前端性能优化总结
前端性能优化是指在设计和开发网站时,采取一些措施来提升网站的性能。这对用户来说是非常重要的,因为高性能的网站可以带来更好的用户体验,同时也有助于提升搜索引擎排名。
一、常见前端性能优化措施
常见的前端性能优化方法有:
压缩文件:使用 Gzip 压缩可以减小文件大小,提高页面加载速度。
使用浏览器缓存:合理设置缓存策略,例如通过设置缓存头部信息(如 Expires 和 Cache-Control),可以减少服务器请求次数,提高页面响应速度。
减少 HTTP 请求:合并文件、使用 CSS Sprites、使用字体图标等方式可以减少 HTTP 请求次数。
使用 HTTP/2:HTTP/2 是下一代的 HTTP 协议,比 HTTP/1.1 更快。它支持多路复用、二进制标头、服务端推送等特性,可以帮助我们更快地加载资源。
优化 CSS 和 JS 代码:尽量避免冗余代码和重复计算,可以提高代码执行效率。
减少 DOM 操作:尽量避免频繁的 DOM 操作,可以通过缓存 DOM 元素、批量操作等方式来优化性能。
使用 CDN 加速:将静态资源放在 CDN 上,可以加快资源的加载速度。
优化图片:使用适当的图片格式、压缩图片大小、懒加载等方式可以减小图片对页面性能的影响。
使用 WebP 格式图片:WebP 是一种新的图片格式,可以提供更好的压缩率和更快的加载速度。可以使用 WebP 格式图片来优化页面的性能。
使用异步加载:可以使用异步加载的方式来加载脚本和样式表,从而避免阻塞页面的渲染。
使用预加载:预加载可以帮助我们提前加载可能需要的资源,使得资源在用户需要时可以更快地呈现。
使用懒加载(延迟加载):懒加载(延迟加载)不必要的资源,提升加载速度,例如图片、视频等,直到用户需要它们。
减少重定向次数:过多的重定向会增加页面加载时间,应尽量避免或减少重定向次数。
使用 Web Workers 和 Service Workers:利用 Web Workers 和 Service Workers 来处理一些耗时的任务,可以提高页面性能。
减少重排和重绘:可以通过避免频繁修改布局、使用动画来减少重排和重绘。
使用合适的字符编码:使用合适的字符编码可以减少页面体积,提升加载速度。
使用预渲染:预渲染可以帮助我们提前渲染出页面的一部分,使得页面更快地呈现给用户。
使用服务端渲染:服务端渲染可以帮助我们提前将页面渲染在服务端,使得页面更快地呈现给用户。
使用模块打包工具:模块打包工具可以帮助我们将代码打包成较小的文件,便于加载。
使用预处理器:预处理器可以帮助我们编写更简洁、更高效的代码。
二、常用前端性能优化工具
以下是一些常用的前端性能问题分析工具:
Google Chrome 开发者工具:Chrome 开发者工具是一款集成在 Chrome 浏览器中的调试工具,包含了许多强大的性能分析工具,例如性能面板、内存面板、网络面板等。其中性能面板可以帮助开发者捕获页面的渲染、布局、绘制等各个环节的性能数据。
Lighthouse:Lighthouse 是 Google 开发的一款自动化测试工具,可以帮助开发者测试页面的性能、可访问性、最佳实践等方面。Lighthouse 可以在 Chrome 开发者工具中运行,也可以通过命令行或 API 进行调用。
Firefox 开发者工具:Firefox 开发者工具也提供了类似 Chrome 开发者工具的性能分析工具,例如性能面板、内存面板、网络面板等。此外,Firefox 还提供了一款名为 Performance 标签的工具,可以帮助开发者捕获更加详细的性能数据。
WebPagetest:WebPagetest 是一个在线的性能测试工具,可以帮助开发者测试页面的加载速度、性能指标等。WebPagetest 支持多种浏览器和设备,还提供了一些有用的分析工具,例如水平瀑布图、时间线等。
GTmetrix:GTmetrix 是另一款在线的性能测试工具,可以帮助开发者测试页面的加载速度、性能指标等。GTmetrix 支持多种浏览器和设备,并提供了一些有用的分析工具,例如性能报告、页面截图等。
Webpack Bundle Analyzer:Webpack Bundle Analyzer 是一款 Webpack 插件,可以帮助开发者分析打包后的 JavaScript bundle,包括各个模块的大小、依赖关系等信息。通过这些信息,开发者可以优化代码结构、减少代码冗余等,从而提高页面的加载速度和性能。
PageSpeed Insights:PageSpeed Insights 是 Google 开发的一款在线性能测试工具,可以帮助开发者测试页面在桌面和移动设备上的性能。PageSpeed Insights 不仅会给出页面的性能指标和建议,还会提供一些可操作的优化建议,例如压缩图片、启用浏览器缓存等。
YSlow:YSlow 是一款浏览器插件,可以帮助开发者分析页面的性能,例如加载时间、文件大小、HTTP 请求次数等。YSlow 基于 Yahoo 的性能优化规则,可以为开发者提供优化建议,并且支持自定义规则。
Dynatrace:Dynatrace 是一款全栈性能监测工具,可以帮助开发者监测应用程序的整个生命周期,并分析应用程序的性能、稳定性等方面的数据。Dynatrace 提供了丰富的分析工具和可视化界面,可以帮助开发者快速诊断问题和优化性能。
New Relic:New Relic 是另一款全栈性能监测工具,可以帮助开发者监测应用程序的整个生命周期,并分析应用程序的性能、稳定性等方面的数据。New Relic 提供了一些有用的分析工具,例如事务分析、应用程序地图等,可以帮助开发者快速定位问题和优化性能。
Pingdom:一个免费的在线性能监测工具,可以监测网站的可用性和性能,并提供报告和改进建议。
以上是一些常用的前端性能分析工具,它们可以帮助开发者识别页面中的性能瓶颈,定位问题并优化性能。此外,这些工具都具有不同的特点和优缺点,开发者可以根据自己的需求和习惯选择适合自己的工具来分析前端页面的性能问题。
相关文章:

前端性能优化总结
前端性能优化是指在设计和开发网站时,采取一些措施来提升网站的性能。这对用户来说是非常重要的,因为高性能的网站可以带来更好的用户体验,同时也有助于提升搜索引擎排名。一、常见前端性能优化措施常见的前端性能优化方法有:压缩…...

React(四) ——hooks的使用
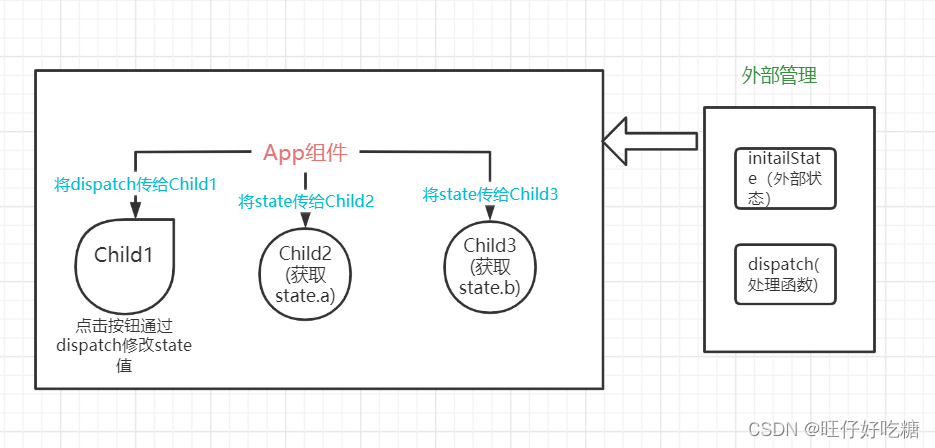
🧁个人主页:个人主页 ✌支持我 :点赞👍收藏🌼关注🧡 文章目录⛳React Hooks💸useState(保存组件状态)🥈useEffect(处理副作用)🔋useCallback(记忆函数&#…...

iphone手机热点卡顿多次断连解决办法
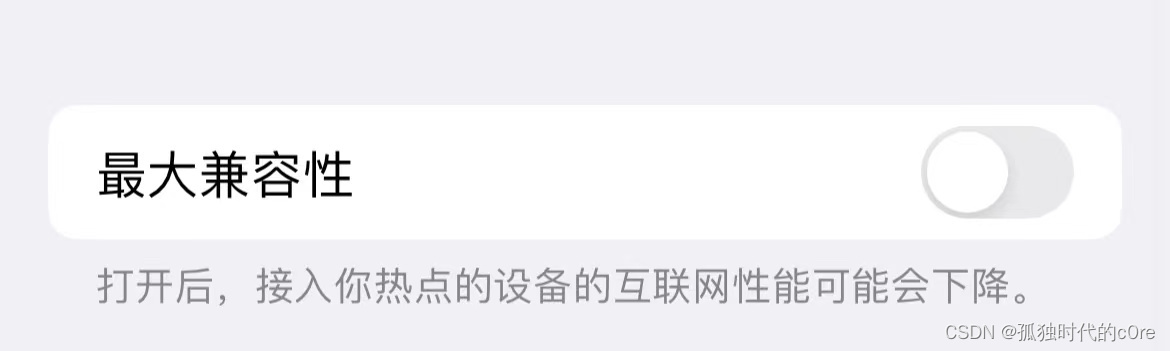
文章目录解决方法检查一下几个地方:1.个人热点是否打开2.查看手机是否为4g3.查看手机的最大兼容性开关是否关闭!!很重要解决方法 检查一下几个地方: 1.个人热点是否打开 这个个人热点容易自动断开,先检查一下是不是…...

设置Typora图床(Github)
PicGo,Github,Typora Nodejs下载: Node.js PicGo下载: GitHub - Molunerfinn/PicGo: A simple & beautiful tool for pictures uploading built by vue-cli-electron-builder 选择downloads或release. 然后进行安装。 Gith…...

jira提交bug规范
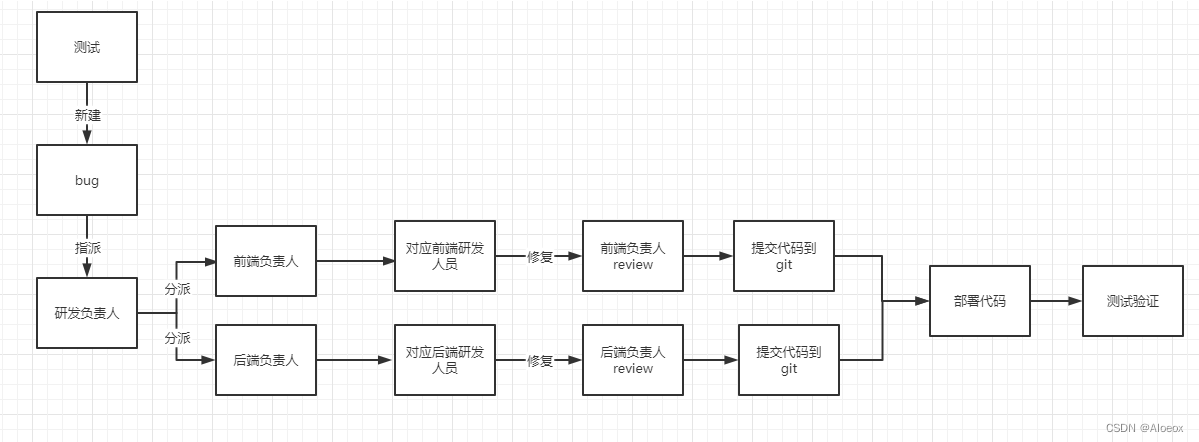
一、目的 1)方便开发人员根据bug描述快速进行定位问题原因,减少沟通成本。 2)规范bug编写,可以提现测试团队的专业性、严谨性。 3)可以帮助产品、项目经理及其它人员快速了解bug。 二、说明 本文档主要描述了技术产…...

【数据结构】链表相关题目(中档题)
🚀write in front🚀 📜所属专栏:初阶数据结构 🛰️博客主页:睿睿的博客主页 🛰️代码仓库:🎉VS2022_C语言仓库 🎡您的点赞、关注、收藏、评论,是对…...

小菜鸟Python历险记:(第四集)
今天写的文章是记录我从零开始学习Python的全过程。在Python中函数是非常重要的,这里也可以称为方法。在前面分享的几篇文章中用到的方法有print(),str(),int().这些都是方法,而除了上面写的这几种内置方法以外,我们也可以自己在程序中自定义…...

字符函数和字符串函数【下篇】
文章目录🎖️1.函数介绍📬1.8. strstr📬1.9. strtok📬1.10. strerror📬1.11. memcpy📬1.12. memmove📬1.13. memcmp📬1.14. memset🎖️1.函数介绍 📬1.8. st…...

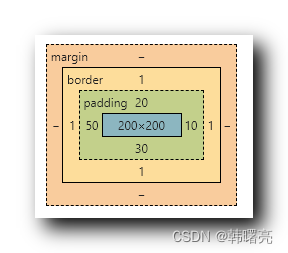
【CSS】盒子模型内边距 ② ( 内边距复合写法 | 代码示例 )
文章目录一、内边距复合写法1、语法2、代码示例 - 设置 1 个值3、代码示例 - 设置 2 个值4、代码示例 - 设置 3 个值5、代码示例 - 设置 4 个值一、内边距复合写法 1、语法 盒子模型内边距 可以通过 padding-left 左内边距padding-right 右内边距padding-top 上内边距padding-…...

uni-app ——使用uploadFile上传多张图片
前言:最近的工作中出现了一个功能点,具体写法我在前面的文章中已经阐述过,不过之前的情况是上传图片调用后端的一个接口,整个表单页面提交的时候调用的是另一个接口,我也从中学到了另外的一种方法,写到这里…...

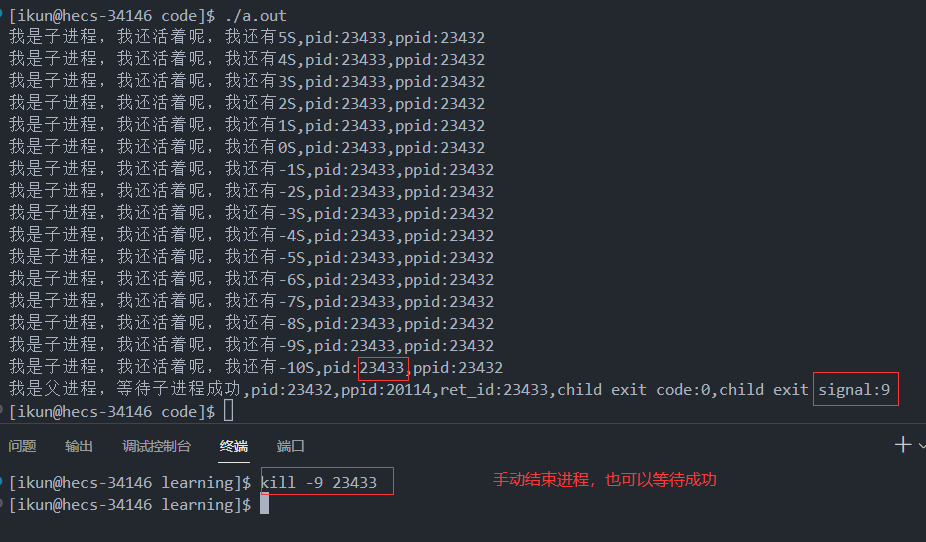
Linux - 进程控制(进程等待)
进程等待必要性之前讲过,子进程退出,父进程如果不管不顾,就可能造成‘僵尸进程’的问题,进而造成内存泄漏。另外,进程一旦变成僵尸状态,那就刀枪不入,“杀人不眨眼”的kill -9 也无能为力&#…...

Python 可视化最频繁使用的10大工具
今天介绍Python当中十大可视化工具,每一个都独具特色,惊艳一方。 文章目录Matplotlib技术提升SeabornPlotlyBokehAltairggplotHoloviewsPlotnineWordcloudNetworkxMatplotlib Matplotlib 是 Python 的一个绘图库,可以绘制出高质量的折线图、…...

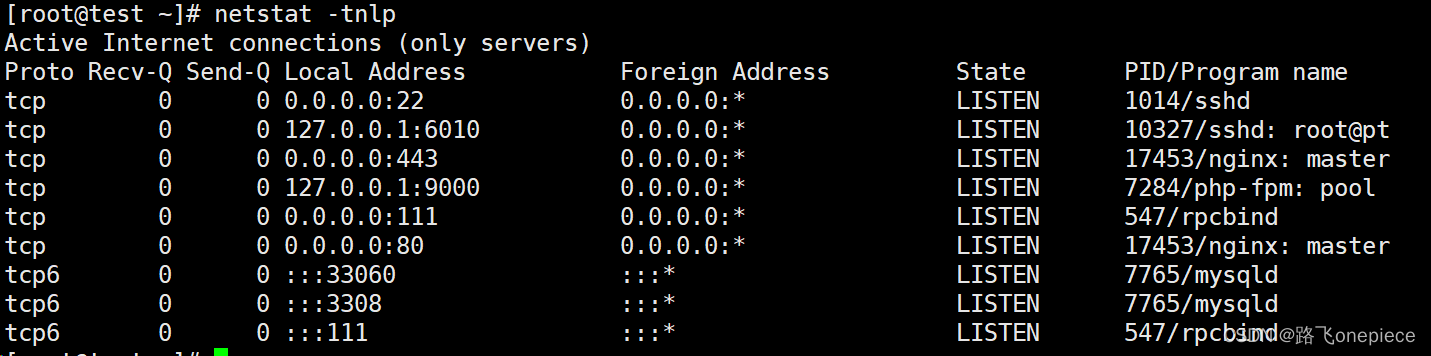
Windows与Linux端口占用、查看的方法总结
Windows与Linux端口占用、查看的方法总结 文章目录Windows与Linux端口占用、查看的方法总结一、Windows1.1Windows查看所有的端口1.2查询指定的端口占用1.3查询PID对应的进程1.4查杀死/结束/终止进程二、Linux2.1lsof命令2.2netstat命令一、Windows 1.1Windows查看所有的端口 …...

48天强训 Day1 JavaOj
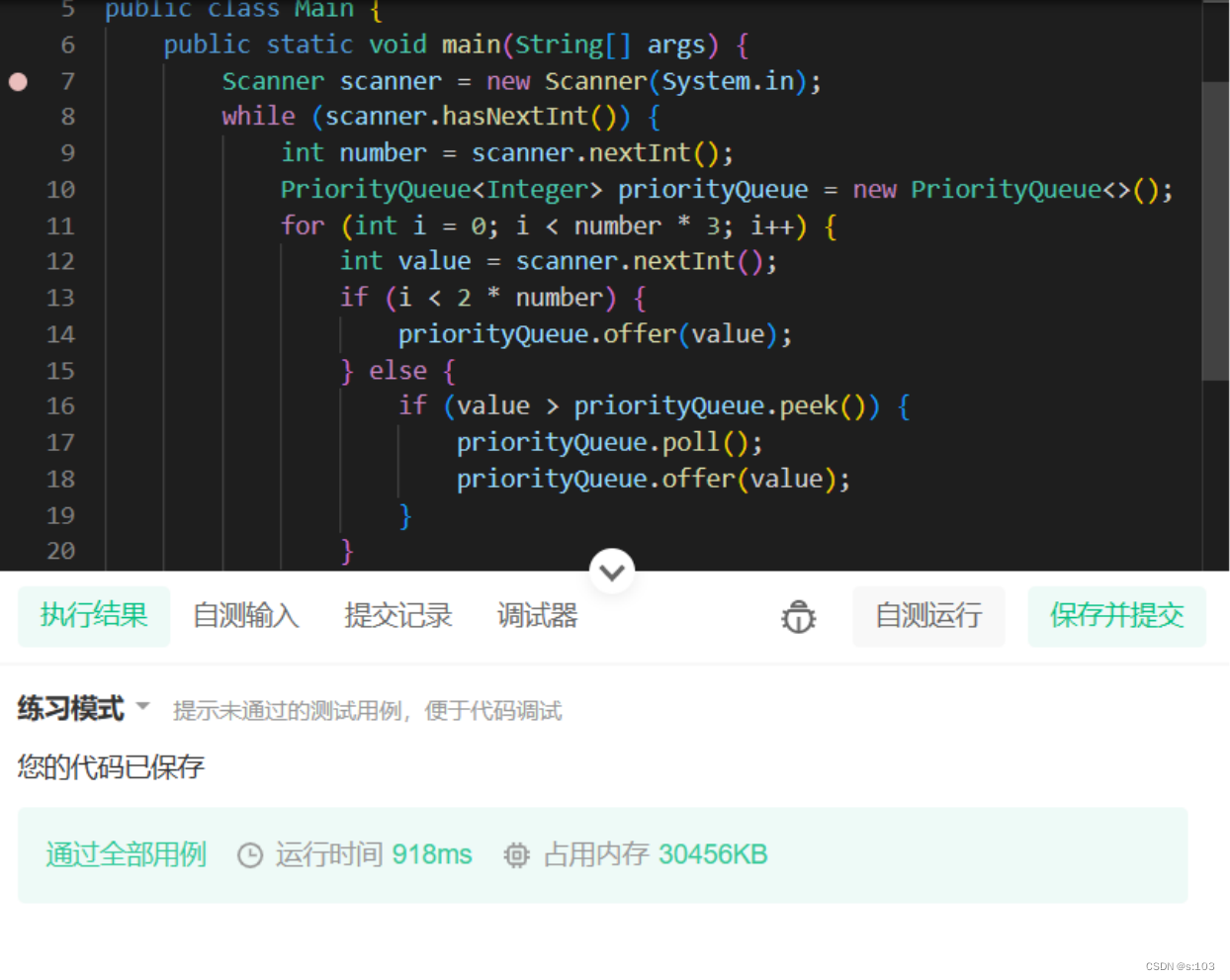
48天强训 & Day1 & JavaOj 1. 编程题1 - 组队竞赛 组队竞赛_牛客笔试题_牛客网 (nowcoder.com) 1.1 读题 1.2 算法思想基础 我们应该尽量的让每一个队伍的中间值都最大化~我们应该尽量的让每一个队伍的最小值都足够小~前33%的不应该都作为每个队伍的最大值~ 接下来…...

崩溃的一瞬间
——我可以忍受黑暗,除非我从未见过光明 原来,人真的会崩溃,如果不是昨夜的眼泪,我到现在还不知道人为什么会在一瞬间崩溃。 刚和认识不久的女孩子聊完天准备入睡。忽然想到自己可能过几个月就要离开这座待了仅一年多的城市…...

13回归网络:HTTP/2是怎样的网络协议?
本篇文章我们先放下实践,回归网络,深入gRPC底层的HTTP/2协议,去探究一下框架底层网络协议的原理,提升对高性能网络协议的认知,相信读完这篇文章以后,我们就可以了解HTTP/2有哪些优势,为什么gRPC要使用HTTP/2作为底层的传输协议。 在众多研究HTTP/2的博客和资料中,最具…...

CSS学习笔记——基础选择器,字体属性,文本属性,三种样式表
文章目录基础选择器标签选择器类选择器多类名使用方式id选择器通配符选择器字体属性字体系列字体字号字体粗细文字样式复合属性文本属性文本颜色对齐文本装饰文本文本缩进行间距CSS的三种样式表行内样式表(行内式)内部样式表(嵌入式ÿ…...

第十四届蓝桥杯三月真题刷题训练——第 16 天
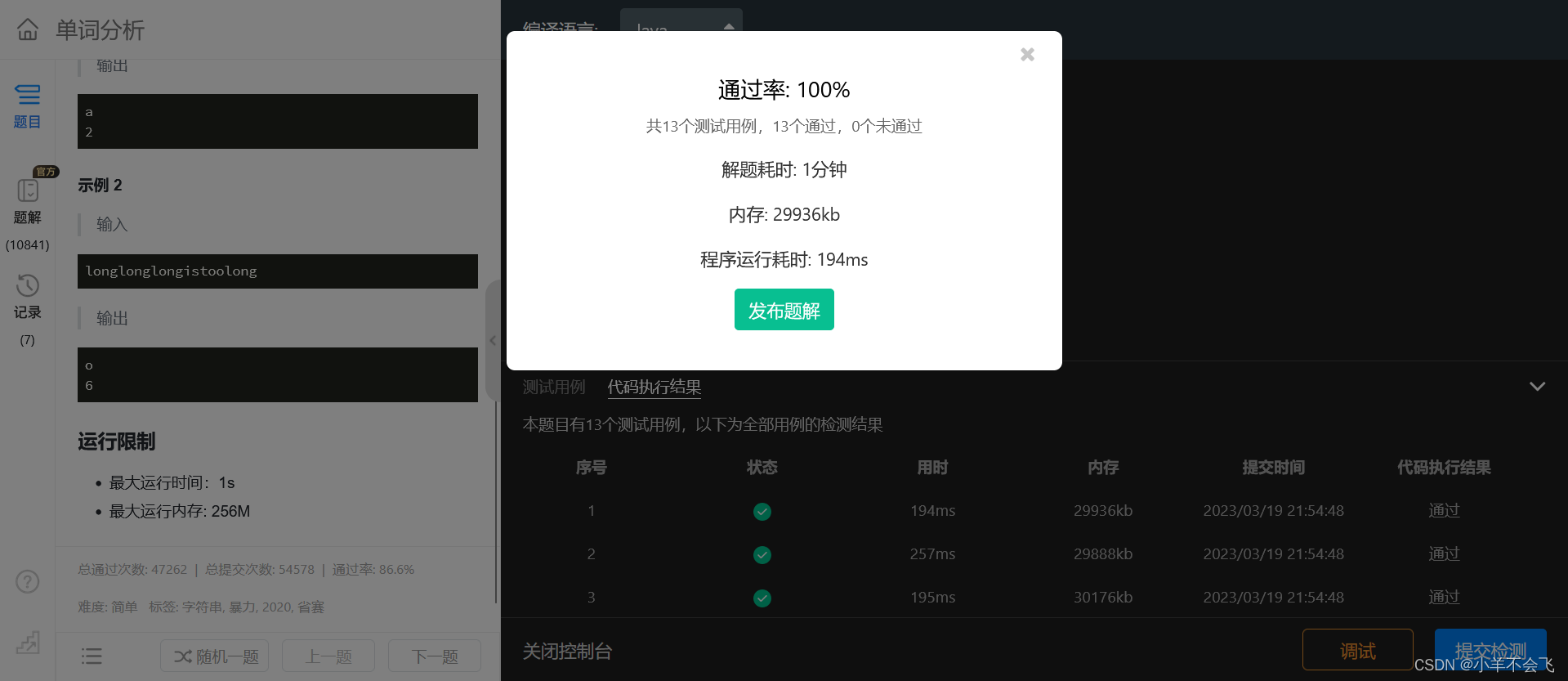
目录 第 1 题:英文字母 问题描述 输入格式 输出格式 样例输入 1 样例输出 1 样例输入 2 样例输出 2 评测用例规模与约定 运行限制 代码: 第 2 题:单词分析 题目描述 输入描述 输出描述 输入输出样例 运行限制 数组代码&…...

鸟哥的Linux私房菜 Shell脚本
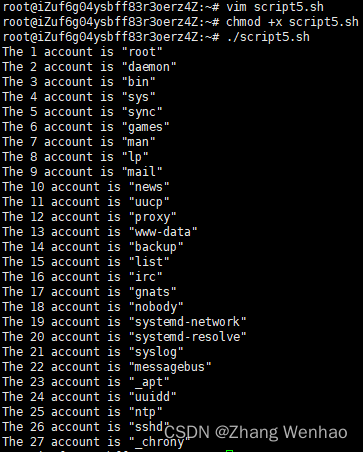
第十二章、学习 Shell Scripts https://linux.vbird.org/linux_basic/centos7/0340bashshell-scripts.php 12.2 简单的 shell script 练习 #!/bin/bash# Program: # User inputs his first name and last name. Program shows his full name.read -p "Please in…...

FPGA基于RIFFA实现PCIE采集ov5640图像传输,提供工程源码和QT上位机
目录1、前言2、RIFFA理论基础3、设计思路和架构4、vivado工程详解5、上板调试验证并演示6、福利:工程代码的获取1、前言 PCIE是目前速率很高的外部板卡与CPU通信的方案之一,广泛应用于电脑主板与外部板卡的通讯,PCIE协议极其复杂,…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
