vue面试题(day04)
vue面试题
- vue插槽?
- vue3中如何获取refs,dom对象的方式?
- vue3中生命周期的和vue2中的区别?
- 说说vue中的diff算法?
- 说说 Vue 中 CSS scoped 的原理?
- vue3中怎么设置全局变量?
- Vue中给对象添加新属性时,界面不刷新怎么办?
- 谈谈对Vue中双向绑定的理解?
- 为什么vue2和vue3语法不可以混用?
- vue3中setup函数如何进行组件通讯?
vue插槽?
slot又名插槽,是vue的内容分发机制,组件内部的模板引擎使用slot元素作为承载分发内容的出口。插槽slot是子组件的一个模板标签元素,而在一个标签元素是否显示,以及怎么显示是父组件决定的。slot又分为三类,默认插槽,具名插槽,作用域插槽。
默认插槽:又称匿名插槽,当slot没有指定name属性值的时候,一个组件内只能有一个匿名插槽。
首先在父组件中引入子组件,并在引入的子组件标签内插入需要的html元素,在子组件中把需要用插槽的地方用<slot>标签替代
具名插槽:带有具体名字的插槽,也就是带有name属性的slot,一个组件可以出现多个具名插槽。
父组件<template v-slot:名称>内容</template>子组件<slot name="name名称"></slot>
作用域插槽:默认插槽,剧名插槽的一个变体,可以是匿名插槽,也可以是具名插槽,作用域插槽
数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定,也就是说,作用域插槽的不同之处就在于,数据不在父组件身上,而是在子组件身上,且组件的结构和内容由父组件决定。作用域组件限定了组件内结构和数据的展示范围,以便在开发中我们可以根据一个组件而不断变换其中的内容和结构。
//子组件<footer><ul><li v-for="(item,index) in data" :key="index"><slot :item="item">{{ item.hobby}}——{{ item.check}}</slot></li></ul><span>{{ nums }}</span><button>+</button></footer>
//父组件<template v-slot="{item}">{{ item.hobby }}</template>
vue3中如何获取refs,dom对象的方式?
方式一:setup函数方法内,获取单个ref属性绑定的dom元素:
// 先定义一个空的响应式数据ref定义的// setup中返回该数据,你想获取哪个dom元素,在该元素上使用ref属性绑定该数据即可。
<template><h1 ref="box">Ref属性获取dom</h1>
</template><script>
import { ref, onMounted } from 'vue'
export default {setup () {let box = ref(null)onMounted(function () {console.log(box.value);})return {box}}
}
</script>
方式二:获取多个ref属性绑定的dom元素。
使用ref绑定一个函数,在函数里把dom添加到数组里面
<template><h3 :ref="getlist" v-for="index in 3">我是一组元素{{index}}</h3>
</template><script>
import { ref, onMounted } from 'vue'
export default {name: 'Ref',setup () {// 获取v-for遍历的元素// 定义一个空数组,接收所有的LI// 定义一个函数,往空数组push Domlet listDom = []const getlist = (el) => {listDom.push(el)}console.log(listDom);return {getlist}}
}
</script>
总结:
单个元素: 先声明ref响应式数据,返回给模板使用,通过ref绑定数据遍历的元素:先定义一个空数组,定一个函数获取元素,返回给模板使用,通过ref绑定这个函数
vue3中生命周期的和vue2中的区别?
点击查看详情
说说vue中的diff算法?
点击查看详情
说说 Vue 中 CSS scoped 的原理?
在vue文件中的style标签上,有一个特殊的属性:scoped。当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化。
vue中的scoped属性的效果主要通过PostCSS转译实现
PostCSS给一个组件中的所有dom添加了一个独一无二的动态属性,然后,给CSS选择器额外添加一个对应的属性选择器来选择该组件中dom,这种做法使得样式只作用于含有该属性的dom——组件内部dom。
vue3中怎么设置全局变量?
在vue2中,我们知道vue2.x是使用Vue.prototype.xxxx=xxx来定义全局变量,然后通过this.xxxx=xxx来定义全局变量,然后通过this.xxxx=xxx来定义全局变量,然后通过this.xxx来获取全局变量。
但是在vue3中,这种方法显然不行了。因为vue3中在setup里面我们是无法获取到this的。
vue3.0依赖注入的方式注册使用全局变量
在 main.js 中
const app = createApp(App)// 配置全局变量 页面中使用 inject 接收
app.provide('global',{store,axios
})app.use()进行使用
采用这种方法在全局变量的创建上会更加的方便 , 而且不用担心会出现像axios在使用globalProperties设置为全局对象后丢失axios对象只剩axios对象只剩axios对象只剩http之类的问题。
vue3.0store仓库进行存放全局变量
创建store文件夹
store文件夹下创建index文件
state中定义状态或数据
const store = createStore({state () {return {base:"",//基本数据}},mutations: {/*修改基础数*/changeBase(state,base) {state.base=base;},}
})
export default store;
.组件使用
store.commit("changeBase","test")//设置全局变量的值
let data=store.state.lnglat//取用全局变量的值
Vue中给对象添加新属性时,界面不刷新怎么办?
vue2的响应式原理使用的是对象代理去实现的,对象代理中有一个get和set方法,当我们访问对象的时候就会触发get方法,当我们对对象中的值进行修改时会触发set方法。但是当我们给对象添加一个新的属性时对象代理是检测不到的,所以就会出现直接给对象添加属性响应式不生效的问题。
所以在vue中可以使用this.$set(对象名,‘属性名’,属性值)的方法去给对象添加属性,或者使用Vue.set(对象名,‘属性名’,属性值)的方法进行添加,添加之后的属性就带有响应式了
谈谈对Vue中双向绑定的理解?
vue 双向数据绑定是通过 数据劫持 结合 发布订阅模式的方式来实现的, 也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变;
VUE双向数据绑定,其核心是 Object.defineProperty()方法,给Vue中的数据绑定get和set方法,当获取数据的时候,调用get方法,修改data中的数据的时候调用set方法,通过watcher监听器去更新视图,完成数据的双向绑定。
1. 需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,
给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化。2. compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图。3.watcher订阅者是observer和compile之间通信的桥梁,主要做的事情是:1*.在自身实例化时往属性订阅器里面添加自己2*.组件自身必须有一个update()方法.3*待属性变动dep.notice()通知时,能调用自身的update()方法,并触发complie中绑定的回调,则功成身退。4. MVVM作为数据绑定的入口,整合observer、compile和watcher三者,通过observer来监听自己的model数据变化,
通过compile来解析编译模板指令,最终利用watcher搭起来Observer和Compile之间的通信桥梁,达到数据变化,
视图更新,视图交互话变化,数据model变更的双向绑定效果。
为什么vue2和vue3语法不可以混用?
优先级:
出现重名自变量,会根据书写顺序进行页面的展示。
vue2中的data和vue3中的setup
vue3中setup函数如何进行组件通讯?
- setup语法糖方式通信:
父传子——defineProps
1.父组件使用子组件,在子组件标签里面,通过标签属性的方式进行数据传递<template><children :list="list"></children></template>2.在子组件引入import { defineProps } from 'vue'<script setup>import { defineProps } from 'vue'const props = defineProps({list: {type: Array,default: () => []}})</script>defineProps方法定义变量名进行接收,template模板中进行使用。
子传父——defineEmits
父组件在子组件标签上通过v-on绑定自定义事件,子组件通过 const emits = defineEmits([‘事件名’])进行接收。
在子组件B中通过defineEmits注册一个事件名,然后在子组件B的方法中通过emit传递给父组件A。在组件A中,就可以为一些元素添加该事件名绑定事件方法。然后组件A在script setup中写这个事件方法,传递的参数就是子组件B在emit传递过来的值。这个值我们赋值给const的ref定义的数据,从而动态修改数据。
<template><div><input v-model="value" type="text" placeholder="请输入" /><button @click="handleAdd"> 添加 </button></div></template><script setup>import { ref, defineEmits } from 'vue'const value = ref('')const emits = defineEmits(['add'])const handleAdd = () => {emits('触发的方法', 传递的参数)}</script>
-
setup函数嵌套方式通信
父传子props父组件中使用子组件的标签在 子组件 setup 方法内使用props 来接收父组件传过来的数据。<template><div><Article :msg="name"></Article></div></template><script>import Article from '@/components/Article.vue' export default {components: {Article},setup() {return {name: '渐行渐远渐无书,水阔鱼沉何处问'}}}
子传父 content
<template><div>{{msg}}<button @click="sendToParent">子组件向父组件传递数据</button></div>
</template><script>
export default {props:['msg'],setup(props, content) {console.log(props.msg)function sendToParent() {content.emit('change')}return {sendToParent}}
}
</script>相关文章:
)
vue面试题(day04)
vue面试题vue插槽?vue3中如何获取refs,dom对象的方式?vue3中生命周期的和vue2中的区别?说说vue中的diff算法?说说 Vue 中 CSS scoped 的原理?vue3中怎么设置全局变量?Vue中给对象添加新属性时&a…...

自动标注工具 Autolabelimg
原理简介~~ 对于数据量较大的数据集,先对其中一部分图片打标签,Autolabelimg利用已标注好的图片进行训练,并利用训练得到的权重对其余数据进行自动标注,然后保存为xml文件。 一、下载yolov5v6.1 https://github.com/ultralytic…...

2023-03-20干活
transformer复现 from torch.utils.data import Dataset,DataLoader import numpy as np import torch import torch.nn as nn import os import time import math from tqdm import tqdmdef get_data(path,numNone):all_text []all_label []with open(path,"r",e…...
)
Java 注解(详细学习笔记)
注解 注解英文为Annotation Annotation是JDK5引入的新的技术 Annotation的作用: 不是程序本身,可以对程序做出解释可以被其他程序(比如编译器)读取。 Annotation的格式: 注解是以注解名在代码中存在的,还…...

LeetCode:35. 搜索插入位置
🍎道阻且长,行则将至。🍓 🌻算法,不如说它是一种思考方式🍀算法专栏: 👉🏻123 一、🌱35. 搜索插入位置 题目描述:给定一个排序数组和一个目标值&…...

菜鸟刷题Day2
菜鸟刷题Day2 一.判定是否为字符重排:字符重排 描述 给定两个由小写字母组成的字符串 s1 和 s2,请编写一个程序,确定其中一个字符串的字符重新排列后,能否变成另一个字符串。 解题思路: 这题思路与昨天最后两道类似&…...

Selenium基础篇之不打开浏览器运行
文章目录前言一、场景二、设计1.引入库2.引入浏览器配置3.设置无头模式4.启动浏览器实例,添加配置信息5.访问质量分地址6.隐式等待5秒7.定位到输入框8.输入博文地址9.定位到查询按钮10.点击查询按钮11.定位到查询结果模块div12.打印结果13.结束webdriver进程三、结果…...

【数据结构初阶】栈与队列笔试题
前言在我们学习了栈和队列之后,今天来通过几道练习题来巩固一下我们的知识。题目一 用栈实现队列题目链接:232. 用栈实现队列 - 力扣(Leetcode)这道题难度不是很大,重要的是我们对结构认识的考察,由于这篇文…...

【Linux入门篇】操作系统安装、网络配置
目录 🍁Linux详解 🍂1.操作系统 🍂2.操作系统组成 🍂3.操作系统历史 🍂4.常见的Linux系统 🍂5.centos7下载 🍂6.安装centos7 🍁linux初始化配置 🍃1.虚拟机系统安装后操作…...

Selenium:找不到对应的网页元素?常见的一些坑
目录 1. 用Xpath查找数据时无法直接获取节点属性 2. 使用了WebDriverWait以后仍然无法找到元素 2.1. 分辨率原因 2.2. 需要滚动页面 2.3. 由于其他元素的遮挡 1. 用Xpath查找数据时无法直接获取节点属性 通常在我们使用xpath时,可以使用class的方式直接获取节…...

flex布局优化(两端对齐,从左至右)
文章目录前言方式一 nth-child方式二 gap属性方式三 设置margin左右两边为负值总结前言 flex布局是前端常用的布局方式之一,但在使用过程中,我们总是感觉不太方便,因为日常开发中,大多数时候,我们想要的效果是这样的 …...

【Django 网页Web开发】03. 初识Django(保姆级图文)
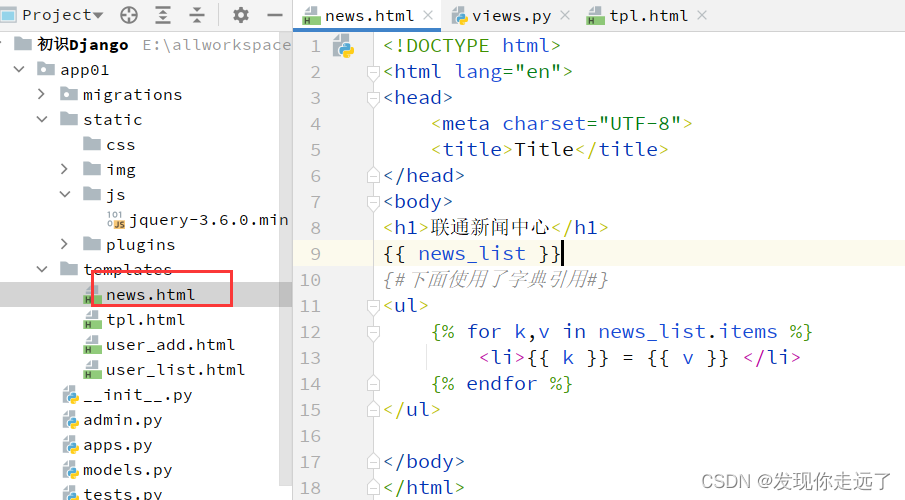
目录1. 命令行创建与pycharm创建的区别2. 项目结构信息2.1 项目结构2.2 项目app结构2.3 快速查看项目结构树3. 创建并注册app3.1 创建app3.2 注册app4. 编写URL与视图的对应关系5. 编写视图文件6. 启动项目7. 写多个页面8. templates模板的使用8.1 编写html文件8.3 导入html文件…...

KubeSphere All in one安装配置手册
KubeSphere All in one安装配置手册 1. 初始化 1.1 配置apt源 # vi /etc/apt/sources.list deb https://mirrors.aliyun.com/ubuntu/ focal main restricted universe multiverse deb-src https://mirrors.aliyun.com/ubuntu/ focal main restricted universe multiversedeb…...

Spring Boot 核心配置文件
Spring Boot 核心配置文件1、application.properties2、application.yml使用建议3、常用配置项服务器配置数据库配置日志配置其他配置4、配置文件的加载顺序5、配置文件的占位符6、配置文件的动态刷新7、配置文件的属性分组定义属性分组绑定属性分组使用属性分组总结Spring Boo…...

个人小站折腾后记
个人小站折腾后记 🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,目前在某…...

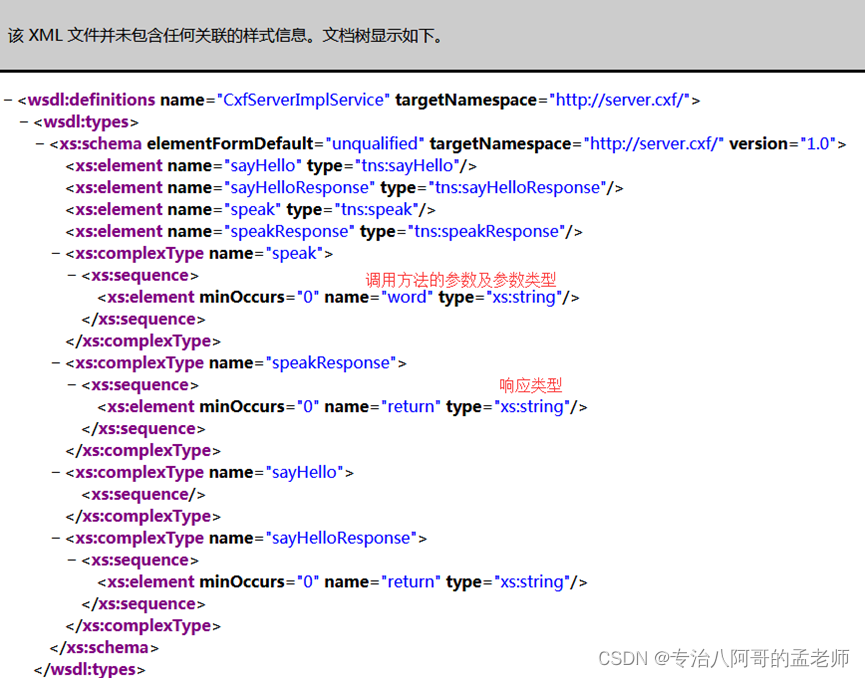
WebService简单入门
1. JAX-WS发布WebService 创建web工程 创建simple包,和server、client两个子包。正常情况下server和client应该是两个项目,这里我们只是演示效果,所以简化写到一个项目中: 1.1 创建服务类Server package simple.server;import ja…...

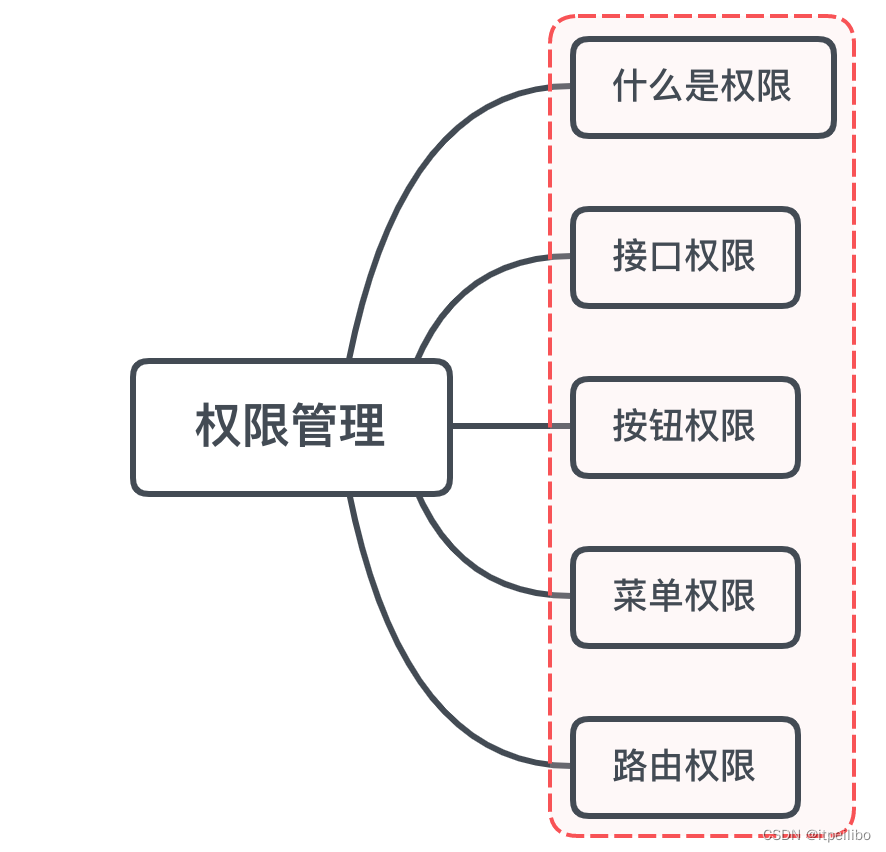
「Vue面试题」vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
文章目录一、是什么二、如何做接口权限路由权限控制菜单权限方案一方案二按钮权限方案一方案二小结参考文章一、是什么 权限是对特定资源的访问许可,所谓权限控制,也就是确保用户只能访问到被分配的资源 而前端权限归根结底是请求的发起权,…...

Docker部署springcloud项目(清晰明了)
概述 最近在想做个cloud项目,gitee上找了个模板项目,后端使用到 Nacos、Gateway、Security等技术,需要到 Docker 容器部署,在此总结一下,若有不足之处,望大佬们可以指出。 什么是 Docker Docker 使用 Google 公司推…...

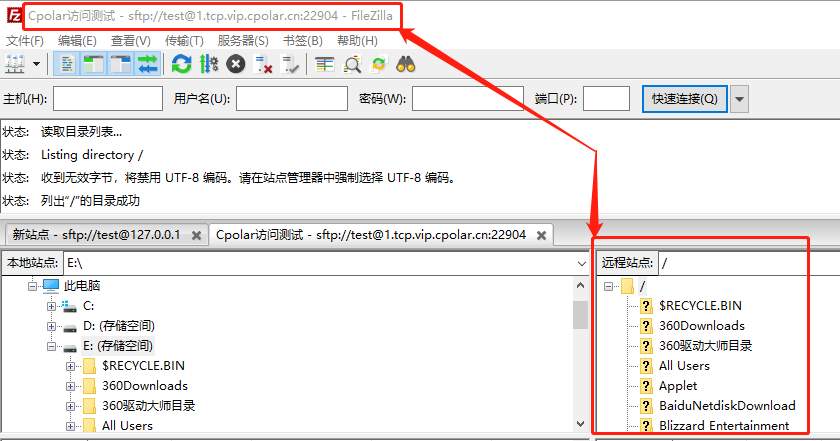
搭建SFTP服务安全共享文件,实现在外远程访问「内网穿透」
文章目录1.前言2.本地SFTP服务器搭建2.1.SFTP软件的下载和安装2.2.配置SFTP站点2.3.Cpolar下载和安装3.SFTP服务器的发布3.1.Cpolar云端设置3.2.Cpolar本地设置4.公网访问测试5.结语1.前言 现在的网络发达,个人电脑容量快速上升,想要保存的数据资料也越…...

ChatGPT优化Python代码的小技巧
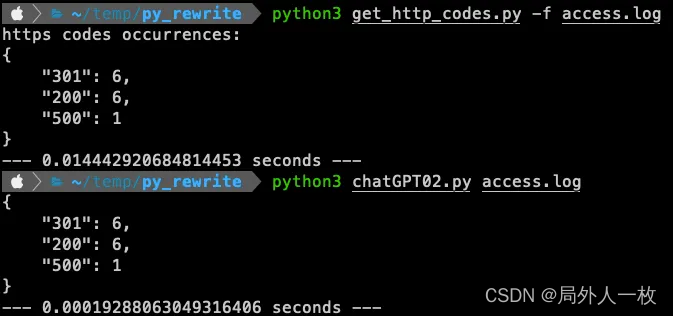
使用 chatGPT 优化代码并降低运行时的云成本 许多开发人员说“过早的优化是万恶之源”。 这句话的来源归功于Donald Knuth。在他的书《计算机编程的艺术》中,他写道: “真正的问题是,程序员在错误的时间和错误的地方花费了太多时间来担心效率…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...
