uni-app:登录与支付--用户信息
用户信息
实现用户头像昵称区域的基本布局
-
在
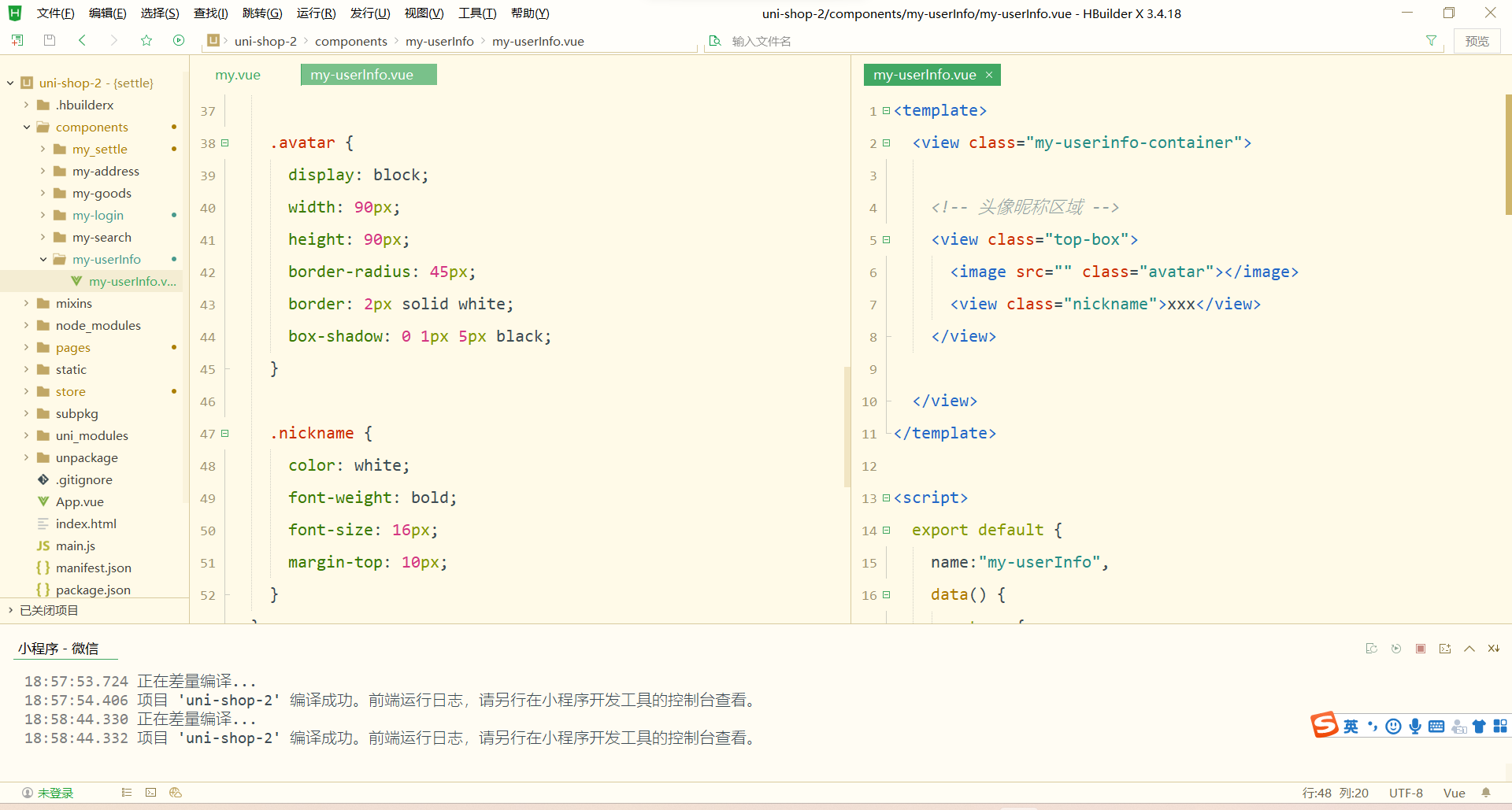
my-userinfo组件中,定义如下的 UI 结构:
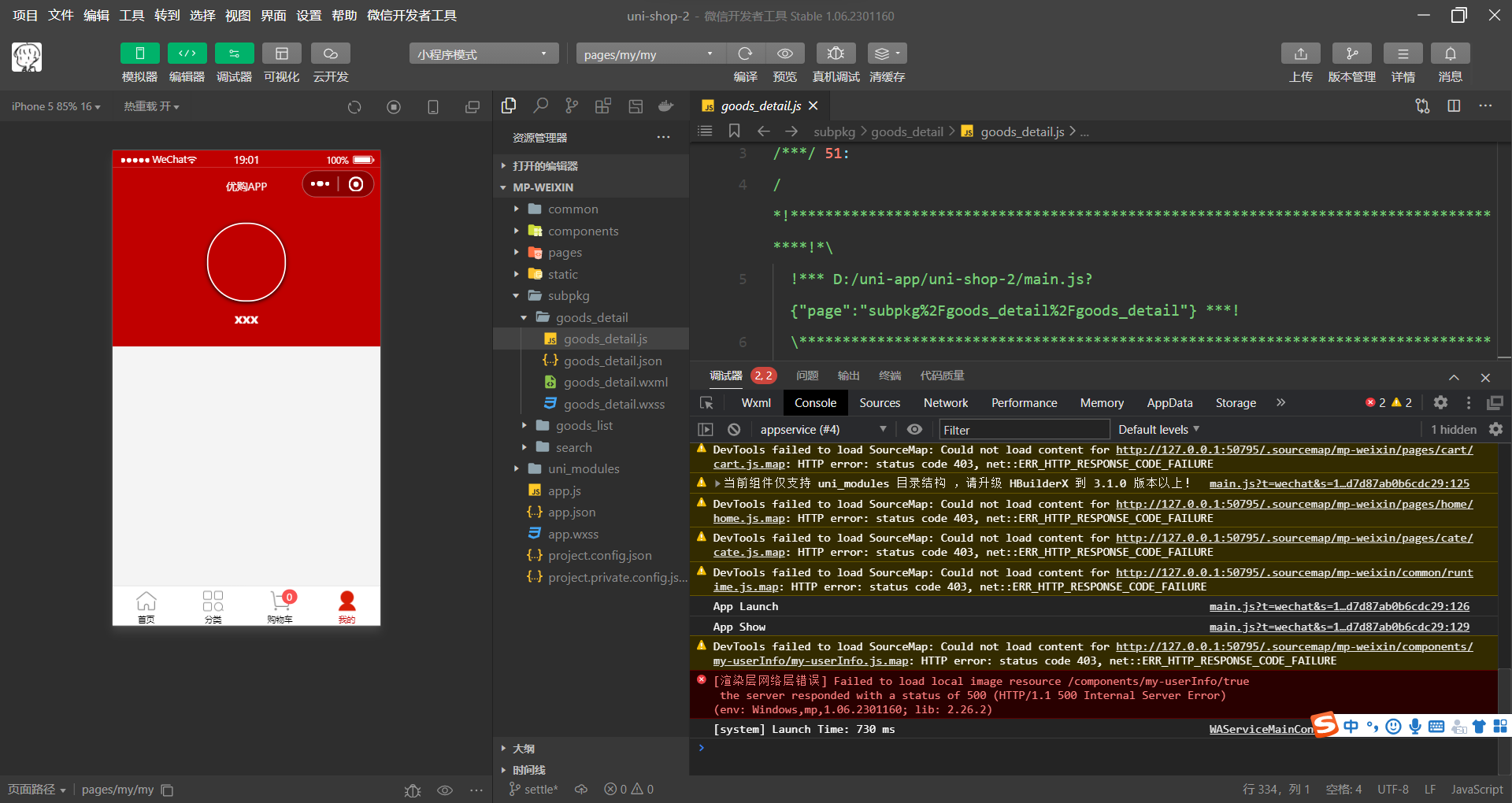
<template><view class="my-userinfo-container"><!-- 头像昵称区域 --><view class="top-box"><image src="" class="avatar"></image><view class="nickname">xxx</view></view></view>
</template>美化当前组件的样式:
.my-userinfo-container {height: 100%;// 为整个组件的结构添加浅灰色的背景background-color: #f4f4f4;.top-box {height: 400rpx;background-color: #c00000;display: flex;flex-direction: column;align-items: center;justify-content: center;.avatar {display: block;width: 90px;height: 90px;border-radius: 45px;border: 2px solid white;box-shadow: 0 1px 5px black;}.nickname {color: white;font-weight: bold;font-size: 16px;margin-top: 10px;}}
}在 my.vue 页面中,为最外层包裹性质的 view 容器,添加 class="my-container" 的类名,并美化样式如下:
page,
.my-container {height: 100%;
}

渲染用户的头像和昵称
-
在
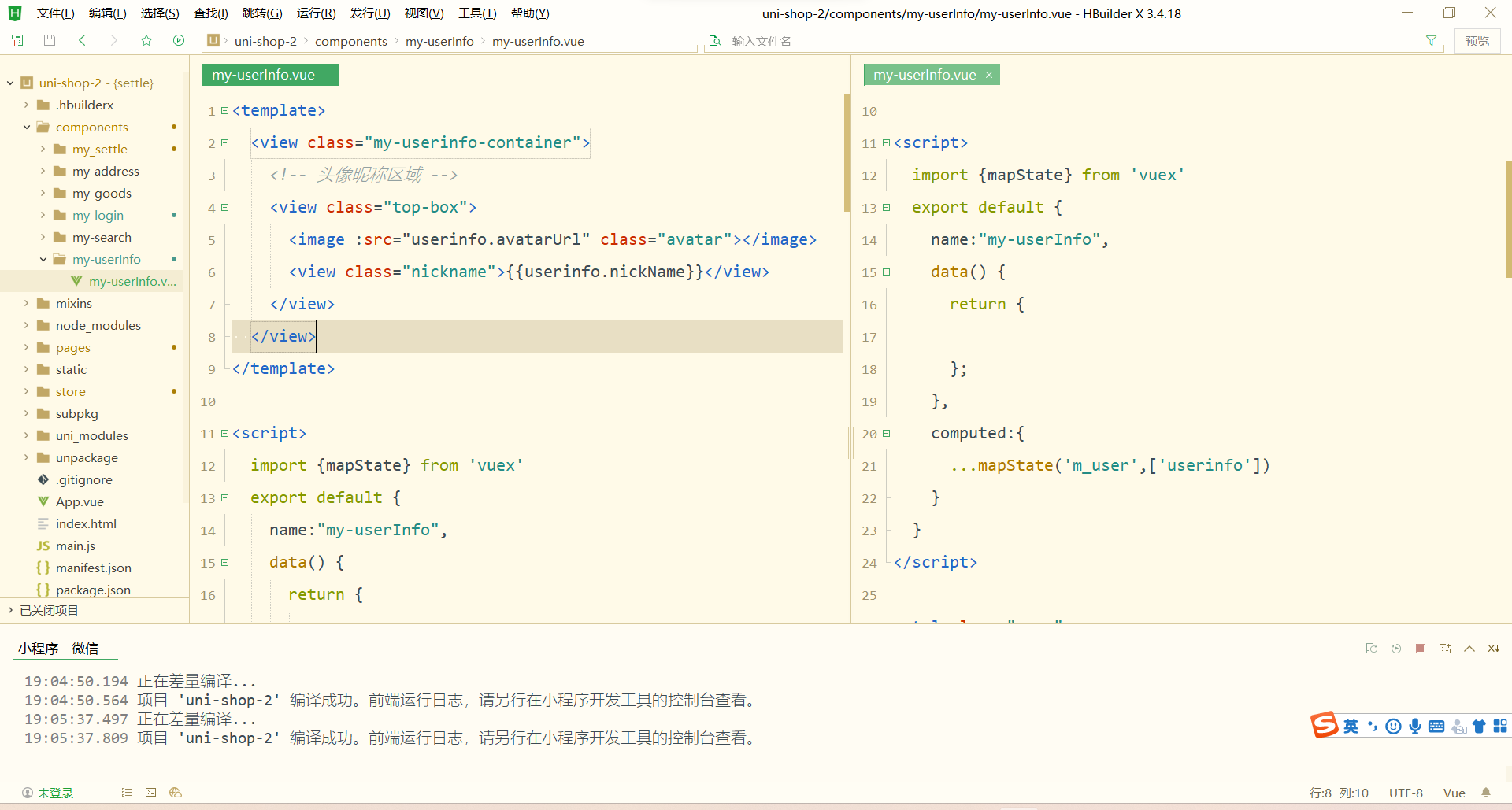
my-userinfo组件中,通过mapState辅助函数,将需要的成员映射到当前组件中使用:
// 按需导入 mapState 辅助函数
import { mapState } from 'vuex'export default {computed: {// 将 m_user 模块中的 userinfo 映射到当前页面中使用...mapState('m_user', ['userinfo']),},data() {return {}},
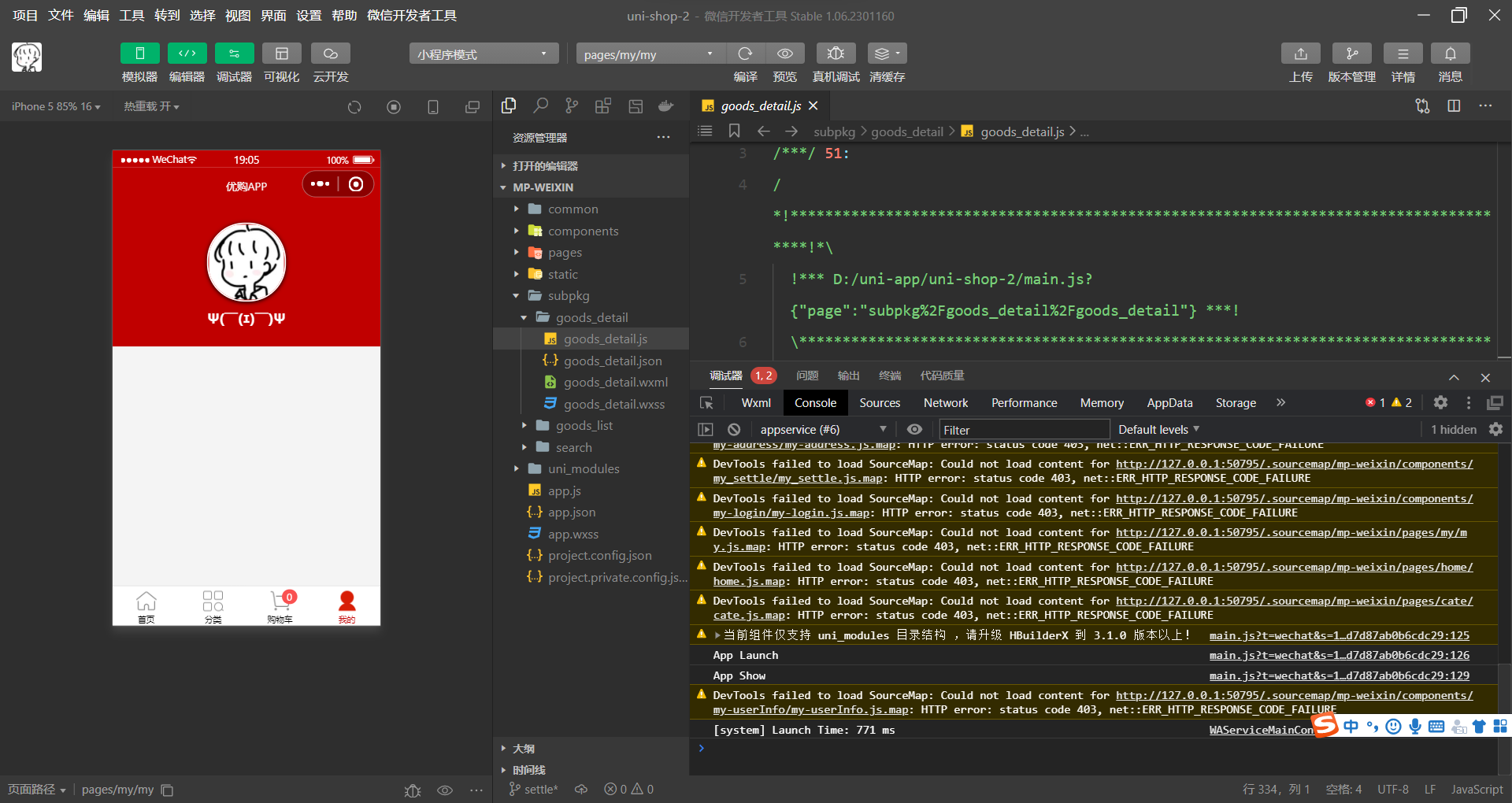
}将用户的头像和昵称渲染到页面中:
<!-- 头像昵称区域 -->
<view class="top-box"><image :src="userinfo.avatarUrl" class="avatar"></image><view class="nickname">{{userinfo.nickName}}</view>
</view>

渲染第一个面板区域
在 my-userinfo 组件中,定义如下的 UI 结构:
<!-- 面板的列表区域 -->
<view class="panel-list"><!-- 第一个面板 --><view class="panel"><!-- panel 的主体区域 --><view class="panel-body"><!-- panel 的 item 项 --><view class="panel-item"><text>8</text><text>收藏的店铺</text></view><view class="panel-item"><text>14</text><text>收藏的商品</text></view><view class="panel-item"><text>18</text><text>关注的商品</text></view><view class="panel-item"><text>84</text><text>足迹</text></view></view></view><!-- 第二个面板 --><!-- 第三个面板 -->
</view>美化第一个面板的样式:
.panel-list {padding: 0 10px;position: relative;top: -10px;.panel {background-color: white;border-radius: 3px;margin-bottom: 8px;.panel-body {display: flex;justify-content: space-around;.panel-item {display: flex;flex-direction: column;align-items: center;justify-content: space-around;font-size: 13px;padding: 10px 0;}}}
}

渲染第二个面板区域
-
定义第二个面板区域的 UI 结构:
<!-- 第二个面板 -->
<view class="panel"><!-- 面板的标题 --><view class="panel-title">我的订单</view><!-- 面板的主体 --><view class="panel-body"><!-- 面板主体中的 item 项 --><view class="panel-item"><image src="/static/my-icons/icon1.png" class="icon"></image><text>待付款</text></view><view class="panel-item"><image src="/static/my-icons/icon2.png" class="icon"></image><text>待收货</text></view><view class="panel-item"><image src="/static/my-icons/icon3.png" class="icon"></image><text>退款/退货</text></view><view class="panel-item"><image src="/static/my-icons/icon4.png" class="icon"></image><text>全部订单</text></view></view>
</view>对之前的 SCSS 样式进行改造,从而美化第二个面板的样式:
.panel-list {padding: 0 10px;position: relative;top: -10px;.panel {background-color: white;border-radius: 3px;margin-bottom: 8px;.panel-title {line-height: 45px;padding-left: 10px;font-size: 15px;border-bottom: 1px solid #f4f4f4;}.panel-body {display: flex;justify-content: space-around;.panel-item {display: flex;flex-direction: column;align-items: center;justify-content: space-around;font-size: 13px;padding: 10px 0;.icon {width: 35px;height: 35px;}}}}
}

渲染第三个面板区域
定义第三个面板区域的 UI 结构:
<!-- 第三个面板 -->
<view class="panel"><view class="panel-list-item"><text>收货地址</text><uni-icons type="arrowright" size="15"></uni-icons></view><view class="panel-list-item"><text>联系客服</text><uni-icons type="arrowright" size="15"></uni-icons></view><view class="panel-list-item"><text>退出登录</text><uni-icons type="arrowright" size="15"></uni-icons></view>
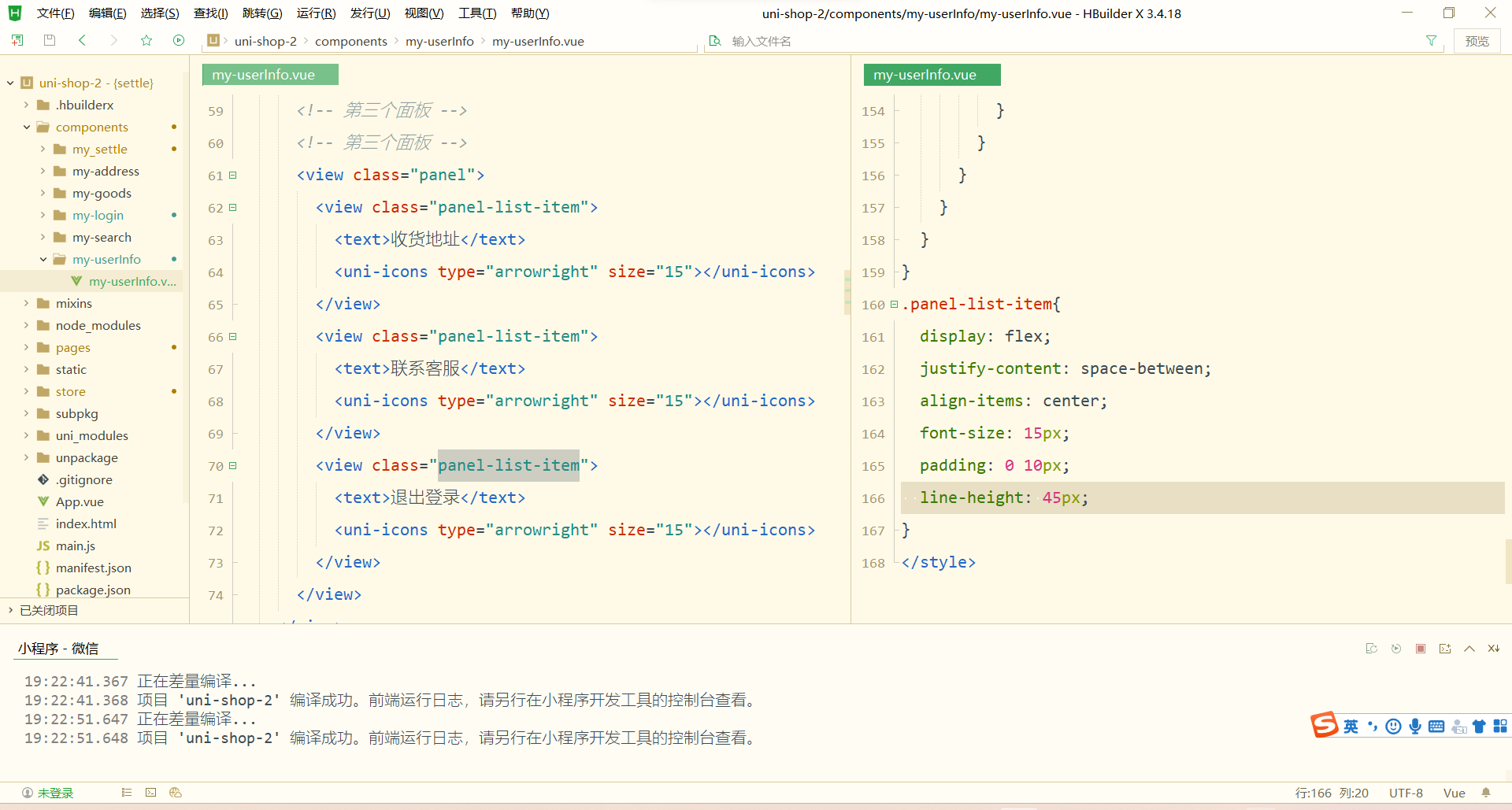
</view>美化第三个面板区域的样式:
.panel-list-item {height: 45px;display: flex;justify-content: space-between;align-items: center;font-size: 15px;padding: 0 10px;
}
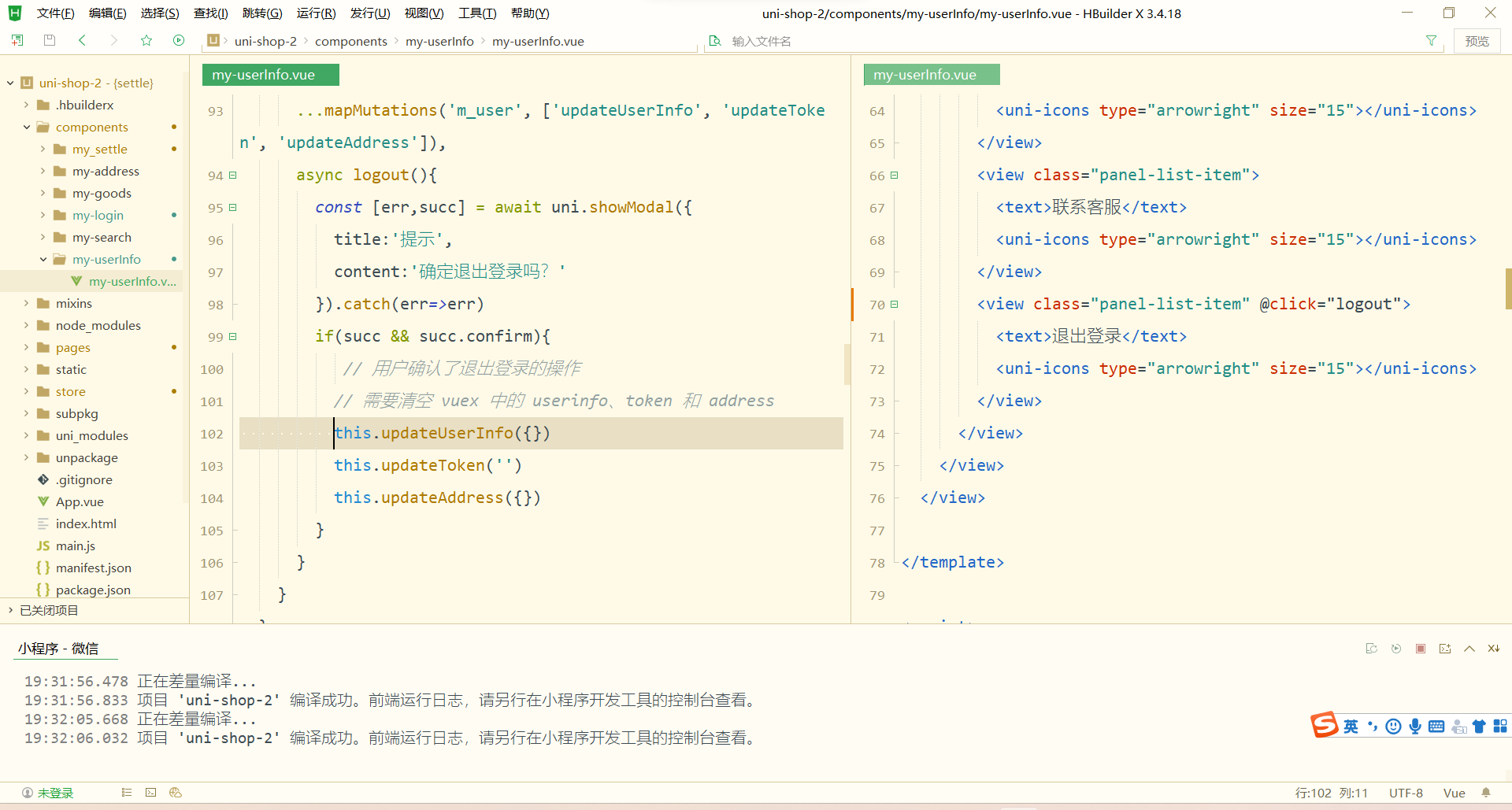
 实现退出登录的功能
实现退出登录的功能
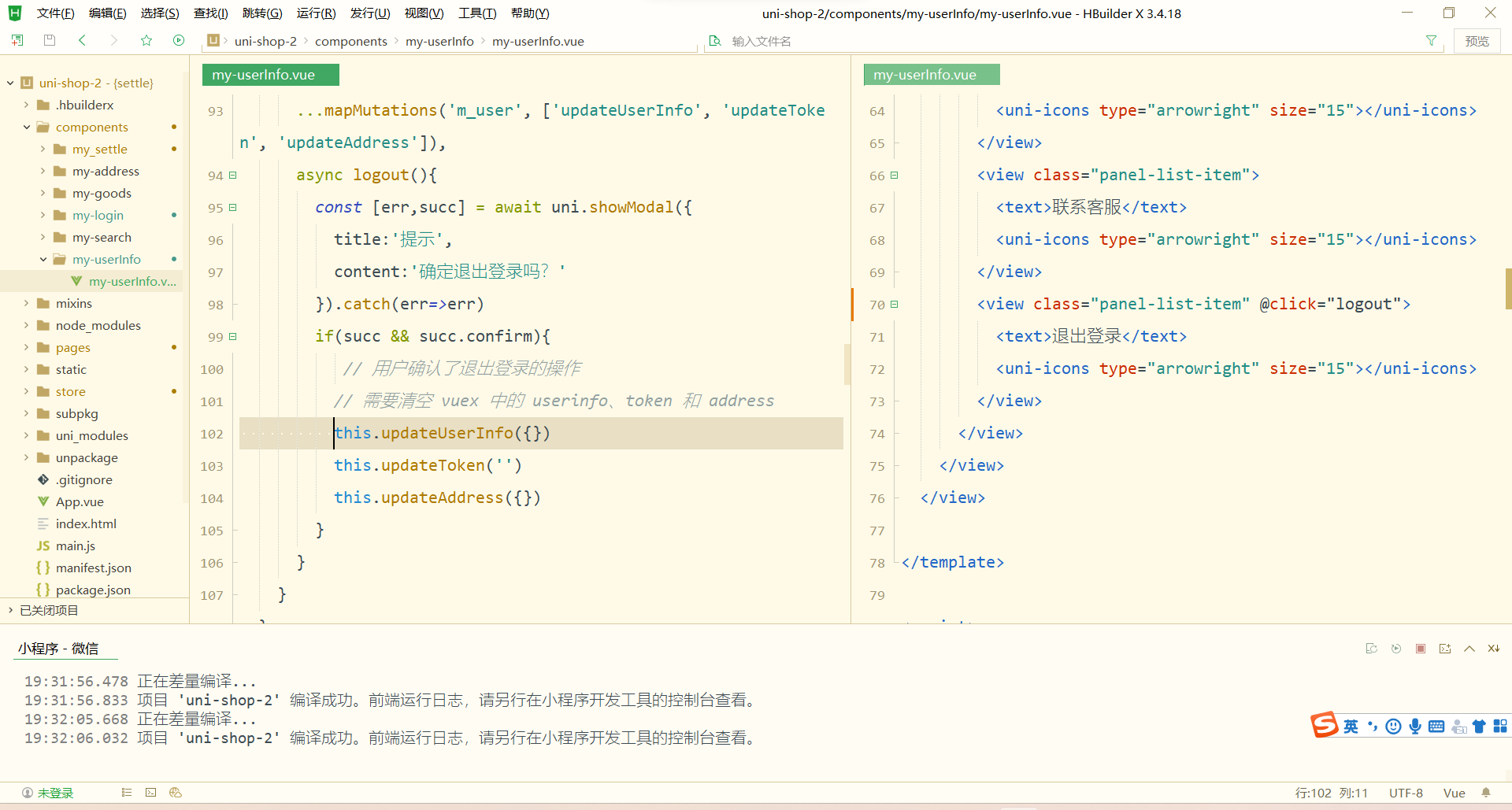
为第三个面板区域中的 退出登录 项绑定 click 点击事件处理函数:
<view class="panel-list-item" @click="logout"><text>退出登录</text><uni-icons type="arrowright" size="15"></uni-icons>
</view>
在 my-userinfo 组件的 methods 节点中定义 logout 事件处理函数:
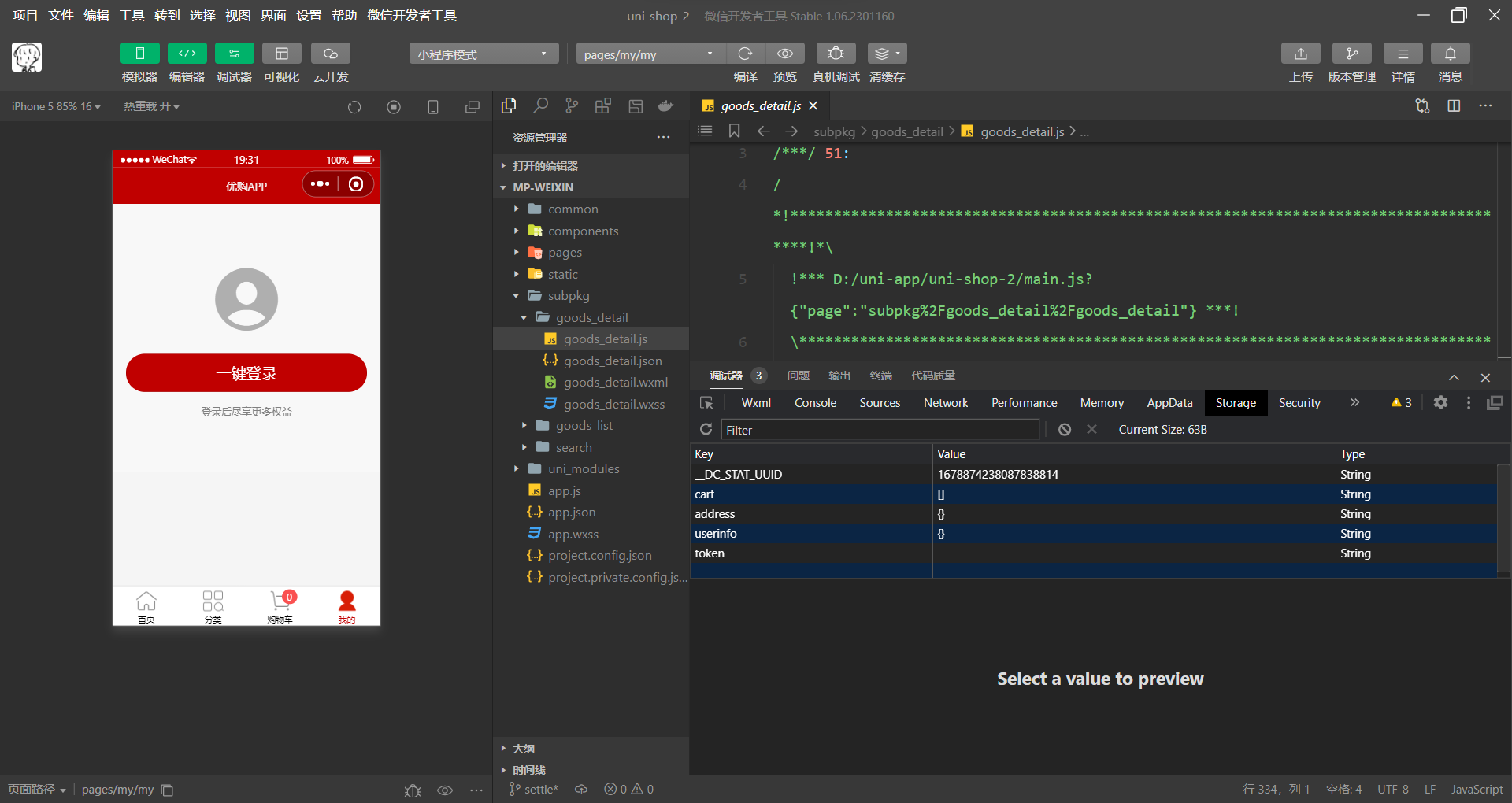
// 退出登录
async logout() {// 询问用户是否退出登录const [err, succ] = await uni.showModal({title: '提示',content: '确认退出登录吗?'}).catch(err => err)if (succ && succ.confirm) {// 用户确认了退出登录的操作// 需要清空 vuex 中的 userinfo、token 和 addressthis.updateUserInfo({})this.updateToken('')this.updateAddress({})}
}
使用 mapMutations 辅助方法,将需要用到的 mutations 方法映射到当前组件中:
// 按需导入辅助函数
import { mapState, mapMutations } from 'vuex'export default {methods: {...mapMutations('m_user', ['updateUserInfo', 'updateToken', 'updateAddress']),},
}

相关文章:

uni-app:登录与支付--用户信息
用户信息 实现用户头像昵称区域的基本布局 在 my-userinfo 组件中,定义如下的 UI 结构: <template><view class"my-userinfo-container"><!-- 头像昵称区域 --><view class"top-box"><image src"…...

Docker 部署 MySQL
1. 进入下面路径下 -v 使用相对路径的方式挂载的目录docker会自动创建,路径为:/var/lib/docker/volumes/ cd /var/lib/docker/volumes/ 2. 指定版本5.7启动容器mysql docker run -p 3316:3306 --name mysql-master \ -v mysql-master-log:/var/log/mys…...

警惕,3月20日WOS目录更新,50本SCI/SSCI被剔除,这个出版社多达18本
2023年3月SCI、SSCI期刊目录更新 2023年3月20日,Web of Science核心期刊目录再次更新!此次2023年3月SCIE & SSCI期刊目录更新,与上次更新(2023年2月)相比,共有50本期刊被剔除出SCIE & SSCI期刊目录…...

【 Linux入门 】之 手搓 命令行解释器 bash(带源码)
目的基本结构提取输入命令fgets的使用命令初步处理命令的本质创建子进程重要知识补充进程替换命令处理简单 bash 完成及演示优化bashls颜色输出颜色实现cd命令ecport 命令envecho $echo $?目的 主要目的在于进一步了解 Linux 系统下使用进程相关的系统调用 及 shel…...

【运维】运维常用命令
shell大全读取文件每一行内容文件是否存在数组定义和循环取值变量循环流程控制语句:case判断数值相等/大于/小于判断字符串相等awk求和、平均、最大、最小sed用法exprbc计算器读取文件每一行内容 while read line doecho $line done < a.txt文件是否存在 if [ …...

MYSQL常用命令大全
文章目录 基本语句链接数据库显示已有数据库创建数据库选择数据库显示数据库中的表显示当前数据库的版本信息,链接用户名删除数据库创建表表 增加将查询结果插入到新表中:表 删除表 修改表 查询in子查询between ~ and ~ 模糊查询模糊查询regexp中的OR:多个信息查询同义词:删…...

锚点定位方案
一 背景知识: 1.1 #号的作用 #代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如,http://www.example.com/index.html#print 就代表网页index.html的print位置。浏览器读取这个URL后,会自动将print位置滚动至可视区域。 为网页…...

Flink学习--第一章 初识Flink
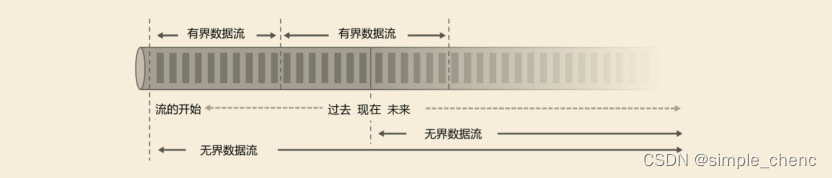
Flink是Apache基金会旗下的一个开源大数据处理框架,如今已被很多人认为是大数据实时处理的方向和未来,许多公司也都在招聘和储备掌握Flink技术的人才。 1.1 Flink的源起和设计理念 Flink起源于一个叫作Stratosphere的项目,它是由3所地处柏林的…...

电脑技巧:常见的浏览器内核介绍
浏览器是大家日常使用电脑必备的软件,网上查资料、听音乐、办公等等,都不离不开浏览器给我们提供的方便,今天小编来给大家介绍一下常见的浏览器内核,一起来学习一下吧!1、Chromium 内核Google Chrom内核:统…...

【数据分析之道①】字符串
文章目录专栏导读1、字符串介绍2、访问字符串中的值3、字符串拼接4、转义字符5、字符串运算符6、字符串格式化7、字符串内置函数专栏导读 ✍ 作者简介:i阿极,CSDN Python领域新星创作者,专注于分享python领域知识。 ✍ 本文录入于《数据分析之…...

网络安全之防火墙
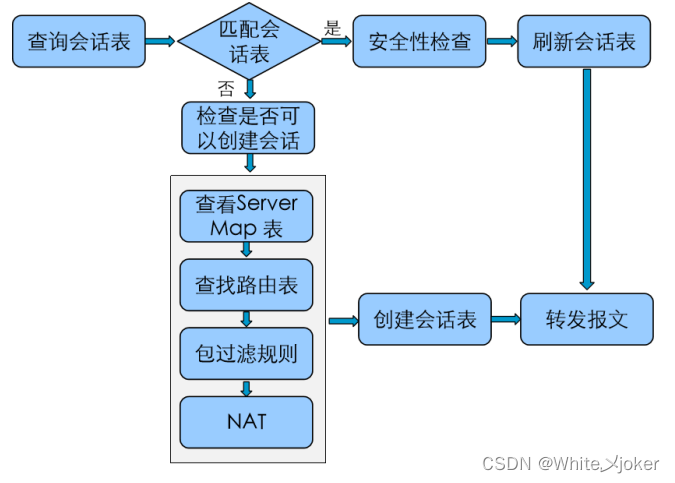
目录 网络安全之防火墙 路由交换终归结底是联通新设备 防御对象: 定义: 防火墙的区域划分: 包过滤防火墙 --- 访问控制列表技术 --- 三层技术 代理防火墙 --- 中间人技术 --- 应用层 状态防火墙 --- 会话追踪技术 --- 三层、四层 UTM …...

STM32之点亮一个LED小灯(轮询法)
目录 一、初始化GPIO口 二、按键点亮LED灯(轮询法) 一、初始化GPIO口 1、点亮LED小灯前,需要先初始化GPIO口 HAL_GPIO_Init(GPIO_TypeDef *GPIOx, GPIO_InitTypeDef *GPIO_Init) GPIO_TypeDef *GPIOx: //指初始化GPIO…...

pandas读CSV、读JSON、Excel
学习让我快乐 pandas的数据读取基本操作 pandas是Python中非常流行的数据处理库,它提供了许多强大的工具来读取、处理和分析数据。在本文中,我们将介绍pandas中的一些基本数据读取操作。 读取CSV文件 CSV文件是最常见的数据文件格式之一,p…...

企业站项目
企业站项目 一、项目实现结果 该项目共分为七大类:头部区域(logo图片、输入框)、导航区域、轮播图区域、内容区域、市场项目区域、产品中心区域、尾部区域 如图所示: http://企业站项目源码http://xn--vhquvo17e18gllbz7h2v9d …...

STM32开发(九)STM32F103 通信 —— I2C通信编程详解
文章目录一、基础知识点二、开发环境三、STM32CubeMX相关配置四、Vscode代码讲解GPIO模拟I2C代码SHT30相关代码main函数中循环代码五、结果演示方式一、示波器分析I2C数据方式2、通过Modbus将获取到的数据传到PC上一、基础知识点 本实验通过I2C通信获取SHT30温湿度值ÿ…...

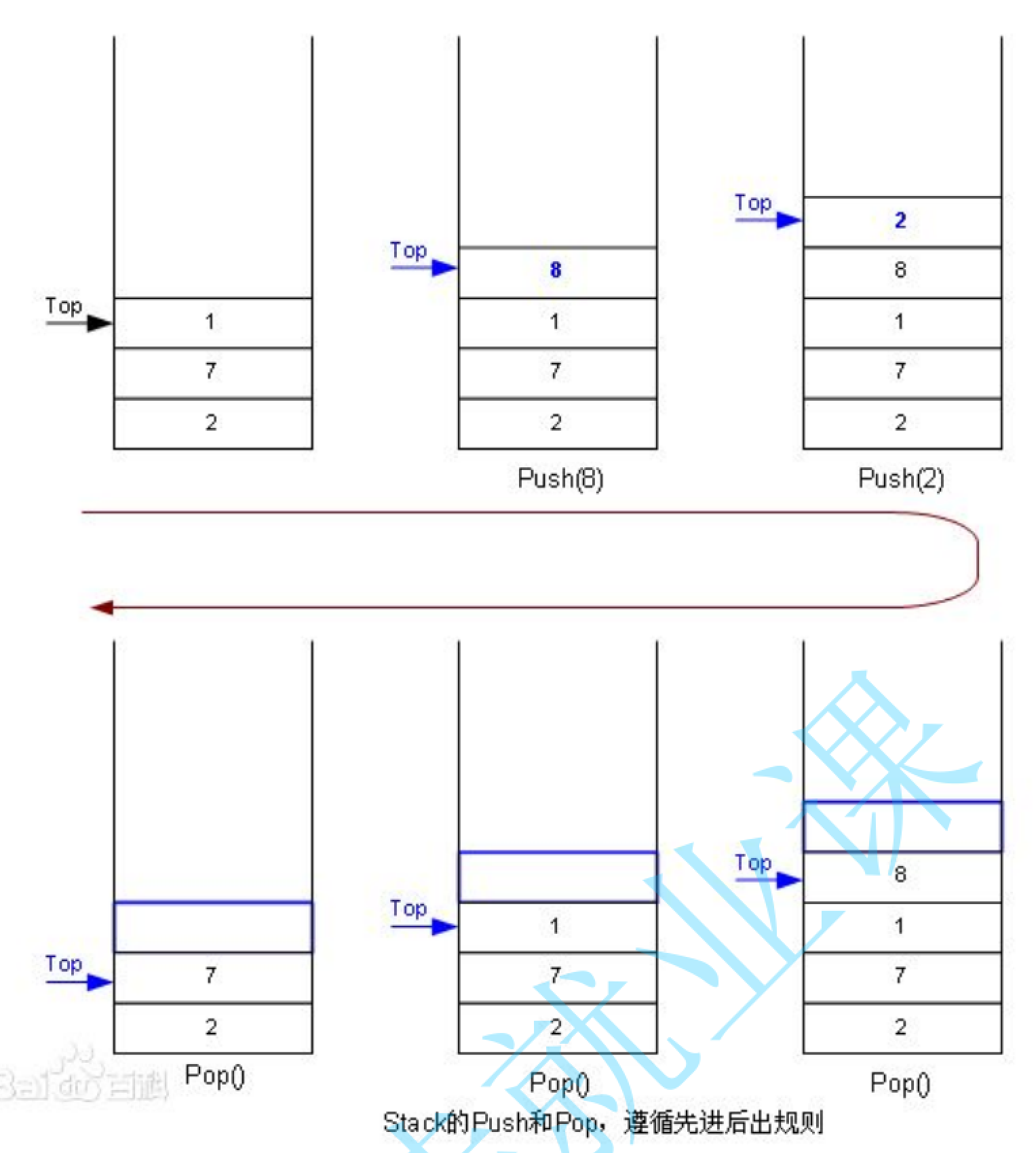
手撕数据结构—栈
Tips不得不再次提一下这个语法问题,当数组创建的时候,进行初始化的时候,分为全部初始化或者说部分初始化,对于不完全初始化而言,剩下的部分就全部默认为零。现在比如说你想对整型数组的1万个元素把它全部变成-1&#x…...

【java刷题】排序子序列
这里写目录标题问题描述解决思路实现代码问题描述 牛牛定义排序子序列为一个数组中一段连续的子序列,并且这段子序列是非递增或者非递减排序的。牛牛有一个长度为n的整数数组A,他现在有一个任务是把数组A分为若干段排序子序列,牛牛想知道他最少可以把这个数组分为几段排序子序…...

Springboot怎么快速集成Mybatis和thymeleaf?
前言有时候做方案,需要模拟一些业务上的一些场景来验证方案的可行性,基本上每次都是到处百度如何集成springbootmybatisthymeleaf这些东西的集成平时基本上一年也用不了一次,虽然比较简单,奈何我真得记不住详细的每一步࿰…...

shell常见面试题一
(1)、set //查看系统变量 (2)、chsh -s /bin/zsh test //修改用户登录shell (3)、2>&1 //标准错误重定向到标准输出 &> //同样可以将标准错误重定向到标准输出 如下: ls test.…...

python如何快速采集美~女视频?无反爬
人生苦短 我用python~ 这次康康能给大家整点好看的不~ 环境使用: Python 3.8 Pycharm mou歌浏览器 mou歌驱动 —> 驱动版本要和浏览器版本最相近 <大版本一样, 小版本最相近> 模块使用: requests >>> pip install requests selenium >>> pip …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
