企业站项目
企业站项目
一、项目实现结果
该项目共分为七大类:头部区域(logo图片、输入框)、导航区域、轮播图区域、内容区域、市场项目区域、产品中心区域、尾部区域
如图所示:
http://企业站项目源码![]() http://xn--vhquvo17e18gllbz7h2v9d
http://xn--vhquvo17e18gllbz7h2v9d
二、页面详细制作
1、书写前提:设置版心以及初始化一些值
CSS代码:
/* 每一个页面中都会包含一些公共代码 */
/* * {margin: 0;padding: 0;
} */
/* 实际开发中,上面取消默认间距的代码会被下面代码替换掉 */
body,html,p,h1,h2,h3,h4,h5,h6,input,form,select,textarea,ol,ul,li,dl,dt,dd {margin: 0;padding: 0;
}
/* 解决图片下面有留白问题 */
img {display: block;
}
/* 取消描边 */
input {outline: none;/* 取消默认边框 */border: none;
}
/* 设置公共的版心 */
.public {width: 964px;margin: 0 auto;
}
/* 取消列表项样式 */
ul,ol,li {list-style: none;
}
/* 取消超链接下划线 */
a {text-decoration: none;color: gray;font-size: 12px;
}2、头部区域(logo图片、输入框)
模块分析:该模块由两部分组成,分别是左侧的logo区域以及右侧的搜索区域,如下图所示:

1、从大图可以看出头部模块在页面中居中显示,所以需要给该模块先设置一个版心
2、该模块的组成都是块级元素,因此需要给这两部分设置浮动
解析:
左侧的logo区域以及右侧的搜索区域,一个在左侧,一个在右侧,因此需要给这两部分分别进行左右浮动
(1)左侧logo区域
logo区域为一张图片,因此使用img添加图片即可,随机对该图片进行位置调整,比如上下间距的调整
(2)右侧搜索区域
搜索区域使用input添加搜索框,接下来调整该搜索框的位置、大小、边框以及提示文本,且搜索区域右边有一个小图片,因此可以插入背景图片的方法来插入该小图标(background-image)
Html代码示例:
<!-- 头部模块-logo区域 -->
<div class="logo public"><img src="img/logo.png" alt=""><!-- 提示文本 --><input type="text" placeholder="SEARCH...">
</div>
复制代码CSS代码示例:
/* loogo区域 */
.logo {/* width: 964px; */height: 100px;/* 版心居中 *//* margin: 0 auto; */
}.logo>img {float: left;/* 不会作用在父元素身上,因为触发了BFC */margin-top: 32px;
}.logo>input {float: right;width: 226px;height: 28px;border: 1px solid gray;margin-top: 40px;/* background-color: #f1f1f1; *//* 插入背景图片 *//* background-image: url(../img/find.png);background-repeat: no-repeat;background-position: right center; */background: #f1f1f1 url(../img/find.png) no-repeat right center;font-size: 14px;text-indent: 14px;
}
3、导航区域
模块分析:该模块是一个大的通栏盒子,在该通栏盒子里设置一个版心,版心中为导航区域

(1)排列位置:导航区域排列为水平居中,因此需要设置一个版心,且导航是横向排列,所以还需设置浮动
(2)使用属性:导航区域一般默认使用 ul>li 的格式
(3)调整内容位置:li默认是换行排列,若要使其在一行排列,则需要设置浮动,浮动后内容之间无间距,给li添加一个平分后的宽度且文字水平居中即可
(4)调整文字内容:设置颜色、大小、粗细等
Html代码示例:
<!-- 通栏导航区域 -->
<div class="layoutNav"><!-- 版心 --><ul class="nav public"><li>集团介绍</li><li>产品中心</li><li>市场类型</li><li>技术研发</li><li>国际合作</li><li>投资者关系</li><li>新闻资讯</li><li class="eight">人力资源</li></ul>
</div>
复制代码CSS代码示例:
/* 通栏导航区域 */
.layoutNav {height: 60px;background-color: #313131;
}.nav {/* width: 964px; */height: 60px;/* margin: 0 auto; */
}.nav>li {float: left;font-size: 14px;color: white;line-height: 60px;width: 119px;text-align: center;border-right: 1px solid #4a4a4a;
}.nav>.eight {border-right: 0px;
}/* 划过效果 */
.nav>li:hover {background-color: slateblue;
}
复制代码4、轮播图区域
模块分析:该模块为图片轮播,图片占满整个盒子,宽度由图片自己撑开,由于图片大小比例在不同电脑上不一致,因此需要设置宽度百分百比例

Html代码示例:
<!-- banner区域--不要给高度 -->
<div class="banner"><img src="img/banner.png" alt="">
</div>
复制代码CSS代码示例:
/* banner轮播图区域 */
.banner>img {width: 100%;
}
复制代码5、内容区域
模块分析:该模块分为小三个部分-公司新闻、公司介绍、人才招聘

(1)公司新闻
分析:左上角为标题区域,下方为新闻正文区域,每条新闻右边有一个日期
- 标题区域:可使用 p 标签进行设置,调整字体大小以及字体位置
- 新闻正文区域:显示格式为列表项,因此使用 ul>li 的格式来写
- 日期,在 li 中可用 span 标签单独设置并进行右浮动以及右外边距的设置
- 新闻前面的黑色小点:选择插入背景图片的方式对 li 进行设置
(2)公司介绍
分析:左上角为标题区域,下方为正文区域
- 标题区域:同公司新闻格式一致,比其多了一个左边的间距,加上即可
- 正文区域:直接使用两个 p 标签来写,设置其格式即可
(3)人才招聘
分析:左上角为标题区域,下方为文字+图片区域
- 标题区域:同公司介绍格式一致
- 文字区域:直接使用 p 标签来写,设置其格式即可
- 图片区域:可在该部分插入背景图片,设置水平底部居中
Html代码示例:
<!-- 内容区域 -->
<div class="news public"><div class="lef"><p class="pTit">公司新闻</p><ul><li>陈建成董事长出席ATB集团召开年度销售大会<span>2013-07-30</span></li><li>中国电器工业协会分马力电机分会在卧龙召开理事长...<span>2013-07-30</span></li><li>陈建成董事长访问中国驻德大使馆<span>2013-07-30</span></li><li>企业文化是企业持续经营的关键要素<span>2013-07-30</span></li><li>陈建成董事长出席ATB集团召开年度销售大会<span>2013-07-30</span></li><li>喜迎七一,年轻力量激发企业持久活力<span>2013-07-30</span></li></ul></div><div class="cen"><p class="pTit">公司介绍</p><p class="p1">公司成立于1984年,经过近30年的发展</p><p class="p2">已成为电气制造、房地产开发和金融投资三业并举的综合性跨国...</p></div><div class="rig"><p class="pTit">人才招聘</p><p class="p1">培养一流的人才,铸造一流的工程,实现员工与企业的共同发展</p></div>
</div>
复制代码CSS代码示例:
/* 内容区域 */
.news {height: 242px;
}/* 公司新闻区域 */
/* 提取一部分公共代码 */
.news>div {height: 242px;float: left;
}
.news>.lef {width: 482px;
}.news>.cen {width: 240px;background-color: #f1f1f1;
}
.news>.rig {width: 242px;background-color: #fbfbfb;/* 插入背景图片 */background: url(../img/horse.png) no-repeat center bottom;
}
.news>div>.pTit {/* 上边间距和下边间距 */margin-top: 34px;margin-bottom: 22px;color: #414550;font-size: 20px;
}.news>.lef>ul {font-size: 14px;line-height: 24px;color: #8a8a8a;
}
.news>.lef span {float: right;margin-right: 28px;
}.news>.lef li {background: url(../img/dian.png) no-repeat 0 center;text-indent: 14px;
}/* 单独实现缩进样式 */
.news>.cen>.pTit {text-indent: 20px;
}
.news>.rig>.pTit {text-indent: 20px;
}/* 公司介绍区域的p标签样式 */
.news>.cen>.p1 {width: 132px;margin-left: 20px;font-size: 14px;line-height: 24px;padding-top: 10px;color: #777777;
}.news>.cen>.p2 {width: 194px;margin-left: 20px;line-height: 24px;font-size: 12px;color: #777777;margin-top: 15px;
}
/* 人才招聘区域设置 */
.news>.rig>.p1 {font-size: 12px;line-height: 24px;margin-left: 22px;margin-right: 40px;color: #5a5a5a;
}复制代码6、市场项目区域
模块分析:该模块由一个左上角的标题以及四个盒子图片组成
其中标题区域与内容区域的标题格式一致,市场项目内容区域由四个盒子横向排列组成,每个盒子的格式一致,都由一个图片和一段文字构成,因此盒子区域直接用 img 和 p 表现书写即可。
Html代码示例:
<!-- 市场项目 -->
<div class="market public">市场项目
</div><!-- 市场项目内容 -->
<div class="marketinfo public"><div><img src="img/pic1.png" alt=""><p>交通轨道:由于主要采用电气牵引,而且轮轨摩擦阻力较小,与公共...</p></div><div><img src="img/pic2.png" alt=""><p>节能环保L由于不断上涨的能源消耗和我们的专业知识,维护可持续...</p></div><div><img src="img/pic3.png" alt=""><p>航空与船舰:如果你是在公海行驶,你需要确保你的船只的电力系统...</p></div><div class="last"><img src="img/pic4.png" alt=""><p>石油、天然气及采矿:在市场中的安全性、可靠性、效率和最短的停机...</p></div>
</div>
复制代码CSS代码示例:
/* 市场项目区域 */
.market {padding-top: 30px;padding-bottom: 20px;font-size: 20px;color: #414550;
}/* 市场项目内容区域 */
.marketinfo {height: 240px;
}.marketinfo>div {width: 210px;height: 240px;float: left;margin-right: 40px;font-size: 12px;line-height: 22px;color: #4e4e4e;}.marketinfo>.last {margin-right: 0px;
}.marketinfo>div>p {margin-top: 12px;
}复制代码7、产品中心区域
模块分析:该模块分为三部分,分为产品中心、技术研发、营销网络
(1)产品中心
该部分分为上下两部分,上部分为小标题,下部分共三个列表项,因此上部分可使用一个 p 标签来做,下半部分需要使用 div 盒子模型来设计,盒子模型里使用三个 ul>li 来做。
(2)技术研发
该部分分为上下两部分,同产品中心一致,只有一个列表项
(3)营销网络
该部分分为上下两部分,上部分为小标题,下部分为一张图片,因此上部分可使用一个 p 标签来做,下半部分直接使用 img 标签来插入图片即可
Html代码示例:
<!-- 产品中心 --><div class="layoutPro"><div class="product public"><div class="lef"><p class="top">产品中心</p><div><ul><li> > 汽车电机</li><li> > 日用电机</li><li> > 特种电机</li><li> > 大功率电机</li><li> > 电工设备</li></ul><ul><li> > 工业驱动和自动化</li><li> > 高压变频和系统集成</li><li> > 混凝土搅拌机</li><li> > 电动车辆</li></ul><ul><li> > 电池电源</li><li> > 输变电设备</li><li> > 楼盘信息</li><li> > 金融产品</li></ul></div></div><div class="cen"><p class="top">技术研发</p><ul><li> > 科技力量</li><li> > 先进设备</li><li> > 研发创新</li><li> > 工艺流程</li></ul></div><div class="rig"><p class="top">营销网络</p><img src="img/china.png" alt=""></div></div></div>
复制代码CSS代码示例:
/* 产品中心区域 */
.layoutPro {height: 250px;background-color: #e5e5e5;
}.product {height: 250px;
}/* 左侧中间以及右侧布局 */
/* 提取公共代码 */
.product>div {height: 250px;float: left;
}
.product>.lef {width: 452px;}.product>.cen {width: 152px;margin: 0 52px;
}.product>.rig {width: 256px;
}/* 左侧布局大小 */
.product .top {/* 边框 */border-bottom: 1px solid gray;padding-top: 30px;padding-bottom: 10px;text-indent: 12px;color: #656565;
}.product>.lef ul {width: 150px;float: left;margin-top: 14px;color: #767676;font-size: 12px;line-height: 24px;text-indent: 14px;}/* 中间区域设置 */
.product>.cen ul {margin-top: 14px;color: #767676;font-size: 12px;line-height: 24px;text-indent: 14px;
}
复制代码8、尾部区域
模块分析:该模块主要分为左右两部分,左边为网站底部导航,右边为网站描述,都可使用 p 标签书写,一个左浮动,一个右浮动即可

(1)网站底部导航
导航可实现电机跳转功能,因此需要使用 a 标签,接着调整导航位置以及大小、颜色即可,中间的 | 可以直接使用 span 标签进行书写
(2)右边为网站描述
网站描述基本为纯文字,直接在 p 标签中书写文字,再调整文字位置、大小、颜色等
Html代码示例:
<!-- 网站底部区域 -->
<div class="botNav public"><p class="lef"><a href="">网站地图</a><span>|</span><a href="">联系我们</a><span>|</span><a href="">关注关注</a><span>|</span><a href="">采购系统入口</a></p><p class="rig">COPYRIGHT ©2013控股集团 版权所有 浙ICP备06005901号 技术支持:博彩互动 分享到:<img src="img/logonav.png" alt=""></p>
</div>
复制代码CSS代码示例:
/* 网站底部区域 */
.botNav {height: 82px;
}.botNav>.lef {float: left;margin-top: 22px;
}.botNav>.rig {float: right;font-size: 12px;color: #8a8a8a;margin-top: 28px;}.botNav span {color: gray;font-size: 12px;
}.botNav>.rig>img {float: right;
}
完整源码:
相关文章:

企业站项目
企业站项目 一、项目实现结果 该项目共分为七大类:头部区域(logo图片、输入框)、导航区域、轮播图区域、内容区域、市场项目区域、产品中心区域、尾部区域 如图所示: http://企业站项目源码http://xn--vhquvo17e18gllbz7h2v9d …...

STM32开发(九)STM32F103 通信 —— I2C通信编程详解
文章目录一、基础知识点二、开发环境三、STM32CubeMX相关配置四、Vscode代码讲解GPIO模拟I2C代码SHT30相关代码main函数中循环代码五、结果演示方式一、示波器分析I2C数据方式2、通过Modbus将获取到的数据传到PC上一、基础知识点 本实验通过I2C通信获取SHT30温湿度值ÿ…...

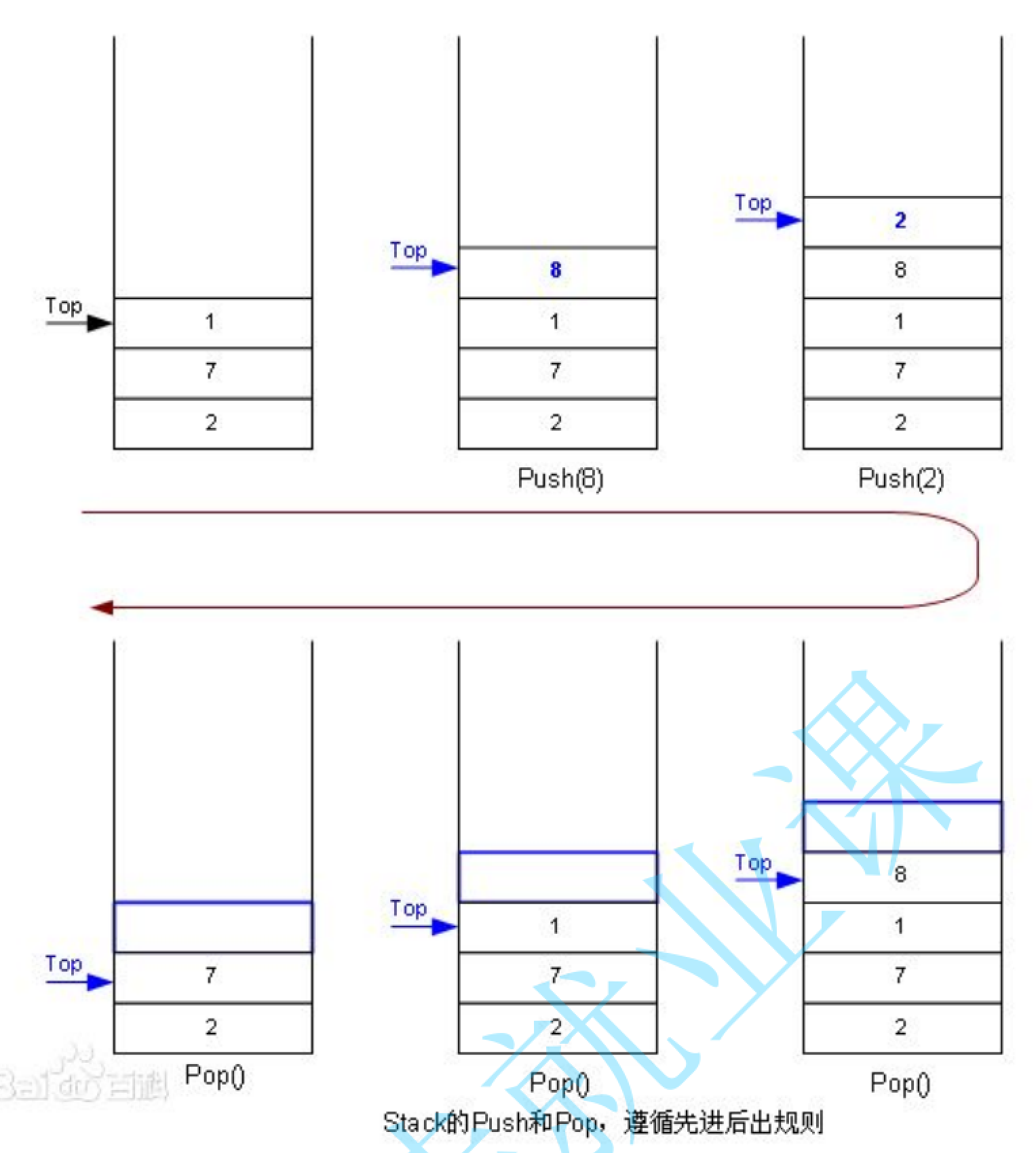
手撕数据结构—栈
Tips不得不再次提一下这个语法问题,当数组创建的时候,进行初始化的时候,分为全部初始化或者说部分初始化,对于不完全初始化而言,剩下的部分就全部默认为零。现在比如说你想对整型数组的1万个元素把它全部变成-1&#x…...

【java刷题】排序子序列
这里写目录标题问题描述解决思路实现代码问题描述 牛牛定义排序子序列为一个数组中一段连续的子序列,并且这段子序列是非递增或者非递减排序的。牛牛有一个长度为n的整数数组A,他现在有一个任务是把数组A分为若干段排序子序列,牛牛想知道他最少可以把这个数组分为几段排序子序…...

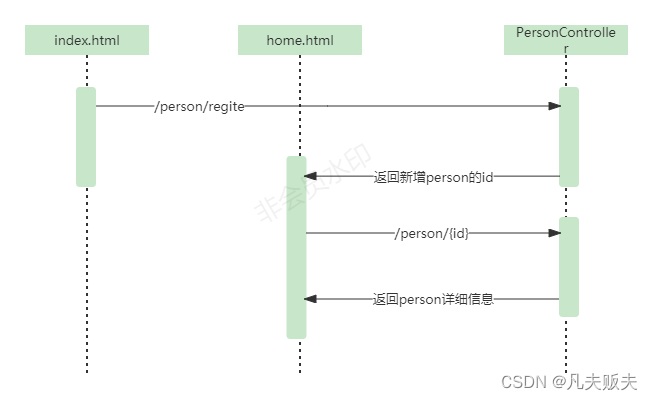
Springboot怎么快速集成Mybatis和thymeleaf?
前言有时候做方案,需要模拟一些业务上的一些场景来验证方案的可行性,基本上每次都是到处百度如何集成springbootmybatisthymeleaf这些东西的集成平时基本上一年也用不了一次,虽然比较简单,奈何我真得记不住详细的每一步࿰…...

shell常见面试题一
(1)、set //查看系统变量 (2)、chsh -s /bin/zsh test //修改用户登录shell (3)、2>&1 //标准错误重定向到标准输出 &> //同样可以将标准错误重定向到标准输出 如下: ls test.…...

python如何快速采集美~女视频?无反爬
人生苦短 我用python~ 这次康康能给大家整点好看的不~ 环境使用: Python 3.8 Pycharm mou歌浏览器 mou歌驱动 —> 驱动版本要和浏览器版本最相近 <大版本一样, 小版本最相近> 模块使用: requests >>> pip install requests selenium >>> pip …...

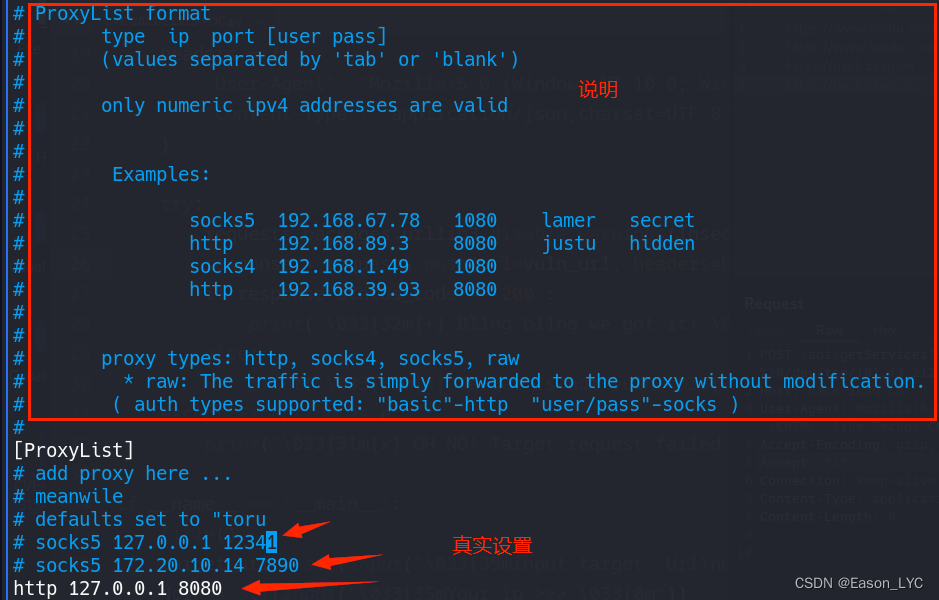
kali内置超好用的代理工具proxychains
作者:Eason_LYC 悲观者预言失败,十言九中。 乐观者创造奇迹,一次即可。 一个人的价值,在于他所拥有的。所以可以不学无术,但不能一无所有! 技术领域:WEB安全、网络攻防 关注WEB安全、网络攻防。…...

Java栈和队列·下
Java栈和队列下2. 队列(Queue)2.1 概念2.2 实现2.3 相似方法的区别2.4 循环队列3. 双端队列 (Deque)3.1 概念4.java中的栈和队列5. 栈和队列面试题大家好,我是晓星航。今天为大家带来的是 Java栈和队列下 的讲解!😀 继上一个讲完的栈后&…...

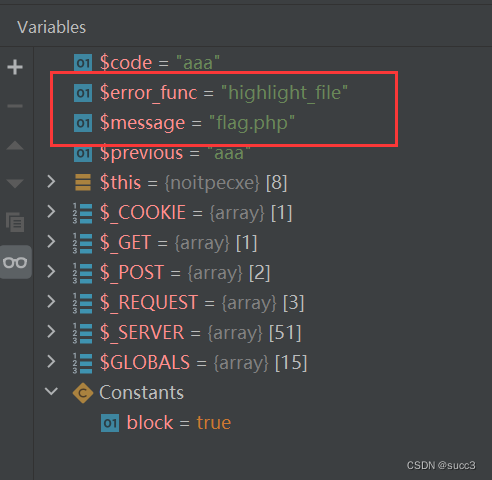
b01lers CTF web 复现
warmup 按照提示依次 base64 加密后访问,可以访问 ./flag.txt,也就是 Li9mbGFnLnR4dA 。 from base64 import b64decode import flaskapp flask.Flask(__name__)app.route(/<name>) def index2(name):name b64decode(name)if (validate(name))…...

三月份跳槽了,历经字节测开岗4轮面试,不出意外,被刷了...
大多数情况下,测试员的个人技能成长速度,远远大于公司规模或业务的成长速度。所以,跳槽成为了这个行业里最常见的一个词汇。 前几天,我看到有朋友留言说,他在面试字节的测试开发工程师的时候,灵魂拷问三小…...

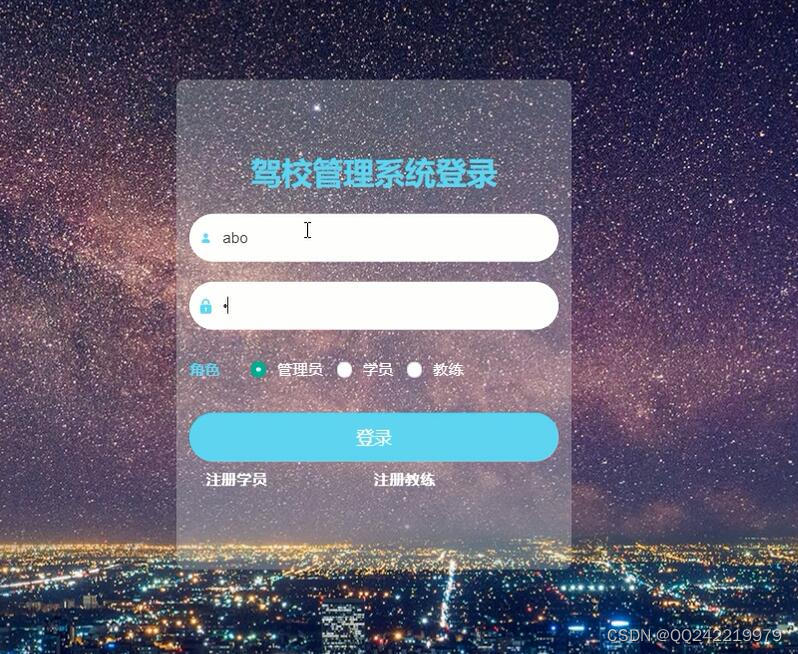
springboot+vue驾校管理系统 idea科目一四预约考试,练车
加大了对从事道路运输经营活动驾驶员的培训管理力度,但在实际的管理过程中,仍然存在以下问题:(1)管理部门内部人员在实际管理过程中存在人情管理,不进行培训、考试直接进行发证。(2)从业驾驶员培训机构不能严格执行管理部门的大纲…...

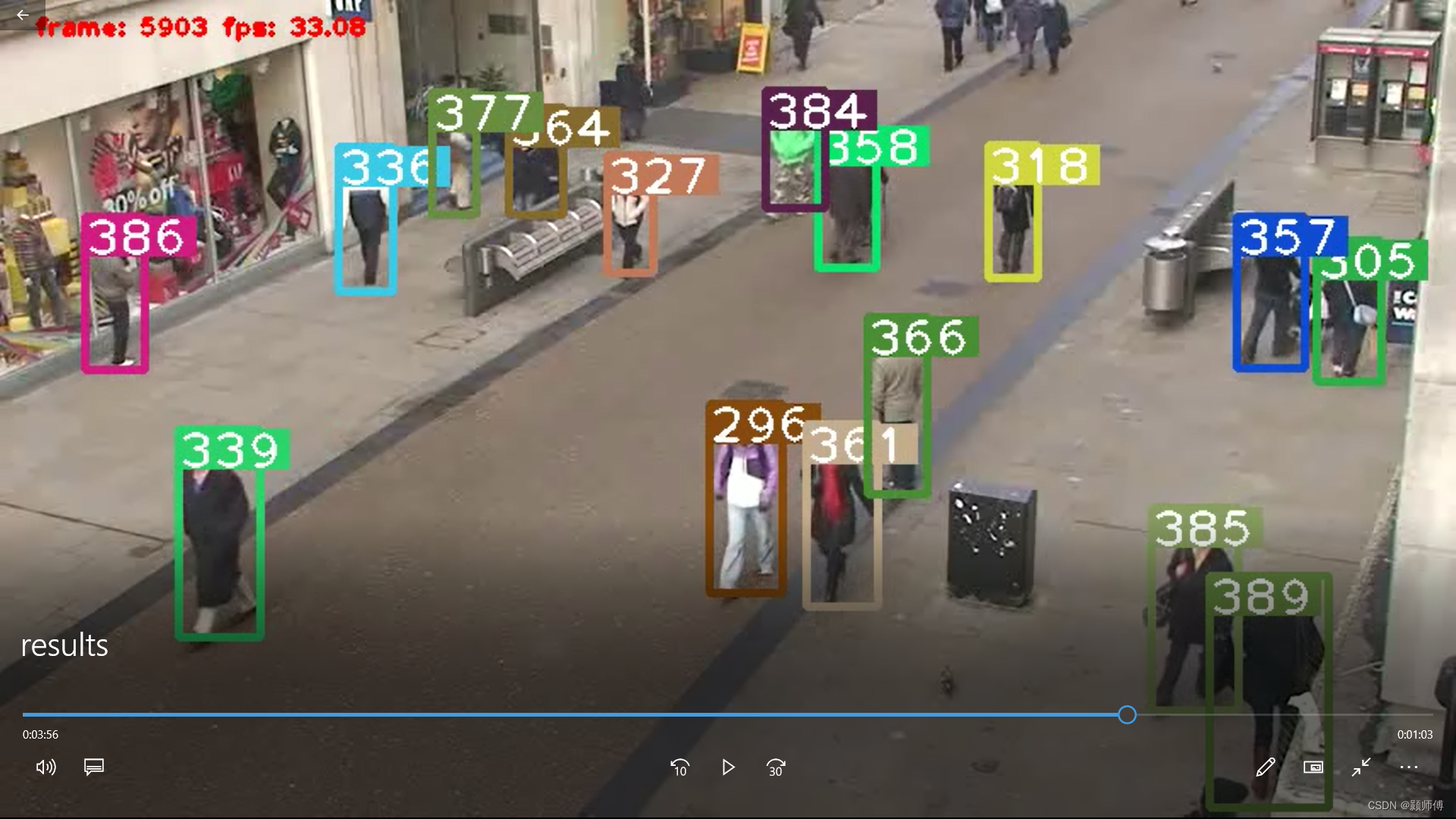
【pytorch】使用deepsort算法进行目标跟踪,原理+pytorch实现
目录deepsort流程一、匈牙利算法二、卡尔曼滤波车速预测例子动态模型的概念卡尔曼滤波在deepsort中的动态模型三、预测值及测量值的含义deepsort在pytorch中的运行deepsort流程 DeepSORT是一种常用的目标跟踪算法,它结合了深度学习和传统的目标跟踪方法。DeepSORT的…...

Python 基础教程【3】:字符串、列表、元组
本文已收录于专栏🌻《Python 基础》文章目录🌕1、字符串🥝1.1 字符串基本操作🍊1.1.1 字符串创建🍊1.1.2 字符串元素读取🍊1.1.3 字符串分片🍊1.1.4 连接和重复🍊1.1.5 关系运算&…...

(数据结构)八大排序算法
目录一、常见排序算法二、实现1. 直接插入排序2.🌟希尔排序3. 选择排序4.🌟堆排序5. 冒泡排序7. 🌟快速排序7.1 其他版本的快排7.2 优化7.3 ⭐非递归7. 🌟归并排序7.1 ⭐非递归8. 计数排序三、总结1. 分析排序 (Sorting) 是计算机…...

构建GRE隧道打通不同云商的云主机内网
文章目录1. 环境介绍2 GRE隧道搭建2.1 华为云 GRE 隧道安装2.2 阿里云 GRE 隧道安装3. 设置安全组4. 验证GRE隧道4.1 在华为云上 ping 阿里云云主机内网IP4.2 在阿里云上 ping 华为云云主机内网IP5. 总结1. 环境介绍 华为云上有三台云主机,内网 CIDR 是 192.168.0.0…...

48天C++笔试强训 001
作者:小萌新 专栏:笔试强训 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:讲解48天笔试强训第一天的题目 笔试强训 day1选择题12345678910编程题12选择题 1 以下for循环的执行次数是(ÿ…...

Android 11新增系统服务
1.编写.aidl文件存放位置:frameworks/base/core/java/android/ospackage android.os;interface ISystemVoiceServer {void setHeightVoice(int flag);void setBassVoice(int flag);void setReverbVoice(int flag);}2.将.aidl文件添加到frameworks/base/Android.bp f…...

“你要多弄弄算法”
开始瞎掰 ▽ 2月的第一天,猎头Luna给我推荐了字节的机会,菜鸡我呀,还是有自知之明的,赶忙婉拒:能力有限,抱歉抱歉。 根据我为数不多的和猎头交流的经验,一般猎头都会稍微客套一下:…...

【数据结构】千字深入浅出讲解队列(附原码 | 超详解)
🚀write in front🚀 📝个人主页:认真写博客的夏目浅石. 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:C语言实现数据结构 💬总结:希望你看完…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...
