锚点定位方案
一 背景知识:
1.1 #号的作用
#代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如,http://www.example.com/index.html#print
就代表网页index.html的print位置。浏览器读取这个URL后,会自动将print位置滚动至可视区域。
为网页位置指定标识符,有两个方法:
一是使用锚点,比如<a name="print"></a>,
二是使用id属性,比如<div id="print">。
HTTP请求不包括#.
2.2 a元素与URL对象
URL对象是浏览器的原生对象,可以用来构造、解析和编码 URL。一般情况下,通过window.URL可以拿到这个对象。
元素和元素都部署了这个接口。这就是说,
它们的 DOM 节点对象可以使用 URL 的实例属性和方法。
例如:我们利用a标签来获取一些东西
// <a href="#box1">我跳到box1</a>
// 上面时html代码
var a = document.querySelector('a');console.log(a.href); //返回整个 URLconsole.log(a.hash); //返回片段识别符,以井号#开头console.log(a.hostname); //返回域名console.log(a.search); //返回查询字符串,以问号?开头
二 锚点定位含义
锚点其实就是可以让页面定位到某个位置上的点。在高度较高的页面中经常见到。
// 锚点跳转有两种形式:*1. a标签 + name / href 属性*2. 使用标签的id属性
三 锚点定位实现
1、利用#
缺点:url会发生改变,会在url最后面加上片段识别符#box2,这样就改变了URL的路径,这是我们不想看到的.因为再次刷新的时候回出现问题.
<a href="#box1">我跳到box1</a><a href="#" name="#box2">我跳到box2</a><div id="box1"></div><div id="box2"></div>
2、scrollTop.offset
1、这种方法url不会发生改变,阻止了a标签的默认行为.所以a标签不会跳转.
2、 document.querySelector(target).offsetTop;
$(target).offset().top 都是去求出盒子参照body定位对应的top值,这是因为offet家族的定义是:
如果元素自身是非固定定位,并且所有的父元素都没有定位,那么他的定位父级是body .
3、 上面代码的target得到格式都是#box1,此时在原生中利用属性选择器来获取元素要很多.
document.querySelector(target) 等价于
document.querySelector('#box1')
<script>var aList = document.querySelectorAll('a');//给每一个a标签注册点击事件for( var i=0;i < aList.length;i++){aList[i].addEventListener('click', function(e){//阻止a标签的默认行为e = e || window.event;e.preventDefault();//获取整个href路径//var target = this.href;//获取#片段识别符var target = this.hash;//获取box参照于body定位的top值var offsetTop = document.querySelector(target).offsetTop;//将页面跳转到对应的位置document.documentElement.scrollTop = offsetTop; });}
</script>
3、srollIntoView
含义
scrollIntoView 是 HTMLElement 集合下的一个 API,每一个 HTML 元素都拥有这个 API。它的作用就和字面意思一样:滚动到可视区。
Element 接口的 scrollIntoView()方法会滚动元素的父容器,使被调用 scrollIntoView()的元素对用户可见。
语法
语法:
element.scrollIntoView(); // 等同于 element.scrollIntoView(true)
element.scrollIntoView(alignToTop); // Boolean 型参数
element.scrollIntoView(scrollIntoViewOptions); // Object 型参数
参数解释:
alignToTop:它是一个 Boolean 值,它用来规定元素出现在可视区后与可视区的对齐方式,为 true 代表顶端对齐,false 代表低端对齐。
scrollIntoViewOptions:它是一个对象,该参数主要是配置元素的动画效果以及位置的,它有一下 3 个属性:
behavior:它定义元素出现在可视区内过程的动画,有 auto 和 smooth 两种选择。
block:定义元素的垂直方向的对齐方式,有"start", “center”, “end”, 或 “nearest” 4 个选项,默认 start。
inline:定义元素水平对齐方式,有"start", “center”, “end”, 或 “nearest"4 个选项,默认"nearest”。
有些小伙伴可能发现两个参数都能定义元素的对齐方式,它们之间有什么联系呢?当 alignToTop 为 true 时,scrollIntoViewOptions: {block: “start”, inline: “nearest”}这是它的默认值,当 alignToTop 为 false 时,scrollIntoViewOptions: {block: “end”, inline: “nearest”}这是它的默认值。
<body><div class="box"><div class="left"><p>第一段内容</p><p>第二段内容</p><p>第三段内容</p></div><div class="right"><div class="content">我是第一段内容</div><div class="content">我是第二段内容</div><div class="content">我是第三段内容</div></div></div>
</body>
<script>// 获取三个标题元素let pDomList = document.getElementsByTagName('p');// 获取三段内容元素let contentDomList = document.getElementsByClassName('content');// 添加点击事件for (let index = 0; index < pDomList.length; index++) {pDomList[index].addEventListener('click', () => {contentDomList[index].scrollIntoView({behavior: 'smooth',block: 'start',inline: 'start'})})}
</script>
<style>* {margin: 0;padding: 0;}.box {width: 100vw;height: 100vh;display: flex;overflow: hidden;}.left {width: 300px;height: 100%;border-right: 2px solid green;}p {height: 40px;width: 100%;display: flex;align-items: center;justify-content: center;cursor: pointer;border: 1px solid #ccc;}.right {flex: 1;overflow: auto;}.content {width: 100%;height: 1000px;border-top: 1px solid yellow;padding: 20px;box-sizing: border-box;}
</style>
相关文章:

锚点定位方案
一 背景知识: 1.1 #号的作用 #代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如,http://www.example.com/index.html#print 就代表网页index.html的print位置。浏览器读取这个URL后,会自动将print位置滚动至可视区域。 为网页…...

Flink学习--第一章 初识Flink
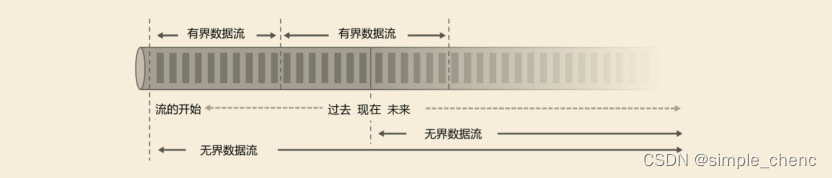
Flink是Apache基金会旗下的一个开源大数据处理框架,如今已被很多人认为是大数据实时处理的方向和未来,许多公司也都在招聘和储备掌握Flink技术的人才。 1.1 Flink的源起和设计理念 Flink起源于一个叫作Stratosphere的项目,它是由3所地处柏林的…...

电脑技巧:常见的浏览器内核介绍
浏览器是大家日常使用电脑必备的软件,网上查资料、听音乐、办公等等,都不离不开浏览器给我们提供的方便,今天小编来给大家介绍一下常见的浏览器内核,一起来学习一下吧!1、Chromium 内核Google Chrom内核:统…...

【数据分析之道①】字符串
文章目录专栏导读1、字符串介绍2、访问字符串中的值3、字符串拼接4、转义字符5、字符串运算符6、字符串格式化7、字符串内置函数专栏导读 ✍ 作者简介:i阿极,CSDN Python领域新星创作者,专注于分享python领域知识。 ✍ 本文录入于《数据分析之…...

网络安全之防火墙
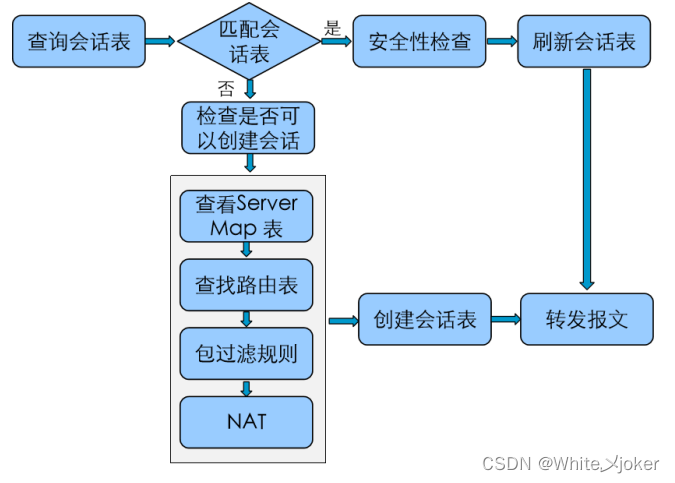
目录 网络安全之防火墙 路由交换终归结底是联通新设备 防御对象: 定义: 防火墙的区域划分: 包过滤防火墙 --- 访问控制列表技术 --- 三层技术 代理防火墙 --- 中间人技术 --- 应用层 状态防火墙 --- 会话追踪技术 --- 三层、四层 UTM …...

STM32之点亮一个LED小灯(轮询法)
目录 一、初始化GPIO口 二、按键点亮LED灯(轮询法) 一、初始化GPIO口 1、点亮LED小灯前,需要先初始化GPIO口 HAL_GPIO_Init(GPIO_TypeDef *GPIOx, GPIO_InitTypeDef *GPIO_Init) GPIO_TypeDef *GPIOx: //指初始化GPIO…...

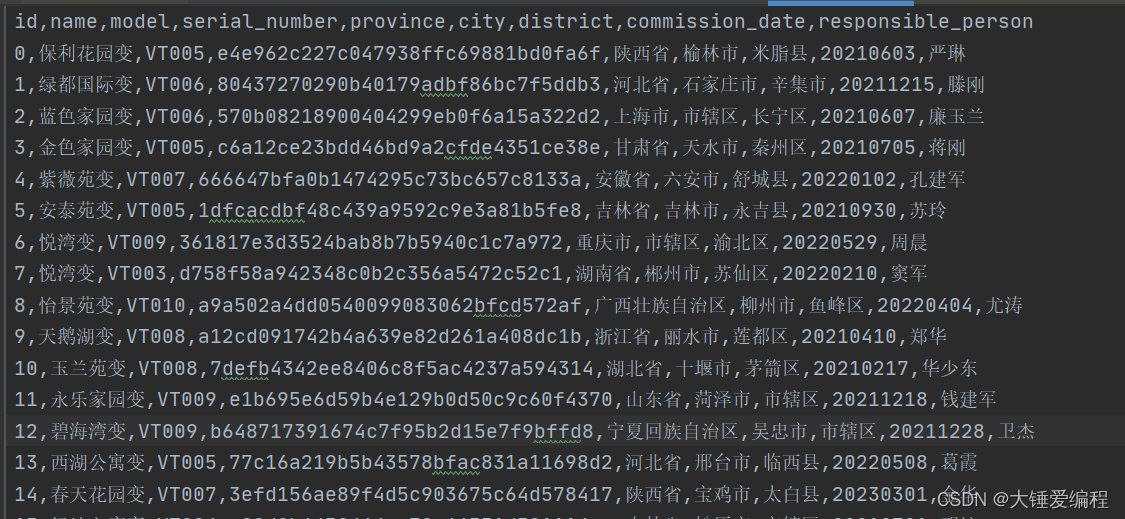
pandas读CSV、读JSON、Excel
学习让我快乐 pandas的数据读取基本操作 pandas是Python中非常流行的数据处理库,它提供了许多强大的工具来读取、处理和分析数据。在本文中,我们将介绍pandas中的一些基本数据读取操作。 读取CSV文件 CSV文件是最常见的数据文件格式之一,p…...

企业站项目
企业站项目 一、项目实现结果 该项目共分为七大类:头部区域(logo图片、输入框)、导航区域、轮播图区域、内容区域、市场项目区域、产品中心区域、尾部区域 如图所示: http://企业站项目源码http://xn--vhquvo17e18gllbz7h2v9d …...

STM32开发(九)STM32F103 通信 —— I2C通信编程详解
文章目录一、基础知识点二、开发环境三、STM32CubeMX相关配置四、Vscode代码讲解GPIO模拟I2C代码SHT30相关代码main函数中循环代码五、结果演示方式一、示波器分析I2C数据方式2、通过Modbus将获取到的数据传到PC上一、基础知识点 本实验通过I2C通信获取SHT30温湿度值ÿ…...

手撕数据结构—栈
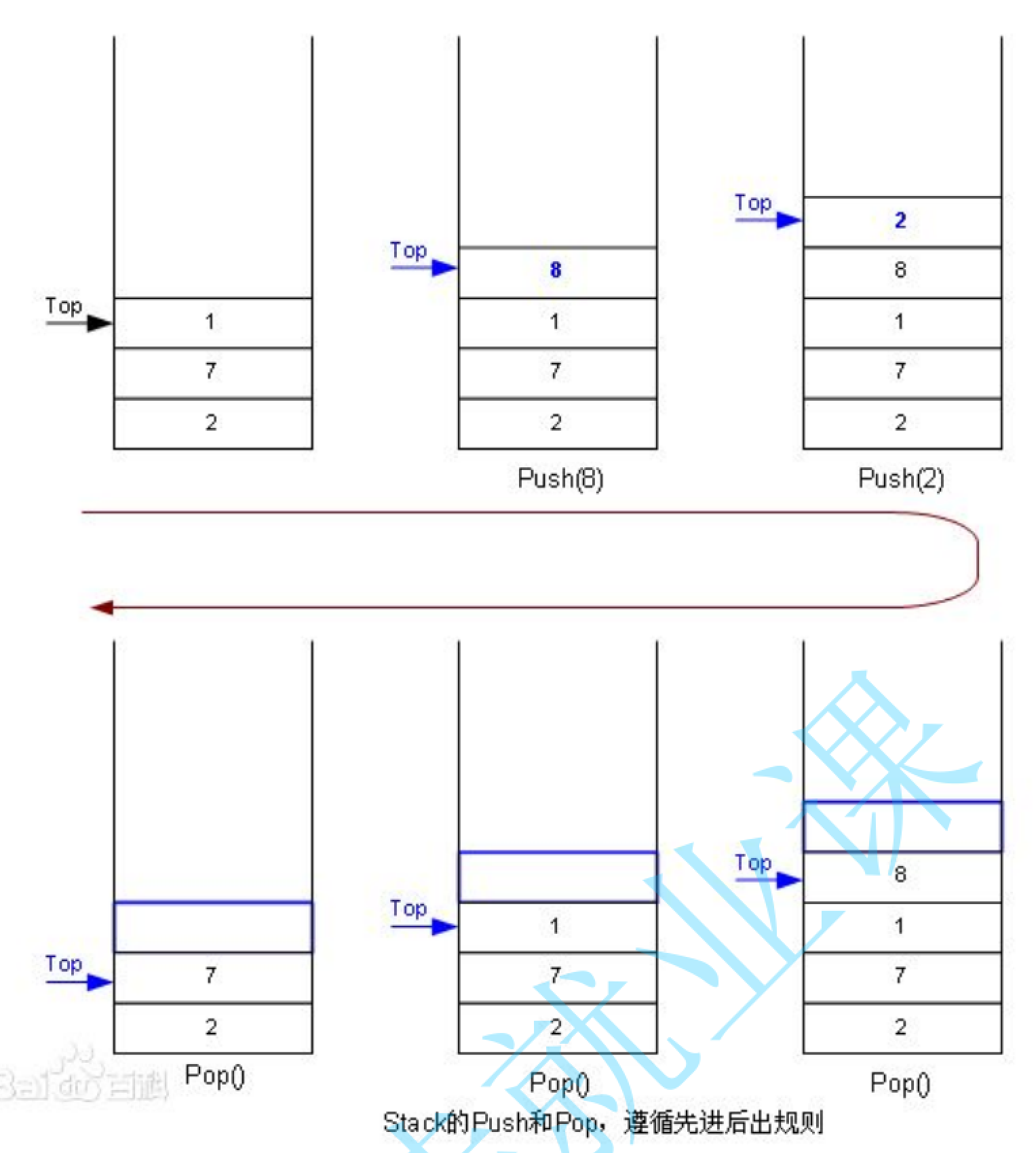
Tips不得不再次提一下这个语法问题,当数组创建的时候,进行初始化的时候,分为全部初始化或者说部分初始化,对于不完全初始化而言,剩下的部分就全部默认为零。现在比如说你想对整型数组的1万个元素把它全部变成-1&#x…...

【java刷题】排序子序列
这里写目录标题问题描述解决思路实现代码问题描述 牛牛定义排序子序列为一个数组中一段连续的子序列,并且这段子序列是非递增或者非递减排序的。牛牛有一个长度为n的整数数组A,他现在有一个任务是把数组A分为若干段排序子序列,牛牛想知道他最少可以把这个数组分为几段排序子序…...

Springboot怎么快速集成Mybatis和thymeleaf?
前言有时候做方案,需要模拟一些业务上的一些场景来验证方案的可行性,基本上每次都是到处百度如何集成springbootmybatisthymeleaf这些东西的集成平时基本上一年也用不了一次,虽然比较简单,奈何我真得记不住详细的每一步࿰…...

shell常见面试题一
(1)、set //查看系统变量 (2)、chsh -s /bin/zsh test //修改用户登录shell (3)、2>&1 //标准错误重定向到标准输出 &> //同样可以将标准错误重定向到标准输出 如下: ls test.…...

python如何快速采集美~女视频?无反爬
人生苦短 我用python~ 这次康康能给大家整点好看的不~ 环境使用: Python 3.8 Pycharm mou歌浏览器 mou歌驱动 —> 驱动版本要和浏览器版本最相近 <大版本一样, 小版本最相近> 模块使用: requests >>> pip install requests selenium >>> pip …...

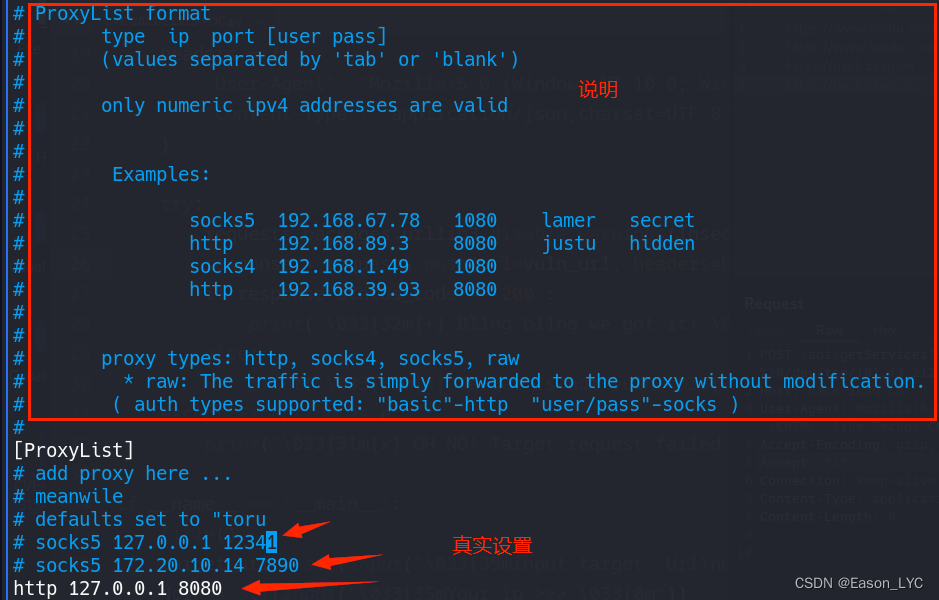
kali内置超好用的代理工具proxychains
作者:Eason_LYC 悲观者预言失败,十言九中。 乐观者创造奇迹,一次即可。 一个人的价值,在于他所拥有的。所以可以不学无术,但不能一无所有! 技术领域:WEB安全、网络攻防 关注WEB安全、网络攻防。…...

Java栈和队列·下
Java栈和队列下2. 队列(Queue)2.1 概念2.2 实现2.3 相似方法的区别2.4 循环队列3. 双端队列 (Deque)3.1 概念4.java中的栈和队列5. 栈和队列面试题大家好,我是晓星航。今天为大家带来的是 Java栈和队列下 的讲解!😀 继上一个讲完的栈后&…...

b01lers CTF web 复现
warmup 按照提示依次 base64 加密后访问,可以访问 ./flag.txt,也就是 Li9mbGFnLnR4dA 。 from base64 import b64decode import flaskapp flask.Flask(__name__)app.route(/<name>) def index2(name):name b64decode(name)if (validate(name))…...

三月份跳槽了,历经字节测开岗4轮面试,不出意外,被刷了...
大多数情况下,测试员的个人技能成长速度,远远大于公司规模或业务的成长速度。所以,跳槽成为了这个行业里最常见的一个词汇。 前几天,我看到有朋友留言说,他在面试字节的测试开发工程师的时候,灵魂拷问三小…...

springboot+vue驾校管理系统 idea科目一四预约考试,练车
加大了对从事道路运输经营活动驾驶员的培训管理力度,但在实际的管理过程中,仍然存在以下问题:(1)管理部门内部人员在实际管理过程中存在人情管理,不进行培训、考试直接进行发证。(2)从业驾驶员培训机构不能严格执行管理部门的大纲…...

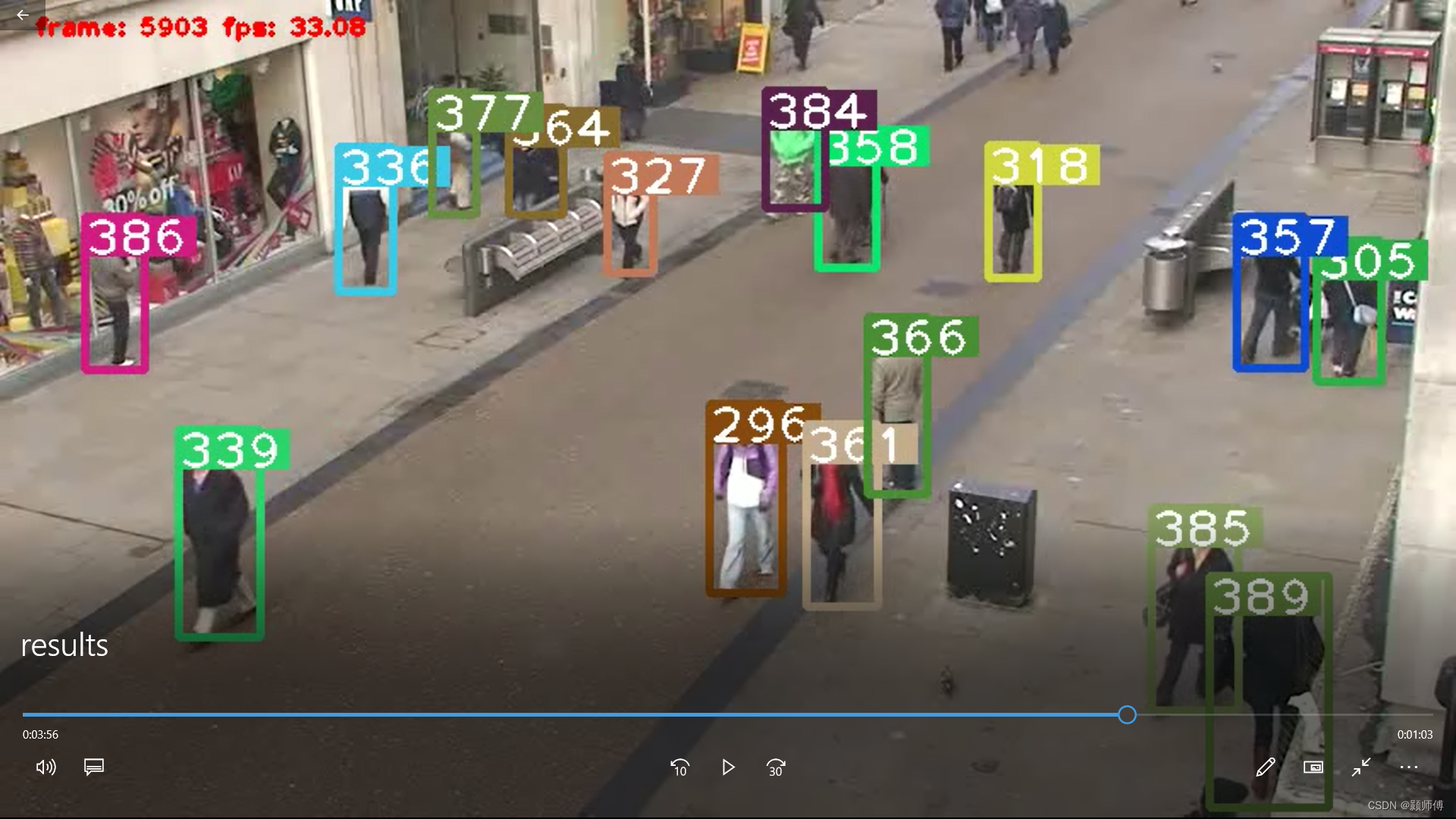
【pytorch】使用deepsort算法进行目标跟踪,原理+pytorch实现
目录deepsort流程一、匈牙利算法二、卡尔曼滤波车速预测例子动态模型的概念卡尔曼滤波在deepsort中的动态模型三、预测值及测量值的含义deepsort在pytorch中的运行deepsort流程 DeepSORT是一种常用的目标跟踪算法,它结合了深度学习和传统的目标跟踪方法。DeepSORT的…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
