Cookie和Session详解
目录
前言:
Session详解
Cookie和Session区别和关联
服务器组织会话的方式
使用Tomcat实现登录成功跳转到欢迎页面
登录前端页面
登录成功后端服务器
重定向到欢迎页面
抓包分析交互过程
小结:
前言:
Cookie之前博客有介绍过,就是服务器在用户这边搞的一个持久化存储机制。通过服务器这边set-cookie进行设置,用户发起请求通过cookie字段将cookie中的内容发送到服务器,服务器就知道客户端这边处于一个什么样的状态。
Session是搭配Cookie使用的(也可以不搭配)。对于一个登录需求来说,通过用户的SessionId(存储在Cookie中),服务器这边就可以判断用户是否处于一个登录状态。
Session详解
 注意:
注意:
服务器不知道我的身份信息。针对登陆操作,淘宝会查询数据库,验证用户名和密码是否正确,如果正确则登录成功,淘宝会把当前的身份信息在内存中存一份。
同时给这个用户分配一个表示身份信息的序号,整数或者字符串,具有唯一性(sessionId)。服务器使用像hsah表这样的结构,把序号作为key,身份信息作为val,存储起来(这些键值对称为session)。
服务器通过Set-Cookie将SessionId保存到用户本地。后续请求中,服务器收到Cookie中的身份序号(SessionId),就会查询上述的hash表,判断用户是谁(避免重复输入账号密码),如果没查到,则需要用户重新登录。
Cookie和Session区别和关联
关联:在网站登录功能中搭配使用。
区别:
1)Cookie是客户端的存储机制,Session是服务器的存储机制。
2)Cookie里面可以存各种键值对(还可以存别的),Session则专门用来保存用户信息。
3)Cookie完全可以单独使用,不搭配Session(实现非登录的场景)。Session也可以不搭配Cookie(手机app登录服务器,没有cookie概念,但存在Session,Cookie和浏览器强相关)。
4)Cookie是Http协议中的一个部分。Session则可以和http无关。
服务器组织会话的方式

注意:
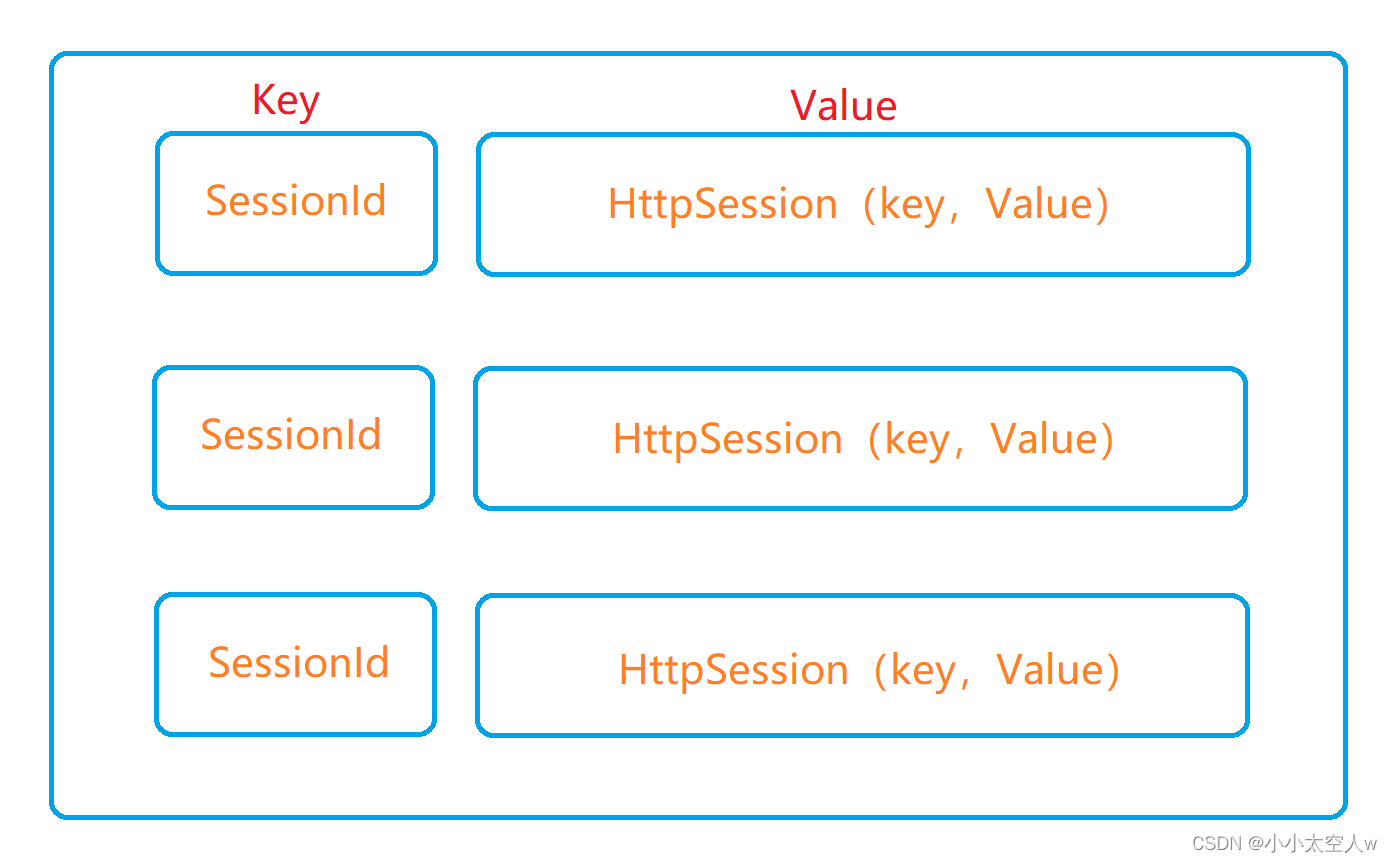
每一个会话是一个键值对,对应到一个客户端。服务器这里可以对应多个客户端,也就可以保存多组会话。
每个会话对象HttpSession里,也是以键值对方式保存的。存一些用户信息,这里面内容都是自定义的。Java中通过,setAttribute(),getAttribute()存取键值对。用来设置HttpSession对象里的一些内容。
使用Tomcat实现登录成功跳转到欢迎页面
登录前端页面
使用from表单构造post请求,将数据通过body传输到后端。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login</title>
</head>
<body><form action="login" method="post"><input type="text" name="username"><br><input type="password" name="password"><br><input type="submit" value="提交"></form></body>
</html>登录成功后端服务器
前端发起post请求,后端Tomcat调用doPost()方法。判断登录,登录成功则创建会话Session。将用户名设置到HttpSession对象中,然后重定向到欢迎页面。
创建会话Session,每个客户端都会有一个这样的会话,服务器就使用像hash表这样的结构组织这些会话(key:SessionId val:HttpSession)。
getSession(true)判断当前请求是否已经有对应的会话(拿着cookie中的sessionId查一下hash表)。如果没有则创建新会话,插入hah表,如果有则返回对应的HttpSession对象。
getSession(false)获取SessionId对应的HttpSession对象。同样查询hash表,如果查到了则返回对应的HttpSession对象,如果没有则返回null。
创建过程:1)构造HttpSession对象。 2)构造一个唯一SessionId。 3)把这个键值对插入hsah表。 4)把sessionId设置到响应报文Set-Cookie字段中。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;@WebServlet("/login")
public class LoginServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String userName = req.getParameter("username");String password = req.getParameter("password");//判断登录if(!userName.equals("zhansan") && !userName.equals("lisi")) {System.out.println("登录失败,用户名错误");resp.sendRedirect("login.html");return;}if(!password.equals("123")) {System.out.println("密码错误");resp.sendRedirect("login.html");return;}//登录成功//创建会话//所谓会话是一个键值对,key是sessionId,value是HttpSession对象//每个客户端登录都会有一个这样的会话(键值对),服务器需要管理多个会话,搞个hash表存储//getSession(true)判断当前请求是否已经有对应的会话了(拿着cookie中的sessionId查一下hash表)//如果SessionId不存在,就创建新会话,插入hash表,如果查到了就返回对应会话//创建过程:1)构造HttpSession对象 2)构造一个唯一sessionId 3)把这个键值对插入hsah表 4)把sessionId设置到响应报文Set-Cookie字段中HttpSession session = req.getSession(true);//HttpSession对象也是一个键值对//setAttribute(),getAttribute()存取键值对//把当前用户名保存到会话中session.setAttribute("username", userName);//重定向到主页resp.sendRedirect("index");}
}
重定向到欢迎页面
先判断用户是否登录,如果没有登录则重定向到登录页面。登录成功后构造欢迎页面,将用户名显示到页面中。只要登录成功后续请求多次服务器,Cookie字段都会包含SessionId。
由于这个页面是重定向的,浏览器会发起get请求,这里就需要重写doGet方法。
这里需要先获得用户的HttpSession对象,通过getSession(false)获取SessionId对应的HttpSession对象。如果返回值为null则用户没登录,否则登录成功构造欢迎页面。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;@WebServlet("/index")
public class IndexServlet extends HttpServlet {//通过重定向,浏览器发送get请求@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//先判断用户是否登录,如果没登陆重定向到登录页面//已经登录,根据会话中的用户名,显示到页面中//这个操作不会触发会话的创建,根据sessionId查找HttpSession对象(根据key查找value)HttpSession session = req.getSession(false);if(session == null) {System.out.println("用户未登录");resp.sendRedirect("login.html");return;}//登录成功String userName = (String) session.getAttribute("username");//构造页面resp.setContentType("text/html; charset=utf8");resp.getWriter().write("欢迎" + userName + "回来");//只要登录成功,后续请求都会带上刚才这个cookie(包含sessionId)}
}
抓包分析交互过程


小结:
这里的代码需要理清每次请求和响应的具体逻辑。根据这些需求约定好前后端交互接口,代码实现需要严格按照约定来实现。
相关文章:

Cookie和Session详解
目录 前言: Session详解 Cookie和Session区别和关联 服务器组织会话的方式 使用Tomcat实现登录成功跳转到欢迎页面 登录前端页面 登录成功后端服务器 重定向到欢迎页面 抓包分析交互过程 小结: 前言: Cookie之前博客有介绍过&#x…...

Linux之磁盘分区、挂载
文章目录一、Linux分区●原理介绍●硬盘说明查看所有设备挂载情况挂载的经典案例二、磁盘情况查询基本语法应用实例磁盘情况-工作实用指令一、Linux分区 ●原理介绍 Linux来说无论有几个分区,分给哪一目录使用,它归根结底就只有一个根目录,…...

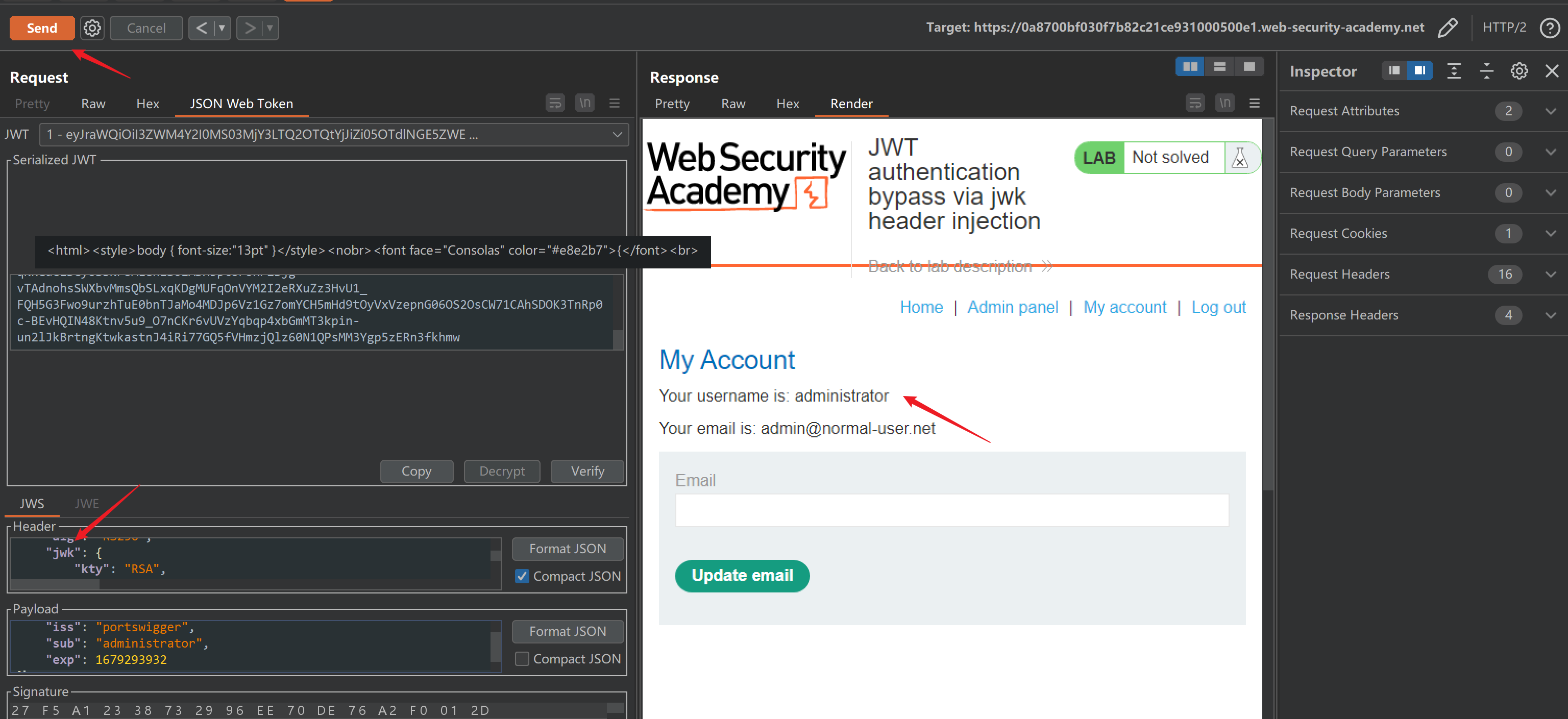
web渗透之jwt 安全问题
前言JWT 全称 JSON Web Token,是一种标准化格式,用于在系统之间发送加密签名的 JSON 数据。原始的 Token 只是一个 uuid,没有任何意义。JWT 包含了部分业务信息,减少了 Token 验证等交互操作,效率更高JWT组成JWT 由三部…...

好用的5款国产低代码平台介绍
一、云程低代码平台 云程低代码平台是一款基于springboot、vue.js技术的企业级低代码开发平台,平台采用模型驱动、高低码融合、开放扩展等设计理念,基于业务建模、流程建模、表单建模、报表建模、大屏建模等可视化建模工具,通过拖拉拽零代码方…...

【前端学习记录】webpack学习之mini-css-extract-plugin插件
前言 最近在学习尚硅谷的webpack5课程,看到mini-css-extract-plugin这个插件的时候,感觉很有帮助,之前都没有在css这方面深入思考过,课程中的一些记录写在下面 为什么需要优化CSS Css 文件目前被打包到 js 文件中,当…...

FPGA基于RIFFA实现PCIE采集HDMI传输,提供工程源码和QT上位机
目录1、前言2、RIFFA理论基础3、设计思路和架构4、vivado工程详解5、上板调试验证并演示6、福利:工程代码的获取1、前言 PCIE是目前速率很高的外部板卡与CPU通信的方案之一,广泛应用于电脑主板与外部板卡的通讯,PCIE协议极其复杂,…...

SpringBoot解析指定Yaml配置文件
再来个文章目录 文章目录前言1、自定义配置文件2、配置对象类3、YamlPropertiesSourceFactory下面还有投票,帮忙投个票👍 前言 最近在看某个开源项目代码并准备参与其中,代码过了一遍后发现多个自定义的配置文件用来装载业务配置代替数据库…...
C++基础算法③——排序算法(选择、冒泡附完整代码)
排序算法 1、选择排序 2、冒泡排序 1、选择排序 基本思想:从头至尾扫描序列,每一趟从待排序元素中找出最小(最大)的一个元素值,然后与第一个元素交换值,接着从剩下的元素中继续这种选择和交换方式,最终得到一个有序…...

《高质量C/C++编程》读书笔记一
前言 这本书是林锐博士写的关于C/C编程规范的一本书,我打算写下一系列读书笔记,当然我并不打算全盘接收这本书中的内容。 良好的编程习惯,规范的编程风格可以提高代码的正确性、健壮性、可靠性、效率、易用性、可读性、可扩展性、可复用性…...

【完美解决】python flask如何直接加载html,css,js,image等下载的网页模板
python flask如何直接加载下载的网页模板问题解决办法问题 本人网页开发小白,刚学了用flask,下载了一套网页模板,启动一个网页的确很简单,但是发现无论怎么改这里的 static_folder值都无法找到CSS,JS,IMAGE,FONT等资源 app Flas…...

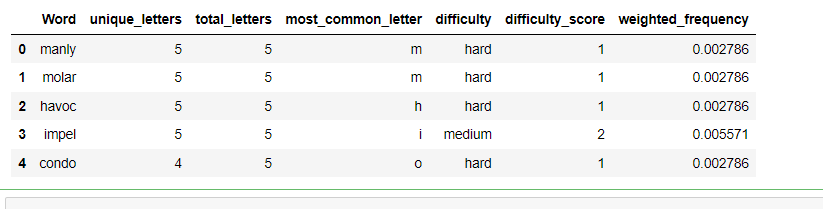
2023美赛C题【分析思路+代码】
以下内容为我个人的想法与实现,不代表任何其他人。 文章目录问题一数据预处理时间序列模型创建预测区间单词的任何属性是否影响报告的百分比?如果是,如何影响?如果不是,为什么不是?问题二问题三难度评估模型…...

考研复试6 编译原理
第一章 编译器简介 1. 编译器的核心功能 把源代码翻译成目标代码 2. 编译器设计两个原则: 语义相同;以某种可察觉的方式改进输入程序 3. 编译器内部结构 前端:依赖于源语言,与目标机器无关。将输入的代码映射到 IR。包括分析部…...

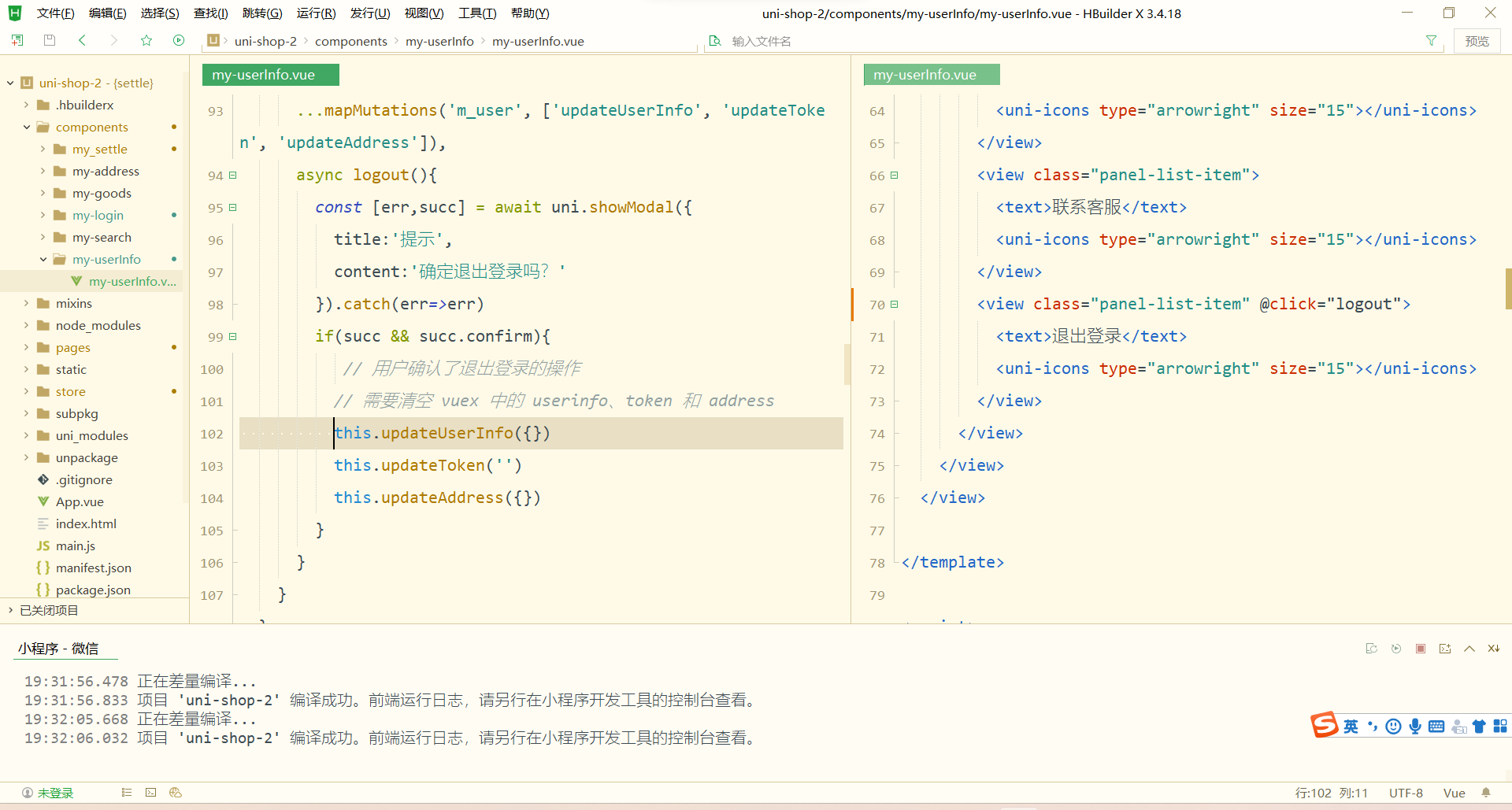
uni-app:登录与支付--用户信息
用户信息 实现用户头像昵称区域的基本布局 在 my-userinfo 组件中,定义如下的 UI 结构: <template><view class"my-userinfo-container"><!-- 头像昵称区域 --><view class"top-box"><image src"…...

Docker 部署 MySQL
1. 进入下面路径下 -v 使用相对路径的方式挂载的目录docker会自动创建,路径为:/var/lib/docker/volumes/ cd /var/lib/docker/volumes/ 2. 指定版本5.7启动容器mysql docker run -p 3316:3306 --name mysql-master \ -v mysql-master-log:/var/log/mys…...

警惕,3月20日WOS目录更新,50本SCI/SSCI被剔除,这个出版社多达18本
2023年3月SCI、SSCI期刊目录更新 2023年3月20日,Web of Science核心期刊目录再次更新!此次2023年3月SCIE & SSCI期刊目录更新,与上次更新(2023年2月)相比,共有50本期刊被剔除出SCIE & SSCI期刊目录…...

【 Linux入门 】之 手搓 命令行解释器 bash(带源码)
目的基本结构提取输入命令fgets的使用命令初步处理命令的本质创建子进程重要知识补充进程替换命令处理简单 bash 完成及演示优化bashls颜色输出颜色实现cd命令ecport 命令envecho $echo $?目的 主要目的在于进一步了解 Linux 系统下使用进程相关的系统调用 及 shel…...

【运维】运维常用命令
shell大全读取文件每一行内容文件是否存在数组定义和循环取值变量循环流程控制语句:case判断数值相等/大于/小于判断字符串相等awk求和、平均、最大、最小sed用法exprbc计算器读取文件每一行内容 while read line doecho $line done < a.txt文件是否存在 if [ …...

MYSQL常用命令大全
文章目录 基本语句链接数据库显示已有数据库创建数据库选择数据库显示数据库中的表显示当前数据库的版本信息,链接用户名删除数据库创建表表 增加将查询结果插入到新表中:表 删除表 修改表 查询in子查询between ~ and ~ 模糊查询模糊查询regexp中的OR:多个信息查询同义词:删…...

锚点定位方案
一 背景知识: 1.1 #号的作用 #代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如,http://www.example.com/index.html#print 就代表网页index.html的print位置。浏览器读取这个URL后,会自动将print位置滚动至可视区域。 为网页…...

Flink学习--第一章 初识Flink
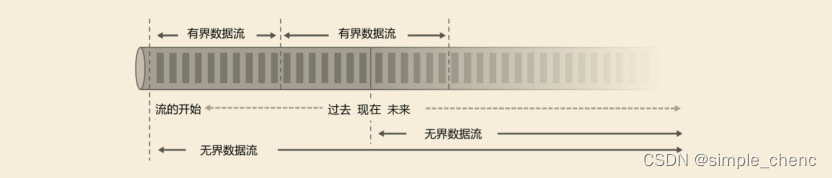
Flink是Apache基金会旗下的一个开源大数据处理框架,如今已被很多人认为是大数据实时处理的方向和未来,许多公司也都在招聘和储备掌握Flink技术的人才。 1.1 Flink的源起和设计理念 Flink起源于一个叫作Stratosphere的项目,它是由3所地处柏林的…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
