鸿蒙HarmonyOS开发:多种内置弹窗及自定义弹窗的详细使用指南
文章目录
- 一、消息提示框(showToast)
- 1、导入模块
- 2、语法
- 3、参数
- 4、示例
- 5、效果
- 二、对话框(showDialog)
- 1、导入模块
- 2、语法
- 3、参数
- 4、示例
- 5、效果
- 三、警告弹窗(AlertDialog)
- 1、语法
- 2、参数
- 3、AlertDialogParam对象说明
- 4、示例
- 5、效果
- 四、操作菜单(showActionMenu)
- 1、导入模块
- 2、语法
- 3、参数
- 4、ActionMenuOptions选项
- 5、示例
- 6、效果
- 五、操作列表弹窗(ActionSheet)
- 1、语法
- 2、参数
- 3、ActionSheetOptions对象说明
- 4、SheetInfo接口说明
- 5、示例
- 6、效果
- 六、文本滑动选择器弹窗 (TextPickerDialog)
- 1、语法
- 2、参数
- 3、TextPickerDialogOptions对象说明
- 4、TextPickerResult对象说明
- 5、示例
- 6、效果
- 七、自定义弹窗 (CustomDialog)
- 1、语法
- 2、参数
- 3、CustomDialogController
- 4、方法
- 5、创建自定义弹窗
- 6、示例
- 7、效果
一、消息提示框(showToast)
Toast(消息提示),常用于显示一些简短的消息或提示,一般会在短暂停留后自动消失。
1、导入模块
import promptAction from '@ohos.promptAction';
2、语法
showToast(options: ShowToastOptions): void
3、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| message | string、Resource | 是 | 显示的文本信息。 |
| duration | number | 否 | 默认值1500ms,取值区间:1500ms-10000ms。 |
| bottom | string、number | 否 | 设置弹窗边框距离屏幕底部的位置。默认值:80vp,设置了Alignment后不生效。 |
| showMode | ToastShowMode | 否 | 设置弹窗是否显示在应用之上。默认值:ToastShowMode.DEFAULT,默认显示在应用内。 |
| alignment12+ | Alignment | 否 | 对齐方式。默认值:undefined,默认底部偏上位置。 |
| offset12+ | Offset | 否 | 在对齐方式上的偏移。默认值:{dx:0, dy:0},默认没有偏移。 |
4、示例
Button("提示信息")
.onClick(() => {promptAction.showToast({message: '网络连接已断开!'//弹窗内容});
})
5、效果

二、对话框(showDialog)
1、导入模块
import promptAction from '@ohos.promptAction';
2、语法
showDialog(options: ShowDialogOptions): Promise<ShowDialogSuccessResponse>3、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string、Resource | 否 | 标题文本。 |
| message | string、Resource | 是 | 显示的文本信息。 |
| buttons | Array | 否 | 对话框中按钮的数组,结构为:{text:‘button’, color: ‘#666666’},支持大于1个按钮。 |
| alignment10+ | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default。 |
| offset10+ | Offset | 否 | 弹窗相对alignment所在位置的偏移量。默认值:{ dx: 0 , dy: 0 } |
4、示例
Button("删除")
.onClick(() => {promptAction.showDialog({title: '删除该记录?',//弹窗标题message: '删除后无法恢复,您确认要删除吗?',//弹窗内容buttons: [// 按钮的数组{text: '确认',color: '#ff0000'},{text: '取消',color: '#0000ff'},],}).then(data => {console.info('click button: ' + data.index);}).catch((err: Error) => {console.info('showDialog error: ' + err);})
})
5、效果

三、警告弹窗(AlertDialog)
AlertDialog(警告对话框)用于向用户发出警告或确认操作的提示,确保用户在敏感操作前进行确认。
1、语法
AlertDialog.show(value: AlertDialogParamWithConfirm | AlertDialogParamWithButtons | AlertDialogParamWithOptions)2、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | AlertDialogParamWithConfirm、AlertDialogParamWithButtons、AlertDialogParamWithOptions10+ | 是 | 定义并显示AlertDialog组件。 |
3、AlertDialogParam对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | ResourceStr | 否 | 弹窗标题。 |
| subtitle10+ | ResourceStr | 否 | 弹窗副标题。 |
| message | ResourceStr | 是 | 弹窗内容。 |
| autoCancel | boolean | 否 | 点击遮障层时,是否关闭弹窗,true表示关闭弹窗。false表示不关闭弹窗。默认值:true |
| cancel | () => void | 否 | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default |
| offset | Offset | 否 | 弹窗相对alignment所在位置的偏移量。默认值:{ dx: 0 , dy: 0 } |
| gridCount | number | 否 | 弹窗容器宽度所占用栅格数。默认值:4 |
| confirm | { value: ResourceStr, fontColor?: ResourceColor, backgroundColor?: ResourceColor, action: () => void } | 否 | 确认按钮的文本内容、文本色、按钮背景色和点击回调。 |
4、示例
Button('删除').onClick(() => {AlertDialog.show({title: '删除该记录?',//弹窗标题message: '删除后无法恢复,您确认要删除吗?',//弹窗内容autoCancel: true,//点击遮罩层,是否关闭弹窗primaryButton: { // 主要按钮,左侧value: '确认',fontColor:'#ff0000',action: () => {console.info('Button-clicking callback')}},secondaryButton: { // 次要按钮,右侧value: '取消',fontColor:'#0000ff',action: () => {console.info('Button-clicking callback')}},cancel: () => {console.info('showDialog cancel');}})})
5、效果

四、操作菜单(showActionMenu)
showActionMenu(操作菜单弹窗)用于提供一组选项给用户选择,用户从中选择后,可执行相应的操作。
1、导入模块
import promptAction from '@ohos.promptAction';
2、语法
showActionMenu(options: ActionMenuOptions): Promise<ActionMenuSuccessResponse>
3、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ActionMenuOptions | 是 | 操作菜单选项。 |
4、ActionMenuOptions选项
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string、Resource | 否 | 标题文本。 |
| buttons | Array | 否 | 对话框中按钮的数组,结构为:{text:‘button’, color: ‘#666666’},支持1-6个按钮。按钮数量大于6个时,仅显示前6个按钮,之后的按钮不显示。 |
| showInSubWindow11+ | boolean | 否 | 某弹框需要显示在主窗口之外时,是否在子窗口显示此弹窗。默认值:false,在子窗口不显示弹窗。 |
| isModal11+ | boolean | 否 | 弹窗是否为模态窗口,模态窗口有蒙层,非模态窗口无蒙层。默认值:true,此时弹窗有蒙层。 |
5、示例
Button("操作菜单")
.onClick(() => {promptAction.showActionMenu({title: '上传图片',buttons: [{text: '拍照',color: '#909399'},{text: '从相册选择',color: '#E6A23C'},{text: '微信记录',color: '#67C23A'},]}).then(data => {console.info('click button: ' + data.index);}).catch((err: Error) => {console.info('showActionMenu error: ' + err);})})
6、效果

五、操作列表弹窗(ActionSheet)
ActionSheet(操作列表弹窗)用于提供一组选项给用户选择,用户从中选择后,可执行相应的操作。
1、语法
ActionSheet.show(value: ActionSheetOptions)
2、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ActionSheetOptions | 是 | 配置列表选择弹窗的参数。 |
3、ActionSheetOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | ResourceStr | 是 | 弹窗标题。 |
| subtitle10+ | ResourceStr | 否 | 弹窗副标题。 |
| message | ResourceStr | 是 | 弹窗内容。 |
| autoCancel | boolean | 否 | 点击遮障层时,是否关闭弹窗,true表示关闭弹窗。false表示不关闭弹窗。默认值:true |
| cancel | () => void | 否 | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Bottom |
| offset | { dx: number | string | Resource, dy: number |
| confirm | { enabled10+?: boolean, defaultFocus10+?: boolean, style10+?: DialogButtonStyle, value: Resource、string, action: () => void } | 否 | 确认Button的使能状态、默认焦点、按钮风格、文本内容和点击回调。在弹窗获焦且未进行tab键走焦时,该按钮默认响应Enter键。 enabled:点击Button是否响应,true表示Button可以响应,false表示Button不可以响应。 默认值:true defaultFocus:设置Button是否是默认焦点,true表示Button是默认焦点,false表示Button不是默认焦点。 默认值:false style:设置Button的风格样式。 默认值:DialogButtonStyle.DEFAULT value:Button文本内容。 action: Button选中时的回调。 |
| sheets | Array | 是 | 设置选项内容,每个选择项支持设置图片、文本和选中的回调。 |
4、SheetInfo接口说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string 、 Resource | 是 | 选项的文本内容。 |
| icon | string 、 Resource | 否 | 选项的图标,默认无图标显示。 |
| action | ()=>void | 是 | 选项选中的回调。 |
5、示例
Button("选择操作").onClick(() => {ActionSheet.show({title: '文件操作',message: '请选择你要对该文件执行的操作',confirm: {value: '取消',action: () => {console.log('Get Alert Dialog handled')}},cancel: () => {console.log('actionSheet canceled')},sheets: [{title: '复制',icon: $r("app.media.copy"),action: () => {console.log('apples')}},{title: '剪切',icon: $r("app.media.shear"),action: () => {console.log('bananas')}},{title: '删除',icon: $r("app.media.delete"),action: () => {console.log('pears')}}]})})
6、效果

六、文本滑动选择器弹窗 (TextPickerDialog)
选择器弹窗用于让用户从一个列表中选择一个具体的值。ArkTS内置了多种选择器弹窗,例如文本选择器、日期选择器、时间选择器等等。
1、语法
TextPickerDialog.show(options: ShowToastOptions): void
2、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | TextPickerDialogOptions | 否 | 配置文本选择器弹窗的参数。 |
3、TextPickerDialogOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| range | string[] 、 Resource | 是 | 设置文本选择器的选择范围。 |
| selected | number | 否 | 设置选中项的索引值。默认值:0 |
| value | string | 否 | 设置选中项的文本内容。当设置了selected参数时,该参数不生效。如果设置的value值不在range范围内,则默认取range第一个元素。 |
| defaultPickerItemHeight | number 、 string | 否 | 设置选择器中选项的高度。 |
| onAccept | (value: TextPickerResult) => void | 否 | 点击弹窗中的“确定”按钮时触发该回调。 |
| onCancel | () => void | 否 | 点击弹窗中的“取消”按钮时触发该回调。 |
| onChange | (value: TextPickerResult) => void | 否 | 滑动弹窗中的选择器使当前选中项改变时触发该回调。 |
4、TextPickerResult对象说明
| 名称 | 类型 | 说明 |
|---|---|---|
| value | string | 选中项的文本内容。 |
| index | number | 选中项在选择范围数组中的索引值。 |
5、示例
Text(this.message)
Button("选择文本").onClick(() => {TextPickerDialog.show({range: ['苹果', '西瓜', '鸭梨', '香蕉', '橙子'],selected: this.selected,onAccept: (value: TextPickerResult) => {this.selected = value.indexthis.message = value.value},onCancel: () => {console.info("TextPickerDialog:onCancel()")}})})
6、效果

七、自定义弹窗 (CustomDialog)
自定义弹窗(CustomDialog)可用于广告、中奖、警告、软件更新等与用户交互响应操作。开发者可以通过CustomDialogController类显示自定义弹窗。
当现有组件不满足要求时,可考虑自定义弹窗,自定义弹窗允许开发者自定义弹窗内容和样式。
1、语法
CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean, alignment?: DialogAlignment, offset?: Offset, customStyle?: boolean, gridCount?: number})
2、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| builder | CustomDialog | 是 | 自定义弹窗内容构造器。 |
| cancel | () => void | 否 | 点击遮障层退出时的回调。 |
| autoCancel | boolean | 否 | 是否允许点击遮障层退出。默认值:true |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default |
| offset | Offset | 否 | 弹窗相对alignment所在位置的偏移量。 |
| customStyle | boolean | 否 | 弹窗容器样式是否自定义。 默认值:false,弹窗容器的宽度根据栅格系统自适应,不跟随子节点;高度自适应子节点,最大为窗口高度的90%;圆角为24vp。 |
| gridCount8+ | number | 否 | 弹窗宽度占栅格宽度的个数。默认为按照窗口大小自适应 |
3、CustomDialogController
dialogController : CustomDialogController = new CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean})
4、方法
-
open():显示自定义弹窗内容,允许多次使用,但如果弹框为SubWindow模式,则该弹框不允许再弹出SubWindow弹框。
-
close():关闭显示的自定义弹窗,若已关闭,则不生效。
5、创建自定义弹窗
-
使用@CustomDialog装饰器装饰自定义弹窗。
-
@CustomDialog装饰器用于装饰自定义弹框,此装饰器内进行自定义内容(也就是弹框内容)。
@CustomDialog
struct CustomDialogExample {controller: CustomDialogControllerbuild() {Column() {Text('我是内容').fontSize(20).margin({ top: 10, bottom: 10 })}}
}
- 创建构造器,与装饰器呼应相连。
dialogController: CustomDialogController = new CustomDialogController({builder: CustomDialogExample({}),
})
- 点击与onClick事件绑定的组件使弹窗弹出
Button('click me').onClick(() => {this.dialogController.open()})
6、示例
@Entry
@Component
struct CustomDialog {@State answer: string = '?'// 创建构造器,与装饰器呼应相连。dialogController: CustomDialogController = new CustomDialogController({builder: CustomDialogExample({// 确认按钮回调函数confirm: (val) => {this.onAccept(val)},})})// 确认onAccept(val: string) {this.answer = val}build() {Column({ space: 20 }) {Row() {Text('1+1=')Text(this.answer)}Button('作答').onClick(() => {// 打开自定义弹窗this.dialogController.open()})}.width('100%').height('100%').padding(20)}
}// @CustomDialog装饰器用于装饰自定义弹框,此装饰器内进行自定义内容(也就是弹框内容)。
@CustomDialog
struct CustomDialogExample {controller: CustomDialogControllerconfirm: (val: string) => voidanswer: string = ''build() {Column({ space: 20 }) {Text('请输入你的答案').fontSize(20)TextInput({ placeholder: "请输入数字" }).type(InputType.Number).onChange((value: string) => {this.answer = value})Row({ space: 40 }) {Button('取消').onClick(() => {// 关闭弹窗this.controller.close()})Button('确定').onClick(() => {// 关闭弹窗this.controller.close()// 确认按钮回调函数this.confirm(this.answer)})}}.padding(20)}
}
7、效果

相关文章:

鸿蒙HarmonyOS开发:多种内置弹窗及自定义弹窗的详细使用指南
文章目录 一、消息提示框(showToast)1、导入模块2、语法3、参数4、示例5、效果 二、对话框(showDialog)1、导入模块2、语法3、参数4、示例5、效果 三、警告弹窗(AlertDialog)1、语法2、参数3、AlertDialogP…...

Python文件
一、文件的基本概念 1.1 文件类型 文件类型主要分为文本文件和二进制文件。文本文件是由一组特定编码的字符构成的文件,可以由某种文本编辑器对内容进行识别、处理、修改等操作。二进制文件由二进制数“0”和“1”构成,没有统一的字符编码,…...

超越标注:合成数据引领下的文本嵌入技术革新
论文:https://arxiv.org/pdf/2401.00368代码:https://github.com/microsoft/unilm/tree/master/e5机构:微软领域:嵌入模型发表:BAAI 2024这篇论文的标题是《Improving Text Embeddings with Large Language Models》,由微软公司的Liang Wang, Nan Yang, Xiaolong Huang, …...

IT运维中,如何快速进行故障排查?(以银行APP交易故障为例)
一、事件背景 正值"五一"黄金周旅游高峰期,某城商行的手机APP突然出现大面积交易失败和严重卡顿现象。据初步统计,从上午10点开始APP的交易成功率从正常的99%骤降至75%左右,用户反馈的交易失败投诉量在短短2小时内激增了500%。与此…...

入门mem0.NET
入门mem0.NET 安装包 如果你的项目使用了EntityFrameworkCore,那么你可以跟随这个教程走 <ItemGroup><PackageReference Include"mem0.NET" Version"0.1.7" /><PackageReference Include"mem0.NET.Qdrant" Version"0.1.7…...

虚拟机(CentOS7)安装jenkins
centos7安装jenkins 前提条件,安装jdk与maven 1、JDK17安装 # 进入系统管理员 sudo root # 进入对应文件夹下 cd /usr/local # 下载jdk17 wget https://download.oracle.com/java/17/latest/jdk-17_linux-x64_bin.rpm # rpm命令安装下载的jdk17 rpm -ivh jdk-17_li…...

尚品汇-首页三级分类实现-nginx静态代理生成的静态页面(二十六)
目录: (1)问题详解 (2)首页商品分类实现 (3)修改web-all模块 (4)页面渲染 (1)问题详解 (2)首页商品分类实现 前面做了…...

对象存储及其相关概念介绍
对象存储是一种用来描述解决和处理离散单元(这些离散单元被称作为对象)的方法的通用术语。以下是关于对象存储的详细解析: 一、基本概念 定义:对象存储,也叫做基于对象的存储,是一种将数据以对象的形式进…...

TypeScript 研发系列
#TypeScript 编写HTML 游戏...

三维世界,一图打尽!Matplotlib带你玩转3D绘图,让数据跳舞的魔法棒!
1. 引言 嘿,亲爱的数据探险家们!你们是否曾梦想过,在二维的屏幕上,让数据跳出束缚,翩翩起舞,展现它那迷人的三维身姿?今天,就让我这位自封的‘数据魔术师’,带你解锁Mat…...

计算机常识与NOIP历史-CSP初赛知识点整理
真题练习 [2021-CSP-J-第2题] 以下奖项与计算机领域最相关的是( )。 A.奥斯卡奖 B.图灵奖 C.诺贝尔奖 D.普利策奖 [2017-NOIP-第7题] 中国计算机学会于( )年创办全国青少年计算机程序设计竞赛。 A. 1983 B. 1984 C. 1985 D. 1986 [2018-NOIP-第5题…...

代码随想录算法训练营第二天 | 209. 长度最小的子数组、59. 螺旋矩阵 II
目录 209. 长度最小的子数组1、题目描述2、思路3、code4、复杂度分析 LC59 螺旋矩阵 II1、题目描述2、思路3、code4、复杂度分析 209. 长度最小的子数组 题目链接:209 1、题目描述 给定一个含有 n 个正整数的数组和一个正整数 target 。找出该数组中满足其总和大于…...

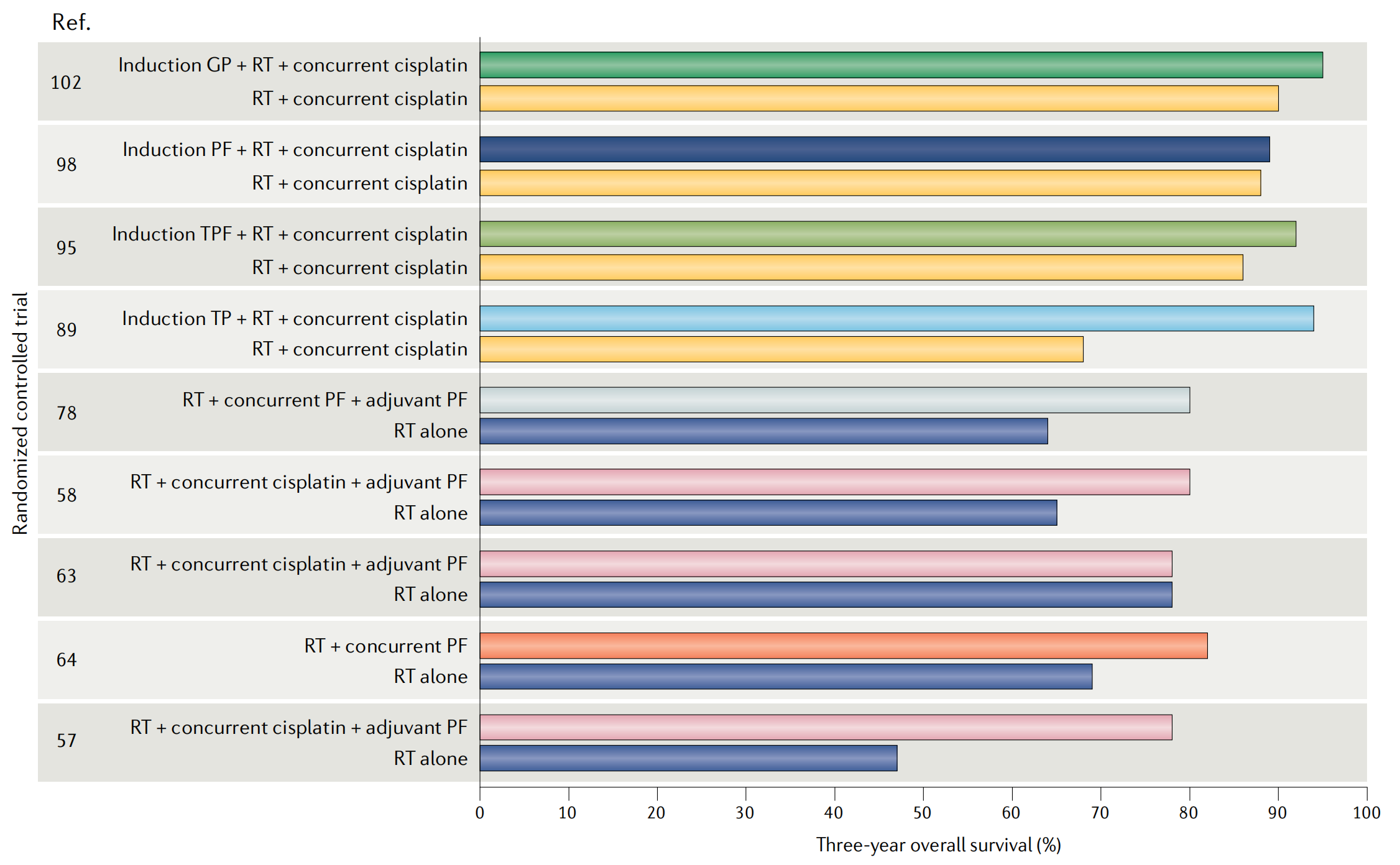
鼻咽癌综述
小罗碎碎念 本期推文主题:鼻咽癌综述 这篇文章提供了一个全面的综述,探讨了鼻咽癌(NPC)的关键研究进展,包括病理机制、治疗、筛查和生物标志物的发展。 文章首先强调了NPC在特定地理区域的流行情况,并讨论了…...

中国AI PC行业研究报告
核心摘要: 2020-2023年中国笔电出货量呈下降趋势,PC厂商亟需从产品形态、软硬技术、需求场景等角度寻求新的增长机会。而随着大模型、生成式AI技术的到来,其强大的数据处理、学习泛化与内容生成能力,高质效加速了各行各业人工智能…...

Mybatis实战:图书管理系统(笔记)
前言:如果在接口的声明方法中鼠标右键没有Test的单元测试。 你的鼠标光标问题:要在花括号范围内!!!! 数据库表是应⽤程序开发中的⼀个重要环节, 数据库表的设计往往会决定我们的应⽤需求是否能顺利实现, 甚…...

win11 amd64 python安装matplotlib、pytorch报错记录
win11 amd64 python matplotlib 安装报错记录 安装时 错误是 metadata-generation-failed 查看上面的具体报错原因,来自: Files\Python\Python3_10_11\Include: linker input file not found: No such file or director注意Python 的路径中最好不要有…...
)
Python写UI自动化--playwright(等待页面加载机制)
很多情况下,我们都需要等待页面加载到一定程度才能进行下一步操作,而这个度该怎么操作,这篇文章就来详细讲一讲 目录 expect_popup() wait_until参数 "load" commit: "domcontentloaded" "networkidle"…...
0804)
书籍将整数字符串转成整数值(5)0804
题目 给定一个字符串str,如果str符合日常书写的整数形式,并且属于32位整数的范围,返回str所代表的整数值,否则返回0。 举例 str“123” 返回 123 str“023” 因为023 不符合日常的书写习惯,所以返回0 str“A13” …...

【2024年华数杯C题老外游中国】(完整题解+代码+完整参考论文)
请问 352 个城市中所有 35200 个景点评分的最高分(Best Score,简称 BS)是多少?全国有多少个景点获评了这个最高评分(BS)?获评了这个最高评分(BS)景点最多的城市有哪些&am…...

全球氢化双酚A (HBPA)市场规划预测:2030年市场规模将接近1330亿元,未来六年CAGR为2.7%
一、引言 随着全球化工行业的持续发展,氢化双酚A (HBPA)作为重要的化工原料,其市场重要性日益凸显。本文旨在探索HBPA行业的发展趋势、潜在商机及其未来展望。 二、市场趋势 全球HBPA市场的增长主要受全球化工行业增加、消费者对高性能化工产品要求提高…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
