尚品汇-首页三级分类实现-nginx静态代理生成的静态页面(二十六)
目录:
(1)问题详解
(2)首页商品分类实现
(3)修改web-all模块
(4)页面渲染
(1)问题详解





(2)首页商品分类实现

前面做了商品详情,我们现在来做首页分类,我先看看京东的首页分类效果,我们如何实现类似效果:

思路:
- 首页属于并发量比较高的访问页面,我看可以采取页面静态化方式实现,或者把数据放在缓存中实现
- 我们把生成的静态文件可以放在nginx访问或者放在web-all模块访问


(3)修改web-all模块
修改pom.xml
<dependencies>
<dependency><groupId>com.atguigu.gmall</groupId><artifactId>service-item-client</artifactId><version>1.0</version></dependency><dependency><groupId>com.atguigu.gmall</groupId><artifactId>service-product-client</artifactId><version>1.0</version></dependency></dependencies>
由于商品分类信息在service-product模块,我们在该模块封装数据,数据结构为父子层级
商品分类保存在base_category1、base_category2和base_category3表中,由于需要静态化页面,我们需要一次性加载所有数据,前面我们使用了一个视图base_category_view,所有我从视图里面获取数据,然后封装为父子层级
视图包含三级分类的所有数据
数据结构如下:json 数据结构
[{"index": 1,"categoryChild": [{"categoryChild": [{"categoryName": "电子书", # 三级分类的name"categoryId": 1},{"categoryName": "网络原创", # 三级分类的name"categoryId": 2},...],"categoryName": "电子书刊", #二级分类的name"categoryId": 1},...],"categoryName": "图书、音像、电子书刊", # 一级分类的name"categoryId": 1},...
"index": 2,"categoryChild": [{"categoryChild": [{"categoryName": "超薄电视", # 三级分类的name"categoryId": 1},{"categoryName": "全面屏电视", # 三级分类的name"categoryId": 2},...],"categoryName": "电视", #二级分类的name"categoryId": 1},...],"categoryName": "家用电器", # 一级分类的name"categoryId": 2}
]
二级:

三级:




ManageService接口
/*** 获取全部分类信息* @return*/
List<JSONObject> getBaseCategoryList();
ManageServiceImpl 实现类
com.alibaba.fastjson

三级分类视图: 一级,二级分类有重复的,三级分类没有重复的
 发现有重复数据,需要去重:
发现有重复数据,需要去重:
使用distinct一次只能去重一个字段

使用分组去重,但是分组后,就不好获取其他数据了

所以最后是在java中利用api处理重复数据了
stream中的API有一个可以实现分组
Map<Long, List<BaseCategoryView>> category1Map =baseCategoryViewList.stream().collect(Collectors.groupingBy(BaseCategoryView::getCategory1Id));
一级分类:


二级分类:


三级分类:没有重复的不需要分组
@Override
@GmallCache(prefix = "basecategoryList:")
public List<JSONObject> getBaseCategoryList() {// 声明几个json 集合ArrayList<JSONObject> list = new ArrayList<>();// 声明获取所有分类数据集合List<BaseCategoryView> baseCategoryViewList = baseCategoryViewMapper.selectList(null);// 循环上面的集合并安一级分类Id 进行分组 value 是一级分类对应的所有数据Map<Long, List<BaseCategoryView>> category1Map = baseCategoryViewList.stream().collect(Collectors.groupingBy(BaseCategoryView::getCategory1Id));//定义一级分类的序号int index = 1;// 获取一级分类下所有数据for (Map.Entry<Long, List<BaseCategoryView>> entry1 : category1Map.entrySet()) {// 每一个entry 是一个键值对,key 一级分类的id value一级分类的所有数据// 获取一级分类IdLong category1Id = entry1.getKey();// 获取一级分类下面的所有集合List<BaseCategoryView> category2List1 = entry1.getValue();//category2List1.get(0).getCategory1Name() 一级分类的名字,一级分类的名字都是一样的,随便获取一个JSONObject category1 = new JSONObject();category1.put("index", index);category1.put("categoryId",category1Id);// 一级分类名称category1.put("categoryName",category2List1.get(0).getCategory1Name());// 变量迭代index++;// 循环获取二级分类数据Map<Long, List<BaseCategoryView>> category2Map = category2List1.stream().collect(Collectors.groupingBy(BaseCategoryView::getCategory2Id));// 声明二级分类对象集合List<JSONObject> category2Child = new ArrayList<>();// 循环遍历for (Map.Entry<Long, List<BaseCategoryView>> entry2 : category2Map.entrySet()) {// 获取二级分类IdLong category2Id = entry2.getKey();// 获取二级分类下的所有集合List<BaseCategoryView> category3List = entry2.getValue();// 声明二级分类对象JSONObject category2 = new JSONObject();category2.put("categoryId",category2Id);category2.put("categoryName",category3List.get(0).getCategory2Name());List<JSONObject> category3Child = new ArrayList<>();// 循环三级分类数据category3List.stream().forEach(category3View -> {JSONObject category3 = new JSONObject();category3.put("categoryId",category3View.getCategory3Id());category3.put("categoryName",category3View.getCategory3Name());category3Child.add(category3);});// 将三级数据放入二级里面category2.put("categoryChild",category3Child);// 添加到二级分类集合category2Child.add(category2);}// 将二级数据放入一级里面category1.put("categoryChild",category2Child);list.add(category1);}return list;
}
控制器ProductApiController
/*** 首页数据获取三级分类信息* @return*/
@GetMapping("getBaseCategoryList")
public Result getBaseCategoryList(){List<JSONObject> list = manageService.getBaseCategoryList();return Result.ok(list);
}




成功的添加到了Reids缓存

封装远程调用:
service-product-client添加接口
ProductFeignClient
/*** 获取全部分类信息* @return*/
@GetMapping("/api/product/getBaseCategoryList")
Result getBaseCategoryList();
降级函数
ProductDegradeFeignClient
@Override
public Result getBaseCategoryList() {return Result.fail();
}
(4)页面渲染


创建indexController:
页面模版渲染
第一种缓存渲染方式:
package com.atguigu.gmall.all.controller;@Controller
public class IndexController {@Autowiredprivate ProductFeignClient productFeignClient;@GetMapping({"/","index.html"})public String index(HttpServletRequest request){// 获取首页分类数据Result result = productFeignClient.getBaseCategoryList();request.setAttribute("list",result.getData());return "index/index";}
}
可以额外添加功能:我们这里没做

第二种:生成页面,nginx做静态代理方式:


@Autowiredprivate TemplateEngine templateEngine; @GetMapping("createIndex")
@ResponseBody
public Result createIndex(){// 获取后台存储的数据Result result = productFeignClient.getBaseCategoryList();// 设置模板显示的内容Context context = new Context();context.setVariable("list",result.getData());// 定义文件输入位置FileWriter fileWriter = null;try {fileWriter = new FileWriter("D:\\index.html");} catch (IOException e) {e.printStackTrace();}// 调用process();方法创建模板templateEngine.process("index/index",context,fileWriter);return Result.ok();
}将生成的静态页面与css 放入html 中即可!



页面生成了不能直接访问,他需要css,js..

复制项目里的css..


然后再双击index,就可以看了:

nginx先试用Windows版本的nginx

修改本地的nginx配置文件:添加:
 把生成的静态页面放到nginx目录下:
把生成的静态页面放到nginx目录下:

启动nginx

直接访问nginx的端口号:

就可以通过nginx实现代理访问静态资源 ,使用nginx他抗并发的能力非常强

相关文章:

尚品汇-首页三级分类实现-nginx静态代理生成的静态页面(二十六)
目录: (1)问题详解 (2)首页商品分类实现 (3)修改web-all模块 (4)页面渲染 (1)问题详解 (2)首页商品分类实现 前面做了…...

对象存储及其相关概念介绍
对象存储是一种用来描述解决和处理离散单元(这些离散单元被称作为对象)的方法的通用术语。以下是关于对象存储的详细解析: 一、基本概念 定义:对象存储,也叫做基于对象的存储,是一种将数据以对象的形式进…...

TypeScript 研发系列
#TypeScript 编写HTML 游戏...

三维世界,一图打尽!Matplotlib带你玩转3D绘图,让数据跳舞的魔法棒!
1. 引言 嘿,亲爱的数据探险家们!你们是否曾梦想过,在二维的屏幕上,让数据跳出束缚,翩翩起舞,展现它那迷人的三维身姿?今天,就让我这位自封的‘数据魔术师’,带你解锁Mat…...

计算机常识与NOIP历史-CSP初赛知识点整理
真题练习 [2021-CSP-J-第2题] 以下奖项与计算机领域最相关的是( )。 A.奥斯卡奖 B.图灵奖 C.诺贝尔奖 D.普利策奖 [2017-NOIP-第7题] 中国计算机学会于( )年创办全国青少年计算机程序设计竞赛。 A. 1983 B. 1984 C. 1985 D. 1986 [2018-NOIP-第5题…...

代码随想录算法训练营第二天 | 209. 长度最小的子数组、59. 螺旋矩阵 II
目录 209. 长度最小的子数组1、题目描述2、思路3、code4、复杂度分析 LC59 螺旋矩阵 II1、题目描述2、思路3、code4、复杂度分析 209. 长度最小的子数组 题目链接:209 1、题目描述 给定一个含有 n 个正整数的数组和一个正整数 target 。找出该数组中满足其总和大于…...

鼻咽癌综述
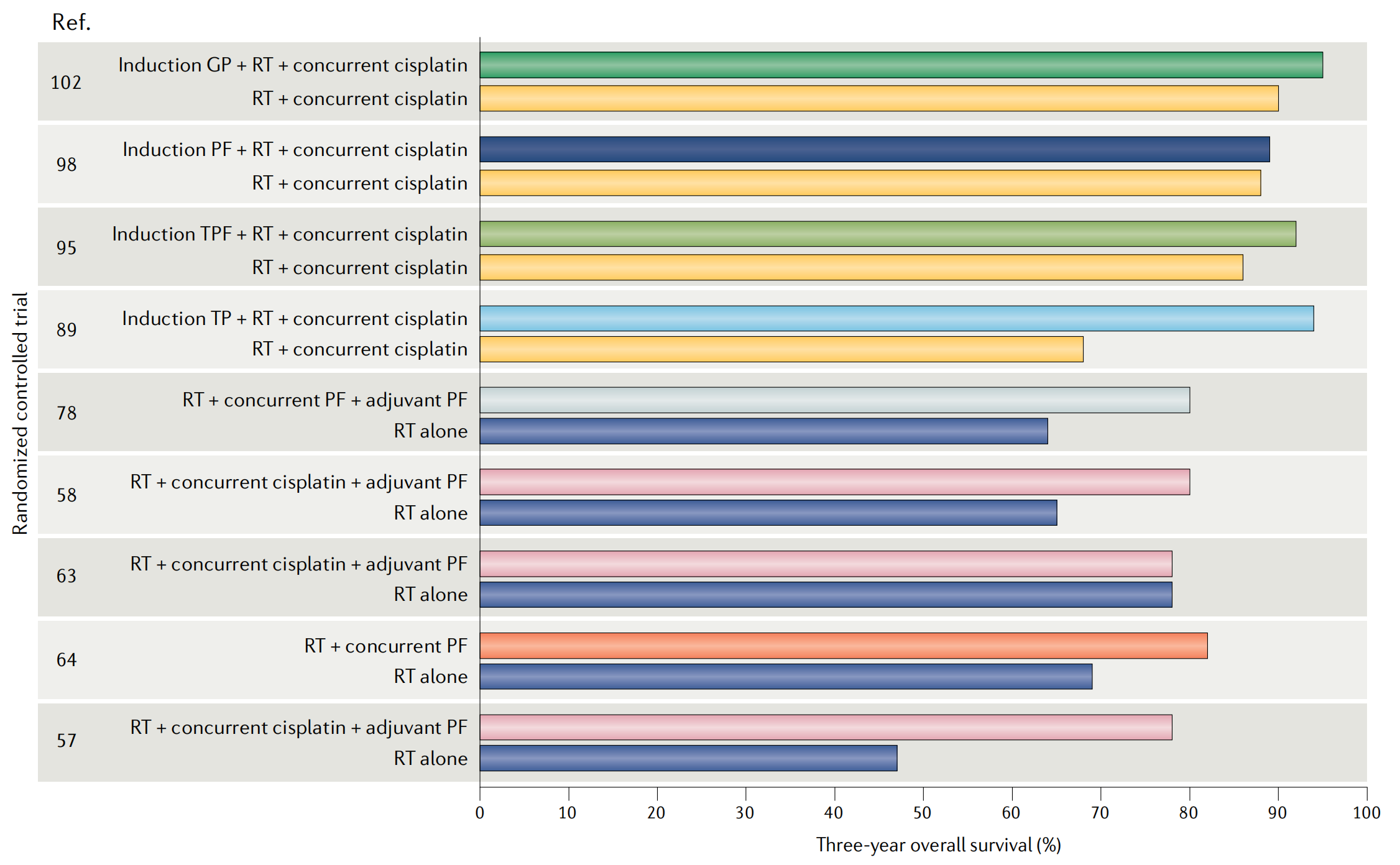
小罗碎碎念 本期推文主题:鼻咽癌综述 这篇文章提供了一个全面的综述,探讨了鼻咽癌(NPC)的关键研究进展,包括病理机制、治疗、筛查和生物标志物的发展。 文章首先强调了NPC在特定地理区域的流行情况,并讨论了…...

中国AI PC行业研究报告
核心摘要: 2020-2023年中国笔电出货量呈下降趋势,PC厂商亟需从产品形态、软硬技术、需求场景等角度寻求新的增长机会。而随着大模型、生成式AI技术的到来,其强大的数据处理、学习泛化与内容生成能力,高质效加速了各行各业人工智能…...

Mybatis实战:图书管理系统(笔记)
前言:如果在接口的声明方法中鼠标右键没有Test的单元测试。 你的鼠标光标问题:要在花括号范围内!!!! 数据库表是应⽤程序开发中的⼀个重要环节, 数据库表的设计往往会决定我们的应⽤需求是否能顺利实现, 甚…...

win11 amd64 python安装matplotlib、pytorch报错记录
win11 amd64 python matplotlib 安装报错记录 安装时 错误是 metadata-generation-failed 查看上面的具体报错原因,来自: Files\Python\Python3_10_11\Include: linker input file not found: No such file or director注意Python 的路径中最好不要有…...
)
Python写UI自动化--playwright(等待页面加载机制)
很多情况下,我们都需要等待页面加载到一定程度才能进行下一步操作,而这个度该怎么操作,这篇文章就来详细讲一讲 目录 expect_popup() wait_until参数 "load" commit: "domcontentloaded" "networkidle"…...
0804)
书籍将整数字符串转成整数值(5)0804
题目 给定一个字符串str,如果str符合日常书写的整数形式,并且属于32位整数的范围,返回str所代表的整数值,否则返回0。 举例 str“123” 返回 123 str“023” 因为023 不符合日常的书写习惯,所以返回0 str“A13” …...

【2024年华数杯C题老外游中国】(完整题解+代码+完整参考论文)
请问 352 个城市中所有 35200 个景点评分的最高分(Best Score,简称 BS)是多少?全国有多少个景点获评了这个最高评分(BS)?获评了这个最高评分(BS)景点最多的城市有哪些&am…...

全球氢化双酚A (HBPA)市场规划预测:2030年市场规模将接近1330亿元,未来六年CAGR为2.7%
一、引言 随着全球化工行业的持续发展,氢化双酚A (HBPA)作为重要的化工原料,其市场重要性日益凸显。本文旨在探索HBPA行业的发展趋势、潜在商机及其未来展望。 二、市场趋势 全球HBPA市场的增长主要受全球化工行业增加、消费者对高性能化工产品要求提高…...

【C++】异常处理:深度解析与实战精髓,不容错过的编程秘籍
🌈 个人主页:Zfox_ 🔥 系列专栏:C从入门到精通 目录 🚀 前言:C语言传统的处理错误的方式 一: 🔥 C异常概念二: 🔥 异常的使用 2.1 📖 异常的抛出和…...

智能指针的循环引用 是什么 怎么引起的
智能指针的循环引用 是什么 怎么引起的 智能指针的循环引用(Circular Reference)是指两个或多个对象之间的共享指针相互引用,导致这些对象永远不会被释放,从而引发内存泄露。主要发生在使用std::shared_ptr时,因为它们…...

Stegdetect教程:如何用Stegdetect检测和破解JPG图像隐写信息
一、Stegdetect简介 Stegdetect 是一个开源工具,专门设计用于检测图像文件(JPG格式)中的隐写信息。Stegdetect 可以检测多种常见的隐写方法,比如 JSteg、JPHide 和 OutGuess 等。 二、使用Stegdetect检测图像隐写 官方描述&#…...

Co-Detr
参考:https://www.bilibili.com/video/BV1Sh4y1F7ur/?spm_id_from333.788&vd_source156234c72054035c149dcb072202e6be 之前的detr正样本数量少,匹配不平衡。 主要修改两个地方:encoder和decoder。 1.在encoder之后加入RPN,a…...

校园选课助手【1】-项目整体架构从此开始
项目背景 随着高校招生规模的不断扩大,学生选课需求日益增长。为提高选课效率,降低学生选课压力,本项目旨在开发一款校园选课助手软件。 项目目标:开发一款具有以下特点的校园选课助手软件: 易用性:界面简洁ÿ…...

椭圆曲线加法运算
1. 定义 椭圆曲线 (Elliptic Curve) 不是函数,而是一条平面曲线,其方程是定义如下: y 2 x 3 a x b y^2x^3axb y2x3axb 其中,判别式 Δ − 16 ( 4 a 3 27 b 2 ) ≠ 0 \Delta -16(4a^327b^2)\neq 0 Δ−16(4a327b2)0。判别…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
