打造智能家居:用React、Node.js和WebSocket构建ESP32设备控制面板(代码说明)
一、项目概述
在物联网(IoT)时代,智能设备的远程控制变得越来越重要。本文介绍了一个构建智能设备控制面板的项目,允许用户通过 Web 应用来控制多个 ESP32 设备。用户可以通过该面板查看设备列表,实时了解设备状态,并对设备进行操作(例如开关、调节亮度等)。
二、系统架构
为了满足项目需求,我们设计了一套系统架构,包括前端、后端、数据库和通信协议,如下图所示:
1. 单片机和设备
-
单片机:ESP32
-
设备:智能灯光、智能插座等
2. 通信协议
-
WebSocket:用于实时通信,保证设备状态的实时更新
-
RESTful API:用于设备的管理操作
3. 技术栈
-
前端:React、Vue.js 或 Angular(本文选择 React)
-
后端:Node.js、Flask 或 Django(本文选择 Node.js)
-
数据库:MongoDB 或 Firebase(本文选择 MongoDB)
三、环境搭建
1. 前端环境
安装 React 开发环境:
npx create-react-app smart-device-control-panel
cd smart-device-control-panel
npm start
2. 后端环境
安装 Node.js 和 Express:
mkdir backend
cd backend
npm init -y
npm install express mongoose body-parser ws
3. 数据库环境
安装 MongoDB:
# 对于 macOS 用户
brew tap mongodb/brew
brew install mongodb-community@5.0# 启动 MongoDB
brew services start mongodb/brew/mongodb-community
四、代码实现
1. 前端代码
在 src 目录下创建组件和服务,主要包括设备列表管理、设备控制和实时状态更新。
设备列表组件
DeviceList 组件用于显示所有设备的列表。
// src/components/DeviceList.js
import React from 'react';function DeviceList({ devices }) {return (<div><h2>设备列表</h2><ul>{devices.map((device) => (<li key={device.id}>{device.name} - {device.status}</li>))}</ul></div>);
}export default DeviceList;
设备控制组件
DeviceControl 组件用于控制设备的状态。
// src/components/DeviceControl.js
import React, { useState } from 'react';function DeviceControl({ onControl }) {const [deviceId, setDeviceId] = useState('');const [command, setCommand] = useState('');const handleSubmit = (e) => {e.preventDefault();if (deviceId && command) {onControl(deviceId, command);}};return (<div><h2>设备控制</h2><form onSubmit={handleSubmit}><div><label htmlFor="deviceId">设备 ID:</label><inputtype="text"id="deviceId"value={deviceId}onChange={(e) => setDeviceId(e.target.value)}/></div><div><label htmlFor="command">指令:</label><inputtype="text"id="command"value={command}onChange={(e) => setCommand(e.target.value)}/></div><button type="submit">发送</button></form></div>);
}export default DeviceControl;
服务模块
deviceService 模块用于与后端进行通信。
// src/services/deviceService.js
const API_URL = 'http://localhost:3000';export async function getDevices() {const response = await fetch(`${API_URL}/devices`);return response.json();
}export async function controlDevice(id, command) {await fetch(`${API_URL}/control/${id}`, {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify({ command }),});
}export function subscribeToDeviceUpdates(callback) {const ws = new WebSocket('ws://localhost:8080');ws.onmessage = (event) => {const device = JSON.parse(event.data);callback(device);};
}
主应用组件
App 组件是主应用组件,负责管理设备列表和控制操作。
// src/App.js
import React, { useState, useEffect } from 'react';
import DeviceList from './components/DeviceList';
import DeviceControl from './components/DeviceControl';
import { getDevices, controlDevice, subscribeToDeviceUpdates } from './services/deviceService';function App() {const [devices, setDevices] = useState([]);useEffect(() => {getDevices().then(setDevices);subscribeToDeviceUpdates((updatedDevice) => {setDevices((prevDevices) =>prevDevices.map((device) => (device.id === updatedDevice.id ? updatedDevice : device)));});}, []);const handleControl = (id, command) => {controlDevice(id, command);};return (<div className="App"><DeviceList devices={devices} /><DeviceControl onControl={handleControl} /></div>);
}export default App;
2. 后端代码
在 backend 目录下创建服务器和路由,处理设备管理和控制请求。
设备模型
Device 模型定义设备的结构。
// backend/models/Device.js
const mongoose = require('mongoose');const deviceSchema = new mongoose.Schema({name: String,status: String,
});module.exports = mongoose.model('Device', deviceSchema);
服务器和路由
server.js 文件设置服务器,处理设备列表和控制请求,并通过 WebSocket 实现实时状态更新。
// backend/server.js
const express = require('express');
const mongoose = require('mongoose');
const bodyParser = require('body-parser');
const WebSocket = require('ws');
const Device = require('./models/Device');const app = express();
const wss = new WebSocket.Server({ port: 8080 });
app.use(bodyParser.json());// RESTful API
app.get('/devices', async (req, res) => {const devices = await Device.find();res.json(devices);
});app.post('/control/:id', async (req, res) => {const { id } = req.params;const { command } = req.body;// 发送控制命令给设备// 这里可以通过与 ESP32 设备通信的特定实现来发送命令const device = await Device.findById(id);if (device) {// 更新设备状态逻辑device.status = command.status; // 假设 command 包含 status 属性await device.save();// 通知所有 WebSocket 客户端wss.clients.forEach((client) => {if (client.readyState === WebSocket.OPEN) {client.send(JSON.stringify(device));}});res.sendStatus(200);} else {res.sendStatus(404);}
});// WebSocket
wss.on('connection', (ws) => {ws.on('message', (message) => {const { id, status } = JSON.parse(message);Device.findByIdAndUpdate(id, { status }, { new: true }, (err, device) => {if (err) return;wss.clients.forEach((client) => {if (client.readyState === WebSocket.OPEN) {client.send(JSON.stringify(device));}});});});
});app.listen(3000, () => {console.log('后端服务器在 http://localhost:3000 运行');
});
代码说明
前端代码说明
- DeviceList 组件 (
DeviceList.js)
-
用于显示设备列表。
-
从
props获取设备数据,并生成设备列表的 HTML 元素。
- DeviceControl 组件 (
DeviceControl.js)
-
用于控制设备。
-
包含设备 ID 和控制指令的输入框,并在表单提交时调用
onControl函数。
- deviceService 模块 (
deviceService.js)
-
getDevices函数:从后端获取设备列表。 -
controlDevice函数:向后端发送控制设备的指令。 -
subscribeToDeviceUpdates函数:通过 WebSocket 订阅设备状态更新。
- App 组件 (
App.js)
-
主应用组件,管理设备列表和控制操作。
-
使用
useEffect钩子在组件挂载时获取设备列表,并订阅设备状态更新。 -
handleControl函数调用controlDevice发送控制指令。
后端代码说明
- 设备模型 (
Device.js)
- 定义设备的 Mongoose 模型,包含
name和status属性。
- 服务器和路由 (
server.js)
-
监听客户端连接和消息,更新设备状态并通知所有客户端。
-
GET /devices:获取所有设备。 -
POST /control/:id:控制指定 ID 的设备,并通过 WebSocket 通知所有客户端。 -
使用 Express 创建服务器,并连接到 MongoDB 数据库。
五、项目总结
在本项目中,我们构建了一个智能设备控制面板,用户可以通过 Web 应用控制多个 ESP32 设备。项目使用 React 构建前端,用 Node.js 和 Express 搭建后端,使用 MongoDB 存储设备数据,并通过 WebSocket 实现设备状态的实时更新。项目架构清晰,功能完备,为用户提供了良好的体验。
相关文章:
)
打造智能家居:用React、Node.js和WebSocket构建ESP32设备控制面板(代码说明)
一、项目概述 在物联网(IoT)时代,智能设备的远程控制变得越来越重要。本文介绍了一个构建智能设备控制面板的项目,允许用户通过 Web 应用来控制多个 ESP32 设备。用户可以通过该面板查看设备列表,实时了解设备状态&am…...

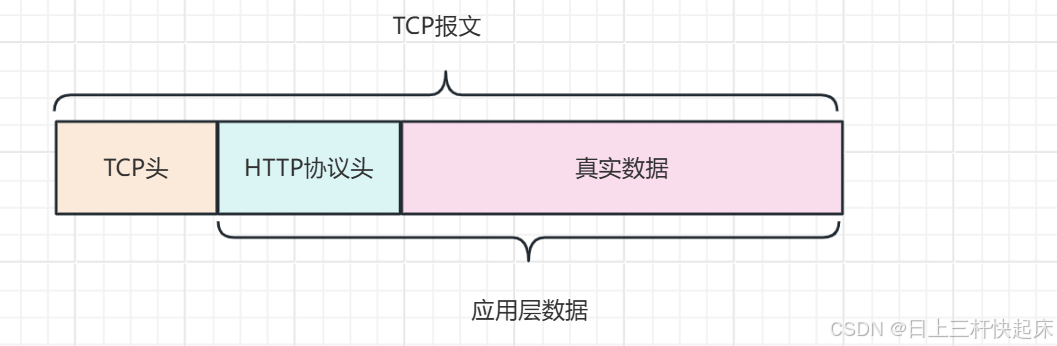
计网:从输入URL到网页显示期间发生了什么
1、URL包含的信息 我们输入的url中包含着一些信息: http:表示的此次我们使用的什么协议/www.baidu.com:表示的是我们想要访问的服务器名称,也就是域名dir3/home.html:表示我们所要访问的资源 2、通过DNS解析URL获得I…...

龚宇引以为傲的“爆款制造营”,爱奇艺怕是要爽约了
文:互联网江湖 作者:刘致呈 人们经常用人红戏不红,来形容毯星,综艺上咋咋呼呼,一提都知道,可问及代表作,不好意思,这个真没有。 今年的爱奇艺,貌似也迎来了这一宿命。 …...

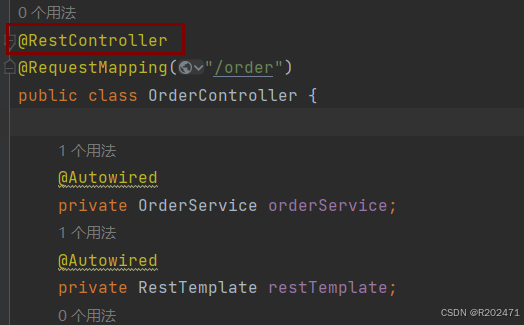
org.springframework.web.client.HttpClientErrorException$NotFound异常
springCloud报错信息:org.springframework.web.client.HttpClientErrorException$NotFound: 404 null第一点: 第二点:没有httpclient工具类 注入RestTmeplate类时,改类需要RestController或ResponseBody...

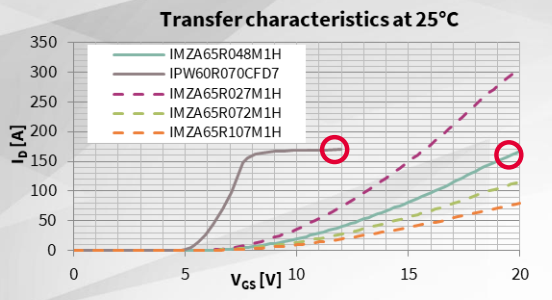
在开关电源转换器中充分利用碳化硅器件的性能优势
在过去的几十年中,半导体行业已经采取了许多措施来改善基于硅 MOSFET (parasitic parameters),以满足开关转换器(开关电源)设计人员的需求。行业效率標準以及市场对效率技术需求的双重作用,导致了对于可用于构建更高效…...

QObject::connect: Cannot queue arguments of type ‘QList<QString>‘
QObject::connect: Cannot queue arguments of type ‘QList’ QObject::connect: Cannot queue arguments of type QList<QString> (Make sure QList<QString> is registered using qRegisterMetaType().)使用信号和槽时,QList无法当做参数被传递&…...

基于K8S部署安装Jenkins
基于K8S部署安装Jenkins 1.Jenkins Kubernetes 清单文件2.Kubernetes Jenkins 部署1:为 Jenkins 创建 Namespace。 最好将所有DevOps工具分类为与其他应用程序分开的命名空间。2:创建“serviceAccount.yaml”文件并复制以下管理员服务帐户清单。1. kubec…...
-《莎士比亚全集》(第一卷(续)) [英] 威廉·莎士比亚 [译]朱生豪)
24-8-4-读书笔记(十三)-《莎士比亚全集》(第一卷(续)) [英] 威廉·莎士比亚 [译]朱生豪
文章目录 《莎士比亚全集》(第一卷(续))目录阅读笔记记录总结《莎士比亚全集》(第一卷(续)) 《莎士比亚全集》朱生豪的经典译本,非常值得花时间去读一读,莎氏的巨作有其独特的韵味,与莫里哀、契诃夫、曹禺等其他国家的剧作家有其鲜明的特点,这既是源于其所处的时代…...

linux nicstat
nicstat 是一个用于监控和报告网络接口统计信息的工具。它可以提供关于网络接口的详细性能数据,包括传输速率、错误率、丢包率等。nicstat 对于诊断网络性能问题和优化网络配置非常有用。 安装 nicstat nicstat 可能不在所有Linux发行版的默认软件库中,…...

程序员如何积累人脉?光靠技术不行了~
从事技术的人,还没被社会“塑造”前,总会有一个“固有思维”,就是这个世界大概率是“由代码和逻辑主宰的世界”,人脉积累并不在考虑范围内,而我们也常被误解为只懂得与机器对话的technician。 事实上,游戏…...

初识增强现实(AR)
初识增强现实(AR) 笔记来源: 1.2023年中国增强现实(AR)行业研究报告 2.wiki/Augmented reality 3.In-Depth Review of Augmented Reality: Tracking Technologies, Development Tools, AR Displays, Collaborative AR…...

开关电源起振是什么看了就知道
接触开关电源的朋友都知道,含有电源管理芯片的开关电源有输入,没输出时常说是不是电路没起振,到底这句话是什么意思呢?什么是“起振”先不做 的解释,简单打个比方,大家就容易懂了,就好像抢救心…...

Modbus_Ascii协议
设备必须要有RTU协议!这是Modbus协议上规定的,且默认模式必须是RTU,ASCII作为选项。(也就是说,一般的设备只有RTU这个协议,ASCII一般很少)所以说,一般学习Modbus协议,只需…...

树莓派在功能和成本之间的 “惊人平衡 “支持了全球数字标牌的成功故事!
树莓派的“功能和成本之间的惊人平衡”支撑全球数字标牌成功故事 数字标牌已经成为一个数十亿美元的行业。Yodeck很快预测到了其中的潜力:他们需要硬件来支持他们可靠、具有成本效益和易于管理的服务,而不会影响性能。事实证明,树莓派 4 证明…...

C++ 学习记录
文章目录 继承重载和重写区别重载重写 参考文献 继承 继承顾名思义就是对长辈本有的东西进行获取与使用,即两个以及两个类以上的关系在获取与使用时会存在一些情况: public:长辈对外公开的自身所有物,最终都会是后代的protected&…...

C#中的TCP和UDP
TcpClient TCP客户端 UDP客户端 tcp和udp的区别 TCP(传输控制协议)和UDP(用户数据报协议)是两种在网络通信中常用的传输层协议,它们在C#或任何其他编程语言中都具有相似的特性。下面是TCP和UDP的主要区别:…...

Spring中使用嵌套事务及事务保存点
嵌套事务及事务保存点 Spring中的嵌套事务与事务保存点1. 什么是嵌套事务?2. 为什么使用嵌套事务?3. 如何在Spring中使用嵌套事务?4. 使用事务保存点5. 总结 Spring框架提供了强大的事务管理功能,包括对嵌套事务的支持。在Spring中…...

SFT、RLHF、DPO、IFT —— LLM 微调的进化之路
TL;DR • SFT、RLHF 和 DPO 都是先估计 LLMs 本身的偏好,再与人类的偏好进行对齐; • SFT 只通过 LLMs 生成的下一个单词进行估计,而 RLHF 和 DPO 通过 LLMs 生成的完整句子进行估计,显然后者的估计会更准确; • 虽然…...

【数据结构】LinkedList与链表
目录 链表 1、链表的概念及结构 2、LinkedList的使用 2、1什么是LinkedList 2、2LinkedList的使用 3、LinkedList的遍历 4、LinkedList的模拟实现 5、ArrayList和LinkedList的区别 上篇已经熟悉了ArrayList的使用,ArrayList底层使用数组来存储元素。由于其底层…...

《LeetCode热题100》---<5.①普通数组篇五道>
本篇博客讲解LeetCode热题100道普通数组篇中的五道题 第一道:最大子数组和(中等) 第二道:合并区间(中等) 第一道:最大子数组和(中等) 法一:贪心算法 class So…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
