XML 学习笔记
简介:
(1)XML:可扩展性标记语言,用于传输和存储数据,而不是展示数据,是W3C 推举的数据传输格式。
- XML的标签必须自定义,但是在写标签名的时候一定要有含义。
- XML 只能有一个根节点!
菜鸟XML教程:
XML 教程 | 菜鸟教程XML 教程 XML 指可扩展标记语言(eXtensible Markup Language)。 XML 被设计用来传输和存储数据,不用于表现和展示数据,HTML 则用来表现数据。 XML 很重要,也很容易学习。 现在开始学习 XML! XML 实例 XML 文档第一行以 XML 声明开始,用来表述文档的一些信息,如: XML 定义结构、存储信息、传送信息。 XML 文档实例 [mycode3 type='..![]() https://www.runoob.com/xml/xml-tutorial.html
https://www.runoob.com/xml/xml-tutorial.html
标准的 XML 数据格式:
<?xml version="1.0" encoding="UTF-8"?>
<employees>
<employee>
<id>1</id>
<name>张三</name>
<age>30</age>
<gender>男</gender>
<email>zhangsan@example.com</email>
<department>技术部</department>
<insurance>
<item>养老保险</item>
<item>医疗保险</item>
<item>失业保险</item>
<item>工伤保险</item>
<item>生育保险</item>
</insurance>
<housingFund>3000</housingFund>
<enterpriseAnnuity>1000</enterpriseAnnuity>
</employee>
<employee>
<id>2</id>
<name>李四</name>
<age>28</age>
<gender>男</gender>
<email>lisi@example.com</email>
<department>市场部</department>
<insurance>
<item>养老保险</item>
<item>医疗保险</item>
<item>失业保险</item>
<item>工伤保险</item>
<item>生育保险</item>
</insurance>
<housingFund>2500</housingFund>
<enterpriseAnnuity>800</enterpriseAnnuity>
</employee>
</employees>根元素:<employees> 是根元素,表示所有员工信息的集合。
子元素:每个 <employee> 元素表示一个员工的信息。
属性:每个 <employee> 下有多个子元素,包括 id、name、age、gender、email 和 department,分别表示员工的ID、姓名、年龄、性别、电子邮件和部门。
保险信息:<insurance> 元素下可以包含多个 <item> 元素,用于列出员工的五项保险。
住房公积金和企业年金:包含 <housingFund> 和 <enterpriseAnnuity> 元素,分别表示住房公积金和企业年金的金额。
(2)XML 主要功能:
- 程序之间的数据传输通讯;
- 配需文件 config.xml;
- data.xml 存储数据,充当小型数据库
XML 数据格式最主要的功能: 数据传输——>规范数据格式,使数据具有结构性,易读易处理
(3)XML 和 HTML有哪些不一样?
HTML 标签不能自定义,XML 标签只能自定义;
HTML 语法要求不严格;XML 语法要求极其严格,必须是成对标签;
HTML 用来展示数据,XML 用来传输和存储数据
XML基本语法
(1)语法规则:
XML 必须有根节点 ——> 根节点就是其他所有节点的父级节点;

XML 头声明:不强制要求,可有可无,但建议书写;

标签名大小写敏感(区分大小写) ;
标签不允许交叉。
 特殊字符使用实体转义,在 XML 中需要转义的字符有:
特殊字符使用实体转义,在 XML 中需要转义的字符有:

XML 属性

属性:表示标签自身的一些额外信息。在解析 XML 数据时,属性会带来额外的解析代码(多了一步,比较麻烦)
属性规则:
- 一个标签可以有多个属性,属性的值必须使用引号引起来;
- 命名规则: 数字字母下划线,数字不能开头;
CDATA:
用处:用于表示包含在XML文档中的纯文本数据的一种机制,这些数据不被解析器解析为XML标记。用CDATA节可以避免特殊字符(如 < 和 &)对XML解析产生干扰

注意: 特殊字符较少时,使用实体替换,较多时使用 cdata
PHP 解析 XML 文档
XML 是一种数据传输格式,当 PHP 接收到的数据就是一段 XML 的时候,我们的 PHP 应该怎么处理 XML 数据呢?
在 PHP5 版本以后,其提供了一个非常非常强大的类库,SimpleXML 类库,专门用于实现对 XML 文档的解析操作。
(1)XML在解析步骤:
①读取XML文档到内存;
②形成DOM树结构;
③生成SimpleXML对象。

(2)PHP 解析 XML 后返回对象的注释:

(3)遍历 XML 数组:

(4)添加节点:

案例:
读取以下数据:


XPath
(1)概述:
XPath:一门专门用来查找 XML 数据内容的一门语言 ——> 用来在 XML 文档中对元素及属性进行遍历
可以用定位工具复制XPath,为什么还要写XPath表示式?
XPath表示式解决问题的对应场景:
- 元素没有 id,name,class 等明显或者唯一属性;
- 元素 id 是动态;
- 元素定位工具抓取不到;
- 复制的 XPath 不稳定(元素本身没有变化,其它元素修改导致该元素定位失效)
XPath的思想: 通过路径找节点(元素属性、内容)
Baby!还有定位不到的元素吗?无处安放的 Xpath(下集)_哔哩哔哩_bilibiliBaby!还有定位不到的元素吗?无处安放的Xpath(下集)基于Python+Selenium+unitTtest+jenkins的web自动化测试第一章:web自动化测试入门基础06.Xpath实战应用详解完整版教程学习路线请看:BV1DQ4y1f7GG, 视频播放量 19965、弹幕量 223、点赞数 552、投硬币枚数 432、收藏人数 968、转发人数 140, 视频作者 清风说测试开发, 作者简介 软件测试学习交流加V:yinuoqingfeng666,相关视频:人人都能学会的XPath教学--从用户视觉角度定位元素,Baby!还有定位不到的元素吗?无处安放的 Xpath(上集),相见恨晚!小米自动化测试内训,元素定位技巧大揭秘!,【网络爬虫】 第三讲 Xpath——Xpath语法,影刀RPA高级课程(2023版)08:XPath - 定位元素的终极秘诀?,30分钟彻底搞懂,自动化测试中iframe框架如何自由切换!,使用xpath表达式爬取某二手房二级页面,【必看】网页爬虫利器!超实用插件XPath Helper!网页定位神器,小白也能秒变XPa,最好学,最详细的xpath精讲的用法(上),Python爬虫⚡原理入门→案例实战:requests、xpath、scrapy库与框架的使用教程![]() https://www.bilibili.com/video/BV1BP4y1x7fY/?spm_id_from=333.1007.top_right_bar_window_history.content.click
https://www.bilibili.com/video/BV1BP4y1x7fY/?spm_id_from=333.1007.top_right_bar_window_history.content.click
(2)使用与语法:
2.1 语法规则:
- / 根节点,节点分隔符,
- // 任意位置
- * 任意元素
- @ 属性
- . 当前节点
- .. 父级节点
- text 文本值
2.2 格式:
- 属性: //*[@属性='属性值']
- 文本值: //*[text()='文本值']
2.3 高级查询:
- contains模糊查询: contains(@属性/text(),值)] ——> 针对特殊字符,空格等情况
- starts-with 匹配一个属性开始位置的关键字
svg: name属性
//*[name()='svg']
(3)案例:
①使用 绝对路径 查找:


②使用 相对路径 查找:
③匹配查找:

相关文章:

XML 学习笔记
简介: (1)XML:可扩展性标记语言,用于传输和存储数据,而不是展示数据,是W3C 推举的数据传输格式。 XML的标签必须自定义,但是在写标签名的时候一定要有含义。 XML 只能有一个根节点…...

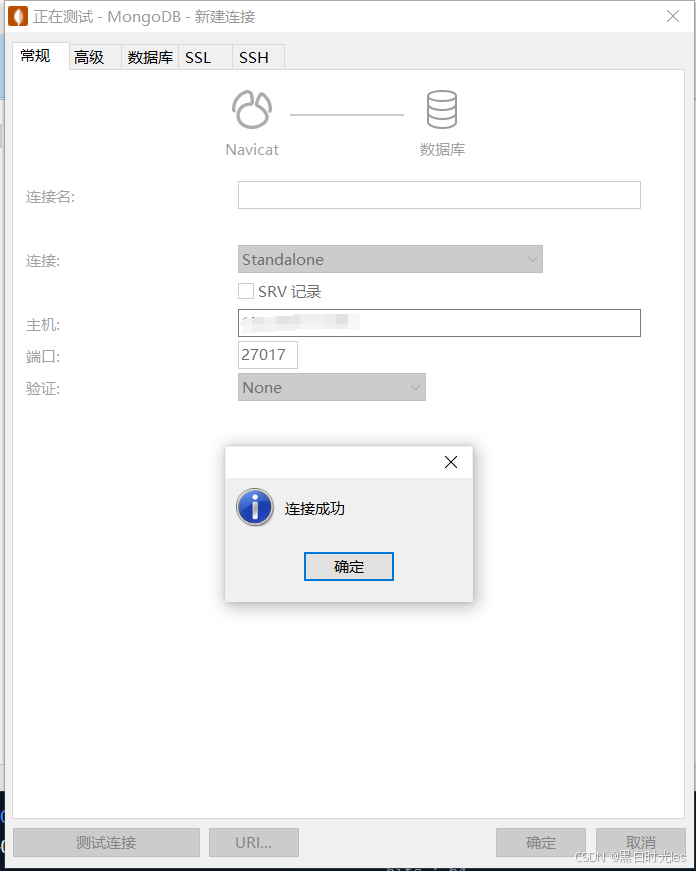
MongoDB未授权访问漏洞
2.MongoDB未授权访问漏洞 mongodb数据库是由C编写,主要是为了提供web应可用扩展的一种高性能数据库。开启MongoDB服务时不添加任何参数时,默认是没有权限验证的,登录的用户可以通过默认端口无需密码对数据库任意操作(增、删、改、查高危动作)而且可以远程访问数据库…...

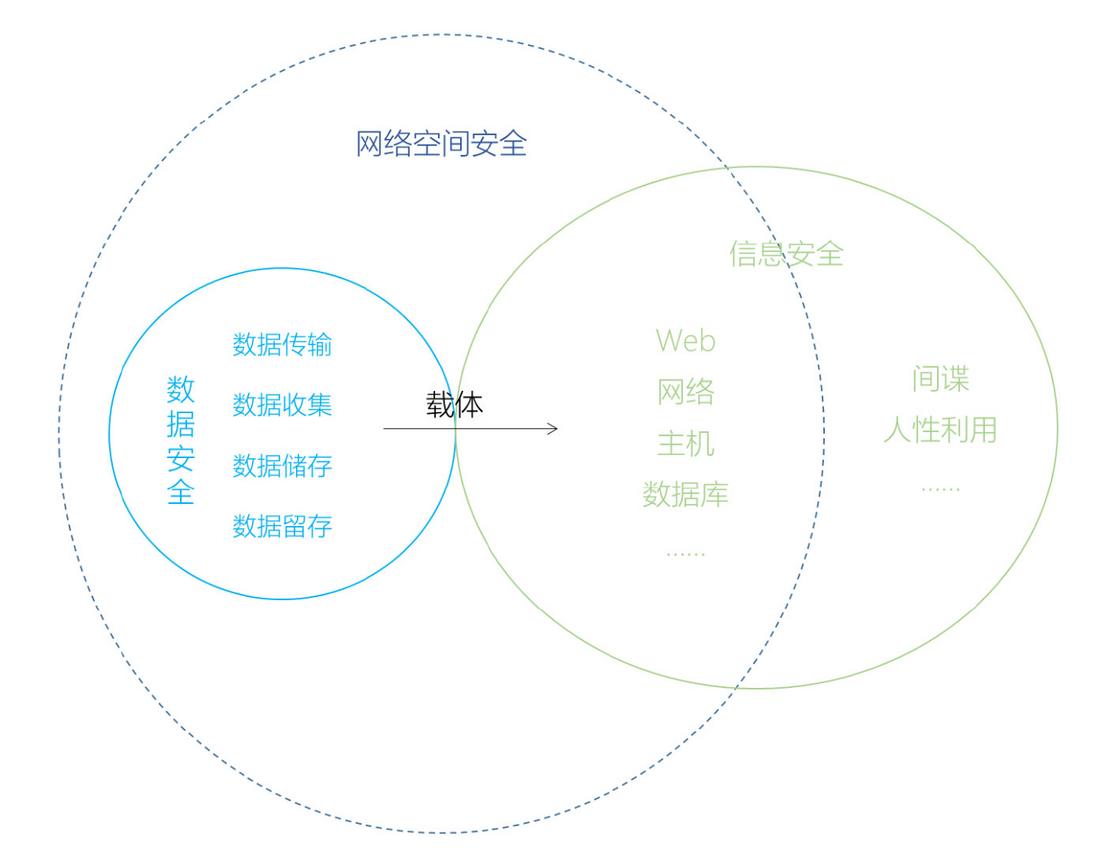
数据安全、信息安全、网络安全区别与联系
关键字: 信息安全 数据安全 网络安全 [导读] 让人更好理解 “数据安全”、“信息安全”、“网络安全” 三者间的区别与联系了,我们汇总了官方机构给这三者的定义,并且网友也给出了自己的看法,一起来看看。 在 “互联网 ” 被广…...

Jenkins未授权访问漏洞 *
漏洞复现 步骤一:使用以下fofa语法进行产品搜索.... port"8080" && app"JENKINS" && title"Dashboard [Jenkins]" 步骤二:在打开的URL中...点击Manage Jenkins --> Scritp Console在执行以下命令..…...

【爬虫原理】
《爬虫》 1、爬虫的概念 概念:(spider,网络蜘蛛)通过互联网上一个个的网络节点,进行数据的提取、整合以及存储 分类: 通用爬虫(了解) 主要用于搜索引擎(百度、…...

计算机组成原理 —— 指令流水线的基本概念
计算机组成原理 —— 指令流水线的基本概念 串行执行(Serial Execution)串行执行的特点串行执行的局限性串行执行的应用场景 并行执行定义基本原理五段式指令流水线优点缺点 流水线的性能指标示例计算 我们来了解一下指令流水线: 首先在这之…...

Python爬虫技术 第31节 持续集成和自动化部署
持续集成和自动化部署 Git版本控制 Git 是一个非常流行的分布式版本控制系统,用于跟踪对项目文件的修改。对于爬虫项目来说,使用Git可以帮助你管理代码的不同版本,协同开发,并且可以在出现问题时回滚到之前的版本。 基本操作&a…...
(第2版)课后习题答案)
数据结构(C语言版)(第2版)课后习题答案
数据结构(C语言版)(第2版)课后习题答案 李冬梅 2015.3 目 录 第 1 章 绪论 1 第 2 章 线性表 5 第 3 章 栈和队列 13 第 4 章 串、数组和广义表 26 第 5 章 树和二叉树 33 第 6 章 图 43 第 7 章 查找 54 第 8 章 排序 65…...
的分析总结及进一步提问)
打开轮盘锁问题(LeetCode)的分析总结及进一步提问
打开轮盘锁问题分析总结,及进一步提问:请给出一组最小步数下的号码序列组合 题目描述 你有一个带有四个圆形拨轮的转盘锁。每个拨轮都有10个数字: ‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’ 。每个拨轮可以自由…...

python——joblib进行缓存记忆化-对计算结果缓存
问题场景 在前端多选框需要选取多个数据进行后端计算。 传入后端是多个数据包的对应路径。 这些数据包需要按一定顺序运行,通过一个Bag(path).get_start_time() 可以获得一个float时间值进行排序,但由于数据包的特性,这一操作很占用性能和时…...

Linux文件管理
系列文章目录 提示:仅用于个人学习,进行查漏补缺。 1.Linux介绍、目录结构、文件基本属性、Shell 2.Linux常用命令 3.Linux文件管理 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言1…...

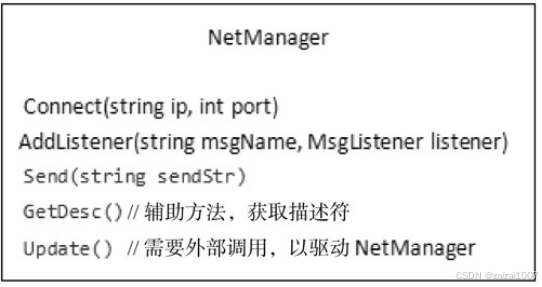
《Unity3D网络游戏实战》学习与实践--制作一款大乱斗游戏
角色类 基类Base Human是基础的角色类,它处理“操控角色”和“同步角色”的一些共有功能;CtrlHuman类代表“操控角色”,它在BaseHuman类的基础上处理鼠标操控功能;SyncHuman类是“同步角色”类,它也继承自BaseHuman&…...
文章解读与仿真程序复现思路——电网技术EI\CSCD\北大核心《考虑源-荷不确定性的省间电力现货市场潮流风险概率评估》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html 电网论文源程序-CSDN博客电网论文源…...

Pinterest 选择采用 TiDB
原文来源: https://tidb.net/blog/9f000c95 作者:Pinterest 公司高级软件工程师 Alberto Ordonez Pereira ;高级工程经理 Lianghong Xu 声明:本文转载于 https://medium.com/pinterest-engineering/tidb-adoption-…...

【Python】 如何用 Docker 打包一个 Python 脚本
这是我父亲 日记里的文字 这是他的生命 留下留下来的散文诗 几十年后 我看着泪流不止 可我的父亲已经 老得像一个影子 🎵 许飞《父亲写的散文诗》 如何用 Docker 打包一个 Python 脚本 Docker 是一个开源的容器化平台,允许开发者将…...

从“幕后”到“台前”:一文读懂API经济如何促进企业的创新与增长
API(Application Programming Interface,应用程序接口)指一组定义软件程序如何与其他组件、服务或系统交互的规范。在传统的IT语境中,API往往更多承担前后端对接或应用系统间内部集成渠道的作用。但在当今大数据与智能化的时代&am…...

解锁PDF新姿势:2024年PDF转图片工具精选
随着数字化办公的普及和文档处理需求的日益增长,PDF转图片工具已成为日常工作中不可或缺的一部分。这些工具不仅帮助用户轻松地将PDF文件转换为图片格式,还提供了丰富的编辑、转换和批量处理功能,极大地提高了工作效率。 1.福昕PDF转换大师&…...

Node.js(8)——Express的基本使用
监听GET请求 通过app.get()方法,可以监听客户端GET请求,具体语法: app.get(请求URL,function(req,res){处理函数}) 监听POST请求 语法: app.post(请求URL,function(req,res){处理函数}) 把内容响应给客户端 通过res.send()方法…...

Linux--应用层协议HTTP
HTTP协议 HTTP协议(HyperText Transfer Protocol,超文本传输协议)是互联网上应用最为广泛的一种网络协议,它基于TCP/IP通信协议来传送数据,规定了浏览器与服务器之间数据传输的规则,确保数据能够在网络源头…...

Flux:Midjourney的新图像模型挑战者
--->更多内容,请移步“鲁班秘笈”!!<--- Black Forest Labs是一家由前Stability.ai开发人员创立的AI初创公司,旨在为图像和视频创建尖端的生成式 AI 模型。这家初创公司声称,其第一个模型系列Flux.1为文本到图像…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
