按钮类控件
目录
1.Push Button
代码示例: 带有图标的按钮
代码示例: 带有快捷键的按钮
代码示例: 按钮的重复触发
2.Radio Buttion
代码示例: 选择性别
代码示例: click, press, release, toggled 的区别
代码示例: 单选框分组
3.3 Check Box
代码示例: 获取复选按钮的取值
1.Push Button
使用 QPushButton 表示一个按钮. QPushButton 继承自 QAbstractButton . 这个类是一个抽象类. 是其他按钮的父类.
抽象类:这个类包含了纯虚函数,无法创建出实例(对象),如果想要创建实例,就得先创建子类,重写纯虚函数,才能够创建出子类的实例。

在 Qt Designer 中也能够看到这里的继承关系.

QAbstractButton 中, 和 QPushButton 相关性较大的属性。
| 属性 | 说明 |
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺寸 |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发. 当鼠标左键按住不放时, 如果设为 true, 则会持续产生鼠标点击事件; 如果设为 false, 则必须释放鼠标, 再次按下鼠标时才能产生点击事件. (相当于游戏手柄上的 "连发" 效果) |
| autoRepeatDelay | 重复触发的延时时间. 按住按钮多久之后, 开始重复触发. |
| autoRepeatInterval | 重复触发的周期. |
- QAbstractButton 作为 QWidget 的子类, 当然也继承了 QWidget 的属性. QWidget 里的各种属性用法, 对于 QAbstractButton 同样适用. 因此表格仅列出 QAbstractButton 独有的属性.
- Qt 的 api 设计风格是非常清晰的. 此处列出的属性都是可以 获取 和 设置 的. 例如, 使用 text() 获取按钮文本; 使用 setText() 设置文本.
事实上, QPushButton 的核心功能都是 QAbstractButton 提供的. 自身提供的属性都比较简单.
其中 default 和 audoDefault 影响的是按下 enter 时自动点击哪个按钮的行为; flat 把按钮设置为扁平的样式.
代码示例: 带有图标的按钮
🌴1) 创建 resource.qrc 文件, 并导入图片
具体操作步骤参见 QWidget ![]() http://t.csdnimg.cn/zJs58 中的 使用 qrc 文件管理资源 部分.
http://t.csdnimg.cn/zJs58 中的 使用 qrc 文件管理资源 部分.

🌴2) 在界面上创建一个 按钮

🌴3) 修改 widget.cpp, 给按钮设置图标.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建图标对象QIcon icon(":/eagle.png");// 设置图标ui->pushButton->setIcon(icon);// 设置图标大小ui->pushButton->setIconSize(QSize(50, 50));
}🌴4) 执行程序, 观察效果

代码示例: 带有快捷键的按钮
🌵1) 在界面中拖五个按钮.
五个按钮的 objectName 分别为 pushButton_target , pushButton_up , pushButton_down , pushButton_left , pushButton_right
五个按钮的初始位置随意, 其中 pushButton_target 尺寸设置为 100 * 100, 其余按钮 设为 50 * 50. 文本内容均清空。

🌵2) 创建 resource.qrc , 并导入 5 个图片.


🌵3) 修改 widget.cpp, 设置图标资源和快捷键
- 使用 setShortcut 给按钮设置快捷键. 参数是一个 QKeySequence 对象. 表示一个按键序列. 支持组合键 (ctrl + c 这种).
- QKeySequence 的构造函数参数, 可以直接使用 "ctrl+c" 这样的按键名字符串表示, 也可以使用预定义好的常量 (形如 Qt::CTRL + Qt::Key_C ) 表示.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置图标ui->pushButton_target->setIcon(QIcon(":/image/sun.png"));// 设置图标大小ui->pushButton_target->setIconSize(QSize(100, 100));ui->pushButton_up->setIcon(QIcon(":/image/up.png"));ui->pushButton_up->setIconSize(QSize(50, 50));ui->pushButton_down->setIcon(QIcon(":/image/down.png"));ui->pushButton_down->setIconSize(QSize(50, 50));ui->pushButton_left->setIcon(QIcon(":/image/left.png"));ui->pushButton_left->setIconSize(QSize(50, 50));ui->pushButton_right->setIcon(QIcon(":/image/right.png"));ui->pushButton_right->setIconSize(QSize(50, 50));// 1.直接通过按键的名字设置快捷键,虽然简单,但是容易写错
// ui->pushButton_up->setShortcut(QKeySequence("ctrl + w"));
// ui->pushButton_down->setShortcut(QKeySequence("s"));
// ui->pushButton_left->setShortcut(QKeySequence("a"));
// ui->pushButton_right->setShortcut(QKeySequence("d"));// 2.通过按键的枚举来设置快捷键ui->pushButton_up->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_W));ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));
}🌵4) 修改 widget.cpp, 设置四个方向键的 slot 函数.
void Widget::on_pushButton_up_clicked()
{// 获取 target 的位置QRect rect = ui->pushButton_target->geometry();// 基于上次的位置,设置新的位置ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{QRect rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_right_clicked()
{QRect rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}
🌵5) 运行程序, 此时点击按钮, 或者使用 wasd 均可让太阳☀移动.

代码示例: 按钮的重复触发
在上述案例中, 按住快捷键, 是可以进行重复触发的(键盘快捷键,默认就是能连发的). 但是鼠标点击则不能. 修改 widget.cpp, 在构造函数中开启重复触发.
// 开启鼠标点击的连发功能ui->pushButton_up->setAutoRepeat(true);ui->pushButton_down->setAutoRepeat(true);ui->pushButton_left->setAutoRepeat(true);ui->pushButton_right->setAutoRepeat(true);此时, 按住鼠标时, 即可让太阳☀连续移动.
2.Radio Buttion
QRadioButton 是单选按钮. 可以让我们在多个选项中选择一个.
作为 QAbstractButton 和 QWidget 的⼦类, 前面介绍的属性和用法, 对于 QRadioButton 同样适用.
QAbstractButton 中和 QRadioButton 关系较大的属性
| 属性 | 说明 |
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
| autoExclusive | 是否排他. 选中⼀个按钮之后是否会取消其他按钮的选中. 对于 QRadioButton 来说默认就是排他的. |
代码示例: 选择性别
🍓1) 在界面上创建一个 label, 和 3 个 单选按钮
设置的文本如下图. 3 个单选按钮的 objectName 分别为 radioButton_male , radioButton_female , radioButton_other

🍓2) 修改 widget.cpp, 编辑三个 QRadioButton 的 slot 函数.
void Widget::on_radioButton_male_clicked()
{// 把界面上 label 的内容进行更新ui->label->setText("您选择的性别为:男");
}void Widget::on_radioButton_female_clicked()
{// 把界面上 label 的内容进行更新ui->label->setText("您选择的性别为:女");
}void Widget::on_radioButton_other_clicked()
{// 把界面上 label 的内容进行更新ui->label->setText("您选择的性别为:其他");
}🍓3) 运行程序, 可以看到随着选择不同的单选按钮, label 中的提示文字就会随之变化

🍓4) 当前代码中, 如果程序启动, 则不会选择任何选项. 可以修改代码, 让程序启动默认选中性别男
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置默认选中该按钮ui->radioButton_male->setChecked(true);ui->label->setText("您选择的性别为:男");
}
此时运行程序, 即可看到 性别男 已经被选中了.
🍓5) 当前代码中, 也可以禁用 "其他" 被选中.
修改 widget.cpp 的构造函数
// 禁用 other 选项ui->radioButton_other->setCheckable(false);运行程序, 可以看到, 点击 "其他" 按钮的时候, 虽然不会被选中, 但是可以触发点击事件, 使上面的 label 显示性别为其他.

使用 setEnabled 是更彻底的禁用按钮的方式. 此时该按钮无法被选中, 也无法响应任何输入
// 禁用 other 选项//ui->radioButton_other->setEnabled(false);ui->radioButton_other->setDisabled(true);
代码示例: click, press, release, toggled 的区别
- clicked 表示一次 "点击"
- pressed 表示鼠标 "按下"
- released 表示鼠标 "释放"
- toggled 表示按钮状态切换.
🍒1) 在界面上创建四个单选按钮
objectName 分别为 radioButton , radioButton_2 , radioButton_3 , radioButton_4

🍒2) 给 1 创建 clicked(bool) 槽函数, 给 2 创建 pressed 槽函数, 给 3 创建 released 槽函数, 给 4 创建 toggled 槽函数.
void Widget::on_radioButton_clicked(bool checked)
{// 此处的 checked 就代表 radioButton 的选中状态qDebug() << "clicked:" << checked;
}void Widget::on_radioButton_2_pressed()
{qDebug() << "pressed";
}void Widget::on_radioButton_3_released()
{qDebug() << "released";
}void Widget::on_radioButton_4_toggled(bool checked)
{//check 状态发生改变,就会触发这个状态if(checked){qDebug() << "toggled checked true";}else{qDebug() << "toggled checked false";}
}🍒3) 运行程序, 可以看到
- clicked 是一次鼠标按下+鼠标释放触发的.
- pressed 是鼠标按下触发的.
- released 是鼠标释放触发的.
- toggled 是 checked 属性改变时触发的.
总的来说, toggled 是最适合 QRadioButton 的.
代码示例: 单选框分组
🍂1) 在界面上创建 6 个单选框, 用来模拟麦当劳点餐界面.
objectName 分别为 radioButton 到 radioButton_6

此时直接运行程序, 可以看到, 这六个 QRadioButton 之间都是排他的.
我们希望每一组内部来控制排他, 但是组和组之间不能排他.
🍂2) 引入 QButtonGroup 进行分组.
修改 widget.cpp
#include <QButtonGroup>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建三个 QButtonGroupQButtonGroup* group1 = new QButtonGroup(this);QButtonGroup* group2 = new QButtonGroup(this);QButtonGroup* group3 = new QButtonGroup(this);// 把 QRadioButton 两两⼀组, 放到三个 QButtonGroup 中.group1->addButton(ui->radioButton);group1->addButton(ui->radioButton_2);group2->addButton(ui->radioButton_3);group2->addButton(ui->radioButton_4);group3->addButton(ui->radioButton_5);group3->addButton(ui->radioButton_6);
}再次执行程序, 可以看到可以按照正确的分组方式来完成排他了.

3.3 Check Box
QCheckBox 表示复选按钮. 可以允许选中多个.
和 QCheckBox 最相关的属性也是 checkable 和 checked , 都是继承自 QAbstractButton .
代码示例: 获取复选按钮的取值
🌵1) 在界面上创建 三个复选按钮, 和一个普通按钮.
objectName 分别为 checkBox_book1 , checkBox_book2 , checkBox_book3 , 以及pushButton。

🌵2) 给 pushButton 添加 slot 函数
void Widget::on_pushButton_clicked()
{QString result = "你最感兴趣的书籍有哪些:";if(ui->checkBox_book1->isChecked()){result += ui->checkBox_book1->text() + " ";}if(ui->checkBox_book2->isChecked()){result += ui->checkBox_book2->text() + " ";}if(ui->checkBox_book3->isChecked()){result += ui->checkBox_book3->text();}ui->label->setText(result);
}
🌵3) 运行程序, 可以看到点击确认按钮时, 就会在屏幕上输出选中的内容.

相关文章:

按钮类控件
目录 1.Push Button 代码示例: 带有图标的按钮 代码示例: 带有快捷键的按钮 代码示例: 按钮的重复触发 2.Radio Buttion 代码示例: 选择性别 代码示例: click, press, release, toggled 的区别 代码示例: 单选框分组 3.3 Check Box 代码示例: 获取复选按钮的取值 1.Pu…...

opencascade AIS_ViewController源码学习 视图控制、包含鼠标事件等
opencascade AIS_ViewController 前言 用于在GUI和渲染线程之间处理视图器事件的辅助结构。 该类实现了以下功能: 缓存存储用户输入状态(鼠标、触摸和键盘)。 将鼠标/多点触控输入映射到视图相机操作(平移、旋转、缩放࿰…...

拉削基础知识——拉床的类型及特点
拉床是所有机械加工工具中最简单的一种,由拉削工具、夹具、驱动装置和支撑架组成。拉削加工可获得较高的尺寸精度和较小的表面粗糙度,生产率较高,适用于大批量生产。拉床按其结构主要分为卧式和立式。应用领域和功能可分为液压拉床、自动拉床…...

docker-compose笔记
docker 目前docker官网已经无法登录,但是还可以从清华镜像站(https://mirrors.tuna.tsinghua.edu.cn/docker-ce/)下载。 使用方法可以参考早期文章《docker笔记》 docker-compose 可以从Github下载不同版本的二进制文件,例如do…...

C# 自定义控件无法加载
问题 在做winform开发时自己定义了一个控件,控件在工具箱中显示了,但是拖动到窗体设计器时会提示未能加载工具箱项xxx,将从工具箱中将其删除,如下图所示: 点击确定后,控件会从工具箱中移除。 解决方法 将 生成>…...

avl树自实现(带图),探讨平衡因子与旋转
引子: 在此之前,我们学过了搜索二叉树,这种树,在如果数据有序或接近有序的情况下,二叉搜索树将退化为单支树,查找元素相当于在顺序表中搜索元素,效率低下,而且普通搜索二叉树无法有…...

Elasticsearch 的DSL查询,聚合查询与多维度数据统计
文章目录 搜索聚合高阶概念 搜索 即从一个索引下按照特定的字段或关键词搜索出符合用户预期的一个或者一堆cocument,然后根据文档的相关度得分,在返回的结果集里并根据得分对这些文档进行一定的排序。 聚合 根据业务需求,对文档中的某个或…...

【如何高效处理前端常见问题:策略与实践】
在快速发展的Web开发领域,前端作为用户与应用程序直接交互的界面,其重要性不言而喻。然而,随着技术的不断演进和项目的复杂化,前端开发者在日常工作中难免会遇到各种挑战和问题。本文旨在深入探讨前端开发中常见的问题类型&#x…...

聊聊前端 JavaScript 的扩展运算符 “...“ 的使用场景
前言 在 JavaScript 中,... 被称为 “扩展运算符” 或 “剩余参数运算符”。 扩展运算符是在 ES6(ECMAScript 2015)中被引入的,目的是为了提高语言的表达能力和代码的可读性。 根据上下文不同,它主要用在数组、对象…...

华为续签了,但我准备离职了
离职华为 今天在牛客网看到一篇帖子,名为《华为续签了,但我准备离职了》。 讲得挺真诚,可能也是一类毕业进华为的同学的心声。 贴主提到,当年自己还是应届毕业的时候,手握多个 offer,最终选的华为ÿ…...

RocketMQ 的认证与授权机制
Apache RocketMQ 是一个高性能、高吞吐量、分布式的消息中间件,广泛应用于异步通信、应用解耦、流量削峰等场景。在企业级应用中,消息安全尤为重要,本文将深入探讨 RocketMQ 的认证与授权机制,帮助开发者和系统管理员更好地理解和…...

【设计模式】六大原则-上
首先什么是设计模式? 相信刚上大学的你和我一样,在学习这门课的时候根本不了解这些设计原则和模式有什么用处,反而不如隔壁的C更有意思,至少还能弹出一个小黑框,给我个hello world。 如何你和我一样也是这么想…...

CRC16循环冗余校验
代码: #include<stdio.h> #include <stdint.h>#define uchar unsigned char #define uint unsigned int static const uint8_t auchCRCHi[] { 0x00, 0xC1, 0x81, 0x40, 0x01, 0xC0, 0x80, 0x41, 0x01, 0xC0, 0x80, 0x41, 0x00, 0xC1, 0x81, 0x40, 0x0…...

Mysql80主从复制搭建;遇到问题 Slave_IO_Running: Connecting和Slave_SQL_Running以及解决过程
总结主要步骤 1.配置一个提供复制的账号; 创建用户 CREATE USER replication% IDENTIFIED BY your_password; GRANT REPLICATION SLAVE ON *.* TO replication%; FLUSH PRIVILEGES;2.修改配置 选择模式 主库配置; windows的得话是my.ini文件 默认这个目…...

Yarn网络代理配置指南:在受限网络环境中优化依赖管理
Yarn是一个现代的包管理器,用于JavaScript项目,它提供了快速、可靠和安全的依赖管理方式。然而,在某些受限的网络环境中,例如公司内网或某些国家地区,直接连接到公共npm仓库可能不可行或效率低下。这时,配置…...

AOE网及其求解关键路径
全称 Activity on Edge Network 边活动网 特点 仅存在 有向无环图 作用 用于记录完成整个工程至少花费的时间 > 哪条路径最耗时?也就是“ 关键路径 ” AOE网元素介绍 关键活动 关键路径上的活动称为关键活动 , 关键活动是不允许拖延的&#x…...

【FPGA】modelsim编译verilog代码产生错误集合
错误1: LHS in procedural continuous assignment may not be a net 可能是一些变量不能放在一些begin和end中,改下assign的位置 新手求助 LHS in procedural continuous assignment may not be a net - 数字IC设计讨论(IC前端|FPGA|ASIC) - EETOP 创…...

Rabbitmq的持久化机制
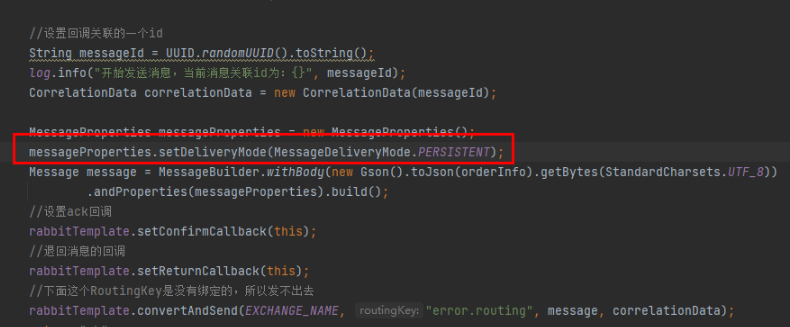
我们通过手动应答处理了在消费者出故障消息丢失的情况,但是如何保障当 RabbitMQ 服务停掉以后消息生产者发送过来的消息不丢失。默认情况下 RabbitMQ 退出或由于某种原因崩溃时,它会清空队列和消息,除非告知它不要这样做。确保消息不会丢失可…...

Unity UnityWebRequest封装类
简化api调用流程,非常奈斯。 RestWebClient.cs using System; using System.Collections; using UnityEngine; using UnityEngine.Networking;namespace MYTOOL.RestClient {/// <summary>/// UnityWebRequest封装类/// </summary>public class RestW…...

JVM内存划分
Java虚拟机(JVM)的内存划分是指JVM在运行时所使用的内存区域的组织和管理方式。JVM内存主要分为以下几个区域: 堆区(Heap): 用途:用于存储所有对象实例和数组,是JVM中最大的一块内存…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
