Python学习计划——12.1选择一个小项目并完成
在这节课中,我们将选择一个小项目并完成它。为了综合运用前面所学的知识,我们选择构建一个简单的Web应用,该应用将包含数据分析和展示功能。我们将使用Flask框架和Pandas库来处理数据,并将结果展示在Web页面上。
项目:简单的电影数据分析和展示应用
这个项目的目标是创建一个Web应用,用户可以上传包含电影信息的CSV文件,应用将分析这些数据并展示结果。我们将使用Pandas进行数据分析,并使用Flask构建Web接口。
项目结构
首先,设定项目结构如下:
movie_analysis/app.pytemplates/upload.htmlanalysis.htmlstatic/style.css
1. 创建Flask应用
首先,定义Flask应用,并添加上传和展示页面的路由。
示例:创建Flask应用
from flask import Flask, render_template, request, redirect, url_for, flash
import pandas as pd
import osapp = Flask(__name__)
app.secret_key = "supersecretkey"
UPLOAD_FOLDER = 'uploads'
if not os.path.exists(UPLOAD_FOLDER):os.makedirs(UPLOAD_FOLDER)
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER@app.route('/')
def index():return render_template('upload.html')@app.route('/upload', methods=['POST'])
def upload_file():if 'file' not in request.files:flash('No file part')return redirect(request.url)file = request.files['file']if file.filename == '':flash('No selected file')return redirect(request.url)if file:filepath = os.path.join(app.config['UPLOAD_FOLDER'], file.filename)file.save(filepath)return redirect(url_for('analyze', filename=file.filename))return redirect(request.url)@app.route('/analyze/<filename>')
def analyze(filename):filepath = os.path.join(app.config['UPLOAD_FOLDER'], filename)df = pd.read_csv(filepath)# 数据分析num_movies = len(df)avg_rating = df['rating'].mean()top_movies = df.nlargest(10, 'rating')[['title', 'rating']]return render_template('analysis.html', num_movies=num_movies, avg_rating=avg_rating, top_movies=top_movies)if __name__ == '__main__':app.run(debug=True)
2. 创建模板文件
在templates目录中创建以下模板文件:
upload.html:
<!-- templates/upload.html -->
<!DOCTYPE html>
<html>
<head><title>Upload Movie Data</title><link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
</head>
<body><h1>Upload Movie Data</h1><form action="{{ url_for('upload_file') }}" method="post" enctype="multipart/form-data"><label for="file">Choose CSV file:</label><input type="file" id="file" name="file"><button type="submit">Upload</button></form>{% with messages = get_flashed_messages() %}{% if messages %}<ul>{% for message in messages %}<li>{{ message }}</li>{% endfor %}</ul>{% endif %}{% endwith %}
</body>
</html>
analysis.html:
<!-- templates/analysis.html -->
<!DOCTYPE html>
<html>
<head><title>Movie Data Analysis</title><link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
</head>
<body><h1>Movie Data Analysis</h1><p>Number of Movies: {{ num_movies }}</p><p>Average Rating: {{ avg_rating }}</p><h2>Top 10 Movies</h2><table><tr><th>Title</th><th>Rating</th></tr>{% for movie in top_movies.itertuples() %}<tr><td>{{ movie.title }}</td><td>{{ movie.rating }}</td></tr>{% endfor %}</table><a href="{{ url_for('index') }}">Upload another file</a>
</body>
</html>
3. 创建静态文件
在static目录中创建style.css文件:
/* static/style.css */
body {font-family: Arial, sans-serif;background-color: #f0f0f0;margin: 0;padding: 0;
}
h1, h2 {color: #333;
}
form {margin-top: 20px;
}
form label {display: block;margin-bottom: 5px;
}
form input[type="file"] {margin-bottom: 10px;
}
form button {padding: 5px 10px;background-color: #0066cc;color: white;border: none;cursor: pointer;
}
form button:hover {background-color: #004080;
}
table {width: 100%;border-collapse: collapse;margin-top: 20px;
}
table, th, td {border: 1px solid #ddd;
}
th, td {padding: 10px;text-align: left;
}
th {background-color: #f2f2f2;
}
4. 运行应用
将上面的代码保存到相应的文件中,然后运行app.py:
python app.py
访问以下URL:
http://127.0.0.1:5000/:显示上传页面- 上传一个包含电影数据的CSV文件,文件应包含至少两列:
title(电影标题)和rating(评分) - 上传后,将自动跳转到分析页面,显示电影数据分析结果
这个项目展示了如何构建一个简单的Web应用,用户可以上传数据文件,应用将分析数据并展示结果。通过这个案例,你可以深入理解和掌握Flask和Pandas的结合使用,以及如何构建一个实用的Web应用。继续加油,学习Python会越来越有趣和有用!
相关文章:

Python学习计划——12.1选择一个小项目并完成
在这节课中,我们将选择一个小项目并完成它。为了综合运用前面所学的知识,我们选择构建一个简单的Web应用,该应用将包含数据分析和展示功能。我们将使用Flask框架和Pandas库来处理数据,并将结果展示在Web页面上。 项目:…...

uniapp 多渠道打包实现方案
首先一个基础分包方案: 包不用区分渠道,只是通过文件名进行区分,公共代码逻辑可以通过mixins进行混入。 这样分包后就需要在打包时只针对编译的渠道包文件进行替换打包,其他渠道包的文件不打包进去,通过工具类实现…...

请你学习:前端布局3 - 浮动 float
1 标准流(也称为普通流、文档流) 标准流(也称为普通流、文档流)是CSS中元素布局的基础方式,它决定了元素在页面上的默认排列方式。这种布局方式遵循HTML文档的结构,不需要额外的CSS样式来指定元素的位置。…...

PyCharm 2024.1 总结和最新变化
您好,我是程序员小羊! 前言 PyCharm 2024.1 是 JetBrains 最新发布的Python集成开发环境(IDE),旨在提供更强大的功能和更好的用户体验。以下是对这个版本的总结和最新变化的介绍 智能代码建议和自动完成:…...

RGB红绿灯——Arduino
光的三原色 牛顿发现光的色散奥秘之后,进一步计算发现:七种色光中只有红、绿、蓝三种色光无法被分解,而其他四种颜色的光均可由这三种色光以不同比例相合而成。于是红、绿、蓝被称为“三原色光”或“光的三原色”。后经证实:红、绿…...

浅谈用二分和三分法解决问题(c++)
目录 问题引入[NOIP2001 提高组] 一元三次方程求解题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示思路分析AC代码 思考关于二分和三分例题讲解进击的奶牛题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 思路AC代码 平均数题目描述输入格式输出格式样例 …...

Cocos Creator2D游戏开发(9)-飞机大战(7)-爆炸效果
这个爆炸效果我卡在这里好长时间,视频反复的看, 然后把代码反复的测试,修改,终于给弄出来 视频中这段,作者也是修改了好几次, 跟着做也走了不少弯路; 最后反正弄出来了; 有几个坑; ① 动画体创建位置是enemy_prefab ② enemy_prefab预制体下不用放动画就行; ③ 代码中引用Anima…...

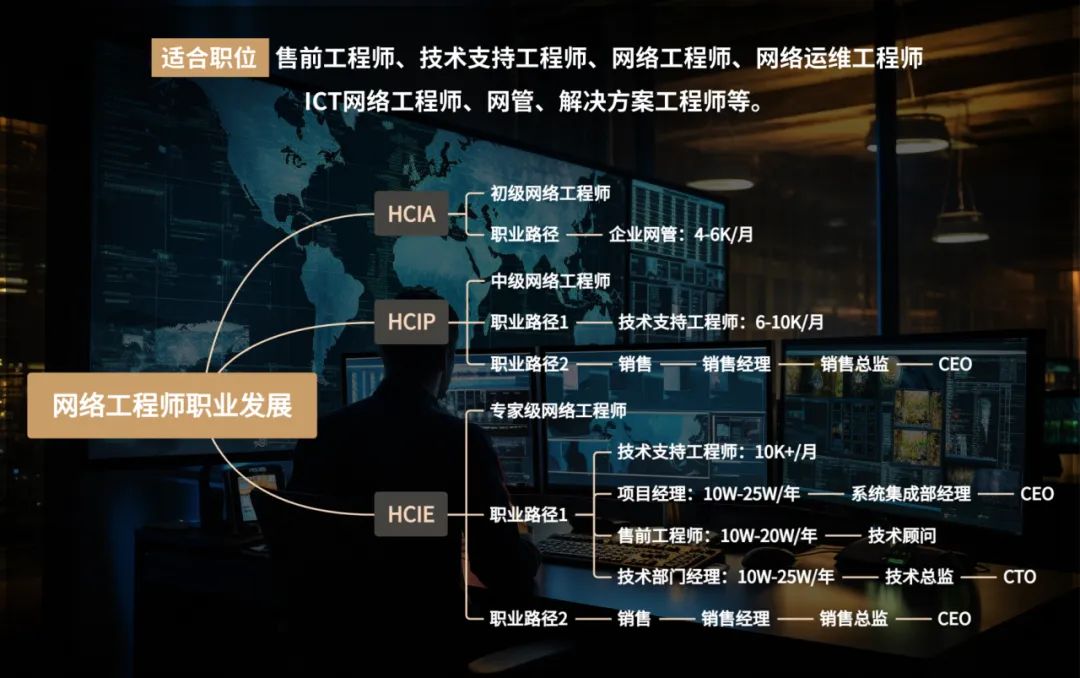
终于有人把华为认证全部说清楚了
在信息技术领域,华为认证好比一座金字招牌,吸引着无数技术专业人士的青睐。 市场上关于华为认证的声音纷繁复杂,存在不少争议,让人难以辨别真伪。 今天就来好好讲讲华为认证,从头到尾都帮你盘盘清楚。 01 华为认证是…...

【知识】pytorch中的pinned memory和pageable memory
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 目录 概念简介 pytorch用法 速度测试 反直觉情况 概念简介 默认情况下,主机 (CPU) 数据分配是可分页的。GPU 无…...

【系统架构设计】数据库系统(五)
数据库系统(五) 数据库模式与范式数据库设计备份与恢复分布式数据库系统数据仓库数据挖掘NoSQL大数据 数据库模式与范式 数据库设计 备份与恢复 分布式数据库系统 数据仓库 数据挖掘 对数据挖掘技术进行支持的三种基础技术已经发展成熟,…...

如何对人工智能系统进行测试|要点,方法及流程
当今社会,人工智能发展非常快。现在人工智能的发展已经渗透到了我们生活的方方面面,自动驾驶、或者我们手机里经常用到的一些应用都或多或少涉及到了一些人工智能的功能,比如说美图秀秀、新闻推荐、机器翻译以及个性化的购物推荐等等都涉及到…...

CVE-2023-37569~文件上传【春秋云境靶场渗透】
# 今天我们拿下CVE-2023-37569这个文件上传漏洞# 经过简单账号密码猜测 账号:admin 密码:password# 找到了文件上传的地方# 我们直接给它上传一句话木马并发现上传成功# 上传好木马后,右键上传的木马打开发现上传木马页面# 直接使用蚁剑进行连…...

MySQL简介 数据库管理与表管理
文章目录 1 MySQL的优势2 MySQL数据类型1 数字类型2 日期和时间类型3 字符串类型 3 数据库管理4 数据表管理参考 1 MySQL的优势 性能优化:通过优化存储引擎(InnoDB,MyISAM)和查询优化。解决大规模数据处理和查询优化开源…...

PHP 函数性能优化的技巧是什么?
本文由 ChatMoney团队出品 本文将详细介绍 PHP 函数性能优化的技巧。通过分析 PHP 函数的执行过程和性能瓶颈,提供一系列实用的优化方法,并结合代码示例,帮助读者提升 PHP 代码的执行效率。文章内容将涵盖变量作用域、递归算法、循环优化、内…...
)
小程序支付(前端)
前端只需要调用 wx.requestPayment(Object object) 文档 参考代码 const openId wx.getStorageSync(openId)payOrder({payId: this.data.resData.payId,openId}).then((res) > {console.log(2222, res);try {const data JSON.parse(res.res)console.log(22, data)const {…...

开发一个自己的VSCode插件
1、前言 对于一个前端开发者来说,开发工具,最常用的应该就是VSCode了,因为它免费,速度快,提供了丰富了插件等优点,使得越来越多的前端开发者都来使用它了,在开发的时候如果有丰富的插件提供支持…...

Milvus 向量数据库进阶系列丨构建 RAG 多租户/多用户系统 (上)
本系列文章介绍 在和社区小伙伴们交流的过程中,我们发现大家最关心的问题从来不是某个具体的功能如何使用,而是面对一个具体的实战场景时,如何选择合适的向量数据库解决方案或最优的功能组合。在 “Milvus 向量数据库进阶” 这个系列文章中&…...
)
前缀和(更新中)
目录 1.寻找数组的中心下标 2.除自身以外数组的乘积 3.和为k的子数组 4.可被k整除的子数组 5.连续数组 1.寻找数组的中心下标 . - 力扣(LeetCode) class Solution { public:int pivotIndex(vector<int>& nums) {int size nums.size();v…...

记录一次单例模式乱用带来的危害。
项目场景: 我们在接受到短信网关下发的回执之后,需要将回执内容也下发给我们的下游服务。为了防止下游响应超时,我们需要将超时的信息存放到Redis中然后进行补发操作。 问题描述 在使用Redis进行数据存储的时候,报NPE问题。 原因…...

外卖项目day14(day11)---数据统计
Apache ECharts 大家可以看我这篇文章: Apache ECharts-CSDN博客 营业额统计 产品原型 接口设计 新建admin/ReportController /*** 数据统计相关接口*/ RestController RequestMapping("/admin/report") Api(tags "数据统计相关接口") Slf…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
