在线Banner设计工具大比拼:谁更胜一筹
在数字营销的时代,一个吸引眼球的 Banner 广告是吸引潜在客户、提高品牌知名度的关键。为了帮助营销人员和设计师快速创建专业的 Banner 广告,市面上出现了多种易于使用的 Banner 设计工具。本文将介绍几个受欢迎的 Banner 设计工具,包括即时设计、Canva、Crello、Bannersnack 和 Fotor,这些工具以其独特的功能特点、用户友好的设计以及合理的价格策略,成为市场上的佼佼者。
即时设计
即时设计是一个强大且易用的 Banner 设计工具,无论是设计新手还是专业设计师都能在即时设计上找到合适的功能来高效完成设计任务。通过其提供的丰富模板、便捷操作和强大的协作功能,即时设计正成为越来越多人选择的 Banner 设计工具。下面是关于即时设计作为 Banner 设计工具的详细介绍。
-
模板库:即时设计配备了一个丰富的模板库,覆盖各种行业和场景的需求。用户可以根据自己的需求,选择适合的模板快速开始设计工作,节省设计时间。
-
云端协作:作为一个在线平台,即时设计支持云端保存和团队协作,使得团队成员可以实时在线编辑和评论,优化设计流程和提高工作效率。
-
多功能编辑工具:即时设计提供了全套的编辑工具,包括图片上传、裁剪、调整颜色、文字编辑、图形工具等,满足用户从简单到复杂的设计需求。
-
素材库:平台内置大量的免费素材,包括图片、图标、矢量图形等,方便用户随时使用,无需到处寻找素材资源。
-
实时预览:设计时可以实时预览 Banner 的效果,确保设计的每一步都符合预期。
-
多格式导出:支持多种文件格式的导出,包括但不限于 JPG、PNG、SVG 等,确保设计成品可以在不同平台上使用。
-
价格:即时设计提供灵活的定价策略,包括免费版本和付费订阅。免费版本提供基础的设计功能和有限的素材使用权限,适合个人用户或小团队。对于需要更多高级功能和素材的企业用户,即时设计提供了性价比极高的订阅方案,具体价格根据所选服务内容而定,满足不同规模企业的需求。

Canva
Canva 是一个广受欢迎的在线图形设计工具,它为用户提供了一个简单易用的平台,可以快速设计出既美观又具有专业感的 Banner。Canva 的功能特点包括但不限于以下几点:
-
模板库: Canva 拥有庞大的设计模板库,其中不乏各种尺寸和风格的 Banner 模板,用户可以根据需要选择适合自己品牌和营销活动的模板。
-
拖拽界面:用户可以通过简单的拖拽操作,添加或移动文本框、图片、图标等元素,轻松实现个性化设计。
-
协作功能: Canva 支持团队协作,多人可以同时在线编辑同一个设计项目,便于团队成员之间的沟通和合作。
-
价格: Canva 提供免费版和付费版(Canva Pro),免费版已经能满足基本的 Banner 设计需求,而付费版提供更多的功能,如品牌套件、一键式设计等,价格从每月 $9.95 起。
Crello
Crello 是另一款强大的在线图形设计工具,特别适合需要快速制作高质量 Banner 的用户。其功能特点包括:
-
丰富的素材库: Crello 提供了海量的图片、图形、背景和字体资源,用户可以自由使用这些素材来丰富自己的 Banner 设计。
-
智能编辑:通过智能形状替换和布局建议,Crello 能够帮助用户在短时间内完成设计工作,即使是设计新手也能快速上手。
-
动画效果:除了静态图像设计,Crello 还支持添加动画效果,让 Banner 更加生动吸引。
-
价格: Crello 同样有免费版和付费版之分,免费版提供基础的设计功能和部分素材,而付费版则解锁全部素材和高级功能,价格从每月 $7.99 起。

Bannersnack
专为 Banner 广告设计而生的 Bannersnack,提供了一站式的解决方案,帮助用户轻松创建适用于各种平台的 Banner。其功能特点有:
-
多尺寸支持: Bannersnack 支持几乎所有广告平台的 Banner 尺寸,用户可以选择预设的尺寸或自定义尺寸,确保设计的广告在不同平台上都能完美展示。
-
动态 Banner: 支持创建动态 Banners,增加视觉效果,提高用户参与度和点击率。
-
HTML5 动画:利用 HTML5 技术,用户可以创建更复杂的动画效果,提升 Banner 的专业度和吸引力。
-
价格: Bannersnack 提供多种定价方案,包括面向个人的 “Pro” 计划和面向企业的 “Team” 计划,价格从每月 $7 起。
金融banner模板-金融banner素材-即时设计
Fotor
Fotor 是一款集图片编辑与设计于一体的在线工具,也非常适合用来设计 Banner。其主要功能特点包括:
-
全面的设计工具:提供裁剪、调整色彩、添加文字和特效等全面的图片编辑功能,满足用户对 Banner 设计的所有基本需求。
-
模板与素材: Fotor 拥有大量的设计模板和素材资源,用户可以在这些资源的基础上快速开始设计。
-
简易操作:界面直观,新手用户也能快速掌握如何使用 Fotor 进行设计。
-
价格: Fotor 的基本功能是免费的,同时也提供高级功能的订阅服务,价格从每月 $3.33 起。

总结而言,无论你是营销专业人士还是初学者,上述介绍的几款 Banner 设计工具都能为你提供强大而便捷的设计解决方案。选择适合自己的工具,不仅能提高工作效率,还能创造出更具吸引力的 Banner 广告,从而在激烈的市场竞争中脱颖而出。
相关文章:

在线Banner设计工具大比拼:谁更胜一筹
在数字营销的时代,一个吸引眼球的 Banner 广告是吸引潜在客户、提高品牌知名度的关键。为了帮助营销人员和设计师快速创建专业的 Banner 广告,市面上出现了多种易于使用的 Banner 设计工具。本文将介绍几个受欢迎的 Banner 设计工具,包括即时…...

C++ STL copy, move 用法
一:功能 正向(从前向后的顺序)拷贝/移动操作,将一个容器元素拷贝/移动到另一容器中。 二:用法 #include <iostream> #include <vector> #include <algorithm>int main() {std::vector<std::str…...

MoonBit 周报 Vol.52:增加类型别名的支持、错误类型声明方式说明、MoonBit AI 支持生成文档等!
weekly 2024-08-05 MoonBit更新 JSON字面量支持array spread。 let xs: Array[json.JsonValue] [1, 2, 3, 4] let _: json.JsonValue [1, ..xs]增加了类型别名的支持,主要是为了渐进式代码重构和迁移,而不是某种给类型简短名字的机制。例如…...

Android开发之事件分发
#来自ウルトラマンゼロ(哉阿斯) 1 Activity 构成 平常布局展示在ContentView中。 2 事件分发 事件分发的本质其实就是把事件(Touch)封装成 MotionEvent 类,然后传递给 View 的层级处理。 MotionEvent 事件类型主要有…...

PyTorch深度学习实战(2)——PyTorch快速入门
PyTorch的简洁设计使得它易于入门,在深入介绍PyTorch之前,本文先介绍一些PyTorch的基础知识,以便读者能够对PyTorch有一个大致的了解,并能够用PyTorch搭建一个简单的神经网络。 1 Tensor Tensor是PyTorch中最重要的数据结构&#…...

ServletConfig、ServletContext超详细讲解
文章目录 前言一、ServletConfig的使用1.ServletConfig定义2.ServletConfig的API3.ServletConfig的测试代码: 二、 ServletContext的使用1.ServletContext定义2.ServletContext如何用3. ServletContext其他重要API 总结 前言 ServletConfig接口代表了Servlet的配置信…...

【文献阅读】GraphAny: A Foundation Model for Node Classification on Any Graph
Abstract 可以执行任何新任务而无需特定训练的基础模型已经在视觉和语言应用中引发了机器学习的革命。然而,涉及图结构数据的应用仍然是基础模型面临的一个难题,因为每个图都有独特的特征和标签空间。传统的图机器学习模型,如图神经网络&…...

动态规划.
目录 (一)递归到动规的一般转化方法 (二)动规解题的一般思路 1. 将原问题分解为子问题 2. 确定状态 3. 确定一些初始状态(边界状态)的值 4. 确定状态转移方程 (三)能用动规解…...

PHP常用函数
字符串 strlen()获取字符串长度strpos()在字符串内查找一个字符或一段指定的文本,返回第一次出现的位置或falsestripos()同上,但不区分大小写strrpos()同上上,返回最后一…...

完全用python 实现消息中间件4
为了进一步完善这个消息中间件,我们可以添加以下功能: 消息确认:客户端可以发送一个确认消息,表明消息已经被正确接收。消息队列:使用一个队列来存储消息,而不是直接存储在字典中。多消费者支持࿱…...

公司新来的两个Java后端,因题背太熟轻松过面试?
以前面试是背八股文,而2024年的后端面试都是流行问场景题!建议大家把面试想简单一点,顺的场景题直接给有需要的人,希望能对大家有所帮助! 由于平台篇幅原因,很多java面试资料内容展示不了,需要…...

Pinia状态管理库
为了跨组件传递JWT令牌,我们就会利用Pinia状态管理库,它允许跨组件或页面共享状态。 使用Pinia步骤: 安装pinia:cnpm install pinia 在vue应用实例中使用pinia 在src/stores/token.js中定义store 在组件中使用store 1.在main.js文…...

利用ffmpeg转码视频为gif图片,调整gif图片的大小
【1】压缩gif图片大小 一般发布技术文章的时候经常要插入GIF图演示软件效果,但是一些编辑器总是限制大小,但是录制的时候可能一不小心就搞大了。 要将 GIF 图片大小限制在 10MB 内,可以使用 FFmpeg 进行压缩。 以下是一个ffmpeg的命令&…...

【Java 第四篇章】流程控制、容器
一、流程控制 1、概念 //1.if//2.if...else//3.if...else if...else...//4.switch//5.跳出循环体:break和continue2、语法 //1. ifif(条件表达式){//执行代码块}//2.if...elseif(条件表达式){//条件表达式为真执行的代码块} else {//条件表达式为假执行的代码块}//…...

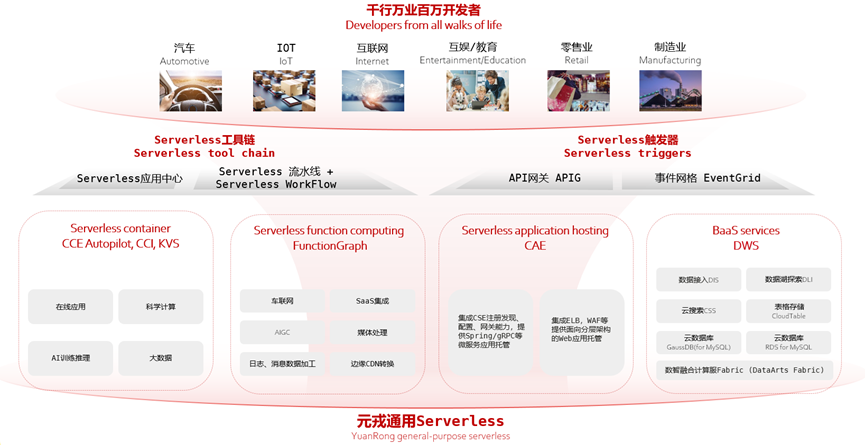
华为云全域Serverless技术创新:全球首创通用Serverless平台被ACM SIGCOMM录用
华为开发者大会2024(HDC 2024)在东莞松山湖圆满结束,期间华为云主办的“全域Serverless时代:技术创新引领,赋能行业实践”专题论坛,向广大开发者传递了Serverless领域的前沿思考和实践,现场座无…...

除自身以外数组的相乘 C++
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂…...

Element UI 如何配置文件来设置全局的语言选项。
Element UI 允许你通过配置文件来设置全局的语言选项,这样你可以方便地切换组件的语言。以下是如何配置 Element UI 以设置全局语言选项的步骤: 1. 安装 Element UI 确保你已经安装了 Element UI。 npm install element-ui --save2. 引入语言包 Elem…...

Windows 常用命令集锦
目录 一、文件和目录管理 1.1 文件操作 1.2 目录操作 二、系统信息 2.1 基本系统信息 2.2 硬件信息 三、网络管理 3.1 基本网络命令 3.2 网络诊断 四、进程管理 4.1 查看进程 4.2 管理进程 五、磁盘管理 5.1 磁盘操作 5.2 磁盘分区 六、IIS操作 通过上述命令&am…...

第一阶段面试问题(后半部分)
1. c语言中const *p的用法 (1)const int *p; 或 int const *p; 指向常量整数的指针,通过这个指针不能修改它所指向的整数值,但可以修改指针本身来指向其他地址 const int a 10; const int *p &a; // *p 20; // 错误&…...

【AIGC】ComfyUI入门-使用ComfyUI_MagicClothing插件在生成图片时候出现的问题
最近想自己实现自动换装的工作流,在使用ComfyUI_MagicClothing插件的时候,出现了一个奇怪的问题。这个问题不是插件的问题,是环境配置问题。 问题内容如下: Exception during processing!!! D:\a_work\1\s\onnxruntime\python\onnxruntime_pybind_state.cc:891 onnxrunti…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
