Taro学习记录(具体项目实践)
一、安装taro-cli
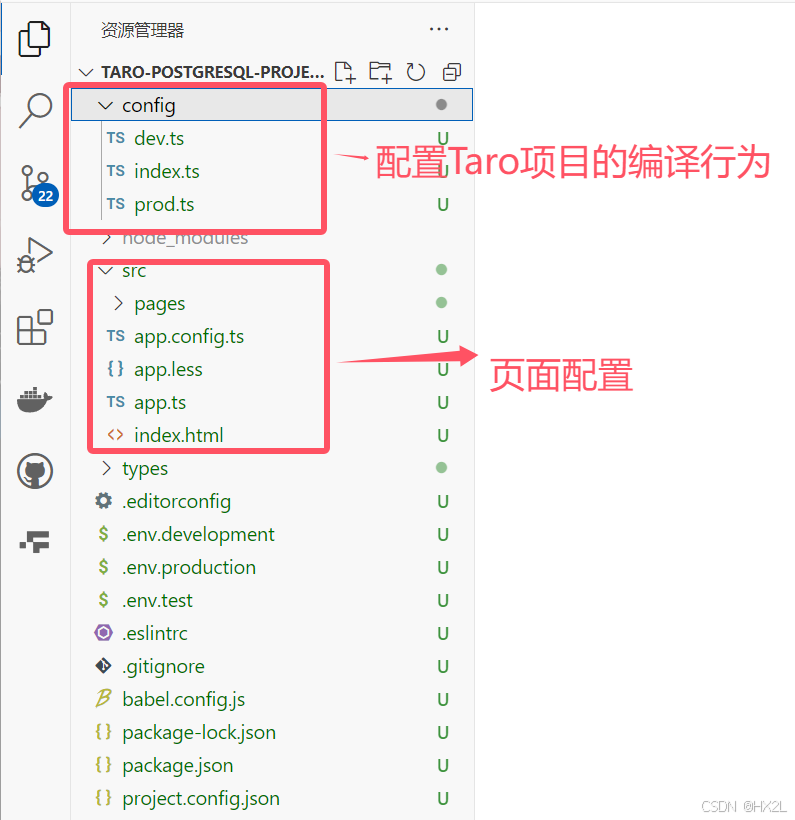
二、项目文件

三、项目搭建
1、Eslint配置
在项目生成的 .eslintrc 中进行配置
{"extends": ["taro/react"], //一个配置文件,可以被基础配置中的已启用的规则继承"parser": "@babel/eslint-parser", //指定ESLint解析器"rules": {"react/jsx-uses-react": "off","react/react-in-jsx-scope": "off","no-unused-vars": ["error", {"varsIgnorePattern":"Taro|wx"}],"no-mixed-spaces-and-tabs": 2, //禁止混用tab和空格 "no-debugger": 2, //禁用debugger"space-infix-ops": 2, //操作符周围要有空格"space-before-blocks": 2, //语句块之前要有空格"indent": [ "error", 2, {"SwitchCase": 1}], //缩进风格,2个空格,switch语句的case后面也要有空格"jsx-quotes": [ "error", "prefer-double" ], //jsx属性使用单引号"import/first":0 //import语句放在文件开头}
}2、工具
husky:git hook工具,用来配置npm脚本
lint-staged:检查本地代码的改动,只校验改动过的文件,大大提高校验效率
下载husky、lint-staged工具包
cnpm i -D husky lint-staged下载工具包之后,在package.json中进行配置
3、项目的全局配置(app.config.ts)
1、配置页面路由
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径 + 文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的文件进行处理。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改
2、window
用于设置小程序的状态栏、导航条、标题、窗口背景色
3、tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象
具体配置代码如下:
export default defineAppConfig({pages: [ // 页面'pages/index/index','pages/order/order',],window: { // 窗口backgroundTextStyle: 'light',navigationBarBackgroundColor: '#fff',navigationBarTitleText: 'WeChat',navigationBarTextStyle: 'black'},tabBar: { // 底部导航栏color: '#999',selectedColor: '#333',backgroundColor: '#fff',borderStyle: 'white',list: [{pagePath: 'pages/index/index', // 页面路径text: '首页', // 文字iconPath: 'assets/images/index-unselected.png', // 未选中图标selectedIconPath: 'assets/images/index-selected.png' // 选中图标},{pagePath: 'pages/order/order',text: '订单',iconPath: 'assets/images/order-unselected.png',selectedIconPath: 'assets/images/order-selected.png'}] }
})
4、在微信开发者工具中展示小程序页面
执行编译命令
npm run dev:weapp
执行命令后,会出现一个dist文件夹,使用微信开发者工具打开该文件夹即可查看小程序页面
运行展示页面:

四、具体页面编写
1、配置页面设置
配置【index.config.ts】文件
2、使用Taro中的组件库写页面
写首页顶部Tab【index.tsx】
import { View } from '@tarojs/components' //从components中导出组件
import { } from '@tarojs/taro'
import './index.less'
import { Component } from 'react'//定义接口
class State {tabIndex: number;constructor () {this.tabIndex = 0;}
}//获取tab的数据
const DEFAULT_TAB_LIST = [{ title:'机票', tab:'flight', index: 0 },{ title:'火车票', tab:'train', index: 1 },{ title:'汽车票', tab:'car', index: 2 },{ title:'酒店', tab:'boat', index: 3 },
]export default class Index extends Component<{}, State> {//当前选中的tabconstructor(props){super(props)this.state = {tabIndex: 0, //默认选中第一个tab}}//点击事件切换tabswitchTab = (index)=> {this.setState({tabIndex: index,})}render() {//接收tabIndex的最新值const { tabIndex } = this.state//动态计算行内样式const innerstyle = {width: `${100 / DEFAULT_TAB_LIST.length}%`,transform: `translateX(${tabIndex * 100 })`}return (<View className='index'><View className='top'><View className='index-tab'>{DEFAULT_TAB_LIST.map(item => (<view key={item.tab} className={`index_tab_item ${item.tab} ${tabIndex === item.index ? 'current' : ''}`} onClick={() => this.switchTab(item.index)}>{item.title}</view>))}</View><View className='scrollbar' style={ innerstyle }></View></View>{DEFAULT_TAB_LIST[tabIndex]['tab'] === "flight" ? (<View className='content'>flight</View>) : <View className='content'>占位</View>}</View>)}
}样式【index.less】
待补充
自定义Tab组件
(以机票页为例)
在pages中新建文件夹【flight】->【新建文件夹index】->【新建index.tsx、index.less】
页面级的目录不需要index.config.tsx文件
导入依赖【index.tsx】
相关文章:

Taro学习记录(具体项目实践)
一、安装taro-cli 二、项目文件 三、项目搭建 1、Eslint配置 在项目生成的 .eslintrc 中进行配置 {"extends": ["taro/react"], //一个配置文件,可以被基础配置中的已启用的规则继承"parser": "babel/eslint-parser…...

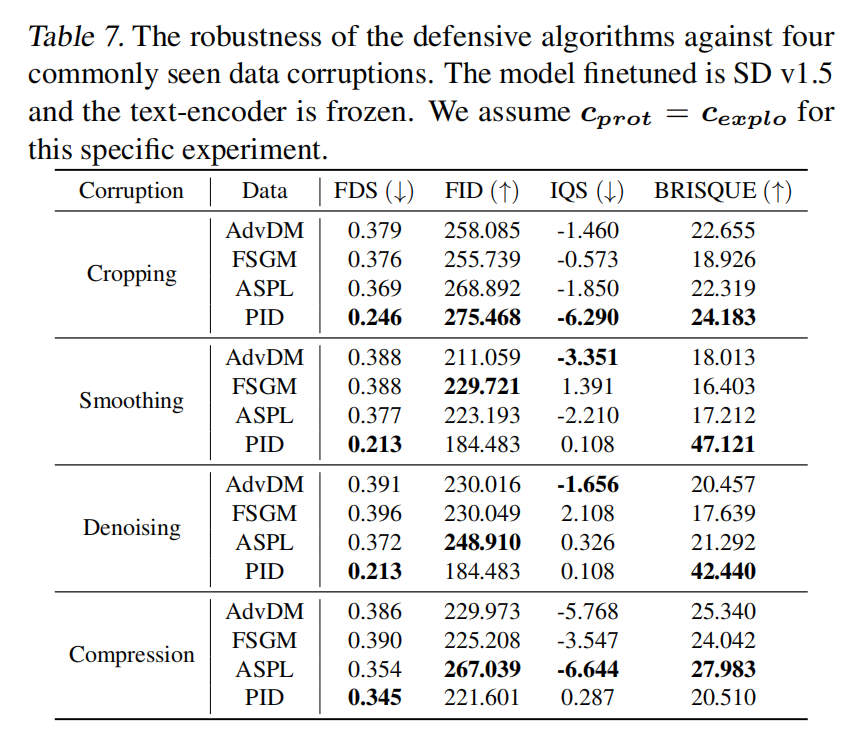
ICML 2024 | 矛与盾的较量!北大提出提示无关数据防御保护算法PID
文章链接:https://arxiv.org/pdf/2406.15305 代码地址:https://github.com/PKU-ML/Diffusion-PID-Protection 亮点直击 本文在实证观察中发现,保护阶段和利用阶段之间的提示不匹配可能会削弱当前数据保护算法的有效性。本文深入探讨了利用LDM…...

Oracle聚合函数LISTAGG和WM_CONCAT简介
目录 Oracle聚合函数LISTAGG和WM_CONCAT简介LISTAGG 函数1.语法2.示例3.去除重复值 WM_CONCAT 函数1.语法2.示例3.去除重复值 比较1.性能2.排序与分隔符3.去除重复值 Oracle聚合函数LISTAGG和WM_CONCAT简介 在处理数据库中的数据聚合任务时,我们经常需要将多行数据…...

【Unity】多种寻路算法实现 —— BFS,DFS,Dijkstra,A*
本实验寻路算法均基于网格实现,整体称呼为Grid,单个瓦片称之为Tile 考虑程序处理的简洁性,所有算法使用同一种Tile,且权值点,A*所需的记录数值也全部放在Tile中记录 前排贴上代码仓库链接: GitHub - Sir…...

十大游戏设计软件:创意实现的利器
在数字娱乐的多彩世界里,游戏设计无疑是一项充满创意与技术挑战的艺术。随着技术的进步,游戏设计师的手中拥有了一系列强大的工具,它们让想象中的世界得以呈现,让玩家的体验更加丰富和真实。本文将带你走进游戏设计的幕后…...

Pandas高级操作:多级索引、窗口函数、数据透视表等
在数据处理和分析中,pandas库提供了强大的功能,支持从简单到复杂的数据操作。本文将介绍一些pandas的高级操作,包括多级索引(MultiIndex)、窗口函数(Window Functions)、数据透视表与复杂聚合、数据合并与连接、高级数据变换以及时间序列数据的高级处理。 1. 多级索引(…...

mysql源码编译启动debug
对于没有C语言基础的同学来说,想看看源码,在搞定编辑器做debug的时候就被劝退了,发生点啥了,完全看不懂,不知道从哪里入手去做debug;我为了看看 mysql 的 insert buffer 到底存的是索引页还是数据页&#x…...

吴恩达机器学习-C1W3L2-逻辑回归之S型函数
可选实验:逻辑回归 在这个不评分的实验中,你会 探索sigmoid函数(也称为logistic函数)探索逻辑回归;哪个用到了s型函数 import numpy as np %matplotlib widget import matplotlib.pyplot as plt from plt_one_addpt_onclick import plt_one_addpt_onclick from l…...

P-one新增火焰图-为性能测试开启新视野
随着软件业务流程的日益复杂,传统的性能测试方法已经难以满足对性能问题精准定位的需求。测试人员需要一种更加直观、全面的方式来分析软件在运行过程中的性能表现,以便快速准确地找到性能瓶颈并进行优化。因此,我们在性能测试平台P-One中加入…...

CTF-web基础 TCP/UDP协议
传输层协议由TCP/UDP协议组成,来控制信息的传输,二者有什么区别呢,TCP比较靠谱,但是UDP速度比较快一点。 TCP协议 Transmission Control protocol, 三次握手:先给服务器传输询问要发消息,然后…...

sql常用语法总结
SQL(Structured Query Language,结构化查询语言)是一种用于管理和操作关系数据库的标准编程语言。本文用来记录一些接触到的sql语句,随着学习不断进行更新: 选择数据 - SELECT 语句用于从数据库表中检索数据。 SELECT column1, column2 FROM table_name;插入数据 - INSERT…...
,判断该整数的绝对值是否为回文数。)
实验八 题目描述 从键盘上输入任意一个整数(正负数皆可),判断该整数的绝对值是否为回文数。
实验八 题目描述 从键盘上输入任意一个整数(正负数皆可),判断该整数的绝对值是否为回文数。[提示:取数的绝对值,然后使用用循环语句从该绝对值的末位开始至最高位,重新构造一个数,…...

IsaacLab | Workflow 中 rsl_rl 的 play.py 脚本精读
如是我闻: 在用IsaacLab 做强化学习实验时,回顾已训练好的模型需要调用workflow中的play.py脚本,以下是对rsl_rl的play.py脚本的逐行精读。 1. 版权声明和文件描述 # Copyright (c) 2022-2024, The Isaac Lab Project Developers. # All ri…...
我错了该怎么整?)
PYTHON专题-(8)我错了该怎么整?
什么是异常处理? 异常处理是一种机制,用于在程序执行期间发生错误或异常时,对发生的异常进行捕获、处理和恢复,以确保程序能够继续执行或正确地终止。异常处理可以包括捕获异常、处理异常,以及执行相应的操作来处理异常…...

【自然资源】设施农业用地的学习梳理
【自然资源】设施农业用地的学习梳理 什么是设施农业用地? 2019年12月17日,自然资源部 、农业农村部印发的《关于设施农业用地管理有关问题的通知》规定:设施农业用地包括农业生产中直接用于作物种植和畜禽水产养殖的设施用地。其中&#x…...

【秋招笔试】24-07-27-OPPO-秋招笔试题(后端卷)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 编程一对一辅导 ✨ 本系列打算持续跟新 秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 💡 01.二进制反转游戏 问题描述 K小姐…...

JS 补充内容
一、dir 打印对象 二、获取 html 中的元素 常用的两种方式 其他获取元素的方法 三、 innerText 四、innerHTML 五、修改元素的值 六、鼠标放上去,显示图片的提示文字 img . title 七、获取 N ~ M 之间的随机整数 八、修改属性样式 1. style 2. className 将后面 …...

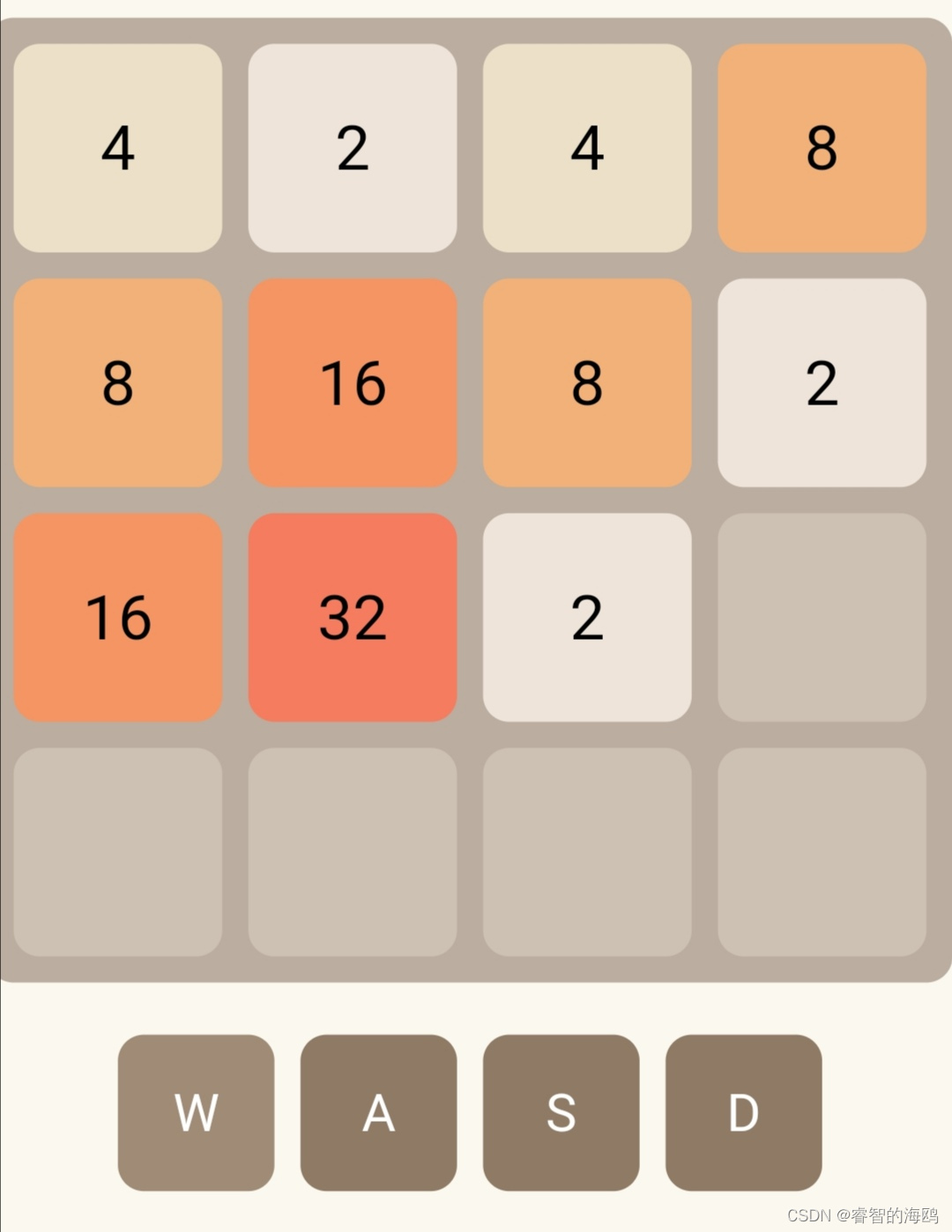
H5+JS 4096小游戏
主要实现 1.使用WASD或方向按钮控制游戏 2.最高值4096,玩到4096视为胜利 3.随机生成2、4、8方块 4.移动方块 5.合并方块 JS代码干了什么 初始化游戏界面:创建游戏板和控制按钮。 定义游戏相关变量:如棋盘大小、棋盘状态、得分等。 初始化棋…...

常见中间件漏洞(二、WebLogin合集)
目录 二、WebLogic Weblogic介绍 2.1 后台弱口令GetShell 漏洞描述 影响范围 环境搭建 漏洞复现 2.2 CVE-2017-3506 漏洞描述 影响版本 环境搭建 漏洞复现 2.3 CVE-2019-2725 漏洞描述 影响版本 环境搭建 漏洞复现 2.4 CVE-2018-2628 漏洞描述 漏洞影响 环…...

LeetCode LCR147.最小栈
LeetCode LCR147.最小栈 思路🤔: 建立两个栈,一个栈正常入栈出栈,一个栈只用于出入最小数,当push值小于minst栈顶才入栈,当pop值等于minst栈顶才出栈。 代码🔎: class MinStack { pu…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
