第十八天 Vue-前端工程化总结
目录
Vue-前端工程化
1. 前后端分离开发
1.1 介绍
1.2 Yapi
2. 前端工程化
2.1 环境准备
2.2 Vue项目简介
2.3 Vue项目开发流程
3. Vue组件库Element
3.1 快速入门
3.2 常用组件
3.3 案例
Vue-前端工程化
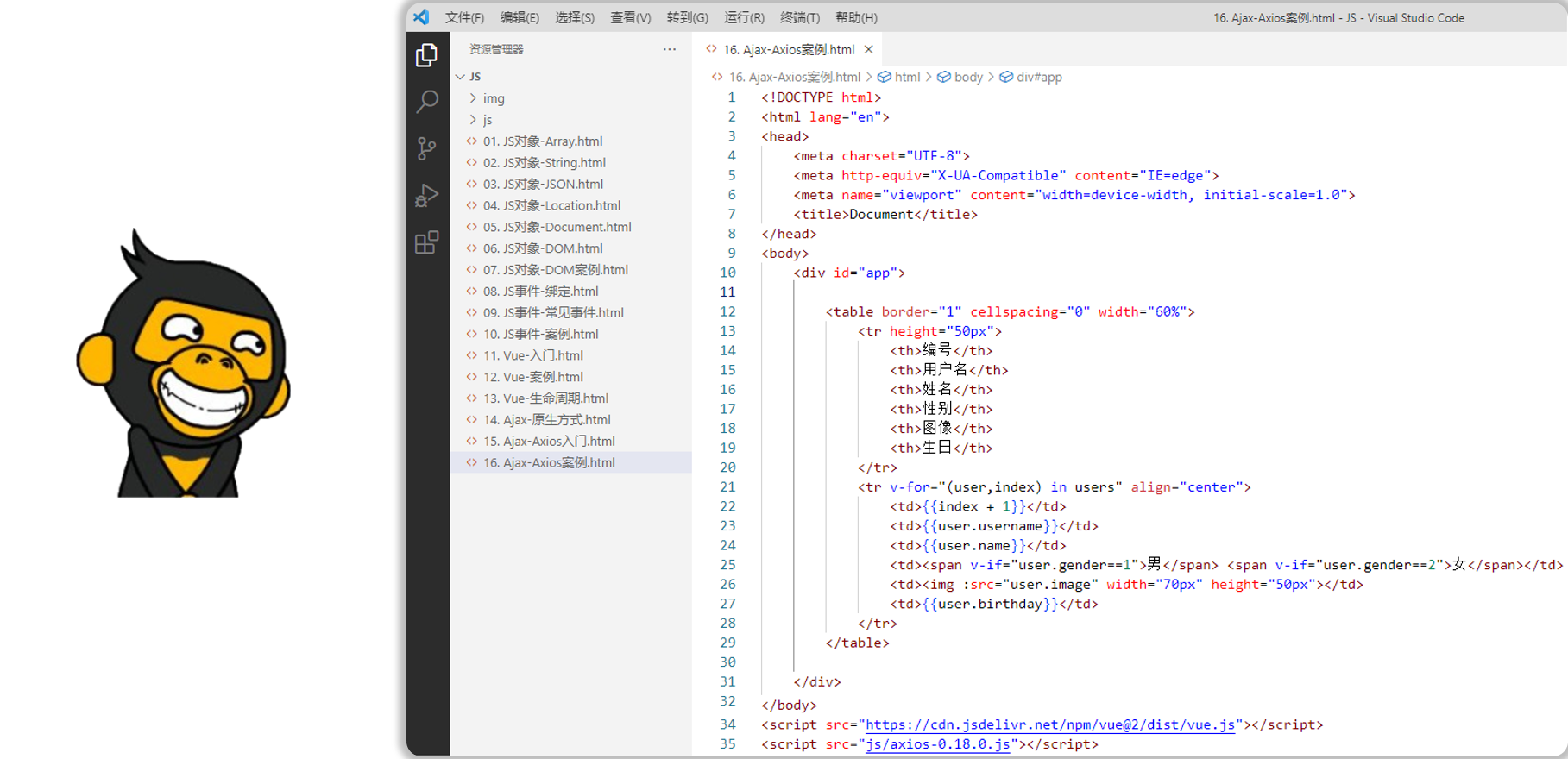
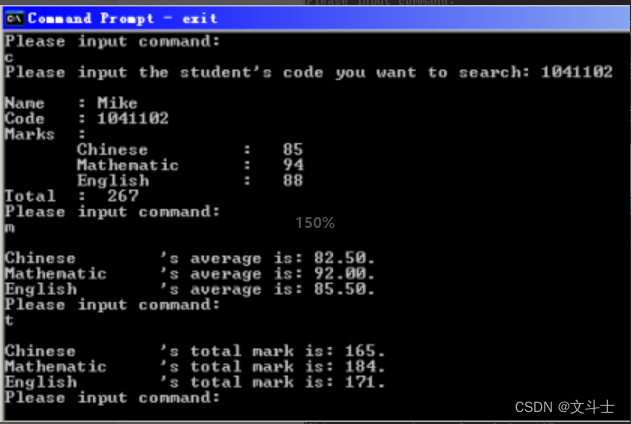
前面我们已经讲解了HTML、CSS、JavaScript以及Vue等知识。已经通过前端网页开发的三剑客,完成了基本网页的制作,如下图的样子:

但是呢,我们会发现上面的页面样式太过简陋。而在现在的企业开发中,前端开发人员,会通过CSS来美化页面,当然如果是做一些管理系统的页面,也会通过一些现成的组件库来美化页面、快速开发。 我们今天呢,主要就是要来介绍这么一套基于Vue的桌面端组件库Element。
今日课程内容:
- 前后端分离开发
- 前端工程化
- Vue组件库Element
1. 前后端分离开发
1.1 介绍
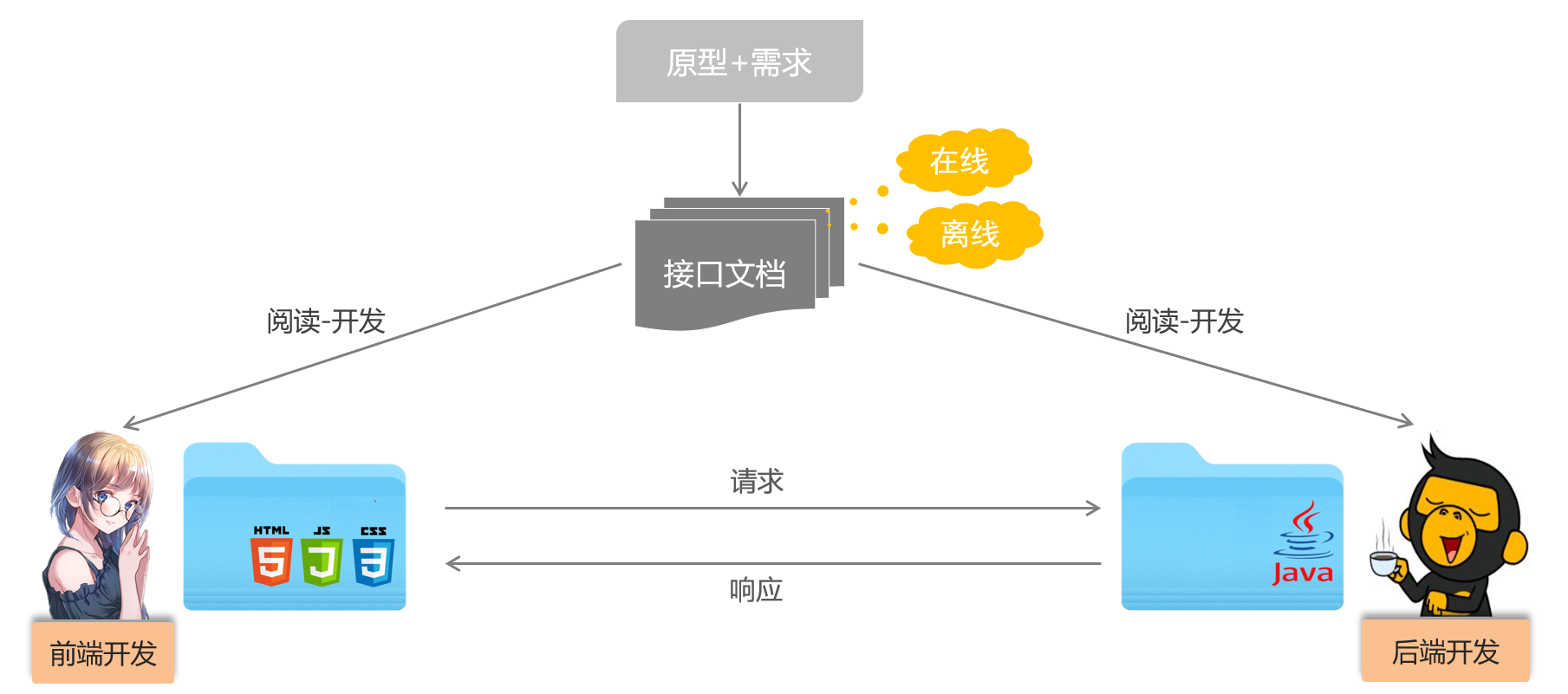
前面在Web开发的课程开篇,我们就已经提到,现在企业开发中,最为主流的就是前后端分离的开发模式。 所谓前后端分离,是指前端人员开发前端的工程,然后再将开发好的前端工程打包部署在前端服务器上;后端开发人员开发后端的工程,然后再将后端的工程打包部署在后端服务器上,这种模式呢,我们就称之为 前后端分离开发。
而最终呢,前端开发人员开发的前端工程是需要请求调用后端开发人员开发的后端工程,然后后端工程再给前端响应数据。那么此时就可能存在一个问题:前端开发前端的,后端开发后端的,最终前后端如何顺利的对接起来呢?

那此时前后端再开发的时候,就需要遵循一定的开发规范,而这种开发规范呢,我们会定义在一份文档中,这份文档就是接口文档 。 在接口文档中呢,就规定了,每一个功能前端需要传递什么参数,后端需要返回什么样的结果,请求方式,请求路径等等。 有了这份接口文档之后,前后端只需要根据这份接口文档进行开发即可。而这份接口文档呢,是根据产品原型以及需求文档分析出来的。
而接口文档的形式呢,也各种各样,可以是在线的,也可以是离线的。 在线的呢,有很多现成的API接口管理平台,如 :Yapi, EasyApi等。离线的,可以是txt,excel,word,md等形式。
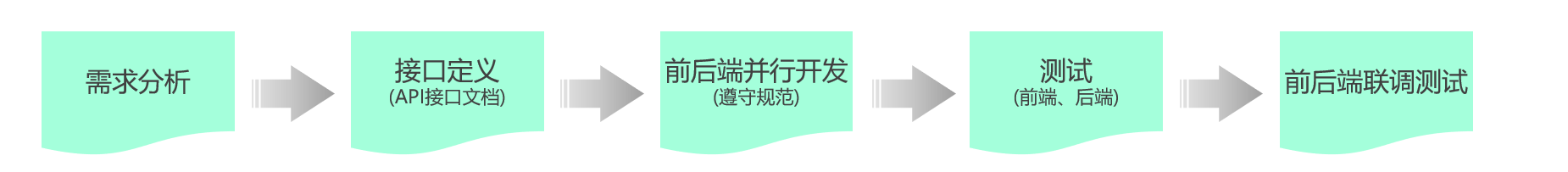
那我们在开发一个项目时,具体的开发流程到底是什么样子的呢?

①. 需求分析:根据产品经理提供的产品原型,以及需求文档来分析需求、熟悉业务。
②. 接口定义:根据需求文档及需求梳理并定义接口文档(可能是前端,也可能是后端)。
③. 前后端并行开发:前后端开发人员依据接口文档,进行并行开发,在开发时,需要严格遵循接口文档中的各项规范说明。
④. 测试:前后端工程功能开发完毕后,自行测试。前端在测试时,需要通过模拟数据测试。
⑤. 前后端联调测试:前后端都开发完毕后,进行联调测试。
1.2 Yapi
1.2.1 介绍
概念:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
地址: YApi-高效、易用、功能强大的可视化接口管理平台

主要作用:
①. API接口管理 :管理项目的API接口
②. Mock测试数据:自动生成Mock数据(模拟的假数据),供前端人员进行功能测试。
1.2.2 操作
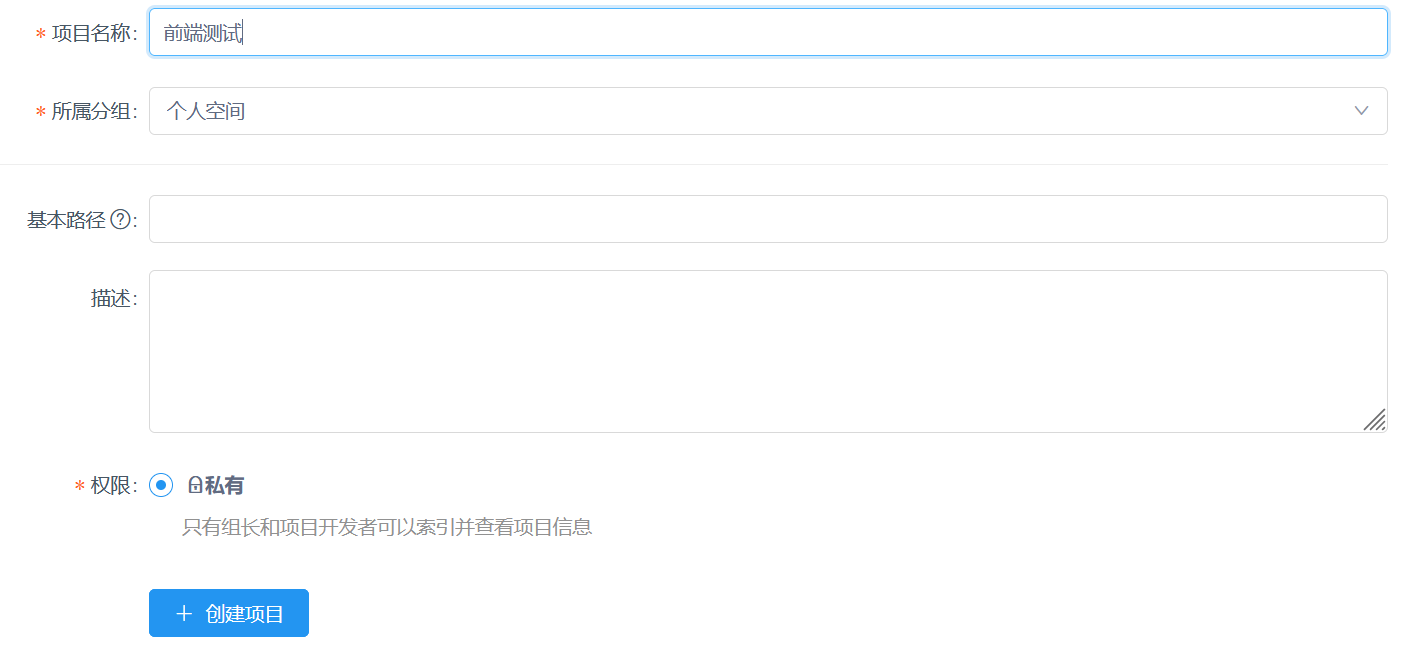
- 添加项目
点击 "添加项目" 按钮,输入项目名称,就可以添加一个项目。
- 添加分类
点击项目,就会进入到该项目,然后在左侧的菜单栏中,就会展示当前项目的接口,每个接口呢,会归属到一个分类下,所以呢,还需要创建对应的分类。
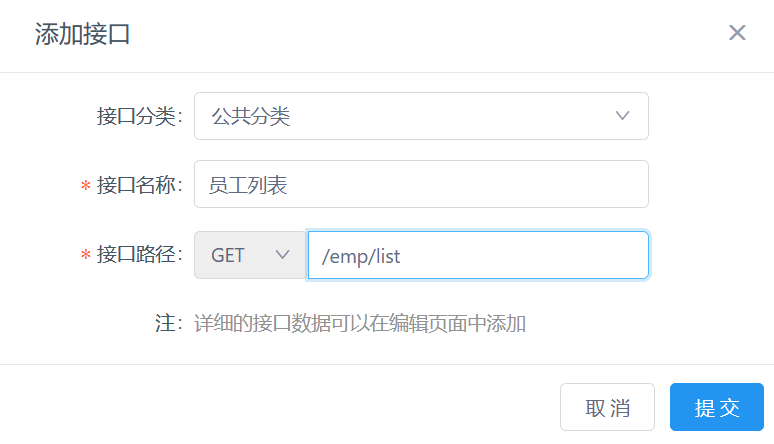
- 添加接口
点击某个分类栏的 + 号按钮,就可以在该分类下创建接口。

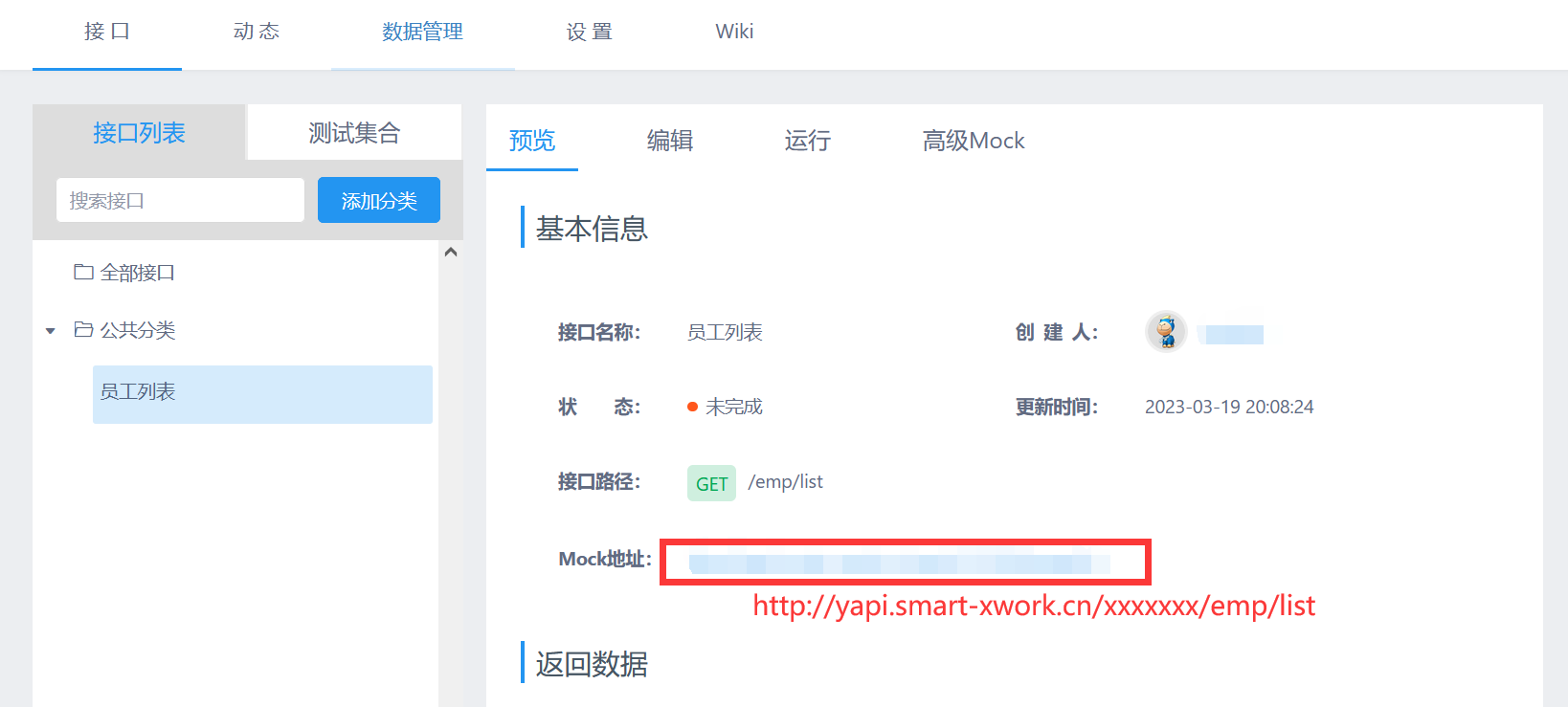
1.2.3 Mock模拟数据
接口创建完毕之后,查看接口的信息,就会看到这么一栏,Mock地址,该地址就是Yapi平台,为前端准备的Mock数据地址,已经自动的生成了对应的测试模拟数据。

如果,对生成的数据不满意,我们也可以点击右侧的 高级Mock 栏,手动添加Mock数据,这样前端在测试时,请求Mock地址,就会获取到我们自己准备好的Mock数据了。
2. 前端工程化
小白眼中的前端开发:
前面我们已经讲解了网页开发的三剑客 : HTML、CSS、JavaScript,以及基于JavaScript封装的非常流行的前端js框架Vue。如果要发送一步请求呢,我们也可以借助于Axios很方便的就完成了。如果要美化样式,那其实前端呢,也可以再拉一个BootStrap进来。最终呈现的工程结构就如下图所示:

上述的这种前端开发模式呢,存在以下问题:
①. 项目难以维护:到处使用的弹窗,需要修改业务的时候,要修改很多地方;每个人都有自己的编码规范,项目代码混乱,难以阅读;
②. 工作效率低下:一个日期格式化函数,一个从url获取参数的函数,每个人都实现了一遍,不仅耗时,也增加项目体积;
③. 用工成本大:五花八门的技术栈和业务实现方式,导致需要专门的人来维护,甚至需要比较有经验的人来维护;
实际的前端开发:
而在现在的前端开发中呢,为了提高开发效率、降低开发成本、保证项目质量,往往要求前端工程的开发呢,模块化、组件化、规范化、自动化,也就是前端工程化。
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。

2.1 环境准备
2.1.1 Vue-cli介绍
- 介绍: Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个工程化的 Vue项目模板。
- Vue-cli提供了如下功能:
①. 统一的目录结构
②. 本地调试
③. 热部署
④. 单元测试
⑤. 集成打包上线
- 依赖环境:NodeJS
NodeJS 是一个基于Chrome V8引擎的JavaScript运行环境,是一个让JS运行在服务端的开发平台,Nodejs对JS有着巨大的提升,对于前端来说,它就是js代码的运行环境,类似于java代码的运行环境JDK一样。
2.1.2 NodeJS安装

具体的安装文档,请参考资料中提供的 《NodeJS安装文档》。
百度网盘 请输入提取码百度网盘为您提供文件的网络备份、同步和分享服务。空间大、速度快、安全稳固,支持教育网加速,支持手机端。注册使用百度网盘即可享受免费存储空间https://pan.baidu.com/s/1Gc-FWat12b4s0frJ46WHDw?pwd=1111
2.1.3 Vue-cli安装
NodeJS安装完毕之后,给我们提供了一个软件包管理工具npm,我们下载js相关软件包只需要在命令行中通过 npm 指令就可以了。NodeJS的环境已经准备好,接下来,我们就来安装 Vue-cli,也就是vue的脚手架。
在命令行中执行命令:
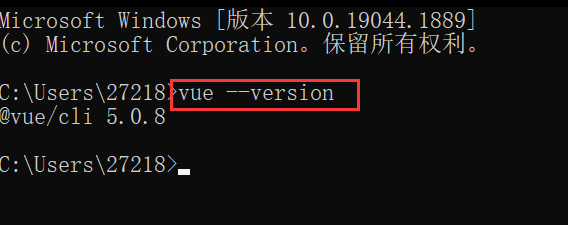
npm install -g @vue/cli执行这条指令时,会联网下载安装,所以可能需要耗时几分钟。 执行完毕之后,我们可以再次打开命令行,输入以下指令,验证一下是否安装成功。
vue --version
2.2 Vue项目简介
2.2.1 创建
A. 打开UI界面
在命令行中,执行如下指令:
vue ui

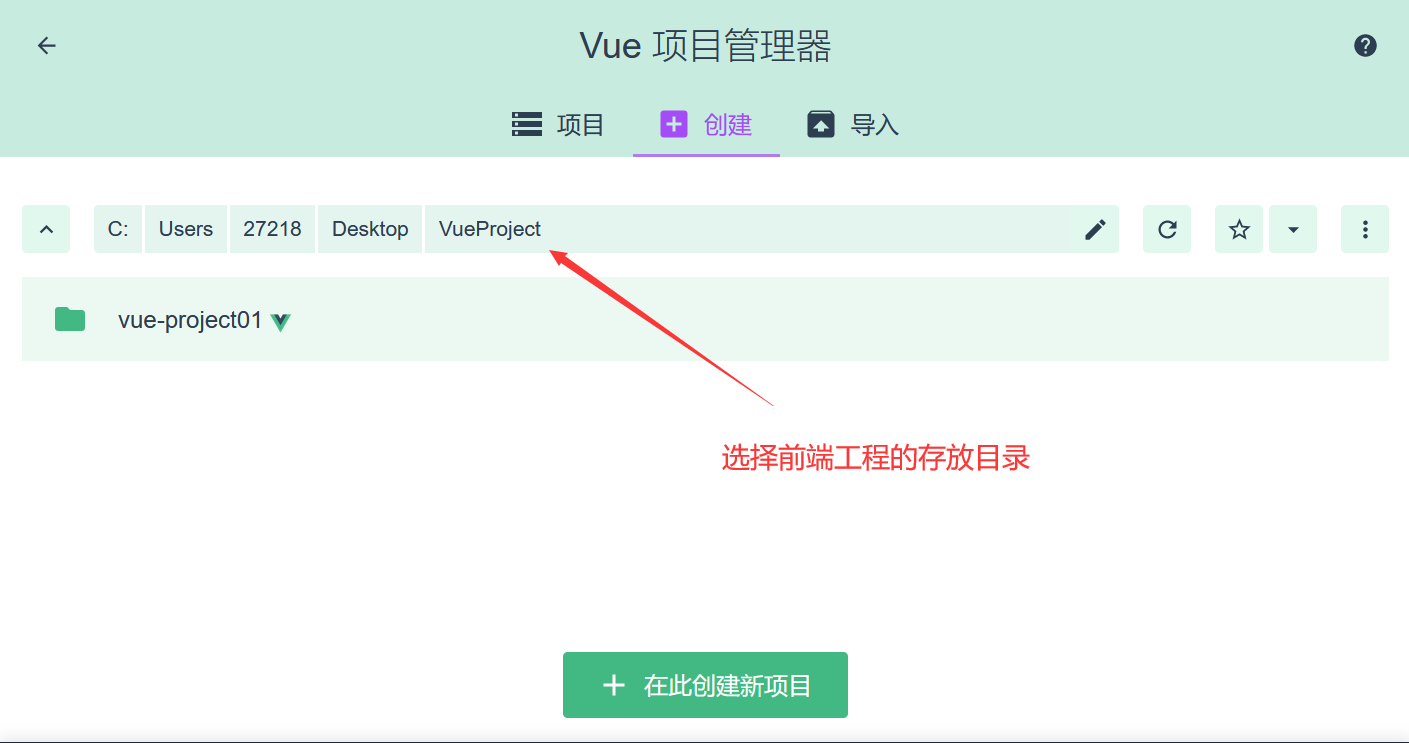
B. 打开项目管理器


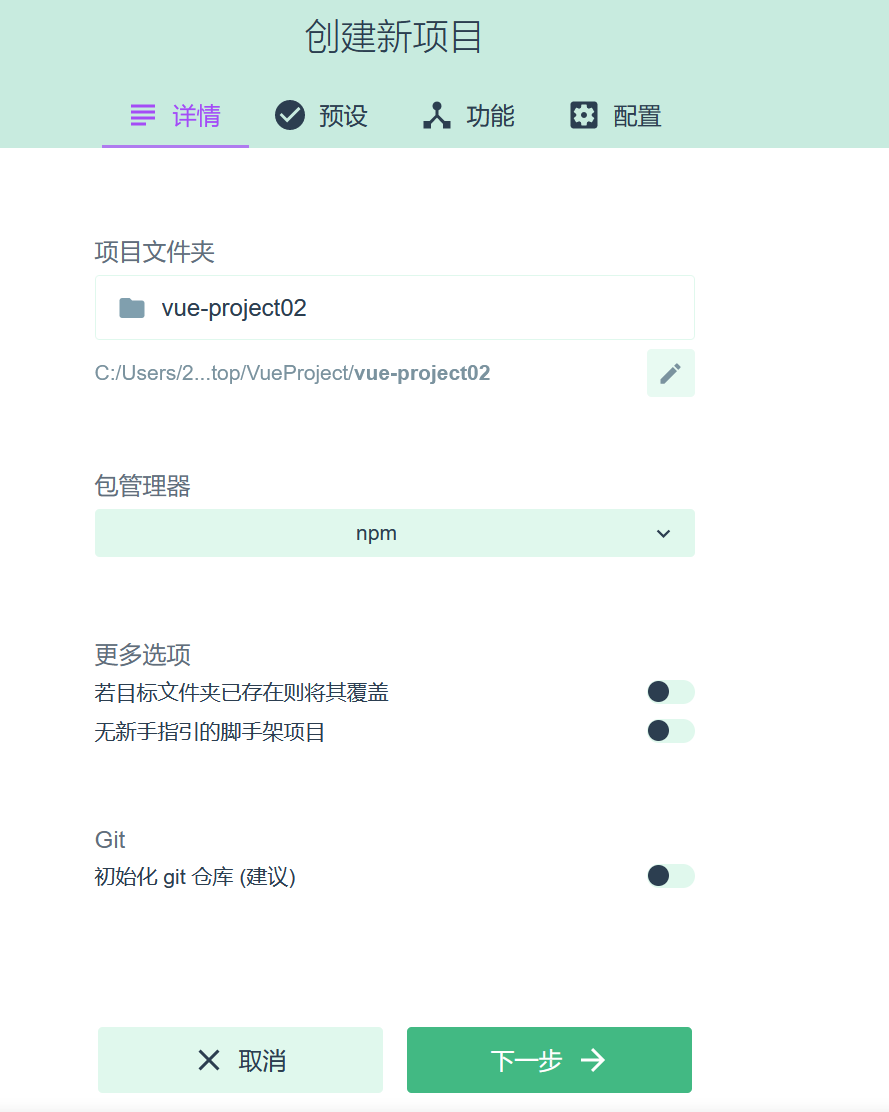
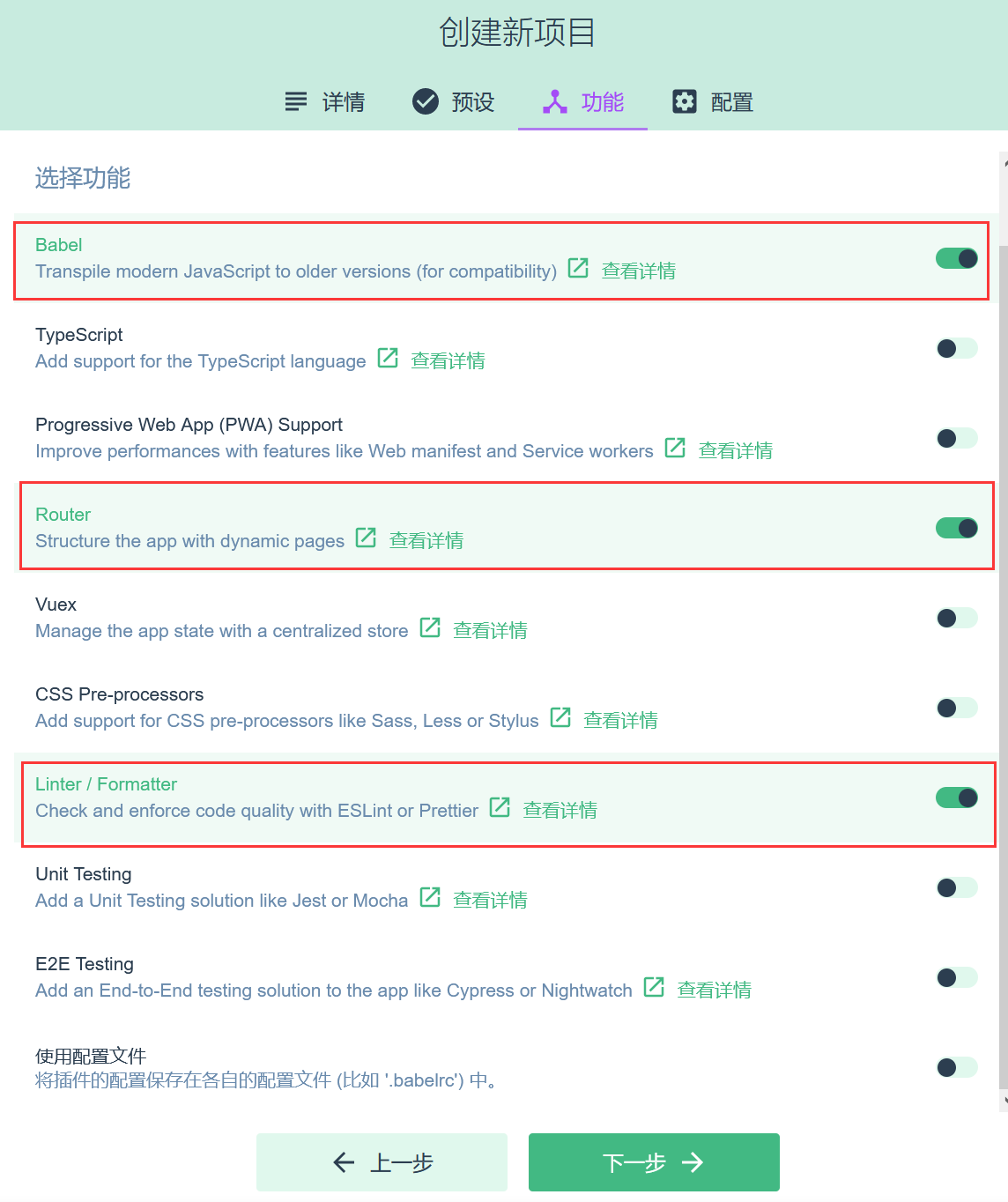
C. 创建项目




创建项目的过程,需要联网进行,这可能会耗时比较长的时间,请耐心等待。 windows的命令行,容易卡顿,我们可以随便敲击一下键盘。


如果出现如下字样,就说明前端工程已经创建完毕了。

创建完毕后,就可以直接关闭页面和命令行了,到此工程创建完毕。
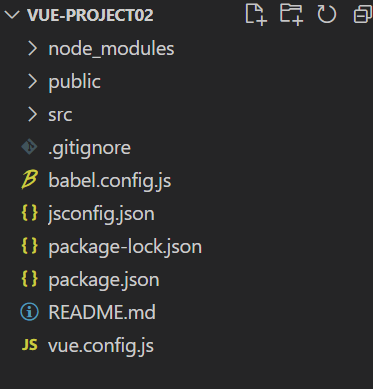
2.2.2 目录结构
基于Vue脚手架创建出来的工程,有着标准的目录结构,如下:

| 目录 | 说明 |
| node_modules | 存放整个项目的依赖包,本工程所有依赖的资源,都会自动下载并存储在这个目录中 |
| public | 存放项目的静态资源文件 |
| src | 存放项目的源代码 |
| package.json | 模块基本信息,项目开发所需要模块,版本信息 |
| vue.config.js | 保存vue的配置文件,如:代理、端口的配置等 |
对于这些目录,我们需要重点关注的是 src,src下的目录结构为:

| 目录 | 说明 |
| assets | 静态资源 |
| components | 可重用的组件 |
| router | 路由配置 |
| views | 视图组件(页面) |
| App.vue | 入口页面(根组件) |
| main.js | 入口js文件 |
2.2.3 启动
Vue项目创建完毕后,前端项目会运行在一台独立的服务器中,我们可以通过如下两种方式来启动这台服务器。
方式一:图形化界面

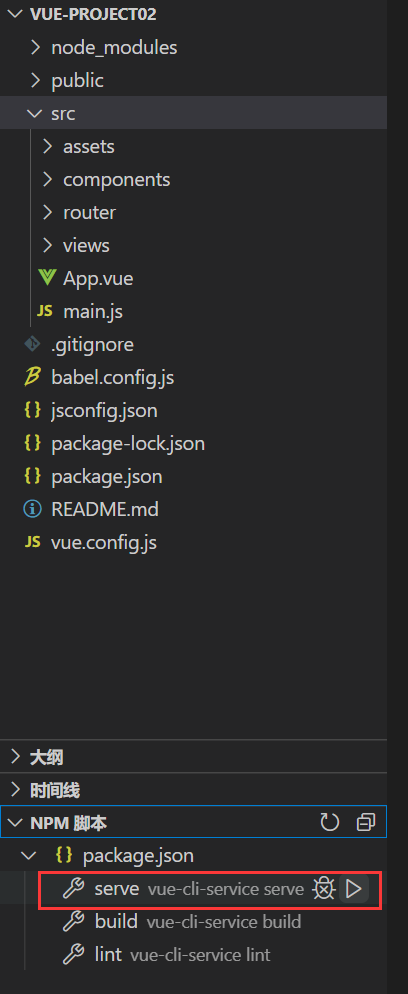
方式二:命令行
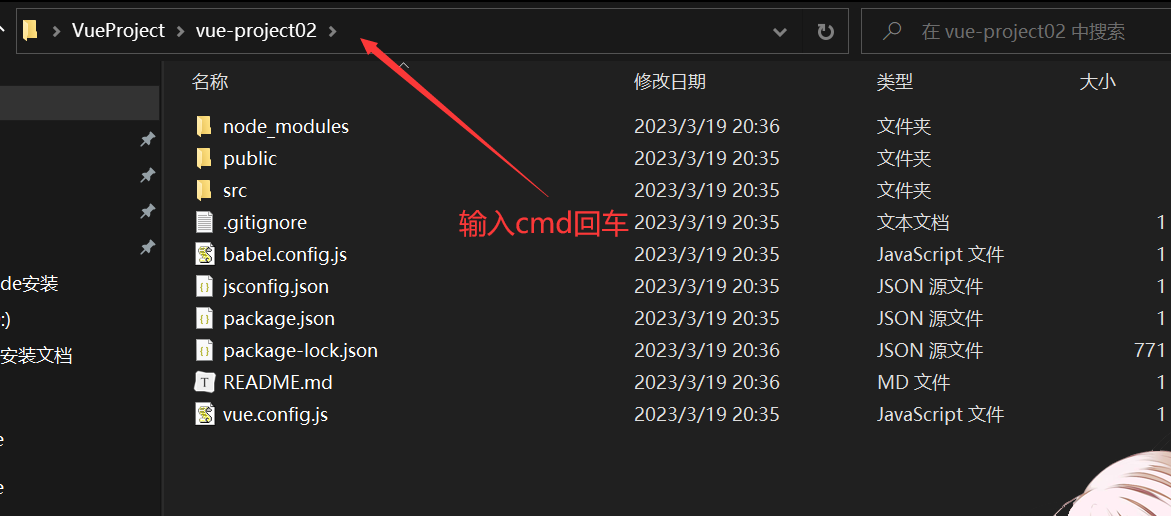
在当前工程的目录下,打开命令行执行如下指令:
npm run serve

启动起来之后,就可以在浏览器访问 8080 端口:http://localhost:8080

2.2.4 配置端口
8080 端口对于我们java开发工程师来说,是非常非常重要的一个端口号,因为我们后面所开发的web后端工程都需要部署在后端服务器中,而对于java开发来说,后端服务器最常见的就是tomcat,而tomcat默认端口号就是 8080 。
如果我们后面在同一台电脑上,再启动一个后端工程的tomcat服务器,此时就会出现端口冲突问题。为了避免这个问题呢,我们就可以修改端口号。 如果要修改vue项目的端口号,就可以在创建的vue项目的配置文件 vue.config.js 中添加如下配置。
devServer: {port: 7000}添加后的完整配置为:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {port: 7000}
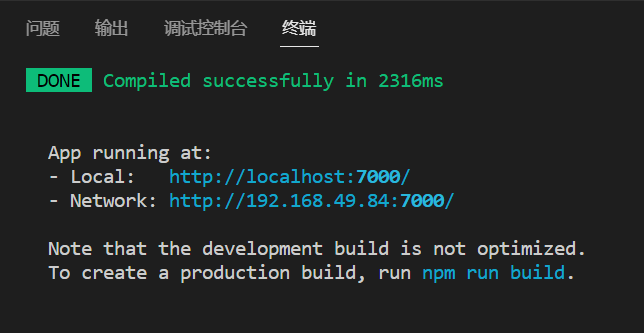
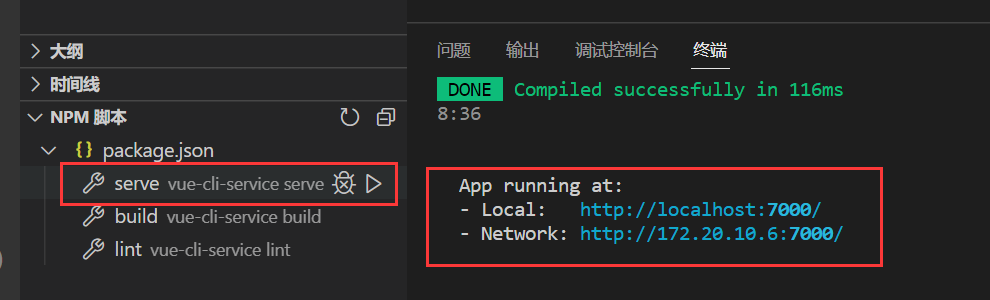
})此时,我们再次重新启动前端工程,就会看到占用的端口号为 7000。

2.3 Vue项目开发流程

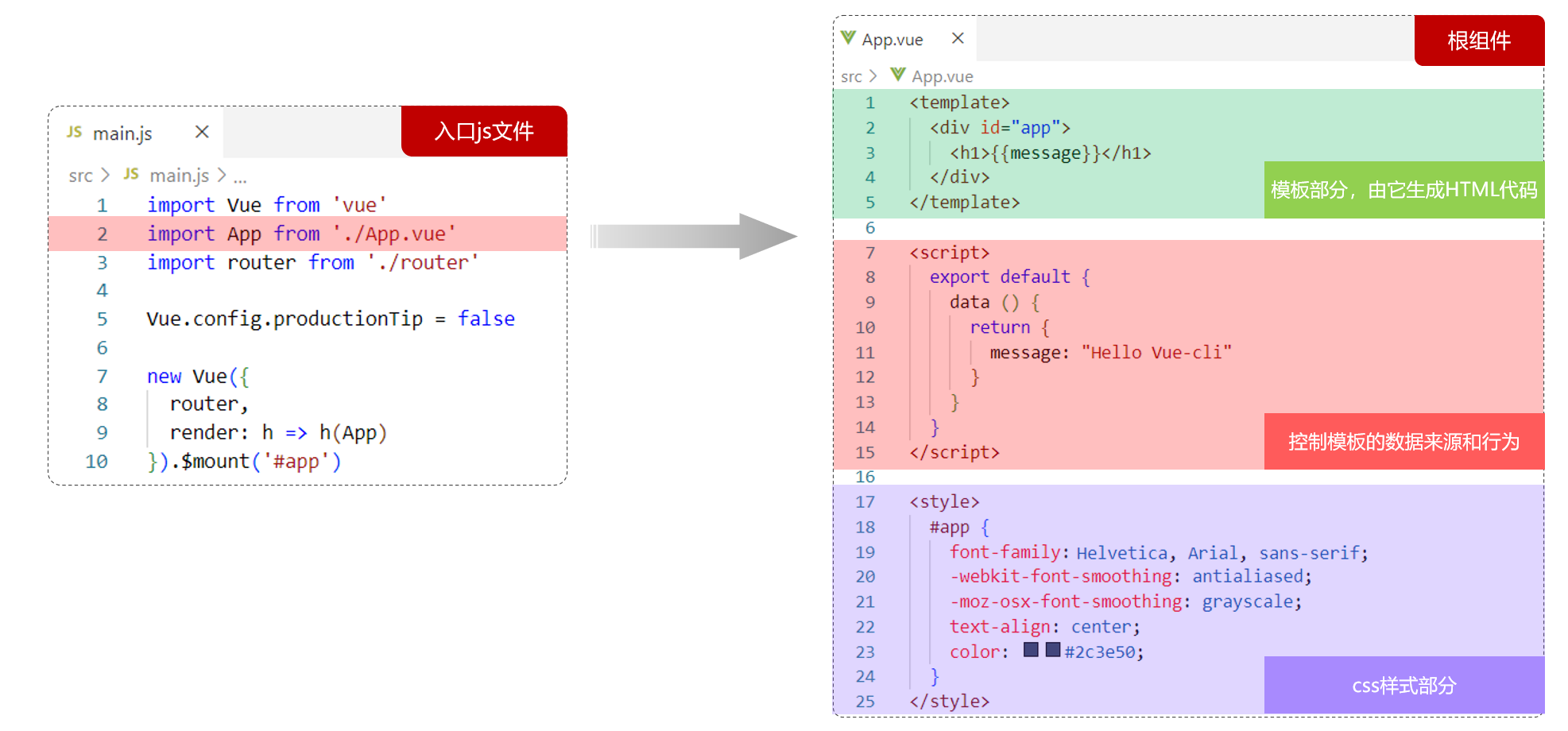
vue 项目的入口js文件,就是创建工程时,默认生成的 main.js 。
在main.js 文件中,导入了App.vue这个根组件。 我们就可以在App.vue这个根组件中来定义页面内容、行为和样式 。
vue的组件文件是以 .vue 结尾的,每个组件由三个部分组成:<template>、<script>、<style>。
<template> ... </template> : 模板部分,由它生成HTML代码<script> ... </script> : 控制模板的数据来源和行为 <style> ... </style> : css样式部分示例:自定义一个Vue组件去使用
- 在views文件夹中创建一个vue文件

注意:后缀一定是 .vue 。命名 xxxxxView.vue
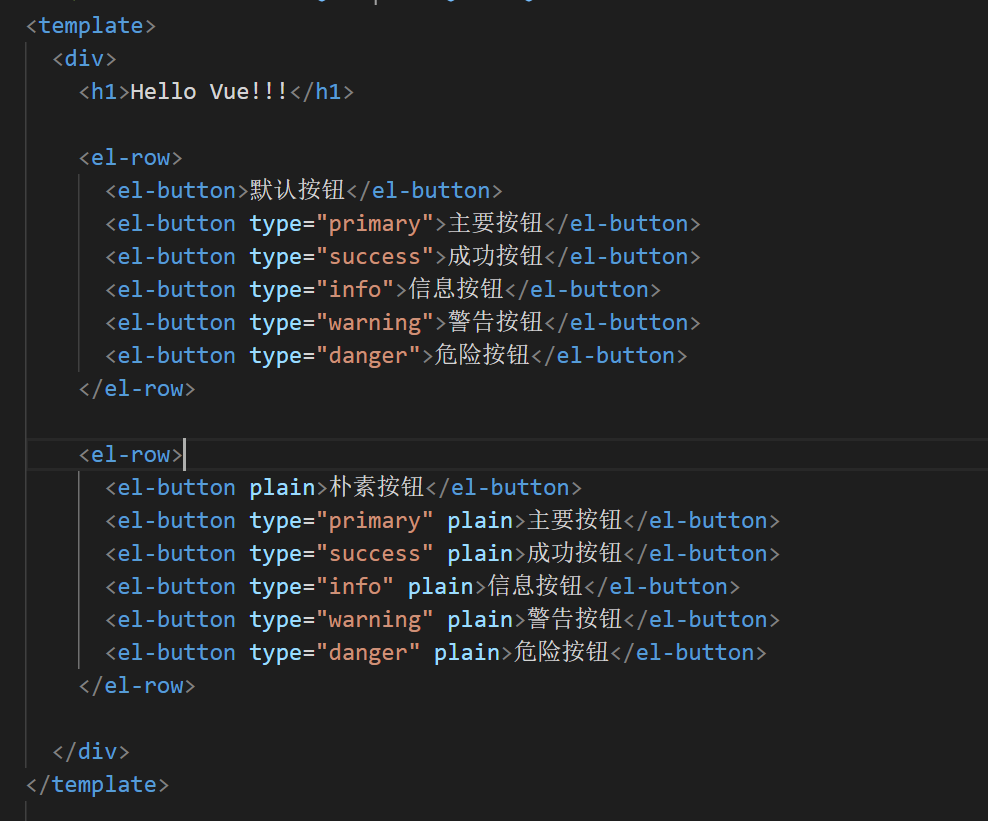
- 在DemoView中书写
<template><div><h1>Hello Vue!!!</h1></div>
</template><script>
</script><style>
</style>- 在App.vue中使用
<template><div id="app"><!-- 2 使用 --><DemoView></DemoView></div>
</template><script>
// 1 import 导入import DemoView from '@/views/DemoView.vue'export default{components:{DemoView}}</script>- 查看
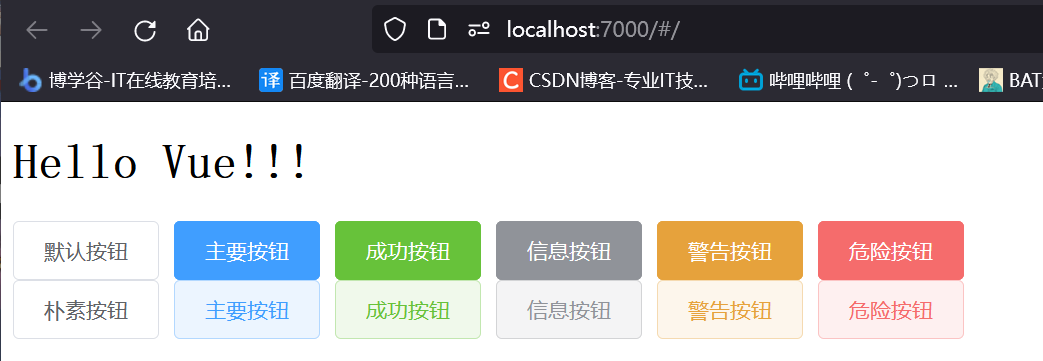
运行项目,打开网址查看内容


3. Vue组件库Element
Element:是饿了么公司研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等 。
官网:https://element.eleme.cn/#/zh-CNListener

我们可以来看看我们原来通过HTML所编写的页面按钮与表单,与Element提供的现成组件之间的区别(上面是原始html,下面是Element):



通过对比,我们可以明显的看出 Element提供的组件明显好看的多,完胜!
使用 Element 整体的思路: 拷贝 + 修改。
3.1 快速入门
接下来,我们就在刚才基于vue-cli脚手架,创建出来的vue项目中来演示Element的相关组件。 首先通过一个快速入门,快速感受一下Element的组件 。
具体操作步骤如下:
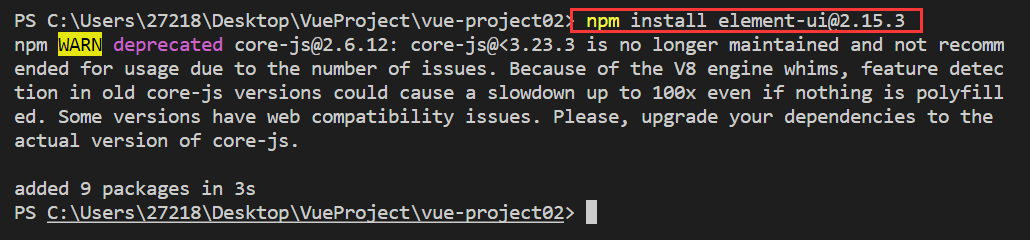
A. 安装ElementUI组件库(在当前工程的目录下),在命令行执行命令:
npm install element-ui@2.15.3
B. 在main.js中引入ElementUI组件库
import ElementUI from 'element-ui';
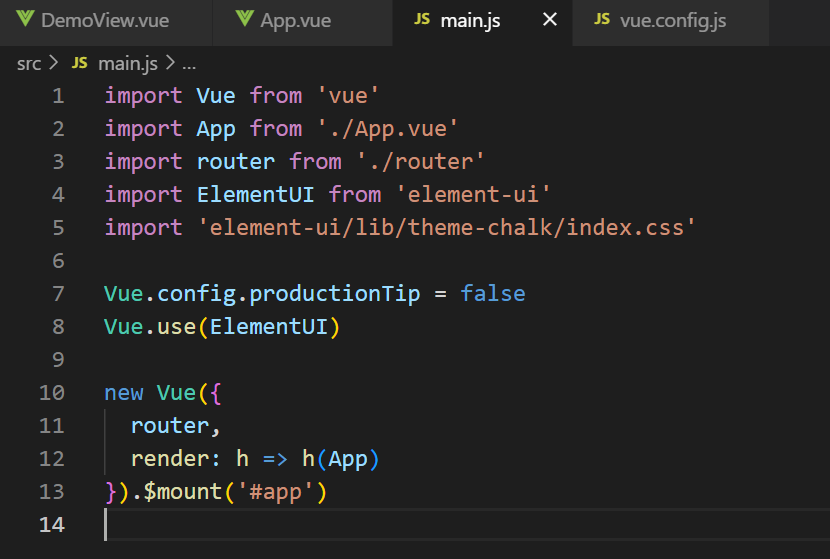
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);引入之后的完整代码为:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')C. 在views目录下 创建一个子文件夹 element_components,然后再 ElementView.vue
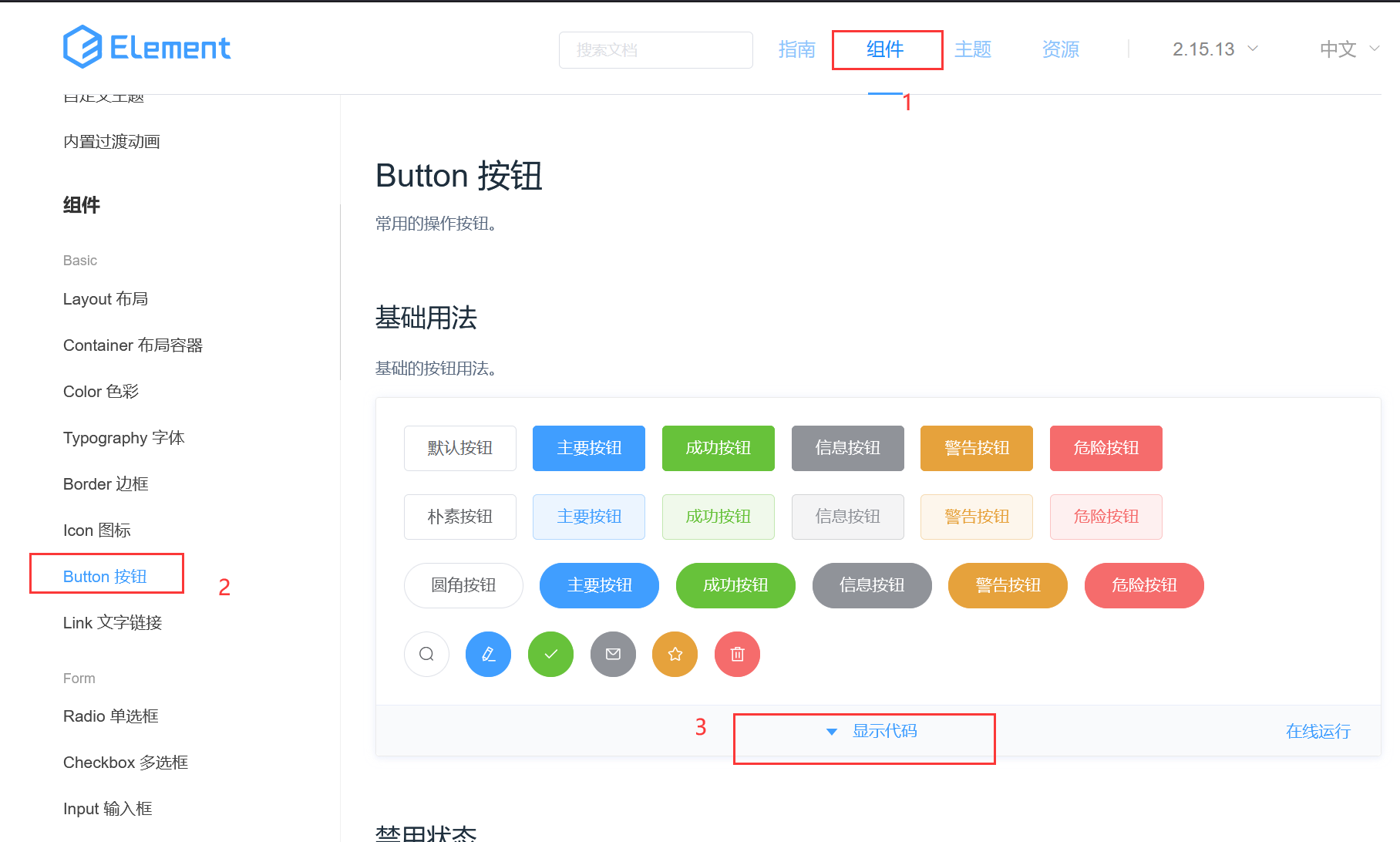
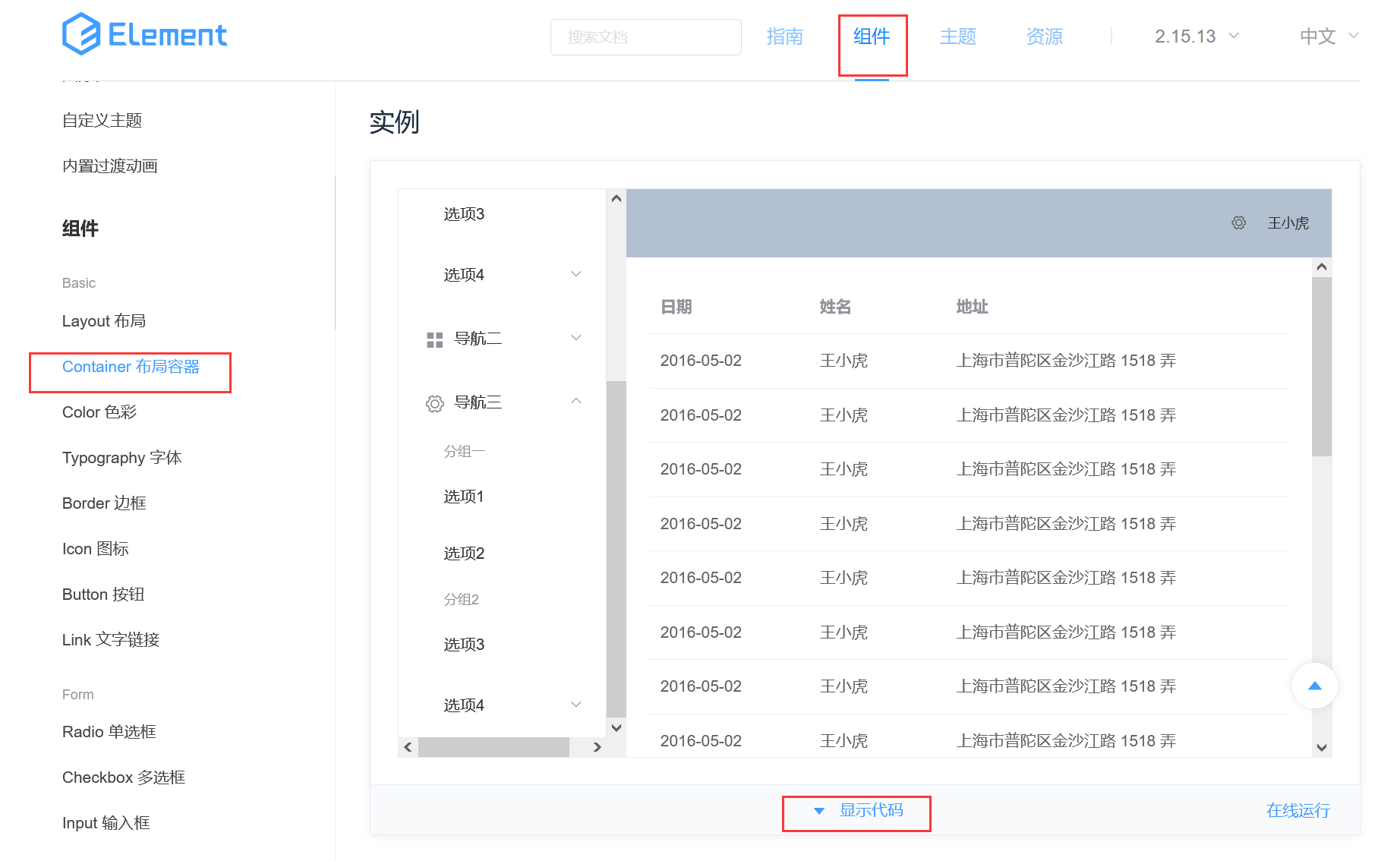
访问官方网站,复制组件代码到 ElementView.vue(以 Button按钮 组件为例)

点击显示代码之后,就会将组件的源代码显示出来,然后直接复制过来,放在 ElementView.vue对应的位置(template中的代码就放在template中,script的代码就放在script中,style的代码就放在style中)即可。

D. 在 main.js 中引入该组件.
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)
E. 在VsCode中,直接启动工程。

F. 访问

3.2 常用组件
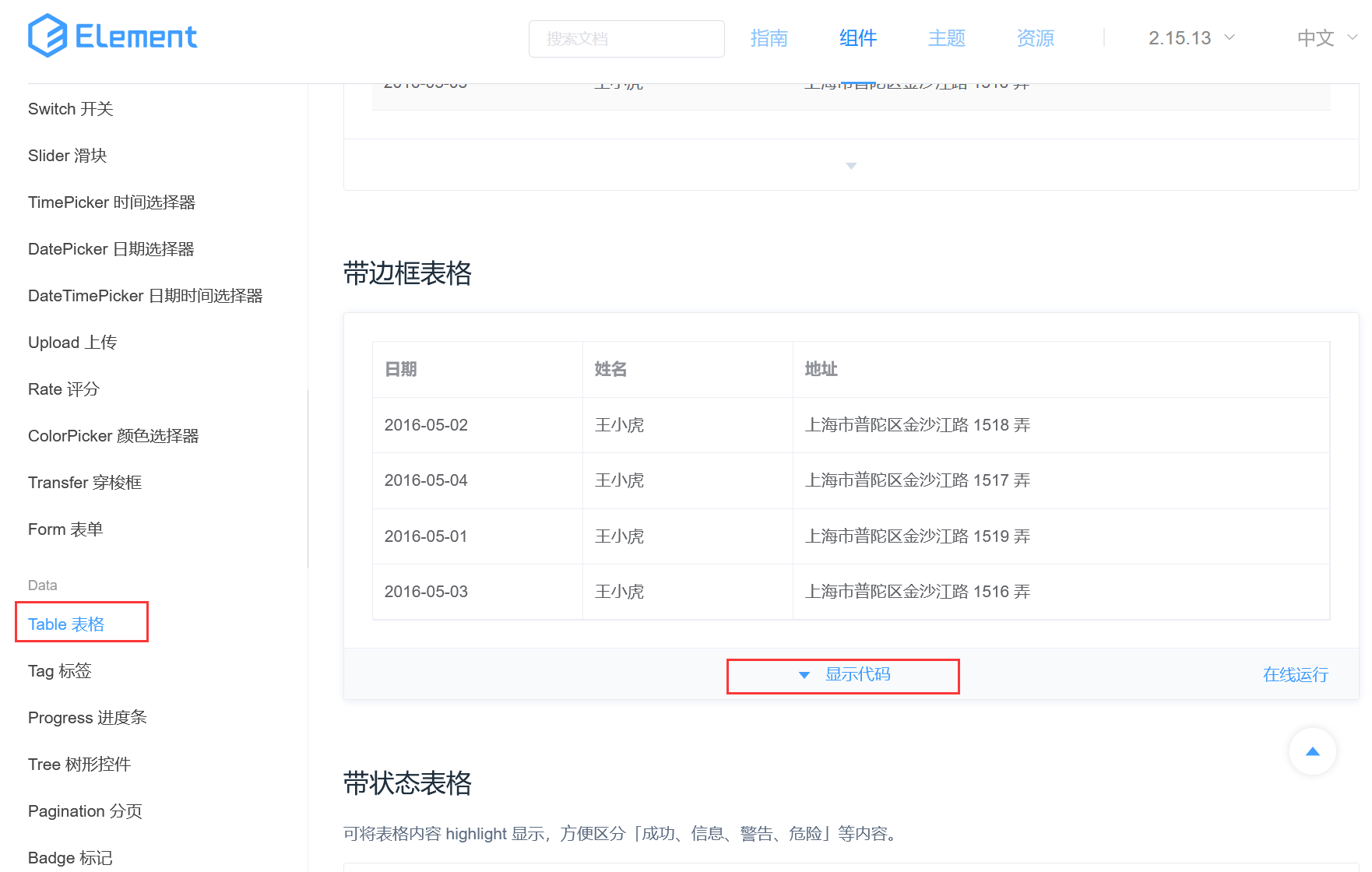
3.2.1 Table表格
1). 介绍
Table表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
官方文档:Element - The world's most popular Vue UI framework
在左菜单栏找到 Table 表格并点击,右边主体就会定位到表格这一块,找到我们需要的表格效果(如上图),点击 显示代码 就可以看到这个表格的代码了。

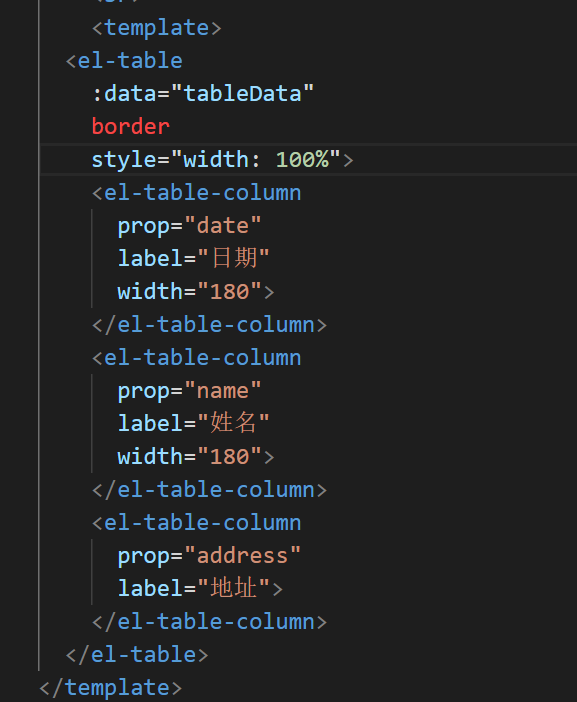
将html标签拷贝到 template中的<div id="app"> </div> 中,如下:

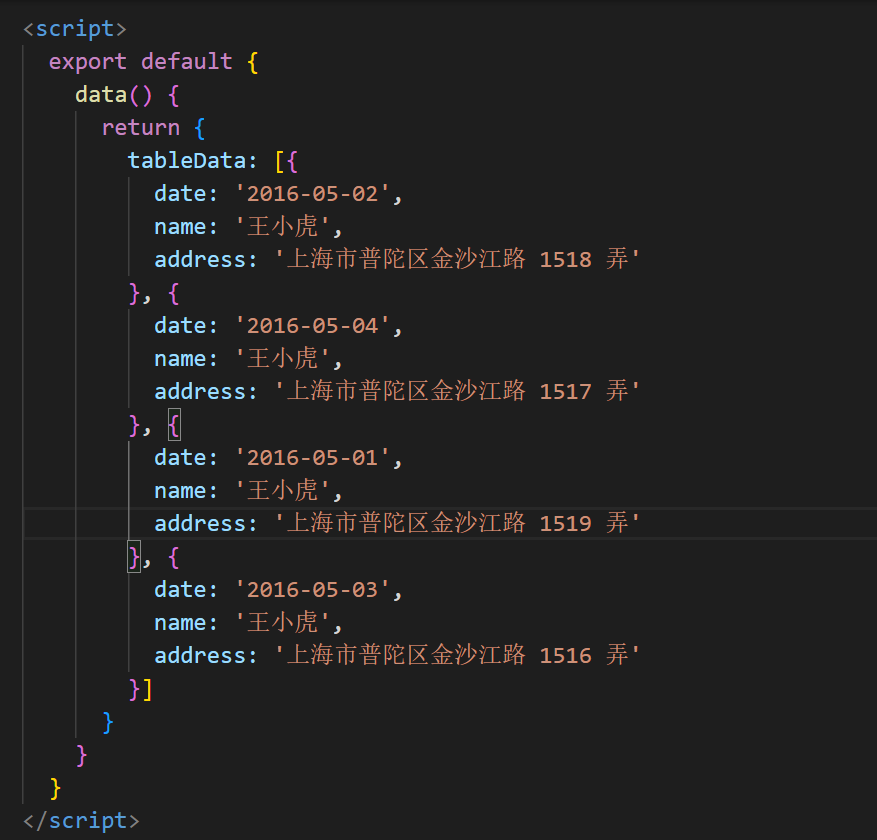
将方法和模型数据拷贝到 Vue 对象指定的位置(<script> ... </script>):

拷贝完成后,通过浏览器打开就可以看到表格的效果。

表格效果出来了,但是显示的表头和数据并不是我们想要的,所以接下来就需要对页面代码进行修改了。
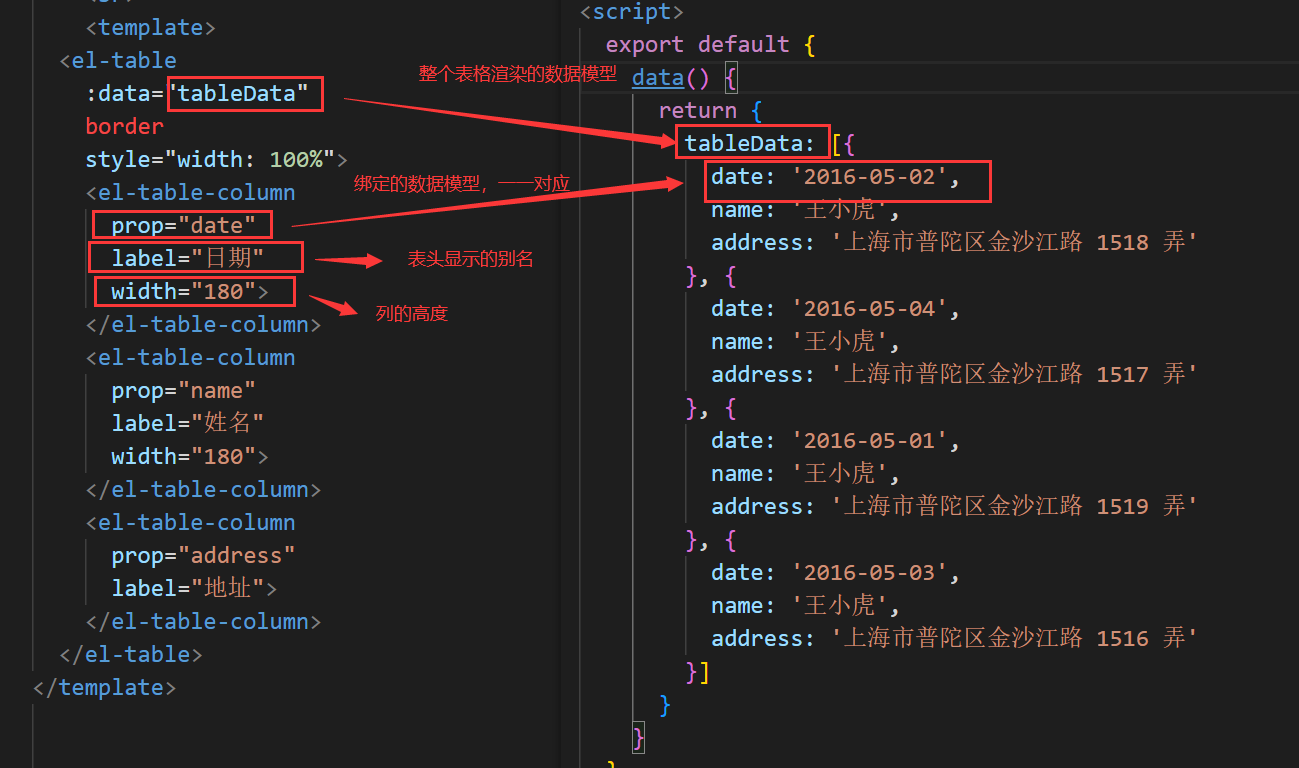
2). 说明
下面是对表格代码进行分析的图解。根据下图说明修改自己的列数和列名

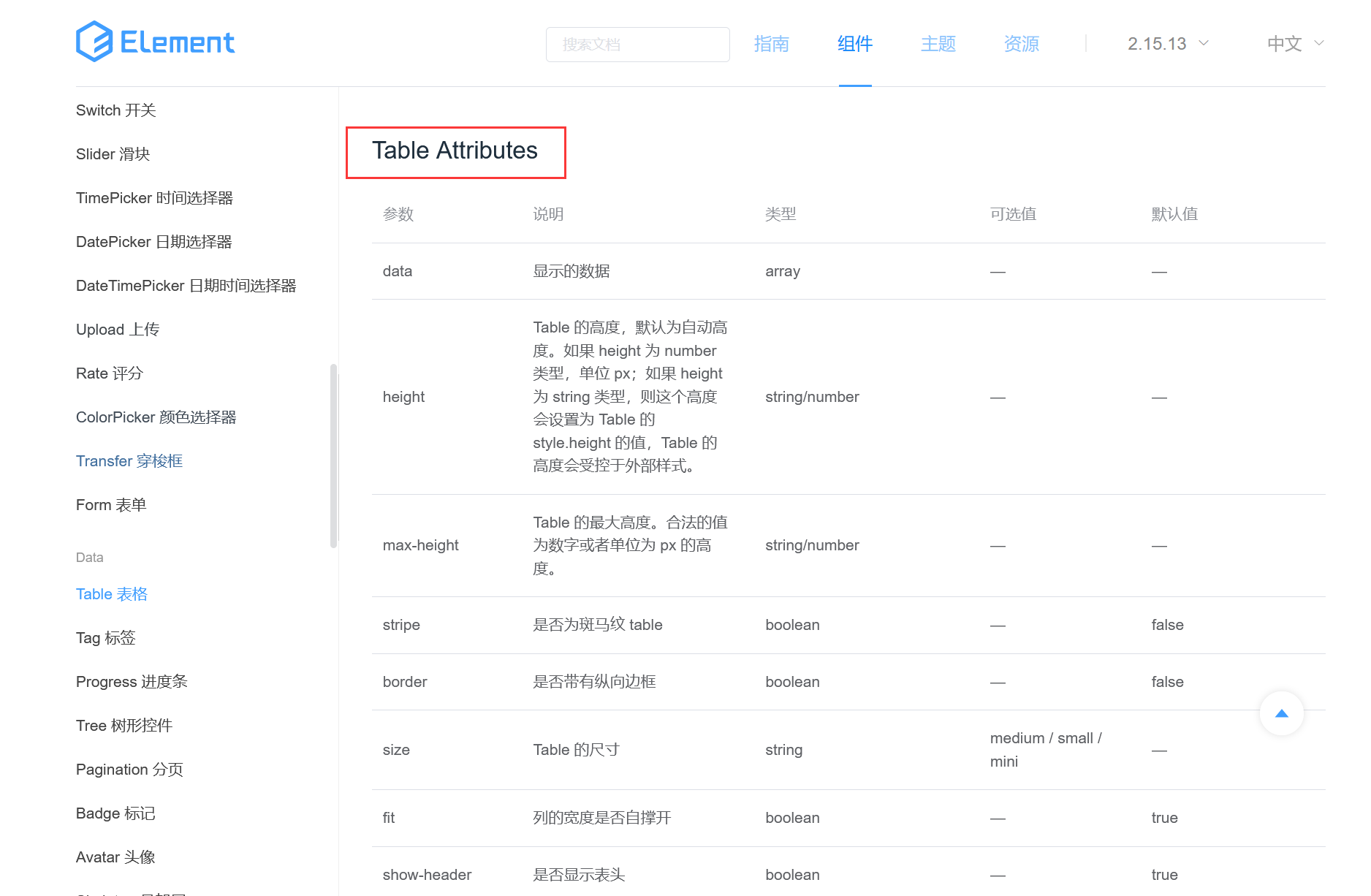
如果我们想设置table表格的其他属性样式,可以将文档继续往下滑动,在每一个组件的最下面都会有该组件详细的属性、事件说明。

3.2.2 Pagination分页条
介绍:当数据量过多时,使用分页分解数据。
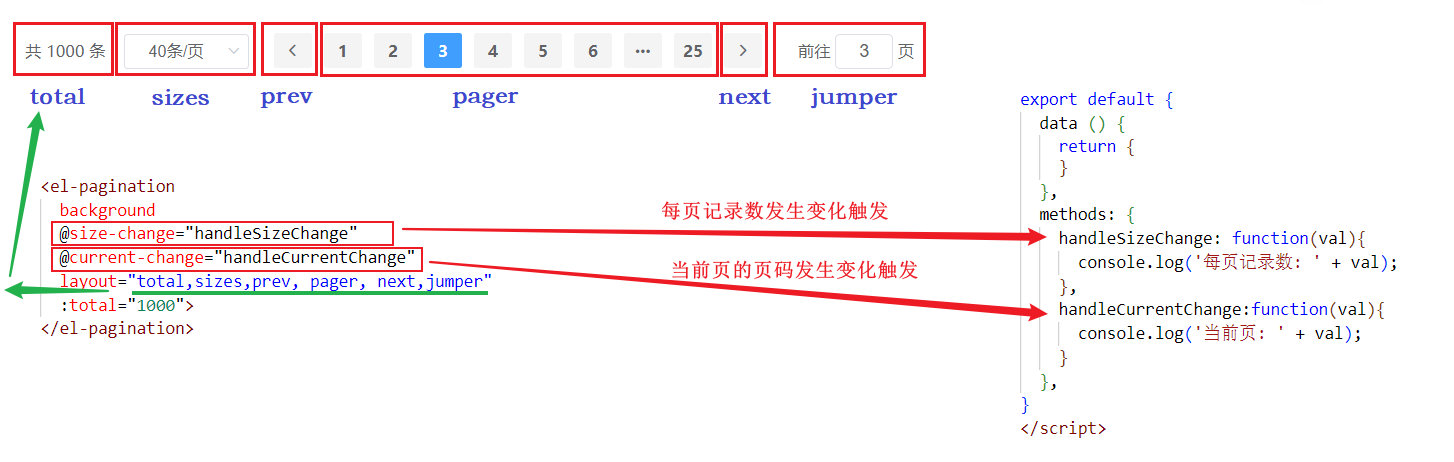
常见属性说明:

- page-size :每页显示的条目数
- page-sizes : 每页显示个数选择器的选项设置。
- currentPage :当前页码。我们点击那个页码,此属性值就是几。
- total :总记录数。用来设置总的数据条目数,该属性设置后, Element 会自动计算出需分多少页并给我们展示对应的页码。
事件说明:
- size-change :pageSize 改变时会触发。也就是当我们改变了每页显示的条目数后,该事件会触发。
- current-change :currentPage 改变时会触发。也就是当我们点击了其他的页码后,该事件会触发。
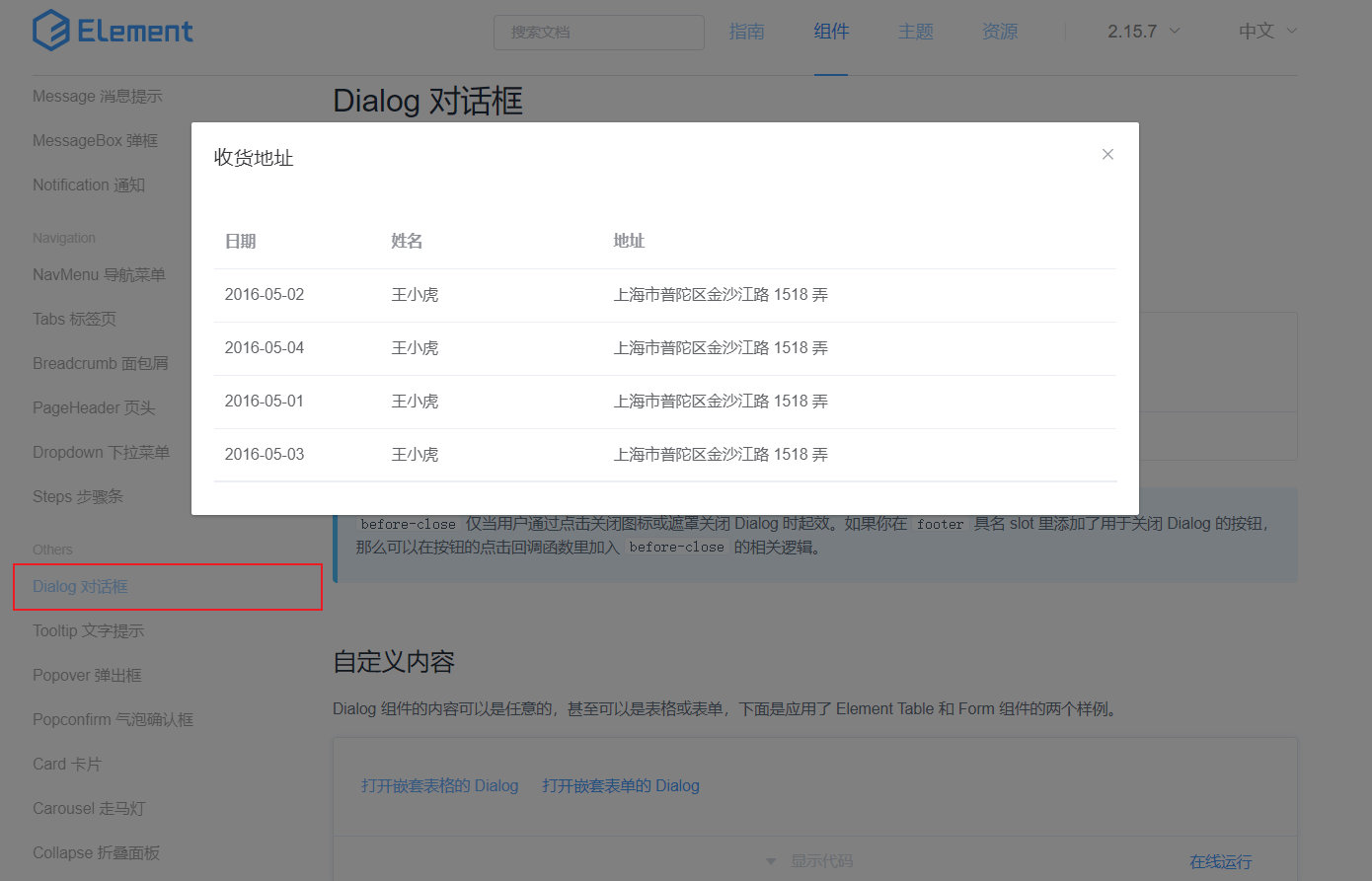
3.2.3 Dialog对话框
介绍:在保留当前页面状态的情况下,告知用户并承载相关操作。

常见属性说明:
对于Dialog对话框来说,visible 属性是最重要的,控制对话框的展示与隐藏,如果为true,则展示;如果为false,则隐藏。
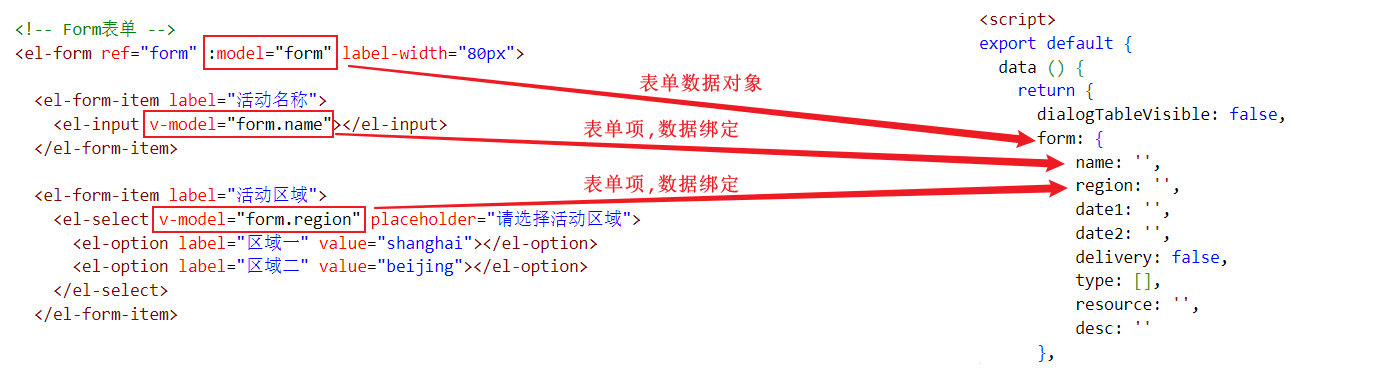
3.2.4 Form表单
介绍:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据

常见属性说明:

3.3 案例
3.3.1 需求
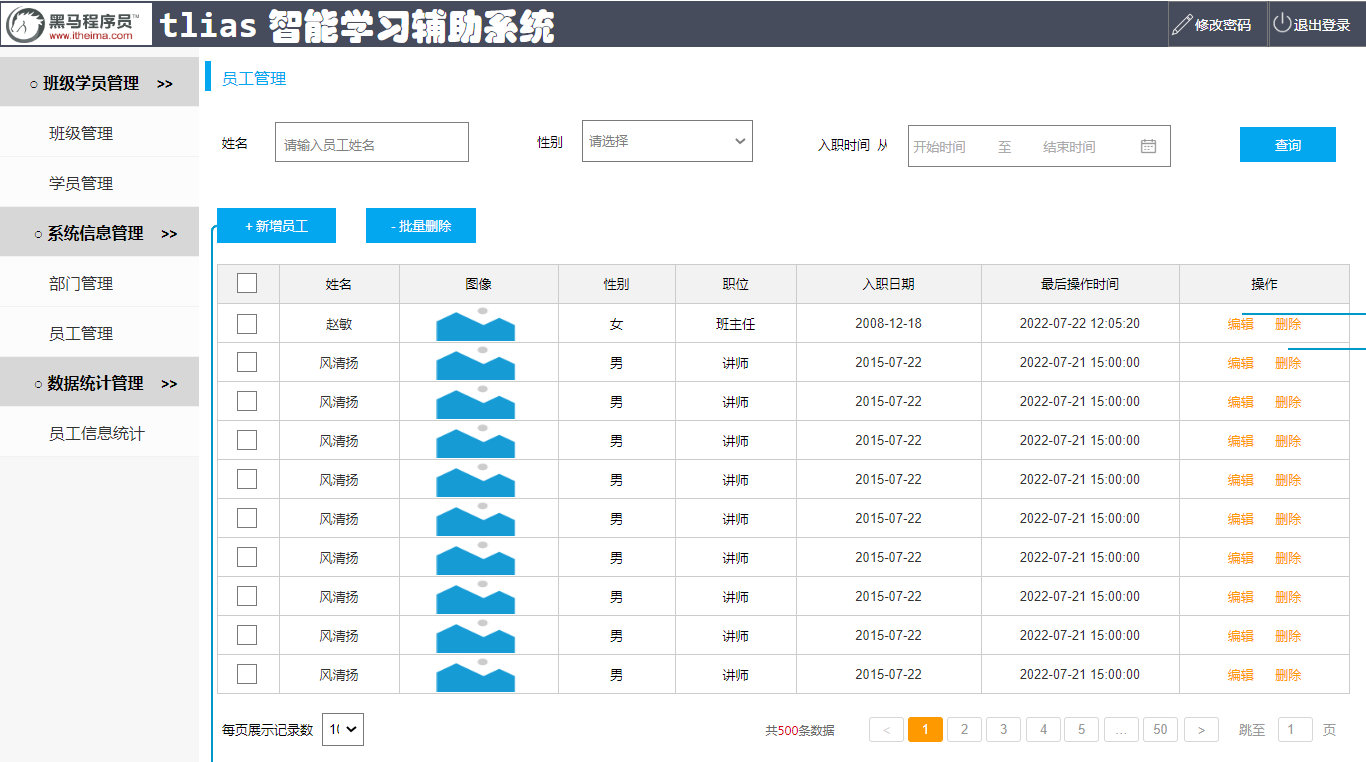
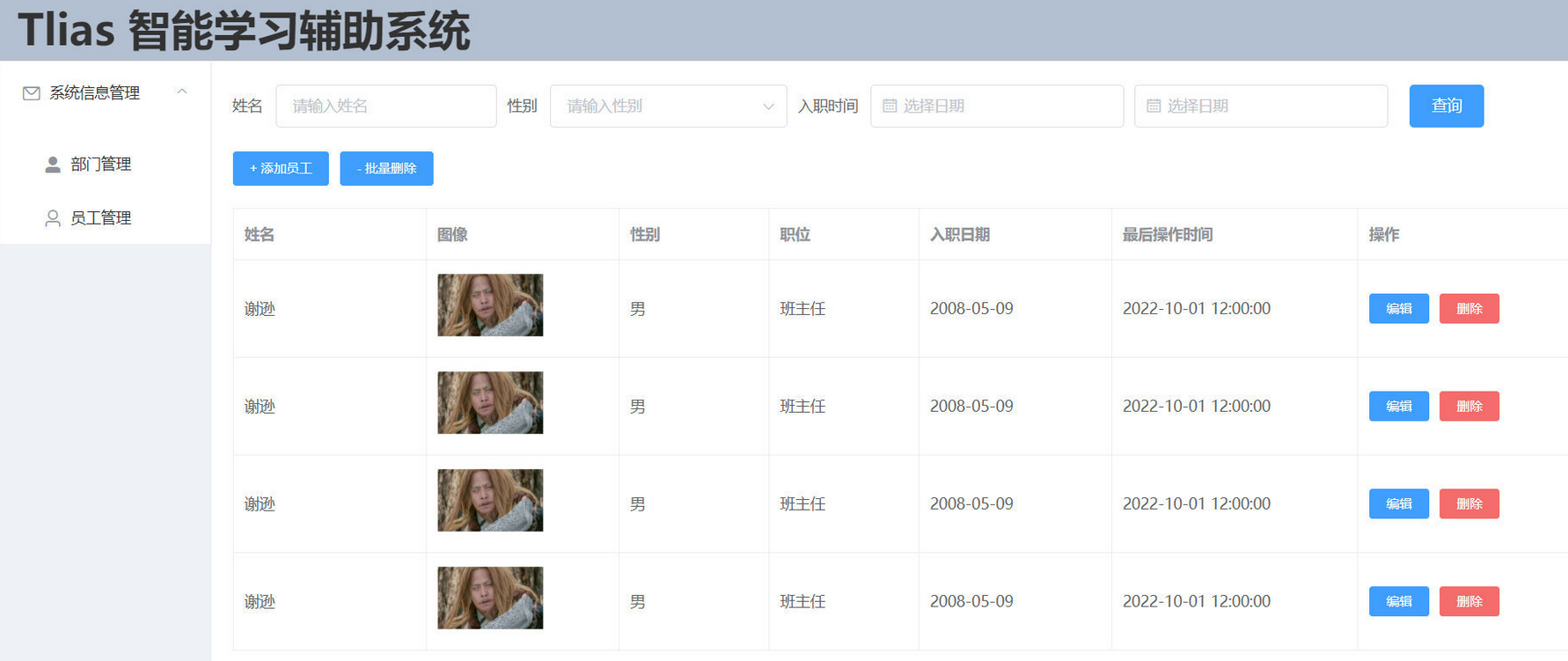
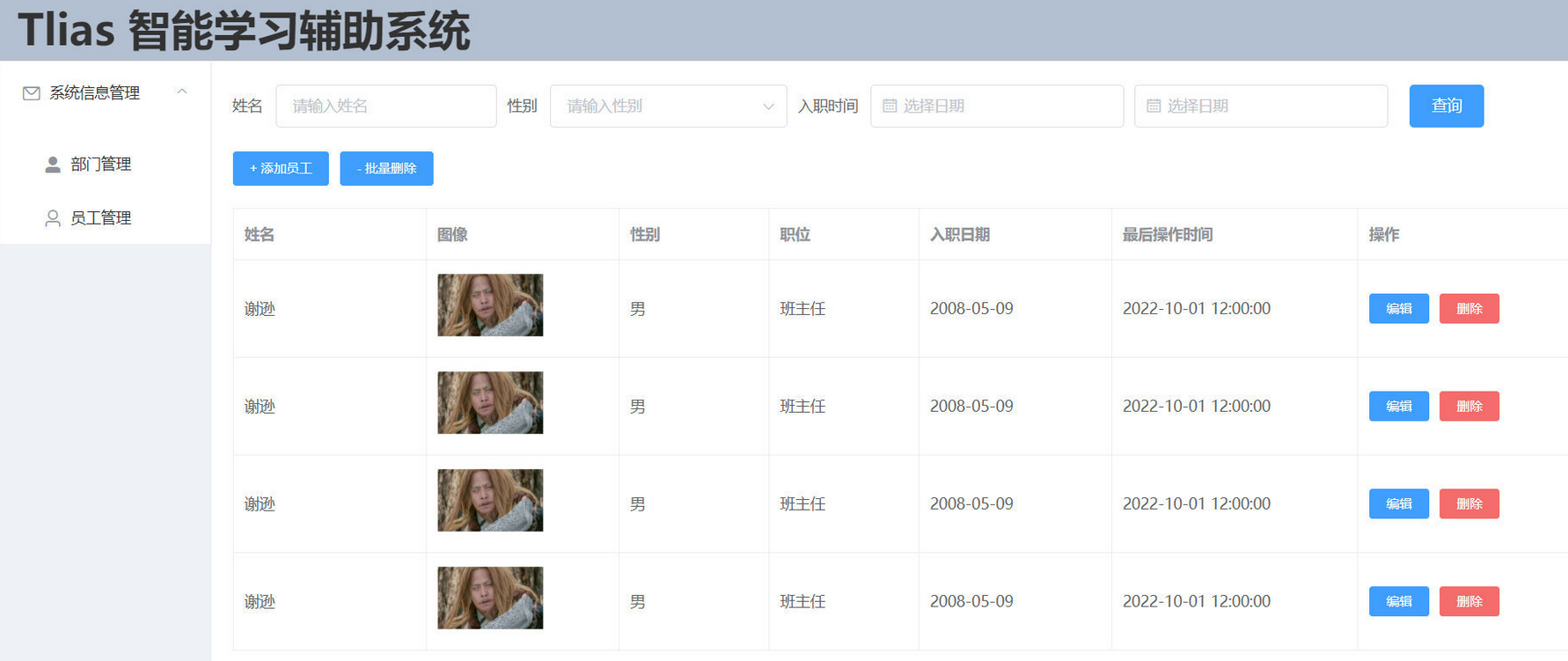
需求:根据产品原型,完成员工管理列表展示的页面开发,并通过Axios完成数据异步加载。
页面原型在资料中已经提供,本案例我们需要完成的页面效果如下:

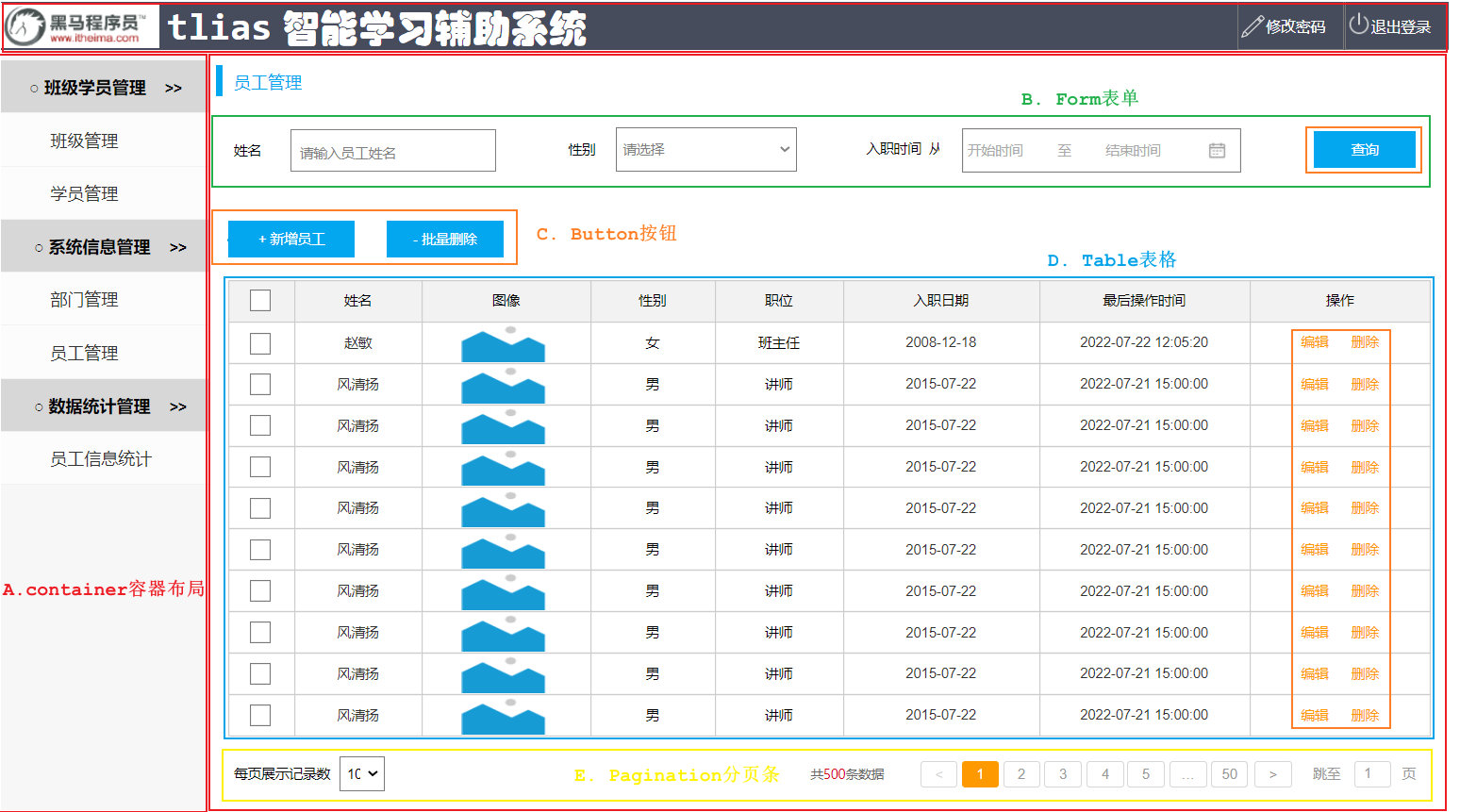
3.3.2 分析

要通过ElementUI实现上述的需求,我们通过分析发现,需要用Element中的如下组件:
A. Container容器布局
B. Form表单
C. Button按钮
D. Table表格
而表格中展示的数据,是需要通过Axios动态加载的,所以在我们的vue项目中,我们还需要引入Axios的依赖。
3.3.3 环境准备
由于需要用到Axios,我们先在当前项目中安装Axios。在当前项目的目录下,执行命令:
npm install axios
3.3.4 案例实现
1). 页面布局

在Element的container布局中有各种各样的布局,我们只需要参考官方组件的源码,适当修改即可。
基础布局的页面源代码如下:
<template><div><el-container style="height: 720px; border: 1px solid #eee"><el-header style="font-size: 40px; font-weight: bold;">Tlias 智能学习辅助系统</el-header><el-container style="height: 500px; border: 1px solid #eee"><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item-group><el-menu-item index="1-1"><i class="el-icon-user-solid"></i>部门管理</el-menu-item><el-menu-item index="1-2"><i class="el-icon-user"></i>员工管理</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-main><el-table :data="tableData"><el-table-column prop="date" label="日期" width="140"></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table><br><!-- 分页条 --><el-paginationbackgroundlayout="sizes, total, prev, pager, next, jumper":total="1000"></el-pagination></el-main></el-container></el-container></el-container></div>
</template>
<script>
export default {data () {return {}}
}
</script>
<style>.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;}.el-aside {color: #333;}
</style>
<script>export default {data() {const item = {date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'};return {tableData: Array(10).fill(item)}}};
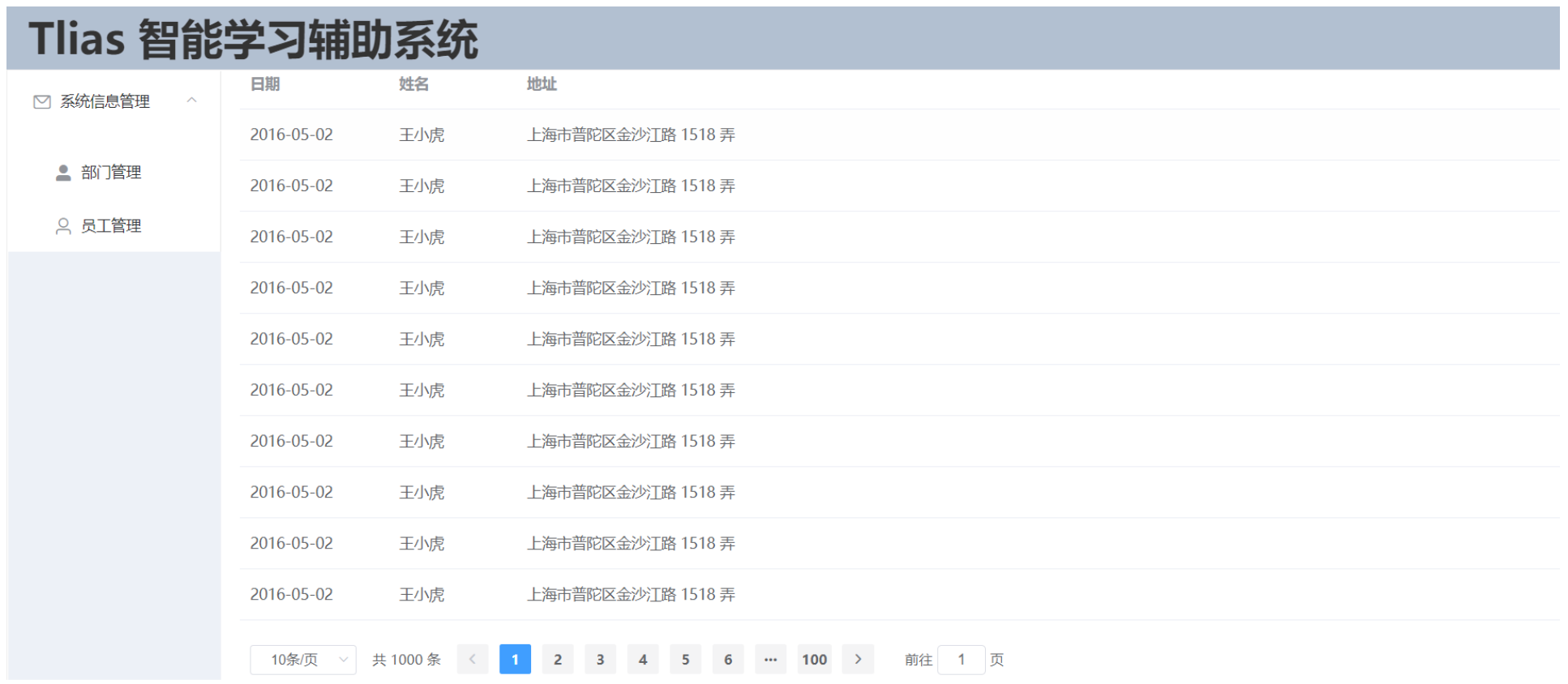
</script>展示效果为:

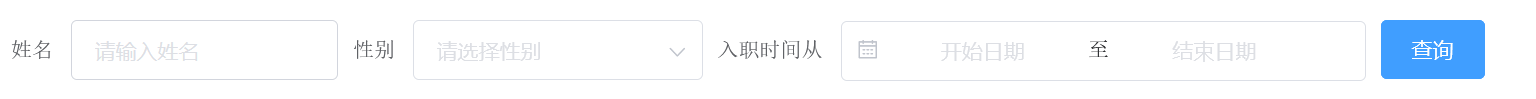
2). 搜索表单

我们所需要的表单包括:姓名 , 性别, 入职日期的时间组件。 我们从ElementUI的组件库中查找对应的组件,然后做适当的修改即可。

搜索框完整的页面代码如下:
<template><div><el-container style="height: 720px; border: 1px solid #eee"><el-header style="font-size: 40px; font-weight: bold;">Tlias 智能学习辅助系统</el-header><el-container style="height: 500px; border: 1px solid #eee"><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item-group><el-menu-item index="1-1"><i class="el-icon-user-solid"></i>部门管理</el-menu-item><el-menu-item index="1-2"><i class="el-icon-user"></i>员工管理</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-main><el-form :inline="true" :model="form" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="form.name" placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="form.gender" placeholder="请输入性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职时间"><el-form-item><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-form-item><el-form-item><el-date-picker type="date" placeholder="选择日期" v-model="form.date2" style="width: 100%;"></el-date-picker></el-form-item></el-form-item><el-form-item><el-button type="primary">查询</el-button></el-form-item></el-form><br><el-table :data="tableData"><el-table-column prop="date" label="日期" width="140"></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table><br><!-- 分页条 --><el-paginationbackgroundlayout="sizes, total, prev, pager, next, jumper":total="1000"></el-pagination></el-main></el-container></el-container></el-container></div>
</template>
<script>
export default {data () {return {}}
}
</script>
<style>.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;}.el-aside {color: #333;}
</style>
<script>export default {data() {const item = {date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'};return {tableData: Array(10).fill(item),form: {name: '',region: '',gender: '',date1: '',date2: ''}}}};
</script>展示效果为:

3). Table表格完善
根据产品原型、需求、已经Mock数据地址返回的数据,改造table组件,适当的添加和修改列。
在图片展示、性别展示时,需要获取当这一行数据中的 image 和 gender 字段,这里可以使用Vue中的插槽来解决。
表格完整的页面代码如下:
<template><div><el-container style="height: 720px; border: 1px solid #eee"><el-header style="font-size: 40px; font-weight: bold;">Tlias 智能学习辅助系统</el-header><el-container style="height: 500px; border: 1px solid #eee"><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item-group><el-menu-item index="1-1"><i class="el-icon-user-solid"></i>部门管理</el-menu-item><el-menu-item index="1-2"><i class="el-icon-user"></i>员工管理</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-main><el-form :inline="true" :model="form" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="form.name" placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="form.gender" placeholder="请输入性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职时间"><el-form-item><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-form-item><el-form-item><el-date-picker type="date" placeholder="选择日期" v-model="form.date2" style="width: 100%;"></el-date-picker></el-form-item></el-form-item><el-form-item><el-button type="primary">查询</el-button></el-form-item></el-form><el-button type="primary" size="small">+ 添加员工</el-button><el-button type="primary" size="small">- 批量删除</el-button><br><br><el-table :data="tableData" border><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><el-image style="width: 100px; height: 60px" :src="scope.row.image" ></el-image></template></el-table-column><el-table-column prop="gender" label="性别" width="140"><template slot-scope="scope">{{scope.row.gender == 1? '男' : '女'}}</template></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><template slot-scope="scope"><el-button type="primary" size="mini" @click="edit(scope.row.id)">编辑</el-button><el-button type="danger" size="mini" @click="delete(scope.row.id)">删除</el-button></template></el-table-column></el-table><br><!-- 分页条 --><el-paginationbackgroundlayout="sizes, total, prev, pager, next, jumper":total="1000"></el-pagination></el-main></el-container></el-container></el-container></div>
</template>
<script>
export default {data () {return {}}
}
</script>
<style>.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;}.el-aside {color: #333;}
</style>
<script>export default {data() {const item = {"id": 1,"name": "谢逊","image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/03b7b8836e4aec3015bd937938951170.jpeg","gender": 1,"job": "班主任","entrydate": "2008-05-09","updatetime": "2022-10-01 12:00:00"};return {tableData: Array(4).fill(item),form: {name: '',region: '',gender: '',date1: '',date2: ''}}},methods: {edit:function(id){console.log('编辑数据: ' + id);},delete:function(id){console.log('删除数据: ' + id);}}};
</script>展示效果为:

4). 发送异步请求
目前,页面中展示的数据还是静态的模拟数据。那最终,我们是需要发送异步请求,请求服务端获取数据的。 所以,接下来,我们就需要通过Axios发送异步请求,来获取数据,然后展示在页面上 。
<script>import axios from 'axios';export default {data() {return {tableData: [],form: {name: '',region: '',gender: '',date1: '',date2: ''}}},methods: {edit:function(id){console.log('编辑数据: ' + id);},delete:function(id){console.log('删除数据: ' + id);}},mounted () {axios.get('https://mock-java.itheima.net/mock/13530/emp/list').then((result) => {this.tableData = result.data.data ; });}};
</script>整个案例的完整代码如下:
<template><div><el-container style="height: 720px; border: 1px solid #eee"><el-header style="font-size: 40px; font-weight: bold;">Tlias 智能学习辅助系统</el-header><el-container style="height: 500px; border: 1px solid #eee"><el-aside width="200px" style="background-color: rgb(238, 241, 246)"><el-menu :default-openeds="['1']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item-group><el-menu-item index="1-1"><i class="el-icon-user-solid"></i>部门管理</el-menu-item><el-menu-item index="1-2"><i class="el-icon-user"></i>员工管理</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-main><el-form :inline="true" :model="form" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="form.name" placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="form.gender" placeholder="请输入性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职时间"><el-form-item><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-form-item><el-form-item><el-date-picker type="date" placeholder="选择日期" v-model="form.date2" style="width: 100%;"></el-date-picker></el-form-item></el-form-item><el-form-item><el-button type="primary">查询</el-button></el-form-item></el-form><el-button type="primary" size="small">+ 添加员工</el-button><el-button type="primary" size="small">- 批量删除</el-button><br><br><el-table :data="tableData" border><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><el-image style="width: 100px; height: 60px" :src="scope.row.image"></el-image></template></el-table-column><el-table-column prop="gender" label="性别" width="140"><template slot-scope="scope">{{scope.row.gender == 1? '男' : '女'}}</template></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><template slot-scope="scope"><el-button type="primary" size="mini" @click="edit(scope.row.id)">编辑</el-button><el-button type="danger" size="mini" @click="delete(scope.row.id)">删除</el-button></template></el-table-column></el-table><br><!-- 分页条 --><el-paginationbackgroundlayout="sizes, total, prev, pager, next, jumper":total="1000"></el-pagination></el-main></el-container></el-container></el-container></div>
</template>
<script>
export default {data () {return {}}
}
</script>
<style>.el-header {background-color: #B3C0D1;color: #333;line-height: 60px;}.el-aside {color: #333;}
</style>
<script>import axios from 'axios';export default {data() {return {tableData: [],form: {name: '',region: '',gender: '',date1: '',date2: ''}}},methods: {edit:function(id){console.log('编辑数据: ' + id);},delete:function(id){console.log('删除数据: ' + id);}},mounted () {axios.get('https://mock-java.itheima.net/mock/13530/emp/list').then((result) => {this.tableData = result.data.data ; });}};
</script>相关文章:

第十八天 Vue-前端工程化总结
目录 Vue-前端工程化 1. 前后端分离开发 1.1 介绍 1.2 Yapi 2. 前端工程化 2.1 环境准备 2.2 Vue项目简介 2.3 Vue项目开发流程 3. Vue组件库Element 3.1 快速入门 3.2 常用组件 3.3 案例 Vue-前端工程化 前面我们已经讲解了HTML、CSS、JavaScript以及Vue等知识。已…...

python网上选课系统django-PyCharm
学生选课信息管理系统,可以有效的对学生选课信息、学生个人信息、教师个人信息等等进行管理。 开发语言:Python 框架:django Python版本:python3.7.7 数据库:mysql 数据库工具:Navicat11 开发软件&#x…...

Java序列化与反序列化
优秀博文:IT-BLOG-CN 序列化:把对象转换为字节序列存储于磁盘或者进行网络传输的过程称为对象的序列化。 反序列化:把磁盘或网络节点上的字节序列恢复到对象的过程称为对象的反序列化。 一、序列化对象 【1】必须实现序列化接口Serializabl…...

【网络】网络层协议——IP
目录网络层IP协议IP基础知识IP地址IP报头格式网段划分CIDR特殊的IP地址IP地址的数量限制私有IP地址和公有IP地址路由IP总结网络层 在复杂的网络环境中确定一个合法的路径。 IP协议 IP协议作为整个TCP/IP中至关重要的协议,主要负责将数据包发送给最终的目标计算机…...

安装kubernetes
master110.10.10.10docker、kubelet、kubeadm、kubectlmaster210.10.10.11docker、kubelet、kubeadm、kubectlnode110.10.10.12docker、kubelet、kubeadm、kubectlnode210.10.10.13docker、kubelet、kubeadm、kubectl 1.关闭防火墙(所有节点执行) syste…...

三维点云转深度图
文章目录 目录 一、算法原理 算法流程 二、代码实现 1.Python代码 2....

Qt音视频开发27-ffmpeg视频旋转显示
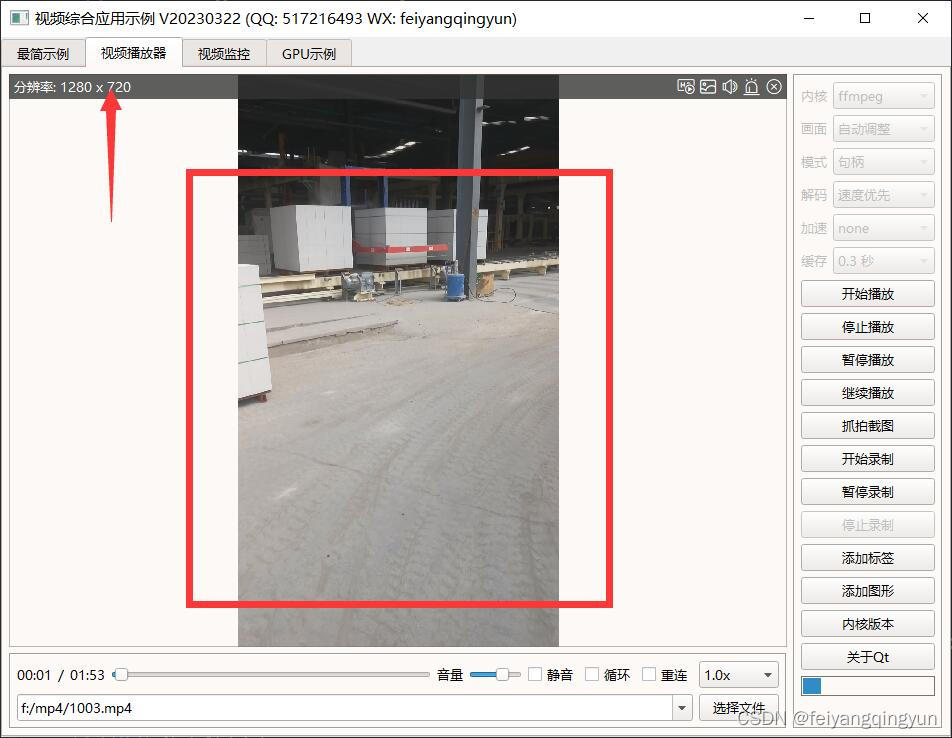
一、前言 用手机或者平板拍摄的视频文件,很可能是旋转的,比如分辨率是1280x720,确是垂直的,相当于分辨率变成了720x1280,如果不做旋转处理的话,那脑袋必须歪着看才行,这样看起来太难受…...

python例程:《彩图版飞机大战》程序
目录开发环境要求运行方法《彩图版飞机大战》程序使用说明源码示例源码及说明文档下载路径开发环境要求 本系统的软件开发及运行环境具体如下。 操作系统:Windows 7、Windows 10。 Python版本:Python 3.7.1。 开发工具:PyCharm 2018。…...

【前端八股文】JavaScript系列:Set、Map、String常用属性方法
文章目录Set概念与arr的比较属性和方法并集、交集、差集Map概念属性和方法String用索引值和charAt()的区别charAt()和charCodeAt()方法的区别5个查找方法的区别如何把字符串分割为数组3个截取方法的区别大小写转换3个模式匹配方法(正则表达式)3个移除字符…...

跳跃-动态规划问题
跳跃-动态规划问题1、题目描述2、解题思路2.1 解法一:动态规划2.2 解法二:DFS深度优先搜索最大权值1、题目描述 小蓝在一个 n 行 m 列的方格图中玩一个游戏。 开始时,小蓝站在方格图的左上角,即第 11 行第 11 列。 小蓝可以在方格…...

Django笔记三十九之settings配置介绍
这一篇笔记介绍 Django 里 settings.py 里一些常用的配置项,这些配置有一些是在之前的笔记中有过介绍的,比如 logging 的日志配置,session 的会话配置等,这里就只做一下简单的回顾,有一些是之前没有介绍过的就着重介绍…...

【JavaSE】类和对象(中)
类和对象(中)4. this引用4.1 为什么要有this引用4.2 什么是this引用4.3 this引用的特性5. 对象的构造及初始化5.1 如何初始化对象5.2 构造方法(构造器)5.2.1 概念5.2.2 特性5.3 默认初始化5.4 就地初始化6. 封装6.1 封装的概念6.2…...

C语言例程:学生成绩管理程序
学生成绩管理程序 实例说明 编制一个统计存储在文件中的学生考试分数的管理程序。设学生成绩以一个学生一条记录的 形式存储在文件中,每个学生记录包含的信息有姓名、学号和各门功课的成绩。要求编制具有以 下几项功能的程序:求出各门课程的总分&#…...

完美日记母公司再度携手中国妇基会,以“创美人生”助力女性成长
撰稿 | 多客 来源 | 贝多财经 当春时节,梦想花开。和煦的三月暖阳,唤醒的不止是满城春意,更有逸仙电商“创美人生”公益项目播撒的一份希望。 3月8日“国际妇女节”当日,为积极响应我国促进共同富裕的政策倡导,助力相…...

【JaveEE】线程的创建及常见方法解析(Tread类)
目录 1.Tread类介绍 2线程的构造方法——创建线程 1.继承Thread类,重写run()方法 2.使用Runnbable接口创建线程 3.继承 Thread, 重写 run, 使用匿名内部类 4.实现 Runnable, 重写 run, 使用匿名内部类 5.使用 lambda 表达式(重点掌握)…...

Linux的诞生过程
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。个人主页:小李会科技的…...

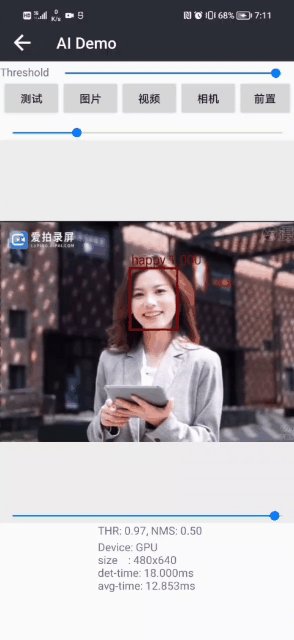
面部表情识别1:表情识别数据集(含下载链接)
面部表情识别1:表情识别数据集(含下载链接) 目录 面部表情识别1:表情识别数据集(含下载链接) 1.前言 2.表情识别数据集介绍 1.JAFFE数据集 2.KDEF(Karolinska Directed Emotional Faces)数据集 3.GENKI数据集 4.RaFD数据集…...

CSS实现文字凹凸效果
使用两个div分别用来实现凹凸效果;text-shadow语法 text-shadow: h-shadow v-shadow blur color; h-shadow:必需。水平阴影的位置。允许负值。 v-shadow :必需。垂直阴影的位置。允许负值。 blur:可选,模糊的距离。 co…...

嵌入式常使用的库函数
自己创建简单的mcu中常用的库函数 文章目录自己创建简单的mcu中常用的库函数1. 自己编写库函数的意义2. 计算字符串长度.以\0作为结束符3. 复制字符串4. 字符串比较5. 将整数转换为ASCII数组6. 将ASCII码字符串转换成整数7. 将字节数组转换为16位整数8.计算CRC,用于Modbus协议9…...

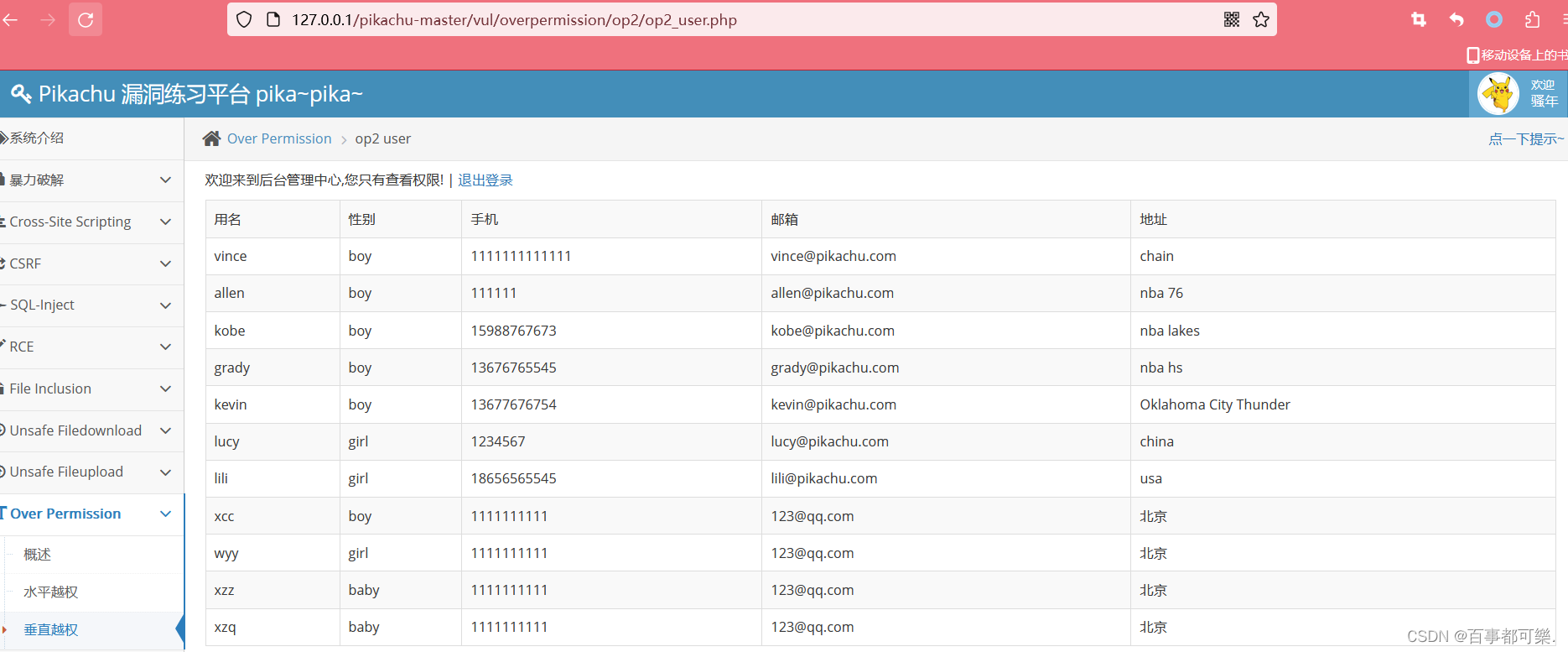
【业务安全-02】业务逻辑漏洞之越权操作
越权越权即越权查看被人的信息,又分为水平越权和垂直越权,但是两者的本质都是一样的,只是越权的身份权限不一样而已水平越权:相同级别的用户,如用户A访问用户B垂直越权:普通用户到管理员,普通用…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
