蓝桥杯Web前端练习-----渐变色背景生成器
介绍
相信做过前端开发的小伙伴们对渐变色在 UI 设计中的流行度一定不陌生,网页上也时常可以看到各类复杂的渐变色生成工具。使用原生的 CSS 变量加一些 JS 函数就能做出一个简单的渐变色背景生成器。
现在渐变色生成器只完成了颜色选取的功能,需要大家帮忙把取色器中的两个色值通过 JS 函数更新给 CSS 变量,从而实现渐变色预览功能。
准备
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── index.html
├── index.js
└── styles.css
其中:
- styles.css 是页面样式文件。
- index.html 是页面布局结构。
- index.js 是页面功能实现的 js 文件。
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
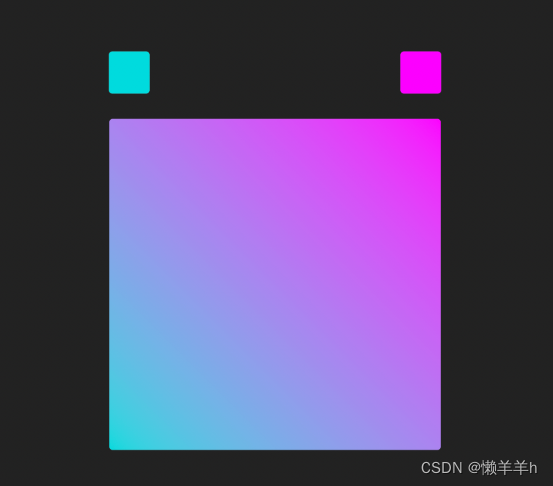
接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

目标
目前的色块和渐变色背景为初始值且不会自动更新。
请大家根据 index.js 文件中的提示和要求添加所需的 JavaScript 代码,让色块的输入值对应到渐变色背景中,并且在更改色块颜色之后,渐变色背景也会随之改变
html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="styles.css" /><title>Gradient Generator</title></head><body><div class="controls"><input id="color1" type="color" name="color1" value="#00dbde" /><input id="color2" type="color" name="color2" value="#fc00ff" /></div><div class="gradient"></div><script src="index.js"></script></body>
</html>
css
/* 注意这里定义的 CSS 变量,它们会用于生成渐变色背景 */
:root {--color1: #00dbde;--color2: #fc00ff;
}body {width: 100vw;height: 100vh;overflow: hidden;display: flex;flex-direction: column;justify-content: center;align-items: center;background: #222;
}.controls {width: 500px;height: 100px;display: flex;justify-content: space-between;
}input[type="color"] {-webkit-appearance: none;border: none;width: 60px;height: 60px;border-radius: 5px;
}input[type="color"]::-webkit-color-swatch-wrapper {padding: 0;margin: 0;
}input[type="color"]::-webkit-color-swatch {border: none;border-radius: 5px;transform: scale(1.1);
}.gradient {width: 500px;height: 500px;border-radius: 5px;background: linear-gradient(45deg, var(--color1), var(--color2));
}js
const inputs = document.querySelectorAll(".controls input");/*** 上面已经选取了两个取色器* 请添加相应的 JS 事件处理函数并绑定到合适的事件监听器上(提示:change 事件)* 这样我们就可以用取色器选取颜色来生成下方的渐变色背景啦* */知识点
setProperty() 方法:用于设置一个新的 CSS 属性,同时也可以修改 CSS 声明块中已存在的属性。
object.setProperty(propertyname, value, priority)
- propertyname 必需。一个字符串,表示创建或修改的属性。
- value 可选,新的属性值。
- priority 可选。字符串,规定是否需要设置属性的优先级 important。
- 可以是下面三个值:
- “important”
- undefined
- “”
- 可以是下面三个值:
答案
const inputs = document.querySelectorAll(".controls input");/*** 上面已经选取了两个取色器* 请添加相应的 JS 事件处理函数并绑定到合适的事件监听器上(提示:change 事件)* 这样我们就可以用取色器选取颜色来生成下方的渐变色背景啦* */const root = document.querySelector(":root");for(let i = 0; i < inputs.length; i++){inputs[i].addEventListener('change',function(){root.style.setProperty("--color" + (i + 1), this.value);})}
相关文章:

蓝桥杯Web前端练习-----渐变色背景生成器
介绍 相信做过前端开发的小伙伴们对渐变色在 UI 设计中的流行度一定不陌生,网页上也时常可以看到各类复杂的渐变色生成工具。使用原生的 CSS 变量加一些 JS 函数就能做出一个简单的渐变色背景生成器。 现在渐变色生成器只完成了颜色选取的功能,需要大家…...

Python中的微型巨人-Flask
文章目录前言主要内容优点及特性主要使用创建实例定义路由获取请求定制响应渲染Jinja2模板重定向和反向解析抛出HTTP异常总结更多宝藏前言 😎🥳😎🤠😮🤖🙈💭🍳…...

密码学中的承诺
Commitment 概述 密码学承诺是一个涉及两方的二阶段交互协议,双方分别为承诺方和接收方。简述来说,它的功能涵盖不可更改性和确定性。 承诺方发送的消息密文,一旦发出就意味着不会再更改,而接收方收到这个消息可以进行验证结果。…...
)
redis入门实战一、五种数据结构的基本操作(二)
redis入门实战一、五种数据结构的基本操作【二】 一、String1)、set2)、getset3)、msetnx 给多个元素赋值,原子操作4)、字符串 追加 & 取部分数据5)、数值可以做加减,指定增量大小6)、获取长度7)、 bitmap①、setbit②、bitop 二进制与或运算(效率高)③、bitcou…...

day13 模块和异常捕获总结
day13 模块和异常捕获 一、生成器 (一)、什么是生成器 1)容器(是一种可以创建多个数据的容器),生成器中保存的是创建数据的方法,而不是数据本身。2)特点: a. 打印生成…...

【Linux】进程优先级 环境变量
进程优先级 环境变量 一、进程优先级1、基本概念2、查看以及修改系统进程的优先级3、一些其他的关于进程优先级的指令和函数调用4、与进程优先级有关的一些进程性质二、环境变量1、基本概念2、和环境变量相关的命令3、Linux中的常见环境变量介绍4、环境变量的组织方式以及在C代…...

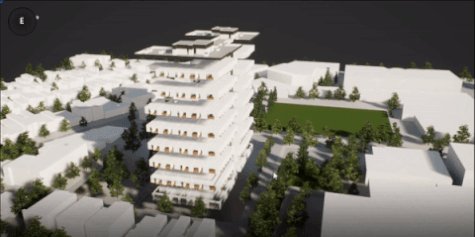
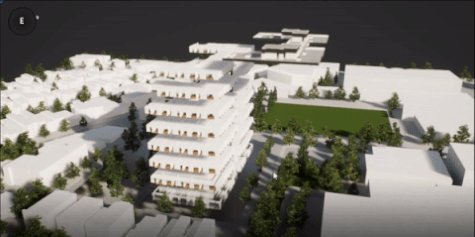
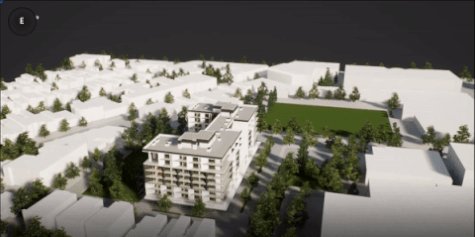
UE实现建筑分层抽屉展示效果
文章目录 1.实现目标2.实现过程2.1 基础设置2.2 核心函数3.参考资料1.实现目标 使用时间轴对建筑楼层的位置偏移进行控制,实现分层抽屉的动画展示效果。 2.实现过程 建筑抽屉的实现原理比较简单,即对Actor的位置进行偏移,计算并更新其世界位置即可。这里还是基于ArchVizExp…...

【C语言进阶:刨根究底字符串函数】 strstr 函数
本节重点内容: 深入理解strstr函数的使用学会strstr函数的模拟实现⚡strstr strstr的基本使用: #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include<string.h>int main() {char arr1[] "abcdebcdef";char arr2[] &…...

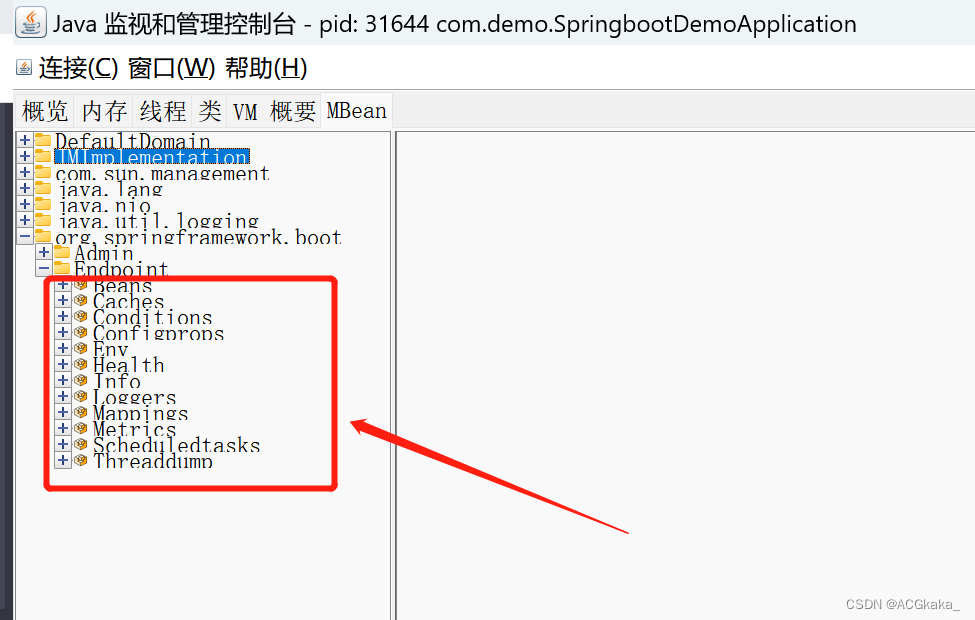
SpringBoot实战(十二)集成Actuator
目录一、简介二、Maven依赖三、使用入门1.HTTP 方式访问端点2.JMX 方式访问端点3.端点信息整理4.端点的启用与禁用5.端点的公开6.保护 HTTP 端点7.配置 CORS 跨域官方文档: https://docs.spring.io/spring-boot/docs/2.4.5/reference/htmlsingle/#production-ready …...

学习系统编程No.7【进程替换】
引言: 北京时间:2023/3/21/7:17,这篇博客本来昨天晚上就能开始写的,但是由于笔试强训的原因,导致时间用在了做题上,通过快2个小时的垂死挣扎,我充分意识到了自己做题能力的缺陷和运用新知识的缺…...
、Java并发)
【3.22】操作系统内存管理(整理)、Java并发
3. 内存管理 为什么要有虚拟内存? 我们想要同时在内存中运行多个程序,就需要把进程所使用的地址隔离,所以使用了虚拟内存。简单来说,虚拟内存地址是程序使用的内存地址。物理内存地址是实际存在硬件里面的地址。 操作系统为每个…...

电脑文件丢失怎么找回来
电脑文件丢失怎么找回来?最近打开电脑时,它启动得很慢。刚刚开始我没有没在意,就重启了当我再次打开电脑时,发现桌面上的文件消失了,面对这种意外情况,有什么办法可以快速找到呢? 电脑文件丢失后,想要找回…...

Python(白银时代)——面向对象
基本概念 面向过程 是早期的一个编程概念,类似函数,但是没有返回值 具体做法: 把完成某个需求的所有步骤,从头到尾 逐步实现 将某些功能独立的代码 封装成一个又一个 函数 然后顺序调用不同的函数 特点: 注重 步骤…...

Python流星雨代码
前言 用Python画场流星雨看看,源码见文末公众号哈。 流星类 def __init__(self): self.r ra.randint(50,100) self.t ra.randint(1,3) self.x ra.randint(-2000,1000) #流星的横坐标 self.y ra.randint(0,500) #流星…...

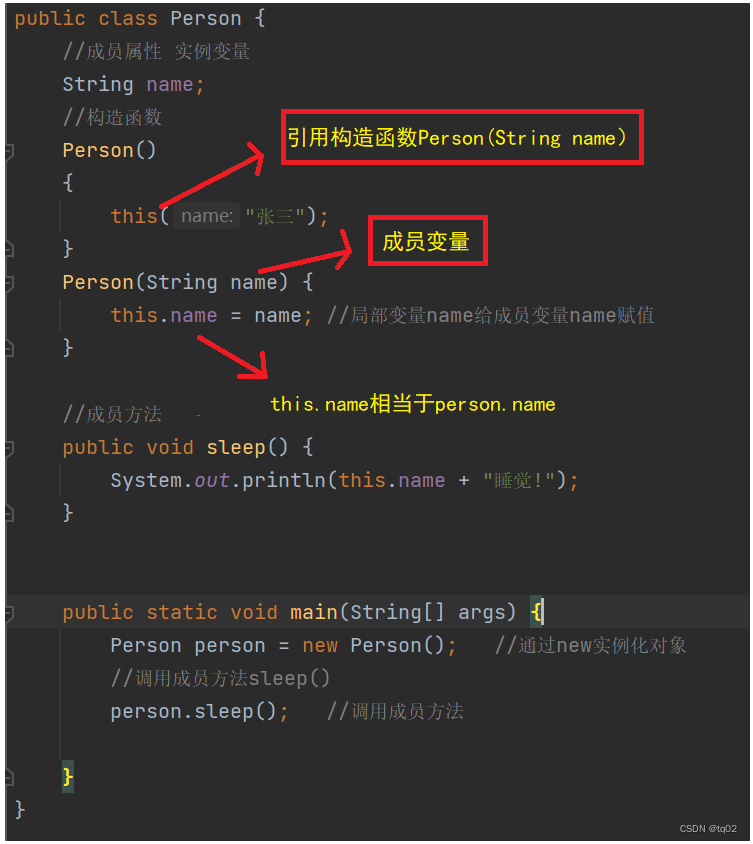
Java语言-----类与对象的秘密
目录 前言 一、类与对象的介绍 二、类的实例化 三.类与对象的使用方法 3.1对象的初始化 3.2内存显示图 四.this的使用方法 总结 😽个人主页: tq02的博客_CSDN博客-C语言,Java领域博主 🌈理想目标:努力学习,向Java进…...

大数据处理学习笔记2.1 初识Spark
文章目录零、本节学习目标一、Spark的概述(一)Spark的组件1、Spark Core2、Spark SQL3、Spark Streaming4、MLlib5、Graph X6、独立调度器、Yarn、Mesos(二)Spark的发展史1、发展简史2、目前最新版本二、Spark的特点(一…...

太强了,英伟达面对ChatGPT还有这一招...
大家好,我是 Jack。 今年可谓是 AI 元年,ChatGPT、AIGC、VITS 都火了一波。 我也先后发布了这几期视频: 这是一个大模型的时代,AI 能在文本、图像、音频等领域大放异彩,得益于大模型。而想要预训练大模型,…...

【微服务】—— Nacos注册中心
文章目录一、Nacos 注册中心的设计原理1、数据模型2、数据⼀致性3、负载均衡4、健康检查二、Nacos 注册中心服务数据模型1、服务(Service)和服务实例(Instance)1)定义服务2)服务元数据3)定义实例…...

GPT-4是个编程高手,真服了!
上周给大家发了一个GPT-4教数学的介绍,很多人都被震撼了,感觉有可能在教育行业引发革命。它在编程领域表现如何?先不说能否替代程序员,这个还有待更多的测试和反馈,我想先试试它能不能像教数学那样教编程。我找了个Jav…...

基于深度学习的车型识别系统(Python+清新界面+数据集)
摘要:基于深度学习的车型识别系统用于识别不同类型的车辆,应用YOLO V5算法根据不同尺寸大小区分和检测车辆,并统计各类型数量以辅助智能交通管理。本文详细介绍车型识别系统,在介绍算法原理的同时,给出Python的实现代码…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
