【微前端】qiankun + vite + vue3
专栏:
- 【微前端】什么是微前端
- 【微前端】qiankun
- 【微前端】qiankun + vite + vue3
一、整体结构
在 qiankun 体系下,一个微前端工程包含一个主应用和多个子应用。本质上,每个工程(主应用)都可以单独开发、运行。
1.1 开发时工程结构
共三个工程,一个主应用、两个子应用,目录结构:
.
├── app-01
│ ├── README.md
│ ├── index.html
│ ├── package.json
│ ├── pnpm-lock.yaml
│ ├── public
│ ├── src
│ ├── tsconfig.json
│ ├── tsconfig.node.json
│ └── vite.config.ts
├── app-02
│ ├── README.md
│ ├── index.html
│ ├── package.json
│ ├── pnpm-lock.yaml
│ ├── public
│ ├── src
│ ├── tsconfig.json
│ ├── tsconfig.node.json
│ └── vite.config.ts
├── main-app
│ ├── README.md
│ ├── index.html
│ ├── package.json
│ ├── pnpm-lock.yaml
│ ├── public
│ ├── src
│ ├── tsconfig.json
│ ├── tsconfig.node.json
│ └── vite.config.ts
└── readme.md
1.2 部署工程结构
部署方式可以选择多种,这里使用的方式是将三个工程部署在同一个 server、同一个 port 下,目录结构为:
.
├── index.html
├── static
│ ├── index-011eeef2.css
│ └── index-0ab867b1.js
├── sub
│ ├── app-01
│ │ ├── index.html
│ │ ├── static
│ │ │ ├── index-0244ff29.js
│ │ │ └── index-83c9dd61.css
│ │ └── vite.svg
│ └── app-02
│ ├── index.html
│ ├── static
│ │ └── index-cb440182.js
│ └── vite.svg
└── vite.svg
二、开发
开发时,三个应用对应的监听端口:
| 应用 | 端口 |
|---|---|
| main-app | 80 |
| app-01 | 8081 |
| app-02 | 8082 |
工程启动之后,可以在浏览器访问:
- http://localhost:80 整体运行效果
- http://localhost:8081 app-01 单独运行效果
- http://localhost:8082 app-02 单独运行效果
2.1 主应用
主应用用于注册子应用,以及控制子应用之间的切换。
A. 注册子应用
在新建的 vue3 工程的 main.ts 中注册子应用:
// 开发模式时,entry的值为子应用的开发演示环境的地址
if ("development" === import.meta.env.MODE) {registerMicroApps([{name: "app_01",entry: "//localhost:8081/",container: "#container",activeRule: "/app_01",},{name: "app_02",entry: "//localhost:8082/",container: "#container",activeRule: "/app_02",},]);
} else {// 生产环境时,entry的路径为app在部署时的真实路径registerMicroApps([{name: "app_01",entry: "./sub/app-01",container: "#container",activeRule: "/app_01",},{name: "app_02",entry: "./sub/app-02",container: "#container",activeRule: "/app_02",},]);
}setDefaultMountApp("/app_01");// 启动 qiankun
start();
注册子应用时,分为两种模式,开发模式和部署模式,对应的 entry 的值是有区别的。
B. 子应用路由
<a @click="toApp('/app_01')">app 01</a>
function toApp(path: string) {history.pushState({}, "", path);
}
需要注意的是,这里不能使用 a 标签 的 href,会报错 404 错误,必须使用history.pushState控制路由。
因为href属性会导致浏览器刷新,获取不到资源。
2.2 子应用
A. 安装依赖
pnpm add vite-plugin-qiankun
vite.config.js
配置文件修改
export default defineConfig({// 打包时,这里填充的为绝对路径,对应的是部署路径base: "/sub/app-01",plugins: [vue(),qiankun("app-01", {useDevMode: true,}),],
});
C. 入口改造
启动方式,分为两种:
- 单独启动
- 在主应用中启动
qiankun 需要子应用导出三个接口:
- bootstrap
- mount
- unmount
import {renderWithQiankun,qiankunWindow,
} from "vite-plugin-qiankun/dist/helper";import { App as VueApp, createApp } from "vue";
import router from "./router";
import App from "./App.vue";let app: VueApp<Element>;
if (!qiankunWindow.__POWERED_BY_QIANKUN__) {createApp(App).use(router).mount("#app");
} else {renderWithQiankun({mount(props) {console.log("--app 01 mount");app = createApp(App);app.use(router);app.mount((props.container? props.container.querySelector("#app"): document.getElementById("app")) as Element);},bootstrap() {console.log("--app 01 bootstrap");},update() {console.log("--app 01 update");},unmount() {console.log("--app 01 unmount");app?.unmount();},});
}
三、部署
三个工程依次打包后,在main-app的打包输出中,新建 sub 文件夹,将子应用的打包输出移动到 sub 文件夹中。结构:
.
├── index.html
├── static
│ ├── index-011eeef2.css
│ └── index-0ab867b1.js
├── sub
│ ├── app-01
│ │ ├── index.html
│ │ ├── static
│ │ │ ├── index-0244ff29.js
│ │ │ └── index-83c9dd61.css
│ │ └── vite.svg
│ └── app-02
│ ├── index.html
│ ├── static
│ │ └── index-cb440182.js
│ └── vite.svg
└── vite.svg
在本地启动一个静态 web 服务即可访问页面,比如使用serve命令启动服务:
serve . -p 5500
浏览器中访问:http://localhost:5500
四、坑点
001. 主应用注册 App 时,activeRule 有两种模式
hash 模式
const getActiveRule = (hash) => (location) => location.hash.startsWith(hash);
registerMicroApps([{name: "app-hash",entry: "http://localhost:8080",container: "#container",activeRule: getActiveRule("#/app-hash"),// 这里也可以直接写 activeRule: '#/app-hash',但是如果主应用是 history 模式或者主应用部署在非根目录,这样写不会生效。},
]);
history 模式
registerMicroApps([{name: "app",entry: "http://localhost:8080",container: "#container",activeRule: "/app",},
]);
002. 主应用使用history时,如何控制子应用的切换
history 模式时,主应用会监听location.pathname的变化,从而切换子应用的加载与卸载。
主应用中,使用 a 便签切换应用时:
<!-- 开发环境时,没有问题 -->
<!-- 部署环境时,会报错:/app_01 404的错误 -->
<a href="/app_01">app 01</a>
404 的原因,静态部署时:a 标签会触发浏览器的刷新,刷新后,浏览器向后台发起请求/app_01,后台的确没有这个物理路径
改进方案,使用 history.pushState 接口:
<a @click="toApp('/app_01')">app 01</a>
function toApp(path: string) {history.pushState({}, "", path);
}
使用history.pushState的方式,不会出发浏览器的刷新行为。当浏览器的pathname发生变化时,qiankun会感知到路由发生变化,并加载对应的页面。
到这一步时,若不主动执行F5刷新操作,一切正常。但使用F5后,还是会报错 404,此时需要后台的路由进行配合,以 Nginx 为例子:
server {listen 8080;server_name localhost;location / {root html;index index.html index.htm;try_files $uri $uri/ /index.html;}location /child/vue-history {root html;index index.html index.htm;try_files $uri $uri/ /child/vue-history/index.html;}
}
六、源码
源码地址:https://github.com/swlws/qiankun-vite-vue3
相关文章:

【微前端】qiankun + vite + vue3
专栏: 【微前端】什么是微前端【微前端】qiankun【微前端】qiankun vite vue3 一、整体结构 在 qiankun 体系下,一个微前端工程包含一个主应用和多个子应用。本质上,每个工程(主应用)都可以单独开发、运行。 1.1…...

模型部署之TorchScript
一.关于torchscript和jit介绍 1.关于torchscript TorchScript是Pytorch模型(继承自nn.Module)的中间表示,保存后的torchscript模型可以在像C这种高性能的环境中运行 TorchScript是一种从PyTorch代码创建可序列化和可优化模型的方法。任何T…...

修改linux网卡配置文件的文件名
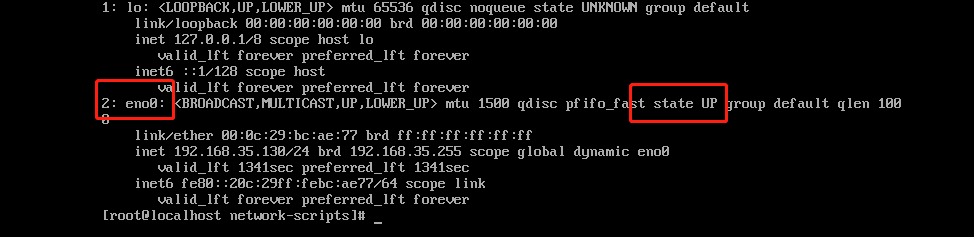
修改linux网卡配置文件的文件名 查看自己系统中网卡配置文件的文件名 #查看网卡的配置文件名,已经网络的状态 ip a查看系统是否可以使用ifconfig命令 #输入命令 ifconfig #出现以下图片表示ifconfig的命令可用。可能出现的错误:ifconfig command no foun…...

年轻人为啥热衷去寺庙?
年轻人的苦,寺庙最清楚。 周末的寺庙挤满了年轻人,北京雍和宫限流了,杭州灵隐寺十八籽的手串限购了,南京鸡鸣寺从地铁站出口就开始排队了...... “上班和上学,你选择哪个?” ”我选择上香“ 工作和学习…...

Java Spring 框架
当今世界,Java Spring 成为了最流行的 Java 开发框架之一。Spring 框架是一个轻量级的、高效的框架,它是 Java 应用程序开发的理想选择。在本文中,我们将深入探讨 Java Spring 框架的特性、优点以及如何使用它来构建高质量的应用程序。 1.Ja…...

基于OpenCV的人脸识别
目录 🥩 前言 🍖 环境使用 🍖 模块使用 🍖 模块介绍 🍖 模块安装问题: 🥩 OpenCV 简介 🍖 安装 OpenCV 模块 🥩 OpenCV 基本使用 🍖 读取图片 🍗 【…...

一文带你看懂电压放大器和功率放大器的区别
很多人对于电压放大器和功率放大器总是分不太清,在实际应用过程中,电压放大器和功率放大器所起到的作用都是相同的。对于功率放大器和电压放大器的区别,今天就让安泰电子来带我们一起看看。功率放大器和电压放大器的主要区别是:功…...

C++虚函数与多态
C虚函数与多态虚函数抽象类纯虚函数虚析构函数多态虚函数的几个问题纯虚函数和ADT虚函数 virtual修饰的成员函数就是虚函数, 1.虚函数对类的内存影响:增加一个指针类型大小(32位和64位) 2.无论有多少个虚函数,只增加一…...

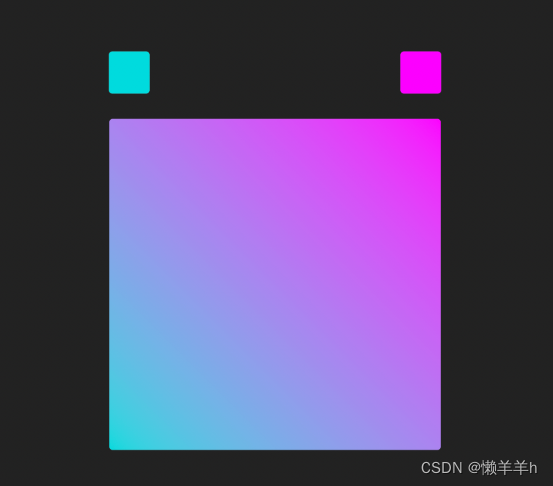
蓝桥杯Web前端练习-----渐变色背景生成器
介绍 相信做过前端开发的小伙伴们对渐变色在 UI 设计中的流行度一定不陌生,网页上也时常可以看到各类复杂的渐变色生成工具。使用原生的 CSS 变量加一些 JS 函数就能做出一个简单的渐变色背景生成器。 现在渐变色生成器只完成了颜色选取的功能,需要大家…...

Python中的微型巨人-Flask
文章目录前言主要内容优点及特性主要使用创建实例定义路由获取请求定制响应渲染Jinja2模板重定向和反向解析抛出HTTP异常总结更多宝藏前言 😎🥳😎🤠😮🤖🙈💭🍳…...

密码学中的承诺
Commitment 概述 密码学承诺是一个涉及两方的二阶段交互协议,双方分别为承诺方和接收方。简述来说,它的功能涵盖不可更改性和确定性。 承诺方发送的消息密文,一旦发出就意味着不会再更改,而接收方收到这个消息可以进行验证结果。…...
)
redis入门实战一、五种数据结构的基本操作(二)
redis入门实战一、五种数据结构的基本操作【二】 一、String1)、set2)、getset3)、msetnx 给多个元素赋值,原子操作4)、字符串 追加 & 取部分数据5)、数值可以做加减,指定增量大小6)、获取长度7)、 bitmap①、setbit②、bitop 二进制与或运算(效率高)③、bitcou…...

day13 模块和异常捕获总结
day13 模块和异常捕获 一、生成器 (一)、什么是生成器 1)容器(是一种可以创建多个数据的容器),生成器中保存的是创建数据的方法,而不是数据本身。2)特点: a. 打印生成…...

【Linux】进程优先级 环境变量
进程优先级 环境变量 一、进程优先级1、基本概念2、查看以及修改系统进程的优先级3、一些其他的关于进程优先级的指令和函数调用4、与进程优先级有关的一些进程性质二、环境变量1、基本概念2、和环境变量相关的命令3、Linux中的常见环境变量介绍4、环境变量的组织方式以及在C代…...

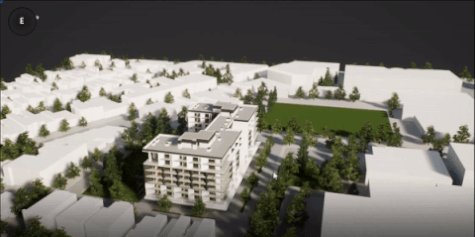
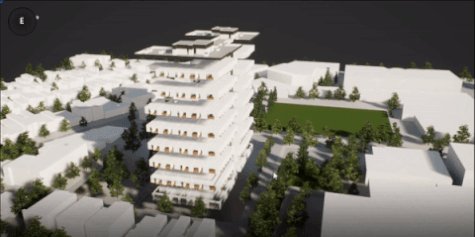
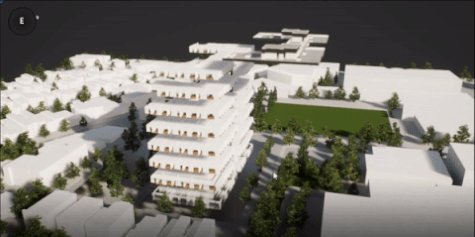
UE实现建筑分层抽屉展示效果
文章目录 1.实现目标2.实现过程2.1 基础设置2.2 核心函数3.参考资料1.实现目标 使用时间轴对建筑楼层的位置偏移进行控制,实现分层抽屉的动画展示效果。 2.实现过程 建筑抽屉的实现原理比较简单,即对Actor的位置进行偏移,计算并更新其世界位置即可。这里还是基于ArchVizExp…...

【C语言进阶:刨根究底字符串函数】 strstr 函数
本节重点内容: 深入理解strstr函数的使用学会strstr函数的模拟实现⚡strstr strstr的基本使用: #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include<string.h>int main() {char arr1[] "abcdebcdef";char arr2[] &…...

SpringBoot实战(十二)集成Actuator
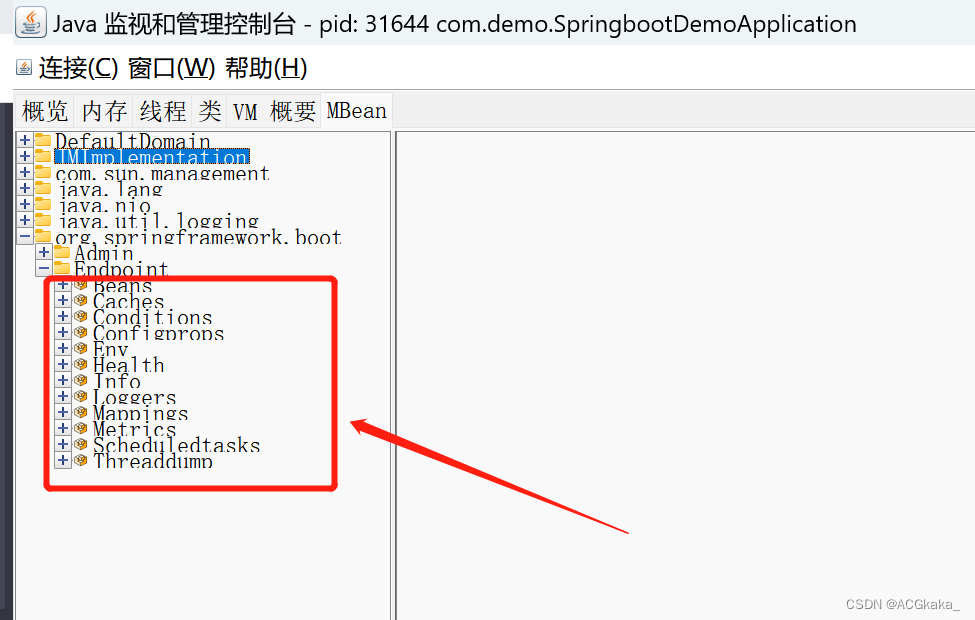
目录一、简介二、Maven依赖三、使用入门1.HTTP 方式访问端点2.JMX 方式访问端点3.端点信息整理4.端点的启用与禁用5.端点的公开6.保护 HTTP 端点7.配置 CORS 跨域官方文档: https://docs.spring.io/spring-boot/docs/2.4.5/reference/htmlsingle/#production-ready …...

学习系统编程No.7【进程替换】
引言: 北京时间:2023/3/21/7:17,这篇博客本来昨天晚上就能开始写的,但是由于笔试强训的原因,导致时间用在了做题上,通过快2个小时的垂死挣扎,我充分意识到了自己做题能力的缺陷和运用新知识的缺…...
、Java并发)
【3.22】操作系统内存管理(整理)、Java并发
3. 内存管理 为什么要有虚拟内存? 我们想要同时在内存中运行多个程序,就需要把进程所使用的地址隔离,所以使用了虚拟内存。简单来说,虚拟内存地址是程序使用的内存地址。物理内存地址是实际存在硬件里面的地址。 操作系统为每个…...

电脑文件丢失怎么找回来
电脑文件丢失怎么找回来?最近打开电脑时,它启动得很慢。刚刚开始我没有没在意,就重启了当我再次打开电脑时,发现桌面上的文件消失了,面对这种意外情况,有什么办法可以快速找到呢? 电脑文件丢失后,想要找回…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
