鼠标滑动选中表格部分数据列(vue指令)
文章目录
- 代码
- 指令代码
- 使用代码
代码
指令代码
// 获得鼠标移动的范围
function getMoveRange(startClientX, endClientX, startClientY, endClientY) {const _startClientX = Math.min(startClientX, endClientX);const _endClientX = Math.max(startClientX, endClientX);const _startClientY = Math.min(startClientY, endClientY);const _endClientY = Math.max(startClientY, endClientY);// 判断鼠标移动的距离是否大于 10const moveX = _endClientX - _startClientX;const moveY = _endClientY - _startClientY;return {moveX,moveY,};
}// 获得鼠标划过的行索引
function getRowRangeIndex(startRowIndex, endRowIndex) {const start = Math.min(startRowIndex, endRowIndex);const end = Math.max(startRowIndex, endRowIndex);return {start,end,};
}const rangeselect = {async bind(el, binding, vnode) {const rangeDiv = document.createElement('div');rangeDiv.id = 'rangeSelectDiv';rangeDiv.style.display = 'none';rangeDiv.style.position = 'absolute';rangeDiv.style.pointerEvents = 'none';rangeDiv.style.zIndex = 9999;rangeDiv.style.backgroundColor = '#0088ff40';rangeDiv.style.top = 0;rangeDiv.style.left = 0;rangeDiv.style.border = '1px solid #0088ff';document.body.append(rangeDiv);let mousedown = false;let startRowIndex = -1;let endRowIndex = -1;let startClientX = 0; // 用于计算移动的距离let startClientY = 0; // 用于计算移动的距离let endClientX = 0; // 用于计算移动的距离let endClientY = 0; // 用于计算移动的距离const { componentInstance: $table } = await vnode;el.onmousedown = (event) => {const cell = event.target.closest('td');if (cell) {const elCheckboxElement = cell.querySelector('.el-checkbox');if (elCheckboxElement) {event.preventDefault();mousedown = true;const rowIndex = cell.parentNode.rowIndex;if (binding.value.handleMouseDown) {binding.value.handleMouseDown(rowIndex);}startRowIndex = rowIndex;endRowIndex = rowIndex;startClientX = event.clientX;startClientY = event.clientY;endClientX = event.clientX;endClientY = event.clientY;rangeDiv.style.top = `${startClientY}px`;rangeDiv.style.left = `${startClientX}px`;rangeDiv.style.display = 'block';}}};el.onmousemove = (event) => {if (mousedown) {el.style.userSelect = 'none';event.preventDefault();endClientX = event.clientX;endClientY = event.clientY;const xDiff = endClientX - startClientX;const yDiff = endClientY - startClientY;rangeDiv.style.height = `${Math.abs(yDiff)}px`;rangeDiv.style.width = `${Math.abs(xDiff)}px`;if (xDiff >= 0 && yDiff >= 0) {rangeDiv.style.transform = '';} else if (xDiff < 0 && yDiff < 0) {rangeDiv.style.top = `${endClientY}px`;rangeDiv.style.left = `${endClientX}px`;} else if (xDiff > 0 && yDiff < 0) {rangeDiv.style.top = `${endClientY}px`;} else if (xDiff < 0 && yDiff > 0) {rangeDiv.style.left = `${endClientX}px`;}const moveRange = getMoveRange(startClientX, endClientX, startClientY, endClientY);// 判断鼠标移动的距离是否大于 10if (moveRange.moveY > 10 && moveRange.moveX > 5 && startRowIndex > -1 && endRowIndex > -1) {const cell = event.target.closest('td');if (cell) {const rowIndex = cell.parentNode.rowIndex;endRowIndex = rowIndex;const rowRangeIndex = getRowRangeIndex(startRowIndex, endRowIndex);if (!event.ctrlKey) {$table.clearSelection();}for (let i = rowRangeIndex.start; i <= rowRangeIndex.end; i++) {if (binding.value.handleMousemove) {binding.value.handleMousemove(i, true)}}}}}};el.onmouseup = () => {mousedown = false;rangeDiv.style.height = '0px';rangeDiv.style.width = '0px';rangeDiv.style.top = '0px';rangeDiv.style.left = '0px';rangeDiv.style.display = 'none';startRowIndex = -1;endRowIndex = -1;el.style.userSelect = 'text';};},
};使用代码
<!-- vue-template -->
<el-table ref="tableRef" v-rangeselect="{handleMousemove}" :data="tableData" border stripe><el-table-column type="selection" width="55"></el-table-column><el-table-column label="序号" width="60"></el-table-column>
</el-table>
// vue-script
{data() {return {tableData: [],}},directives: {rangeselect},methods: {handleMousemove(rowIndex, checked) {const table = this.$refs.tableRef;const tempTableData = this.tableData[rowIndex];table.toggleRowSelection(tempTableData, checked);},}
}相关文章:
)
鼠标滑动选中表格部分数据列(vue指令)
文章目录 代码指令代码使用代码 代码 指令代码 // 获得鼠标移动的范围 function getMoveRange(startClientX, endClientX, startClientY, endClientY) {const _startClientX Math.min(startClientX, endClientX);const _endClientX Math.max(startClientX, endClientX);con…...

“5G+Windows”推动全场景数字化升级:美格智能5G智能模组SRM930成功运行Windows 11系统
操作系统作为连接用户与数字世界的桥梁,在数字化迅速发展的时代扮演着至关重要的角色,智能设备与操作系统的协同工作,成为推动现代生活和商业效率的关键力量。其中,Windows系统以其广泛的应用基础和强大的兼容性成为全球最广泛使用…...

c语言学习,isupper()函数分析
1:isupper() 函数说明: 检查参数c,是否为大写英文字母。 2:函数原型: int isupper(int c) 3:函数参数: 参数c,为检测整数 4:返回值: 参数c是大写英文字母&…...

Adnroid 数据存储:SharedPreferences详解【SharedPreferencesUtils,SharedPreferences的ANR】
目录 1)SP是什么、如何使用,SPUtils 2)SP的流程 3)comit和apply 一、SP是什么,如何使用,SPUtils 1.1 SP是什么? SharedPreferences是Android平台提供的一种轻量级的数据存储方式,…...

Sentinel 规则持久化到 Nacos 实战
前言: 前面系列文章我们对 Sentinel 的作用及工作流程源码进行了分析,我们知道 Sentinel 的众多功能都是通过规则配置完成的,但是我们前面在演示的时候,发现 Sentinel 一重启,配置的规则就没有了,这是因为…...

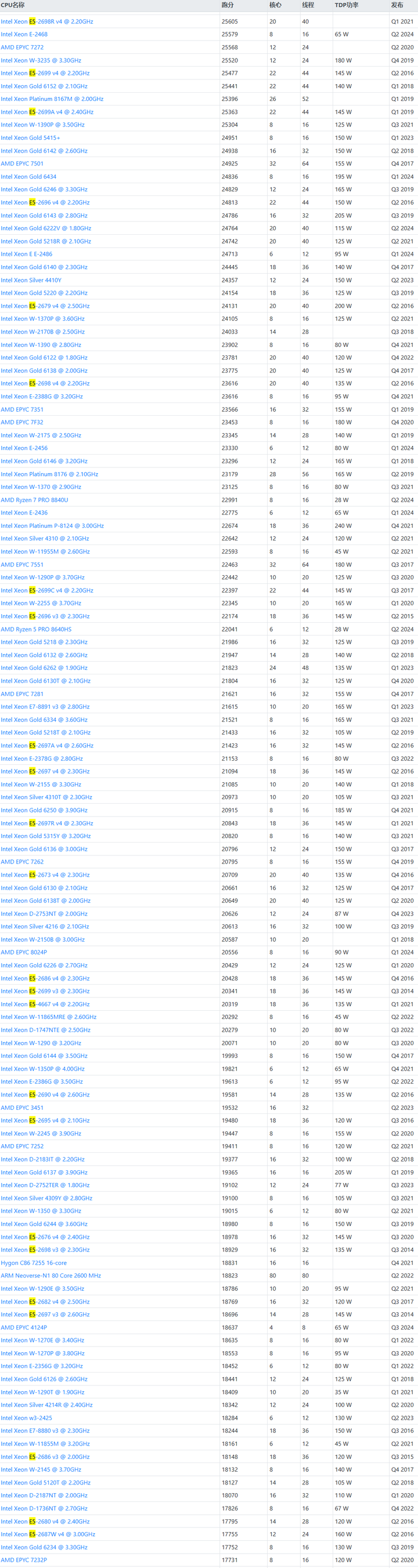
服务器CPU天梯图2024年8月,含EYPC/至强及E3/E5
原文地址(高清无水印原图/持续更新/含榜单出处链接): >>>服务器CPU天梯图<<< 本文提供的服务器CPU天梯图数据均采集自各大专业网站,榜单图片末尾会标准其来源(挂太多链接有概率会被ban,…...

SpringBoot加载dll文件示例
1、将动态库放在resource文件目录下 2、编写相关加载逻辑 import lombok.extern.slf4j.Slf4j; import java.io.File; import java.io.IOException; import java.lang.reflect.Field; import java.util.HashMap;/*** Description: 加载动态库 .dll文件* author: Be.insighted* c…...

9.C基础_指针与数组
数组指针(一维数组) 数组指针就是" 数组的指针 ",它是一个指向数组首地址的指针变量。 1、数组名的含义 对于一维数组,数组名就是一个指针,指向数组的首地址。 基于如下代码进行分析: int a…...

C语言——结构体与共用体
C语言——结构体与共用体 结构体共用体 结构体 如果将复杂的复杂的数据类型组织成一个组合项,在一个组合项中包含若干个类型不同(当然也可以相同)的数据项。 C语言允许用户自己指定这样一种数据结构,它称为结构体。 结构体的语法…...

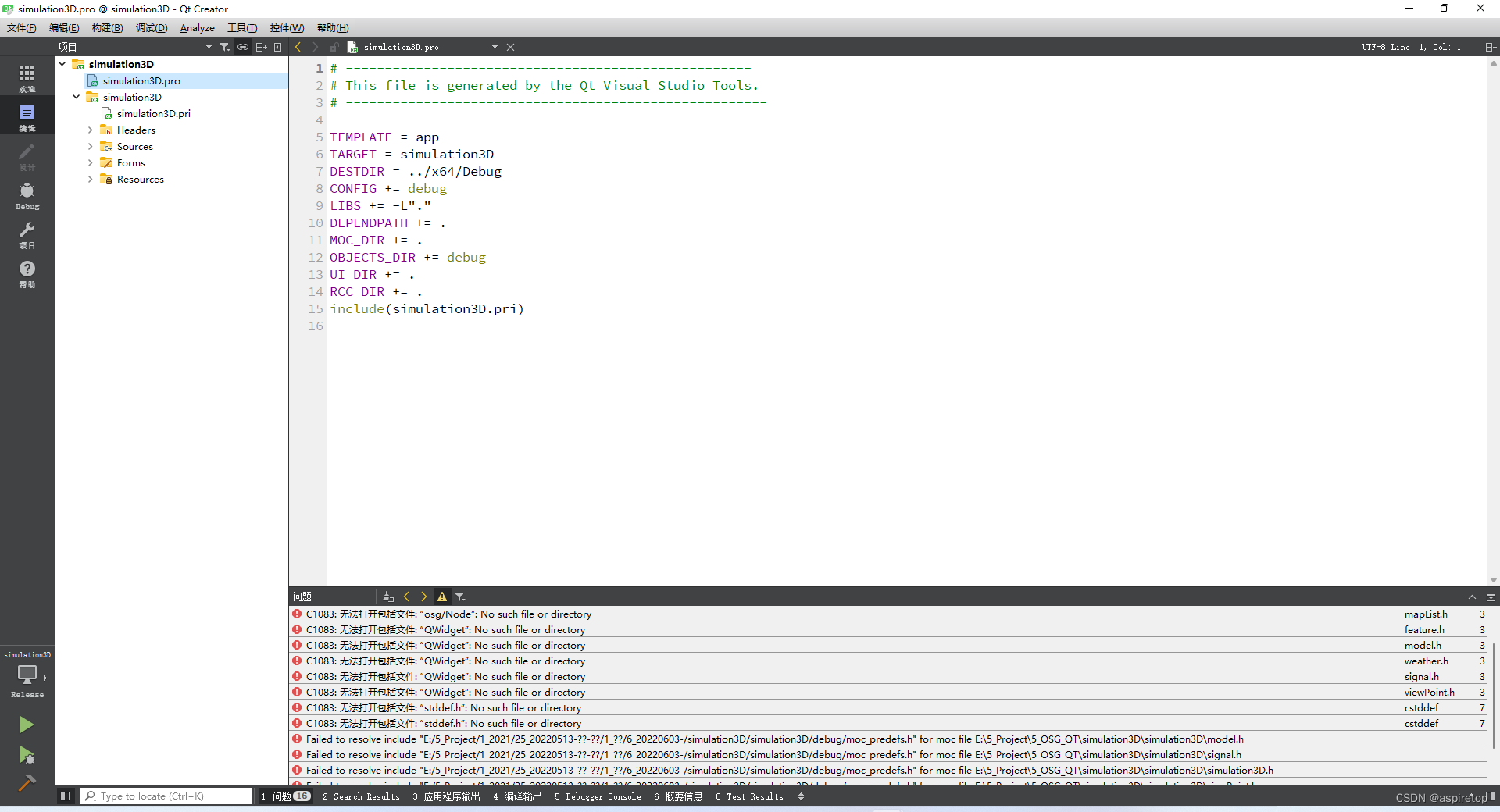
vs+qt项目转qt creator
1、转换方法 打开vs工程,右键项目,Qt->Create Base .pro File 后面默认OK 如果工程有include和lib路径需要配置,则转换后的工程,需要修改pro文件 2.修改pro文件 例如转换后的工程如下: 修改后 # ------------…...

微信小程序 checkbox 实现双向绑定以及特殊交互处理
wxml文件代码如下: <!--页面顶部 引入wxs文件--> <wxs module"tools" src"../../filter/tools.wxs"></wxs> ... <checkbox-group bindchange"checkboxChange"><label class"weui-cell weui-check__…...

我在高职教STM32——I2C通信之读写EEPROM(1)
大家好,我是老耿,高职青椒一枚,一直从事单片机、嵌入式、物联网等课程的教学。对于高职的学生层次,同行应该都懂的,老师在课堂上教学几乎是没什么成就感的。正是如此,才有了借助CSDN平台寻求认同感和成就感的想法。在这里,我准备陆续把自己花了很多心思设计的教学课件分…...

【ARM】应用ArmDS移植最小FreeRTOS系统
【更多软件使用问题请点击亿道电子官方网站】 一、文档背景 FreeRTOS(Free Real-Time Operating System)是一个开源的实时操作系统内核,广泛应用于嵌入式系统。它具有小巧、灵活、低功耗等特点,支持多任务调度、信号量、队列等实…...

golang下载、上传文件MD5高效计算方法,利用io.TeeReader函数特性 实时计算文件md5签名
在go语言的开发中,当我们在操作下载或者上传文件对象时, 我们可以利用golang内置的io包中的 TeeReader函数特性,高效实时计算文件的md5值。 方法如下: TeeReader高效计算文件md5示例 保存上传文件,并使用文件的md5签…...

TreeMap实现根据值比较
前言: TreeMap普通的排序方法都是根据键来比较来排序,本篇文章实现两种方式实现值排序 1.使用 SortedSet 和 Stream API 如果你想要一个持久化的排序结果,你可以使用 SortedSet 结构来存储键值对的条目。 TreeSet<Map.Entry<String, …...
)
2024前端面试(内容持续更新)
Vue篇 data为什么是个函数? 在Vue中,data必须是一个函数,这是因为当data是函数时,每个组件实例化时都会调用该函数,返回一个新的数据对象,从而保证每个组件实例拥有独立的数据,避免数据冲…...

接口基础知识5:详解request headers(一篇讲完常见字段)
课程大纲 一、请求头的定义 HTTP请求头部(HTTP Request Headers):HTTP协议中的一部分,用于在客户端和服务器之间传递附加信息。这些头部字段提供了关于请求、客户端环境、或请求的上下文的信息。 请求头是键值对的形式ÿ…...

mac的node使用
查看当前Node和npm版本 node -v npm -v安装"n"版本管理工具 sudo npm install -g n 更新node版本 sudo n stable // 稳定版本 sudo n lts // 最新稳定版本 sudo n latest // 最新版本 sudo n xx.xx // 更新到指定版本查看node版本安装集合 n ls切换对应node版…...

HTML - 简易版打字练习
1. 赛博朋克风格的视觉设计 颜色与渐变:通过linear-gradient设置了背景的颜色渐变,使用高饱和度的霓虹色彩(如橙色、绿色和蓝色)来营造赛博朋克的视觉效果。这种配色方案是赛博朋克风格的典型元素。 立体感和阴影:使用…...

【生成式人工智能-四-chatgpt的训练过程-pretrain预训练自督导式学习督导式学习】
大模型是怎么被训练出来的具有人类智慧的 阶段一训练-自我学习-具备知识训练资料self-supervised learning(自督导式学习) 阶段二-怎么让模型具备人的智慧supervised learning 督导式学习预训练pretrain为什么要用预训练的模型?Adapter逆向工…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
