七夕表白网页效果实现与解析
七夕是中国传统的情人节,是一个充满浪漫与爱的节日。在这个特别的日子里,用代码来表达心意也是一种独特且有趣的方式。本篇文章将带你一步步实现一个简单但充满心意的七夕表白网页。通过使用HTML、CSS和少量的JavaScript,我们将创建一个包含跳动心形和表白文字的网页效果。
一、实现效果展示
我们将通过一个简单的网页展示表白效果。这个网页包含了一个跳动的红色心形,并在心形下方显示表白的文字。效果如下:
- 心形:一个跳动的红色心形,象征着炽热的爱情。
- 表白文字:心形下方显示“
I Love You”的表白文字,表达对心上人的深情厚意。
二、HTML代码结构
首先,我们需要编写HTML代码来构建网页的基本结构。以下是完整的HTML代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>七夕表白</title><style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #f0f0f0;font-family: Arial, sans-serif;}.heart {position: relative;width: 100px;height: 100px;background-color: red;transform: rotate(-45deg);animation: beat 1s infinite;}.heart::before,.heart::after {content: '';position: absolute;width: 100px;height: 100px;background-color: red;border-radius: 50%;}.heart::before {top: -50px;left: 0;}.heart::after {left: 50px;top: 0;}@keyframes beat {0%, 100% {transform: scale(1) rotate(-45deg);}50% {transform: scale(1.1) rotate(-45deg);}}.message {position: absolute;top: 180px;font-size: 24px;color: red;}</style>
</head>
<body><div class="heart"></div><div class="message">I Love You</div>
</body>
</html>
三、代码解析
接下来,我们对代码进行详细解析,帮助你理解其中的每一部分。
1. 基本结构
<head>标签中包含了网页的元数据,如字符编码和视口设置,以确保在不同设备上都能正确显示网页内容。<body>标签中包含了两个主要元素,一个用于显示心形,另一个用于显示表白文字。
2. 心形的实现
- CSS绘制心形:通过
.heart类,我们使用了width、height、background-color等属性来定义一个正方形区域,并通过transform: rotate(-45deg)旋转了45度,使其看起来像菱形。 - 伪元素:使用
::before和::after伪元素,分别创建了两个圆角,并将它们放置在菱形的上方,最终形成了一个心形。
3. 心形的跳动动画
- @keyframes:我们定义了
@keyframes beat动画,使心形在1s内完成缩放动画,从而达到跳动的效果。
4. 表白文字
.message类用于定义表白文字的样式和位置。通过position: absolute将文字放置在心形的下方,并使用红色字体与心形保持一致的视觉效果。
四、个性化定制
你可以根据自己的需求,对代码进行个性化修改:
- 表白文字:修改
.message中的文字内容,表达你的专属心意。 - 心形颜色:修改
.heart和.heart::before,.heart::after的background-color属性,选择心上人最喜欢的颜色。 - 心形大小:通过修改
.heart的width和height,调整心形的大小,使其更符合你的审美。
五、结语
通过简单的HTML和CSS,你可以轻松创建出一个七夕表白网页。在这个特殊的日子里,使用这种方式向心爱的人表达爱意,不仅有趣且富有意义。希望这篇文章对你有所帮助,也希望你能通过这段代码给对方带去一份特别的惊喜。
祝你七夕节快乐,表白成功!
相关文章:

七夕表白网页效果实现与解析
七夕是中国传统的情人节,是一个充满浪漫与爱的节日。在这个特别的日子里,用代码来表达心意也是一种独特且有趣的方式。本篇文章将带你一步步实现一个简单但充满心意的七夕表白网页。通过使用HTML、CSS和少量的JavaScript,我们将创建一个包含跳…...
课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力与代码详解)
人工智能算法工程师(高级)课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(高级)课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力,word2vec与代码详解。本课程面向高级人工智能算法工程师,深入讲解自然语言处理(NLP)中的关键语言模型技术,包括seq2seq模型及其增强版加入注意力…...

从PyTorch官方的一篇教程说开去(6.2 - 张量 tensor 矩阵运算等)
您的进步和反馈是我写作最大的动力,小伙伴来个三连呗!共勉~ 话不多说,书接上文,需要温习的小伙伴请移步 - 从PyTorch官方的一篇教程说开去(6.1 - 张量 tensor 基本操作)-CSDN博客 借图镇楼 - 1 - 矩阵乘…...

【网络层】直连路由、静态路由、动态路由
文章目录 路由表直连路由直连路由 技术背景直连路由 实战训练 静态路由静态路由 技术背景静态路由 概述静态路由 配置命令静态路由 实战训练 动态路由动态路由 技术背景路由协议概述路由协议分类 路由表 路由表的形成,路由的来源: 路由来源备注直连路由…...

tkinter用法总结
Tkinter 是 Python 标准库中的一个模块,用于创建图形用户界面 (GUI)。它是 Python 中最常用的 GUI 库之一,因为它集成在 Python 的标准发行版中,无需额外安装即可使用。 一、基本用法 1. 简单示例 import tkinter as tk# 创建主窗口 root …...

iOS基础-Block
系列文章目录 文章目录 系列文章目录一、Block是什么二、Block的使用场景1. 异步操作和完成处理器2. 动画3. 集合操作4. 定时器5. 自定义控件的事件处理6.错误处理 三、Block的底层实现1.结构分析2.Block的类型3.Block的copy4.变量捕捉 四、Block的使用细节1.auto变量的生命周期…...

本地图片瀑布流浏览器asonry Image Viewer
本地图片瀑布流浏览器asonry Image Viewer 前言效果图部分源码领取完整源码下期更新 前言 一款采用 HTML 的瀑布流本地图片浏览器「Masonry Image Viewer」只需要把你的图片文件夹拖到下载的 index 网页文件里面就可以实现瀑布流效果。项目免费开源,据介绍采用了HT…...

macos重装系统 启动U盘制作方法 - createinstallmedia 命令使用方法总结
macos重装系统比windows要稍微复杂一些,不过还好,macos系统安装app这个Apple官方提供的系统软件里面默认就内置了一个可用为我们制作启动盘的工具 createinstallmedia 我们下载的apple安装镜像要门是 dmg/pkg/iso 的压缩档案格式的,要么是 x…...

八问八答搞懂Transformer内部运作原理
最近这一两周看到不少互联网公司都已经开始秋招提前批了。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球友…...

MySQL增删改查(基础)
1、. 新增(Create) 语法: INSERT [INTO] table_name[(column [, column] ...)] VALUES (value_list) [, (value_list)] ... 例子: -- 创建一张学生表 DROP TABLE IF EXISTS student; CREATE TABLE student (id INT,sn INT com…...

Cairo库移植到安卓记录
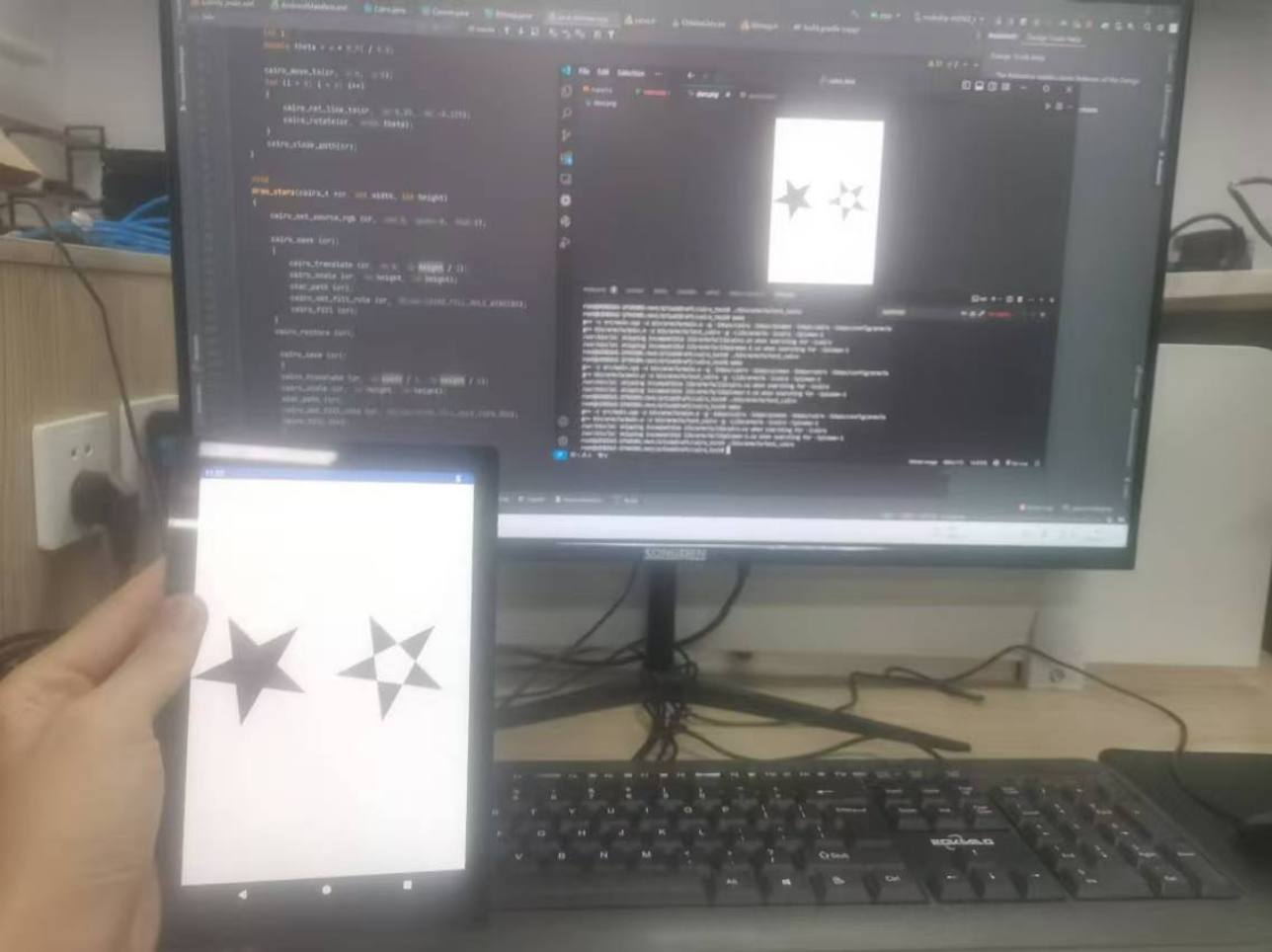
前言 接Android Studio引入ndk编译的so库的故事,这个东西搞了两周以后,由于自己不熟悉Java和安卓开发,踩了不少坑,其中一周时间都是花在怎么用Android Studio上的。。。AS下的新版本Koala,结果网上资料全是旧版本&…...

Redis 哈希类型的常用命令总结
1. hset 设置哈希表中字段的值。 hset key field value示例: hset user:1000 name "Alice"2. hget 获取哈希表中字段的值。 hget key field示例: hget user:1000 name3. hgetall 获取哈希表中所有的字段和值。 hgetall key示例&#x…...

【物联网设备端开发】ESP开发工具:QEMU如何模拟以太网口接入网络
以太网口支持 ESP-IDF中添加了对Opencores以太网MAC的支持。 运行以太网示例时,启用CONFIG_EXAMPLE_CONNECT_ETHERNET和 CONFIG_EXAMPLE_USE_OPENETH.。运行自定义应用程序时,启用CONFIG_ETH_USE_OPENETH 并初始化以太网驱动程序,如示例 /c…...
)
Python学习笔记(四)
# 数据容器分为5类,分别是:列表(list)、元组(tuple)、字符串(str)、集合(set)、字典(dict)""" 演示数据容器之:list列表 语法:[元素ÿ…...

跨域:安全分步实施指南
什么是跨域问题? 跨域(Cross-Origin Resource Sharing,CORS)问题发生在浏览器的同源策略(Same-Origin Policy)限制下。当一个域上的网页试图访问另一个域上的资源时,浏览器会阻止这些操作以保护…...

【iOS】AutoreleasePool自动释放池的实现原理
目录 ARC与MRC项目中的main函数自动释放池autoreleasepool {}实现原理AutoreleasePoolPage总结 objc_autoreleasePoolPush的源码分析autoreleaseNewPageautoreleaseFullPageautoreleaseNoPage autoreleaseFast总结 autorelease方法源码分析objc_autoreleasePoolPop的源码分析po…...

stm32—GPIO
0. 引入 在单片机产品中,我们常常可以见到三种模块:LCD灯、KEY按键、BEEP蜂鸣器 LED灯: 一个比较常见的LED电路LED0 ---------- 通过控制LED0引脚(电线) 给它一个低电平(低电压),LED灯就会亮 给它一个高电平(高电压),LED灯就会灭 …...

CocosCreator使用 ProtoBuf WebSocket与服务器对接方法
在 Cocos Creator 中使用 .proto 文件和转换成 TypeScript(TS)两者各有其优缺点,具体选择取决于你的项目需求和团队的开发习惯。以下是两者的一些比较: 1、使用 .proto 文件的优点: 跨语言支持:Protocol B…...

【python基础】while循环语句练习
明显可以感觉到循环比判断要更加难以理解一些,这个就只能通过练习来提高理解和思维能力了。 学习视频:第一阶段-第四章-05-while循环案例-九九乘法表_哔哩哔哩_bilibili 练习一:计算1-10的和 i1#循环的起始值 sum0 while i&l…...

【SpringBoot系列】WebMvcConfigurer配置
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
