uni-app内置组件(基本内容,表单组件)()二
文章目录
- 一、 基础内容
- 1.icon 图标
- 2.text
- 3.rich-text
- 4.progress
- 二、表单组件
- 1.button
- 2.checkbox-group和checkbox
- 3.editor 组件
- 4.form
- 5.input
- 6.label
- 7.picker
- 8.picker-view 和 picker-view-column
- 9.radio-group 和 radio
- 10.slider
- 11.switch
- 12.textarea
一、 基础内容
1.icon 图标
<view><icon type="success" size="24" /><icon type="warn" size="24" />
</view>
属性介绍
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | string | icon的类型 | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
2.text
文本组件。用于包裹文本内容
兼容性
- 在app-uvue和app-nvue中,文本只能写在text中,而不能写在view的text区域。
- 虽然app-uvue中写在view的text区域的文字,也会被编译器自动包裹一层text组件,看起来也可以使用。但这样会造成无法修改该text文字的样式
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 | |
| user-select | Boolean | false | 文本是否可选 | 微信小程序 |
| space | String | 是否连续空格 | 钉钉小程序不支持 | |
| decode | Boolean | false | 是否解码 | 百度,钉钉小程序不支持 |
space值说明
ensp 中文字符空格一半大小
emsp 中文字符空格大小
nbsp 根据字体设置的空格大小
- 支持
\n方式换行。 - 在app-nvue下,只有
<text>才能包裹文本内容。无法在组件包裹文本。 - decode 可以解析的有 < > & ' 。
- 各个操作系统的空格标准并不一致。
- 除了文本节点以外的其他节点都无法长按选中。
- 如果使用
<span>组件编译时会被转换为<text>。 - nvue 样式 word-wrap 在 Android 平台暂不支持
<view class="text-box" scroll-y="true"><text>111111111111</text> </view>
3.rich-text
富文本。
支持默认事件,包括:click、touchstart、touchmove、touchcancel、touchend、longpress。
| 属性名 | 类型 | 默认值 | 说明 | 平台兼容 |
|---|---|---|---|---|
| nodes | Array / String | [] | 节点列表 / HTML String | |
| space | string | 显示连续空格 | App、H5、QQ小程序、抖音小程序、快手小程序 | |
| selectable | Boolean | true | 富文本是否可以长按选中,可用于复制,粘贴等场景 | 百度小程序(仅真机支持,基础库 3.150.1 以下版本默认为 false) |
| image-menu-prevent | Boolean | false | 阻止长按图片时弹起默认菜单(将该属性设置为image-menu-prevent或image-menu-prevent=“true”),只在初始化时有效,不能动态变更;若不想阻止弹起默认菜单,则不需要设置此属性 | 百度小程序 |
| preview | Boolean | 富文本中的图片是否可点击预览。在不设置的情况下,若 rich-text 未监听点击事件,则默认开启。未显示设置 preview 时会进行点击默认预览判断,建议显示设置 preview | 百度小程序 | |
| @itemclick | EventHandle | 拦截点击事件(只支持 a、img标签),返回当前node信息 event.detail={node} | H5 (3.2.13+)、App-Vue (3.2.13+) |
nodes值
- 类型是数组
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | String | 是 | 支持部分受信任的 HTML 节点 |
| attrs | 属性 | Object | 否 | 支持部分受信任的属性,遵循 Pascal 命名法 |
| children | 子节点列表 | Array | 否 | 结构和 nodes 一致 |
- 类型是string
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | 文本 | String | 是 | 支持 entities |
// html
<view class="uni-padding-wrap"><view class="uni-title uni-common-mt">数组类型<text>\nnodes属性为Array</text></view><view class="uni-common-mt" style="background:#FFF; padding:20rpx;"><rich-text :nodes="nodes"></rich-text></view><view class="uni-title uni-common-mt">字符串类型<text>\nnodes属性为String</text></view><view class="uni-common-mt" style="background:#FFF; padding:20rpx;"><rich-text :nodes="strings"></rich-text></view>
</view>
// script
data() {return {nodes: [{name: 'div',attrs: {class: 'div-class',style: 'line-height: 60px; color: blue; text-align:left;'},children: [{type: 'text',text: 'Hello, 你好2!'}]},{name: 'p',attrs: {class: 'p-class',style: 'line-height: 80px; color: red; text-align:center;'},children: [{type: 'text',text: 'Hello,你好1!'}]}],strings: '<div style="text-align:left;"><img src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>',}
}

4.progress
进度条。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| percent | Number | 无 | 百分比0~100 | |
| show-info | Boolean | false | 在进度条右侧显示百分比 | |
| border-radius | Number/String | 0 | 圆角大小 | app-nvue、微信基础库2.3.1+、QQ小程序、快手小程序、京东小程序 |
| font-size | Number/String | 16 | 右侧百分比字体大小 | app-nvue、微信基础库2.3.1+、QQ小程序、京东小程序 |
| stroke-width | Number | 6 | 进度条线的宽度,单位px | |
| activeColor | Color | #09BB07(百度为#E6E6E6) | 已选择的进度条的颜色 | |
| backgroundColor | Color | #EBEBEB | 未选择的进度条的颜色 | |
| active | Boolean | false | 进度条从左往右的动画 | |
| active-mode | String | backwards | backwards: 动画从头播;forwards:动画从上次结束点接着播 | App、H5、微信小程序、QQ小程序、快手小程序、京东小程序 |
| duration | Number | 30 | 进度增加1%所需毫秒数 | App-nvue2.6.1+、微信基础库2.8.2+、H5 3.1.11+、App-Vue 3.1.11+、快手小程序、京东小程序 |
| @activeend | EventHandle | 动画完成事件 | 微信小程序、京东小程序 |
// html
<view class="uni-padding-wrap uni-common-mt"><view class="progress-box"><!-- show-info 显示百分比 stroke-width 进度条宽度 --><progress :percent="pgList[0]" show-info stroke-width="3" /></view><view class="progress-box"><progress :percent="pgList[1]" stroke-width="10" border-radius="50" /><!-- <uni-icons type="close" class="progress-cancel" color="#dd524d"></uni-icons> --></view><view class="progress-box"><progress :percent="pgList[2]" stroke-width="6" /></view><view class="progress-box"><!-- activeColor 已选择的进度条颜色 backgroundColor未选择的进度条颜色 --><progress :percent="pgList[3]" activeColor="#10AEFF" backgroundColor="#999" stroke-width="7" /></view>
</view>
// script
pgList: [20, 40, 60, 50],

二、表单组件
1.button
按钮
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 按钮的大小 |
| type | String | default | 按钮的样式类型 |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否带 loading 图标 |
| form-type | String | 用于 <form> 组件,点击分别会触发 <form> 组件的 submit/reset 事件 | |
| open-type | String | 开放能力 | |
| hover-start-time | Number | 20 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 70 | 手指松开后点击态保留时间,单位毫秒 |
size的值
- default 默认大小
- mini 小尺寸
type的值
| 值 | 说明 |
|---|---|
| primary | 微信小程序、360小程序为绿色,App、H5、百度小程序、支付宝小程序、飞书小程序、快应用为蓝色,抖音小程序为红色,QQ小程序为浅蓝色。如想在多端统一颜色,请改用default,然后自行写样式 |
| default | 白色 |
| warn | 红色 |
form-type的值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
button组件也支持style中通过css定义文字大小
button 点击
- button 组件的点击遵循 vue 标准的 @click事件。
- button 组件没有 url 属性,如果要跳转页面,可以在@click中编写,也可以在button组件外面套一层 navigator 组件
- 点击 share 分享按钮时会触发 onShareAppMessage
- 支付宝小程序平台,获取用户手机号时,建议先通过条件编译的方式,调用支付宝原生API
<view><view class="uni-padding-wrap uni-common-mt"><button type="primary">按钮 Normal</button><button type="primary" loading="true">按钮 Loading</button><button type="primary" disabled="true">按钮 Disabled</button><button type="default">按钮 Normal</button><button type="default" disabled="true">按钮 Disabled</button><button type="warn">按钮 Normal</button><button type="warn" disabled="true">按钮 Disabled</button><view class="button-sp-area"><button type="primary" plain="true">按钮</button><button type="primary" disabled="true" plain="true">不可点击的按钮</button><button type="default" plain="true">按钮</button><button type="default" disabled="true" plain="true">按钮</button><button class="mini-btn" type="primary" size="mini">按钮</button><button class="mini-btn" type="default" size="mini">按钮</button><button class="mini-btn" type="warn" size="mini">按钮</button></view></view>
</view>

2.checkbox-group和checkbox
- checkbox-group 多选框组
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| @change | EventHandle | <checkbox-group>中选中项发生改变是触发 change 事件,detail = {value:[选中的checkbox的value的数组]} |
- checkbox 多选项。在1组checkbox-group中可选择多个
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | <checkbox> 标识,选中时触发 <checkbox-group> 的 change 事件,并携带 <checkbox> 的 value。 | ||
| disabled | Boolean | false | 是否禁用 | |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 | |
| color | Color | checkbox的颜色,同css的color | ||
| backgroundColor | Color | #ffffff | checkbox默认的背景颜色 | H5(3.99+)、App-Vue(3.99+) |
| borderColor | Color | #d1d1d1 | checkbox默认的边框颜色 | H5(3.99+)、App-Vue(3.99+) |
| activeBackgroundColor | Color | #ffffff | checkbox选中时的背景颜色,优先级大于color属性 | H5(3.99+)、App-Vue(3.99+) |
| activeBorderColor | Color | #d1d1d1 | checkbox选中时的边框颜色 | H5(3.99+)、App-Vue(3.99+) |
| iconColor | Color | #007aff | checkbox的图标颜色 | H5(3.99+)、App-Vue(3.99+) |
注:
- checkbox的默认颜色,在不同平台不一样。微信小程序、360小程序是绿色的,抖音小程序为红色,其他平台是蓝色的。更改颜色使用color属性。
- 如需调节checkbox大小,可通过css的scale方法调节,如缩小到70%style=“transform:scale(0.7)”
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title uni-common-mt">默认样式</view><view><checkbox-group><label><checkbox value="cb" checked="true" />选中</label><label><checkbox value="cb" />未选中</label></checkbox-group></view><view class="uni-title uni-common-mt">不同颜色和尺寸的checkbox</view><view><checkbox-group><label><checkbox value="cb" checked="true" borderColor="red" activeBorderColor="blue" activeBackgroundColor="pink" backgroundColor="#f9f1d7" color="#FFCC33" style="transform:scale(0.7)" />选中</label><label><checkbox value="cb" borderColor="red" activeBorderColor="blue" activeBackgroundColor="pink" backgroundColor="#f9f1d7" color="#FFCC33" style="transform:scale(0.7)" />未选中</label></checkbox-group></view>
</view>


3.editor 组件
富文本编辑器,可以对图片、文字格式进行编辑和混排。
- 于是微信小程序和uni-app的App-vue提供了editor组件来实现这个功能,并且在uni-app的H5平台也提供了兼容。从技术本质来讲,这个组件仍然运行在视图层webview中,利用的也是浏览器的contenteditable功能。
- 编辑器导出内容支持带标签的 html和纯文本的 text,编辑器内部采用 delta 格式进行存储。
- 通过setContents接口设置内容时,解析插入的 html 可能会由于一些非法标签导致解析错误,建议开发者在应用内使用时通过 delta 进行插入。
- 富文本组件内部引入了一些基本的样式使得内容可以正确的展示,开发时可以进行覆盖。需要注意的是,在其它组件或环境中使用富文本组件导出的html时,需要额外引入这段样式,并维护
<ql-container><ql-editor></ql-editor></ql-container>的结构- 图片控件仅初始化时设置有效。
- **editor组件目前只有H5、App的vue页面、微信小程序、百度小程序支持,其他端平台自身未提供editor组件,**只能使用web-view加载web页面,获取简单的markdown富文本编辑器
- 属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| read-only | boolean | false | 否 | 设置编辑器为只读 |
| placeholder | string | 否 | 提示信息 | |
| show-img-size | boolean | false | 否 | 点击图片时显示图片大小控件 |
| show-img-toolbar | boolean | false | 否 | 点击图片时显示工具栏控件 |
| show-img-resize | boolean | false | 否 | 点击图片时显示修改尺寸控件 |
| @ready | eventhandle | 否 | 编辑器初始化完成时触发 | |
| @focus | eventhandle | 否 | 编辑器聚焦时触发,event.detail = {html, text, delta} | |
| @blur | eventhandle | 否 | 编辑器失去焦点时触发,detail = {html, text, delta} | |
| @input | eventhandle | 否 | 编辑器内容改变时触发,detail = {html, text, delta} | |
| @statuschange | eventhandle | 否 | 通过 Context 方法改变编辑器内样式时触发,返回选区已设置的样式 |
编辑器内支持部分 HTML 标签和内联样式,不支持class和id
- 支持的标签
不满足的标签会被忽略,<div>会被转行为<p>储存。
| 类型 | 节点 | 平台差异说明 |
|---|---|---|
| 行内元素 | <span> <strong> <b> <ins> <em> <i> <u> <a> <del> <s> <sub> <sup> <img> | 其中<ins> <del> 百度小程序不支持 |
| 块级元素 | <br> <p> <h1> <h2> <h3> <h4> <h5> <h6> <hr> <ol> <ul> <li> | 其中<br>仅百度小程序支持、<p>百度小程序不支持 |
- 支持的内联样式
内联样式仅能设置在行内元素或块级元素上,不能同时设置。
| 类型 | 样式 | 平台差异说明 |
|---|---|---|
| 块级样式 | text-align direction margin margin-top margin-left margin-right margin-bottom padding padding-top padding-left padding-right padding-bottom line-height text-indent | 百度小程序仅支持text-align、direction |
| 行内样式 | font font-size font-style font-variant font-weight font-family letter-spacing text-decoration color background-color | 百度小程序仅支持color、background-color |
- 注意事项
- 插入的 html 中事件绑定会被移除
- formats 中的 color 属性会统一以 hex 格式返回
- 粘贴时仅纯文本内容会被拷贝进编辑器
- 插入 html 到编辑器内时,编辑器会删除一些不必要的标签,以保证内容的统一。例如
<p><span>xxx</span></p>会改写为<p>xxx</p>- 编辑器聚焦时页面会被上推,系统行为以保证编辑区可见
- H5 端需要动态引入 quill.min.js、image-resize.min.js 依赖,默认情况下浏览器会从 unpkg.com 加载。如果依赖加载较慢或失败,uni-app 建议使用通过测试的 js 依赖保证效果一致,访问 github.com 或者 gitee.com 选择下载。可以放入 static 目录进行托管,或者使用 CDN 服务商。为了保证服务的稳定性,推荐开发者将所有前端资源使用 uniCloud 前端网页托管 服务进行托管,然后在 自定义模板 的 head 标签内引入相关 js 依赖。
- 不能直接插入视频或者其他文件,编辑时可以采用视频封面或者文件缩略图占位,并在图片属性中保存视频信息,预览时读取附加信息再还原为视频或者其他文件操作。

富文本后边会有文章专门介绍
4.form
- 表单,将组件内的用户输入的
<switch> <input> <checkbox> <slider> <radio> <picker>提交。- 当点击
<form>表单中 formType 为 submit 的<button>组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送信息模版 | 微信小程序、支付宝小程序 |
| report-submit-timeout | number | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 微信小程序2.6.2 |
| @submit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’},report-submit 为 true 时才会返回 formId | |
| @reset | EventHandle | 表单重置时会触发 reset 事件 |
// html
<view><form @submit="formSubmit" @reset="formReset"><view class="uni-form-item uni-column"><view class="title">姓名</view><input class="uni-input" name="nickname" placeholder="请输入姓名" /></view><view class="uni-btn-v"><button form-type="submit">Submit</button><button type="default" form-type="reset">Reset</button></view></form>
</view>
// js
formSubmit: function(e) {console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value))var formdata = e.detail.value
},
formReset: function(e) {console.log('清空数据')
}

5.input
单行输入框。
html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。
在uni-app规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 输入框的初始内容 | ||
| type | String | text | input 的类型 有效值 | |
| password | Boolean | false | 是否是密码类型 | H5和App写此属性时,type失效 |
| placeholder | String | 输入框为空时占位符 | ||
| placeholder-style | String | 指定 placeholder 的样式 | ||
| disabled | Boolean | false | 是否禁用 | |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| cursor | Number | 指定focus时的光标位置 | ||
| selection-start | Number | -1 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 | |
| selection-end | Number | -1 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 | |
| @blur | EventHandle | 输入框失去焦点时触发,event.detail = {value: value} | ||
| @confirm | EventHandle | 点击完成按钮时触发,event.detail = {value: value} |
注
- input 事件处理函数可以直接 return 一个字符串,将替换输入框的内容。仅微信小程序支持。
- 如果遇到 value 属性设置不生效的问题参考:组件属性设置不生效解决办法
- input 组件上有默认的 min-height 样式,如果 min-height 的值大于 height 的值那么 height 样式无效。
- 微信小程序 cursor-color 属性在iOS下的格式为十六进制颜色值 #000000,安卓下只支持 default 和 green,Skyline 下无限制。
- 在 Web 和 app-plus vue 上 iOS 自带键盘的智能标点功能会导致:在 type 为 number、digit 时,连续输入两次 . 后,在第三次输入 . 时,会触发两次 deleteContentBackward(删除) 的输入外加一次 insertText 为 …(三个点) 的输入。会导致表现异常,关闭智能标点功能后正常
type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| text | 文本输入键盘 | |
| number | 数字输入键盘 | 均支持,App平台、H5平台 3.1.22 以下版本 vue 页面在 iOS 平台显示的键盘包含负数和小数。 |
| idcard | 身份证输入键盘 | 微信、支付宝、百度、QQ小程序、快手小程序、京东小程序 |
| digit | 带小数点的数字键盘 | 均支持,App平台、H5平台 vue 页面在 iOS 平台显示的键盘包含负数(原生键盘不支持负号)。 |
| tel | 电话输入键盘 | |
| safe-password | 密码安全输入键盘 | 微信小程序 |
| nickname | 昵称输入键盘 | 微信小程序 |
注意事项
- 小程序平台,number 类型只支持输入整型数字。微信开发者工具上体现不出效果,请使用真机预览。
- 如果需要输入浮点型数字,请使用 digit 类型。
- 小程序端input在置焦时,会表现为原生控件,此时会层级变高。如需前端组件遮盖input,需让input失焦,或使用cover-view等覆盖原生控件的方案,参考。具体来讲,阿里小程序的input为text且置焦为原生控件;微信、头条、QQ所有input置焦均为原生控件;百度小程序置焦时仍然是非原生的。也可以参考原生控件文档
- input组件若不想弹出软键盘,可设置为disabled
- placeholder-style指定样式类font-size单位为rpx时,抖音小程序、飞书小程序、快手小程序不支持,可使用uni.upx2px()将rpx单位值转换成px。
text-content-type 有效值
| 值 | 说明 |
|---|---|
| oneTimeCode | 一次性验证码,常用于短信验证码输入 |
confirm-type 有效值
弹出软键盘的右下角按钮的文字。
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| send | 右下角按钮为“发送” | 微信、支付宝、百度小程序、快手小程序、京东小程序、app-nvue、app-vue和h5(2.9.9+,且要求设备webview内核Chrome81+、Safari13.7+) |
| search | 右下角按钮为“搜索” | |
| next | 右下角按钮为“下一个” | 微信、支付宝、百度小程序、快手小程序、京东小程序、app-nvue、app-vue和h5(2.9.9+,且要求设备webview内核Chrome81+、Safari13.7+) |
| go | 右下角按钮为“前往” | |
| done | 右下角按钮为“完成” | 微信、支付宝、百度小程序、快手小程序、京东小程序、app-nvue、app-vue和h5(2.9.9+,且要求设备webview内核Chrome81+、Safari13.7+) |
- App平台的vue页面及 H5平台 的弹出键盘使用的是浏览器控制的键盘,在Chrome81+、Safari13.7+之前,键盘右下角文字只能设置完成和搜索,从Chrome81+、Safari13.7+起支持设置发送、下一个。
- App平台涉及聊天的建议使用nvue,一方面因为app-vue控制键盘右下角按键文字为“发送”对webview内核有要求,另一方面聊天记录如使用scroll-view,过长的内容在app-vue上会有性能问题
inputmode 有效值
新增于 uni-app 3.6.16+ inputmode是html规范后期更新的内容。各家小程序还未支持此属性。
在符合条件的高版本webview里,uni-app的web和app-vue平台中可使用本属性。
| 值 | 说明 |
|---|---|
| none | 无虚拟键盘。在应用程序或者站点需要实现自己的键盘输入控件时很有用。 |
| text | 使用用户本地区域设置的标准文本输入键盘。 |
| decimal | 小数输入键盘,包含数字和分隔符(通常是“ . ”或者“ , ”),设备可能也可能不显示减号键。 |
| numeric | 数字输入键盘,所需要的就是 0 到 9 的数字,设备可能也可能不显示减号键。 |
| tel | 电话输入键盘,包含 0 到 9 的数字、星号(*)和井号(#)键。表单输入里面的电话输入通常应该使用 <input type="tel"> 。 |
| search | 为搜索输入优化的虚拟键盘,比如,返回键可能被重新标记为“搜索”,也可能还有其他的优化。 |
为邮件地址输入优化的虚拟键盘,通常包含"@"符号和其他优化。表单里面的邮件地址输入应该使用 <input type="email"> 。 | |
| url | 为网址输入优化的虚拟键盘,比如,“/”键会更加明显、历史记录访问等。表单里面的网址输入通常应该使用 <input type="url"> 。 |
注意事项
- inputmode 兼容性:Chrome >= 66、Edge >= 79、Firefox >= 95、Chrome Android >= 66、Firefox for Android >= 79、Safari on iOS >= 12.2、WebView Android >= 66
- input组件有 inputmode 和 type、comfirm-tye 3个相似的属性,它们的区别详解如下:
- type:在 uni-app 和小程序中仅仅是输入框,定义 input 的工作方式,此值决定可输入什么值。比如 number 只能输入数字。
- comfirm-type:定义键盘右下角按键的文字
- inputmode:inputmode 属性是当使用某些值时会对键盘所作出的优化。
- 同时使用 inputmode 和 comfirm-type 时,若设值冲突,键盘右下角按键类型由 comfirm-type 决定
- type 属性和 inputmode 属性并不冲突
-
App平台iOS端软键盘上方横条去除方案
app-vue在iOS上,webview中的软键盘弹出时,默认在软键盘上方有一个横条,显示着:上一项、下一项和完成等按钮。 如不想显示这个横条,可以配置softinputNavBar: ‘none’
配置方式,在 pages.json 中某个页面或全局配置 style"app-plus": {"softinputNavBar": "none" }如需使用js动态设置softinputNavBar
this.$scope.$getAppWebview().setStyle({softinputNavBar: 'none' }) //this.$scope.$getAppWebview()相当于html5plus里的plus.webview.currentWebview()。在uni-app里vue页面直接使用plus.webview.currentWebview()无效如果是nvue页面,iOS默认就没有键盘上方的横条,无需任何设置。
-
关于软键盘弹出的逻辑说明
App平台软键盘弹出有 adjustResize|adjustPan 两种模式,默认为 adjustPan 模式,小程序平台只支持 adjustPan 模式,H5平台因不同浏览器而异- adjustResize:软键盘弹出时,webview窗体高度挤压。屏幕高度=webview窗体高度+软键盘高度
- adjustPan:软键盘弹出时,webview窗体高度不变,但窗体上推,以保证输入框不被软键盘盖住
配置方式,在 pages.json 中配置 style
"app-plus": {"softinputMode": "adjustResize"}注意
- adjustResize模式在Android App上,弹起键盘和收回键盘时,因为要重设webview窗体高度,可能会在个别安卓机型闪现灰屏或漏出下层页面内容。
- 小程序端在 input 聚焦期间,避免使用 css 动画。
- H5平台只能在用户交互时修改 focus 生效。
- 如果遇到 focus 属性设置不生效的问题参考:组件属性设置不生效解决办法
- 如需禁止点击其他位置收起键盘的默认行为,可以监听touch事件并使用prevent修饰符(仅支持App、H5,其他平台可以通过设置focus来使输入框重新获取焦点),例如在确认按钮上使用:@touchend.prevent=“onTap”
-
关于软键盘收起的逻辑说明
- Android上在软键盘弹出后,点击back或点击非置焦区域可收起软键盘。
- iOS上如果软键盘上方有带有“完成”的横条,则需要点完成才能收起键盘;如果没有软键盘上方横条,则点击非input/textarea区域即可收起软键盘
- 以上为默认逻辑,uni-app同时提供了隐藏软键盘的api:uni.hideKeyboard()
-
App平台原生输入框的说明
在app平台,有titleNView配置的searchinput原生输入框和plus.nativeObj.view的drawinput。这两种方式的输入框都是原生的,不是webview里的。- 原生输入框在iOS上不会有软键盘上方的横条
- 原生输入框一样受配置的adjustPan|adjustResize模式影响
<view class="uni-common-mt"><view class="uni-form-item uni-column"><view class="title">可自动聚焦的input</view><input class="uni-input" focus placeholder="自动获得焦点" /></view><view class="uni-form-item uni-column"><view class="title">键盘右下角按钮显示为搜索</view><input class="uni-input" confirm-type="search" placeholder="键盘右下角按钮显示为搜索" /></view><view class="uni-form-item uni-column"><view class="title">控制最大输入长度的input</view><input class="uni-input" maxlength="10" placeholder="最大输入长度为10" /></view><view class="uni-form-item uni-column"><view class="title">实时获取输入值:{{inputValue}}</view><input class="uni-input" @input="onKeyInput" placeholder="输入同步到view中" /></view><view class="uni-form-item uni-column"><view class="title">控制输入的input</view><input class="uni-input" @input="replaceInput" v-model="changeValue" placeholder="连续的两个1会变成2" /></view><!-- #ifndef MP-BAIDU --><view class="uni-form-item uni-column"><view class="title">控制键盘的input</view><input class="uni-input" ref="input1" @input="hideKeyboard" placeholder="输入123自动收起键盘" /></view><!-- #endif --><view class="uni-form-item uni-column"><view class="title">数字输入的input</view><input class="uni-input" type="number" placeholder="这是一个数字输入框" /></view><view class="uni-form-item uni-column"><view class="title">密码输入的input</view><input class="uni-input" password type="text" placeholder="这是一个密码输入框" /></view><view class="uni-form-item uni-column"><view class="title">带小数点的input</view><input class="uni-input" type="digit" placeholder="带小数点的数字键盘" /></view><view class="uni-form-item uni-column"><view class="title">身份证输入的input</view><input class="uni-input" type="idcard" placeholder="身份证输入键盘" /></view><view class="uni-form-item uni-column"><view class="title">控制占位符颜色的input</view><input class="uni-input" placeholder-style="color:#F76260" placeholder="占位符字体是红色的" /></view><view class="uni-form-item uni-column"><view class="title"><text class="uni-form-item__title">带清除按钮的输入框</text></view><view class="uni-input-wrapper"><input class="uni-input" placeholder="带清除按钮的输入框" :value="inputClearValue" @input="clearInput" /><text class="uni-icon" v-if="showClearIcon" @click="clearIcon"></text></view></view><view class="uni-form-item uni-column"><view class="title"><text class="uni-form-item__title">可查看密码的输入框</text></view><view class="uni-input-wrapper"><input class="uni-input" placeholder="请输入密码" :password="showPassword" /><text class="uni-icon" :class="[!showPassword ? 'uni-eye-active' : '']"@click="changePassword"></text></view></view></view>

6.label
用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前可以绑定的控件有:<button>, <checkbox>, <radio>, <switch>
注: app-nvue平台 暂不支持for属性
属性说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| for | String | 绑定控件的 id |
- button按钮中的应用
// html
<view><label for="button">11111111</label><view>文字</view><button id="button" @click="handleSubmit">按钮</button>
</view>
// js
handleSubmit: () => {uni.showModal({content: '点击按钮了',showCancel: false});
},
点击label标签 展出modal浮层

2. checkbox和radio中的应用
// checkbox
<checkbox-group>
<view><checkbox id="man1" value="man" /><label for="man1">选项1</label></view><view><checkbox id="woman1" value="woman" /><label for="woman1">选项2</label></view>
</checkbox-group>
// radio
<radio-group><view><radio id="one" value="one" /><label for="one">单选1</label></view><view><radio id="two" value="two" /><label for="two">单选2</label></view>
</radio-group>
点击label会单选和多选会被选中

7.picker
从底部弹起的滚动选择器。支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。
- 普通选择器 mode = selector
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| range | Array / Array<Object> | [] | mode为 selector 或 multiSelector 时,range 有效 | |
| range-key | String | 当 range 是一个 Array<Object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | ||
| value | Number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) | |
| selector-type | String | auto | UI类型,仅大屏时该属性生效,支持 picker、select、auto,默认在 iPad 以 picker 样式展示而在 PC 以 select 样式展示 | H5 2.9.9+ |
| disabled | Boolean | false | 是否禁用 | 快手小程序不支持 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| @cancel | EventHandle | 取消选择或点遮罩层收起 picker 时触发 | 快手小程序不支持 |
picker在各平台的实现是有UI差异的,有的平台如百度、支付宝小程序的Android端是从中间弹出的;有的平台支持循环滚动如百度小程序;有的平台没有取消按钮如App-iOS端。但均不影响功能使用
- 多列选择器 mode = multiSelector
支付宝小程序不支持
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | 二维 Array / 二维 Array<Object> | [] | mode为 selector 或 multiSelector 时,range 有效。二维数组,长度表示多少列,数组的每项表示每列的数据,如[[“a”,“b”], [“c”,“d”]] |
| range-key | String | 当 range 是一个二维 Array<Object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | Array | [] | value 每一项的值表示选择了 range 对应项中的第几个(下标从 0 开始) |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| @columnchange | EventHandle | 某一列的值改变时触发 columnchange 事件,event.detail = {column: column, value: value},column 的值表示改变了第几列(下标从0开始),value 的值表示变更值的下标 | |
| @cancel | EventHandle | 取消选择时触发(快手小程序不支持) | |
| disabled | Boolean | false | 是否禁用(快手小程序不支持) |
- 时间选择器 mode = time
快手小程序 不支持
时间选择在App端调用的是os的原生时间选择控件,在不同平台有不同的ui表现
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" | ||
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" | App 不支持 | |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" | App 不支持 | |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| @cancel | EventHandle | 取消选择时触发 | ||
| disabled | Boolean | false | 是否禁用 |
- 日期选择器 mode = date
快手小程序 不支持
日期选择默认在App端和H5端(PC版Chrome以及PC版FireFox)调用的是os的原生日期选择控件,在不同平台有不同的ui表现,当配置fields参数后使用统一的展示方式。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"YYYY-MM-DD" | |
| start | String | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | ||
| end | String | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | ||
| fields | String | day | 有效值 year、month、day,表示选择器的粒度,默认为 day,App 端未配置此项时使用系统 UI | H5、App 2.6.3+、微信小程序、支付宝小程序、百度小程序、抖音小程序、飞书小程序 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| @cancel | EventHandle | 取消选择时触发 | ||
| disabled | Boolean | false | 是否禁用 |
fields的值
| 值 | 说明 |
|---|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月份 |
| day | 选择器粒度为天 |
- 省市区选择器 mode = region
app,h5,支付宝小程序,快手小程序不支持
小程序平台在引擎层面内置了省市区数据。但省市区包含大量数据,占用体积,并非所有应用都需要,且很多城市数据有自维护需求,所以在App和H5平台没有在前端内置这些数据。可以基于多列picker或picker-view,自行填充城市数据。插件市场有较多类似插件,目前推荐插件uni-data-picker,自带省市区的联网数据,自带懒加载。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Array | [] | 表示选中的省市区,默认选中每一列的第一个值 |
| custom-item | String | 可为每一列的顶部添加一个自定义的项 | |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| @cancel | EventHandle | 取消选择时触发(快手小程序不支持) | |
| disabled | Boolean | false | 是否禁用(快手小程序不支持) |

8.picker-view 和 picker-view-column
嵌入页面的滚动选择器。
相对于picker组件,picker-view拥有更强的灵活性。当需要对自定义选择的弹出方式和UI表现时,往往需要使用picker-view。
属性说明
| 属性名 | 类型 | 默认值 | 平台差异说明 |
|---|---|---|---|
| value | Array<Number> | 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 | |
| indicator-style | String | 设置选择器中间选中框的样式 | |
| indicator-class | String | 设置选择器中间选中框的类名,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ | app-nvue与抖音小程序与飞书小程序不支持 |
| mask-style | String | 设置蒙层的样式 | |
| mask-top-style | String | 设置蒙层上半部分的样式 | 仅 app-nvue(3.6.7+) 支持 |
| mask-bottom-style | String | 设置蒙层下半部分的样式 | 仅 app-nvue(3.6.7+) 支持 |
| mask-class | String | 设置蒙层的类名 | app-nvue与抖音小程序与飞书小程序不支持 |
| immediate-change | Boolean | 是否在手指松开时立即触发 change 事件。若不开启则会在滚动动画结束后触发 change 事件。 | 微信小程序 2.21.1 |
| @change | EventHandle | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) | |
| @pickstart | eventhandle | 当滚动选择开始时候触发事件 | 微信小程序2.3.1、快手小程序 |
| @pickend | eventhandle | 当滚动选择结束时候触发事件 | 微信小程序2.3.1、快手小程序 |
- picker-view-column
<picker-view />的子组件,仅可放置于<picker-view />中,其子节点的高度会自动设置成与 picker-view 的选中框的高度一致。
**注意:**nvue页面子节点未继承 picker-view 的选中框的高度,需要自己设置高度并居中。
// html
<view class="uni-padding-wrap"><view class="uni-title">日期:{{year}}年{{month}}月{{day}}日</view>
</view>
<picker-view v-if="visible" :indicator-style="indicatorStyle" :value="value" @change="bindChange" class="picker-view"><picker-view-column><view class="item" v-for="(item,index) in years" :key="index">{{item}}年</view></picker-view-column><picker-view-column><view class="item" v-for="(item,index) in months" :key="index">{{item}}月</view></picker-view-column><picker-view-column><view class="item" v-for="(item,index) in days" :key="index">{{item}}日</view></picker-view-column>
</picker-view>
// js
<script>export default {data: function () {const date = new Date()const years = []const year = date.getFullYear()const months = []const month = date.getMonth() + 1const days = []const day = date.getDate()for (let i = 1990; i <= date.getFullYear(); i++) {years.push(i)}for (let i = 1; i <= 12; i++) {months.push(i)}for (let i = 1; i <= 31; i++) {days.push(i)}return {title: 'picker-view',years,year,months,month,days,day,value: [9999, month - 1, day - 1],visible: true,indicatorStyle: `height: 50px;`}},methods: {bindChange: function (e) {const val = e.detail.valuethis.year = this.years[val[0]]this.month = this.months[val[1]]this.day = this.days[val[2]]}}}
</script>
//css
<style>.picker-view {width: 750rpx;height: 600rpx;margin-top: 20rpx;}.item {line-height: 100rpx;text-align: center;}
</style>

9.radio-group 和 radio
- radio-group
单项选择器,内部由多个<radio>组成。通过把多个radio包裹在一个radio-group下,实现这些radio的单选
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| @change | EventHandle | <radio-group> 中的选中项发生变化时触发 change 事件,event.detail = {value: 选中项radio的value} |
- radio
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | <radio> 标识。当该 <radio> 选中时, <radio-group> 的 change 事件会携带 <radio> 的 value | ||
| checked | Boolean | false | 当前是否选中 | |
| disabled | Boolean | false | 是否禁用 | |
| color | Color | radio的颜色,同css的color | ||
| backgroundColor | Color | #ffffff | radio默认的背景颜色 | H5(3.99+)、App-Vue(3.99+) |
| borderColor | Color | #d1d1d1 | radio默认的边框颜色 | H5(3.99+)、App-Vue(3.99+) |
| activeBackgroundColor | Color | #007AFF | radio选中时的背景颜色,优先级大于color属性 | H5(3.99+)、App-Vue(3.99+) |
| activeBorderColor | Color | radio选中时的边框颜色 | H5(3.99+)、App-Vue(3.99+) | |
| iconColor | Color | #ffffff | radio的图标颜色 | H5(3.99+)、App-Vue(3.99+) |
// html
<view class="uni-padding-wrap"><view class="uni-title">默认样式</view><view><label class="radio"><radio value="r1" checked="true" />选中</label><label class="radio"><radio value="r2" />未选中</label></view>
</view>
<view class="uni-padding-wrap"><view class="uni-title">自定义样式</view><view><label class="radio"><radio value="r2" color="yellow" />未选中</label><label class="radio"><radio value="r1" color="red" checked="true" />选中</label></view>
</view>
<view class="uni-title uni-common-mt uni-common-pl">推荐展示样式</view>
<view class="uni-list"><radio-group @change="radioChange"><label class="uni-list-cell uni-list-cell-pd" v-for="(item, index) in items" :key="item.value"><view><radio :value="item.value" :checked="index === current" /></view><view>{{item.name}}</view></label></radio-group>
</view>
// js
data() {return {items: [{value: 'CHN',name: '中国',checked: 'true'},{value: 'CZ',name: '郑州',},{value: 'LY',name: '洛阳',},{value: 'XC',name: '许昌',},],}
}

10.slider
滑动选择器。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| activeColor | Color | 各个平台不同,详见下 | 滑块左侧已选择部分的线条颜色 |
| backgroundColor | Color | #e9e9e9 | 滑块右侧背景条的颜色 |
| block-size | Number | 28 | 滑块的大小,取值范围为 12 - 28 |
| block-color | Color | #ffffff | 滑块的颜色 |
| show-value | Boolean | false | 是否显示当前 value |
| @change | EventHandle | 完成一次拖动后触发的事件,event.detail = {value: value} | |
| @changing | EventHandle | 拖动过程中触发的事件,event.detail = {value: value} |
注:
activeColor默认值在不同平台不一样,微信是绿色(#1aad19),头条是红色,其他平台是 #007aff(蓝色)
如需要区间滑块,即一根横条上使用2个滑块选择一段范围
<view class="uni-padding-wrap uni-common-mt"><view class="uni-title">设置step</view><view><!-- step 滑块步数 --><slider value="60" step="5" show-value /></view><view class="uni-title">显示当前value</view><view><slider value="50" show-value /></view><view class="uni-title">设置最小/最大值</view><view><!-- min 最小值 max 最大值 --><slider value="100" min="50" max="200" show-value /></view><view class="uni-title">不同颜色和大小的滑块</view><view><!-- activeColor 已完成的进度条颜色 backgroundColor 背景色 滑块颜色 --><slider value="50" activeColor="#FFCC33" backgroundColor ="pink" block-color="#10AEFF" block-size="20" /></view>
</view>

11.switch
开关选择器
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| checked | Boolean | false | 是否选中 | |
| disabled | Boolean | false | 否禁用 | 抖音小程序与飞书小程序不支持 |
| type | String | switch | 样式,有效值:switch, checkbox | |
| color | Color | switch 的颜色,同 css 的 color | ||
| @change | EventHandle | checked 改变时触发 change 事件,event.detail={ value:checked} |
<view class="uni-padding-wrap uni-common-mt"><view class="uni-title">默认样式</view><view><switch checked @change="switch1Change" /><switch @change="switch2Change" /></view><view class="uni-title">不同颜色和尺寸的switch</view><view><switch checked color="pink" style="transform:scale(0.7)"/><switch color="#FFCC33" style="transform:scale(0.7)"/></view><view class="uni-title">推荐展示样式</view>
</view>
<view class="uni-list"><view class="uni-list-cell uni-list-cell-pd"><view class="uni-list-cell-db">开启中</view><switch checked /></view><view class="uni-list-cell uni-list-cell-pd"><view class="uni-list-cell-db">关闭</view><switch /></view><view class="uni-list-cell uni-list-cell-pd"><view class="uni-list-cell-db">type为checkbox</view><switch type="checkbox" /></view>
</view>

12.textarea
多行输入框
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 输入框的内容 | ||
| placeholder | String | 输入框为空时占位符 | ||
| placeholder-style | String | placeholder 的样式 | ||
| placeholder-class | String | textarea-placeholder | 指定 placeholder 的样式类,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ | 抖音小程序、飞书小程序、快手小程序不支持 |
| disabled | Boolean | false | 是否禁用 | |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| focus | Boolean | false | 获取焦点 | 在 H5 平台能否聚焦以及软键盘是否跟随弹出,取决于当前浏览器本身的实现。nvue 页面不支持,需使用组件的 focus()、blur() 方法控制焦点 |
| auto-height | Boolean | false | 是否自动增高,设置auto-height时,style.height不生效 | |
| confirm-type | String | done | 设置键盘右下角按钮的文字 | 微信小程序基础库2.13.0+、App-vue和H5(2.9.9+,且要求设备webview内核Chrome81+、Safari13.7+) |
| @focus | EventHandle | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 | 仅微信小程序、京东小程序、App(HBuilderX 2.0+ nvue uni-app模式) 、QQ小程序支持 height | |
| @blur | EventHandle | 输入框失去焦点时触发,event.detail = {value, cursor} | 快手小程序不支持 cursor | |
| @linechange | EventHandle | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} | 抖音小程序、飞书小程序、快手小程序不支持 | |
| @input EventHandle | 当键盘输入时,触发 input 事件,event.detail = {value, cursor}, @input 处理函数的返回值并不会反映到 textarea 上 | 快手小程序不支持 | ||
| @confirm | EventHandle | 点击完成时, 触发 confirm 事件,event.detail = {value: value} | 微信小程序、百度小程序、QQ小程序、京东小程序 | |
| @keyboardheightchange | Eventhandle | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} | 微信小程序基础库2.7.0+、App 3.1.0+ |
<view class="uni-title uni-common-pl">输入区域高度自适应,不会出现滚动条</view>
<view class="uni-textarea"><textarea auto-height />
</view>
<view class="uni-title uni-common-pl">占位符字体是黄色的textarea</view>
<view class="uni-textarea"><textarea placeholder-style="color:#FFCC33" placeholder="占位符字体是黄色的"/>
</view>

相关文章:

uni-app内置组件(基本内容,表单组件)()二
文章目录 一、 基础内容1.icon 图标2.text3.rich-text4.progress 二、表单组件1.button2.checkbox-group和checkbox3.editor 组件4.form5.input6.label7.picker8.picker-view 和 picker-view-column9.radio-group 和 radio10.slider11.switch12.textarea 一、 基础内容 1.icon…...

linux搭建redis超详细
1、下载redis包 链接: https://download.redis.io/releases/ 我以7.0.11为例 2、上传解压 mkdir /usr/local/redis tar -zxvf redis-7.0.11.tar.gz3、进入redis-7.0.11,依次执行 makemake install4、修改配置文件redis.conf vim redis.conf为了能够远程连接redis…...

Flink-DataWorks第二部分:数据集成(第58天)
系列文章目录 数据集成 2.1 概述 2.1.1 离线(批量)同步简介 2.1.2 实时同步简介 2.1.3 全增量同步任务简介 2.2 支持的数据源及同步方案 2.3 创建和管理数据源 文章目录 系列文章目录前言2. 数据集成2.1 概述2.1.1 离线(批量)同步…...

4个从阿里毕业的P7打工人,当起了包子铺的老板
吉祥知识星球http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247483727&idx1&sndb05d8c1115a4539716eddd9fde4e5c9&chksmc0e47813f793f105017fb8551c9b996dc7782987e19efb166ab665f44ca6d900210e6c4c0281&scene21#wechat_redirect 《网安面试指南》h…...

javaweb_07:分层解耦
一、三层架构 (一)基础 在请求响应中,将代码都写在controller中,看起来内容很复杂,但是复杂的代码总体可以分为:数据访问、逻辑处理、接受请求和响应数据三个部分。在程序中我们尽量让一个类或者一个方法…...

调用 Python 开源库,获取油管英文视频的手动或自动英文srt字幕,以及自动中文简体翻译srt字幕
前提条件 非常抱歉,这个程序就是个雏形,非常不完善,输入需要手动编辑,凑活着可以用,请自己完善吧。 开源声明:此文代码引用了一个开源MIT License的Python库,其他代码是本人自写自用。你可以随…...
)
UDP协议实现通信与数据传输(创建客户端和服务器)
目录 一、UDP (传输层,用户数据报协议) 二、服务器Server的创建 三、客户端Client的创建 四、效果实现(描述) 一、UDP (传输层,用户数据报协议) UDP(User Datagram Pr…...

【红黑树】
红黑树 小杨 红黑树的概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上各个结点着色方式的限制,红黑树确保没有一条路径会比其他路径长出俩倍&am…...

排序算法——简单选择排序
一、算法原理 简单选择排序是一种基本的排序算法,其原理是每次从未排序的元素中选择最小(或最大)的元素,然后与未排序部分的第一个元素交换位置,直到所有元素都被排序。 二、算法实现流程 简单选择排序法(Simple Se…...

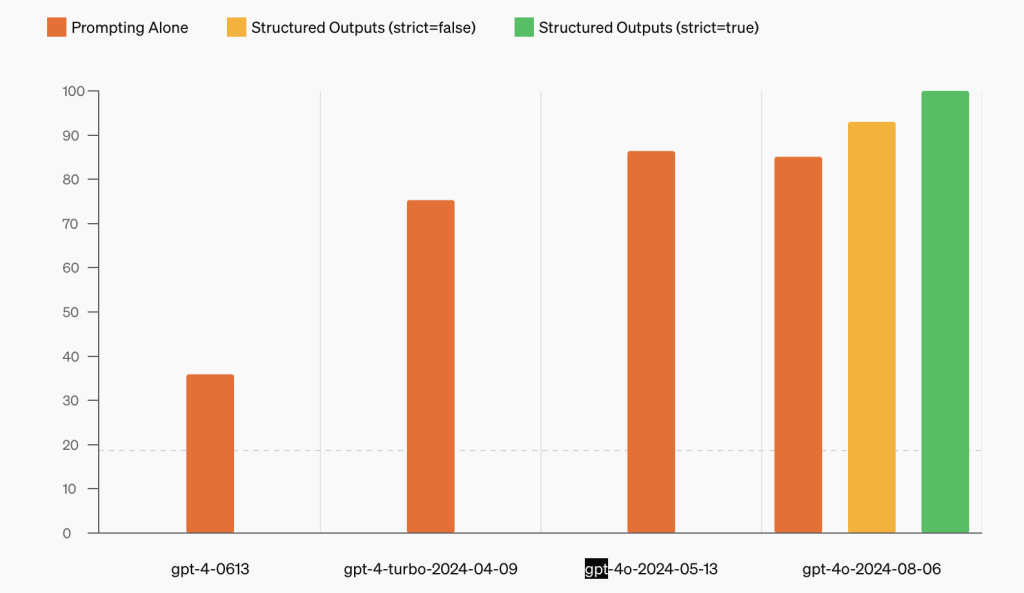
OpenAI API推出结构化输出功能
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

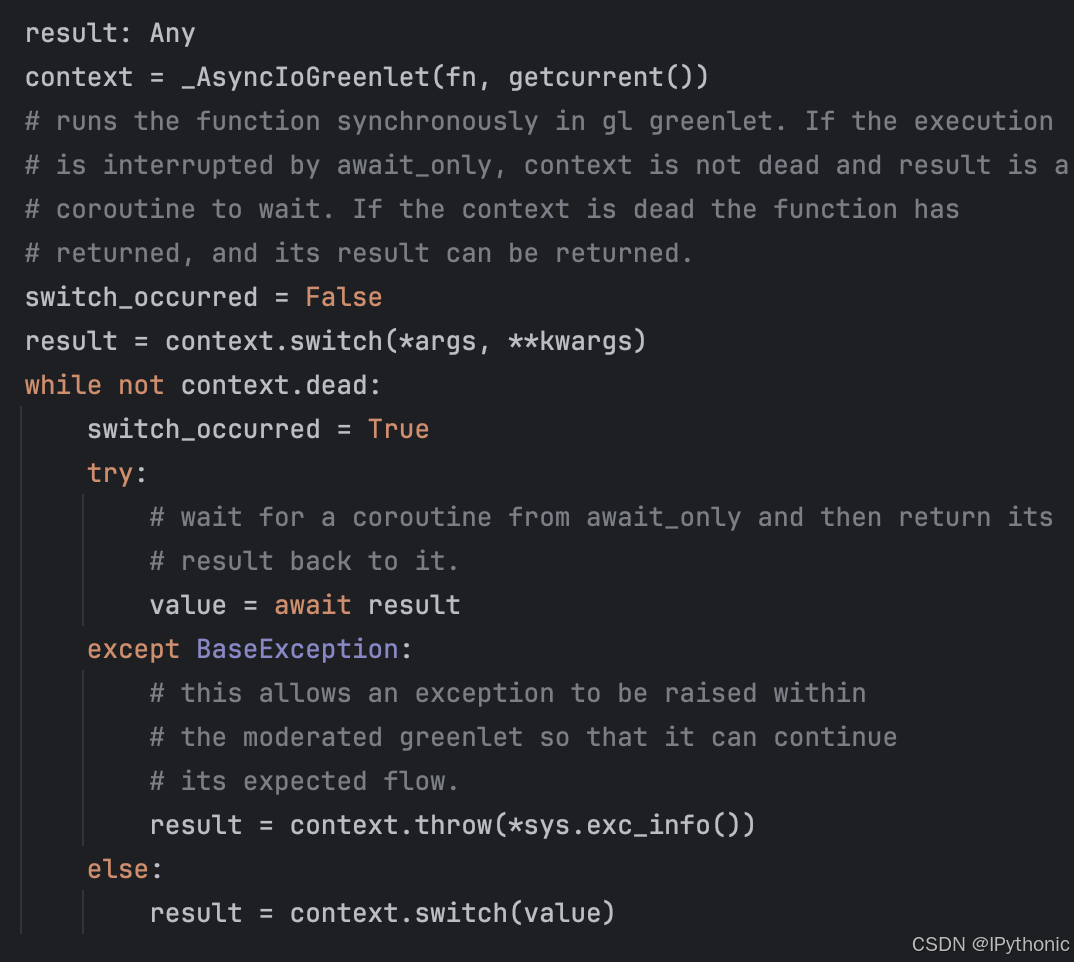
Python 异步编程:Sqlalchemy 异步实现方式
SQLAlchemy 是 Python 中最流行的数据库工具之一,在新版本中引入了对异步操作的支持。这为使用异步框架(如 FastAPI)开发应用程序带来了极大的便利。在这篇文章中,简单介绍下 SQLAlchemy 是如何利用 Greenlet 实现异步操作的。 什…...

父类引用指向子类对象
在 Java 中,父类引用可以指向子类对象,这是多态的一种表现。这种特性允许你使用父类的引用来操作子类对象,从而实现更灵活和可扩展的代码设计。 基本概念 多态:父类引用可以指向子类对象。这使得你可以用统一的接口处理不同的对象…...

分享一个基于Spring Boot的面向社区的智能化健康管理系统的设计与实现(源码、调试、LW、开题、PPT)
💕💕作者:计算机源码社 💕💕个人简介:本人 八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流&…...

【扒代码】reduction参数是什么
model DensityMapRegressor(in_channels256, reduction8)reduction 参数在 DensityMapRegressor 类中用于决定模型在上采样过程中的层级配置。具体来说,它决定了上采样过程中使用多少个 UpsamplingLayer,从而影响输出的分辨率。 reduction 参数的作用 …...

Python,Spire.Doc模块,处理word、docx文件,极致丝滑
Python处理word文件,一般都是推荐的Python-docx,但是只写出一个,一句话的文件,也没有什么样式,就是36K。 再打开word在另存一下,就可以到7-8k,我想一定是python-docx的问题,但一直没…...

redis的安装与命令
一、redis与memcache总体对比 1.性能 Redis:只使用单核,平均每一个核上Redis在存储小数据时比Memcached性能更高。 Memcached:可以使用多核,而在100k以上的数据中,Memcached性能要高于Redis。 2.内存使用效率 Mem…...

【C++】特殊类设计类型转换
目录 💡前言一,特殊类设计1. 请设计一个类,不能被拷贝2. 请设计一个类,只能在堆上创建对象3. 请设计一个类,只能在栈上创建对象4. 请设计一个类,不能被继承5. 请设计一个类,只能创建一个对象(单…...

为git 命令行 设置代理环境变量
http://t.csdnimg.cn/cAxkg 国内需要修改pinoko根目录下gitconfig文件,添加 [http]proxy http://127.0.0.1:1080 [https]proxy https://127.0.0.1:1080或者通过命令行配置: git config --global http.proxy http://127.0.0.1:1080 git config --glo…...

自定义linux某些常见配置
1.当前路径 echo "PS1\u\h:\w\$ " >> /etc/profile source /etc/profile 2.ssh使能 1.开启openssh 2.权限赋予chown root.root /var/empty/ 3.开发板作为server echo "PermitRootLogin yes" >> /etc/ssh/sshd_config 3开机自启动脚本 1.init…...

告别手动操作!KeyMouseGo实现自动化工作流
前言 在这个快节奏的时代,我们每天都在与电脑打交道,重复着那些繁琐而单调的操作;你是否曾想过,能让电脑自己完成这些任务,而你则悠闲地喝着咖啡,享受着生活?今天,就让我们一起揭开一…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
