Vue3从零开始——如何巧妙使用setup语法糖、computed函数和watch函数
文章目录
- 一、setup语法糖
- 二、computed函数
- 2.1 computed的基本用法
- 2.2 computed vs methods
- 2.3 注意事项
- 三、watch函数
- 3.1 watch的基本用法
- 3.2 immediate和deep选项
- 四、综合小Demo
- 五、总结


一、setup语法糖
之前我们在编写代码时每次都要编写setup() ,默认导出配置,还要返回变量和方法,有什么方法可以只写变量和方法,自动返回变量和方法?setup语法糖就可以帮助我们轻松解决这个麻烦。
下面为原本的代码:
<script>
export default {setup() {// 创建一个响应式对象const state = reactive({count: 0,title: '计数器应用',});// 增加计数function increment() {state.count++;}// 重置计数function reset() {state.count = 0;}// 暴露定义的数据和函数return {state,increment,reset,};},};
</script>
使用setup语法糖后:
<script setup>
import { reactive } from 'vue';
// 创建一个响应式对象
const state = reactive({count: 0,title: '计数器应用',
});// 增加计数
function increment() {state.count++;
}// 重置计数
function reset() {state.count = 0;
}</script>
观察可以发现我们去除掉了export default 、setup函数和其中的返回语句,而我们仅仅是在 script 标签上添加了setup就实现了同样的功能,可以看到代码变得更加简洁,并且不用再写返回内容了。
二、computed函数
computed 函数用于定义计算属性,它基于其他响应式状态自动计算其值,并且具有缓存机制,只有在依赖项变化时才会重新计算。
2.1 computed的基本用法
在 setup 中,使用 computed 创建计算属性。
使用步骤:
- 导入
computed函数 - 在
computed函数中传入一个getter函数用来计算数据 - 函数返回计算好的数据,返回值为一个计算属性 ref
<template><p>是否有出版书籍:</p><span>{{ publishedBooksMessage }}</span>
</template><script setup>
// 1. 导入 computed 函数
import { reactive, computed } from 'vue'const author = reactive({name: 'John Doe',books: ['Vue 2 - Advanced Guide','Vue 3 - Basic Guide','Vue 4 - The Mystery']
})// 2. 传入getter函数计算数据,返回的计算属性 publishedBooksMessage
const publishedBooksMessage = computed(() => {return author.books.length > 0 ? 'Yes' : 'No'
})
</script>

2.2 computed vs methods
与直接使用方法生成数据不同,computed 属性会缓存其结果,除非其依赖的响应式数据发生变化,否则不会重新计算。这对于性能优化非常重要。
前面代码的判断书籍数量是否大于0当然也可以使用函数来实现:
<template><p>是否有出版书籍:</p><p>{{ calculateBooksMessage() }}</p>
</template><script setup>
...// 通过函数实现
function calculateBooksMessage() {return author.books.length > 0 ? 'Yes' : 'No'
}
</script>
两种方式在结果上确实是完全相同的,然而,不同之处在于使用computed会基于其响应式依赖被缓存。计算属性publishedBooksMessage仅会在其响应式依赖更新时才重新计算。这意味着只要 author.books 不改变,无论多少次访问 publishedBooksMessage 都会立即返回先前的计算结果,而不用重复执行 getter 函数。相比之下,方法调用总是会在重渲染发生时再次执行函数。
2.3 注意事项
- 避免直接修改计算属性值
由于从计算属性返回的值是一个“临时数据”,每当源状态发生变化时,就会创建一个新的数据。更改计算属性是没有意义的,因此计算属性的返回值应该被视为只读的,并且永远不应该被更改——应该更新它所依赖的源状态以触发新的计算。
- Getter 不应有副作用
计算属性的 getter 应只做计算而没有任何其他的副作用,这一点非常重要。举例来说,不要改变其他状态、在 getter 中做异步请求或者更改 DOM!一个计算属性的声明中描述的是如何根据其他值派生一个值。因此 getter 的职责应该仅为计算和返回该值。
比如说下面的代码:在 computed 中引入了副作用
import { ref, computed } from 'vue';const counter = ref(0);
const thresholdReached = ref(false);// 错误:在 computed getter 中引入副作用
const checkThreshold = computed(() => {if (counter.value > 10) {thresholdReached.value = true; // 副作用:修改了外部状态}return counter.value;
});
在这个例子中,checkThreshold 是一个 computed 计算属性,但它在 getter 中修改了 thresholdReached 变量。这是一个副作用,违反了 computed 的最佳实践原则。解决这个问题的方法是使用侦听器watch函数来根据其他响应式状态的变更来创建副作用。
import { ref, computed, watch } from 'vue';const counter = ref(0);
const thresholdReached = ref(false);// 正确:纯粹的计算属性
const checkThreshold = computed(() => {return counter.value;
});// 使用 watch 监听 counter 的变化并执行副作用
watch(counter, (newVal) => {if (newVal > 10) {thresholdReached.value = true; // 副作用:修改外部状态}
});
三、watch函数
watch 函数用于监听响应式数据的变化,并执行副作用操作(如异步请求、手动修改DOM等)。在某些场景下,watch 比computed 更适合处理复杂的副作用。
3.1 watch的基本用法
watch 允许我们在数据变化时执行某些操作,例如在用户输入时进行验证或发送请求。
使用步骤:
-
导入
watch 函数:从vue 中导入watch 函数。 -
定义响应式数据:使用
ref 或reactive 定义你想要监听的响应式数据。 -
调用
watch 函数:传入要监听的响应式数据或计算属性,以及一个回调函数。当数据变化时,回调函数会被触发。
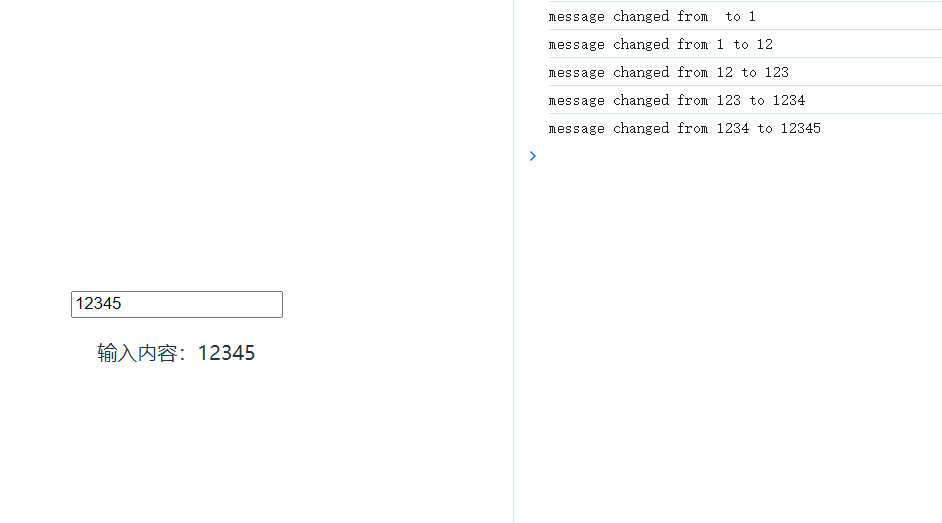
<template><div><input v-model="message" placeholder="输入一些内容"><p>输入内容:{{ message }}</p></div>
</template><script setup>
// 1. 导入 watch 函数
import { ref, watch } from 'vue';// 2. 定义响应式数据
const message = ref('');// 3. 监听 message 的变化,传入回调函数
watch(message, (newValue, oldValue) => {console.log(`message changed from ${oldValue} to ${newValue}`);
});
</script>
代码分析:
模板部分的input使用 v-model 实现双向绑定 message,实时更新输入框的值。
当输入框的内容改变时,message相应的也会改变,此时watch函数监听到message变化后也会相应的执行回调函数来输出log信息。

3.2 immediate和deep选项
watch 函数接受一个可选的第三个参数,可以用来配置监听的行为:
-
immediate:是否立即执行回调,默认是false。如果为true,则在监听开始后立即执行一次回调。 -
deep:是否深度监听对象内部的变化,默认是false。如果为true,则会深度监听对象及其嵌套属性的变化。
<script setup>
import { ref, watch } from 'vue';const nestedObject = ref({ nested: { value: 1 } });// 深度监听对象
watch(nestedObject, (newVal, oldVal) => {console.log('嵌套对象已更改:', newVal);
}, { deep: true });</script>
四、综合小Demo
下面是一个结合了 setup、computed 和 watch 的小Demo,在我们之前写的计数器的基础上实现以下功能:
- 计数状态显示:根据当前计数值显示 “计数大于10” 或 “计数不大于10”。
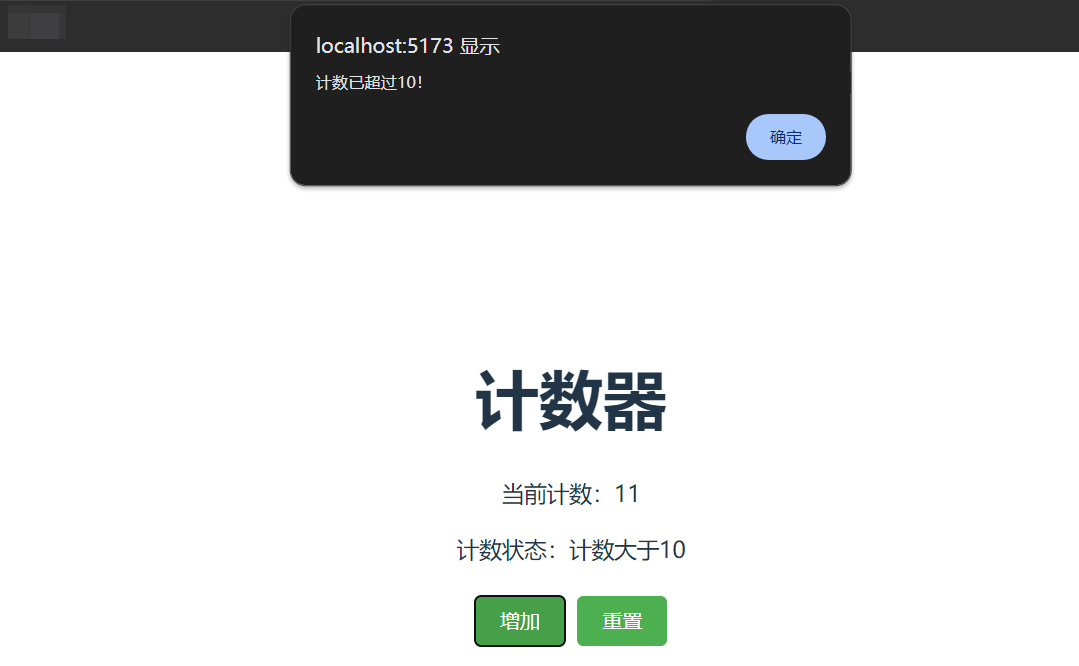
- 超限提示:当计数值超过 10 时,弹出提示框提醒用户 “计数已超过10!”。
<template><div><h1>{{ title }}</h1><p>当前计数:{{ count }}</p><p>计数状态:{{ countStatus }}</p><button @click="increment">增加</button><button @click="reset">重置</button></div>
</template><script setup>
import { ref, computed, watch } from 'vue';const title = ref('计数器');
const count = ref(0);// 使用 computed 创建一个计算属性
const countStatus = computed(() => {return count.value > 10 ? '计数大于10' : '计数不大于10';
});// 监听 count 的变化
watch(count, (newVal) => {if (newVal > 10) {alert('计数已超过10!');}
});function increment() {count.value++;
}function reset() {count.value = 0;
}</script><style scoped>
button {margin: 5px;padding: 10px 20px;background-color: #4caf50;color: white;border: none;border-radius: 5px;cursor: pointer;
}button:hover {background-color: #45a049;
}p {font-size: 18px;
}
</style>
代码分析:
-
ref 和 setup:在setup 函数中使用ref 创建了title 和count 两个响应式变量。 -
computed:通过computed 创建了countStatus 计算属性,用于动态显示计数的状态。 -
watch:使用watch 监听count 变量,当其值大于10时,弹出提示框。

五、总结
setup 语法糖、computed 函数和 watch 函数是 Vue 3 组合式 API 的核心特性,提供了更灵活和高效的方式来组织组件逻辑。本文我们详细讲解了setup 语法糖、computed 函数和 watch 函数的基本使用语法和注意事项,通过合理使用这些特性,可以大大提升代码的可读性和可维护性。希望本文的内容对大家有所帮助☺️。
参考文章:
Vue官网

相关文章:

Vue3从零开始——如何巧妙使用setup语法糖、computed函数和watch函数
文章目录 一、setup语法糖二、computed函数2.1 computed的基本用法2.2 computed vs methods2.3 注意事项 三、watch函数3.1 watch的基本用法3.2 immediate和deep选项 四、综合小Demo五、总结 一、setup语法糖 之前我们在编写代码时每次都要编写setup() ,默认导出配置&#x…...

【C++】 特殊类设计:从构思到实现,引领设计新潮流
🌈 个人主页:Zfox_ 🔥 系列专栏:C从入门到精通 目录 🚀 前言 一: 🔥 不能被拷贝的类 二: 🔥 只能在堆上创建对象的类 三: 🔥 只能在栈上创建对象的…...

性能调优 18. Tomcat整体架构及其设计精髓分析
1. Tomcat介绍 1.1. 介绍 这边使用的是Tomcat9来做说明,本章节先对Tomcat架构和设计有个整体认识。后续章节会对Tomcat性能调优做说明。 官方文档介绍 https://tomcat.apache.org/tomcat-9.0-doc/index.html1.2. Tomcat概念 …...

【C++高阶】:特殊类设计和四种类型转换
✨ 人生如梦,朝露夕花,宛若泡影 🌏 📃个人主页:island1314 🔥个人专栏:C学习 ⛺️ 欢迎关注:👍点赞 👂&am…...

kafka基础概念二
1.Kafka中主题和分区的概念 1.主题Topic 主题-topic在kafka中是一个逻辑的概念,kafka通过topic将消息进行分类。不同的topic会被订阅该topic的消费者消费 但是有一个问题,如果说这个topic中的消息非常非常多,多到需要几T来存,因…...

牛客-热身小游戏
题目链接:热身小游戏 第一种写法:线段树 介绍第二种写法:并查集 对于一些已经查询过的点,我们可以往后跳,进行路径压缩,他们的父亲为下一个点。 a数组记录[ l , r ] 之间的乘积,初始值为1。…...

Python 深度学习调试问题
Python–深度学习解决的常见问题 1.在自己写测试样例的时候,有时候可能将要传入的是input_size,不小心传入为input_dim,这个时候会导致出现问题,自定义的卷积模块或者池化等模块会提示类型问题。 解决的策略是: 1.进行assert i…...

linux恶意请求
nginx访问日志: 162.243.135.29 - - [05/Jan/2024:00:12:07 0800] "GET /autodiscover/autodiscover.json?zdi/Powershell HTTP/1.1" 404 153 "-" "Mozilla/5.0 zgrab/0.x"107.151.182.54 - - [04/Mar/2024:11:30:06 0800] "G…...

Java 反射笔记总结(油管)
Java系列文章目录 IDEA使用指南 Java泛型总结(快速上手详解) Java Lambda表达式总结(快速上手详解) Java Optional容器总结(快速上手图解) Java 自定义注解笔记总结(油管) Jav…...

HTML表格、表单、标签、CSS、选择器
目录 一、HTML表格 二、表单 三、布局标签 四、CSS 五、选择器 一、HTML表格 table:表格 tr:行 td:单元格;rowspan:纵向合并相邻单元格;clospan:横向合并相邻单元格 th:单元格加粗居中 border&…...

【javaWeb技术】·外卖点餐小程序(脚手架学习1·数据库)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀系统学javaWeb开发_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 【免费】项…...

LVS 实现四层负载均衡项目实战--DR模式
一、环境准备 主机名IP地址router eth0:172.25.254.100 eth1:192.168.0.100 clienteth0:172.25.254.200lvseth1:192.168.0.50web1web2 1、client配置 [rootclient ~]# cat /etc/NetworkManager/system-connections/eth0.nmconne…...

Python与Qt的对应版本
Python与Qt的对应版本并没有严格的一一对应关系,但通常在使用Python与Qt进行开发时,会选择一个兼容性较好的版本组合。Qt的Python绑定库主要是PyQt和PySide,以下是几个常见的搭配: 1. **PyQt5**: - Python 3.5及以上版…...

WPF篇(12)-Image图像控件+GroupBox标题容器控件
Image图像控件 Image也算是独门独户的控件,因为它是直接继承于FrameworkElement基类。 Image控件就是图像显示控件。Image类能够加载显示的图片格式有.bmp、.gif、.ico、.jpg、.png、.wdp 和 .tiff。要注意的是,加载.gif动画图片时,仅显示第…...

LeetCode 热题 HOT 100 (024/100)【宇宙最简单版】
【哈希表】No. 0128 最长连续序列【中等】👉力扣对应题目指路 希望对你有帮助呀!!💜💜 如有更好理解的思路,欢迎大家留言补充 ~ 一起加油叭 💦 欢迎关注、订阅专栏 【力扣详解】谢谢你的支持&am…...

如何在AWS上进行 环境迁移
在 AWS 上进行环境迁移通常包括以下几个步骤和最佳实践: 1. 评估和规划 评估当前环境:审查现有的应用程序、数据库、网络架构和依赖关系。确定迁移目标:明确迁移的目标(如成本节约、性能提升、可扩展性等)。选择迁移策略:根据应用程序的类型和复杂性,选择合适的迁移策略…...

云服务器和物理服务器的优缺点对比
云服务器优点在于灵活性强、成本效益高、易于扩展且支持全球化部署;缺点则包括安全性与可控性相对较弱,性能可能受限,以及存在服务中断风险。物理服务器则以其高性能、高稳定性、强安全性和完全可控性著称,但成本较高、扩展性受限…...

postgreSQL16添加审计功能
下载审计插件 https://github.com/pgaudit/pgaudit/releases他的分支版本支持不同的PGSQL按需下载 编译安装审计插件 tar -xvf pgaudit-16.0.tar.gzmake install USE_PGXS1 PG_CONFIG/app/postgresql/bin/pg_config启用postgreSQL审计功能 修改配置文件# 启用 pgAudit shar…...

如何应用OceanBase 的实时SQL诊断,解决AP场景下的痛点
随着数据量的快速增长与用户需求的变化,数据库的管理与优化工作日益凸显其重要性。作为DBA及开发者,您是否曾面临以下挑战: ○ 分析场景下,在处理大规模数据的且耗时较长的查询是,常涉及海量数据的处理及复杂的计算&…...

【数据结构】—— 栈
一、栈的基本概念1、栈的定义2、栈的常见基本操作 二、栈的顺序存储1、栈的顺序存储结构2、顺序栈存储实现(1)初始化(2)判空(3)进栈(4)出栈(5)取栈顶元素&…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
