Selenium网页的滚动
网页滚动功能实现
网页的滚动
如果需要对网页进行滑动操作,可以借助浏览器对象调用execute_script()方法来执行js语句,从而实现网页中的滚动下滑操作。
使用js语法实现网页滚动:
# 根据x轴和y轴的值来定向滚动对应数值的距离
window.scrollTo(横向x轴的值,竖向y轴的值)# 当前页面x轴的值为0,y轴移动到底部
window.scrollTo(0,document.body.scrollHeight)# 页面滚动到固定的位置
document.documentElement.scrollTop=数值
使用案例
import time
from selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
driver.get('https://www.baidu.com')# 通过ID定位搜索框元素
input_element = driver.find_element(By.ID, 'kw')# 在搜索框中输入搜索内容
input_element.send_keys('美女')# 定位百度一下的按钮元素
button_element = driver.find_element(By.ID, 'su')# 对百度一下的按钮元素进行点击
button_element.click()# 滑动网页前需要等待一段时间,否则不会生效
time.sleep(2)# 利用js来滚动对应数值的距离
driver.execute_script('window.scrollTo(0,1000)')# 拖动滚动条至底部
driver.execute_script('window.scrollTo(0,document.body.scrollHeight)')# 拖动滚动条到指定位置
driver.execute_script('document.documentElement.scrollTop=6000')# 等待搜索结果加载完毕
time.sleep(3)
当当网图书页分析
采集当当图书网中的书籍的相关信息,其中主要筛选书名和价格。
网页链接:
http://bang.dangdang.com/books/bestsellers/01.00.00.00.00.00-recent7-0-0-1-1
网页分析:
如果想要抓取网站中的数据信息,需要先分析目标数据在网页中的展示方式。因为不同的网站的数据展
示方式不同,且相同网站的不同网页数据的展示方式也不尽相同,所以需要先确定具体情况。
网页中的数据要么是直接存放在 HTML 代码中,这种通过 XPath、正则表达式等方式可以筛选获取数
据。要么就是通过 Js 发送请求来展示数据的,这种就需要查找调用的 Js 接口,使用 JsonPath 筛选数
据。
判断方式可以通过Network(网络)中的Preview(预览)来查看是否有目标数据,如果有则代表数
据存放在 HTML 代码中,否则数据一般是在 Js 接口中。
滑动加载
在网页中加载大量数据时,网站为了提高网页的相应速度一般都会对数据进行分段加载,打开的网页只
会展示一部分数据信息,如果用户继续向下滑动页面,才会加载剩余的数据信息,从而提高用户的体
验。如果进入网页后直接使用 XPath 提取数据无法获取一页中的全部数据内容,就可以在 Selenium 中
模仿页面的滚动下滑操作,以保证抓取到当前网页中的全部图书信息。
当当图书单页抓取
import json
import time # 延迟模块
from lxml import etree # 解析html
from selenium import webdriver # 导入selenium# 1、创建浏览器对象并打开对应网页
driver = webdriver.Chrome()
driver.get('http://bang.dangdang.com/books/bestsellers/01.00.00.00.00.00-recent7-0-0-1-1')# 2、设置浏览器窗口最大化,并延时等待数据加载完毕
driver.maximize_window()
time.sleep(2)# 3、设置滚动次数来模拟人的动作
for i in range(1, 4):# 滚动一次停留1秒time.sleep(1)# 每次循环滚动1000的距离driver.execute_script(f'document.documentElement.scrollTop={i * 1000}')# 4、获取当前页面的html代码
str_data = driver.page_source# 5、解析网页,筛选所有图书的元素节点
html = etree.HTML(str_data)
data_list = html.xpath('//ul[@class="bang_list clearfix bang_list_mode"]/li')# 6、遍历每本图书的标签信息
for data in data_list:# 从图书的标签中获取图书名字book_name = data.xpath('./div[@class="name"]/a/text()')[0]# 从图书的标签中获取图书价格book_price = data.xpath('./div[@class="price"]/p/span[@class="price_n"]/text()')[0]print(f'书名:{book_name} 价格:{book_price}')# 7、将书籍信息打包成一个字典数据book_dict = {'name': book_name, 'price': book_price}# 8、创建json文件来保存抓取到的图书数据with open('当当图书.json', 'a', encoding='utf-8') as file:# 将字典数据转换为json字符串,且中文不进行转码json_data = json.dumps(book_dict, ensure_ascii=False) + ',\n'# 将json数据写入到文件中file.write(json_data)time.sleep(3)
当当图书分页抓取
抓取一页数据后开始进行翻页,从而获取下一页的数据信息
import json
import time # 延迟模块
from lxml import etree # 解析html
from selenium import webdriver # 导入selenium
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.options import Options# 1、输入抓取书籍的页数
pages = int(input('请输入抓取的图书页数:'))# 2、创建浏览器对象设置无界面模式,并打开对应的网页
options = Options()
options.add_argument('--headless')
driver = webdriver.Chrome(options=options)
driver.get('http://bang.dangdang.com/books/bestsellers/01.00.00.00.00.00-recent7-0-0-1-1')# 3、浏览器窗口最大化,并延时等待网页加载完毕
driver.maximize_window()
time.sleep(2)# 4、循环遍历抓取的页数
for i in range(pages):# 5、设置滚动次数来模拟人的动作for n in range(1, 4):# 滚动一次停留1秒time.sleep(1)# 每次循环滚动1000的距离driver.execute_script(f'document.documentElement.scrollTop={n * 1000}')# 6、获取当前页面的html代码str_data = driver.page_source# 7、解析网页,筛选图片元素节点html = etree.HTML(str_data)data_list = html.xpath('//ul[@class="bang_list clearfixbang_list_mode"]/li')# 8、遍历每本图片的标签信息for data in data_list:# 从图书的标签中获取图书名字book_name = data.xpath('./div[@class="name"]/a/text()')[0]# 从图书的标签中获取图书价格book_price =data.xpath('./div[@class="price"]/p/span[@class="price_n"]/text()')[0]print(f'书名:{book_name} 价格:{book_price}')# 9、将书籍信息打包成一个字典数据book_dict = {'name': book_name, 'price': book_price}# 10、创建json文件来保存抓取到的图书数据with open('当当图书.json', 'a', encoding='utf-8') as file:# 将字典数据转换为json字符串,且中文不进行转码json_data = json.dumps(book_dict, ensure_ascii=False) + ',\n'# 将json数据写入到文件中file.write(json_data)# 11、定位翻页标签,并点击该标签来实现翻页功能element = driver.find_element(By.XPATH,'//li[@class="next"]/a')element.click()# 12、翻页后等待3秒time.sleep(3)
相关文章:

Selenium网页的滚动
网页滚动功能实现 网页的滚动 如果需要对网页进行滑动操作,可以借助浏览器对象调用execute_script()方法来执行js语句,从而实现网页中的滚动下滑操作。 使用js语法实现网页滚动: # 根据x轴和y轴的值来定向滚动对应数值的距离 window.scrol…...

图算法系列1: 图算法的分类有哪些?(上)
大约在公元9世纪上半叶,来自中亚古国花剌子模的波斯数学家花剌子米(al-Khwarizmi)先后出版了两本对数学界有深远影响的书籍《印度数字算术》与《代数学》,前者在12世纪被翻译为拉丁文传入欧洲,十进制也因此传入欧洲,最终所形成的…...

零样本学习——从多语言语料库数据中对未学习语言进行语音识别的创新技术
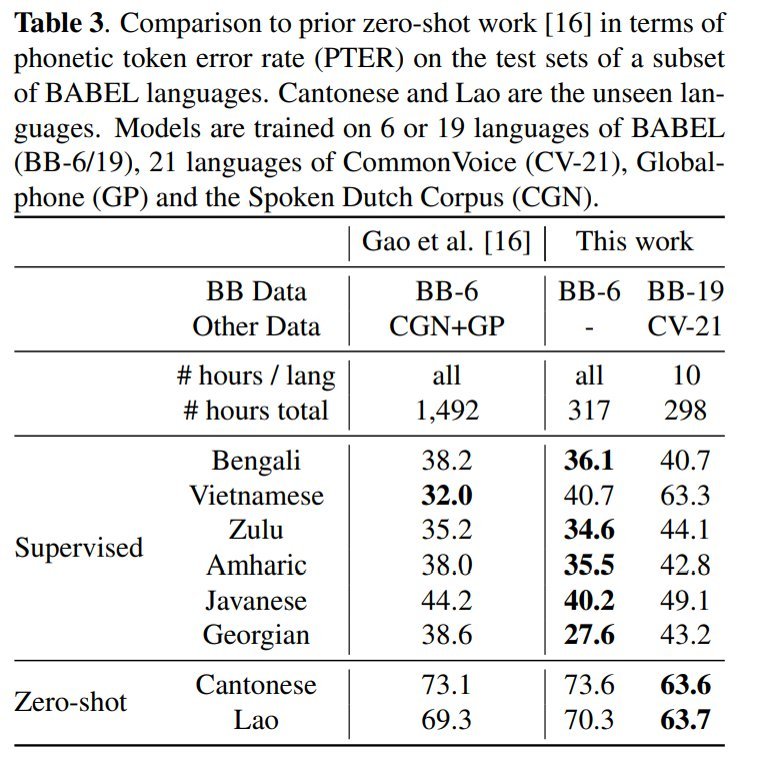
引言 在全球众多的语言中,只有极少数的语言在语音识别领域取得了显著的进展。这种不平衡现象的主要原因是,现有的语音识别模型往往依赖于大量的标注语音数据,而这些数据对于许多语言来说难以获得。 近年来,尽管语音识别技术取得…...

ViewStub的原理
**ViewStub是Android开发中的一个轻量级控件,主要用于懒加载布局以提高应用程序的性能和响应速度。**其原理和工作方式如下: 定义与特点 轻量级与不可见:ViewStub是一个不可见的、不占布局位置的轻量级View,它在初始化时不会实例…...

十一、Spring AOP
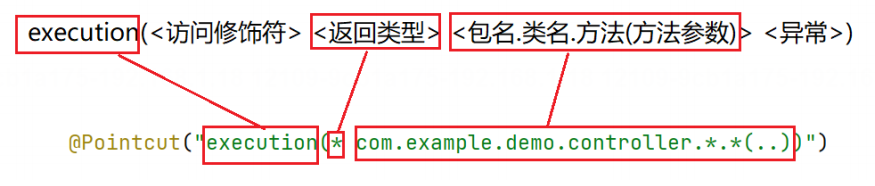
十一、Spring AOP 1. AOP概述2. Spring AOP快速⼊⻔2.1 引⼊AOP依赖2.2 编写AOP程序 3. Spring AOP 详解3.1 Spring AOP核⼼概念3.1.1 切点(Pointcut) Around 哪个包3.1.2 连接点(Join Point) 包下面的方法3.1.3 通知(Advice) 就是要执行的方法3.1.4 切⾯(Aspect) 3.2 通知类型…...

【网络】IP的路径选择——路由控制
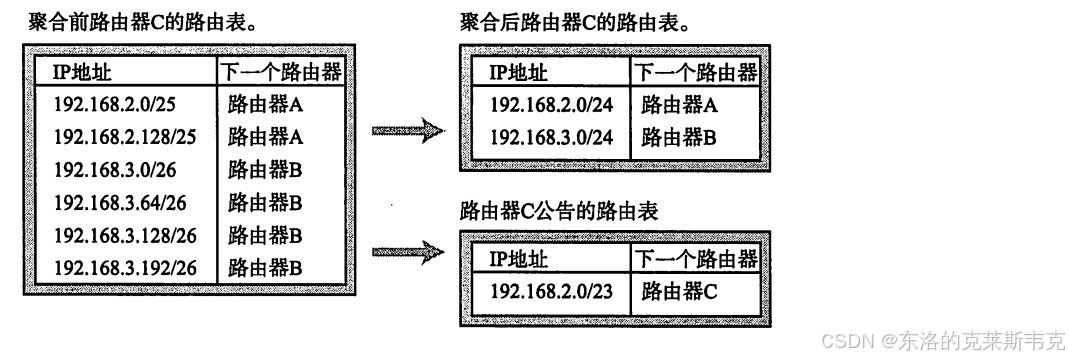
目录 路由控制表 默认路由 主机路由 本地环回地址 路由控制表的聚合 网络分层 个人主页:东洛的克莱斯韦克-CSDN博客 路由控制表 在数据通信中,IP地址作为网络层的标识,用于指定数据包的目标位置。然而,仅有IP地址并不足以确…...

Unity动画模块 之 2D IK(反向动力学)
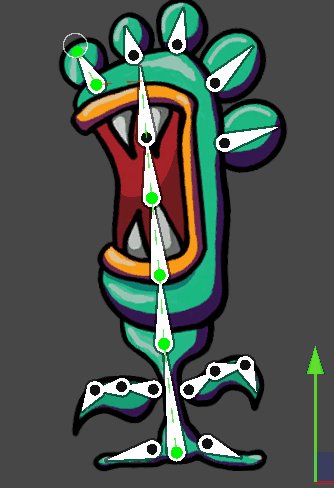
本文仅作笔记学习和分享,不用做任何商业用途 本文包括但不限于unity官方手册,unity唐老狮等教程知识,如有不足还请斧正 1.什么是IK 反向动力学 IK(Inverse Kinematics)是一种方法,可以根据某些子关节的最…...

关于kickstart自动安装脚本以及dhcp的设置
我将在rhel7.9内进行本次实验,需要安装并启动图形界面 hostnamectl查看是否有图形界面 没有的话 可以使用yum group list 查看,并安装server with GUI yum group install "server with GUI" -y安装完成后可以使用init 5启动 安装kickstart自…...

AWS云服务器选择最佳区域
2024年,随着全球云计算的持续发展和AWS在全球不断扩展的数据中心网络,选择合适的AWS云服务器区域成为了企业和开发者需要认真考虑的问题。九河云告诉你在做出选择之前,需要考虑以哪些关键因素: 地理位置和用户分布 选择AWS云服务…...

Unity Android端截图保存并获取展示
截屏保存方法 public static IEnumerator ScreenShot(string filePath, string fileName){yield return new WaitForEndOfFrame();Rect rect new Rect(0, 0, Screen.width, Screen.height);Texture2D screenShot new Texture2D(Screen.width, Screen.height, TextureFormat.R…...

linux高级编程——文件IO
linux高级编程——文件IO 标准IO:stdio.h 标准IO:stdio.h IO也就是输入input和输出output; I: 键盘是标准输入设备,默认输入就是指键盘 /dev/input; O: 显示器是标准输出设备,默认输…...
)
windows C++-在 C++/WinRT 中使用委托处理事件(下)
撤销已注册的委托 当你注册委托时,通常会向你返回一个令牌。 随后,可以使用该令牌撤销委托;这意味着将从事件取消注册委托,再次引发该事件时不会调用该委托。 为简单起见,上面的代码示例都没有介绍如何执行该操作。 …...

【实用工具】Stirling-PDF: 优质开源的PDF处理工具/编辑工具-含入门安装教程
文章目录 项目简介功能展示Page Operations 页面操作Conversion Operations 转换操作Security & Permissions 安全与权限Other Operations 其他业务 如何安装并使用Docker RunDocker Compose 项目简介 这是一款使用 Docker 的基于本地托管网络的强大 PDF 操作工具。它能让…...

opencv 深度图视差图可视化案例
参考:https://www.cnblogs.com/zyly/p/9373991.html(图片这里面下载的) https://blog.csdn.net/He3he3he/article/details/101053457 原理 双目摄像头 视差公式: 三角形对应推算 深度距离转换: 这里d是视差Disparity 代码 下面两种计算视差方法: import os impor…...

Golang | Leetcode Golang题解之第330题按要求补齐数组
题目: 题解: func minPatches(nums []int, n int) (patches int) {for i, x : 0, 1; x < n; {if i < len(nums) && nums[i] < x {x nums[i]i} else {x * 2patches}}return }...
第五十二天 | Bellman_ford 队列优化算法(SPFA)、BF算法判断负回路、BF之单源有限最短路(有负回路))
算法训练(leetcode)第五十二天 | Bellman_ford 队列优化算法(SPFA)、BF算法判断负回路、BF之单源有限最短路(有负回路)
刷题记录 94. 城市间货物运输 I-Bellman_ford 队列优化算法(SPFA)95. 城市间货物运输 II-BF算法判断负回路96. 城市间货物运输 III-BF之单源有限最短路(有负回路) 94. 城市间货物运输 I-Bellman_ford 队列优化算法(SPFA) 题目地址…...

SpringBoot中整合RabbitMQ(测试+部署上线 最完整)
一、RabbitMQ安装 由于在测试环境中,我们现在虚拟机上基于docker安装mq docker run \-e RABBITMQ_DEFAULT_USERquick \-e RABBITMQ_DEFAULT_PASS123 \-v mq-plugins:/plugins \--name mq \--hostname mq \-p 15672:15672 \-p 5672:5672 \--network your-net\-d \r…...

算法板子:线性DP——算出三角形中的最大路径值、求最长上升子序列、求最长公共子序列
目录 一、数字三角形——算出三角形中的最大路径值 二、最长上升子序列——求一个数组中的最长递增子序列 三、最长公共子序列——求两个字符串中的最长公共子序列 一、数字三角形——算出三角形中的最大路径值 #include <iostream> using namespace std;const int N …...

【C++】值传递
函数值传递的特点:值传递过程中即使形参改变也不会改变实参 没有返回值的函数用“ void ”定义 下面是一个实例: #include<iostream> using namespace std;//值传递 //定义函数,实现两个数字进行交换函数//如果函数不需要返回值&…...

工业三防平板助力MES系统打造工厂移动式生产管理
随着工业4.0时代的到来,智能制造、数字化车间等概念层出不穷,生产过程的可视化管理也成为了企业提升效率、优化生产的关键。而工业三防平板,凭借其坚固耐用、功能强大、便携易用等特性,成为了实现生产过程可视化管理的重要利器&am…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
