vue中数据持久化
在Vue中,数据持久化通常指的是将Vue组件或应用中的数据保存到用户的浏览器或设备的存储中,以便在用户的会话(session)或跨会话(如重新加载页面或重新打开浏览器)中保持这些数据。Vue本身并不直接提供数据持久化的功能,但你可以通过结合使用浏览器的存储API(如localStorage、sessionStorage、IndexedDB或Cookies)来实现。
以下是几种在Vue中实现数据持久化的方法:
1. 使用localStorage
localStorage是Web存储API的一部分,允许你在用户的浏览器中存储数据,并且没有过期时间(除非被手动清除)。
保存数据:
// 在Vue组件中
methods: { saveData() { const userData = { name: 'John Doe', age: 30 }; localStorage.setItem('userData', JSON.stringify(userData)); }
}读取数据:
// 在Vue组件的created钩子或任何需要的地方
created() { const storedData = localStorage.getItem('userData'); if (storedData) { this.userData = JSON.parse(storedData); }
}2. 使用sessionStorage
sessionStorage与localStorage类似,但存储的数据在页面会话结束时会被清除(例如,当页面被关闭时)。
使用方式与localStorage相同,只是API名称从localStorage改为sessionStorage。
3. 使用IndexedDB
IndexedDB是一个低级的API,用于客户端存储大量结构化数据,包括文件/二进制大对象(blobs)。它提供了比localStorage和sessionStorage更丰富的查询能力。
由于IndexedDB的复杂性,你可能需要使用库(如Dexie.js)来简化操作。
4. 使用Cookies
Cookies通常用于存储少量的数据,如用户偏好设置或身份验证令牌。它们会随每个HTTP请求发送到服务器。
在Vue中,你可以使用document.cookie来操作cookies,但更推荐使用第三方库(如js-cookie)来简化操作。
5. Vuex与持久化插件
如果你的Vue应用使用了Vuex来管理状态,那么你可以使用Vuex的持久化插件(如vuex-persist)来自动将Vuex的状态保存到localStorage、sessionStorage或IndexedDB中,并在应用启动时恢复它们。
注意事项
- 考虑到用户隐私和数据安全,请谨慎使用持久化存储,特别是当存储敏感信息时。
- 持久化存储的数据量有限制(如localStorage和sessionStorage的存储限制通常为5MB左右),请确保不要超出这些限制。
- 考虑到用户体验,当使用持久化存储时,请确保在适当的时候清理不再需要的数据。
相关文章:

vue中数据持久化
在Vue中,数据持久化通常指的是将Vue组件或应用中的数据保存到用户的浏览器或设备的存储中,以便在用户的会话(session)或跨会话(如重新加载页面或重新打开浏览器)中保持这些数据。Vue本身并不直接提供数据持…...

小白零基础学数学建模系列-Day3-线性回归模型的构建与评估
文章目录 1 线性回归基础1.1 线性回归概念与应用1.2 数学原理与推导1.3 线性回归的实现 2 案例分析:房价预测2.1 加载数据2.2 数据预处理2.3 探索性数据分析2.4 观察选择特征2.5 准备训练模型的数据2.6 将数据拆分为训练集和测试集2.7 训练和测试模型2.8 模型评估 3…...

Flutter中的 extended_nested_scroll_view 库:介绍与使用指南
在开发Flutter应用时,处理复杂的滚动效果是一项常见的任务。Flutter提供了NestedScrollView来实现可折叠的应用栏与滚动列表的结合,但在某些情况下,NestedScrollView可能不够强大。为了解决这些问题,我们可以使用extended_nested_…...

Elasticsearch 综合搜索案例解析
Elasticsearch 是一个功能强大的搜索引擎,它不仅支持全文搜索,还提供了排序、分页、高亮显示等多种搜索结果处理功能。通过综合使用这些功能,我们可以构建出丰富而高效的搜索应用。本文将通过一个具体的案例,介绍如何在 Elasticse…...
)
Web存储革命:揭秘JavaScript的会话存储(sessionStorage)
标题:Web存储革命:揭秘JavaScript的会话存储(sessionStorage) 在当今的Web开发中,状态管理和数据持久化是构建交互式应用的关键。JavaScript提供了多种客户端存储解决方案,其中会话存储(sessio…...

基于python的百度迁徙迁入、迁出数据分析(九)
副标题:从百度迁徙数据看——人口虹吸效应 人口虹吸效应:人口虹吸效应是指大城市或中心城市因其经济、文化、教育、医疗等资源的优势,吸引周边地区的人口、资本和其他资源向其集中的一种现象。这种效应在城市化进程中尤其明显,通…...

2025上海礼品展 华东礼品工艺品展览会
2025第25届上海国际礼品及家居用品展 在璀璨繁华的上海,一场盛大的礼品盛宴即将拉开帷幕。2025年上海国际礼品及 家居用品展览会(简称“华礼展”),作为华东地区乃至全国范围内备受瞩目的礼 品行业盛会,将于2025年6月29日至7月1日在上海新国…...
:概述与基础)
Flink开发(一):概述与基础
目录 1. Flink概述 1.1 什么是Flink? 1.2 Flink的主要特点 2. Flink的核心组件 2.1 Flink架构 2.2 数据流模型 3. Flink的基础应用 3.1 开发环境配置 3.3 数据源和数据接收器 4. Flink的高级功能 4.1 状态管理与容错 4.2 窗口操作 5. Flink的应用场景 …...

GD32E503实现串口中断收发功能
如有技术问题及技术需求请加作者微信! 源码下载链接:代码下载 亲测可用实现GD32E503库函数串口数据收发功能: #include "gd32e50x.h" #include "gd32e503v_eval.h" #include "systick.h" #include <stdio.h> #include "user_uart…...

照片怎么提取文字?分享5种简单好用的提取方法
在我们日常的学习或者是办公中,往往会使用到大量的图片文件,而在这些图片中往往蕴含着丰富的文字信息,但手动输入不仅费时费力,还容易出错。如果能够一键提取出图片中的文字就会大大提高工作效率,下面给大家分享5种提取…...

最佳云服务器推荐:三丰云免费虚拟主机和云服务器
随着云计算技术的不断发展,越来越多的企业和个人开始将业务迁移到云端。在这个过程中,选择一款稳定、高效、性价比高的云服务器至关重要。今天,我就为大家推荐一家备受好评的云服务器提供商——三丰云(https://www.sanfengyun.com…...
)
IPKISS Tutorial 目录(目前 45 篇 持续更新中,部分教程尚未制作成目录)
IPKISS Tutorial 目录 芯片版图绘制教程IPKISS Tutorial(5)Basis直接创建结构(1)PCell(3)Layer and Template(Trace Template)(2)参数查询(2)Lumerical API&a…...

加强混合工作时代的组织网络安全态势
随着组织转向采用和实施混合和远程工作模式,网络安全的重要性从未如此重要。虽然工作场所的这种演变提供了灵活性并有望提高生产力,但它也带来了组织无法忽视的无数网络安全挑战。多样化工作环境的整合需要强大的安全措施、创新的保护策略和警惕的文化&a…...

vivado报错:file ended before end of clause
最近在学习Xilinx FPGA时,遇到 Vivado 报错如下图所示: 刚开始,看到错误是在第1行代码中出现的,我的第一反应是该行代码写错了,然后搜了搜语法,发现没错。 分析报错信息发现,该错误应该是和文件…...

基于asp.net的webform框架的校园点餐系统源码
今天给大家分享一套基于asp.net的webform框架的网页点餐系统,适合课程设计参考及其自己学习,需要的小伙伴自己参考下,下载链接我放在后面了 主要功功能 系统的主要功能包含:前端点餐页面、加入购物车、商品食物浏览、我的购 物车…...

俞敏洪,真窝囊?
文|琥珀食酒社 作者 | 璇子 大家都被俞敏洪骗了 当年《中国合伙人》一播出 俞敏洪竟抱怨黄晓明说: “你把我演得太窝囊!” 那俞敏洪真的不窝囊吗? 他培养出董宇辉 让他赚了近6亿 结果人没留住、公司也送了人 还要被丈母娘…...

速盾:高防ip和cdn哪个好?
高防IP和CDN是两种常见的网站安全解决方案,它们在提供网站安全保护方面有着不同的优势和特点。下面,我们将从技术原理、性能优势和适用场景等方面进行比较,帮助您选择适合自己网站的解决方案。 首先,我们来看看高防IP的特点。高防…...

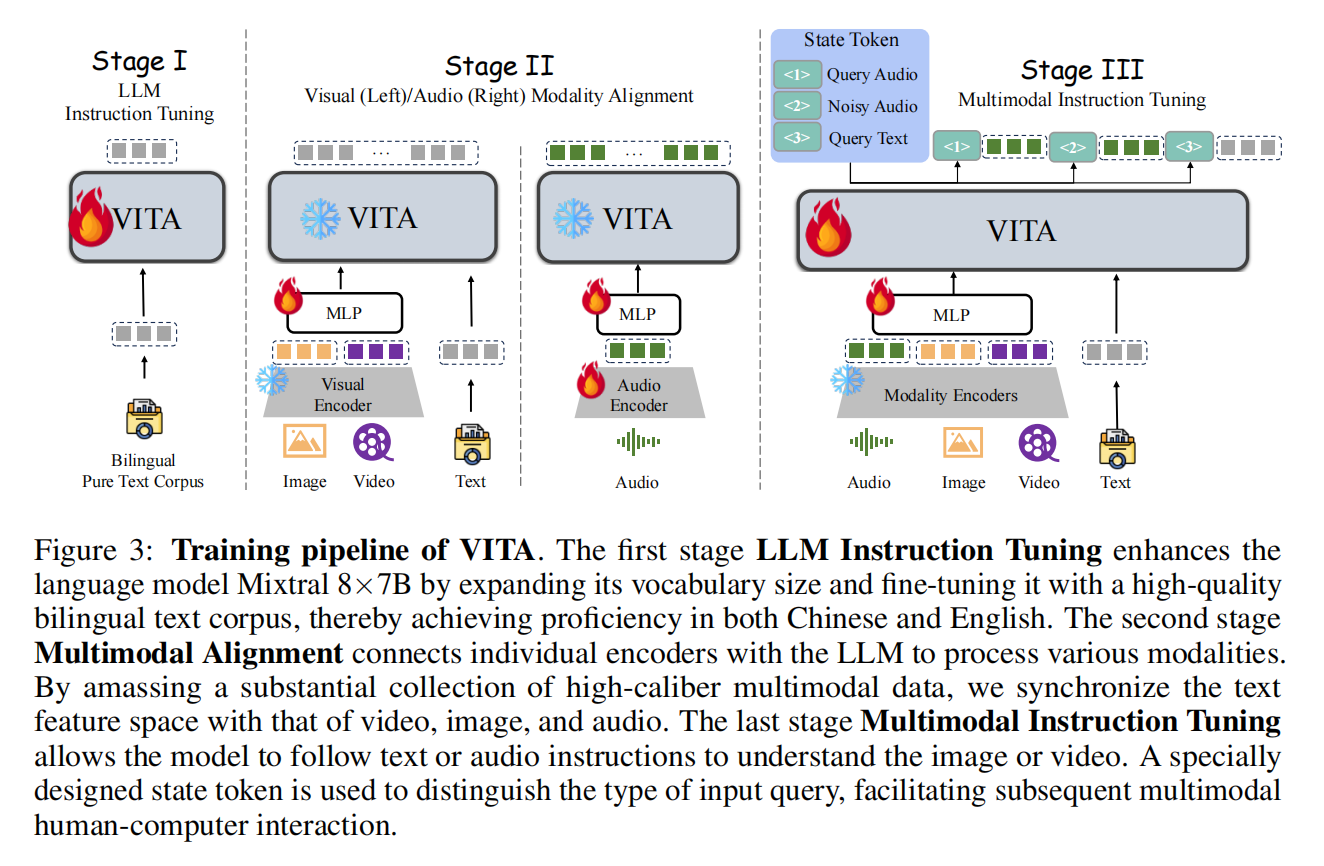
论文分享|MLLMs中多种模态(图像/视频/音频/语音)的tokenizer梳理
本文旨在对任意模态输入-任意模态输出 (X2X) 的LLM的编解码方式进行简单梳理,同时总结一些代表性工作。 注:图像代表Image,视频代表Video(不含声音),音频代表 Audio/Music,语音代表Speech 各种…...

如何使用 Puppeteer 和 Node.JS 进行 Web 抓取?
什么是 Headlesschrome? Headless?是的,这意味着这个浏览器没有图形用户界面 (GUI)。不用鼠标或触摸设备与视觉元素交互,你需要使用命令行界面 (CLI) 来执行自动化操作。 Headlesschrome 和 Puppeteer 很多网页抓取工具都可适用…...

JDK 8 有哪些新特性?
JDK 8 引入了一系列新特性,主要包括: 1. 元空间替代了永久代 解决了永久代的内存管理、性能问题。提高了类加载器的隔离性。增强了可扩展性和跨平台性。提升了与垃圾收集器的兼容性。 因为 JDK8 要把 JRockit 虚拟机和 Hotspot 虚拟机融合,…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
