每天写两道(数组篇)移除元素、
27.移除元素
给你一个数组
nums和一个值val,你需要 原地 移除所有数值等于val的元素。元素的顺序可能发生改变。然后返回nums中与val不同的元素的数量。假设
nums中不等于val的元素数量为k,要通过此题,您需要执行以下操作:
- 更改
nums数组,使nums的前k个元素包含不等于val的元素。nums的其余元素和nums的大小并不重要。- 返回
k。
思路:前后两个指针进行交换,因为不需要考虑后面的元素,直接进行覆盖不需要交换
实现:
var removeElement = function(nums, val) {let left = 0let right = nums.length - 1while(left <= right){if(nums[left] === val){nums[left] = nums[right]right--}else{left++}}return ++right
}26.删除有序数组的重复项
给你一个 非严格递增排列 的数组
nums,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回nums中唯一元素的个数。考虑
nums的唯一元素的数量为k,你需要做以下事情确保你的题解可以被通过:
- 更改数组
nums,使nums的前k个元素包含唯一元素,并按照它们最初在nums中出现的顺序排列。nums的其余元素与nums的大小不重要。- 返回
k。
思路:双指针,count用于定位要放置的元素下标
实现:
var removeDuplicates = function(nums) {if(nums.length == 0) return 0let count = 1for(let i = 1;i < nums.length;i++){if(nums[i] != nums[i-1]){nums[count++] = nums[i]}}return count
};相关文章:
移除元素、)
每天写两道(数组篇)移除元素、
27.移除元素 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素。元素的顺序可能发生改变。然后返回 nums 中与 val 不同的元素的数量。 假设 nums 中不等于 val 的元素数量为 k,要通过此题,您需要执行以下操作&#…...

Unity 使用 NewtonSoft Json插件报错
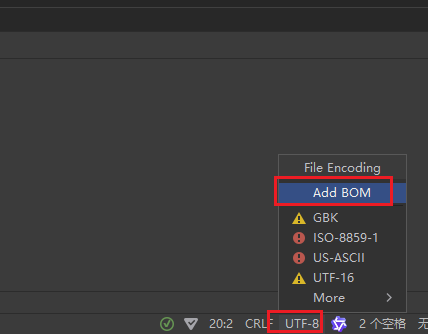
JsonReaderException: Unexpected character encountered while parsing value: . Path , line 0, position 0. 通过断点发现,头有一串ZWNBSP,这个是BOM格式的JSON。在文件下看不到。 解决方法:改编码格式,Remove BOM....

k8s 部署 Mysqld_exporter 以及添加告警规则
最近监控 mysql 数据库,用了 pmm-server、pmm-client 发现监控是真的不太好用,还是用回 prometheus 吧。 部署mysqld_exporter k8s 部署最新版本的 mysqld_exporter,支持的数据库版本 MySQL >5.6、MariaDB > 10.3。 先在数据库创建用…...

基于STM32开发的智能农业环境监测系统
目录 引言环境准备工作 硬件准备软件安装与配置系统设计 系统架构硬件连接代码实现 初始化代码控制代码应用场景 农田环境监测温室环境控制常见问题及解决方案 常见问题解决方案结论 1. 引言 智能农业环境监测系统通过集成多种环境传感器,实时监测土壤湿度、温度…...

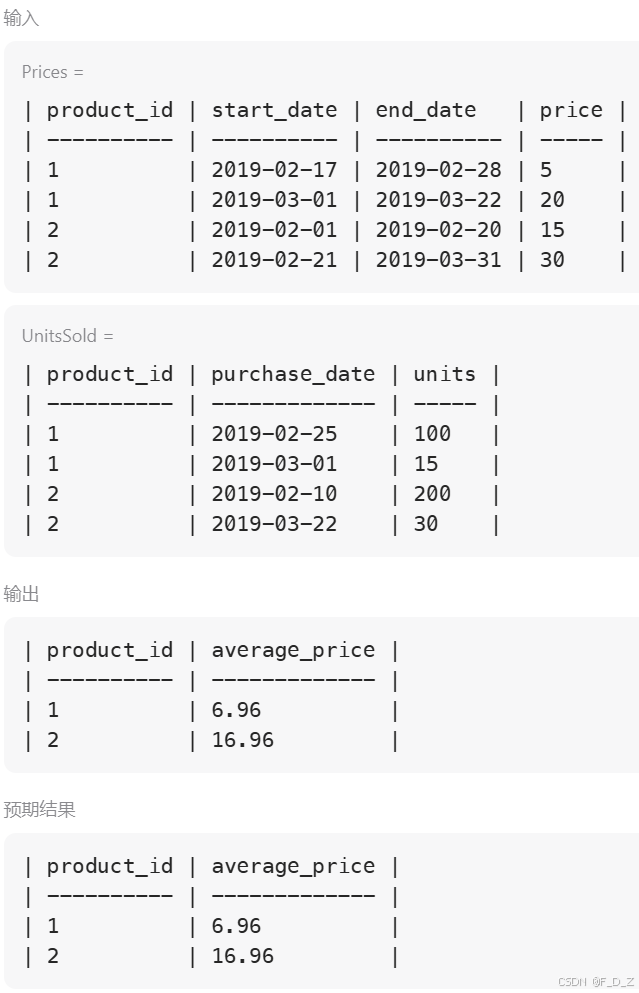
【SQL】平均售价
目录 题目 分析 代码 题目 表:Prices ------------------------ | Column Name | Type | ------------------------ | product_id | int | | start_date | date | | end_date | date | | price | int | ---------------…...

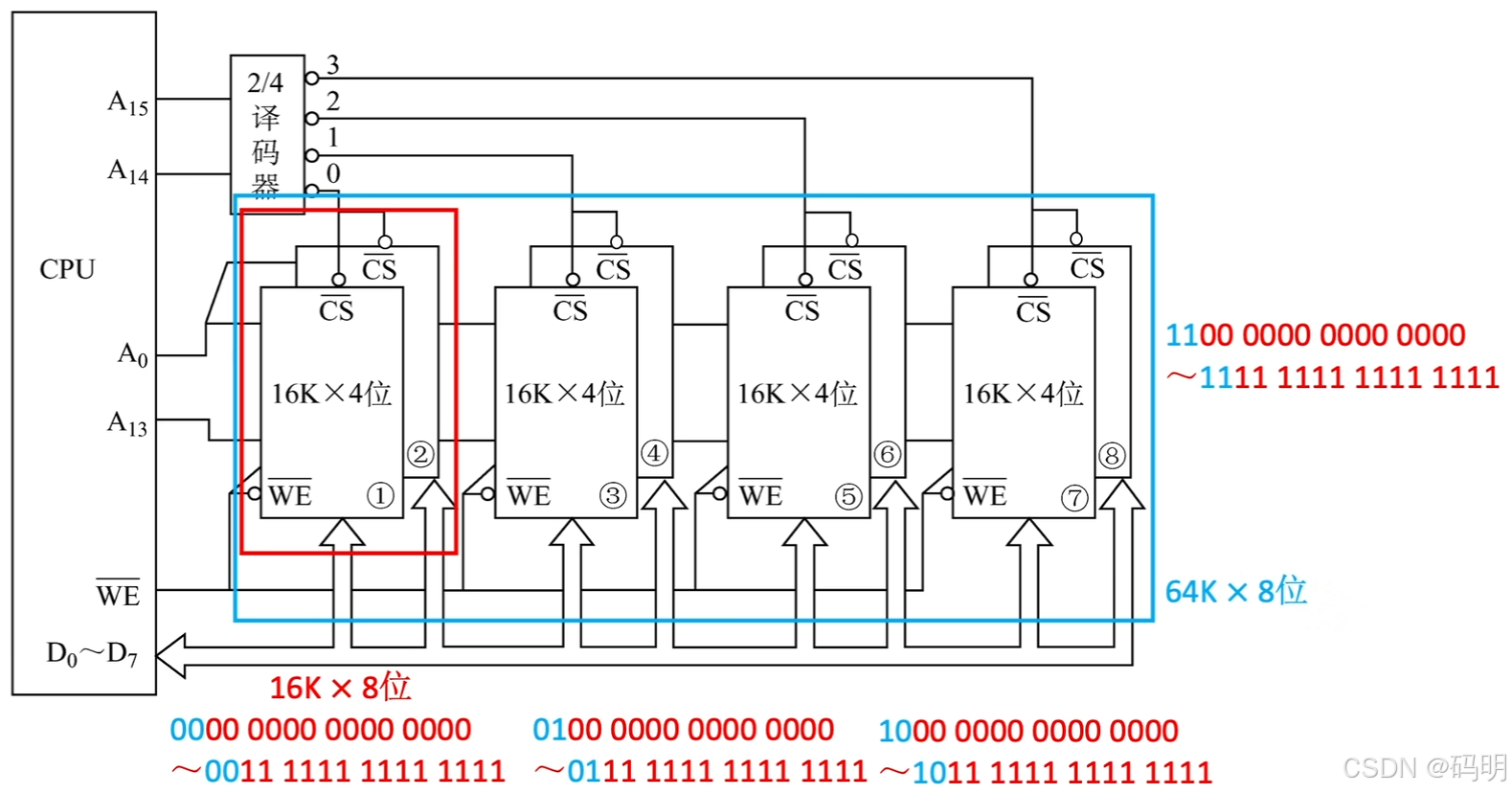
存储器与CPU的连接
1.单块存储芯片与CPU的连接 单独的一块独立的存储芯片提供的线有:地址总线,数据总线,读写控制线,片选线,如果该存储器只有八根数据总线用于输出数据,而cpu一次可以读64位的数据呢? 我们可以将八…...

unity--webgl 访问本地index.html
目录 1:使用本地服务器 1.1 使用 Python 的 SimpleHTTPServer 1.2 使用 Node.js 的 http-server 2:让其他人通过 IP 地址来访问你的 Unity WebGL 项目 2.1: 确保服务器可访问 2.2 获取公共 IP 地址 2.3 配置本地服务器 1.使用 Python 的 SimpleHTTPServer 2…...

慢慢欣赏DPDK RTE_MAX_ETHPORTS的定义
DPDK代码里面,RTE_MAX_ETHPORTS是一个常见的宏定义,但是在.c和.h文件找不到其定义,在全文件搜索条件下,在config/meson.build找到这么一个定义 dpdk_conf.set(RTE_MAX_ETHPORTS, get_option(max_ethports)) 该宏定义是根据构建输…...

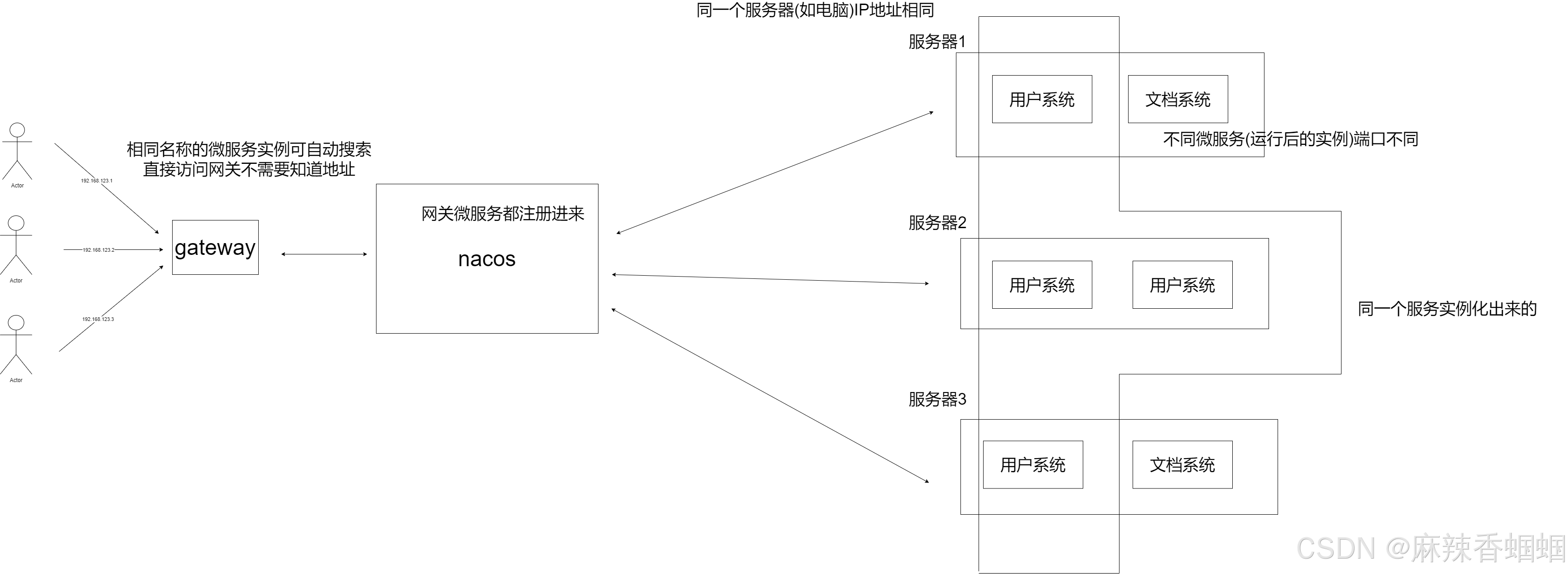
Java Nacos与Gateway的使用
Java系列文章目录 IDEA使用指南 Java泛型总结(快速上手详解) Java Lambda表达式总结(快速上手详解) Java Optional容器总结(快速上手图解) Java 自定义注解笔记总结(油管) Jav…...

前端项目中的Server-sent Events(SSE)项目实践及其与websocket的区别
前端项目中的Server-sent Events(SSE)项目实践 前言 在前端开发中,实时数据更新是提升用户体验的重要因素之一。Server-SentEvents(SSE)是一种高效的技术,允许服务器通过单向连接将实时数据推送到客户端。下面将从SSE的基本改变,使用场景展…...

《老俞闲话|唯爱和热情不可辜负》读后感
《老俞闲话|唯爱和热情不可辜负》读后感 俞敏洪先生的这篇讲话充满了深情与智慧,他以自己丰富的人生经历和教育实践,向我们展现了一位教育家对于教育事业的热爱和对教师角色的深刻理解。 情感真挚,触动人心 俞敏洪先生的讲话中流…...

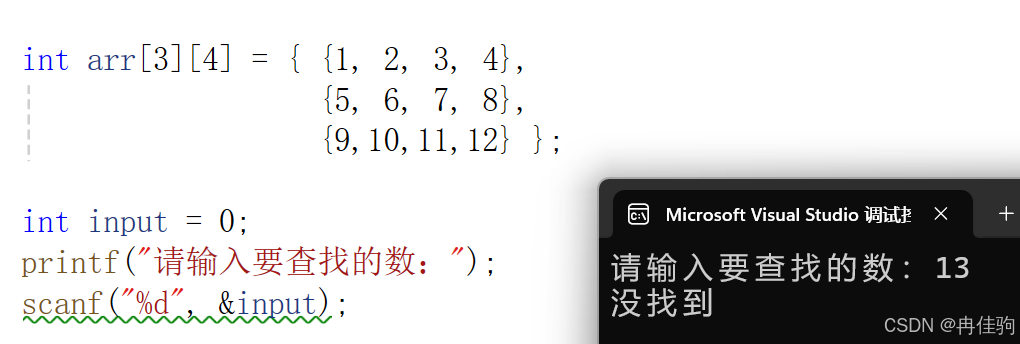
C语言 ——— 在杨氏矩阵中查找具体的某个数
目录 何为杨氏矩阵 题目要求 代码实现 何为杨氏矩阵 可以把杨氏矩阵理解为一个二维数组,这个二维数组中的每一行从左到右是递增的,每一列从上到下是递增的 题目要求 在杨氏矩阵中查找具体的某个数 要求:时间复杂度小于O(N) 代码实现…...

DAI-Net: 基于对偶自适应交互网络的药物推荐算法
引言 DAI-Net: Dual Adaptive Interaction Network for Coordinated Medication Recommendation 论文链接:https://ieeexplore.ieee.org/document/10614809 代码链接:GitHub - obananas/DAI-Net 在现代医疗保健中,如何利用电子健康记录&a…...

haproxy高级功能及配置
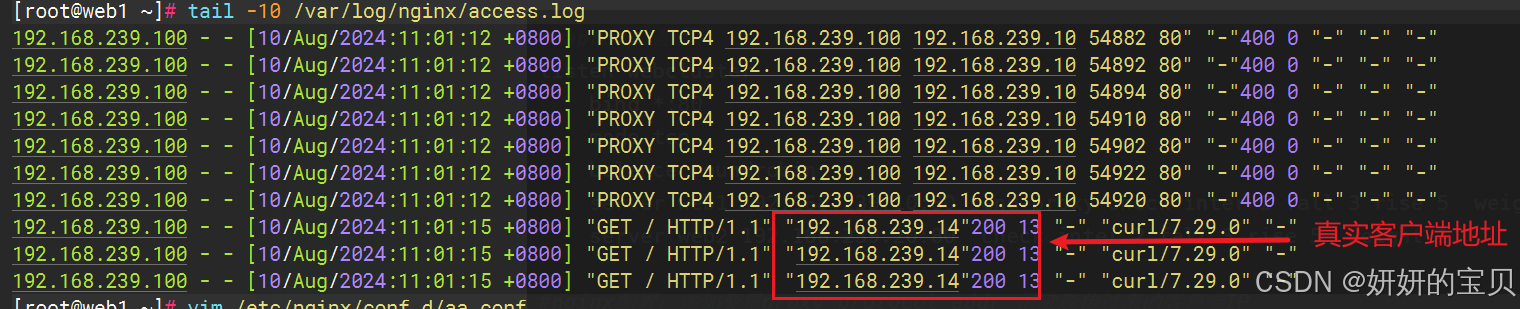
章节 一、haproxy 基础用法 二、haproxy 高级用法 三、haproxy之ACL的使用 目录 1 基于cookie的会话保持 1.1 cookie命名,并赋予其值 1.2 验证cookie信息 1.2.1 Windows浏览器验证 1.2.2 Linux下虚拟机验证 2 IP透传 2.1 四层与七层透传的区别 2.2 七层IP透传 2.2…...
)
【前端】NodeJS:记账本案例优化(MongoDB数据库)
文章目录 1 字符串转为时间对象——Moment2 记账本实例优化 1 字符串转为时间对象——Moment Moment.js中文网:https://momentjs.cn/docs/#/parsing/。 npm install moment // 安装moment var moment require(moment); // require moment().format(); 2 记账本实…...

Padding Mask;Sequence Mask;为什么如果没有适当的掩码机制,解码器在生成某个位置的输出时,可能会“看到”并错误地利用该位置之后的信息
目录 掩码Mask Padding Mask Sequence Mask 为什么需要Sequence Mask? Sequence Mask是如何工作的? 具体实现 为什么如果没有适当的掩码机制,解码器在生成某个位置的输出时,可能会“看到”并错误地利用该位置之后的信息 自回归性质 一、定义 二、性质 三、应用限制…...

派森学长带你学python—字典
一.字典的创建与删除 字典类型是根据一个信息查找另一个信息的方式构成了键值对 字典和列表均为可变数据类型,可变数据类型具有增删改等操作 字典中的键唯一,值可以有多个相同的;字典中的键要求是不可变序列,如字符串、整数、浮…...

如何设置 Visual Studio Code 的滚轮缩放功能
Visual Studio Code (VSCode) 是一个强大的代码编辑器,提供了许多便捷的功能来提高开发效率。其中之一就是通过滚轮缩放字体大小。以下是详细的设置步骤: 步骤 1:打开设置页面 首先,启动 Visual Studio Code。在左上角点击 “文…...

Python模拟退火算法
目录 模拟退火算法简介模拟退火算法的步骤模拟退火算法的Python实现场景:函数优化问题 代码解释总结 模拟退火算法简介 模拟退火算法(Simulated Annealing, SA)是一种基于物理退火过程的随机搜索算法,用于寻找全局最优解。其灵感…...

C语言典型例题36
《C程序设计教程(第四版)——谭浩强》 例题3.4 输入一个字符,判别它是否为大写字母,如果是,将它转换为小写字母:如果不是,不转换。然后输出最后要输出的字符。 代码: //《C程序设计…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Modbus转ETHERNET IP网关:快速冷却系统的智能化升级密钥
现代工业自动化系统中,无锡耐特森Modbus转Ethernet IP网关MCN-EN3001扮演着至关重要的角色。通过这一技术,传统的串行通讯协议Modbus得以在更高速、更稳定的以太网环境中运行,为快速冷却系统等关键设施的自动化控制提供了强有力的支撑。快速冷…...

Clickhouse统计指定表中各字段的空值、空字符串或零值比例
下面是一段Clickhouse SQL代码,用于统计指定数据库中多张表的字段空值情况。代码通过动态生成查询语句实现自动化统计,处理逻辑如下: 从系统表获取指定数据库(替换your_database)中所有表的字段元数据根据字段类型动态…...
