JavaScript到底如何存储数据?
1.var的迷幻操作
普遍的观点:JavaScript中的基本数据类型是保存在栈空间,而引用数据类型则是保存在堆空间里, 是否正确?
浏览器环境下JavaScript变量类型的运行实践结果:
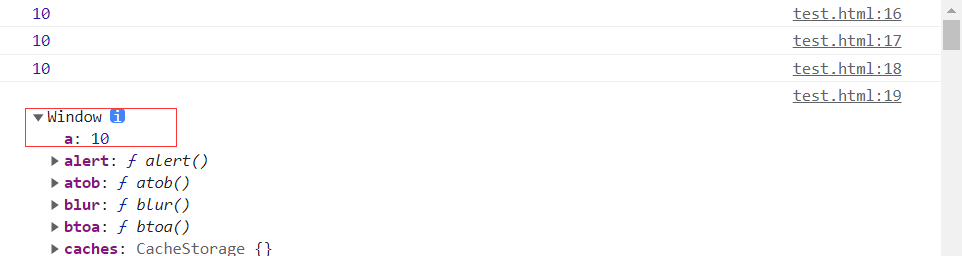
var a = 10;console.log(a);console.log(window.a); console.log(window["a"]); console.log(window);

重点来了!根据普遍的观点来看,a这个基本数据类型的变量,应该老老实实的保存在栈空间里。
但是我们却挂载到window全局对象上,其实我们一开始入门JavaScript,就知道var声明的变量编译的时候会进行变量提升挂载到全局,而let和const没有这个问题。那是不是var这个坑爹声明的原因呢?(一脸懵逼ing😭😭)
2.那let和const的变量存在哪里勒?
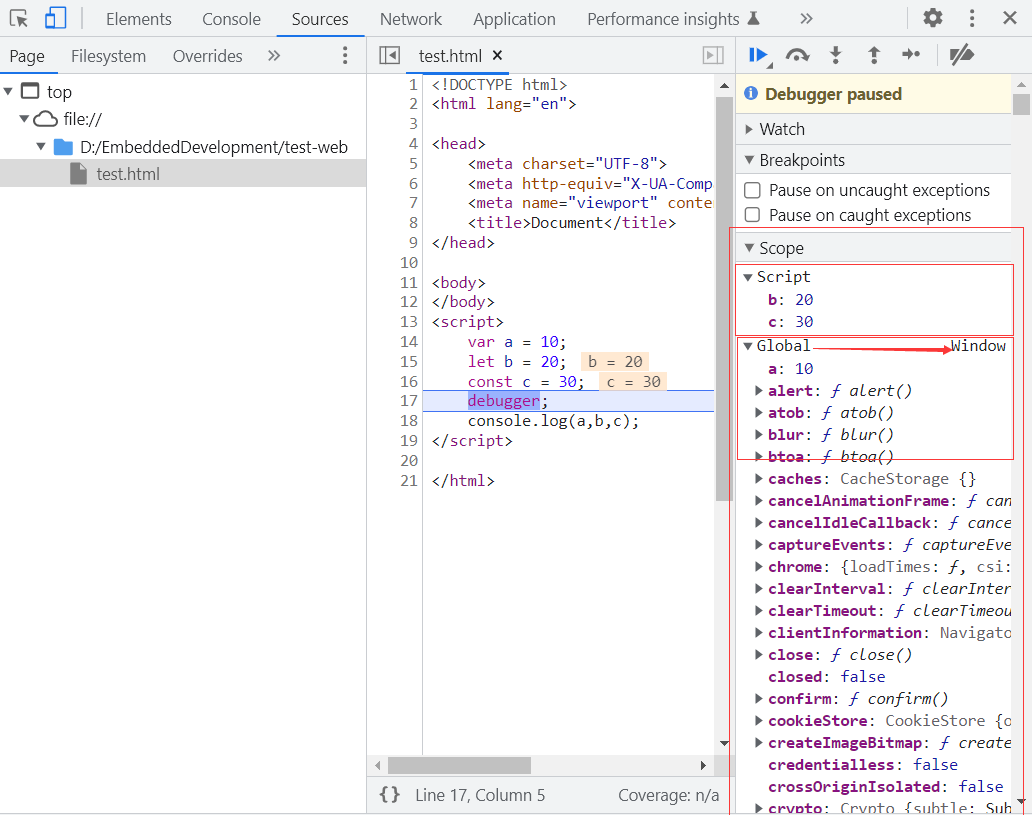
我们运行如下代码,打开控制调试,F5刷新debugger,并在Sources下查看数据的内存位置:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
</body>
<script>var a = 10;let b = 20;const c = 30;debugger;console.log(a,b,c);
</script></html>

个人分析:
我们可以清楚的看到全局作用域下有两个对象,分别是Script对象和global(window)对象。Script对象存储了let和const定义的变量,global存储了var定义的变量。其实var,let和const并底层存储位置其实都是是对象,只不过不是同一个对象罢了。他们三者绑定对象的区别,是底层机制的不同,但是不是今天的重点,想起来有空再填坑 !
现在我们知道了不管是var还是let和const其实数据存储都是存储到对象内。那么这是不是JavaScript底层数据存储机制的问题呢?
3.有请我的大宝贝

经过我一段时间的调戏提问终于了解到JavaScript的底层存储机制:
在JavaScript中,任何数据其实都是以对象的形式存储的。所以说,JavaScript 中的基本类型和引用类型的数据底层都是存储在堆中的对象中。JavaScript中的所有对象都可以视为一种底层关联数组,究其原因,是因为每个对象都有一个内部属性 [[Prototype]](它指向原型对象)。这里又涉及到原型链的构成,不细说了,又是一个坑😂😂。
变量var,let和const声明的变量存储在变量对象中,变量对象是一个抽象概念,它并不存在于 JavaScript 的内存中。在代码执行过程中,JavaScript 引擎会自动创建变量对象,并将变量对象存储在执行上下文中。
尽管在JavaScript中没有像其他编程语言一样的显式堆栈结构,但JavaScript引擎在内部仍然使用类似的内存管理机制(自动垃圾回收->下次再说😜)来管理对象和变量。因此,我们可以将变量和对象的存储方式类比为栈和堆,这有助于我们理解JavaScript的内存管理机制(其实大家都没错,理解的层级不一样罢了)
所以网上的说法其实也没有错只是为了方便大家理解,当然想在面试中吊打面试官就得把底层撸的明明白白才行。不然怎么聊火箭的建成到发射。如有错误欢迎大家指正!
相关文章:

JavaScript到底如何存储数据?
1.var的迷幻操作 普遍的观点:JavaScript中的基本数据类型是保存在栈空间,而引用数据类型则是保存在堆空间里, 是否正确? 浏览器环境下JavaScript变量类型的运行实践结果: var a 10;console.log(a);console.log(window.a); console.log(wind…...

python实战应用讲解-【numpy专题篇】numpy应用案例(一)(附python示例代码)
目录 用Python分析二手车的销售价格 用Python构建GUI应用的铅笔草图 需要的包 实现步骤 完整代码 用Python分析二手车的销售价格 如今,随着技术的进步,像机器学习等技术正在许多组织中得到大规模的应用。这些模型通常与一组预定义的数据点一起工作…...

网络割接项目
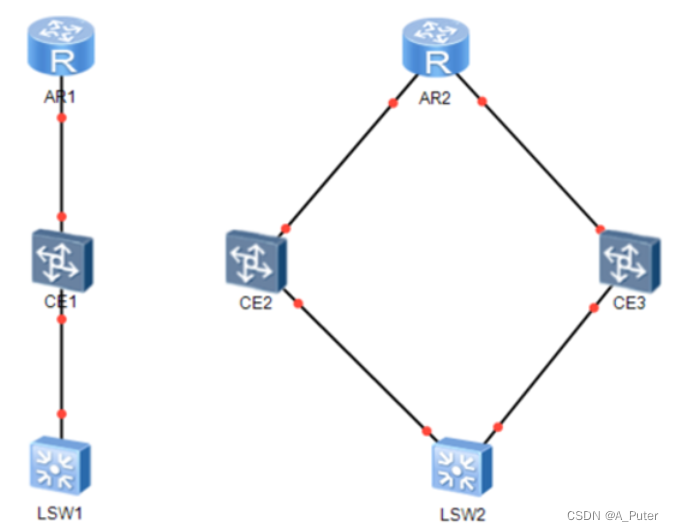
某企业准备采购2台华为设备取代思科旧款设备,针对下列问题作出解答。 (1)做设备替换的时候,如何尽可能保证业务稳定性,请给出解决方案。 a)对现网拓扑进行分析,分析现网拓扑的规划(链路类型、cost、互联IP、互联接口等信息)、分析现网流量模型(路由协议、数据流向特…...

SpringBoot整合数据可视化大屏使用
1 前言 DataV数据可视化是使用可视化应用的方式来分析并展示庞杂数据的产品。DataV旨让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求, 访问地址:h…...

蓝桥杯Web前端练习题-----水果拼盘
一、水果拼盘 介绍 目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。 准备 开始答题前,需要先打开本题的项目代码文件夹,目录结构如下: ├── css │ └── style.…...

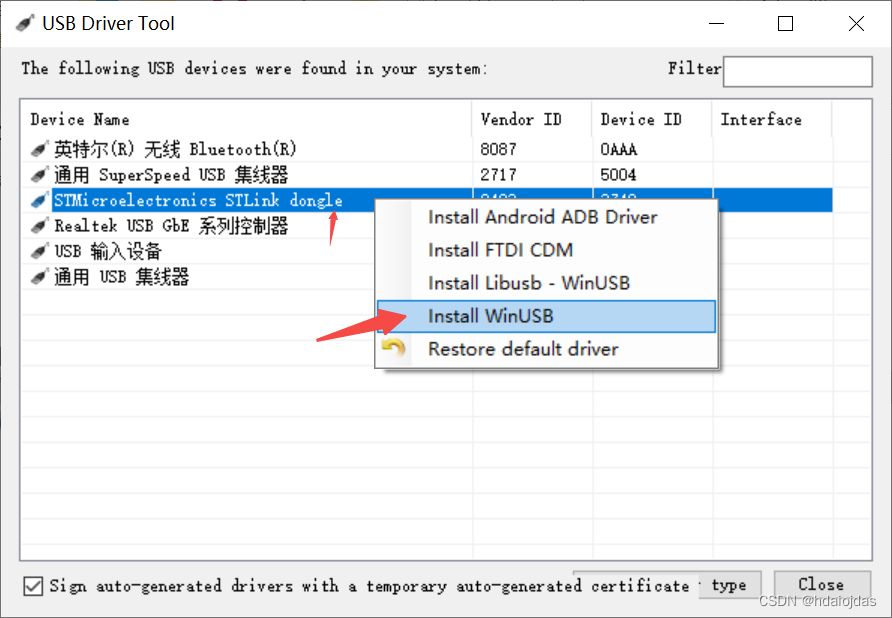
[攻城狮计划]如何优雅的在RA2E1上运行RT_Thread
文章目录[攻城狮计划]|如何优雅的在RA2E1上运行RT_Thread准备阶段🚗开发板🚗开发环境🚗下载BSP🚗编译烧录连接串口总结[攻城狮计划]|如何优雅的在RA2E1上运行RT_Thread 🚀🚀开启攻城狮的成长之旅࿰…...

1.linux操作命令
1. pwd -> 打印当前绝对工作路径。 2. ls -> 查看目录的文件名 ls -> 默认列出当前目录的全部文件名 ls . -> 列出当前目录的全部文件名(.代表当前目录) ls / -> 列出根目录下的全部文件命名 ls -a -> 列出当前目录下全部文件名(包括隐藏…...

STL--vector
vector 头文件 #include<vector>向量的定义: vector<int> vec;//定义一个vec型的向量a vector<int> vec(5); //定义一个初始大小为5的向量 vector<int> vec(5,1); //初始大小为5,值都为1的向量二维数组࿱…...

Java每日一练(20230324)
目录 1. 链表插入排序 🌟🌟 2. 最接近的三数之和 🌟🌟 3. 寻找旋转排序数组中的最小值 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一…...

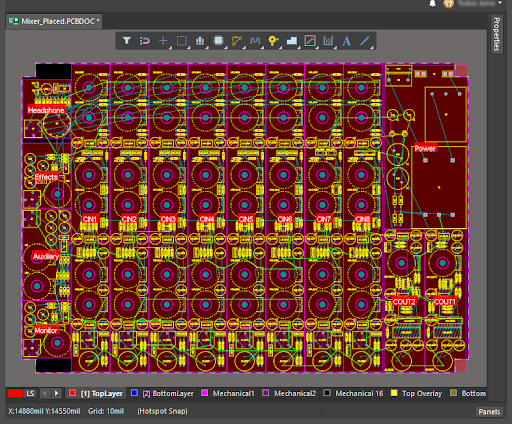
你掌握了吗?在PCB设计中,又快又准地放置元件
在印刷电路板设计中,设置电路板轮廓后,将零件(占地面积)调用到工作区。然后将零件重新放置到正确的位置,并在完成后进行接线。 组件放置是这项工作的第一步,对于之后的平滑布线工作是非常重要的工作。如果在接线工作期间模块不足…...

springboot学生综合测评系统
031-springboot学生综合测评系统演示录像2022开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件&…...

【Unity3D】法线贴图和凹凸映射
1 法线贴图原理 表面着色器中介绍了使用表面着色器进行法线贴图,实现简单快捷。本文将介绍使用顶点和片元着色器实现法线贴图和凹凸映射,实现更灵活。 本文完整代码资源见→法线贴图和凹凸映射。 1)光照原理 Phong 光照模型和 Blinn Phong 光…...
,此时代码还未提交,如何转移到新建分支?)
代码误写到master分支(或其他分支),此时代码还未提交,如何转移到新建分支?
问题背景 有时候,我们拿到需求,没仔细看当前分支是什么,就开始撸代码了。完成了需求或者写到一半发现开发错分支了。 比如此时新需求代码都在master分支上,提交必然是不可能的,所有修改还是要在新建分支上进行&#x…...

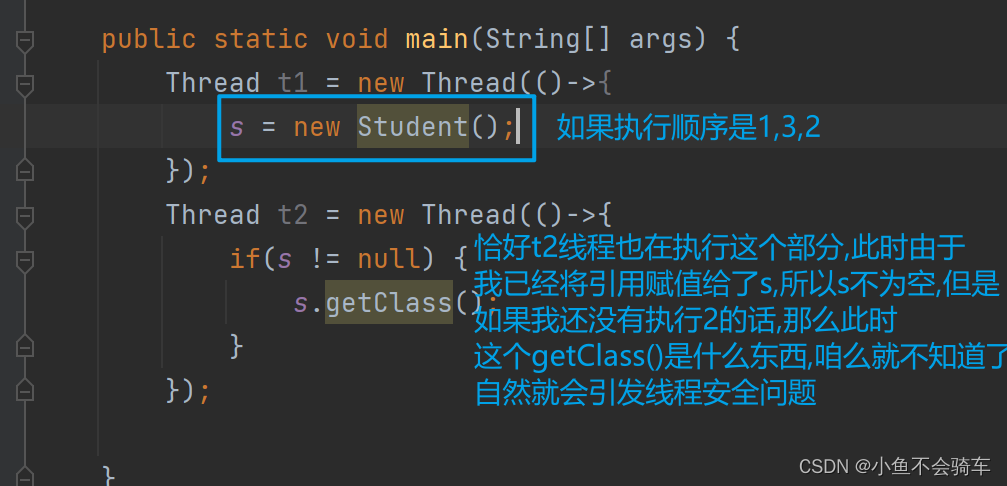
java多线程之线程安全(重点,难点)
线程安全1. 线程不安全的原因:1.1 抢占式执行1.2 多个线程修改同一个变量1.3 修改操作不是原子的锁(synchronized)1.一个锁对应一个锁对象.2.多个锁对应一个锁对象.2.多个锁对应多个锁对象.4. 找出代码错误5. 锁的另一种用法1.4 内存可见性解决内存可见性引发的线程安全问题(vo…...

如何免费使用chatGPT4?无需注册!
Poe体验真滴爽首先提大家问一个大家最关心的问题如何在一年内赚到一百万?用个插件给他翻译一下体验地址效果是非常炸裂的,那么我就将网址分分享给大家https://poe.com/前提:要有魔法,能够科学shangwangChatGPT-3 随便问GPT-4 模型…...

Android Flutter在点击事件上添加动画效果
在Android App的开发项目中,我们需要在点击事件上实现一个动画效果来提高用户的体验度。比如闲鱼底部中间按钮的那种。该怎么实现呢? 一起来看看吧 实现效果如图: 实现思路 根据UI的设计图,对每个模块设计好动画效果࿰…...

VSCode嵌入式开发环境搭建
Vscode开发环境搭建 看这个链接就可以了,后面下载调试有点问题看下3.3。 在VSCode上部署STM32F1的开发环境 1. MXCube配置工程生成Makefile文件 借助正确的编译工具链进行编译, 2. 编译工具链搭建 编译工具链使用GCC的ARM版本 arm-none-eabi-gcc &am…...

数据结构之栈的使用
栈是计算机科学中一个重要的数据结构。它是一种特殊的线性表,只允许在一端进行进出操作。这一端被称为栈顶,另外一端被称为栈底。栈的特点是后进先出,即最后进入栈的元素会先被弹出栈。栈的应用广泛,例如在编译器中,栈…...

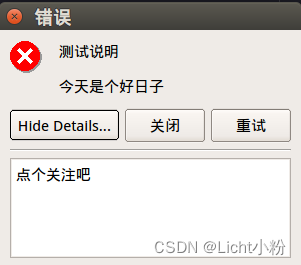
QMessageBox手动添加按钮并绑定按钮的信号
视频展示效果(结合代码看效果更佳哦,代码在最下面): QMessageBox手动添加有重试效果的按钮效果图: 点击详细文本之后展开如下图: 图标可选: QMessageBox::Critical错误图标QMessageBox::NoIco…...

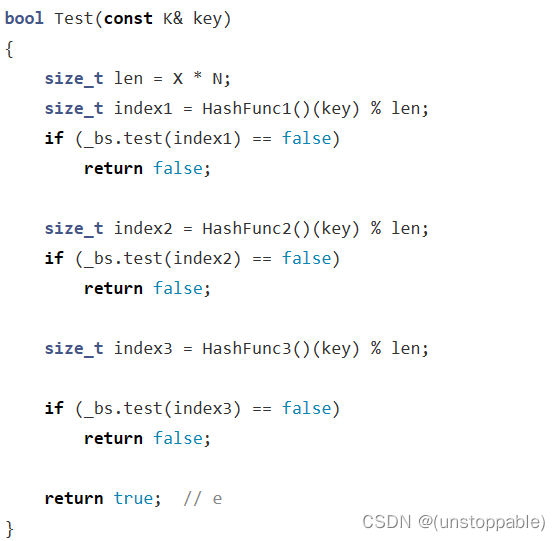
【C++进阶】位图和布隆过滤器
文章目录位图位图概念位图使用场景位图的结构构造setresettest完整代码布隆过滤器布隆过滤器概念布隆过滤器结构构造setresettest完整版代码位图 位图概念 所谓位图,就是用每一位来存放某种状态,适用于海量数据,数据无重复的场景。通常是用…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
