前端开发规范
一、开发工具
- 开发工具统一使用 VSCode
- 代码格式化插件使用 Prettier
- 代码格式校验使用 ESLint
- VSCode 需安装的插件有:ESLint、Prettier、Vetur
二、命名规范
-
项目命名使用小写字母,以连字符分隔
正确:fe-project
错误:FE PROJECT、fePROJECT -
目录命名使用小写字母,以连字符分隔(定义组件时除外),采用复数命名法(缩写除外)
正确:scripts、styles、images
错误:script、style、image -
文件命名使用小写字符,以连字符分隔(定义组件时除外)
正确:index.html、element-custom.scss
错误:Index.html、ElementCustom.scss -
组件名使用大驼峰命名
正确:MenuItem、Upload
错误:menu-item、upload -
命名禁止使用拼音与英文混合的方式,不允许使用中文命名
三、项目结构
-
目录结构(以 Vue 项目为例)
project-name
|–node_modules 依赖
|–public 公共文件,一般包含index.html、favicon.ico等
|–src 源码文件目录
|–api 接口定义目录
|–assets 静态资源目录
|–components 全局组件目录
|–plugins 插件目录
|–fonts 字体文件目录
|–directive 自定义指令目录
|–layout 布局文件目录
|–icons 图标文件目录
|–router 路由文件目录
|–store 全局状态管理文件目录
|–styles 样式文件目录
|–utils 公共函数目录
|–views|pages 页面目录
|–SystemManage 页面组件目录(示例)
|–components 页面内组件目录
|–index.vue 页面文件 -
图片、字体等静态资源不应放在局部组件中,应放在全局目录下,组件中使用 @ 或 ~@ 引用。
四、HTML规范(适用于Vue Template)
- 使用 2 个空格缩进
- 嵌套的节点必须有缩进
- 不同的模块之间以空行间隔
- 标签必须闭合
五、CSS及其他预处理语言规范
-
使用2个空格缩进
-
不同的模块之间以空行间隔
-
类名使用小写字母,以连字符分隔,遵循 BEM 命名规范,使用【块__元素–修饰符】的形式命名
-
css 中禁止使用 & 符号拼接类名
正确:.form {.form-item {} } /* 或 */ .form {} .form-item {} /* 仅禁止使用&拼接类名,以下使用方式不禁止 */ .form-item {&.active {}&::before {}&:nth-child(1) {} }错误:
.form {&-item {} } -
scss 或 less 中的变量、函数等使用小驼峰形式命名
-
颜色使用 16 进制小写的形式,尽量使用简写
正确:color: #abcdef; background-color: #012;错误:
color: #ABCDEF; background-color: #001122; -
css 中定义样式注意需按以下顺序
表示元素位置的,如 position
表示元素如何显示的,如 display
表示元素尺寸的,如 width、height、padding
表示元素内容样式的,如 color、font-size
表示元素对外的状态的,如 border、box-shadow、margin示例:
.box {position: relative;flex-grow: 1;display: flex;align-items: center;justify-content: center;flex-direction: column;width: 350px;height: 350px;padding: 50px;color: #666;font-size: 12px;text-align: center;background: #fff;border-radius: 8px;border: 1px solid #fff;box-shadow: 0px 0px 8px 4px rgba(0, 0, 0, 0.06);margin-bottom: 20px; }
六、JavaScript规范
-
使用 2 个空格缩进
-
单行长度不能超过 120 个字符
-
句尾是否添加分号不强制,但是单个项目中需统一
-
定义变量使用 let、const 代替 var
-
统一使用单引号
正确:let name = 'zhangsan';错误:
let name = "zhangsan"; -
下列关键字后必须有大括号(即使代码块的内容只有一行)
If、else、for、while、do、switch、try、catch、finally、with
正确:if (condition) {doSomething(); }错误:
if (condition) doSomething(); -
箭头函数的参数必须添加括号
正确:(res) => { };错误:
res => { }; -
对象括号与文字之间需加空格
正确:{ name: 'zhangsan' }错误:
{name: 'zhangsan'} -
对象的最后一个属性值后加逗号(单行除外)
正确:const obj = {name: 'zhangsan',age: 20, };错误:
const obj = {name: 'zhangsan',age: 20 }; -
变量命名使用小驼峰的形式,不能以下划线和美元符号作为开头或结尾(特殊情况除外)
-
常量命名使用全大写字母的形式,单词与单词之间使用下划线分隔
-
构造函数名首字母大写
-
增删改查统一使用 add、delete、update、get 四个单词
-
注释符号与注释内容使用一个空格隔开
正确:// 这是一段注释 /* 这是一段注释 */错误:
//这是一段注释 /*这是一段注释*/ -
使用 ===、!== 代替 ==、!=
-
禁止使用 undefined 进行变量判断,应使用 Object.prototype.toString.call( ) 或 typeof 判断
-
判断变量是否为空时,优先使用 ! 或 !! 强制转为布尔类型后进行判断
-
创建对象时,优先使用字面量创建,而不使用对象构造器
正确:const user = {age: 18,name: 'zhangsan', };错误:
const user = new Object(); user.age = 18; user.name = 'zhangsan'; -
对象合并时,优先使用扩展运算符,而不是 Object.assign( )
正确:const obj = { ...obj1, ...obj2 };错误:
const obj = Object.assign({}, obj1, obj2); -
接口文件统一放在 src/api 目录中,接口文件应根据模块来定义,接口函数必须添加注释
-
新项目应统一使用 dayjs 作为日期处理插件
七、Vue规范
- 组件名应该始终是多个单词组成,且使用大驼峰的格式
- props 中属性必须使用小驼峰的方式命名,必须指定类型,必须加上 required 或者 default (二选一)
- 使用 scoped 限制组件样式作用域
- 需要频繁切换显示隐藏状态时,使用 v-show,而不使用 v-if
- methods 中定义方法,应以模块划分,相同模块的放在一起。初始化及公用的方法应放在最上方
- 组件标签中属性的命名使用小写字符加连字符的形式
正确:
错误:<CustomComponent :custom-id="id" /><CustomComponent :customId="id" />
八、项目配置
-
项目根目录需创建以下文件:
.editorconfig、jsconfig.json、.prettierrc.js、.eslintrc.js、.prettierignore、.eslintignore -
VSCode 中用户的 settings.json 配置内容如下:
{"files.exclude": {"**/.git": true,"**/.svn": true,"**/.hg": true,"**/CVS": true,"**/.DS_Store": true,"**/.vscode": true},"files.associations": {"*.wxss": "css","*.wxml": "html","*.wxs": "javascript"},"explorer.compactFolders": false,"javascript.format.enable": false,"javascript.updateImportsOnFileMove.enabled": "prompt","emmet.triggerExpansionOnTab": true,"emmet.includeLanguages": {"vue-html": "html","javascript": "javascriptreact"},"emmet.syntaxProfiles": {"javascript": "jsx"},"editor.tabSize": 2,"editor.fontSize": 16,"editor.wordWrap": "off","editor.formatOnSave": true,"editor.formatOnType": true,"editor.detectIndentation": false,"editor.defaultFormatter": "esbenp.prettier-vscode","editor.codeActionsOnSave": {"source.fixAll": false},"vetur.format.options.tabSize": 2,"vetur.format.defaultFormatter.js": "prettier","vetur.format.defaultFormatter.html": "prettier","vetur.format.defaultFormatter.scss": "prettier","vetur.format.defaultFormatter.css": "prettier","eslint.validate": ["javascript", "javascriptreact", "jsx", "vue", "html"],"prettier.semi": true,"prettier.tabWidth": 2,"prettier.printWidth": 120,"prettier.singleQuote": true,"prettier.trailingComma": "es5","prettier.endOfLine": "lf","prettier.bracketSpacing": true,"prettier.arrowParens": "always","prettier.bracketSameLine": false,"prettier.singleAttributePerLine": false,"prettier.htmlWhitespaceSensitivity": "ignore","[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"git.enableSmartCommit": true,"workbench.tree.indent": 16,"workbench.colorTheme": "Monokai","workbench.startupEditor": "newUntitledFile","breadcrumbs.enabled": false } -
用户的 settings.json 仅作为通用配置,对于有特殊需求的项目,需配置工作区中的 settings.json。工作区的 settings.json 路径为项目根目录下的 .vscode/settings.json。注意此文件不应该被 git 忽略
-
editorconfig 文件配置如下
# 告诉 EditorConfig 插件,这是根文件,不用继续往上查找 root = true# 匹配全部文件 [*] # 设置字符集 charset = utf-8 # 缩进风格,可选 space、tab indent_style = space # 缩进的空格数 indent_size = 2 # 结尾换行符,可选 lf、cr、crlf end_of_line = lf # 在文件结尾插入新行 insert_final_newline = true # 删除一行中的前后空格 trim_trailing_whitespace = true# 匹配 md 结尾的文件 [*.md] insert_final_newline = false trim_trailing_whitespace = false -
jsconfig.json 文件配置如下
{"compilerOptions": {"baseUrl": "./","target": "ES6","paths": {// 解决项目中使用@作为路径别名,导致vscode无法跳转文件的问题"@/*": ["src/*"]},// 解决prettier对于装饰器语法的警告"experimentalDecorators": true,// 解决.jsx文件无法快速跳转的问题"jsx": "preserve","allowSyntheticDefaultImports": true},// 提高 IDE 性能"include": ["src/**/*"],"exclude": ["node_modules", "dist", "build"] } -
prettierrc.js文件配置如下
module.exports = {printWidth: 120, // 限制每行字符个数semi: false, // 句尾是否添加分号singleQuote: true, // 是否使用单引号tabWidth: 2, // 指定每个缩进级别的空格数useTabs: false, // 是否使用制表符缩进arrowParens: 'always', // 始终给箭头函数的参数加括号, // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号trailingComma: 'es5',endOfLine: 'lf', // 结尾是 \n \n\r lf , autobracketSpacing: true, // 在对象括号与文字之间加空格 "{ foo: bar }"htmlWhitespaceSensitivity: 'ignore', // "css" ignorebracketSameLine: false, // 将>单独一行还是在最末尾 为 true 时放在末尾singleAttributePerLine: false, // 标签中是否单个属性占一行,有多个属性时进行换行 为 true 时换行 } -
eslintrc.js文件配置如下
module.exports = {root: true,parserOptions: {parser: 'babel-eslint',sourceType: 'module',},env: {browser: true,node: true,es6: true,},extends: ['plugin:vue/recommended','eslint:recommended',// 'plugin:prettier/recommended' 需要添加到数组的最后一个元素// 需要安装 prettier、eslint-plugin-prettier、eslint-config-prettier'plugin:prettier/recommended',],// 填加自定义规则// 基于 (https://github.com/vuejs/eslint-config-vue)rules: {}, }; -
手动格式化代码需要在 package.json 中做如下配置(注意配置 .prettierignore 将不需要格式化的文件忽略)
{"scripts": {"prettier": "prettier --write ./src"},... }
九、
相关文章:

前端开发规范
一、开发工具 开发工具统一使用 VSCode代码格式化插件使用 Prettier代码格式校验使用 ESLintVSCode 需安装的插件有:ESLint、Prettier、Vetur 二、命名规范 项目命名使用小写字母,以连字符分隔 正确:fe-project 错误:FE PROJECT…...

不用科学上网,免费的GPT-4 IDE工具Cursor保姆级使用教程
大家好,我是可乐。 过去的一周,真是疯狂的一周。 GPT-4 震撼发布,拥有了多模态能力,不仅能和GPT3一样进行文字对话,还能读懂图片; 然后斯坦福大学发布 Alpaca 7 B,性能匹敌 GPT-3.5ÿ…...

【艾特淘】抖音小店物流体验分提升的6个维度,新手做店必看
抖音小店体验分,考核的内容包括商品、物流以及服务。大部分人会把重心放在商品评价和服务上,忽略了物流体验。但其实,抖音小店物流体验占比有20%,比服务分的占比还高一点。如果你的订单物流出了问题,很有可能会导致用户…...

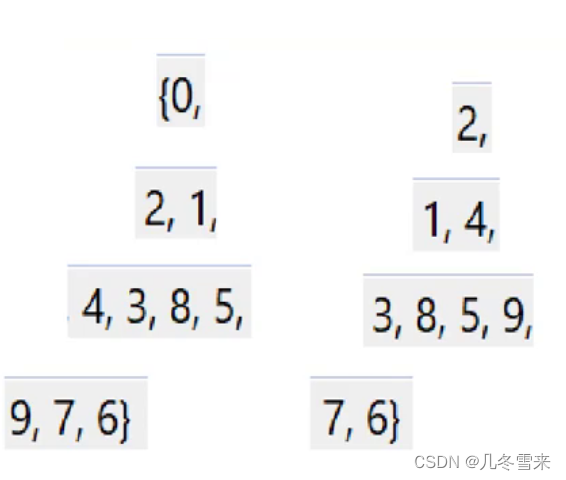
数据结构——二叉树与堆
作者:几冬雪来 时间: 内容:二叉树与堆内容讲解 目录 前言: 1.完全二叉树的存储: 2.堆的实现: 1.创建文件: 2.定义结构体: 3.初始化结构体: 4.扩容空间与扩容…...

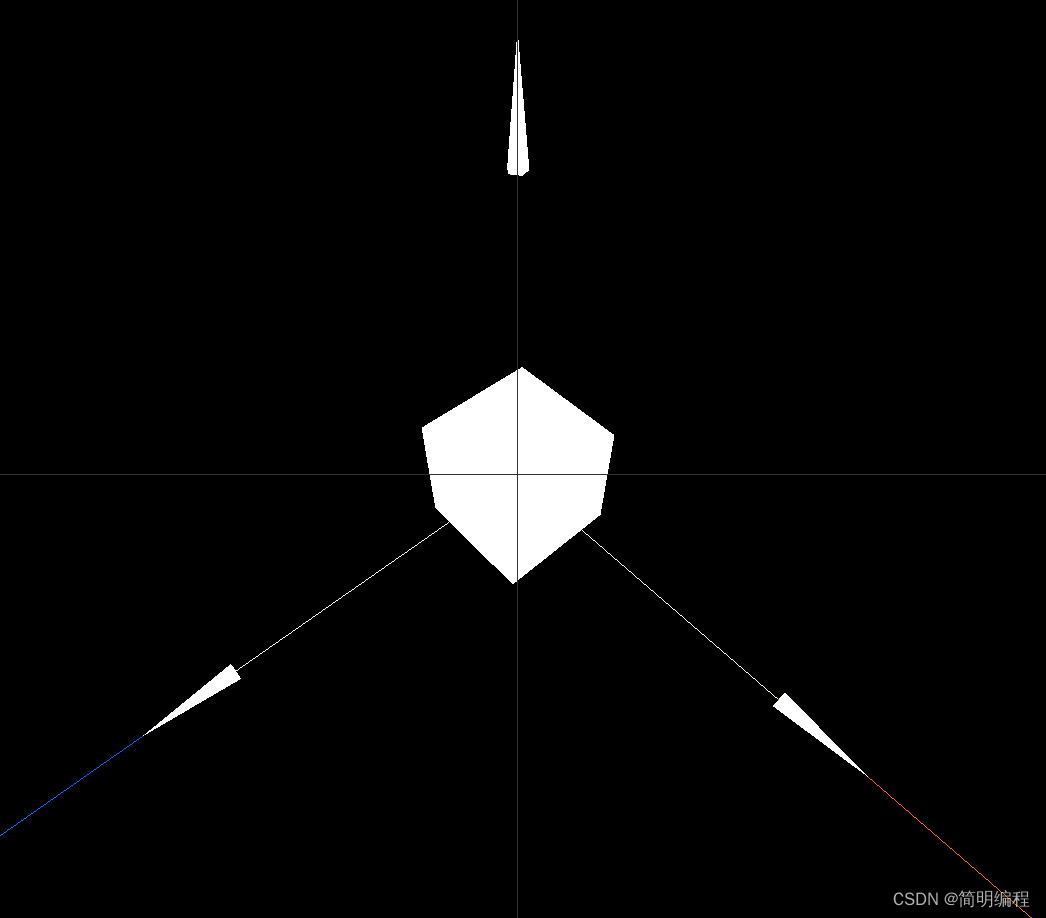
Three.js——learn02
Three.js——learn02Three.js——learn02通过轨道控制器查看物体OrbitControls核心代码index2.htmlindex.cssindex2.jsresult添加辅助器1.坐标轴辅助器AxesHelper核心代码完整代码2.箭头辅助器ArrowHelper核心代码完整代码3.相机视锥体辅助器CameraHelper核心代码完整代码Three…...

零基础小白如何入门网络安全?
我经常会看到这一类的问题: 学习XXX知识没效果; 学习XXX技能没方向; 学习XXX没办法入门; 给大家一个忠告,如果你完全没有基础的话,前期最好不要盲目去找资料学习,因为大部分人把资料收集好之…...

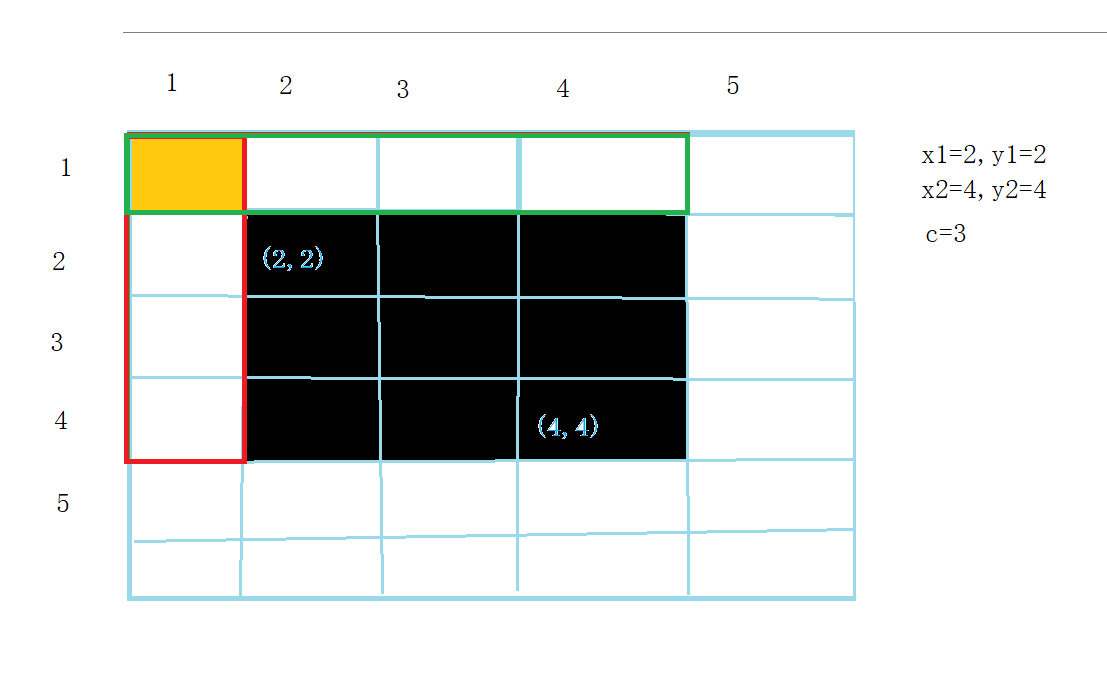
【前缀和】
前缀和前缀和子矩阵的和结语前缀和 输入一个长度为 n的整数序列。 接下来再输入 m 个询问,每个询问输入一对 l,r 对于每个询问,输出原序列中从第 l 个数到第 r个数的和。 输入格式第一行包含两个整数 n和 m 第二行包含 n个整数,表示整数…...
ChatGPT可以做WebRTC音视频质量性能优化,惊艳到我了
摘要 随着GPT-4的发布,AI的风越吹越旺。GPT-4可以回答问题,可以写作,甚至可以基于一张草图生成html代码搭建一个网站。即构社区的一位开发者倪同学就基于目前在研究的WebRTC QOS技术点对GPT-3.5跟GPT-4进行一场实验,ChatGPT会取代…...

MySQL数据库实现主从同步
安装MySQL数据库8.0.32 前言 今天来学习数据库主从同步的原理及过程,数据库主要是用来存储WEB数据,在企业当中是极为重要的,下面一起来看下。 1.1 数据库做主从的目的 MySQL主从复制在中小企业,大型企业中广泛使用,…...

go语言gin框架学习
让框架去做http解包封包等,让我们的精力用在应用层开发 MVC模式 M: model,操作数据库gorm view 视图 处理模板页面 contoller 控制器 路由 逻辑函数 解决gin相关代码飘红的问题 记得启用gomodule go env -w GO111MODULEon然后到相应目录下执行 go mod i…...

Java奠基】Java经典案例讲解
目录 卖飞机票 找质数 开发验证码 数组元素的复制 评委打分 数字加密 数字解密 抢红包 模拟双色球 二维数组 卖飞机票 需求:机票价格按照淡季旺季、头等舱和经济舱收费、输入机票原价、月份和头等舱或经济舱。按照如下规则计算机票价格: 旺季&…...

新闻文本分类任务:使用Transformer实现
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

如何在 Vue 中使用 防抖 和 节流
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 https://mp.weixin.qq.com/s?__bizMzU5NzA0NzQyNg&mid2247485824&idx3&sn70cd26a7c0c683de64802f6cb9835003&scene21#wech…...

美国Linux服务器系统增强安全的配置
美国Linux服务器系统可能出现的安全漏洞中,更多是由于不当的系统配置所造成的,用户们可以通过一些适当的安全配置来防止问题的发生。美国Linux服务器系统上运行的服务越多,不当配置的概率也就越高,那么系统出现安全问题的可能性也…...

【史上最全面esp32教程】oled显示篇
文章目录前言介绍及库下载基础使用引脚的连接使用函数总结前言 本节课主要讲的是OLED的基础使用。使用的oled为0.96寸,128*64。 大家的其他型号也是可以用的。 提示:以下是本篇文章正文内容,下面案例可供参考 介绍及库下载 oled的简介&…...

第十四届蓝桥杯三月真题刷题训练——第 21 天
目录 第 1 题:灭鼠先锋 问题描述 运行限制 代码: 思路: 第 2 题:小蓝与钥匙 问题描述 答案提交 运行限制 代码: 思路 : 第 3 题:李白打酒加强版 第 4 题:机房 第 1 题࿱…...

css绘制一个Pinia小菠萝
效果如下: pinia小菠萝分为头部和身体,头部三片叶子,菠萝为身体 头部 先绘制头部的盒子,将三片叶子至于头部盒子中 先绘制中间的叶子,利用border-radius实现叶子的效果,可以借助工具来快速实现圆角的预想…...

OpenCV入门(二十)快速学会OpenCV 19 对象测量
OpenCV入门(二十)快速学会OpenCV 19 对象测量1.对象测量2.多边形拟合3.计算对象中心作者:Xiou 1.对象测量 opencv 中对象测量包括: 如面积,周长,质心,边界框等。 弧长与面积测量; …...

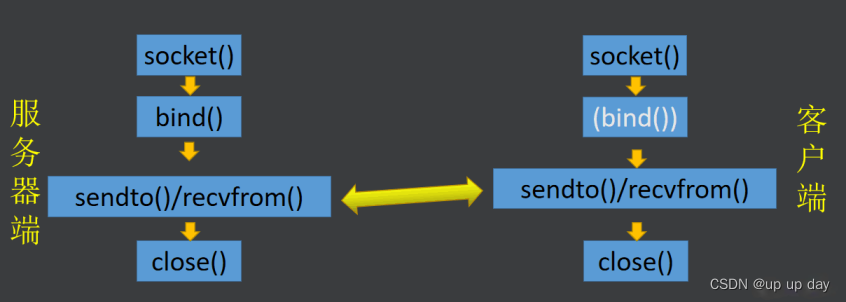
TCP和UDP协议的区别?
是否面向连接: TCP 是面向连接的传输,UDP 是面向无连接的传输。 是否是可靠传输:TCP是可靠的传输服务,在传递数据之前,会有三次握手来建立连接;在数据传递时,有确认、窗口、重传、拥塞控制机制…...

【C语言蓝桥杯每日一题】——排序
【C语言蓝桥杯每日一题】—— 排序😎前言🙌排序🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者简介&am…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
