Vue3+Echarts+饼图环形图

记得给容器宽高
<div id="leftChartguawang" style="height: 28vh"></div>配置函数
const leftChartguawang = () => {const chartBox = echarts.init(document.getElementById('leftChartguawang'))let datas = [[{ name: '居民节能建筑', value: 20 },{ name: '居民非节能建筑', value: 20 },{ name: '非居民节能建筑', value: 30 },{ name: '非居民非节能建筑', value: 30 }]]const option = {title: {text: '挂网总面积\n \n422.61(万㎡)',left: 'center',top: '40%',textStyle: {color: '#999',fontWeight: 'normal',fontSize: 14}},series: datas.map(function (data, idx) {var top = idx * 50return {type: 'pie',radius: [60, 100],top: top + '%',height: '100%',left: 'center',width: 500,itemStyle: {borderColor: '#fff',borderWidth: 1},label: {alignTo: 'edge',formatter: '{name|{b}}\n{time|{c} %}',minMargin: 5,edgeDistance: 10,lineHeight: 15,rich: {time: {fontSize: 10,color: '#999'}}},labelLine: {length: 15,length2: 0,maxSurfaceAngle: 80},labelLayout: function (params: any) {const isLeft = params.labelRect.x < chartBox.getWidth() / 2const points = params.labelLinePointspoints[2][0] = isLeft ? params.labelRect.x : params.labelRect.x + params.labelRect.widthreturn {labelLinePoints: points}},data: data}})}option && chartBox.setOption(option)window.addEventListener('resize', function () {chartBox.resize()})
}leftChartguawang()相关文章:

Vue3+Echarts+饼图环形图
记得给容器宽高 <div id"leftChartguawang" style"height: 28vh"></div> 配置函数 const leftChartguawang () > {const chartBox echarts.init(document.getElementById(leftChartguawang))let datas [[{ name: 居民节能建筑, value…...

Python while编程题目|AI悦创Python一对一教学辅导
你好,我是悦创。 以下是十道有创意的while循环编程题目,每道题目都有一定的难度,适合锻炼编程逻辑和思维能力。 题目1:旋转字符串 描述:给定一个字符串,每次循环将字符串的第一个字符移到末尾࿰…...

C语言 | Leetcode C语言题解之第324题摆动排序II
题目: 题解: static inline void swap(int *a, int *b) {int c *a;*a *b;*b c; }static inline int partitionAroundPivot(int left, int right, int pivot, int *nums) {int pivotValue nums[pivot];int newPivot left;swap(&nums[pivot], &a…...

Docker③_VMware虚拟机和Docker的备份与恢复
目录 1. VMware虚拟机的快照备份 1.1 VMware本机的快照备份 1.2 VMware快照备份到另一电脑 2. Docker知识点 2.1 Docker镜像和容器的关系 2.2 Docker的存储卷 2.3 Docker命令简介 2.4 删除Anylink镜像 3. Docker备份和恢复 3.1 确定要回滚的容器和版本 3.2 备份当前…...

【EMC专题】ESD抑制器简要介绍
在ESD保护器件中可以分为陶瓷基类型和半导体基类型。其中有一类陶瓷基类型,使用的机制是电极间放电方法的产品就是ESD抑制器。本文章简要介绍了ESD抑制器的特点、基本结构和特性。 ESD抑制器的特点 ESD抑制器是间隙型的ESD(静电放电 Electrostatic Discharge)对策保护元件,…...

贷齐乐系统最新版SQL注入(绕过WAF可union select跨表查询)
目录 标题:贷齐乐系统最新版SQL注入(绕过WAF可union select跨表查询) 内容: 一,环境部署 二,源码分析 三,sql注入 总结: [回到顶部](#article_top) 一&am…...

『大模型笔记』虚拟机(Virtual Machine,VM)与Docker对比!
『大模型笔记』虚拟机(Virtual Machine,VM)与Docker对比! 文章目录 一. 虚拟机(Virtual Machine,VM)与Docker对比!1. 定义这两种技术2. 工作原理3. 关于如何选择适合工作负载的技术的指导二. 参考文献Docker 只是一个轻量级的虚拟机吗?虽然二者确实有一个共同点,即 虚…...

基于SpringBoot+Vue框架的租车管理系统
文章目录 一、项目介绍二、项目类型三、技术栈介绍1.客户端技术栈2.服务端技术栈 四、项目创新点五、项目功能介绍1.客户端功能2.服务端功能 六、项目的主要截图页面如下展示1.客户端展示2.服务端展示 七、项目源码 一、项目介绍 大家好,我是执手天涯,…...

HAProxy基本配置及参数实操
目录 编辑什么是负载均衡 为什么用负载均衡 四层和七层的区别 实验环境 实验步骤 webserver上安装nginx 启动nginx 安装haproxy 编辑配置文件 多进程 多线程 SORRY SERVER 访问重定向 maxconne最大可承受连接 socat 工具 常用示例 ha p r ox y 的 算 法 静 …...

go-zero中间件的使用
一、自定义中间件 1、在api中在服务中定义一个中间件,名字随便取 type PostDemoReq {Name string json:"name" validate:"required" // 姓名Age int64 json:"age" validate:"required,gte1,lte130" // 年龄// optional 表示可选,omi…...

六、ESP32-S3上使用MicroPython点亮WS2812智能LED灯珠并通过web控制改变灯珠颜色优化超时和线程
实现通过ESP32S3连接Wi-Fi并使用Web页面控制WS2812灯珠的颜色,可以使用ESP32的WebServer库来创建一个简单的Web界面。通过这个界面,可以动态地控制灯珠的显示效果。 针对 五、ESP32-S3上使用MicroPython点亮WS2812智能LED灯珠并通过web控制改变灯珠颜色…...

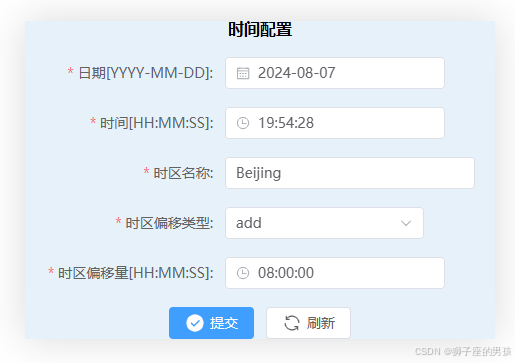
(el-Time-Picker)操作(不使用 ts):Element-plus 中 TimePicker 组件的使用及输出想要时间格式需求的解决过程
Ⅰ、Element-plus 提供的 TimePicker 时间选择器组件与想要目标情况的对比: 1、Element-plus 提供 TimePicker 组件情况: 其一、Element-ui 自提供的 TimePicker 代码情况为(示例的代码): // Element-plus 提供的组件代码: <template>…...

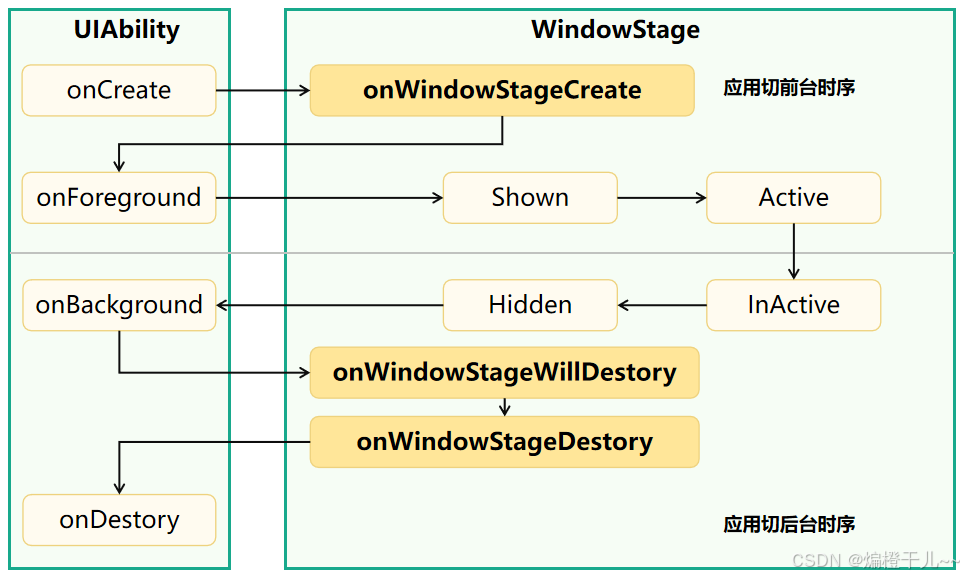
UIAbility组件基础(一)
一、概述 UIAbility组件是一种包含UI的应用组件,主要用于和用户交互。UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口。一个应用可以包含一个或多个UIAbility组件。每一个UIAbility组件实例都会在最近任务列表中显示一个对应的任务。 U…...

神经网络的数学原理
前言:Hello大家好,我是小哥谈。人工智能技术的发展与成功应用已经成为21世纪科技领域最大的新现象。然而,科学地理解人工智能原理已经超出了现有科学体系的范畴。显然,人工智能是人类科学技术发展的必然结果,人工智能科学也将是人类科学进步与发展必然实现的目标🌈 …...

Java设计模式-抽象工厂模式-一次性理解透
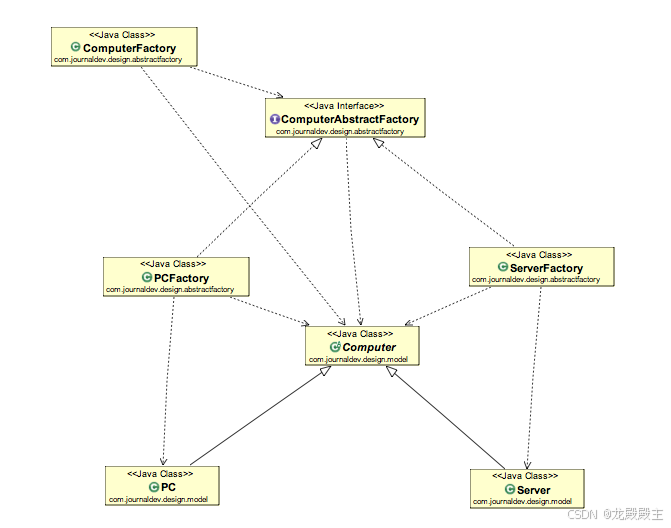
1. 抽象工厂模式简介 抽象工厂设计模式是创建型模式之一。抽象工厂模式与工厂模式几乎相似,只是它更像工厂中的工厂。 如果您熟悉Java 中的工厂设计模式,或看过上一篇我写的“java简单工厂模式”,您会注意到我们有一个工厂类。此工厂类根据…...

day16-测试自动化之selenium的PO模式
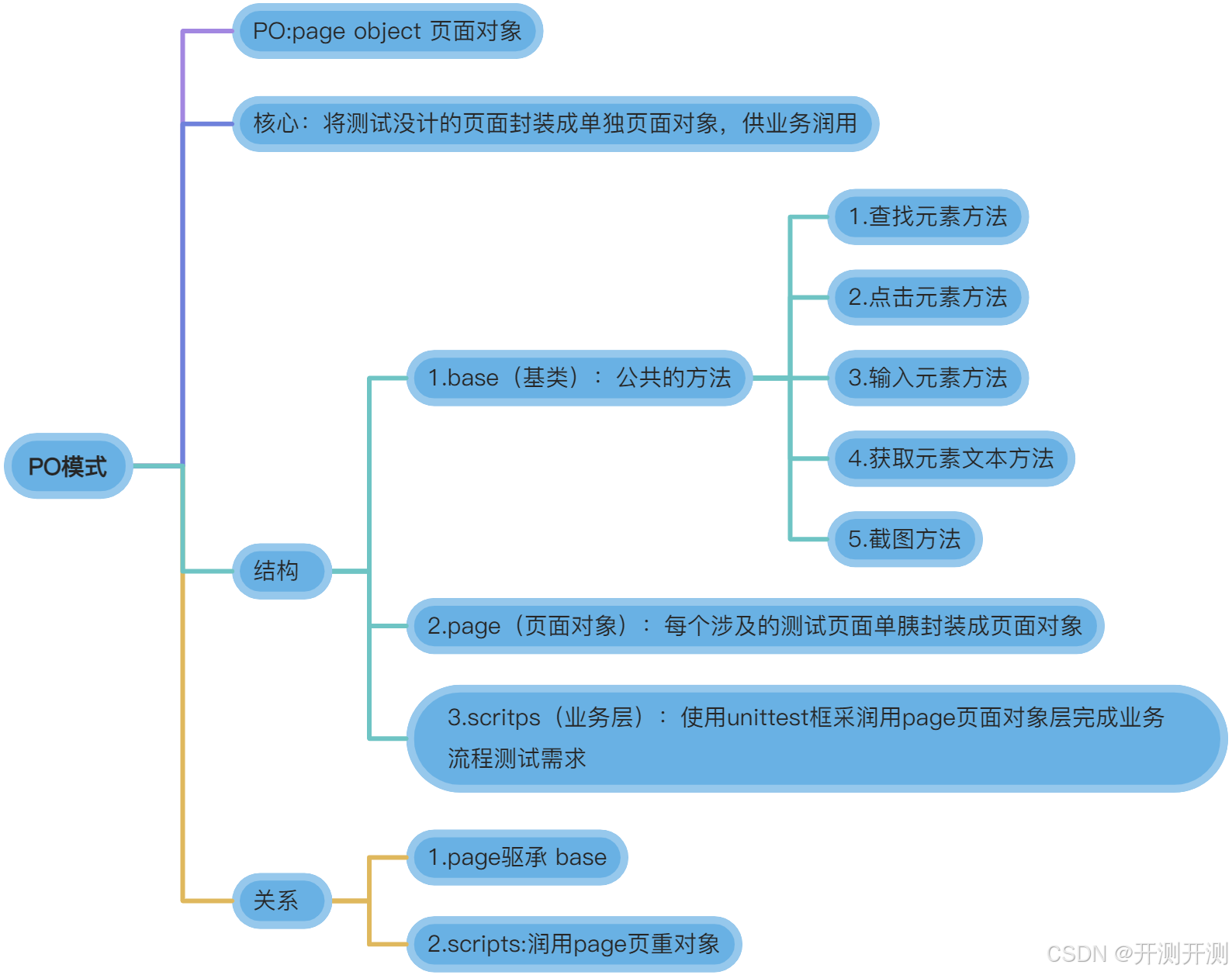
一、PO模式介绍 PO(Page Object)模式是一种在自动化测试中常用的设计模式,将页面的每个元素封装成一个对象,通过操作对象来进行页面的交互。 一般分为六个版本,现在大部分企业都用的V4版本,三层结构…...

Springboot+freemarker大段文本内容动态修改输出,所见即所得
场景:给领导导出数据时,需要给出一个针对专业名词的解释说明,因此会存在有大批量的、大段的文本内容。如果直接写在代码里面,没啥大问题,但是大量的拼接替换、格式样式、后续修改维护等,都不是很方便。如果…...

Kali Linux网络问题解决与静态IP配置技巧
很多用户在使用 Kali Linux 时会遇到无法联网的问题,尤其是在 VMware 虚拟机中。这种情况相当常见,一般都是没有配置DNS服务器或者网卡配置文件的IP和虚拟网络编辑器的IP不一致所导致的,下面我们将探讨如何在 Kali Linux 中配置 DNS 服务和设…...

网络状态码-经验笔记
网络状态码-经验笔记 引言 在网络通信中,HTTP(Hypertext Transfer Protocol)状态码是服务器向客户端(通常是Web浏览器)发送响应时所包含的重要信息之一。 这些状态码指示了客户端请求的结果。 了解并正确使用这些状态…...

c++ 实现 actor 框架
服务端:https://github.com/xukeawsl/coro_actor 客户端:https://github.com/xukeawsl/coro_actor_client...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
