Vue3 学习总结补充(一)
文章目录
- 1、Vue3中为什么修改变量的值后,视图不更新?
- 2、使用 ref 还是 reactive?
- 3、reactive 为什么会有响应性连接丢失情况?
- 4、watch的不同使用方法
- 5、watchEffect和 watch 的区别
- 区别1:数据源的区别
- 区别2:获取新值和旧值的区别
- 区别3:惰性执行和非惰性(立即)执行的区别
- 6、watchEffect和 watch 使用注意点
- 7、使用ref修改DOM元素
1、Vue3中为什么修改变量的值后,视图不更新?
<template><div>app</div><div class="container">{{ msg1 }}{{ msg2 }}</div><button @click="say()">按钮</button>
</template><script setup>
import { reactive, ref } from 'vue'let msg1 = 'hi'
let msg2 = ref('hello')
const say = () => {console.log(msg1) // himsg1 = 'hi vue3' // 这里修改 msg1的值,console.log('msg1', msg1) // 这里可以获取到修改后的值,hi vue3,但是视图中的 msg1 没有更新,原因是 msg1不是响应式的。msg2.value = 'hello vue3 ' // 这里修改 msg2的值console.log('msg2', msg2) // 这里可以获取到修改后的值,hello vue3,视图中的 msg2 也会更新,原因是 msg2是响应式的。
}
</script>
2、使用 ref 还是 reactive?
reactive可以转换【复杂数据类型】(例如:对象、数组等) 成为响应式数据,但是不支持简单数据类型(例如:字符串、数值、布尔值);ref可以转换【简单数据类型】或【复杂数据类型】 为响应式数据,但是操作的时候需要.value。
如果能确定数据是复杂数据类型,并且定义的属性也是知道的,则可以使用 reactive 转成响应式数据,如果不满足以上条件,则使用 ref。
代码如下:
// 1. 明确login对象有两个字段,需要使用 reactiveconst login = reactive({username: '',password: ''})// 2. 后台返回的数据对象const data = ref(null)const res = await axios.get('/login')data.value = res.data // 把不是响应式的 res 赋值给 响应式data中的value,data仍然是响应式的。// 3. 思考:为什么以下方式不可行?const data = reactive({ })const res = await axios.get('/login')data = res // 由于res 不是响应式的,然后把不是响应式的 res 赋值给 响应式的data ,那么data就不是响应式的了。3、reactive 为什么会有响应性连接丢失情况?
响应性连接丢失的意思是:一个响应式对象原本是响应式的,但随意通过 “赋值”操作,把一个非响应式的数据,赋值给响应式的数据对象,这个响应式对象就变成了非响应式数据对象了。
reactive API有两个限制性情况:
-
情况1:
reactive仅支持复杂数据类型(对象、数组等),对简单数据类型(字符串、数值、布尔值)等原始类型不支持。 -
情况2:因为Vue 的响应式系统是通过属性访问进行跟踪的,必须始终保持对该响应式对象的相同引用。所以不可以随意地“替换(赋值)”一个响应式对象,因为这将导致对初始引用的响应性连接丢失。
也就是说:如果重新赋值或解构赋值,就会丢失原来响应式对象的引用地址,然后变成了一个新的引用地址,因为这个新的引用地址指向的对象是没有经过
reactive处理的,所以就是一个普通对象,而不是响应式对象。
❌ 响应性连接丢失 代码举例1:
const data = reactive({ })const res = await axios.get('/login')data = res // 由于res 不是响应式的,然后把不是响应式的 res 赋值给 响应式的data ,那么data就不是响应式的了
❌ 响应性连接丢失 代码举例2:
// 将响应式对象的属性直接赋值或解构赋值时,或是将该属性传入一个函数时,也会失去响应性连接let dataCount = reactive({ count: 0 })// 响应式对象的属性直接赋值时,响应式对象的属性响应性连接丢失,也就是说:dataCount.count 失去响应式连接,但不会影响 dataCount (dataCount仍然是响应式数据对象)
let num = dataCount.count // 响应式对象的属性值 直接赋值给了 num
num++// 响应式对象属性解构时,响应式对象属性(dataCount.count)响应性连接丢失,但不会影响 dataCount
let { count } = dataCount // 响应式对象的属性解构赋值
count++// change函数接收一个普通数字,将无法跟踪 dataCount.count 的变化, dataCount.count失去响应性连接
const change = (item) => {console.log(item)
}
change(dataCount.count)
4、watch的不同使用方法
watch 第一个参数:不同形式的数据源,
- 可以是 ref(含计算属性)
- 一个getter函数
- 一个响应式对象
- 或多个数据源组成的数组。
注意: watch不能侦听到响应式对象的属性值,比如:watch(data.count,()=>{ }),可以提供一个getter函数进行返回响应式对象的属性值。
watch 第二个参数:回调函数,当数据源发生变化时,执行回调函数
watch 第三个参数【可选】:是一个配置项,
deep用于强制深度遍历immediate用于立即执行第二个参数中的回调函数flush用于调整回调函数的刷新时机onTrack / onTrigger调试侦听器的依赖
watch 的五种不同使用方法如下:
<template><div>app</div><div>{{ count }}</div><button @click="count++">累加</button>
</template><script setup>
import { ref, reactive, watch } from 'vue'const count = ref(0)
const obj = reactive({name: 'xiaozhu',age: 18,info: {height: 180,weight: 70,},
})// 使用方法1:第一个参数为 ref
watch(count, (newVal, oldVal) => {console.log('newVal', newVal) // 累加后 新的值console.log('oldVal', oldVal) // 累加前 旧的值
})// 使用方法2:第一个参数为 getter函数
watch(() => obj.age,(newVal, oldVal) => {console.log('newVal', newVal) // 20console.log('oldVal', oldVal) // 18}
)
setTimeout(() => {obj.age = 20
}, 1000)// 使用方法3:第一个参数为 一个响应式对象中的 简单数据类型
watch(() => obj.name, // name为obj对象中的一个字符串类型(newVal, oldVal) => {console.log('改变了')console.log('obj.name', obj.name) // 筱竹console.log('newVal', newVal) // 筱竹console.log('oldVal', oldVal) // xiaozhu}
)
setTimeout(() => {obj.name = '筱竹'
}, 1000)// 使用方法4:第一个参数为 一个响应式对象中的 复杂数据类型时,需要开启深度监听(设置deep选项)
watch(() => obj.info, // info 为obj对象中的一对象类型(newVal, oldVal) => {console.log('obj.info.height', obj.info.height) // 筱竹console.log('newVal', newVal) // 筱竹console.log('oldVal', oldVal) // xiaozhu},{ deep: true } // 开启深度监听
)
setTimeout(() => {obj.info.height = 175
}, 1000)// 使用方法5:第一个参数为 多个数据源组成的数组
watch([count, obj], () => {console.log('count.value', count.value) // 点击 累加按钮后,count+1console.log('obj.info.weight', obj.info.weight) // 65
})
setTimeout(() => {obj.info.weight = 65
}, 1000)
</script>
5、watchEffect和 watch 的区别
区别1:数据源的区别
watch是需要侦听一个数据源(ref、响应式对象等),当依赖数据更新时执行回调函数;watchEffect不需要设置侦听的数据源,而是自动收集依赖数据,当依赖数据更新时会立即执行回调函数
<template><div>app</div><div>{{ count }}</div><button @click="count++">累加</button>
</template><script setup>
import { ref, reactive, watch, watchEffect } from 'vue'const count = ref(0)// watchEffect 和 watch 区别1:// watchEffect 不需要设置侦听的数据源,就可以自动收集依赖(以下可以自动收集 ref 数据源)
watchEffect(() => {console.log('count.value', count.value)
})// watch 需要设置侦听的数据源,只有设置了数据源,才能侦听数据源的变化
watch(count, (newVal, oldVal) => {console.log('newVal', newVal) console.log('oldVal', oldVal)
})
</script>
区别2:获取新值和旧值的区别
watch在回调函数中获取到 新值(变化后的值)和 旧值(变化之前的值);watchEffect在回调函数中 只可以获取到新值(变化后的值),不能获取到 旧值(变化之前的值);
// watchEffect 和 watch 区别2:// watchEffect 只能拿到 新值
watchEffect(() => {console.log('count.value', count.value) // 只能拿到 新值
})// watch 可以获取到 新值和 旧值
watch(count, (newVal, oldVal) => {console.log('newVal', newVal) // 累加后 新的值console.log('oldVal', oldVal) // 累加前 旧的值
})
区别3:惰性执行和非惰性(立即)执行的区别
watch的回调函数具有一定的惰性 当第一次页面展示的时候不会执行,只有数据变化的时候才会执行(设置immediate选项为true时可以变为非惰性(可以立即执行),页面首次加载就会执行;watchEffect的回调函数可以立即执行,没有惰性,页面的首次加载就会执行;
// watchEffect 和 watch 区别3:
const todoId = ref(1)
const data = ref(null)// watchEffect 中的回调函数会立即执行,不需要指定 immediate: true
watchEffect(async () => {const response = await fetch(`https://jsonplaceholder.typicode.com/todos/${todoId.value}`)data.value = await response.json()
})// 在 watch 中想要立即执行回调函数,就需要 设置 immediate: true
// watch 默认是惰性的:仅当数据源变化时,才会执行回调。但在某些场景中,我们希望在创建侦听器时,立即执行一遍回调。举例来说,我们想请求一些初始数据,然后在相关状态更改时重新请求数据。
watch(todoId,async () => {const response = await fetch(`https://jsonplaceholder.typicode.com/todos/${todoId.value}`)data.value = await response.json()},{ immediate: true }
)
6、watchEffect和 watch 使用注意点
【注意点1】: 侦听器必须用同步语句创建:如果用异步回调创建一个侦听器,那么它不会绑定到当前组件上,必须手动停止侦听,以防止内存泄漏。例如:
// 它会自动停止 ( watch同理 )
watchEffect(() => {})// 这个则不会! ( watch同理 )
setTimeout(() => {watchEffect(() => {})
}, 100)// 要手动停止一个侦听器,请调用 watch 或 watchEffect 返回的函数:
const unwatch = watchEffect(() => {})// 当该侦听器不再需要时
unwatch()
【注意点2】: 需要异步创建侦听器的情况很少,请尽可能选择同步创建,如果需要等待一些异步数据,你可以使用条件式的侦听逻辑:
// 需要异步请求得到的数据
const info = ref(null)watchEffect(() => {if (info.value) {// 数据加载后执行某些操作...}
})
7、使用ref修改DOM元素
<template><div ref="ref_item">app</div><input type="button" value="修改DOM元素" @click="change()" />
</template><script setup>
import { ref, onMounted } from 'vue'const ref_item = ref(null)// 注意: 获取元素需要在Vue3 生命周期钩子 onMounted中获取,如果在 setup 中是获取不到的,因为setup中类似Vue2声明周期钩子函数中的beforeCreate和 created ,此时DOM还没生成,所以获取不到DOM。
onMounted(() => {// 获取DOM元素console.log('ref_item.value.innerText', ref_item.value.innerText) // app
})const change = () => {// 修改DOM元素的值ref_item.value.innerText = '你好 Vue3'console.log('ref_item.value.innerText', ref_item.value.innerText) // 你好 Vue3
}
</script>
相关文章:
)
Vue3 学习总结补充(一)
文章目录1、Vue3中为什么修改变量的值后,视图不更新?2、使用 ref 还是 reactive?3、reactive 为什么会有响应性连接丢失情况?4、watch的不同使用方法5、watchEffect和 watch 的区别区别1:数据源的区别区别2:…...

使用ChatGPT 开放的 API 接口可以开发哪些自研工具?
使用ChatGPT开放的API接口,可以开发多种自研工具,例如: 智能聊天机器人:可以使用ChatGPT提供的语言生成能力,构建一个智能聊天机器人,能够根据用户的输入自动回复,完成自然语言交互。 文本生成工具:可以使用ChatGPT的文本生成能力,开发一个文本生成工具,例如自动生…...

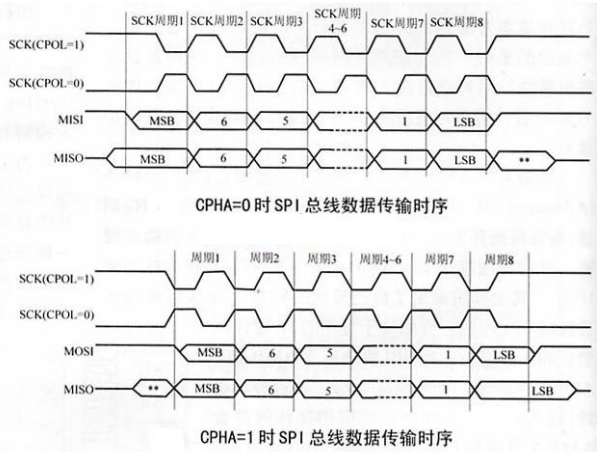
I2C和SPI总线以及通信
通讯属性 概括 Serial/parallel 串行/并行Synchronous/asynchronous 同步/异步Point-to-point / bus 点对点 总线Half-duplex/full-duplex 半双工/全双工Master-slave/ equal partners 主从/对等single-ending / differential 单端/差分 点对点和总线 点对点通讯 只有两个通…...

Spring八股文
Bean的生命周期 1.通过反射生成对象 2.填充Bean的属性 3.调用aware接口的invokeAwareMethod方法,对BeanName、BeanFactory、BeanClassLoader对象的属性设值 4.调用BeanPostProcessor的前置处理方法,其中使用较多的是ApplicationContextPostProcessor…...

20 k8sMetric 简介
一. Metric 简介metrics-server 可实现 Kubernetes 的 Resource Metrics API(metrics.k8s.io),通过此 API 可以查询 Pod 与 Node 的部分监控指标,Pod 的监控指标用于 HPA、VPA 与 kubectl top pods -n ns 命令,而 Node…...

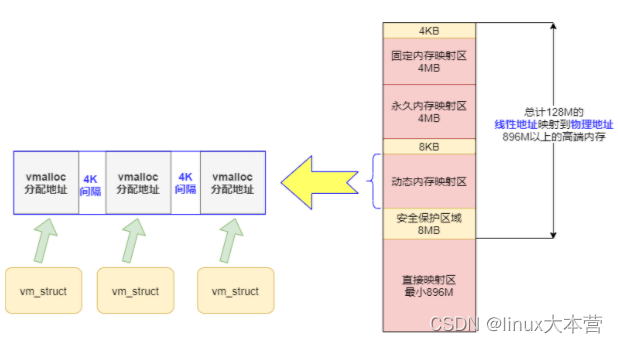
面试问了解Linux内存管理吗?10张图给你安排的明明白白
linux内存管理,内存管理好像离我们很远,但这个知识点虽然冷门(估计很多人学完根本就没机会用上)但绝对是基础中的基础,这就像武侠中的内功修炼,学完之后看不到立竿见影的效果,但对你日后的开发工…...

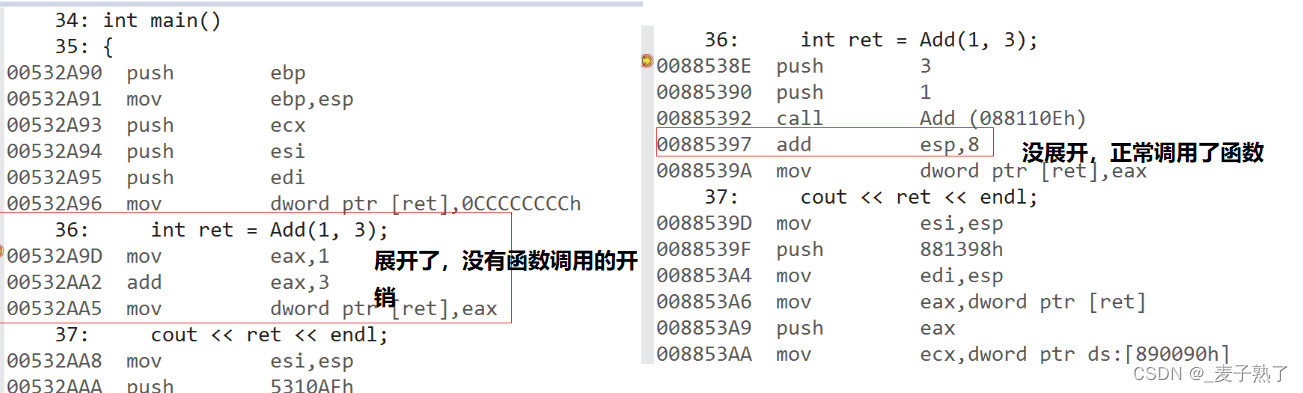
【C++】内联函数inline
文章目录概念使用特性原理概念 C中内联函数的出现解决了C语言宏函数的不足,类似于宏展开,这种在函数调用处直接嵌入函数体的函数称为内联函数,又称内嵌函数或内置函数。 以inline修饰的函数叫做内联函数,编译时C编译器会在调用内…...

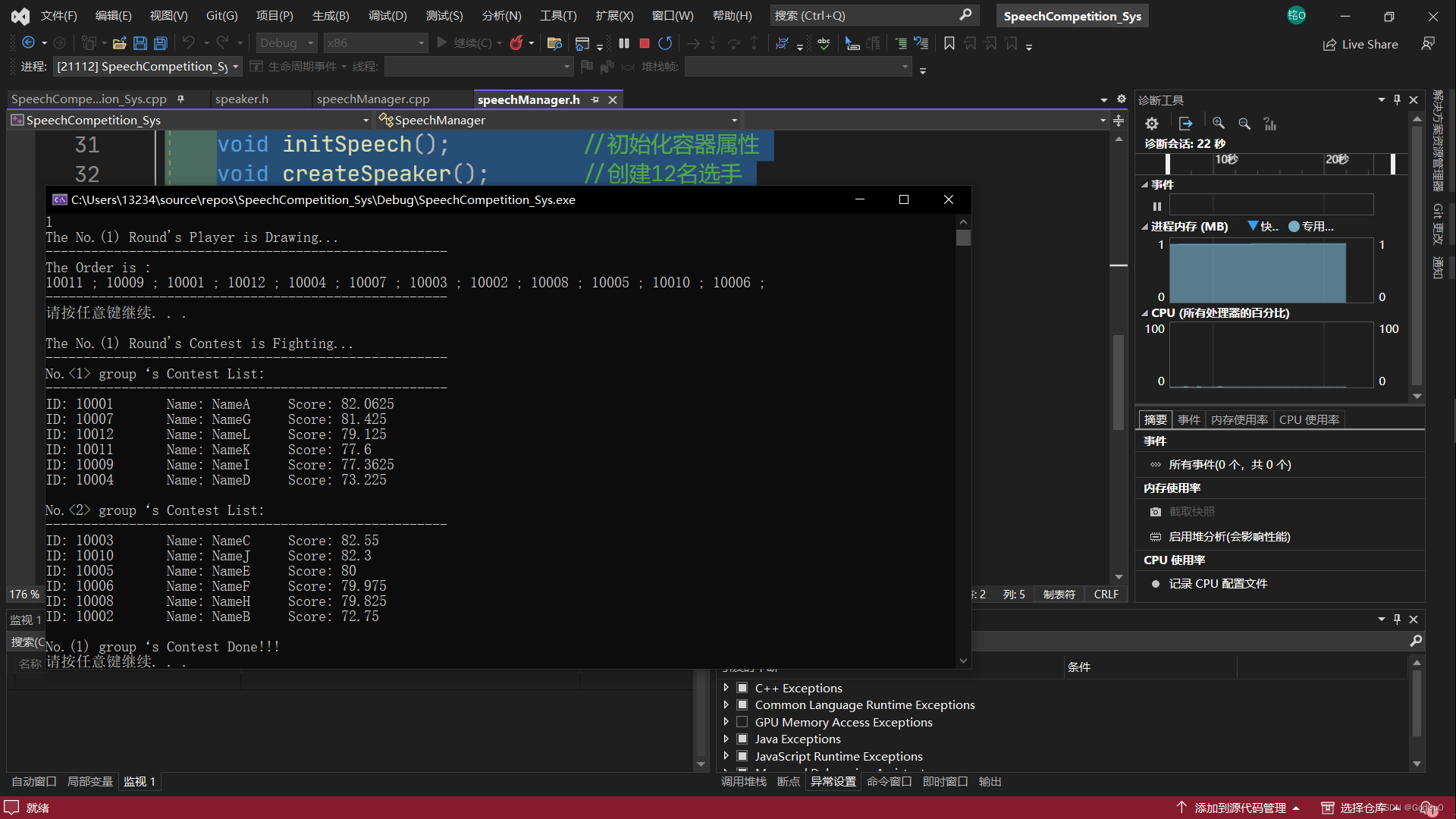
C++演讲比赛流程管理系统_黑马
任务 学校演讲比赛,12人,两轮,第一轮淘汰赛,第二轮决赛 选手编号 [ 10001 - 10012 ] 分组比赛 每组6人 10个评委 去除最高分 最低分,求平均分 为该轮成绩 每组淘汰后三名,前三名晋级决赛 决赛 前三名胜出 …...

谈谈低代码的安全问题,一文全给你解决喽
低代码是一种软件开发方法,通过使用图形化用户界面和可视化建模工具,以及自动生成代码的技术,使得开发人员可以更快速地构建和发布应用程序。 作为近些年软件开发市场热门之一,市面上也涌现了许多低代码产品,诸如简道云…...

[数据结构]二叉树OJ(leetcode)
目录 二叉树OJ(leetcode)训练习题:: 1.单值二叉树 2.检查两棵树是否相同 3.二叉树的前序遍历 4.另一棵树的子树 5.二叉树的构建及遍历 6.二叉树的销毁 7.判断二叉树是否是完全二叉树 二叉树OJ(leetcode)训练习题:: 1.单值二叉…...

flutter 输入时插入分隔符
每四位插入一个分隔符import package:flutter/services.dart;class DividerInputFormatter extends TextInputFormatter {final int rear; //第一个分割位数,后面分割位,,数final String pattern; //分割符DividerInputFormatter({this.rear 4, this.pattern });overrideTex…...

静态版通讯录——“C”
各位CSDN的uu你们好呀,之前小雅兰学过了一些结构体、枚举、联合的知识,现在,小雅兰把这些知识实践一下,那么,就让我们进入通讯录的世界吧 实现一个通讯录: 可以存放100个人的信息每个人的信息:名…...

前端基础开发环境搭建工具等
一、基本开发环境(软件)安装1、Vscode(代码编辑器)官网下载网址:https://code.visualstudio.com/2、nvm(node多版本管理器,每个node版本都有对应的npm版本)安装包下载地址࿱…...

华为OD机试题【IPv4 地址转换成整数】用 Java 解 | 含解题说明
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典本篇题目:IPv4 地址转换成整数 题目 存在…...

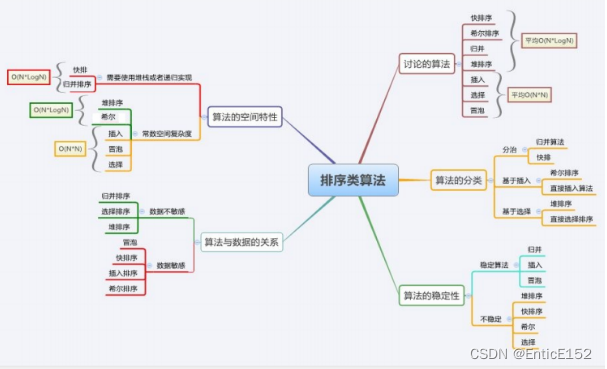
[数据结构]排序算法
目录 常用排序算法的实现:: 1.排序的概念及其运用 2.插入排序 3.希尔排序 4.选择排序 5.冒泡排序 6.堆排序 7.快速排序 8.归并排序 9.排序算法复杂度及稳定性分析 10.排序选择题练习 常用排序算法的实现:: 1.排序的概念及其运用…...

不愧是2023年就业最难的一年,还好有车企顶着~
就业龙卷风已经来临,以前都说找不到好的工作就去送外卖,但如今外卖骑手行业都已经接近饱和状态了,而且骑手们的学历也不低,本科学历都快达到了30%了,今年可以说是最难找到工作的一年。 像Android 开发行业原本就属于在…...

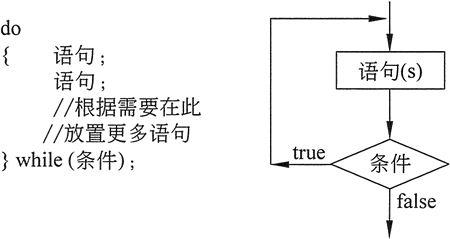
C/C++之while(do-while)详细讲解
目录 while循环有两个重要组成部分: while 是一个预测试循环 无限循环 do-while 循环 while循环有两个重要组成部分: 进行 true 值或 false 值判断的表达式;只要表达式为 true 就重复执行的语句或块;图 1 显示了 while 循环的…...

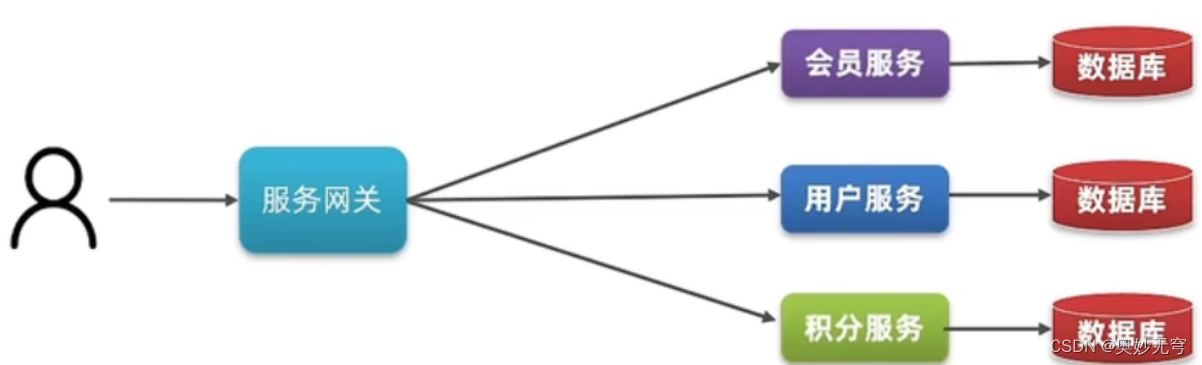
SpringCloud学习笔记(一)认识微服务
一、微服务技术栈 二、单体架构和分布式架构的区别 1、单体架构: 将业务的所有功能集中在一个项目中开发,打成一个包进行部署 优点:架构简单,部署成本低缺点:耦合度高 2、分布式架构: 根据业务功能对系统…...

Unity中使用WebSocket (ws://)的方法
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。 WebSocket与http 其…...

米哈游春招算法岗-2023.03.19-第一题-交换字符-简单题
交换字符Problem Description 米小游拿到了一个仅由小写字母组成的字符串,她准备进行恰好一次操作:交换两个相邻字母,在操作结束后使得字符串的字典序尽可能大。 请你输出最终生成的字符串。 input 一个仅由小写字母组成的字符串,…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

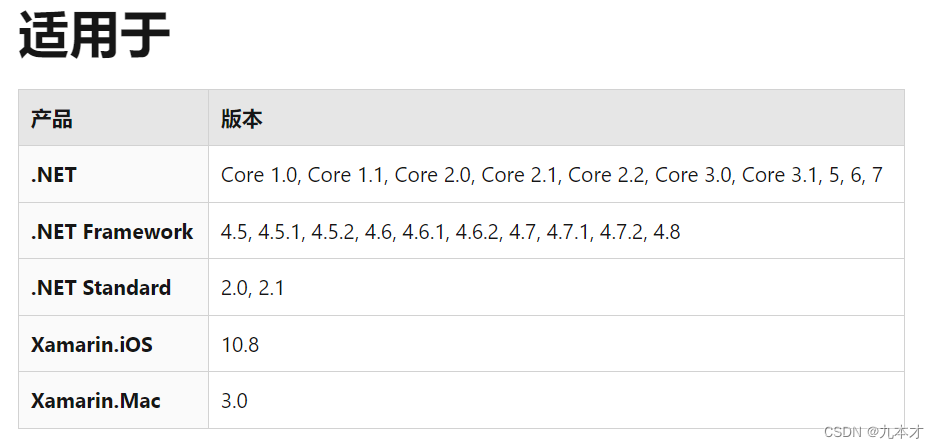
C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
