基于SpringBoot的网络海鲜市场系统的设计与实现
@TOC
springboot219基于SpringBoot的网络海鲜市场系统的设计与实现
绪论
1.1 选题背景
当人们发现随着生产规模的不断扩大,人为计算方面才是一个巨大的短板,所以发明了各种计算设备,从结绳记事,到算筹,以及算盘,到如今的计算机,都是在无法满足生产的前提下出现的。随着计算机的发展,又出现了互联网技术。到现在为止,互联网已经发展了几十年了,在几十年的时间里就已经风靡世界。各行各业都发现了计算机的好处,计算机刚开始是军用的,后来在民用行业开始使用,到互联网时代,各种行业信息如井喷一般充斥着互联网,信息产生和传播的速度不断的提高。针对互联网的优点,结合互联网,对传统行业信息处理技术进行升级是非常有必要的。本课题对于海鲜商品销售信息的管理方面,开发一个网络海鲜市场系统,在信息管理方面不至于混乱,也能降低数据的出错率,数据安全方面也有了保证,该系统还有其他的优点,比如优化信息处理流程,降低信息泄露风险,减少资金投入,产出更高,让管理人员的工作更有效率等。所以说,网络海鲜市场系统是目前不可缺的,对使用者相当的重要。
1.2 选题意义
如今的年代,已经是步入信息社会了,不仅信息更新速度频繁,信息量也大,在信息时代必须有相应的处理信息的方法,如果还采用以前的结绳记事或者笔写纸记,不仅是信息录入效率上赶不上节奏,在信息检索的速度上更是让人无法承受。幸而当今社会上计算机技术发展的相当不错,可以通过计算机在信息处理上面实现自动化或者半自动化的作业,采用计算机技术,能有效的提高信息录入以及信息检索的效率,社会上相同行业之间本身就是效率高的淘汰效率低的,既然采用计算机来替代手工记录,必然是效率更高,稳定性更强,成本更低等诸多优点。针对于海鲜商品销售信息管理,开发一个网络海鲜市场系统不仅可以实现现代化的信息管理,也更符合现代化信息管理规范。
在实际的使用效果中,网络海鲜市场系统的意义如下:
第一点:网络海鲜市场系统的出现,就是为了提高工作人员的效率,能够在规定时间完成工作任务。
第二点:操作页面符合人体工程美学,符合日常人为操作习惯,使用友好。
第三点:区别于传统用纸张记录,提高了信息化水平。
第四点:在信息处理方面,极大的降低了人工处理成本。
1.3 研究内容
本文对系统的描述过程将按照绪论,系统开发技术,分析,设计,实现,测试等环节进行展开介绍。
绪论:本节内容主要展示研究该系统的背景和意义。
系统开发技术:本节内容主要展示该系统开发中需要使用的技术和搭建的开发环境。
系统分析:本节内容主要就是分析系统,包括性能,功能上的数据分析,也包括可行性分析等内容。
系统设计:本节内容主要就是根据系统分析的结果进行设计,主要包括功能和数据库的设计。
系统实现:本节内容主要就是通过程序编码对系统的功能进行实现,同时也对需要介绍的功能进行界面运行效果的展示。
系统测试:本节内容主要就是对系统的功能实现部分进行检测,发现系统的错误并及时纠正,让系统能够保证运行无误。
2 系统开发技术
对系统的开发需要做好准备工作,其中安装开发的工具以及学习开发中需要运用的技术都是需要提前进行的,本节内容就对开发中运用的工具还有技术进行阐述。
2.1 MySQL数据库
本设计用到的数据库就是MySQL数据库,之所以用到这个数据库的原因很多。首先,从满足功能需求上面来讲,MySQL是符合的;其次,从学习程度来讲,MySQL相比其他数据库不管是从安装还是使用上面来讲,都比较简单,最重要的是学习起来相当便捷,比较容易入手;再次,MySQL数据库对电脑要求不高,不管是什么样的电脑都可以安装MySQL数据库,并且并不会对电脑性能造成过多的影响。所以,就平常普普通通的电脑就可以作为开发用的电脑,不需要进行额外的电脑升级。虽然自从MySQL数据库被Oracle数据库收购后,有了一些闭源的风险,但是使用者还是很多,MySQL数据库目前的开发人员已经超过五百人了,对数据库开发者来讲已经是一个很大的开发团队了。MySQL在使用上面来讲,普通的增删改查操作已经可以满足大部分业务需求,像一些数据导出导入,以及一些函数,都可以满足一些不同的需求,最重要的是MySQL数据库可以创建索引,可以大大的提高数据的查询效率,当然,物极必反,如果因为索引好用而滥用,索引弄得比数据库表还要多,这样会造成MySQL数据库更新表数据时候的运行效率。总而言之,MySQL数据库在本次设计的使用上,是完全符合使用要求的。
2.2 IDEA简介
IDEA的诞生在Java集成开发工具行业正所谓平地起雷,瞬间震动了整个Java开发行业。真的是每个人用过的都说好。IDEA之所以相比于其他比如MyEclipse或者Eclipse之类的Java开发工具来讲比较好,原因首先在于设计方面。IDEA采用了所谓的人体工程学设计原理,让使用IDEA的人员用了就忘记不了。软件打开首先要设置主题,可以选择常规的白色或者暗色系列,长时间的白色或者长时间的暗色会让开发人员的眼睛疲劳加重,首先从这个细节就让程序开发人员备受青睐,让程序员看着舒服;然后再对一些常用性插件进行归类,让程序的开发注重于提升生产效率,而不是一味的让开发者找各种插件,有时候插件之间的版本还会存在不兼容,IDEA就把兼容的插件双手呈现,如此贴心的IDEA怎么能让人不喜爱。所以选择IDEA用来开发本项目就理所当然的了。
2.3 Spring Boot框架
Spring是一个很好的框架,但是发展到现在,在使用上面已经诟病不断,需要配置的越来越多,配置大于开发,让程序员用更多的精力去配置Spring,有点本末倒置了。Spring Boot框架是为了解决Spring框架的缺点而生,Spring框架好用是好用,但是配置起来相当的繁琐,Spring Boot则让简化了很多配置过程,让开发变得更有趣也更有效率,并且学过Spring框架的开发人员很容易理解Spring Boot框架,没有用过框架的人员学习Spring Boot框架的速度也很快的,Spring Boot得到了Java开发者的一致好评。
2.4 Vue框架
Vue框架的开发者是一个中国人,区别于其他框架的最核心的概念就是渐进式框架,Vue的出现,让网页前端的开发变成了一种纯前端职业,不需要在考虑后台数据类型以及业务逻辑,只需要进行数据绑定即可,大大的减少了前端开发工程师的学习难度。Vue是当前世界上最火的一种前段框架,学习成本比较低,只需要熟悉最基本的网页知识就可以理解相关知识,并且有很好的免费教程进行学习,有各个国家语言的教程,尤其是因为是中国人开发的框架,让中国的高级程序开发人员做了汉语教程。Vue框架发展之初就是高于IE8版本的,所以说只要是当前的主流浏览器都支持Vue框架,如果是很旧的那种电脑是不支持的,必须安装支持HTML5的浏览器才可以访问用Vue发布的站点。
3 系统分析
对于网络海鲜市场系统开发设计到的流程有,分析系统的功能,设计系统的结构,设计数据库,编码以及测试,其中,在系统分析中,所做的工作包括功能的确定,性能的分析等。
3.1 可行性研究
网络海鲜市场系统开发实现分析需要从不同的角度来进行分析可行性,比如从时间角度,经济角度,甚至操作角度。从不同的角度分析可行性会让网络海鲜市场系统开发具体化,进而达到辩证开发的正确性。
3.1.1 经济可行性
从经济方面分析是第一要素,没有经济的支持,任何项目都如水中捞月,无法实现。实现网络海鲜市场系统,开发过程不需要额外的经济条件,用本人现有的计算机就可以实现,这方面不需要额外的支出。
3.1.2 时间可行性
网络海鲜市场系统设计主要作为毕业设计,在题目确定之后,答辩之前使用的项目,对不同的开发进度上面都有时间的要求,总不至于答辩完成后才能实现功能,这个肯定不行,所以从时间上来分析项目的工作量,发现是可行的,符合正常开发时间。
3.1.3 操作可行性
操作必须符合正常人的思维模式,市面上有很多符合要求的程序正在使用中,可以借鉴其他程序的操作流程,变成符合本设计的操作流程,在操作上面进行无缝衔接,让使用者操作过程中不会感到迷茫。
从上面的角度来分析,后续工作可以继续进展。
3.2 系统性能分析
性能分析是软件开发过程中必不可少的一个环节,主要是为了降低软件在使用的过程中的容错率。通常来讲,分析软件系统的性能一般从以下几个方面进行分析。
3.2.1 系统的安全性
系统开发出来就是让正常使用的,那么在如今的互联网时代,首先考虑的就是安全性的问题。如果系统的安全性不够,那么使用价值就会降低。如果出现使用过程中丢失数据,那么用户就不再信赖,所以系统的安全性是第一要位,只有安全性存在了,才能考虑使用的问题,总不至于今天用户注册,明天用户账号泄露,这些都是不友好的。所以账号一般在数据库里存储会通过MD5进行加密,这样关键数据加密可以保证系统的安全性。
3.2.2 系统的易用性
安全性分析处理完毕,才考虑易用性。一个软件设计得符合操作规范,符合正常人类的理解逻辑,那么在使用上面就会很舒服,如果违背了这条原则,安全性再高的软件也是设计失败的,毕竟软件开发出来就是让人使用的,这一点尤为重要。
3.2.3 系统的健壮性
系统设计易用不代表没有规则,那么系统设计使用方面必须健壮,必须符合软件处理逻辑。比如设计一个价格类的输入框,用户需要输入价格,那么可以设定输入框最多两位小数的纯数字输入,如果用户不小心输入了其他字符,那么就会友好的提示让用户修改正确,只有输入符合规范的数据,才能进行提交,并且存储到数据库里。系统的健壮性就是这样,越是规范,越是健壮,有助于用户理解,还有助于程序使用。
3.3 系统流程分析
系统设计不是胡乱的设计,必须符合软件设计思想,具体的流程参考下图。系统设计的前期就是做各种分析,功能的设计,数据库的设计等,等一切都设计好了,逻辑上没有问题,符合设计流程和设计规范,才可以继续编码环节,编码只是实现设计的一个环节而已。

图3.1系统开发流程图
用户是一切应用的基础,只要牵扯到用户,那么肯定需要用户进行注册,只有这样才能让注册的用户进行使用。如果用户没有注册,只能算是游客,那么只能访问一些大众用户可以浏览的信息,如果需要用户操作的部分是不允许访问的,这样能极大的保证用户的权利。用户注册流程用下面的图来表示,主要是先判断用户名,只有用户名能用了才可以进行后面的信息注册。

图3.2 注册流程图
当需要用户登录的时候,肯定是要验证的,只有验证通过的用户才可以进行下一步操作,用户登录成功代表着用户模块的功能对登录用户进行了开放。流程就是如下面的图所示。

图3.3 登录流程图
3.4 系统功能分析
在对设计的总体要求理解了之后,就要把要求给具体化,也就是功能化,要尽量的把每个功能模块和模块之前的关系理清楚,必须符合正常人的行为逻辑才可以,并且尽量研究同类型的项目,这样能避免走弯路,最终才能得到设计的具体功能。
网络海鲜市场系统把操作该系统的用户群分为两类,即管理员,用户。
管理员对于网络海鲜市场系统操作的功能包括对商品资讯,用户信息,商品信息等进行增删改查,同时可以回复用户对商品的评价,以及管理商品订单和论坛帖子。其用例图如图3.4所示:

图3.4 管理员用例图
用户对于网络海鲜市场系统操作的功能包括在前台购买商品,管理收货地址,管理购买的商品信息,查看商品资讯,管理购物车等。其用例图如图3.5所示:

图3.5 用户用例图
4 系统设计
系统在设计的过程中,必然要遵循一定的原则才可以,胡乱设计是不可取的。首先用户在使用过程中,能够直观感受到功能操作的便利性,符合正常思维逻辑的操作,这才是系统好用的一个开端,给使用者第一印象就是这个系统设计的相当不错。
4.1 系统设计原则
系统遵循设计原则进行开发,会有很多可以预料到的好处,只要遵循了设计原则,那么开发出来的系统必然是有质量保证的。
首先第一条原则就是安全性原则:程序必须设定角色管理,不同的角色有不同的功能模块,不同的角色登录都需要输入相对应的账号和密码,否则不允许进行操作相对应的权限。每个用户登录只能修改自己的密码,不需要对别的账号进行密码或者其他资料的修改,否则就违背了安全性原则的设定。
其次第二条原则就是易用性原则:符合安全性只是功能的符合,不代表操作就符合,所以要设定易用性原则。易用性原则就是规定程序符合操作流程,正常人的思维定向为基础,在不违背程序运行逻辑定义的情况下,必须使用简单,操作规范,让每个用户使用起来都能看到页面,就能感知功能模块的作用,短时间的就能使用程序,达到易用效果。
再次第三条原则就是实用性原则:实用性代表着花里胡哨的功能必须抛弃,尽量符合数据处理的简洁性,不仅需要这样进行设定,还需要有预知性,系统后期可能会出现的功能模块尽量要解耦,与程序设定要模块化体现,这样才能达到扩展性。
第四条原则就是准确性原则:准确性原则的唯一定义就是准确,包含数据输入格式的准确,数据处理的准确,以及数据存储的准确。程序里面关于数据准确才有存在的意义,如果一堆不相干的数据存在是没有任何用处的,甚至会产生各种问题,所以必须要保证数据的准确性。
第五条原则是易维护原则:易维护代表着程序运行必须是可控的状态,如果不可控出现各种问题,那么所有的工作都是空谈。程序开发中对于各种程序判定异常,必须有统一的处理模式,异常是程序开发中不可避免的,但是可以对出现的异常进行抛出,有助于程序异常处理的复盘,只要每个异常都能定位准确,那么代表程序设计是趋于完美的,维护起来会更加的方便,只要有助于程序维护的都必须给予支持。
4.2 功能模块设计
对管理员具体功能的设计结果将以图4.1所示的管理员功能结构图来进行体现。管理员对于网络海鲜市场系统操作的功能包括对商品资讯,用户信息,商品信息等进行增删改查,同时可以回复用户对商品的评价,以及管理商品订单和论坛帖子。

图4.1 管理员功能结构图
对用户具体功能的设计结果将以图4.2所示的用户功能结构图来进行体现。用户对于网络海鲜市场系统操作的功能包括在前台购买商品,管理收货地址,管理购买的商品信息,查看商品资讯,管理购物车等。

图4.2 用户功能结构图
4.3 数据库设计
用户通过系统的功能操作来进行数据交互,包括数据的添加,数据的更新,数据的删除,数据的查询等基本功能操作,表面上虽然是操作系统界面提供的功能,但是实际上系统的这些数据是在数据库当中进行访问与操作的。目前市场上可供选择的存储数据的数据库有很多,除了简单版的Access之外,还有SQL Server,DB2,Informix,MySQL等关系型数据库可供选择,由于关系型数据库具有固定的表结构,以及对数据一致性要求比较强,所以相比没有固定表结构以及具有灵活的数据格式的非关系型数据库而言,在程序配套数据库的选择中,关系型数据库的使用率更高。本系统选择MySQL来存放数据,其相关理论以及技术在经过了很长时间的发展之后,变得非常成熟,各大网络平台都公开分享其开发源码,而且其对计算机的配置要求很低,不需要过多内存进行安装,很符合本系统对于数据库的选择要求。
4.3.1 数据库E-R图
本节需要对系统中存放在数据库中的数据进行充分分析,对数据的实体,实体特征,联系等进行确定,然后通过概念模型的表示方法即E-R图进行表达,在E-R图绘制工具中,选择椭圆,菱形框,矩形等形状表达实体属性,实体间联系,实体这些信息,使用实线段将这些形状进行连接即可。初步完成E-R图之后,需要进行检查,及时进行有误数据的更改,删除实体间存在的冗余联系,删除E-R图中冗余的数据,最终要展示一个内容准确的E-R图。
(1)商品包括的属性有商品照片,商品库存,商品原价等。其属性图如下。

图4.4 商品实体属性图
(2)商品订单包括的属性有购买数量,订单类型,支付类型等。其属性图如下。

图4.5 商品订单实体属性图
(3)管理员包括的属性有用户名,角色等。其属性图如下。

图4.6 管理员实体属性图
(4)用户包括的属性有用户头像,性别,电子邮箱等。其属性图如下。

图4.7 用户实体属性图
(5)设计的各实体间关系E-R图如下。

图4.8 实体间关系E-R图
4.3.2 数据库表结构
在指定的数据库里面对数据表进行创建命名,然后设计各个数据表的存储结构,需要对该数据库的操作非常熟悉,并且还需要学习并掌握一定的数据表设计方面的知识,比如数据命名,作为系统的开发人员,为了避免程序运行产生乱码现象以及为了确保系统的正常运行,在对数据表进行命名时,一般都是采用英文名称,同时在对数据表的字段进行编辑时,也是采用英文的方式进行,为了方便今后对数据表的设计内容进行更改或查看,对一些比较重要的字段都会进行中文备注,或者是使用中文进行字段描述。设计期间,也需要对各个字段选择合适的数据类型以及设置匹配的取值范围,当一张数据表设计完成之后,还要对该表的主键进行标注,就是为了确保该数据表的唯一性与独立性。
表4.1 收货地址表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | int(20) | 否 |
| yonghu_id | 创建用户 | int(20) | 否 |
| address_name | 收货人 | varchar(200) | 否 |
| address_phone | 电话 | varchar(200) | 否 |
| address_dizhi | 地址 | varchar(200) | 否 |
| isdefault_types | 是否默认地址 | int(11) | 否 |
| insert_time | 添加时间 | timestamp | 否 |
| update_time | 修改时间 | timestamp | 否 |
| create_time | 创建时间 | timestamp | 否 |
表4.2 购物车表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | int(11) | 否 |
| yonghu_id | 所属用户 | int(11) | 是 |
| haixian_id | 商品 | int(11) | 是 |
| buy_number | 购买数量 | int(11) | 是 |
| create_time | 添加时间 | timestamp | 是 |
| update_time | 更新时间 | timestamp | 是 |
| insert_time | 创建时间 | timestamp | 是 |
表4.3 论坛表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | int(11) | 否 |
| forum_name | 帖子标题 | varchar(200) | 是 |
| yonghu_id | 用户 | int(11) | 是 |
| users_id | 管理员 | int(11) | 是 |
| forum_content | 发布内容 | text | 是 |
| super_ids | 父id | int(11) | 是 |
| forum_state_types | 帖子状态 | int(11) | 是 |
| insert_time | 发帖时间 | timestamp | 是 |
| update_time | 修改时间 | timestamp | 是 |
| create_time | 创建时间 | timestamp | 是 |
表4.4 商品表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | int(11) | 否 |
| haixian_name | 商品名称 | varchar(200) | 是 |
| haixian_photo | 商品照片 | varchar(200) | 是 |
| haixian_video | 视频演示 | varchar(200) | 是 |
| haixian_types | 商品类型 | int(11) | 是 |
| haixian_kucun_number | 商品库存 | int(11) | 是 |
| haixian_old_money | 商品原价 | decimal(10,2) | 是 |
| haixian_new_money | 现价 | decimal(10,2) | 是 |
| haixian_clicknum | 点击次数 | int(11) | 是 |
| shangxia_types | 是否上架 | int(11) | 是 |
| haixian_delete | 逻辑删除 | int(11) | 是 |
| haixian_content | 商品简介 | text | 是 |
| create_time | 创建时间 | timestamp | 是 |
表4.5 商品评价表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | int(11) | 否 |
| haixian_id | 商品 | int(11) | 是 |
| yonghu_id | 用户 | int(11) | 是 |
| haixian_commentback_text | 评价内容 | text | 是 |
| insert_time | 评价时间 | timestamp | 是 |
| reply_text | 回复内容 | text | 是 |
| update_time | 回复时间 | timestamp | 是 |
| create_time | 创建时间 | timestamp | 是 |
表4.6 商品订单表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | int(11) | 否 |
| haixian_order_uuid_number | 订单号 | varchar(200) | 是 |
| address_id | 收货地址 | int(11) | 是 |
| haixian_id | 商品 | int(11) | 是 |
| yonghu_id | 用户 | int(11) | 是 |
| buy_number | 购买数量 | int(11) | 是 |
| haixian_order_true_price | 实付价格 | decimal(10,2) | 是 |
| haixian_order_types | 订单类型 | int(11) | 是 |
| haixian_order_courier_name | 快递公司 | varchar(200) | 是 |
| haixian_order_courier_number | 快递单号 | varchar(200) | 是 |
| haixian_order_payment_types | 支付类型 | int(11) | 是 |
| insert_time | 订单创建时间 | timestamp | 是 |
| create_time | 创建时间 | timestamp | 是 |
表4.7 商品资讯表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | int(11) | 否 |
| news_name | 资讯标题 | varchar(200) | 是 |
| news_types | 资讯类型 | int(11) | 是 |
| news_photo | 资讯图片 | varchar(200) | 是 |
| insert_time | 添加时间 | timestamp | 是 |
| news_content | 资讯详情 | text | 是 |
| create_time | 创建时间 | timestamp | 是 |
表4.8 管理员表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | bigint(20) | 否 |
| username | 用户名 | varchar(100) | 否 |
| password | 密码 | varchar(100) | 否 |
| role | 角色 | varchar(100) | 是 |
| addtime | 新增时间 | timestamp | 否 |
表4.9 用户表
| 字段 | 注释 | 类型 | 空 |
|---|---|---|---|
| id (主键) | 主键 | int(11) | 否 |
| username | 账户 | varchar(200) | 是 |
| password | 密码 | varchar(200) | 是 |
| yonghu_name | 用户姓名 | varchar(200) | 是 |
| yonghu_phone | 用户手机号 | varchar(200) | 是 |
| yonghu_id_number | 用户身份证号 | varchar(200) | 是 |
| yonghu_photo | 用户头像 | varchar(200) | 是 |
| sex_types | 性别 | int(11) | 是 |
| yonghu_email | 电子邮箱 | varchar(200) | 是 |
| new_money | 余额 | decimal(10,2) | 是 |
| create_time | 创建时间 | timestamp | 是 |

5 系统实现
下面主要是通过功能实现界面截图的形式,并且运用文字来描述功能实现界面的内容。
5.1 管理员功能实现
5.1.1 论坛管理
该功能主要用于实现对论坛帖子基本信息的管理,论坛管理界面的运行效果见图5.1。在此界面,管理员不仅需要跟踪论坛帖子,比如查看论坛帖子的回复,删除论坛帖子的回复信息等,修改论坛帖子的内容,删除需要删除的论坛帖子信息等。

图5.1 论坛管理界面
5.1.2 商品管理
该功能主要用于实现对商品信息基本信息的管理,商品管理界面的运行效果见图5.2。在此界面,对商品的类型,商品原价,商品库存,商品名称等信息都需要管理员负责添加和修改,同时还需要对商品的库存进行管理,比如增加商品的库存,或者是对商品库存进行减少以及对销量不好的商品进行下架,对新的商品进行上架等操作。

图5.2 商品管理界面
5.1.3 商品评价管理
该功能主要用于实现对商品评价基本信息的管理,商品评价管理界面的运行效果见图5.3。在此界面,商品的评价内容,以及评价用户和评价的商品等信息都能让管理员查看,同时管理员也能对评价商品的用户进行回复。

图5.3 商品评价管理界面
5.1.4 商品订单管理
该功能主要用于实现对商品订单基本信息的管理,商品订单管理界面的运行效果见图5.4。在此界面,管理员主要处理已经销售的商品信息,即商品订单信息,管理员需要对用户刚刚支付的商品订单进行及时发货,以及对各个商品订单的更多的详细信息进行认真查看。

图5.4 商品订单管理界面
5.1.5 商品资讯管理
该功能主要用于实现对商品资讯基本信息的管理,商品资讯管理界面的运行效果见图5.5。在此界面,商品资讯的内容以及图片等信息都是管理员负责登记的信息,也包括后期对商品资讯信息的针对性修改和删除等都是管理员负责的内容。

图5.5 商品资讯管理界面
5.2 用户功能实现
5.2.1 商品信息
商品信息界面的运行效果见图5.6。在此界面,用户可以查看商品信息界面展示的商品相关视频,以及通过对商品的相关介绍信息来了解商品,用户如果有购买的需求,可以通过立即购买功能立即下单。

图5.6 商品信息界面
5.2.2 确认下单
确认下单界面的运行效果见图5.7。在此界面,用户不仅需要确认收货地址是否正确,还需要确认需要购买的商品的数量以及商品信息是否正确,最后查看实付金额信息,然后进行下单。

图5.7 确认下单界面
5.2.3 商品订单
商品订单界面的运行效果见图5.8。在此界面展示的信息都是用户购买商品之后产生的信息,用户不仅可以查看信息,还可以根据自身实际情况对商品订单进行相应操作,包括退款或评价等。

图5.8 商品订单界面
5.2.4 购物车
购物车界面的运行效果见图5.9。在此界面,用户可以统一处理购物车里面的商品信息,比如修改各个商品的购买数量,可以增加购买数量,也能减少购买数量,或者是清理一些不需要购买的商品信息,最后查看支付金额,然后统一下单。

图5.9 购物车界面
5.2.5 在线论坛
在线论坛界面的运行效果见图5.10。在此界面,用户对在线论坛展示的帖子进行查看,每个论坛帖子都允许用户查看后提交评论信息。在在线论坛的界面,用户点击右上角的发帖链接即可发布自己的帖子。

图5.10 在线论坛界面
系统
CartController.java
package com.controller;import java.io.File;
import java.math.BigDecimal;
import java.net.URL;
import java.text.SimpleDateFormat;
import com.alibaba.fastjson.JSONObject;
import java.util.*;
import org.springframework.beans.BeanUtils;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import com.service.TokenService;
import com.utils.*;
import java.lang.reflect.InvocationTargetException;import com.service.DictionaryService;
import org.apache.commons.lang3.StringUtils;
import com.annotation.IgnoreAuth;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.entity.*;
import com.entity.view.*;
import com.service.*;
import com.utils.PageUtils;
import com.utils.R;
import com.alibaba.fastjson.*;/*** 购物车* 后端接口* @author* @email
*/
@RestController
@Controller
@RequestMapping("/cart")
public class CartController {private static final Logger logger = LoggerFactory.getLogger(CartController.class);@Autowiredprivate CartService cartService;@Autowiredprivate TokenService tokenService;@Autowiredprivate DictionaryService dictionaryService;//级联表service@Autowiredprivate HaixianService haixianService;@Autowiredprivate YonghuService yonghuService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));String role = String.valueOf(request.getSession().getAttribute("role"));if(false)return R.error(511,"永不会进入");else if("用户".equals(role))params.put("yonghuId",request.getSession().getAttribute("userId"));if(params.get("orderBy")==null || params.get("orderBy")==""){params.put("orderBy","id");}PageUtils page = cartService.queryPage(params);//字典表数据转换List<CartView> list =(List<CartView>)page.getList();for(CartView c:list){//修改对应字典表字段dictionaryService.dictionaryConvert(c, request);}return R.ok().put("data", page);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id, HttpServletRequest request){logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);CartEntity cart = cartService.selectById(id);if(cart !=null){//entity转viewCartView view = new CartView();BeanUtils.copyProperties( cart , view );//把实体数据重构到view中//级联表HaixianEntity haixian = haixianService.selectById(cart.getHaixianId());if(haixian != null){BeanUtils.copyProperties( haixian , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段view.setHaixianId(haixian.getId());}//级联表YonghuEntity yonghu = yonghuService.selectById(cart.getYonghuId());if(yonghu != null){BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段view.setYonghuId(yonghu.getId());}//修改对应字典表字段dictionaryService.dictionaryConvert(view, request);return R.ok().put("data", view);}else {return R.error(511,"查不到数据");}}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody CartEntity cart, HttpServletRequest request){logger.debug("save方法:,,Controller:{},,cart:{}",this.getClass().getName(),cart.toString());String role = String.valueOf(request.getSession().getAttribute("role"));if(false)return R.error(511,"永远不会进入");else if("用户".equals(role))cart.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));Wrapper<CartEntity> queryWrapper = new EntityWrapper<CartEntity>().eq("yonghu_id", cart.getYonghuId()).eq("haixian_id", cart.getHaixianId()).eq("buy_number", cart.getBuyNumber());logger.info("sql语句:"+queryWrapper.getSqlSegment());CartEntity cartEntity = cartService.selectOne(queryWrapper);if(cartEntity==null){cart.setCreateTime(new Date());cart.setInsertTime(new Date());cartService.insert(cart);return R.ok();}else {return R.error(511,"商品已添加到购物车");}}/*** 后端修改*/@RequestMapping("/update")public R update(@RequestBody CartEntity cart, HttpServletRequest request){logger.debug("update方法:,,Controller:{},,cart:{}",this.getClass().getName(),cart.toString());String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
// else if("用户".equals(role))
// cart.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));//根据字段查询是否有相同数据Wrapper<CartEntity> queryWrapper = new EntityWrapper<CartEntity>().notIn("id",cart.getId()).andNew().eq("yonghu_id", cart.getYonghuId()).eq("haixian_id", cart.getHaixianId()).eq("buy_number", cart.getBuyNumber());logger.info("sql语句:"+queryWrapper.getSqlSegment());CartEntity cartEntity = cartService.selectOne(queryWrapper);cart.setUpdateTime(new Date());if(cartEntity==null){cartService.updateById(cart);//根据id更新return R.ok();}else {return R.error(511,"表中有相同数据");}}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Integer[] ids){logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());cartService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 批量上传*/@RequestMapping("/batchInsert")public R save( String fileName, HttpServletRequest request){logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName);Integer yonghuId = Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId")));SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");try {List<CartEntity> cartList = new ArrayList<>();//上传的东西Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段Date date = new Date();int lastIndexOf = fileName.lastIndexOf(".");if(lastIndexOf == -1){return R.error(511,"该文件没有后缀");}else{String suffix = fileName.substring(lastIndexOf);if(!".xls".equals(suffix)){return R.error(511,"只支持后缀为xls的excel文件");}else{URL resource = this.getClass().getClassLoader().getResource("static/upload/" + fileName);//获取文件路径File file = new File(resource.getFile());if(!file.exists()){return R.error(511,"找不到上传文件,请联系管理员");}else{List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件dataList.remove(0);//删除第一行,因为第一行是提示for(List<String> data:dataList){//循环CartEntity cartEntity = new CartEntity();
// cartEntity.setYonghuId(Integer.valueOf(data.get(0))); //所属用户 要改的
// cartEntity.setHaixianId(Integer.valueOf(data.get(0))); //商品 要改的
// cartEntity.setBuyNumber(Integer.valueOf(data.get(0))); //购买数量 要改的
// cartEntity.setCreateTime(date);//时间
// cartEntity.setUpdateTime(sdf.parse(data.get(0))); //更新时间 要改的
// cartEntity.setInsertTime(date);//时间cartList.add(cartEntity);//把要查询是否重复的字段放入map中}//查询是否重复cartService.insertBatch(cartList);return R.ok();}}}}catch (Exception e){e.printStackTrace();return R.error(511,"批量插入数据异常,请联系管理员");}}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params, HttpServletRequest request){logger.debug("list方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));// 没有指定排序字段就默认id倒序if(StringUtil.isEmpty(String.valueOf(params.get("orderBy")))){params.put("orderBy","id");}PageUtils page = cartService.queryPage(params);//字典表数据转换List<CartView> list =(List<CartView>)page.getList();for(CartView c:list)dictionaryService.dictionaryConvert(c, request); //修改对应字典表字段return R.ok().put("data", page);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id, HttpServletRequest request){logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);CartEntity cart = cartService.selectById(id);if(cart !=null){//entity转viewCartView view = new CartView();BeanUtils.copyProperties( cart , view );//把实体数据重构到view中//级联表HaixianEntity haixian = haixianService.selectById(cart.getHaixianId());if(haixian != null){BeanUtils.copyProperties( haixian , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段view.setHaixianId(haixian.getId());}//级联表YonghuEntity yonghu = yonghuService.selectById(cart.getYonghuId());if(yonghu != null){BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段view.setYonghuId(yonghu.getId());}//修改对应字典表字段dictionaryService.dictionaryConvert(view, request);return R.ok().put("data", view);}else {return R.error(511,"查不到数据");}}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody CartEntity cart, HttpServletRequest request){logger.debug("add方法:,,Controller:{},,cart:{}",this.getClass().getName(),cart.toString());Wrapper<CartEntity> queryWrapper = new EntityWrapper<CartEntity>().eq("yonghu_id", cart.getYonghuId()).eq("haixian_id", cart.getHaixianId()).eq("buy_number", cart.getBuyNumber());logger.info("sql语句:"+queryWrapper.getSqlSegment());CartEntity cartEntity = cartService.selectOne(queryWrapper);if(cartEntity==null){cart.setCreateTime(new Date());cart.setInsertTime(new Date());cartService.insert(cart);return R.ok();}else {return R.error(511,"表中有相同数据");}}}ConfigController.java
package com.controller;import java.util.Arrays;
import java.util.Map;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.service.ConfigService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;/*** 登录相关*/
@RequestMapping("config")
@RestController
public class ConfigController{@Autowiredprivate ConfigService configService;/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,ConfigEntity config){EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();PageUtils page = configService.queryPage(params);return R.ok().put("data", page);}/*** 列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,ConfigEntity config){EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();PageUtils page = configService.queryPage(params);return R.ok().put("data", page);}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){ConfigEntity config = configService.selectById(id);return R.ok().put("data", config);}/*** 详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") String id){ConfigEntity config = configService.selectById(id);return R.ok().put("data", config);}/*** 根据name获取信息*/@RequestMapping("/info")public R infoByName(@RequestParam String name){ConfigEntity config = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));return R.ok().put("data", config);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody ConfigEntity config){
// ValidatorUtils.validateEntity(config);configService.insert(config);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody ConfigEntity config){
// ValidatorUtils.validateEntity(config);configService.updateById(config);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){configService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}StringUtil.java
package com.utils;public class StringUtil {public static boolean isEmpty(String s){if(s==null || s.equals("") || s.equals("null")){return true;}return false;}public static boolean isNotEmpty(String s){return !StringUtil.isEmpty(s);}
}IndexAsideStatic.vue
<template><el-aside class="index-aside" height="100vh" width="210px"><div class="index-aside-inner menulist" style="height:100%"><div v-for="item in menuList" :key="item.roleName" v-if="role==item.roleName" class="menulist-item" style="height:100%;broder:0;background-color:#F5F6FA"><div class="menulistImg" style="backgroundColor:#ff0000;padding:25px 0" v-if="false && menulistStyle == 'vertical'"><el-image v-if="'http://codegen.caihongy.cn/20201021/cc7d45d9c8164b58b18351764eba9be1.jpg'" src="http://codegen.caihongy.cn/20201021/cc7d45d9c8164b58b18351764eba9be1.jpg" fit="cover" /></div><el-menu mode="vertical" :unique-opened="true" class="el-menu-demo" style="height:100%;" background-color="#F5F6FA" text-color="#4D5259" active-text-color="#33CABB" default-active="0"><el-menu-item index="(0).toString()" :style="menulistBorderBottom" @click="menuHandler('')"><i v-if="true" class="el-icon-s-home" />首页</el-menu-item><el-submenu :index="(1).toString()" :style="menulistBorderBottom"><template slot="title"><i v-if="true" class="el-icon-user-solid" /><span>个人中心</span></template><el-menu-item :index="(1-1).toString()" @click="menuHandler('updatePassword')">修改密码</el-menu-item><el-menu-item :index="(1-2).toString()" @click="menuHandler('center')">个人信息</el-menu-item></el-submenu><el-submenu :style="menulistBorderBottom" v-for=" (menu,index) in item.backMenu" :key="menu.menu" :index="(index+2).toString()"><template slot="title"><i v-if="true" :class="icons[index]" /><span>{{ menu.menu }}</span></template><el-menu-item v-for=" (child,sort) in menu.child" :key="sort" :index="((index+2)+'-'+sort).toString()" @click="menuHandler(child.tableName)">{{ child.menu }}</el-menu-item></el-submenu></el-menu></div></div></el-aside>
</template>
<script>
import menu from '@/utils/menu'
export default {data() {return {menuList: [],dynamicMenuRoutes: [],role: '',icons: ['el-icon-s-cooperation','el-icon-s-order','el-icon-s-platform','el-icon-s-fold','el-icon-s-unfold','el-icon-s-operation','el-icon-s-promotion','el-icon-s-release','el-icon-s-ticket','el-icon-s-management','el-icon-s-open','el-icon-s-shop','el-icon-s-marketing','el-icon-s-flag','el-icon-s-comment','el-icon-s-finance','el-icon-s-claim','el-icon-s-custom','el-icon-s-opportunity','el-icon-s-data','el-icon-s-check','el-icon-s-grid','el-icon-menu','el-icon-chat-dot-square','el-icon-message','el-icon-postcard','el-icon-position','el-icon-microphone','el-icon-close-notification','el-icon-bangzhu','el-icon-time','el-icon-odometer','el-icon-crop','el-icon-aim','el-icon-switch-button','el-icon-full-screen','el-icon-copy-document','el-icon-mic','el-icon-stopwatch',],menulistStyle: 'vertical',menulistBorderBottom: {},}},mounted() {const menus = menu.list()this.menuList = menusthis.role = this.$storage.get('role')},created(){setTimeout(()=>{this.menulistStyleChange()},10)this.icons.sort(()=>{return (0.5-Math.random())})this.lineBorder()},methods: {lineBorder() {let style = 'vertical'let w = '1px'let s = 'solid'let c = '#ccc'if(style == 'vertical') {this.menulistBorderBottom = {borderBottomWidth: w,borderBottomStyle: s,borderBottomColor: c}} else {this.menulistBorderBottom = {borderRightWidth: w,borderRightStyle: s,borderRightColor: c}}},menuHandler(name) {let router = this.$routername = '/'+namerouter.push(name).catch(err => err)},// 菜单setMenulistHoverColor(){let that = thisthis.$nextTick(()=>{document.querySelectorAll('.menulist .el-menu-item').forEach(el=>{el.addEventListener("mouseenter", e => {e.stopPropagation()el.style.backgroundColor = "rgba(245, 247, 250, 1)"})el.addEventListener("mouseleave", e => {e.stopPropagation()el.style.backgroundColor = "#F5F6FA"})el.addEventListener("focus", e => {e.stopPropagation()el.style.backgroundColor = "rgba(245, 247, 250, 1)"})})document.querySelectorAll('.menulist .el-submenu__title').forEach(el=>{el.addEventListener("mouseenter", e => {e.stopPropagation()el.style.backgroundColor = "rgba(245, 247, 250, 1)"})el.addEventListener("mouseleave", e => {e.stopPropagation()el.style.backgroundColor = "#F5F6FA"})})})},setMenulistIconColor() {this.$nextTick(()=>{document.querySelectorAll('.menulist .el-submenu__title .el-submenu__icon-arrow').forEach(el=>{el.style.color = "rgba(153, 153, 153, 1)"})})},menulistStyleChange() {this.setMenulistIconColor()this.setMenulistHoverColor()this.setMenulistStyleHeightChange()let str = "vertical"if("horizontal" === str) {this.$nextTick(()=>{document.querySelectorAll('.el-container .el-container').forEach(el=>{el.style.display = "block"el.style.paddingTop = "60px" // header 高度})document.querySelectorAll('.el-aside').forEach(el=>{el.style.width = "100%"el.style.height = "60px"el.style.paddingTop = '0'})document.querySelectorAll('.index-aside .index-aside-inner').forEach(el=>{el.style.paddingTop = '0'})})}if("vertical" === str) {this.$nextTick(()=>{document.querySelectorAll('.index-aside .index-aside-inner').forEach(el=>{el.style.paddingTop = "60px"})})}},setMenulistStyleHeightChange() {this.$nextTick(()=>{document.querySelectorAll('.menulist-item>.el-menu--horizontal>.el-menu-item').forEach(el=>{el.style.height = "60px"el.style.lineHeight = "60px"})document.querySelectorAll('.menulist-item>.el-menu--horizontal>.el-submenu>.el-submenu__title').forEach(el=>{el.style.height = "60px"el.style.lineHeight = "60px"})})},}
}
</script>
<style lang="scss" scoped>.index-aside {position: relative;overflow: hidden;.menulistImg {padding: 24px 0;box-sizing: border-box;.el-image {margin: 0 auto;width: 100px;height: 100px;border-radius: 100%;display: block;}}.index-aside-inner {height: 100%;margin-right: -17px;margin-bottom: -17px;overflow: scroll;overflow-x: hidden !important;padding-top: 60px;box-sizing: border-box;&:focus {outline: none;}.el-menu {border: 0;}}}
</style>相关文章:

基于SpringBoot的网络海鲜市场系统的设计与实现
TOC springboot219基于SpringBoot的网络海鲜市场系统的设计与实现 绪论 1.1 选题背景 当人们发现随着生产规模的不断扩大,人为计算方面才是一个巨大的短板,所以发明了各种计算设备,从结绳记事,到算筹,以及算盘&…...

c#相关基础知识
c#参数4种种别 值参:像Java的正常数据的传输 ref:对参数的指向是参数本身的地址,而不是数据的副本,所以可以对数据进行直接操作 out: 绑定控件,控件传输值赋值给类中的内部类 待定...

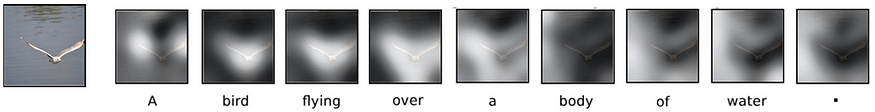
注意力机制 — 它是什么以及它是如何工作的
一、说明 注意力机制是深度学习领域的一个突破。它们帮助模型专注于数据的重要部分,并提高语言处理和计算机视觉等任务的理解和性能。这篇文章将深入探讨深度学习中注意力的基础知识,并展示其背后的主要思想。 二、注意力机制回顾 在我们谈论注意力之前&…...

学习嵌入式第二十六天
进程线程 1.进程的概念 2.进程 和 程序 硬盘中程序 ,加载到内存中,运行起来,就是进程 创建线程 pthread_create posix thread create 线程执行 ---体现在线程执行函数 (回调函数) 线程退出 ---pthread_exit() …...

speech语音audio音频
在信号处理和语言技术领域,speech 和 audio 是两个相关但不同的概念。它们有各自的定义和应用场景。以下是对这两个术语的详细解释: 1. Speech(语音) Speech 主要指的是人类说话时产生的声音。它是人类语言交流的一种主要形式&a…...

最常用的正则表达式规则和语法
正则表达式(Regular Expression,简称 regex)是一种用于匹配字符串的强大工具。它使用特定的语法规则来定义字符串模式,可以用来搜索、替换、验证字符串等。以下是一些常用的正则表达式规则和语法: 1. 基本字符匹配 . :匹配任意单个字符(除了换行符)。 示例:a.c 可以匹…...

Datawhale X 魔搭 AI夏令营第四期-魔搭生图task1学习笔记
根据教程提供的链接,进入相应文章了解魔搭生图的主要工作是通过对大量图片的训练,生成自己的模型,然后使用不同的正向、反向提示词使模型输出对应的图片 1.官方跑baseline教程链接:Task 1 从零入门AI生图原理&实践 2.简单列举一下赛事的…...

WPF中XAML相对路径表示方法
在WPF XAML中,相对路径是一种非常实用的方式来引用资源文件,如图像、样式表和其他XAML文件。相对路径可以帮助您构建更加灵活和可移植的应用程序,因为它允许资源文件的位置相对于XAML文件的位置进行定位。 相对路径的表示方法 在XAML中&…...

操作系统内存管理技术详解
操作系统内存管理技术详解:第一部分 引言 操作系统作为计算机系统的核心组件,负责管理硬件资源、提供用户接口和运行应用程序。在操作系统的众多功能中,内存管理无疑是最为关键的技术之一。本文将深入探讨操作系统内存管理的背后技术&…...
)
python之numpy(2 创建矩阵)
numpy创建矩阵 前面提到,numpy主要是针对数组和矩阵的操作。下面我们分别创建数组和矩阵。 import numpy as np x0np.array([1,2,3,4]) x1np.array([[1,2,3,4],[1,2,3,4]]) print(x0,x1,sep\n) 在numpy中,使用array创建数组和矩阵。其中,创…...

git stage 和 git unstage
无意间遇到 git stage 和 git unstage,感觉有点陌生,简单了解一下这两个概念。 在 Git 中,stage 和 unstage 是与暂存区操作相关的术语,它们用于管理文件的状态,决定哪些更改会在下次的提交中。 1. git stage git s…...

C#使用反射和特性的优缺点
使用反射(Reflection)和特性(Attributes)在C#中有其特定的应用场景,同时也带来了一些优缺点: 反射的优点: 动态性:反射允许程序在运行时查询和操作对象的类型信息,提供…...

C语言:字符串函数strcat
该函数用于字符串拼接。 使用方法如下: #include<stdio.h> #include<string.h>int main() {char str[20] "abcd";char str1[] "1234";//strcat(str,str1);//不安全,所以用strcat_sstrcat_s(str, 20, str1);printf(&…...

haproxy总结与实验
一、负载均衡 1.1 简述负载均衡 在高并发的业务场景下,解决单个节点压力过大,导致Web服务响应过慢,特别是严重的情况下导致服务瘫痪,无法正常提供服务的问题,而负载均衡的目的就是为了维护系统稳定可靠。负载均衡&…...

VS实用调试技巧(程序员的必备技能)
调试的重要性 在我们写代码的时候,如果程序出现了bug,那么下一步就是找到bug并修复bug!而这个找问题的过程就被称为调试(英文叫debug,消灭bug的意思)。 调试能观察到程序内部执行的细节,可以增加程序员对…...

怎样卸载python
python卸载干净的具体操作步骤如下: 1、首先打开电脑左下角开始菜单,点击“运行”选项,输入“cmd”。 2、输入“python --version”,得到一个程序的版本,按回车键。 3、点击下图程序。 4、然后在该页面中点击“uninst…...

SQL注入靶场攻击——sqli-labs
一、概述 SQL注入(SQL Injection)是发生在web程序中数据库层的安全漏洞,是比较常用的网络攻击方式之一,它不是利用操作系统的BUG来实现攻击,而是针对程序员编写时的疏忽,通过SQL语句,实现无账号…...

Conda 环境打包与私有化部署指南
Conda 环境打包与私有化部署指南 本指南旨在帮助用户将已创建的 Conda 环境打包并在目标服务器上私有化部署,适用于环境不能直接访问外网或需要快速迁移的场景。 1. 环境打包 在源服务器上,使用 conda pack 工具将已创建的 Conda 环境打包成一个归档文…...

网页版IntelliJ IDEA部署
在服务器部署网页 IntelliJ IDEA 引言 大家好,我是小阳,今天要为大家带来一个黑科技——如何在云端部署和使用WEB版的IntelliJ IDEA,让你在任何地方都可以随心所欲地进行Java开发。这个方法特别适合那些用着老旧Windows电脑,部署…...

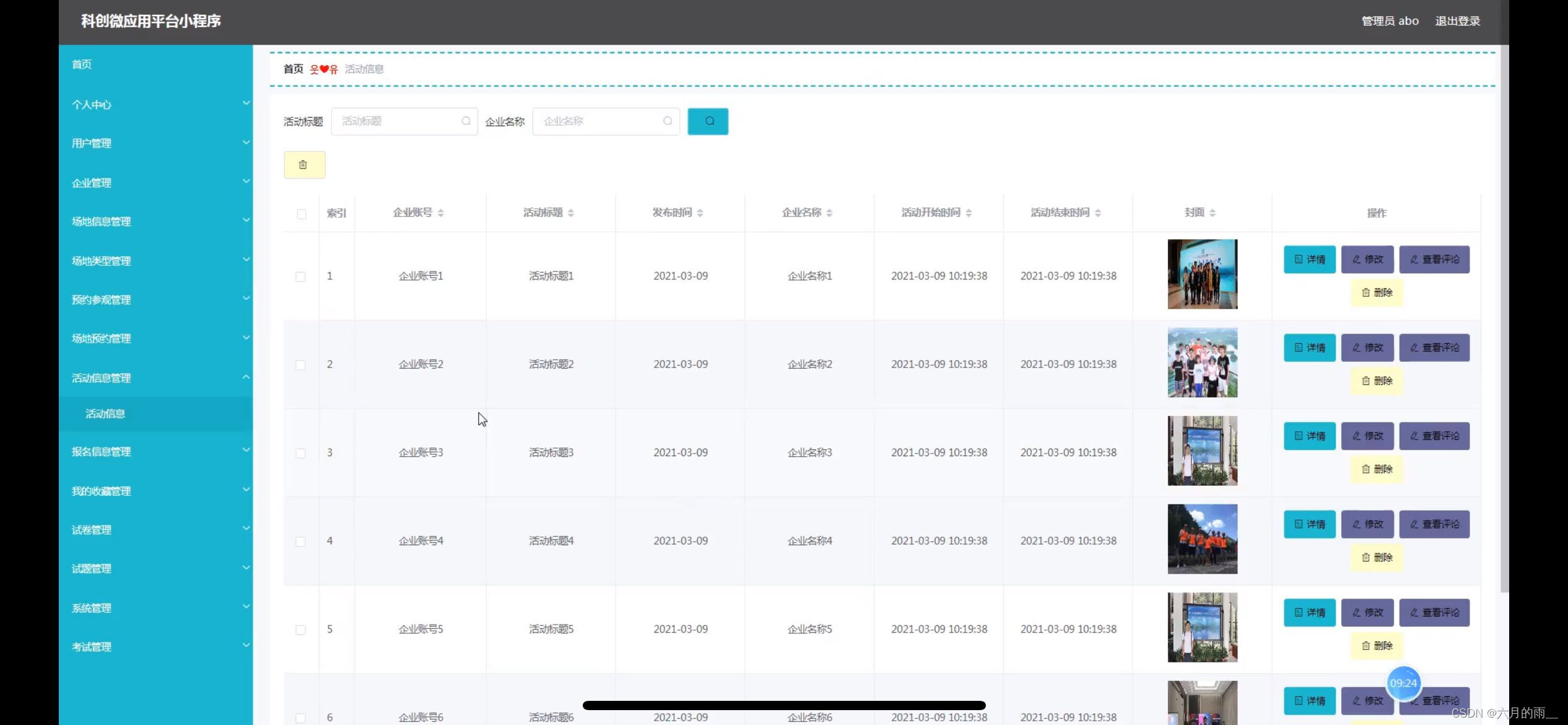
科创微应用平台小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,场地信息管理,场地类型管理,预约参观管理,场地预约管理,活动信息订单,系统管理 微信端账号功能包括:系统首…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
