前端开发提效工具——用户自定义代码片段
做开发总是会有大量的代码要写,但是有时候某些代码是非常基础但是很多,我们就可以把这一部分整合起来,使用一个很简短的关键字来快速唤出。
如何新建这样的代码段?
1.在VSCode当中找到Snippets,然后点击
2.之后会弹出一个框,选择New Global Snippets file
3.弹出一个小框,你在这里书写该自定义代码片段的名称,记得复制下来
4.然后进入具体的文件,就像下面这样

默认模板如下:
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:// "Print to console": {// "scope": "javascript,typescript",// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }
}有哪些模板?
自定义axios拦截器并封装
{ // 代码片段的名称,这个名称会显示在代码片段列表中 "axiost": { "prefix": "axiost", // 触发代码片段的关键字 "body": [ "import axios, { AxiosInstance, InternalAxiosRequestConfig } from 'axios';", "", "const creatAxios = (config?: InternalAxiosRequestConfig) => {", "\tconsole.log('打印配置信息', import.meta.env);", "\tconst instance: AxiosInstance = axios.create({", "\t\tbaseURL: import.meta.env.VITE_API_BASE_URL,", "\t\ttimeout: import.meta.env.VITE_TIMEOUT,", "\t\twithCredentials: true, // default-false 跨域请求是否需要凭证", "\t\theaders: {", "\t\t\t'Content-Type': 'application/json',", "\t\t\tAccept: 'application/json',", "\t\t},", "\t\t...config,", "\t});", "", "\t// 重写请求拦截器规则", "\tinstance.interceptors.request.use(", "\t\t(config: InternalAxiosRequestConfig) => {", "\t\t\t// 在发送请求之前做些什么", "\t\t\tconsole.log('在发送请求之前做些什么呢?');", "\t\t\treturn config;", "\t\t},", "\t\t(error: any) => {", "\t\t\t// 对请求错误做些什么", "\t\t\tconsole.log('对请求错误做些什么呢?');", "\t\t\treturn Promise.reject(error);", "\t\t},", "\t);", "", "\t// 重写响应拦截器规则", "\tinstance.interceptors.response.use(", "\t\t(response: any) => {", "\t\t\t// 对响应数据做点什么", "\t\t\tconsole.log('对响应数据做点什么呢?', response.data.msg);", "\t\t\tif (response.data.code !== 200) {", "\t\t\t\tconsole.error(response.data.msg);", "\t\t\t} else {", "\t\t\t\tconsole.log(response.data.msg);", "\t\t\t}", "\t\t\treturn response;", "\t\t},", "\t\t(error: any) => {", "\t\t\t// 对响应错误做点什么", "\t\t\tconsole.log('对响应错误做点什么呢?', error);", "\t\t\treturn Promise.reject(error);", "\t\t},", "\t);", "", "\treturn instance;", "};" ], "description": "快速生成一个创建Axios实例的函数" }
}在html引入echarts
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"echartsUrl": {"scope": "javascript,typescript,html","prefix": "echartsUrl","body": ["<script src=\"https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js\"></script>"],"description": "Log output to console"}
}html板子(这个其实你输入感叹号也可以实现)
{ // 这里是文件的全局描述,不是必须的,但有助于理解 "HTML Templates": { // 定义一个前缀,当在HTML文件中输入此前缀并按下Tab时,将展开此片段 "Print to console": { "prefix": "htmlt", // 描述(可选) "description": "Log output to console", // 片段内容 "body": [ "<!DOCTYPE html>", "<html lang=\"en\">", "<head>", " <meta charset=\"UTF-8\">", " <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", " <title>Document</title>", "</head>", "<body>", " <h1>Hello, World!</h1>", " <!-- Your HTML content goes here -->", "</body>", "</html>" ] } }
}html表的模板
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"htmltabelt": {"scope": "javascript,typescript,html","prefix": "htmltabelt","body": ["<div id=\"root\" style=\"width: 100vw;height: 100vh\">"," <table>"," <thead>"," <tr>"," <th>xxxxx</th>"," </tr>"," </thead>"," <tbody>"," <tr>"," <td><%= value.xxx%></td>"," </tr>"," </tbody>"," </table>","</div>",],"description": "Log output to console"}
}html表格样式
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"tablestylet": {"scope": "javascript,typescript,html","prefix": "tablestylet","body": ["<style>","@font-face {"," font-family: \"PingFang SC\";"," src: url(\"https://oms-2018-test.oss-cn-hangzhou.aliyuncs.com/template/PingFang_SC_Standard.ttf\");","}","* {"," margin: 0;"," padding: 0;","}","#root {"," font-family: \"PingFang SC\";"," font-size: 32px;"," width: 100%;","}",".redtext {"," color: #e8380d;","}",".yellowtext {"," color: #ffbc3c;","}","table {"," border-collapse: collapse;"," width: 100%;","}","th,","td {"," border: 1px solid #e8e8e8;"," padding: 8px;"," text-align: center;","}","thead tr:first-child th {"," background-color: #eee;"," color: #000;"," text-align: center;","}","tbody tr:last-child td {"," font-weight: bold;","}","</style>",],"description": "Log output to console"}
}js打印调试语句
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"logs": {"scope": "javascript,typescript,vue","prefix": "logs","body": ["console.log('xxxxx');",],"description": "Log output to console"}
}Vue3组合式快速模板
{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"vuet": { //快捷输入的时候显示的提示"prefix": "vuet",//输入的前缀,就是输入这个会有提示"description": "vue3模板",//描述"body": [//这个是一个字符串数组,就是会输出的内容,如果内容含有 双引号,需要转义,比如最下面的lang=\"scss\""<template>"," <div></div>","</template>","","<script lang=\"ts\" setup>","","</script>","","<style lang=\"scss\" scoped>","</style>",""]
},
}最后想说的
代码片段只是提效的手段,作为程序员应该发挥想象力。我这里只是抛砖引玉,介绍一下我的提效方式,你完全可以根据自身特点利用这个功能来做自己的片段!!!
相关文章:

前端开发提效工具——用户自定义代码片段
做开发总是会有大量的代码要写,但是有时候某些代码是非常基础但是很多,我们就可以把这一部分整合起来,使用一个很简短的关键字来快速唤出。 如何新建这样的代码段? 1.在VSCode当中找到Snippets,然后点击 2.之后会弹出…...

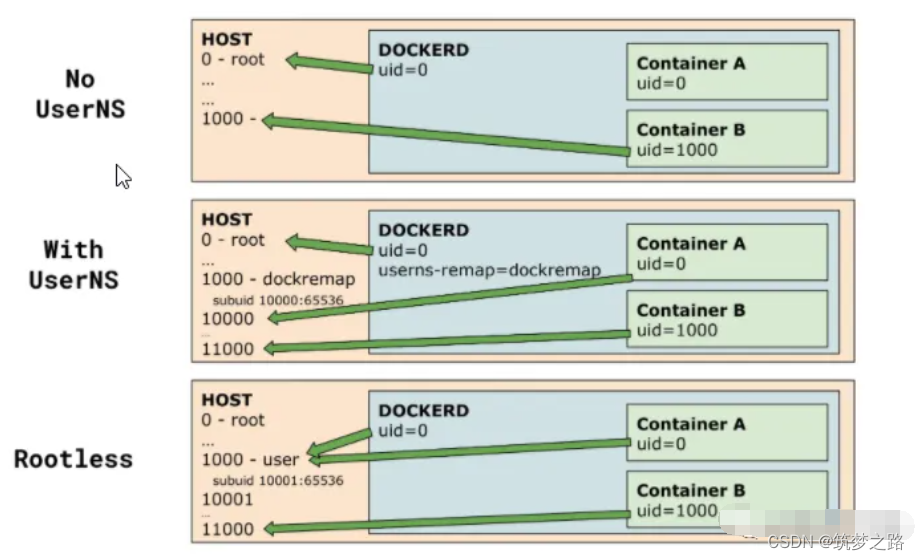
docker容器安全加固参考建议——筑梦之路
这里主要是rootless的方案。 在以 root 用户身份运行 Docker 会带来一些潜在的危害和安全风险,这些风险包括: 容器逃逸:如果一个容器以 root 权限运行,并且它包含了漏洞或者被攻击者滥用,那么攻击者可能会成功逃出容器…...

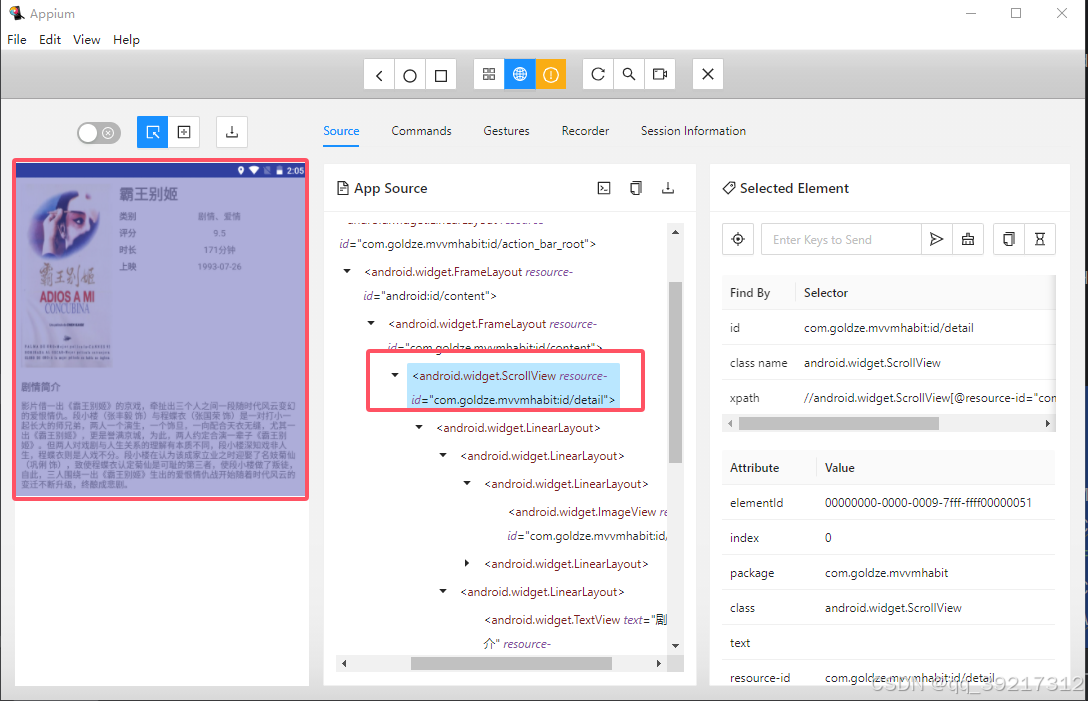
基于 Appium 的 App 爬取实战
除了运行 Appium 的基本条件外,还要一个日志输出库 安装: pip install loguru 思路分析 首先我们观察一下整个 app5 的交互流程,其首页分条显示了电影数据, 每个电影条目都包括封面,标题, 类别和评分 4…...

nvm与node安装
参考: 一文搞定NVM安装所有问题NVM UI解决nodejs下载慢问题 node_mirror: http://npmmirror.com/mirrors/node/ npm_mirror: http://registry.npmmirror.com/mirrors/npm/解决nvm list available报错问题 Could not retrieve https://npm.taobao.org/mirrors/node/…...

【电子通识】什么是MSL湿敏等级
潮敏失效是塑料封装表贴器件在高温焊接工艺中表现出来的特殊的失效现象。 造成此类问题的原因是器件内部的潮气膨胀后使得器件发生损坏。 MSL是“Moisture Sensitivity Level(湿气敏感性等级)”的缩写,针对需进行回流焊的产品设定了MSL基准。…...

【ARM 芯片 安全与攻击 5.4 -- Meltdown 攻击与防御介绍】
文章目录 什么是 Meltdown 攻击?Meltdown 攻击的基本原理Meltdown 攻击代码示例Meltdown 攻击在芯片中的应用应用场景Meltdown 攻击与瞬态攻击、测信道攻击的关系针对 Meltdown 攻击的防御硬件级防御Summary什么是 Meltdown 攻击? Meltdown 攻击是一种利用处理器乱序执行(o…...

Django 后端架构开发:分页器到中间件开发
🚀 Django 后端架构开发:分页器到中间件开发 🚀 🔹 应用样式:上下翻页 分页功能在处理大量数据时非常有用。通过上下翻页,我们可以让用户轻松浏览数据。以下是一个展示产品列表的分页示例: fr…...

亲测解决The client socket has failed to connect to
这个问题是因为深度学习的程序(服务)跟本地主机连接不上,解决方法是确认rank起始数为0。 报错原文 [W socket.cpp:663] [c10d] The client socket has failed to connect to [csdn-xiaohu]:12345 (errno: 22 - Invalid argument).解决方法 …...

Intel ACRN 安装WIN10 VM
上一篇帖子记录了ACRN运行rt linux,这篇帖子记录一下最近倒腾出来的WIN10。目前架构如下 ACRN可以把它理解为一个基于Linux类似软件的Type1 Hypervisor,基于Linux去做而不是baremetal是为了更方便去配置资源。 首先我们得有两台电脑,一台是开…...

贷齐乐案例
源码分析: <?php // 设置 HTTP 头部,指定内容类型为 text/html,字符集为 utf-8 header("Content-type: text/html; charsetutf-8"); // 引入数据库配置文件 require db.inc.php; // 定义函数 dhtmlspecialchars,用…...

[Qt][Qt 网络][下]详细讲解
目录 1.TCP Socket1.核心API概览2.回显服务器3.回显客户端 2.HTTP Client3.其他模块 1.TCP Socket 1.核心API概览 核⼼类是两个:QTcpServer和QTcpSocketQTcpServer用于监听端口,和获取客户端连接 listen(const QHostAddress&, quint16 port)&#…...

十三、OpenCVSharp的目标检测
文章目录 简介一、传统目标检测方法1. 基于滑动窗口的检测2. 特征提取与分类器结合(如 HOG + SVM)3. 级联分类器二、基于深度学习的目标检测1. YOLO 系列算法2. SSD 算法3. Faster R-CNN 算法三、深度学习目标检测模型的训练和部署四、目标检测的性能评估指标1. 准确率、召回…...

STM32标准库学习笔记-6.定时器-输入捕获
参考教程:【STM32入门教程-2023版 细致讲解 中文字幕】 定时器输入捕获 IC(Input Capture)输入捕获输入捕获模式下,当通道输入引脚出现指定电平跳变时,当前CNT的值将被锁存到CCR中,可用于测量PWM波形的频率…...

vue前端可以完整的显示编辑子级部门,用户管理可以为用户分配角色和部门?
用户和角色是一对多的关系用户和部门是多对多得关系<template><div class="s"><!-- 操作按钮 --><div class="shang"><el-input v-model="searchText" placeholder="请输入搜索关键词" style="width:…...

量化交易的基石:ExchangeSdk
作为长期混迹在合约市场的老韭菜来说,已不能满足与手动下单来亏钱,必须得通过脚本来加速,为了达到这个目的就产生了项目。目前封装的主要是合约的API接口,不支持现货交易。 Github: https://github.com/silently9527/exchange-sdk…...

【区块链+金融服务】基于区块链的一站式绿色金融开放平台 | FISCO BCOS应用案例
科技的进步为绿色金融发展提供了新的机遇,但银行、企业、第三方金融机构等在进行绿色金融业务操作过程中, 存在着相关系统和服务平台建设成本高、迭代难度大、数据交互弱、适配难等痛点。 基于此,中碳绿信采用国产开源联盟链底层平台 FISCO …...

使用Python实现深度学习模型:智能娱乐与虚拟现实技术
介绍 智能娱乐与虚拟现实(VR)技术正在改变我们的娱乐方式。通过深度学习模型,我们可以创建更加沉浸式和智能化的娱乐体验。本文将介绍如何使用Python和深度学习技术来实现智能娱乐与虚拟现实的应用。 环境准备 首先,我们需要安装一些必要的Python库: pip install pand…...

亚马逊云科技产 Amazon Neptune 图数据库服务体验
目录 图数据库为什么使用图数据库Amazon Neptune实践登陆创建 S3 存储桶notebook图神经网络快速构建加载数据配置端点Gremlin 查询删除环境删除 S3 存储桶 总结 图数据库 图数据库是一种专门用于存储和处理图形数据结构的数据库管理系统。图形数据结构由节点(Node&…...

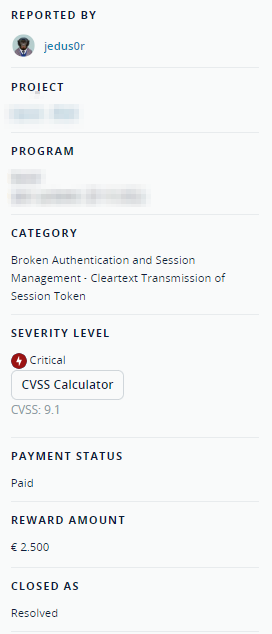
【网络安全】重置密码token泄露,实现账户接管
未经许可,不得转载。 文章目录 正文 正文 对某站点测试过程中,登录账户触发忘记密码功能点,其接口、请求及响应如下: PUT /api/v1/people/forgot_password 可以看到,重置密码token和密码哈希均在响应中泄露。 删除co…...

计算机基础知识复习8.13
cookie和session区别 cookie:是服务器发送到浏览器,并保存在浏览器端的一小块数据 浏览器下次访问服务时,会自动携带该块数据,将其发送给服务器 session:是javaEE标准,用于在服务端记录客户端信息 数据存放在服务端更加安全&a…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
