若依框架 --- ruoyi 表格的设置
表格
字典值转换
(1) 方式1:使用字典枚举的方式
var isDownload = [[${@dict.getType('YES_OR_NO')}]];{field : 'isDownload',title : '是否允许下载',formatter: function(value, row, index) {return $.table.selectDictLabel(isDownload, value);}
},(2) 方式2:自定义方法处理,在自定义方法中根据输入值返回指定内容
{field: 'cacheSync',title: '缓存同步结果',formatter: function (value, row, index) {return cacheSyncLabel(value);}
},function cacheSyncLabel(value){return xxx;
}表格 设置单选/多选
单选/多选通过首列属性控制:
var options = {url: prefix + "/list",clickToSelect:true, //行选中模式columns: [{radio: true //单选//checkbox: true //多选},{xxx}]
}表格 添加 tooltips
表格自带 tooltips 功能,如下方式使用:
{field: 'aliasName',title: '别名',formatter:function(value,row,index){return $.table.tooltip(value);}
},但是自带的 tooltips 显示可能存在下面的问题:
1.纯英文/纯数字 显示不全问题: gitee.com/y_project/R…
2.设置展示宽度:gitee.com/y_project/R…
3.无法换行:gitee.com/y_project/R…
表格 内容自动换行
设置不自动换行:gitee.com/y_project/R…
表格 对特定内容行添加背景色
在需要添加背景色的单元格上,添加如下代码即可。但是下面的代码只能控制单个单元格变色,如果想要整行都变色,则需要每个列上都添加。
{field : 'startTime',title : '开始时间',cellStyle: function(value, row, index) {var date = Date.now()if((row.startTime < date)){return {css:{"background-color": "#CAFFFF"}};}else{return {css:{"background-color": "#FFFFFF"}};}}
},表格 获取选中行的整行数据
很奇怪的是,若依中没有提供获取整行数据的这个功能,不过可以自己修改源码,添加一个。参考:blog.csdn.net/qq_34854237…
在 ry-ui.js 源码中,自己添加方法如下:因为可能选中多行,所以返回的是 row[] 数组。
// 查询表格指定行
selectRow: function() {var rows = $.map($("#" + table.options.id).bootstrapTable('getSelections'), function (row) {return row;});return rows;
},然后在代码中使用:
// 获取所有选中的行
var rows = $.table.selectRow();表格 指定字段添加详情超链接
实现功能:直接点击标题即可以进入详情页。
代码如下:
{field : 'title',title : '标题',formatter: function (value, row, index) {var href = "";if (!!value) {href = '<a href="javascript:void(0);" onclick="openDetail('' + row.id + '')"';href += ' >';href += value;href += '</a>';}return href;}
},当然了,点击方法 openDetail 还要自己去实现一下。
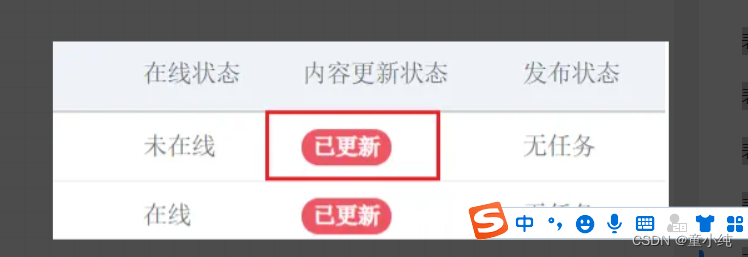
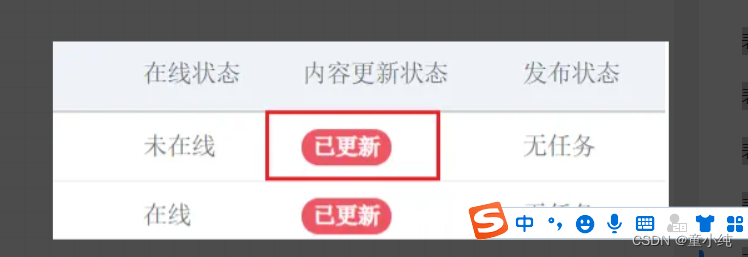
表格 字段值添加徽章
效果如下:

实现代码如下:手动进行判断
{field : 'baseinfoUpadte',title : '内容更新状态',formatter: function(value, row, index) {if (value == 1) { // 已更新return "<span class='badge badge-danger'>" + $.table.selectDictLabel(baseinfoUpadte, value) + "</span>";}return $.table.selectDictLabel(baseinfoUpadte, value);}},表格 默认查询添加查询条件
如下方式,给表格的列表查询添加额外查询条件。
var options = {url: prefix + "/list",queryParams: queryParams,...
}function queryParams(params) {var search = $.table.queryParams(params);search.columnId = $("#columnId").val();search.datasetId = $("#datasetId").val();return search;
}表格 按指定字段排序
在需要排序的字段下添加 sortable: true 即可。
{field : 'startTime',title : '开始时间',sortable: true // 该字段支持排序
},这样,点击排序时,发送的请求会携带排序字段参数,进行查询,非常方便。
表格 表格行按条件默认选中 & 分页记录选中项
如果需要,表格项按条件默认选中,且存在分页,则需要如下处理:
1.全端使用 set 维护所有被选中的记录
// 所有已经选中的, 接收数据
var videoKeywordData = [[${checkVal}]]
// 所有已经选中的, eg: 1-43289, 2-43527
var set = new Set();
// 所有已经选中的影片名字
var nameSet = new Set();
if(!!videoKeywordData){var arr = videoKeywordData.split(",");for(var i = 0; i < arr.length; i++){set.add(arr[i]);}
}2.表格上增加是否选中的判断,禁用全选
$(function() {var options = {url: prefix + "/videoList",modalName: "影片列表",clickToSelect:true,uniqueId: 'movieId', rememberSelected: true, // 分页记住所选项columns: [{field: 'state', // 名字必须是这个checkbox: true,formatter: function (value, row, index) {// 自己根据条件判断是否需要被选中var key = row.vtype + "-" + row.movieNum;var flag = set.has(key);if(flag){nameSet.add(key + "," + row.movieTitle);return { checked : true };}return { checked : false };}},{field : 'movieNum',title : '影片编码'}]};$.table.init(options);// 禁止全选$("input[name='btSelectAll']").attr("type","hidden"); // 这种方式是不支持全选操作的,没办法处理全选,所以直接禁用
});3.添加选中/取消选中事件
// 取消选中$("#bootstrap-table").on("uncheck.bs.table uncheck-all.bs.table", function (e, rows) {if(rows.length > 0) {for (var index in rows) {var key = rows.vtype + "-" + rows.movieNum;set.delete(key);nameSet.delete(key + "," + rows.movieTitle);}} else {var key = rows.vtype + "-" + rows.movieNum;set.delete(key);nameSet.delete(key + "," + rows.movieTitle);}});// 选中$("#bootstrap-table").on("check.bs.table check-all.bs.table", function (e, rows) {if(rows.length > 0) {for (var index in rows) {var key = rows.vtype + "-" + rows.movieNum;set.add(key);nameSet.add(key + "," + rows.movieTitle);}} else {var key = rows.vtype + "-" + rows.movieNum;set.add(key);nameSet.add(key + "," + rows.movieTitle);}});相关文章:

若依框架 --- ruoyi 表格的设置
表格 字典值转换 (1) 方式1:使用字典枚举的方式 var isDownload [[${dict.getType(YES_OR_NO)}]];{field : isDownload,title : 是否允许下载,formatter: function(value, row, index) {return $.table.selectDictLabel(isDownload, value);} }, (2) 方式2&…...

“两会”网络安全相关建议提案回顾
作为新一年的政治、经济、社会等发展的“风向标”,今年“两会”在3月13日顺利闭幕。在今年“两会”期间,多位人大代表也纷纷围绕网络安全、数据安全的未来发展做了提案和建议。 01 “两会”网络安全相关建议和提案回顾 建议统筹智能网联汽车数据收集与共…...

一篇文章带你真正了解接口测试(附视频教程+面试真题)
目录 一、什么是接口测试? 二、为什么要做接口测试? 三、如何开展接口测试? 四、接口测试常见面试题 一、什么是接口测试? 所谓接口,是指同一个系统中模块与模块间的数据传递接口、前后端交互、跨系统跨平台跨数据…...

C/C++每日一练(20230325)
目录 1. 搜索插入位置 🌟 2. 结合两个字符串 🌟 3. 同构字符串 🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 搜索插入位置 给定一个排序数…...

Linux操作系统ARM指令集与汇编语言程序设计
一、实验目的1.了解并掌握ARM汇编指令集2.应用ARM指令集编写一个程序操控开发板上的LED灯二、实验要求应用ARM汇编指令集编写程序,实现正常状态下开发板上的LED灯不亮,按下一个按键之后开发板上的LED灯进入流水灯模式。三、实验原理四个LED灯的电路如下图…...

计网之HTTP协议和Fiddler的使用
文章目录一. HTTP概述和fidder的使用1. 什么是HTTP2. 抓包工具fidder的使用2.1 注意事项2.2 fidder的使用二. HTTP协议格式1. HTTP请求格式1.1 基本格式1.2 认识URL1.3 方法2. 请求报头关键字段3. HTTP响应格式3.1 基本格式3.2 状态码一. HTTP概述和fidder的使用 1. 什么是HTT…...

sql性能优化:MS-SQL(SQL Server)跟踪日志信息结果列字段说明,MSSQL的列字段说明(column)
sql性能优化:MS-SQL(SQL Server)跟踪日志信息结果列字段说明,MSSQL的列字段说明(column) 参考: SQL:BatchCompleted 事件类 | Microsoft Learn SQL 跟踪 | Microsoft Learn sp_trace_setevent (…...

DNS主从复制
#前提准备:关闭SElinux 关闭防火墙 时间同步 #环境说明:Centos7 #ip地址:dns-master:10.0.0.100 dns-slave:10.0.0.103 web:10.0.0.101 主DNS服务配置 1.安装软件包: yum install bind -…...

常见的js加密/js解密方法
常见的js加密/js解密方法 当今互联网世界中,数据安全是至关重要的。为了保护用户的隐私和保密信息,开发人员必须采取适当的安全措施。在前端开发中,加密和解密技术是一种常见的数据安全措施,其中 JavaScript 是最常用的语言之一。…...

6 python函数
函数 在实现某个功能对应的代码的时候,如果将实现功能对应的函数放到函数中,那么下一次再需要这个功能的时候,就可以不用再写这个功能对应的代码,直接调用这个功能对应的函数。 1.什么是函数 函数就是实现某一特点功能的代码的封装…...

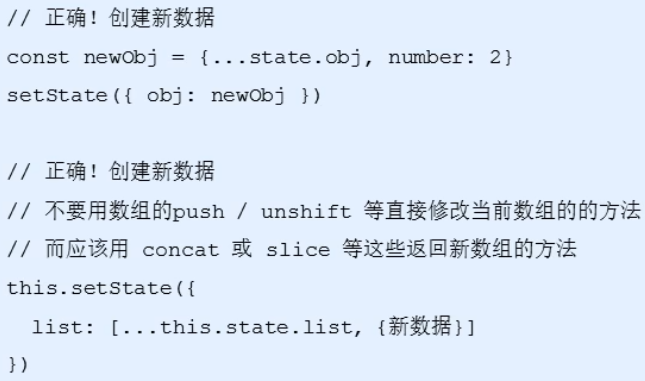
7.避免不必要的渲染
目录 1 组件更新机制 2 虚拟DOM配合Diff算法 3 减轻state 4 shouldComponentUpdate() 4.1 基本使用 4.2 使用参数 5 纯组件 5.1 基本使用 5.2 纯组件的比较方法 shallow compere 1 组件更新机制 当父组件重新渲染时,父组件的所有子组件也会重新…...

国产化大趋势下学习linux的必要性
由于国际上的一些国家的制裁和威胁。最近几年国产化大趋势慢慢的兴起,我们国产化硬件的需求越来越大。对国产操作系统的需求也越来越多,那么我们一直用的Windows系统为什么不用了呢?众所周知的原因,不管是最新的Windows11还是正值…...

浅谈虚树
问题引入 你是否遇到过下面这种问题: SDOI2011 消耗战 在一场战争中,战场由 nnn 个岛屿和 n−1n-1n−1 个桥梁组成,保证每两个岛屿间有且仅有一条路径可达。现在,我军已经侦查到敌军的总部在编号为1的岛屿,而且他们已…...

裸机条件下写一个基于时间片轮转的多任务并发程序
目录前言A. 使用RTOSB.裸机多任务并发前言 在学习各种MCU的时候,都是用在main函数里写一个while(1){/* 执行代码 */},这种方式只能一个函数运行完以后再运行另一个函数。 假设需求控制多个模块,如显示屏幕信息的同时控制电机,还要…...

RK3588 系统定制开关机动画
平台:ITX-3588J, ROC-RK3588S-PC 系统:Android12.0 作者:jpchen & zzz 一. 功能描述 定制自己的开机动画和关机动画 二. 功能实现 1.开启功能 修改device/rockchip/common/BoardConfig.mk文件 BOOT_SHUTDOWN_ANIMATION_RINGINGtrue2.…...

水文-编程命令快查手册
前言 脑子里面记不住一些命令,每次遇到都得查下。我经常在三个实体电脑,windows/uos/ubuntu不同系统上编程。 所以web版本的笔记查看起来方便点。这里报错下。 二级标题 cmake windows在cmake --build的时候,使用–config,指定…...

如何优雅编写测试用例
当你学会了如何设计测试用例之后,接下来便是开始用例的编写。 在设计阶段,更准确的说应该是识别测试点的过程,而编写阶段则是将测试点细化成一条条测试用例的过程,有了比较全的用例场景后,如何让别人更舒服、更方便、…...

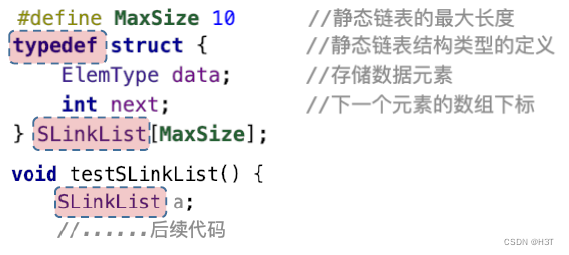
[入门必看]数据结构2.3:线性表的链式表示
[入门必看]数据结构2.3:线性表的链式表示第二章 线性表2.3 线性表的链式表示知识总览2.3.1 单链表的定义2.3.2_1 单链表的插入删除2.3.2_2 单链表的查找2.3.2_3 单链表的建立2.3.3 双链表2.3.4 循环链表2.3.5 静态链表2.3.6 顺序表和链表的比较2.3.1 单链表的定义单…...

Golang流媒体实战之二:回源
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 今天的实战是流传输过程中的常见功能:回源如下图,lal(源站)和lal(拉流节点)代表两台电脑,上面都部署了lalVLC在…...

webgl——给场景添加光
文章目录前言光照理论介绍光照效果光源类型反射光颜色向场景中添加光向场景中添加环境光和点光源逐片元光照——更加逼真总结前言 在之前的学习中已经将三维物体添加到了场景中,但是并没有在场景中使用光,照可以使模型更具有立体感,本文主要…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...
