Vue快速入门(七)——Vue3 状态管理 - Pinia(二)
目录
六、核心概念——Getter
1、基本操作
定义getter
访问getter
2、访问其他 getter
3、向 getter 传递参数
4、访问其他 store 的 getter
使用 setup() 时的用法
使用选项式 API 的用法
使用 setup()
不使用 setup()
七、核心概念——Action
1、基本操作
定义action
访问action
2、访问其他 store 的 action
使用选项式 API 的用法
使用 setup()
不使用 setup()
3、订阅 action
八、Pinia store 扩展——插件
1、简介
2、扩展 Store
添加新的 state
重置插件中添加的 state
添加新的外部属性
3、在插件中调用 $subscribe
4、添加新的选项
九、在组件外使用 store
1、单页面应用
2、服务端渲染应用
十、服务端渲染 (SSR)
1、在 setup() 外部使用 store
2、State 激活
六、核心概念——Getter
1、基本操作
定义getter
Getter 完全等同于 store 的 state 的计算值。可以通过 defineStore() 中的 getters 属性来定义它们。推荐使用箭头函数,并且它将接收 state 作为第一个参数:
export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),getters: {doubleCount: (state) => state.count * 2,},
})大多数时候,getter 仅依赖 state。不过,有时它们也可能会使用其他 getter。因此,即使在使用常规函数定义 getter 时,我们也可以通过 this 访问到整个 store 实例,但(在 TypeScript 中)必须定义返回类型。这是为了避免 TypeScript 的已知缺陷,不过这不影响用箭头函数定义的 getter,也不会影响不使用 this 的 getter。
export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),getters: {// 自动推断出返回类型是一个 numberdoubleCount(state) {return state.count * 2},// 返回类型**必须**明确设置doublePlusOne(): number {// 整个 store 的 自动补全和类型标注 ✨return this.doubleCount + 1},},
})访问getter
现在可以直接访问 store 实例上的 getter 了:
<script setup>
import { useCounterStore } from './counterStore'const store = useCounterStore()
</script><template><p>Double count is {{ store.doubleCount }}</p>
</template>2、访问其他 getter
与计算属性一样,你也可以组合多个 getter。通过 this,你可以访问到其他任何 getter。在这种情况下,你需要为这个 getter 指定一个返回值的类型。
// 你可以在 JavaScript 中使用 JSDoc (https://jsdoc.app/tags-returns.html)
export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),getters: {// 类型是自动推断出来的,因为我们没有使用 `this`doubleCount: (state) => state.count * 2,// 这里我们需要自己添加类型(在 JS 中使用 JSDoc)// 可以用 this 来引用 getter/*** 返回 count 的值乘以 2 加 1** @returns {number}*/doubleCountPlusOne() {// 自动补全 ✨return this.doubleCount + 1},},
})typescript使用下面方式:
export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),getters: {doubleCount(state) {return state.count * 2},doubleCountPlusOne(): number {return this.doubleCount + 1},},
})3、向 getter 传递参数
Getter 只是幕后的计算属性,所以不可以向它们传递任何参数。不过,你可以从 getter 返回一个函数,该函数可以接受任意参数:
export const useUserListStore = defineStore('userList', {getters: {getUserById: (state) => {return (userId) => state.users.find((user) => user.id === userId)},},
})并在组件中使用:
<script setup>
import { useUserListStore } from './store'
const userList = useUserListStore()
const { getUserById } = storeToRefs(userList)
// 请注意,你需要使用 `getUserById.value` 来访问
// <script setup> 中的函数
</script><template><p>User 2: {{ getUserById(2) }}</p>
</template>请注意,当你这样做时,getter 将不再被缓存。它们只是一个被你调用的函数。不过,你可以在 getter 本身中缓存一些结果,虽然这种做法并不常见,但有证明表明它的性能会更好:
export const useUserListStore = defineStore('userList', {getters: {getActiveUserById(state) {const activeUsers = state.users.filter((user) => user.active)return (userId) => activeUsers.find((user) => user.id === userId)},},
})4、访问其他 store 的 getter
想要使用另一个 store 的 getter 的话,那就直接在 getter 内使用就好:
import { useOtherStore } from './other-store'export const useStore = defineStore('main', {state: () => ({// ...}),getters: {otherGetter(state) {const otherStore = useOtherStore()return state.localData + otherStore.data},},
})使用 setup() 时的用法
作为 store 的一个属性,你可以直接访问任何 getter(与 state 属性完全一样):
<script setup>
const store = useCounterStore()
store.count = 3
store.doubleCount // 6
</script>使用选项式 API 的用法
在下面的例子中,你可以假设相关的 store 已经创建了:
// 示例文件路径:
// ./src/stores/counter.jsimport { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),getters: {doubleCount(state) {return state.count * 2},},
})使用 setup()
虽然并不是每个开发者都会使用组合式 API,但 setup() 钩子依旧可以使 Pinia 在选项式 API 中更易用。并且不需要额外的映射辅助函数!
<script>
import { useCounterStore } from '../stores/counter'export default defineComponent({setup() {const counterStore = useCounterStore()return { counterStore }},computed: {quadrupleCounter() {return this.counterStore.doubleCount * 2},},
})
</script>这在将组件从选项式 API 迁移到组合式 API 时很有用,但应该只是一个迁移步骤。始终尽量不要在同一组件中混合两种 API 样式。
不使用 setup()
你可以使用前一节的 state 中的 mapState() 函数来将其映射为 getters:
import { mapState } from 'pinia'
import { useCounterStore } from '../stores/counter'export default {computed: {// 允许在组件中访问 this.doubleCount// 与从 store.doubleCount 中读取的相同...mapState(useCounterStore, ['doubleCount']),// 与上述相同,但将其注册为 this.myOwnName...mapState(useCounterStore, {myOwnName: 'doubleCount',// 你也可以写一个函数来获得对 store 的访问权double: (store) => store.doubleCount,}),},
}七、核心概念——Action
1、基本操作
定义action
Action 相当于组件中的 method。它们可以通过 defineStore() 中的 actions 属性来定义,并且它们也是定义业务逻辑的完美选择。
export const useCounterStore = defineStore('main', {state: () => ({count: 0,}),actions: {increment() {this.count++},randomizeCounter() {this.count = Math.round(100 * Math.random())},},
})类似 getter,action 也可通过 this 访问整个 store 实例,并支持完整的类型标注(以及自动补全✨)。不同的是,action 可以是异步的,你可以在它们里面 await 调用任何 API,以及其他 action!下面是一个使用 Mande 的例子。请注意,你使用什么库并不重要,只要你得到的是一个Promise。你甚至可以 (在浏览器中) 使用原生 fetch 函数:
import { mande } from 'mande'const api = mande('/api/users')export const useUsers = defineStore('users', {state: () => ({userData: null,// ...}),actions: {async registerUser(login, password) {try {this.userData = await api.post({ login, password })showTooltip(`Welcome back ${this.userData.name}!`)} catch (error) {showTooltip(error)// 让表单组件显示错误return error}},},
})你也完全可以自由地设置任何你想要的参数以及返回任何结果。当调用 action 时,一切类型也都是可以被自动推断出来的。
访问action
Action 可以像函数或者通常意义上的方法一样被调用:
<script setup>
const store = useCounterStore()
// 将 action 作为 store 的方法进行调用
store.randomizeCounter()
</script>
<template><!-- 即使在模板中也可以 --><button @click="store.randomizeCounter()">Randomize</button>
</template>2、访问其他 store 的 action
想要使用另一个 store 的话,那你直接在 action 中调用就好了:
import { useAuthStore } from './auth-store'export const useSettingsStore = defineStore('settings', {state: () => ({preferences: null,// ...}),actions: {async fetchUserPreferences() {const auth = useAuthStore()if (auth.isAuthenticated) {this.preferences = await fetchPreferences()} else {throw new Error('User must be authenticated')}},},
})使用选项式 API 的用法
在下面的例子中,你可以假设相关的 store 已经创建了:
// 示例文件路径:
// ./src/stores/counter.jsimport { defineStore } from 'pinia'const useCounterStore = defineStore('counter', {state: () => ({count: 0,}),actions: {increment() {this.count++},},
})使用 setup()
虽然并不是每个开发者都会使用组合式 API,但 setup() 钩子依旧可以使 Pinia 在选项式 API 中更易用。并且不需要额外的映射辅助函数!
<script>
import { useCounterStore } from '../stores/counter'
export default defineComponent({setup() {const counterStore = useCounterStore()return { counterStore }},methods: {incrementAndPrint() {this.counterStore.increment()console.log('New Count:', this.counterStore.count)},},
})
</script>不使用 setup()
如果你不喜欢使用组合式 API,你也可以使用 mapActions() 辅助函数将 action 属性映射为你组件中的方法。
import { mapActions } from 'pinia'
import { useCounterStore } from '../stores/counter'export default {methods: {// 访问组件内的 this.increment()// 与从 store.increment() 调用相同...mapActions(useCounterStore, ['increment'])// 与上述相同,但将其注册为this.myOwnName()...mapActions(useCounterStore, { myOwnName: 'increment' }),},
}3、订阅 action
你可以通过 store.$onAction() 来监听 action 和它们的结果。传递给它的回调函数会在 action 本身之前执行。after 表示在 promise 解决之后,允许你在 action 解决后执行一个回调函数。同样地,onError 允许你在 action 抛出错误或 reject 时执行一个回调函数。这些函数对于追踪运行时错误非常有用,类似于Vue docs 中的这个提示。
这里有一个例子,在运行 action 之前以及 action resolve/reject 之后打印日志记录。
const unsubscribe = someStore.$onAction(({name, // action 名称store, // store 实例,类似 `someStore`args, // 传递给 action 的参数数组after, // 在 action 返回或解决后的钩子onError, // action 抛出或拒绝的钩子}) => {// 为这个特定的 action 调用提供一个共享变量const startTime = Date.now()// 这将在执行 "store "的 action 之前触发。console.log(`Start "${name}" with params [${args.join(', ')}].`)// 这将在 action 成功并完全运行后触发。// 它等待着任何返回的 promiseafter((result) => {console.log(`Finished "${name}" after ${Date.now() - startTime}ms.\nResult: ${result}.`)})// 如果 action 抛出或返回一个拒绝的 promise,这将触发onError((error) => {console.warn(`Failed "${name}" after ${Date.now() - startTime}ms.\nError: ${error}.`)})}
)// 手动删除监听器
unsubscribe()默认情况下,action 订阅器会被绑定到添加它们的组件上(如果 store 在组件的 setup() 内)。这意味着,当该组件被卸载时,它们将被自动删除。如果你想在组件卸载后依旧保留它们,请将 true 作为第二个参数传递给 action 订阅器,以便将其从当前组件中分离:
<script setup>
const someStore = useSomeStore()
// 此订阅器即便在组件卸载之后仍会被保留
someStore.$onAction(callback, true)
</script>八、Pinia store 扩展——插件
由于有了底层 API 的支持,Pinia store 现在完全支持扩展。以下是你可以扩展的内容:
- 为 store 添加新的属性
- 定义 store 时增加新的选项
- 为 store 增加新的方法
- 包装现有的方法
- 改变甚至取消 action
- 实现副作用,如本地存储
- 仅应用插件于特定 store
插件是通过 pinia.use() 添加到 pinia 实例的。最简单的例子是通过返回一个对象将一个静态属性添加到所有 store。
import { createPinia } from 'pinia'// 创建的每个 store 中都会添加一个名为 `secret` 的属性。
// 在安装此插件后,插件可以保存在不同的文件中
function SecretPiniaPlugin() {return { secret: 'the cake is a lie' }
}const pinia = createPinia()
// 将该插件交给 Pinia
pinia.use(SecretPiniaPlugin)// 在另一个文件中
const store = useStore()
store.secret // 'the cake is a lie'这对添加全局对象很有用,如路由器、modal 或 toast 管理器。
1、简介
Pinia 插件是一个函数,可以选择性地返回要添加到 store 的属性。它接收一个可选参数,即 context。
export function myPiniaPlugin(context) {context.pinia // 用 `createPinia()` 创建的 pinia。context.app // 用 `createApp()` 创建的当前应用(仅 Vue 3)。context.store // 该插件想扩展的 storecontext.options // 定义传给 `defineStore()` 的 store 的可选对象。// ...
}然后用 pinia.use() 将这个函数传给 pinia:
pinia.use(myPiniaPlugin) 插件只会应用于在 pinia 传递给应用后创建的 store,否则它们不会生效。
2、扩展 Store
你可以直接通过在一个插件中返回包含特定属性的对象来为每个 store 都添加上特定属性:
pinia.use(() => ({ hello: 'world' }))你也可以直接在 store 上设置该属性,但可以的话,请使用返回对象的方法,这样它们就能被 devtools 自动追踪到:
pinia.use(({ store }) => {store.hello = 'world'
})任何由插件返回的属性都会被 devtools 自动追踪,所以如果你想在 devtools 中调试 hello 属性,为了使 devtools 能追踪到 hello,请确保在 dev 模式下将其添加到 store._customProperties 中:
// 上文示例
pinia.use(({ store }) => {store.hello = 'world'// 确保你的构建工具能处理这个问题,webpack 和 vite 在默认情况下应该能处理。if (process.env.NODE_ENV === 'development') {// 添加你在 store 中设置的键值store._customProperties.add('hello')}
})值得注意的是,每个 store 都被 reactive包装过,所以可以自动解包任何它所包含的 Ref(ref()、computed()...)。
const sharedRef = ref('shared')
pinia.use(({ store }) => {// 每个 store 都有单独的 `hello` 属性store.hello = ref('secret')// 它会被自动解包store.hello // 'secret'// 所有的 store 都在共享 `shared` 属性的值store.shared = sharedRefstore.shared // 'shared'
}) 这就是在没有 .value 的情况下你依旧可以访问所有计算属性的原因,也是它们为什么是响应式的原因。
添加新的 state
如果你想给 store 添加新的 state 属性或者在服务端渲染的激活过程中使用的属性,你必须同时在两个地方添加它。。
- 在
store上,然后你才可以用store.myState访问它。 - 在
store.$state上,然后你才可以在 devtools 中使用它,并且,在 SSR 时被正确序列化(serialized)。
除此之外,你肯定也会使用 ref()(或其他响应式 API),以便在不同的读取中共享相同的值:
import { toRef, ref } from 'vue'pinia.use(({ store }) => {// 为了正确地处理 SSR,我们需要确保我们没有重写任何一个// 现有的值if (!store.$state.hasOwnProperty('hasError')) {// 在插件中定义 hasError,因此每个 store 都有各自的// hasError 状态const hasError = ref(false)// 在 `$state` 上设置变量,允许它在 SSR 期间被序列化。store.$state.hasError = hasError}// 我们需要将 ref 从 state 转移到 store// 这样的话,两种方式:store.hasError 和 store.$state.hasError 都可以访问// 并且共享的是同一个变量// 查看 https://cn.vuejs.org/api/reactivity-utilities.html#torefstore.hasError = toRef(store.$state, 'hasError')// 在这种情况下,最好不要返回 `hasError`// 因为它将被显示在 devtools 的 `state` 部分// 如果我们返回它,devtools 将显示两次。
})需要注意的是,在一个插件中, state 变更或添加(包括调用 store.$patch())都是发生在 store 被激活之前,因此不会触发任何订阅函数。
WARNING
如果你使用的是 Vue 2,Pinia 与 Vue 一样,受限于相同的响应式限制。在创建新的 state 属性时,如 secret 和 hasError,你需要使用 Vue.set() (Vue 2.7) 或者 @vue/composition-api 的 set() (Vue < 2.7)。
import { set, toRef } from '@vue/composition-api'
pinia.use(({ store }) => {if (!store.$state.hasOwnProperty('secret')) {const secretRef = ref('secret')// 如果这些数据是要在 SSR 过程中使用的// 你应该将其设置在 `$state' 属性上// 这样它就会被序列化并在激活过程中被接收set(store.$state, 'secret', secretRef)// 直接在 store 里设置,这样你就可以访问它了。// 两种方式都可以:`store.$state.secret` / `store.secret`。set(store, 'secret', secretRef)store.secret // 'secret'}
})重置插件中添加的 state
默认情况下,$reset() 不会重置插件添加的 state,但你可以重写它来重置你添加的 state:
import { toRef, ref } from 'vue'pinia.use(({ store }) => {// 和上面的代码一样,只是为了参考if (!store.$state.hasOwnProperty('hasError')) {const hasError = ref(false)store.$state.hasError = hasError}store.hasError = toRef(store.$state, 'hasError')// 确认将上下文 (`this`) 设置为 storeconst originalReset = store.$reset.bind(store)// 覆写其 $reset 函数return {$reset() {originalReset()store.hasError = false},}
})添加新的外部属性
当添加外部属性、第三方库的类实例或非响应式的简单值时,你应该先用 markRaw() 来包装一下它,再将它传给 pinia。下面是一个在每个 store 中添加路由器的例子:
import { markRaw } from 'vue'
// 根据你的路由器的位置来调整
import { router } from './router'pinia.use(({ store }) => {store.router = markRaw(router)
})3、在插件中调用 $subscribe
你也可以在插件中使用 store.$subscribe 和 store.$onAction 。
pinia.use(({ store }) => {store.$subscribe(() => {// 响应 store 变化})store.$onAction(() => {// 响应 store actions})
})4、添加新的选项
在定义 store 时,可以创建新的选项,以便在插件中使用它们。例如,你可以创建一个 debounce 选项,允许你让任何 action 实现防抖。
defineStore('search', {actions: {searchContacts() {// ...},},// 这将在后面被一个插件读取debounce: {// 让 action searchContacts 防抖 300mssearchContacts: 300,},
})然后,该插件可以读取该选项来包装 action,并替换原始 action:
// 使用任意防抖库
import debounce from 'lodash/debounce'pinia.use(({ options, store }) => {if (options.debounce) {// 我们正在用新的 action 来覆盖这些 actionreturn Object.keys(options.debounce).reduce((debouncedActions, action) => {debouncedActions[action] = debounce(store[action],options.debounce[action])return debouncedActions}, {})}
})注意,在使用 setup 语法时,自定义选项作为第 3 个参数传递:
defineStore('search',() => {// ...},{// 这将在后面被一个插件读取debounce: {// 让 action searchContacts 防抖 300mssearchContacts: 300,},}
)九、在组件外使用 store
Pinia store 依靠 pinia 实例在所有调用中共享同一个 store 实例。大多数时候,只需调用你定义的 useStore() 函数,完全开箱即用。例如,在 setup() 中,你不需要再做任何事情。但在组件之外,情况就有点不同了。 实际上,useStore() 给你的 app 自动注入了 pinia 实例。这意味着,如果 pinia 实例不能自动注入,你必须手动提供给 useStore() 函数。 你可以根据不同的应用,以不同的方式解决这个问题。
1、单页面应用
如果你不做任何 SSR(服务器端渲染),在用 app.use(pinia) 安装 pinia 插件后,对 useStore() 的任何调用都会正常执行:
import { useUserStore } from '@/stores/user'
import { createPinia } from 'pinia'
import { createApp } from 'vue'
import App from './App.vue'// ❌ 失败,因为它是在创建 pinia 之前被调用的
const userStore = useUserStore()const pinia = createPinia()
const app = createApp(App)
app.use(pinia)// ✅ 成功,因为 pinia 实例现在激活了
const userStore = useUserStore()为确保 pinia 实例被激活,最简单的方法就是将 useStore() 的调用放在 pinia 安装后才会执行的函数中。
让我们来看看这个在 Vue Router 的导航守卫中使用 store 的例子。
import { createRouter } from 'vue-router'
const router = createRouter({// ...
})// ❌ 由于引入顺序的问题,这将失败
const store = useStore()router.beforeEach((to, from, next) => {// 我们想要在这里使用 storeif (store.isLoggedIn) next()else next('/login')
})router.beforeEach((to) => {// ✅ 这样做是可行的,因为路由器是在其被安装之后开始导航的,// 而此时 Pinia 也已经被安装。const store = useStore()if (to.meta.requiresAuth && !store.isLoggedIn) return '/login'
})
2、服务端渲染应用
当处理服务端渲染时,你将必须把 pinia 实例传递给 useStore()。这可以防止 pinia 在不同的应用实例之间共享全局状态。
十、服务端渲染 (SSR)
只要你只在 setup 函数、getter 和 action 的顶部调用你定义的 useStore() 函数,那么使用 Pinia 创建 store 对于 SSR 来说应该是开箱即用的:
<script setup>
// 这是可行的,
// 因为 pinia 知道在 `setup` 中运行的是什么程序。
const main = useMainStore()
</script>1、在 setup() 外部使用 store
如果你需要在其他地方使用 store,你需要将原本被传递给应用 的 pinia 实例传递给 useStore() 函数:
const pinia = createPinia()
const app = createApp(App)app.use(router)
app.use(pinia)router.beforeEach((to) => {// ✅这会正常工作,因为它确保了正确的 store 被用于// 当前正在运行的应用const main = useMainStore(pinia)if (to.meta.requiresAuth && !main.isLoggedIn) return '/login'
})Pinia 会将自己作为 $pinia 添加到你的应用中,所以你可以在 serverPrefetch() 等函数中使用它。
export default {serverPrefetch() {const store = useStore(this.$pinia)},
}2、State 激活
为了激活初始 state,你需要确保 rootState 包含在 HTML 中的某个地方,以便 Pinia 稍后能够接收到它。根据你服务端所渲染的内容,为了安全你应该转义 state。我们推荐 Nuxt.js 目前使用的 @nuxt/devalue:
import devalue from '@nuxt/devalue'
import { createPinia } from 'pinia'
// 检索服务端的 rootState
const pinia = createPinia()
const app = createApp(App)
app.use(router)
app.use(pinia)// 渲染页面后,rootState 被建立,
// 可以直接在 `pinia.state.value`上读取。// 序列化,转义(如果 state 的内容可以被用户改变,这点就非常重要,几乎都是这样的)
// 并将其放置在页面的某处
// 例如,作为一个全局变量。
devalue(pinia.state.value)根据你服务端所渲染的内容,你将设置一个初始状态变量,该变量将在 HTML 中被序列化。你还应该保护自己免受 XSS 攻击。例如,在 vite-ssr中你可以使用transformState 选项 以及 @nuxt/devalue
import devalue from '@nuxt/devalue'export default viteSSR(App,{routes,transformState(state) {return import.meta.env.SSR ? devalue(state) : state},},({ initialState }) => {// ...if (import.meta.env.SSR) {// 序列化并设置为 window.__INITIAL_STATE__initialState.pinia = pinia.state.value} else {// 在客户端,我们恢复 statepinia.state.value = initialState.pinia}}
)你可以根据你的需要使用 @nuxt/devalue 的其他替代品,例如,你也可以用 JSON.stringify()/JSON.parse() 来序列化和解析你的 state,这样你可以把性能提高很多。
也可以根据你的环境调整这个策略。但确保在客户端调用任何 useStore() 函数之前,激活 pinia 的 state。例如,如果我们将 state 序列化为一个 <script> 标签,并在客户端通过 window.__pinia 全局访问它,我们可以这样写:
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)// 必须由用户设置
if (isClient) {pinia.state.value = JSON.parse(window.__pinia)
}相关文章:
——Vue3 状态管理 - Pinia(二))
Vue快速入门(七)——Vue3 状态管理 - Pinia(二)
目录 六、核心概念——Getter 1、基本操作 定义getter 访问getter 2、访问其他 getter 3、向 getter 传递参数 4、访问其他 store 的 getter 使用 setup() 时的用法 使用选项式 API 的用法 使用 setup() 不使用 setup() 七、核心概念——Action 1、基本操作 定义a…...

ZooKeeper集群环境部署
1. ZooKeeper安装部署 1.1 系统要求 1.1.1 支持的平台 ZooKeeper 由多个组件组成。一些组件得到广泛支持,而另一些组件仅在较小的一组平台上得到支持。 客户端是 Java 客户端库,由应用程序用于连接到 ZooKeeper 集群。 服务器是在 ZooKeeper 集群节点…...

10 个 C# 关键字和功能
在 Stack Overflow 调查中,C# 语言是排名第 5 位的编程语言。它广泛用于创建各种应用程序,范围从桌面到移动设备再到云原生。由于有如此多的语言关键字和功能,对于开发人员来说,要跟上新功能发布的最新信息将是一项艰巨的任务。本…...

贪心算法之重叠区间问题
以下四个题都是重叠区间问题 452. 用最少数量的箭引爆气球 为了让气球尽可能重叠,先按照气球起始位置由大到小排序tips:sort默认就可以实现以上排序,不需要写cmp重点:当下一个气球的左边界不小于上一个气球的右边界时(即有重叠的…...

Python爬虫入门教程(非常详细)适合零基础小白
一、什么是爬虫? 1.简单介绍爬虫 爬虫的全称为网络爬虫,简称爬虫,别名有网络机器人,网络蜘蛛等等。 网络爬虫是一种自动获取网页内容的程序,为搜索引擎提供了重要的数据支撑。搜索引擎通过网络爬虫技术,将…...

ArcGIS Pro基础:软件的常用设置:中文语言、自动保存、默认底图
上图所示,在【选项】(Options)里找到【语言】设置,将语言切换为中文选项,记得在安装软件时,需要提前安装好ArcGIS语言包。 上图所示,在【选项】里找到【编辑】设置,可以更改软件默认…...

依赖注入+中央事件总线:Vue 3组件通信新玩法
🌈个人主页:前端青山 🔥系列专栏:Vue篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来Vue篇专栏内容:Vue-依赖注入-中央事件总线 目录 中央事件总线使用 依赖注入使用 总结 中央事件总线 依赖注入…...

EasyCVR视频汇聚平台构建远程安防监控:5大亮点解析,助力安防无死角
随着科技的飞速发展,远程安防监控系统已经成为现代社会中不可或缺的一部分,无论是在小区、公共场所还是工业领域,安防监控都发挥着至关重要的作用。而EasyCVR作为一款功能强大的视频监控综合管理平台,其在构建远程安防监控系统方面…...

fastadmin安装插件报500的错误
项目场景: 项目新建后,想在本地项目中安装相关的插件,但是在插件管理页面点击安装的时候一直报500的错误。 问题描述 我们将项目中的调试打开,在application/config.php里修改 app_debug,将false改为true,…...

速盾:为什么需要服务器和cdn?
在互联网时代,服务器和CDN(内容分发网络)起着非常重要的作用。它们是实现高效、稳定和可靠网络服务的关键组成部分。下面我将详细阐述为什么需要服务器和CDN。 首先,服务器是互联网上存储、处理和传输数据的中心枢纽。当我们在浏…...

十四、模拟实现 list 类
Ⅰ . list 基本框架的实现 01 结点的建立 为了实现链表,我们首先要做的应该是建立结点 为了和真正的 list 进行区分,我们仍然在自己的命名空间内实现 代码实现: namespace yxt {// 建立结点template<class T>struct ListNode{T _d…...

JavaScript简介之引入方式
JavaScript 引入方式 提问:CSS的引入方式?在学习 JavaScript 语法之前,我们首先要知道在哪里写 JavaScript 才行。想要在 HTML 中引入 JavaScript,一般有 3 种方式。 外部 JavaScript 内部 JavaScript 元素事件 JavaScript&#…...

同一台电脑上安装不同版本的nodejs(搭配VSCode)
今天拉取了一个前后端分离的项目,运行前端的时候,出现node版本不匹配的情况。 本文章将从安装node.js开始到VSCode使用进行讲解 1、去官网下载node版本 以16版本为例,需要哪个版本,就在网址上把版本号替换即可 https://nodejs.o…...

python小游戏之摇骰子猜大小
最近学习Python的随机数,逻辑判断,循环的用法,就想找一些练习题,比如小游戏猜大小,程序思路如下: 附上源代码如下: 摇骰子的函数,这个函数其实并不需要传任何参数,调用后…...

C++入门——12继承
1.继承 继承(inheritance)机制是面向对象程序设计使代码可以复用的最重要的手段,它允许程序员在保持原有类特性的基础上进行扩展,增加功能,这样产生新的类,称派生类。继承呈现了面向对象程序设计的层次结构,体现了由简…...

Python做统计图之美
Python数据分析可视化 案例效果图 import pandas as pd import matplotlib.pyplot as plt import matplotlib# 数据 data {"房型": [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],"住宅类型": ["普通宅", "普通宅", "普通宅", &q…...

激光雷达点云投影到图像平面
将激光雷达点云投影到图像平面涉及几何变换和相机模型的应用。以下是该过程的基本原理: 1. 坐标系转换 激光雷达生成的点云通常位于激光雷达的坐标系中,而图像则在相机坐标系中。为了将点云投影到图像上,首先需要将点云从激光雷达坐标系转换…...

[python]将anaconda默认创建环境python版本设置为32位的
首先看看gpt怎么回答的 装了Anaconda。如果尚未安装,可以从Anaconda官网下载适合你的操作系统的安装程序,并按照安装向导进行安装。 二、创建32位Python环境 在Anaconda中,你可以通过修改环境变量来尝试切换到32位模式(尽管这并…...

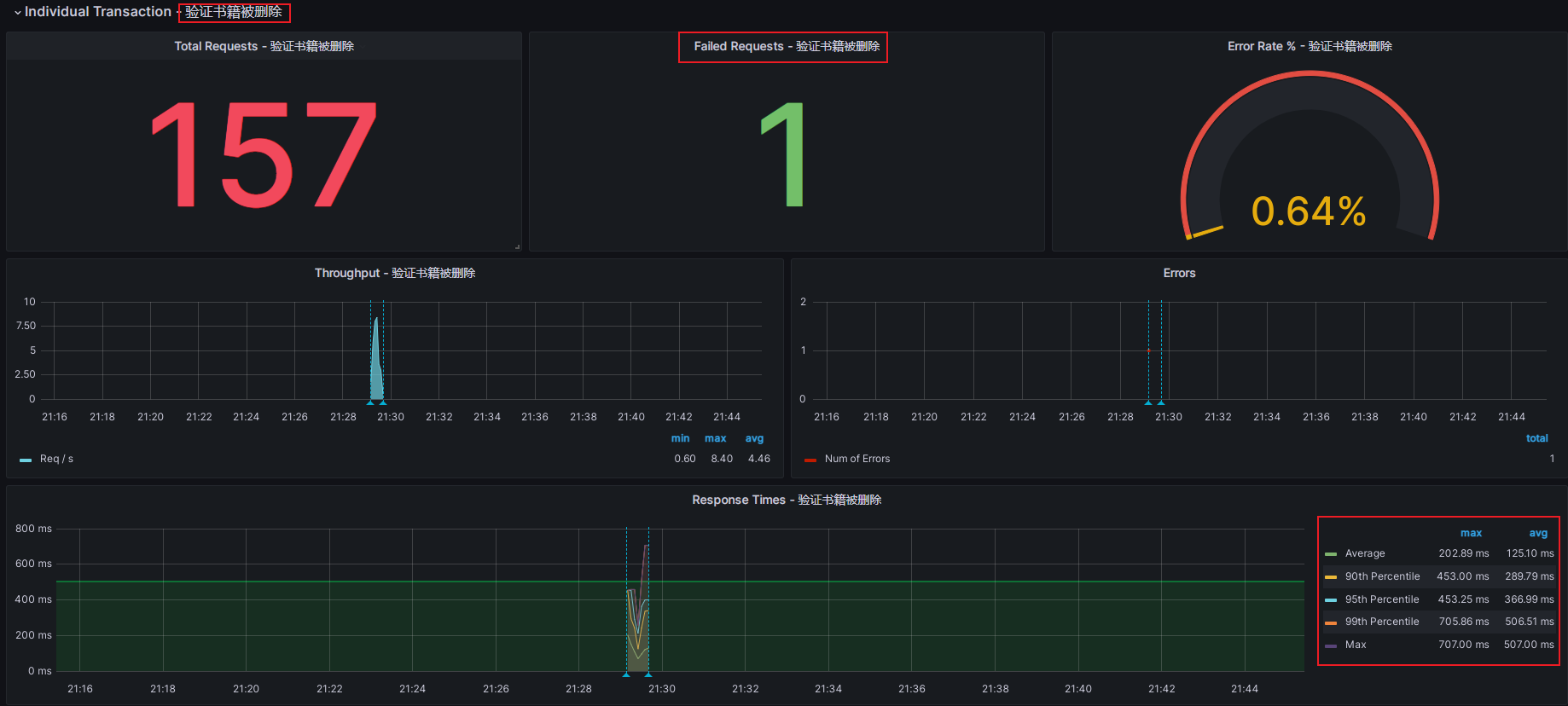
Jmeter+Influxdb+Grafana平台监控性能测试过程(三种方式)
一、Jmeter自带插件监控 下载地址:Install :: JMeter-Plugins.org 安装:下载后文件为jmeter-plugins-manager-1.3.jar,将其放入jmeter安装目录下的lib/ext目录,然后重启jmeter,即可。 启动Jmeter,测试计…...

[创业之路-135] :ERP、PDM、EDM、Git各种的用途和区别,硬件型初创公司需要哪些管理工具?
目录 前言: 一、ERP(企业资源计划) 二、PDM(产品数据管理系统) 三、EDM(文档管理系统,有时也指电子邮件营销) 四、Git 总结 五、硬件研发、生产型企业需要哪些管理工具&#…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
