JavaScript简介之引入方式
JavaScript 引入方式
- 提问:CSS的引入方式?
- 在学习
JavaScript语法之前,我们首先要知道在哪里写JavaScript才行。 - 想要在
HTML中引入JavaScript,一般有 3 种方式。 -
- 外部
JavaScript
- 外部
-
- 内部
JavaScript
- 内部
-
- 元素事件
JavaScript(行内JS)
- 元素事件
- 实际上,
JavaScript的 3 种引入方式,跟CSS的 3 种引入方式(外部样式表、内部样式表、行内样式表)是非常相似的。
1.2.1. 外部 JavaScript
- 外部
JavaScript:指的是把HTML代码和JavaScript代码单独放在不同文件中,然后在HTML文档中使用script标签来引入JavaScript代码。
- 语法:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!--1、在head中引入--><script src="dom1.js"></script></head><body><!--2、在body中引入--><script src="dom1.js"></script></body>
</html>1.2.2. 内部 JavaScript
- 内部
JavaScript,指的是把HTML代码和JavaScript代码放在同一个文件中,其中JavaScript代码写在<script></script>标签对内。标签可以放在网页的任何位置。
- 语法:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!--1、在head中引入--><script>alert("123");</script></head><body><!--2、在body中引入--><script>alert("456");</script></body>
</html>- 同样的,内部
JavaScript文件不仅可以在head中引入,也可以在body中引入。
- 一般情况下,我们都是在
head中引入。
- 实际上
<script></script>是一种简写形式,它其实等价于:
<script type="text/javascript">……
</script>- 一般情况下,使用简写形式比较多。
1.2.3. 元素属性 JavaScript
- 元素属性
JavaScript,指的是在元素的事件属性中直接编写JavaScript或调用函数。
- 举例:在元素事件中编写
JavaScript
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title></title>
</head>
<body>
<input type="button" style="color:red" value="按钮" onclick="alert('Gok,给你初恋般的感觉')"/>
</body>
</html>- 举例:在元素事件中调用函数
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script>function yyds() {alert("Gok,给你初恋般的感觉");}</script></head><body><input type="button" value="按钮" onclick="yyds()" /></body>
</html>1.3. 一个简单的 JavaScript 程序
- 实现代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>window.onload = function () {alert("Welcome to Big Hacker!")}</script>
</head>
<body>
<button onclick="location.href='https://www.4399.com/'">提交</button>
</body>
</html>相关文章:

JavaScript简介之引入方式
JavaScript 引入方式 提问:CSS的引入方式?在学习 JavaScript 语法之前,我们首先要知道在哪里写 JavaScript 才行。想要在 HTML 中引入 JavaScript,一般有 3 种方式。 外部 JavaScript 内部 JavaScript 元素事件 JavaScript&#…...

同一台电脑上安装不同版本的nodejs(搭配VSCode)
今天拉取了一个前后端分离的项目,运行前端的时候,出现node版本不匹配的情况。 本文章将从安装node.js开始到VSCode使用进行讲解 1、去官网下载node版本 以16版本为例,需要哪个版本,就在网址上把版本号替换即可 https://nodejs.o…...

python小游戏之摇骰子猜大小
最近学习Python的随机数,逻辑判断,循环的用法,就想找一些练习题,比如小游戏猜大小,程序思路如下: 附上源代码如下: 摇骰子的函数,这个函数其实并不需要传任何参数,调用后…...

C++入门——12继承
1.继承 继承(inheritance)机制是面向对象程序设计使代码可以复用的最重要的手段,它允许程序员在保持原有类特性的基础上进行扩展,增加功能,这样产生新的类,称派生类。继承呈现了面向对象程序设计的层次结构,体现了由简…...

Python做统计图之美
Python数据分析可视化 案例效果图 import pandas as pd import matplotlib.pyplot as plt import matplotlib# 数据 data {"房型": [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],"住宅类型": ["普通宅", "普通宅", "普通宅", &q…...

激光雷达点云投影到图像平面
将激光雷达点云投影到图像平面涉及几何变换和相机模型的应用。以下是该过程的基本原理: 1. 坐标系转换 激光雷达生成的点云通常位于激光雷达的坐标系中,而图像则在相机坐标系中。为了将点云投影到图像上,首先需要将点云从激光雷达坐标系转换…...

[python]将anaconda默认创建环境python版本设置为32位的
首先看看gpt怎么回答的 装了Anaconda。如果尚未安装,可以从Anaconda官网下载适合你的操作系统的安装程序,并按照安装向导进行安装。 二、创建32位Python环境 在Anaconda中,你可以通过修改环境变量来尝试切换到32位模式(尽管这并…...

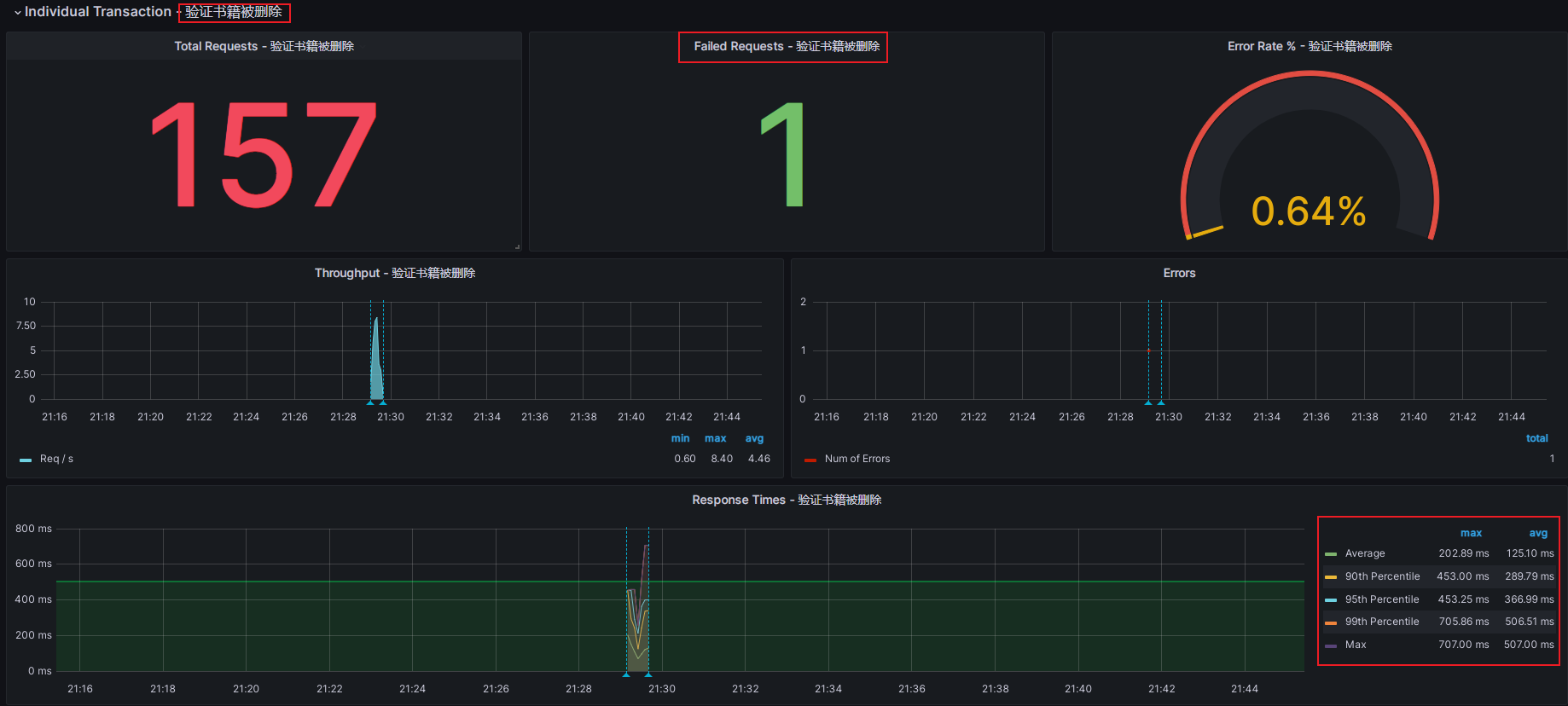
Jmeter+Influxdb+Grafana平台监控性能测试过程(三种方式)
一、Jmeter自带插件监控 下载地址:Install :: JMeter-Plugins.org 安装:下载后文件为jmeter-plugins-manager-1.3.jar,将其放入jmeter安装目录下的lib/ext目录,然后重启jmeter,即可。 启动Jmeter,测试计…...

[创业之路-135] :ERP、PDM、EDM、Git各种的用途和区别,硬件型初创公司需要哪些管理工具?
目录 前言: 一、ERP(企业资源计划) 二、PDM(产品数据管理系统) 三、EDM(文档管理系统,有时也指电子邮件营销) 四、Git 总结 五、硬件研发、生产型企业需要哪些管理工具&#…...

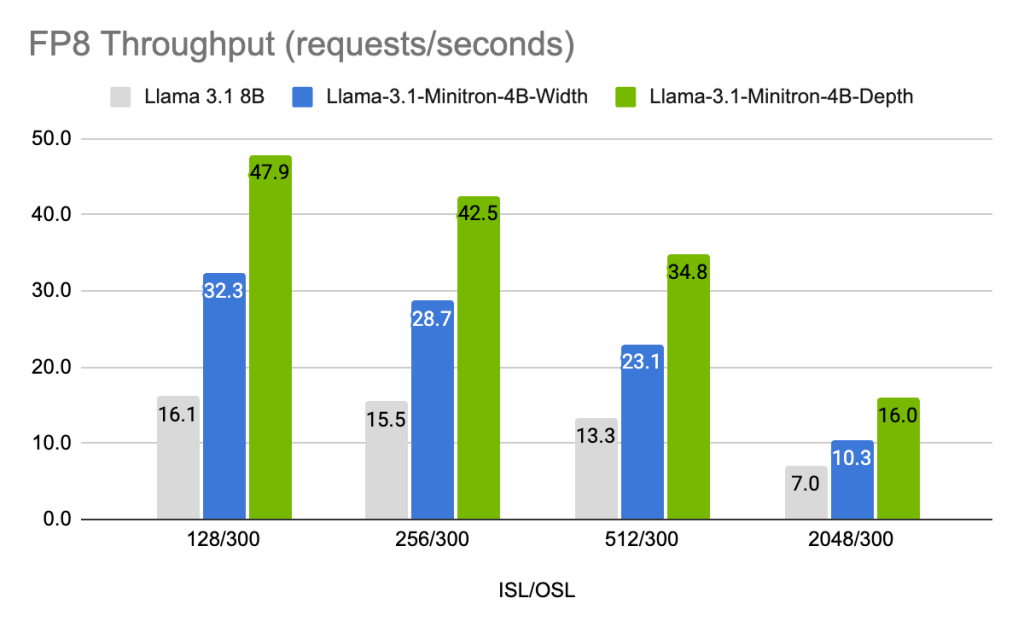
通过剪枝与知识蒸馏优化大型语言模型:NVIDIA在Llama 3.1模型上的实践与创新
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

DOM型xss靶场实验
xss是什么? XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制--例如同源策略(same origin policy)。这种类型的漏洞由…...

华为---端口隔离简介和示例配置
目录 1. 端口隔离概念 2. 端口隔离作用 3. 端口隔离优点 4. 端口隔离缺点 5. 端口隔离的方法和应用场景 6. 端口隔离配置 6.1 端口隔离相关配置命令 6.2 端口隔离配置思路 7. 示例配置 7.1 示例场景 7.2 网络拓扑图 7.3 基本配置 7.4端口隔离配置与验证 7.4.1 双…...

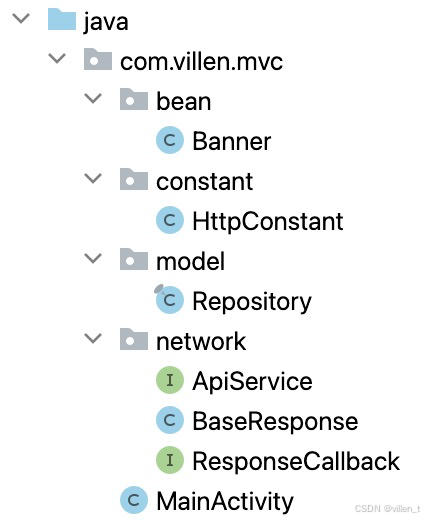
Android 架构模式之 MVC
目录 架构设计的目的对 MVC 的理解Android 中 MVC 的问题试吃个小李子ViewModelController 大家好! 作为 Android 程序猿,MVC 应该是我们第一个接触的架构吧,从开始接触 Android 那一刻起,我们就开始接触它,可还记得我…...

节点使用简介:comfyui-photoshop
1、安装comfyui-photoshop 略过 一点要注意的是:在Photoshop上的安装增效工具,要通过Creative Cloud 桌面应用程序进行安装,才能成功在增效工具中显示,直接通过将文件解压到Plug-ins路径行不通(至少对我来说行不通&am…...
使用Go语言将PDF文件转换为Base64编码
使用 Go 语言将 Base64 编码转换为 PDF 文件-CSDN博客本文介绍了如何使用 Go 语言将 Base64 编码转换为 PDF 文件,并保存到指定路径。https://blog.csdn.net/qq_45519030/article/details/141225772 在现代编程中,数据转换和编码是常见的需求。本文将介绍…...

XSS Game
关卡网址:XSS Game - Learning XSS Made Simple! | Created by PwnFunction 1.Ma Spaghet! 见源代码分析得,somebody接收参数,输入somebody111查看所在位置 使用input标签 <input onmouseoveralert(1337)> 2.Jefff jeff接收参数,在ev…...

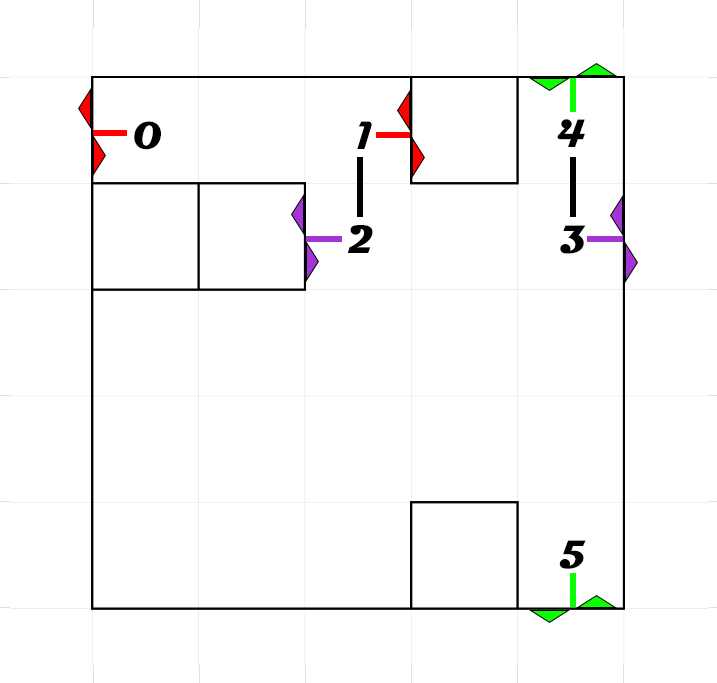
???牛客周赛55:虫洞操纵者
题目描述 \,\,\,\,\,\,\,\,\,\,你需要在一个可以上下左右移动的 nnn\times nnn 棋盘上解开一个迷宫:棋盘四周都是墙;每个方格要么是可以通过的空方格 ′0′\sf 0′0′ ,要么是不可通过的墙方格 ′1′\sf 1′1′ ;你可以沿着空方格…...

Unity3D开发之OnCollisionXXX触发条件
A和B碰撞触发OnCollision函数条件如下: 1.A和B都要有collider。(子物体有也可以) 2.A和B至少有一个刚体(Rigidbody)组件,且刚体的isKinematic为false。如果为true不会触发。 3.挂载脚本的物体必须有刚体…...

spfa()算法(求最短路)
spfa算法是对bellman_ford算法的优化,大部分求最短路问题都可以用spaf算法来求。 注意: (1)如若图中有负权回路,不能用spfa算法,要用bellman_ford算法;若只有负权边,则可以用 spf…...

聊聊国产数据库的生态系统建设
生态系统是指在自然界中,生物与环境构成统一的整体,之间相互影响相互制约,并在一定时期内处于相对稳定的动态平衡状态。所谓数据库的生态系统,从用户的角度看,就是充分打通产品使用过程中上下游的关联,使其…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...
