实现异形(拱形)轮播图
 项目需要实现如上图所示的轮播图。
项目需要实现如上图所示的轮播图。
实现思路:
1.项目引入使用普通轮播图。
2.根据轮播图个数,动态给可视范围的第一个轮播图和最后一个轮播图添加样式。
代码实现:
经调研,使用slick轮播图(官网地址 https://kenwheeler.github.io/slick/)
1.点击下载插件包
将其放到staic文件夹下,在vue项目中,index.html文件中引入js和css。

 注意:还需要额外引入jquery。
注意:还需要额外引入jquery。
2.页面使用。
html:
<div id="autoplayClass1"><div :class="['slideItemWrapper', 'slideItemWrapper'+index , 'slideItemWrapperCenter']" v-for="(item,index) in lunbo1List" :key="index" :title="item.fileName"><img :src="hAction + item.filePath" class="inage inagex" /></div></div>lunbo1List为后端返回的图片列表。
js:
autoPlaySlide(){//slideItemWrapperFirst为第一个轮播图的样式,slideItemWrapperLast为最后一个轮播图的样式。//slideItemWrapperCenter为默认轮播图样式$(".slideItemWrapper0").addClass('slideItemWrapperFirst')$(".slideItemWrapper4").addClass('slideItemWrapperLast')//轮播设置$('#autoplayClass1').slick({slidesToShow: 5, slidesToScroll: 1, //每次轮播个数autoplay: true,autoplaySpeed: 2000,});//轮播change时,样式动态添加 $('#autoplayClass1').on('beforeChange', function (event, slick, currentSlide, nextSlide) {$('.slideItemWrapper' + nextSlide).removeClass('slideItemWrapperCenter')$('.slideItemWrapper' + nextSlide).addClass('slideItemWrapperFirst')let lastRotate = nextSlide + 4if (lastRotate > lunboList.length-1) {lastRotate = lastRotate - lunboList.length}$('.slideItemWrapper' + lastRotate).removeClass('slideItemWrapperCenter')$(".slideItemWrapper" + lastRotate).addClass('slideItemWrapperLast')$(".slideItemWrapper" + currentSlide).removeClass('slideItemWrapperFirst')$('.slideItemWrapper' + currentSlide).addClass('slideItemWrapperCenter')let lastRotatel = currentSlide + 4if (lastRotatel > lunboList.length-1) {lastRotatel = lastRotatel - lunboList.length}$(".slideItemWrapper" + lastRotatel).removeClass('slideItemWrapperLast')$('.slideItemWrapper' + lastRotatel).addClass('slideItemWrapperCenter')});},css:实现异性样式
//最左侧图片形状处理.slideItemWrapperFirst {position: relative;width: 17vw;/* 或你需要的宽度 */height: 20vh;/* 或你需要的高度 */display: inline-block;}.slideItemWrapperFirst::after {content: '';position: absolute;top: 0;left: 0;width: 100%;height: 100%;// background: white; /* 这是图片背景色,根据实际情况调整 */z-index: 1;}.slideItemWrapperFirst img {width: 14.6;height: 15.5vh;position: relative;z-index: 2;}.slideItemWrapperFirst img {clip-path: polygon(0 0, calc(100%) 0, calc(100%) calc(100% - 3.5vh), 0 calc(100%));/* 10px 是缺失角的宽度,根据需求调整 */}//最右侧图片形状处理.slideItemWrapperLast {position: relative;width: 17vw;height: 20vh;display: inline-block;}.slideItemWrapperLast::after {content: '';position: absolute;top: 0;left: 0;width: 100%;height: 100%;// background: white; /* 这是图片背景色,根据实际情况调整 */z-index: 1;}.slideItemWrapperLast img {width: 14.6;height: 15.5vh;position: relative;z-index: 2;}//关键代码clip-path::.slideItemWrapperLast img {clip-path: polygon(0 0, 100% 0, 100% 100%, 0 calc(100% - 3.5vh));/* 10px 是缺失角的宽度,根据需求调整 */}
如何页面有多个轮播图同时使用,需要销毁的话:
$('#autoplayClass1').slick('unslick')
相关文章:

实现异形(拱形)轮播图
项目需要实现如上图所示的轮播图。 实现思路: 1.项目引入使用普通轮播图。 2.根据轮播图个数,动态给可视范围的第一个轮播图和最后一个轮播图添加样式。 代码实现: 经调研,使用slick轮播图(官网地址 https://kenwheel…...

【软件测试】2024年职业院校技能大赛高职组“软件测试”赛项样题
目录 任务一:功能测试(45 分) 任务二:自动化测试(15 分) 任务三:性能测试(15 分) 任务四:单元测试(10 分) 任务五:接…...

python数组和队列
一、数组 如果一个列表只包含数值,那么使用array.array会更加高效,数组不仅支持所有可变序列操作(.pop、.insert、.extent等),而且还支持快速加载项和保存项的方法(.fromfile、.tofile等) 创建…...
一种将Transformer架构应用于计算机视觉领域的模型)
Vision Transformer(ViT)一种将Transformer架构应用于计算机视觉领域的模型
Vision Transformer(ViT)是一种将Transformer架构应用于计算机视觉领域的模型,它通过自注意力机制处理图像数据,与传统的卷积神经网络(CNN)相比,ViT能够更好地捕捉全局依赖关系。以下是对ViT的详…...

得到任务式 大模型应用开发学习方案
根据您提供的文档内容以及您制定的大模型应用开发学习方案,我们可以进一步细化任务式学习的计划方案。以下是具体的任务式学习方案: 任务设计 初级任务 大模型概述:阅读相关资料,总结大模型的概念、发展历程和应用领域。深度学…...

使用el-menu跳转时偶尔会出现路由已经变了,但是页面却显示空白的情况
刚开始我以为是我数据加载的问题,后来又看有人说是template里不能包多个div,但我去看我出错的组件,并没有出现两个div。 后来我就把每个都给改了,即使是elemen-ui的标签也全部改在一个div里,就发现没问题了。 我改的…...
)
C语言家教记录(七)
C语言家教记录(七) 导语字符串字面量变量读写字符串操作函数惯用法数组 结构联合枚举总结与复习 导语 本次授课的内容如下:字符串,结构体、联合体、枚举 辅助教材为 《C语言程序设计现代方法(第2版)》 字…...

【数据结构】——十大排序详解分析及对比
【数据结构】——十大排序详解分析及对比 文章目录 【数据结构】——十大排序详解分析及对比前言1. 排序的概念及其运用1.1 排序的概念1.2 排序的应用 2. 插入排序2.1 直接插入排序2.2 希尔排序 3. 选择排序3.1 选择排序3.2 堆排序 4 交换排序4.1 冒泡排序4.2 快速排序4.2.1 霍…...
散点图适用于什么数据 thinkcell散点图设置不同颜色
在数据可视化的众多工具和技巧中,散点图是一种极为有效的方式,能够揭示变量之间的关系,尤其是在探索数据集的相关性、分布趋势、集群现象时。而在众多助力于制作高质量散点图的工具中,think-cell插件以其高效的操作和丰富的功能&a…...

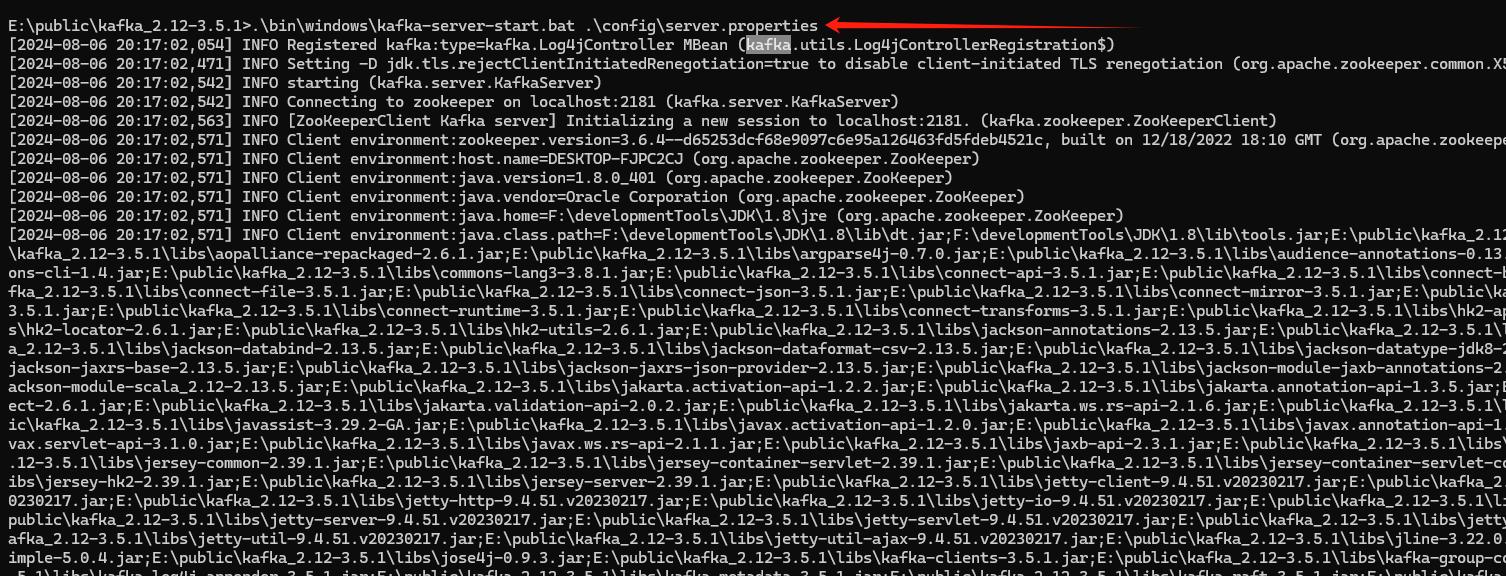
1. windows搭建Kafka教程
目录 1. 部署zookeeper 1.1 下载地址 1.3 修改zoo配置 1.4 启动zookeepe服务 02 部署kafka 2.1 下载组件包 2.2 解压安装包 2.3 修改配置 2.4 启动kafka服务端 1. 部署zookeeper 1.1 下载地址 下载地址: kafka/zookeeper 下载地址 (qq.com) 1.2 解压 (…...

XSS复现
目录 XSS简单介绍 一、反射型 1、漏洞逻辑: 为什么有些标签可以触发,有些标签不能触发 可以触发的标签 不能触发的标签 为什么某些标签能触发而某些不能 二、DOM型 1、Ma Spaghet! 要求: 分析: 结果: 2、J…...

怎么利用XML发送视频彩信
传统的短信推广主要以文字为主,用户接收到的信息往往显得单调乏味。而视频彩信则不同,它结合了视频和音频的优势,通过生动的画面和悦耳的音乐,给用户带来强烈的视听冲击,从而极大地提高了用户的吸引力。 XML成功返回示…...

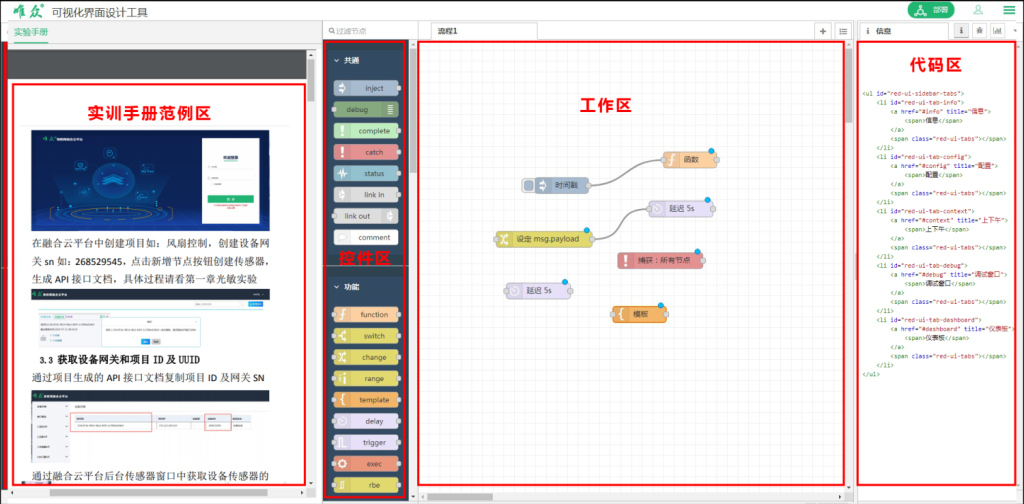
5G+工业互联网产教融合创新实训室解决方案
一、建设背景 随着第五代移动通信技术(5G)的快速普及和工业互联网的迅猛发展,全球制造业正面临着前所未有的深刻变革。5G技术凭借其超高的传输速率、极低的延迟以及大规模的连接能力,为工业自动化、智能制造等领域带来了革命性的…...

象棋布局笔记
文章目录 布局中炮(当头炮)当头炮的缺点如何应对平车压马平炮对车的理解中炮对屏风马急进中兵 中炮盘头马盘头马两翼突破 盖马三锤 反宫马克制反宫马 顺手炮 士角炮56炮破解56炮 小当头 屏风马7卒分支3卒分支屏风马红车二进六败招(黑未挺7卒前直接进车)马八进九变车三退一变马二…...

百度AI智能云依赖库OpenSSL库和Curl库及jsoncpp库安装
开发百度AI项目时,需要用到https协议,因此需要安装OpenSSl和curl库。 若只安装curl库,只支持http协议,不支持https协议。此外,还需要jsoncpp库,用以组包及解析与百度AI通信的json格式协议。 1.Ubuntu上安装…...

智慧空调离线语音控制方案:NRK3301芯片的深度解析与应用
随着AI技术的大爆发和智能家居的风潮,语音交互已成为智能家居产品的一项必备技能,在家电、音箱、穿戴设备乃至墙壁开关等贴近生活的产品中应用越来越广泛,智能语音识别是当前最热门的方案之一。 九芯智能顺应家居行业智能语音交互市场需求&a…...

基础第3关:LangGPT结构化提示词编写实践
提示词: # Role: 伟大的数学家 ## Profile - author: LangGPT - version: 1.0 - language: 中文 - description: 一个伟大的数学家,能够解决任何的数学难题 ## Goals: 根据关键词进行描述,避免与已有描述重复。 ## Background: 你正在被…...

Nginx系列-负载均衡
文章目录 Nginx系列-负载均衡1. 负载均衡基础1.1 负载均衡定义1.2 Nginx负载均衡原理 2. 负载均衡策略2.1 轮询(Round Robin)2.2 加权轮询(Weighted Round Robin)2.3 IP哈希(IP Hash)2.4 最少连接ÿ…...

中职物联网实训室
一、中职物联网实训室建设背景 在当今科技日新月异的浪潮中,物联网技术以其迅猛的发展势头,成为了撬动数字化转型的关键杠杆,深刻地重塑着经济社会的面貌。面对这一变革,社会对精通物联网技术的应用型人才需求激增。鉴于此&#x…...

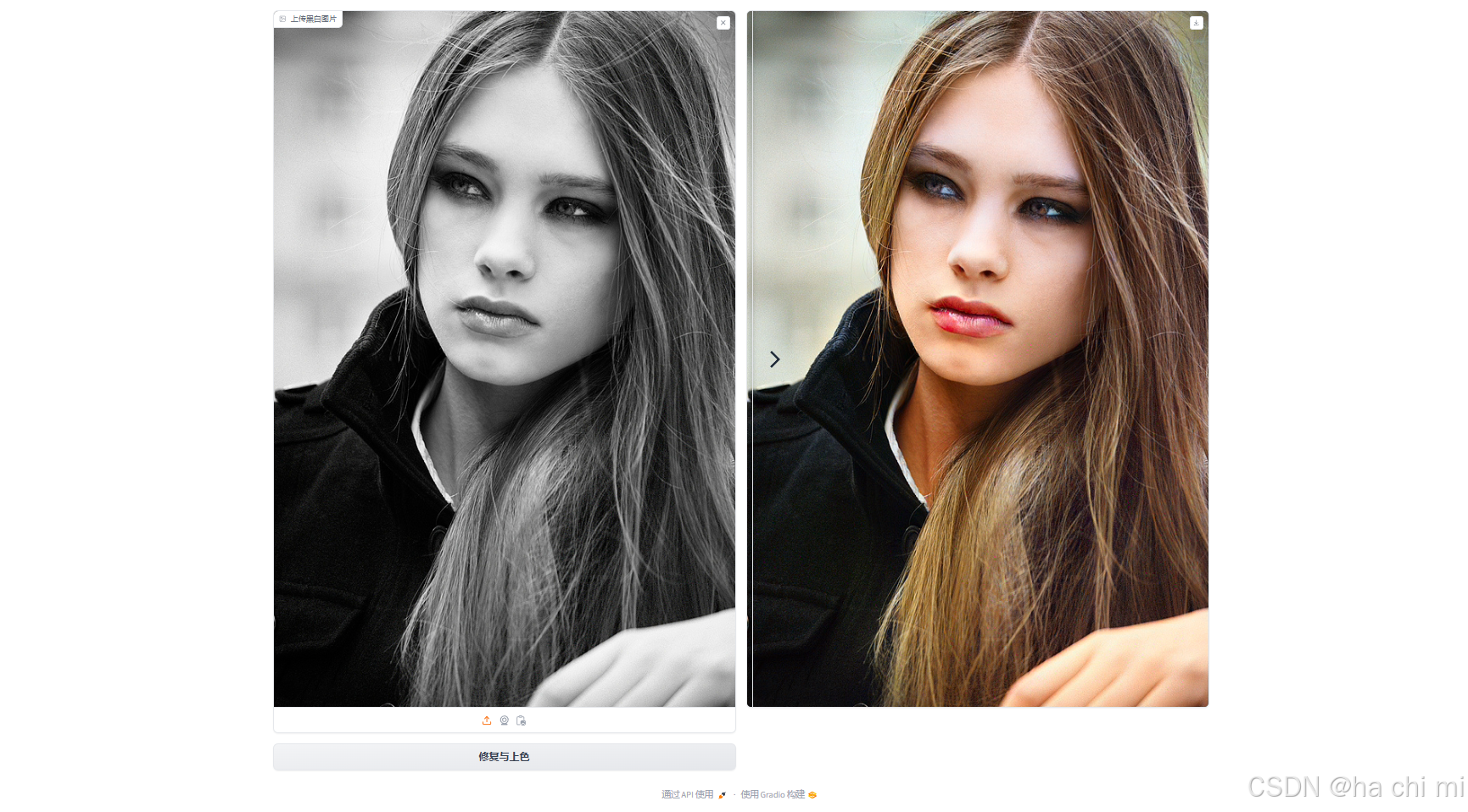
Image-coloring的部署,在Ubuntu22.04系统下——点动科技
一、ubuntu22.04基本环境配置 1.1 更换清华Ubuntu镜像源 删除原来的文件 rm /etc/apt/sources.list开始编辑新文件 vim /etc/apt/sources.list先按i键,粘贴以下内容 # 默认注释了源码镜像以提高 apt update 速度,如有需要可自行取消注释 deb https:…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
