Selenium实战:深度解析Python中嵌套Frame与iFrame的定位与切换技巧,解决Selenium定位不到的问题
在Web自动化测试中,处理网页中的Frame和iFrame是常见的挑战之一。这些元素在网页中扮演着承载独立HTML文档的角色,使得直接定位或操作其中的元素变得复杂。Python的Selenium库提供了强大的工具来应对这些挑战,本文将详细介绍如何使用Selenium在Python中处理嵌套Frame和iFrame,包括通过id、name、索引和WebElement对象切换Frame,以及如何在多层iFrame之间切换并回到默认页面的方法。
一、Frame与iFrame的区别
首先,我们需要明确Frame与iFrame的区别。尽管它们的功能相似,都用于在HTML页面中嵌入另一个HTML页面,但iFrame是HTML5之前的Frame的替代品,提供了更多的灵活性和安全性。Frame通常作为<frameset>的一部分出现,而iFrame则是一个独立的标签。
frame标签有frameset、frame、iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe对selenium定位而言是一样的,selenium有一组方法对frame进行操作。
当遇到嵌套的frame或iframe时,你需要逐层切换。首先切换到最外层的frame或iframe,然后在其内部继续寻找并切换到下一层的frame或iframe,以此类推。


二、切换到Frame或iFrame
在Selenium中,我们需要先切换到目标Frame或iFrame,然后才能定位和操作其中的元素。Selenium提供了几种方法来切换上下文:
1. 通过ID或Name切换(常用)
如果Frame或iFrame有明确的ID或Name属性,我们可以直接使用switch_to.frame()方法并传入相应的ID或Name字符串。
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("你的网页URL")# 通过ID切换
driver.switch_to.frame("frameId")# 或者通过Name切换
driver.switch_to.frame("frameName")2. 通过索引切换
如果页面中有多个Frame或iFrame,且没有明确的ID或Name,我们可以使用索引来切换。索引从0开始。
# 切换到第一个Frame
driver.switch_to.frame(0)# 切换到第二个Frame
driver.switch_to.frame(1)3. 通过WebElement对象切换
如果我们已经通过某种方式(如find_element)定位到了Frame或iFrame的WebElement对象,也可以直接传入该对象进行切换。
frame = driver.find_element(By.TAG_NAME,"iframe")
driver.switch_to.frame(frame)
#或者可以这么写
driver.switch_to.frame(driver.find_element(By.TAG_NAME,"iframe"))三、处理多层iFrame
在复杂的网页中,iFrame可能会嵌套在其他iFrame中。为了定位和操作最内层的iFrame中的元素,我们需要逐层切换。
当遇到嵌套的frame或iframe时,你需要逐层切换。首先切换到最外层的frame或iframe,然后在其内部继续寻找并切换到下一层的frame或iframe,以此类推。
# 假设有两层iFrame
driver.switch_to.frame("outerFrameId")
driver.switch_to.frame("innerFrameId")# 现在可以操作最内层的iFrame中的元素了
# ...# 切换回默认页面(最外层的文档)
driver.switch_to.default_content()# 如果需要再次进入外层iFrame
driver.switch_to.frame("outerFrameId")四、回到默认页面
在完成Frame或iFrame中的操作后,我们通常需要切换回默认页面(即最外层的文档),以便继续其他操作或关闭浏览器。
driver.switch_to.default_content()五、案例
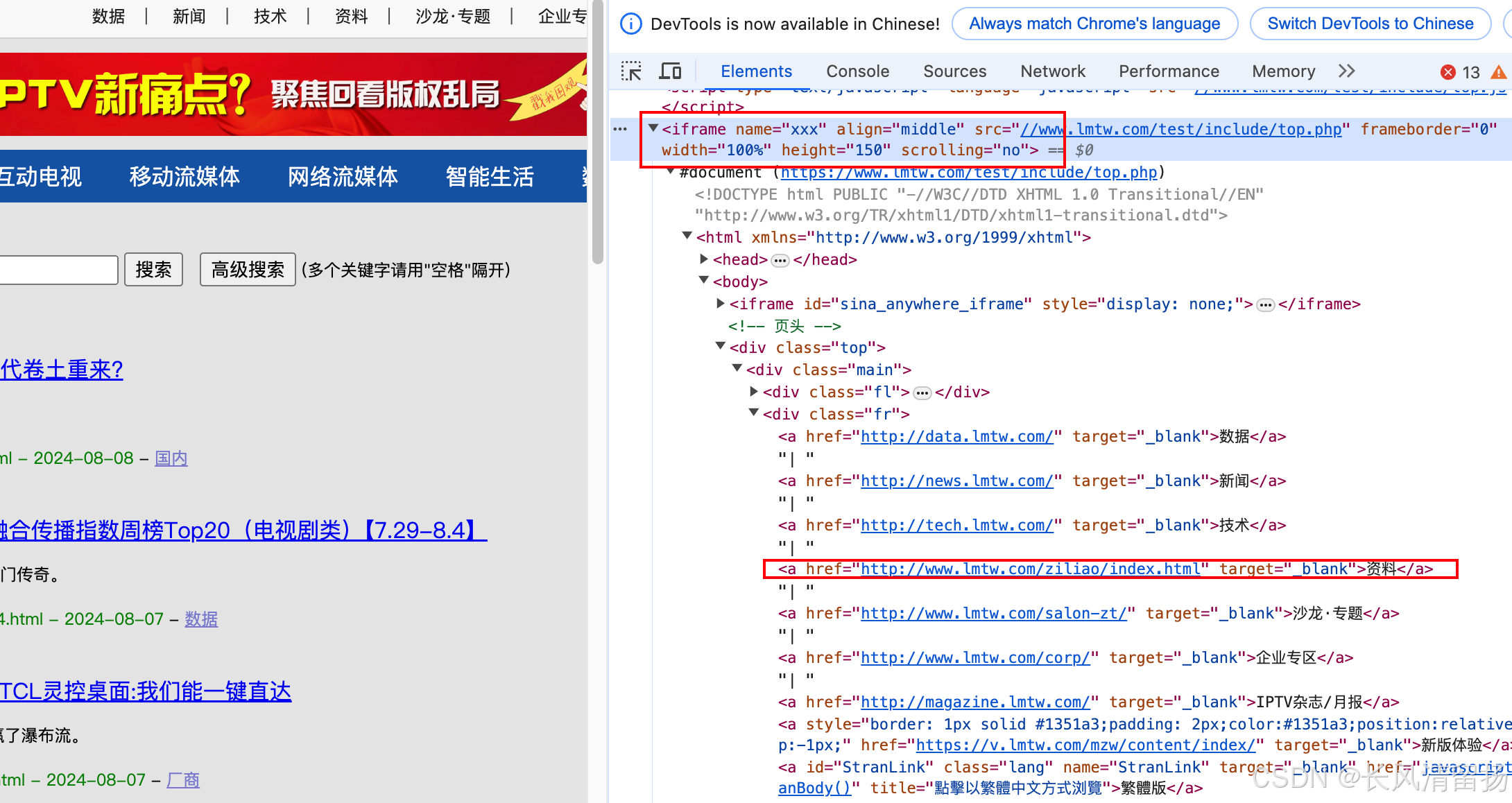
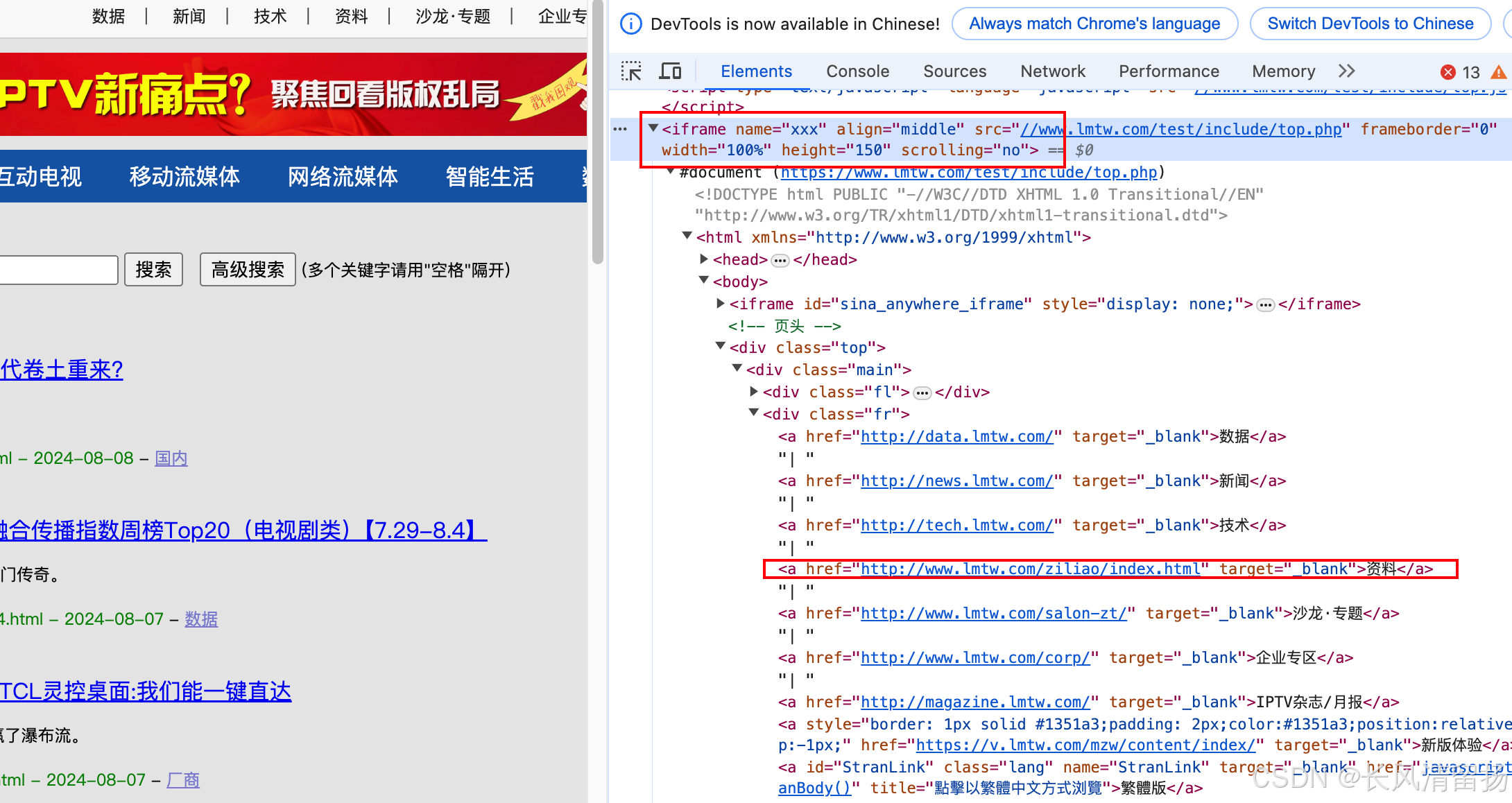
这里有一个网站,这个网站有frame标签,以这个网站为例首页 - 流媒体网|IPTV、OTTTV、智能电视、互联网电视、互动电视等电视新媒体行业信息资讯门户11
 先定位到iframe,然后定位到 资料 这个标签,获取其中的文字
先定位到iframe,然后定位到 资料 这个标签,获取其中的文字
import timefrom selenium import webdriver
from selenium.webdriver.common.by import Bybrowser = webdriver.Chrome()
browser.get('http://www.lmtw.com/search.php?show=title%2Ckeyboard%2Cwriter&searchget=1&keyboard=%E7%94%B5%E8%A7%86')# 将frame切到要获取的标签,参数是,frame标签里面的id,或者name
browser.switch_to.frame('xxx')
#等待10秒,确保frame已经加载完成
time.sleep(10)
# 进入frame后定位到 资料 标签
mess = browser.find_element(By.XPATH,'/html/body/div[1]/div/div[2]/a[4]')
# 输出标签中的信息
print(mess.text)
# 退出浏览器
browser.close()
六、注意事项
- 在进行Frame或iFrame切换时,确保目标Frame或iFrame已经加载完成,否则可能会引发异常。
- 切换Frame或iFrame后,所有的定位和操作都将在该Frame或iFrame的上下文中进行,直到你切换回默认页面或另一个Frame/iFrame。
- 尽量避免在多层嵌套的Frame/iFrame之间频繁切换,因为这可能会使代码难以理解和维护。
相关文章:

Selenium实战:深度解析Python中嵌套Frame与iFrame的定位与切换技巧,解决Selenium定位不到的问题
在Web自动化测试中,处理网页中的Frame和iFrame是常见的挑战之一。这些元素在网页中扮演着承载独立HTML文档的角色,使得直接定位或操作其中的元素变得复杂。Python的Selenium库提供了强大的工具来应对这些挑战,本文将详细介绍如何使用Selenium…...

机器学习笔记六-朴素贝叶斯
朴素贝叶斯(Naive Bayes) 是一种基于贝叶斯定理的简单而强大的分类算法,特别适用于文本分类等高维数据集。它被称为“朴素”,因为它假设特征之间是相互独立的,这在现实中可能不完全成立,但这种假设在许多实…...

解决Vue3+Ts打包项目时会生成很多的map文件
正常打包会生成.js和.map文件 怎么去解决它呢? 正常来说我们会在vite.config.ts配置我们的项目打包方式,如下:(我这里的target:es2022是为了支持模块中顶层await的使用) // Vite 配置文件 export default…...

MeterSphere接口测试脚本断言
MeterSphere接口测试脚本断言 我们在接口自动化测试过程中,经常遇到无论我们传入什么数据信息,只要响应体报文中某个字段为不固定的特定信息(如:或1或2或3),就符合预期,流程就可以继续…...

探索顶级PDF水印API:PDFBlocks(2024年更新)
引言 在一个敏感信息常常面临风险的时代,能够轻松高效地保护文档的能力至关重要。PDF水印已成为企业和个人寻求保护其知识产权、确保文件保密性的基本工具。 PDFBlocks 文字水印 API是什么? PDFBlocks API 提供了一个强大的解决方案,用于在…...

c语言开源库之uthash用法
目录 (1)uthash介绍和下载地址 (2)uthash基本用法 1.定义自己要使用的哈希表结构体 2.初始化哈希表的头指针 3.插入数据(不同key类型对应不同函数) 4.查找数据(不同key类型对应不同函数&a…...

OurTV v3.1.1 — 完全免费,播放流畅的电视直播软件
OurTV是一款专业的魔改大屏版开源电视直播软件,与“我的电视”类似,内含丰富的电视频道,完全免费且无广告,画质清晰,播放流畅,提供良好的观影体验。此外,该软件还提供手机版。 链接:…...

精武杯的部分复现
标红的为答案 计算机手机部分 1、请综合分析计算机和⼿机检材,计算机最近⼀次登录的账户名是?admin 2.请综合分析计算机和⼿机检材,计算机最近⼀次插⼊的USB存储设备串号是?S3JKNX0JA05097Y 3.请综合分析计算机和⼿机检材,谢弘…...

verdaccio搭建npm私服
安装verdaccio npm i verdaccio -g执行命令verdaccio启动私服 verdaccio nrm启动的私 nrm use https://privateservernpm.xxx.com/添加用户 npm adduser --registry https://privateservernpm.xxx.com/发布包到私服 npm publish删除包 npm unpublish <package-nameve…...

oracle的dataguard physical standby转 snapshot standby操作文档
oracle的dataguard physical standby转 snapshot standby操作文档 一 physical standby 转 snapshot 1.1 查看 fast recovery area 是否配置 show parameter db_recovery_file_dest如果未设置或者设置太小,则需要调整 alter system set db_recovery_file_destDAT…...
:网络编程——深入详解 HTTP、HTTPS 及基于 Windows 系统的 C++ 实现)
学懂C++(四十):网络编程——深入详解 HTTP、HTTPS 及基于 Windows 系统的 C++ 实现
目录 一、引言 二、HTTP 协议 1. HTTP 概述 2. HTTP 工作原理 3. HTTP 请求和响应格式 HTTP 请求格式 4. HTTP 状态码 三、HTTPS 协议 1. HTTPS 概述 2. HTTPS 工作原理 四、基于 Windows 系统的 C 实现 1. 准备工作 2. HTTP 客户端实现 示例代码 3. HTTPS 客户…...

Element-06.案例
一.目标 实现下面这个页面,表格中的数据使用axois异步加载数据 二.实现步骤 首先在vue项目的views文件夹中新建一个tlias文件夹,用来存储该案例的相关组件。员工页面组件(EmpView.vue)和部门页面组件(DeptView.vue&…...

Axure高端交互元件库:助力产品与设计
用户体验(UX)和用户界面(UI)设计对于任何产品的成功都至关重要。为了在这个竞争激烈的市场中脱颖而出,设计师和产品开发团队需要依赖强大的工具来创造引人注目且功能丰富的交互界面。下面介绍一款Axure精心制作的"…...

后端开发刷题 | 二叉树的前序遍历
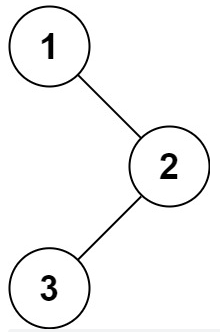
描述 给你二叉树的根节点 root ,返回它节点值的 前序 遍历。 数据范围:二叉树的节点数量满足 1≤n≤100 ,二叉树节点的值满足 1≤val≤100,树的各节点的值各不相同 示例 1: 示例1 输入: {1,#,2,3} 返…...

自动化之响应式Web设计:纯HTML和CSS的实现技巧
大家好,我是程序员小羊! 前言 响应式Web设计是一种使Web页面在各种设备和屏幕尺寸下都能良好显示的设计方法。随着移动设备的普及,响应式设计已经成为Web开发中的标准实践。本文将探讨如何使用纯HTML和CSS实现响应式Web设计,覆…...

SolarMarker 正在使用水坑攻击与伪造的 Chrome 浏览器更新进行攻击
在过去的三个月里,eSentire 的安全研究团队发现信息窃密恶意软件 SolarMarker 都没有发动攻击,却在最近忽然重返舞台。此前,SolarMarker 的运营者使用 SEO 投毒或者垃圾邮件来引诱受害者,受害者试图下载一些文档的免费模板&#x…...

uView的u-notice-bar组件横向滚动不生效问题解决
uView的u-notice-bar组件横向滚动不生效问题解决 此问题导致我换了vant组件的 notice-bar,一度以为是该组件存在bug。uniapp中有vant组件打包小程序又是一个问题,于是乎不得不回来继续折腾uView的u-notice-bar组件,偶然发现css属性animation-…...

基于免疫算法的最优物流仓储点选址方案MATLAB仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 5.完整程序 1.程序功能描述 基于免疫算法的最优物流仓储点选址方案MATLAB仿真。 2.测试软件版本以及运行结果展示 MATLAB2022A版本运行 (完整程序运行后无水印) 3…...

基于Java爬取微博数据(三) 微博主页用户数据
基于Java爬取微博数据三 微博主页用户数据 数据分析爬取数据注意点 上一篇文章简单讲述了基于Java爬取微博数据(二),那么这篇将讲述如何基于 Java 爬取微博主页用户数据,下面开始具体的操作。 数据分析 在开始爬取微博主页用户数据之前,我们…...

Openstack 与 Ceph集群搭建(中): Ceph部署
文章目录 一、部署前说明1. ceph 版本选择依据2. ceph网络要求3. 硬件要求 二、部署架构三、部署过程1. 通用步骤2. 部署管理节点创建账号安装Cephadm运行bootstrap 3. 登录Ceph web4. 将其他节点加入集群同步ceph key安装ceph CLI命令行添加主机节点到集群添加OSD节点将监控节…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
