Vue插值:双大括号标签、v-text、v-html、v-bind 指令
创建应用程序实例后,需要通过插值进行数据绑定。数据绑定是 Vue.js 最核心的一个特性。建立数据绑定后,数据和视图会相互关联,当数据发生变化时,视图会自动进行更新。这样就无须手动获取 DOM 的值,使代码更加简洁,提高了开发效率。
1、双大括号标签:文本插值
1.1 基本形式
文本插值是数据绑定最基本的形式,使用的是双大括号{{ }}标签。它会自动将绑定的事件实时显示出来。
【实例】使用的是双大括号{{ }}标签,将文本插入到HTML标签中。
<body><div id="app"><h3>{{title}}</h3><p>用户ID:{{userInfo.userId}}</p><p>用户名称:{{userInfo.userName}}</p><p>博客信息:{{userInfo.blogName}}</p><p>博客地址:{{userInfo.blogUrl}}</p></div>
</body><!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script><script type="text/javascript">// 使用 Vue.createApp 函数创建一个应用程序实例const vueApp = Vue.createApp({//数据data() {return {title: "使用双大括号{{ }}表达式,实现文本插值",userInfo: {userId: 1,userName: "pan_junbiao的博客",blogName: "您好,欢迎访问 pan_junbiao的博客",blogUrl: "https://blog.csdn.net/pan_junbiao"}}}//使用 mount() 方法,装载应用程序实例的根组件}).mount('#app');
</script>执行结果:

1.2 使用表达式
在双大括号{{ }}标签中进行数据绑定时,标签中可以是一个 JavaScript 表达式。这个表达式可以是常量或者变量,也可以是常量、变量、运算符组合而成的式子。表达式的值是其运算后的结果。例如:在双大括号{{ }}标签中使用表达式,代码如下:
<!-- 表达式:计算 -->
<p>{{ num1 * num2}}</p><!-- 表达式:字符串大写函数 -->
<p>{{ str.toUpperCase() }}</p><!-- 表达式:自定义的方法 -->
<p>{{ calculator(num1,num2) }}</p>【实例】在双大括号{{ }}标签中,使用 JavaScript 表达式。
<body><div id="app"><h3>{{title}}</h3><p>博客信息:{{userInfo.blogName}}</p><p>博客地址:{{userInfo.blogUrl}}</p><!-- 表达式:计算 --><p>{{ num1 * num2}}</p><!-- 表达式:字符串截取函数 --><p>{{ userInfo.blogName.substr(7) }}</p><!-- 表达式:自定义方法 --><p>{{ calculator(num1,num2) }}</p></div>
</body><!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script><script type="text/javascript">// 使用 Vue.createApp 函数创建一个应用程序实例const vueApp = Vue.createApp({//数据data() {return {title: "在双大括号{{ }}标签中,使用 JavaScript 表达式",userInfo: {blogName: "您好,欢迎访问 pan_junbiao的博客",blogUrl: "https://blog.csdn.net/pan_junbiao"},num1: 10,num2: 20}},//方法methods: {calculator: function (a, b) {return a + b;}}//使用 mount() 方法,装载应用程序实例的根组件}).mount('#app');
</script>执行结果:

1.3 解决页面闪烁问题
使用双大括号{{ }}标签进行数据绑定时,有时会因为页面加载延时,而产生闪烁问题。
解决方法:可以使用 v-cloak 指令。
v-cloak 指令可以隐藏未编译的 Mustache 标签直到实例准备完毕,否则在渲染页面时,有可能用户会先看到 Mustache 标签,然后看到编译后的数据。
详细解决方法,请浏览本博客的文章:《Vue的 v-cloak 指令:解决页面闪烁问题》
2、v-text 指令:文本插值
v-text 指令用于 HTML 的文本插值,实现的效果与双大括号{{ }}标签类似。语法格式如下:
<p v-text="message"></p>同样的在 v-text 指令中也支持使用 JavaScript 表达式。代码如下:
<!-- 表达式:计算 -->
<p v-text="num1 * num2"></p><!-- 表达式:字符串大写函数 -->
<p v-text="str.toUpperCase()"></p><!-- 表达式:自定义方法 -->
<p v-text="calculator(num1,num2)"></p>【实例】使用 v-text 指令和表达式,为 HTML 标签绑定数据。
<body><div id="app"><h3 v-text="title"></h3><p v-text="userInfo.blogName"></p><p v-text="userInfo.blogUrl"></p><!-- 表达式:计算 --><p v-text="num1 * num2"></p><!-- 表达式:字符串截取函数 --><p v-text="userInfo.blogName.substr(7)"></p><!-- 表达式:自定义方法 --><p v-text="calculator(num1,num2)"></p></div>
</body><!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script><script type="text/javascript">// 使用 Vue.createApp 函数创建一个应用程序实例const vueApp = Vue.createApp({//数据data() {return {title: "使用 v-text 指令和表达式",userInfo: {blogName: "您好,欢迎访问 pan_junbiao的博客",blogUrl: "https://blog.csdn.net/pan_junbiao"},num1: 10,num2: 20}},//方法methods: {calculator: function (a, b) {return a + b;}}//使用 mount() 方法,装载应用程序实例的根组件}).mount('#app');
</script>执行结果:

3、v-html 指令:插入HTML文本
如果要输出真正的 HTML 内容,需要使用 v-html 指令。语法格式如下:
<p v-html="message"></p>【实例】使用 v-html 指令,输出 HTML 内容。
<body><div id="app"><p v-html="title"></p><p v-html="blogName"></p><p v-html="blogUrl"></p></div>
</body><!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script><script type="text/javascript">// 使用 Vue.createApp 函数创建一个应用程序实例const vueApp = Vue.createApp({//数据data() {return {title: "<h3>使用 v-html 指令,输出 HTML 内容</h3>",blogName: "<h3 style='color:red'>您好,欢迎访问 pan_junbiao的博客</h3>",blogUrl: "<h3 style='color:blue'>https://blog.csdn.net/pan_junbiao</h3>"}}//使用 mount() 方法,装载应用程序实例的根组件}).mount('#app');
</script>执行结果:

输入的 HTML 文档:
<p><h3>使用 v-html 指令,输出 HTML 内容</h3></p>
<p><h3 style="color:red">您好,欢迎访问 pan_junbiao的博客</h3></p>
<p><h3 style="color:blue">https://blog.csdn.net/pan_junbiao</h3></p>4、v-bind 指令:绑定属性
4.1 固定属性
双大括号{{ }}标签不能应用在 HTML 属性中。如果要为 HTML 元素绑定属性,则不能直接使用文本插值的方式,而需要使用 v-bind 指令对属性进行绑定。
为 HTML 元素绑定属性的操作比较频繁。为了防止经常使用 v-bind 指令带来的烦琐,Vue.js 为该指令提供了一种简写形式“:”。
例如,为“pan_junbiao的博客”超链接设置URL和样式的完整格式如下:
<a v-bind:href="blogUrl" v-bind:class="{myLink:value}">pan_junbiao的博客</a>简写形式如下:
<a :href="blogUrl" :class="{myLink:value}">pan_junbiao的博客</a>【实例】使用 v-bind 指令,为超链接绑定URL和样式属性。
<style type="text/css">.myLink {text-decoration: none; /* 文本取消下划线 */cursor: pointer; /* 鼠标光标为手型*/color: #0066ff;font-size: 26px;}
</style><body><div id="app">请点击博客链接:<a v-bind:href="blogUrl" v-bind:title="blogName" v-bind:class="{myLink:value}">{{blogName}}</a></div>
</body><!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script><script type="text/javascript">// 使用 Vue.createApp 函数创建一个应用程序实例const vueApp = Vue.createApp({//数据data() {return {blogName: "pan_junbiao的博客",blogUrl: "https://blog.csdn.net/pan_junbiao",value: true}}//使用 mount() 方法,装载应用程序实例的根组件}).mount('#app');
</script>执行结果:

4.2 动态属性
从 Vue 2.6.0 版本开始,指令的参数可以是动态参数,即将中括号括起来的表达式作为指令的参数。如法如下:
指令:[表达式]使用动态属性的示例代码如下:
<img v-bind:[attr]="imageSrc">【实例】使用 v-bind 指令和动态属性,为超链接绑定URL和样式属性。
<style type="text/css">.myLink {text-decoration: none; /* 文本取消下划线 */cursor: pointer; /* 鼠标光标为手型*/color: #0066ff;font-size: 26px;}
</style><body><div id="app">请点击博客链接:<a v-bind:[attr1]="blogUrl" v-bind:[attr2]="blogName" v-bind:[attr3]="{myLink:value}">{{blogName}}</a></div>
</body><!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script><script type="text/javascript">// 使用 Vue.createApp 函数创建一个应用程序实例const vueApp = Vue.createApp({//数据data() {return {blogName: "pan_junbiao的博客",blogUrl: "https://blog.csdn.net/pan_junbiao",value: true,attr1:'href',attr2:'title',attr3:'class'}}//使用 mount() 方法,装载应用程序实例的根组件}).mount('#app');
</script>相关文章:

Vue插值:双大括号标签、v-text、v-html、v-bind 指令
创建应用程序实例后,需要通过插值进行数据绑定。数据绑定是 Vue.js 最核心的一个特性。建立数据绑定后,数据和视图会相互关联,当数据发生变化时,视图会自动进行更新。这样就无须手动获取 DOM 的值,使代码更加简洁&…...

实验五之用Processing绘画
1.案例代码如下: import generativedesign.*; import processing.pdf.*; import java.util.Calendar; Tablet tablet; boolean recordPDF false; float x 0, y 0; float stepSize 5.0; PFont font; String letters "Sie hren nicht die folgenden Gesnge…...

Apache CloudStack Official Document 翻译节选(七)
关于 Apache CloudStack 的 最佳实践 (一) Best Practices 部署Apache CloudStack是极具挑战性的,在整个部署过程中需要你做出形形色色的技术性选择。Apache CloudStack的配置条目是相当灵活的,这是因为在组合和配置具体条目时有…...

动态创建 Delphi 按钮的完整指南:基于配置文件的 `TGridPanel` 实现
在 Delphi 开发中,我们经常需要根据不同的配置动态生成 UI 元素。本文将带你通过一个完整的示例,演示如何根据配置文件动态创建按钮,并将它们排列在一个 TGridPanel 中。每个按钮的标题、链接、颜色和大小都将从配置文件中读取。 “C:\myApp\…...

【设计模式】工厂模式和抽象工厂模式
工厂模式 function User(role, pages) {this.role role;this.pages pages; }// new User(admin, [home, user, setting]); // new User(user, [home, user]); // new User(guest, [home]);function UserFactory(role) {switch (role) {case admin:return new User(role, [ho…...

【xilinx】Versal Adaptive SoC DDRMC - NoC QoS 选项卡未出现
在 2024.1 之前的 Vivado 版本中,用户在使用 NoC 验证块设计时可以访问 NoC 对象窗口和 QoS 选项卡。 Vivado 2024.1 中存在一个已知问题,即 NoC 对象窗口和 QoS 选项卡不出现。 要显示 NoC 对象窗口和 QoS 选项卡,请保存块设计,…...

融合创新:EasyCVR视频汇聚平台云计算技术与AI技术共筑雪亮工程智能防线
随着信息技术的飞速发展,视频云计算技术作为云计算领域的一个重要分支,正逐步在公共安全、社会治理等领域展现出其独特的优势。特别是在雪亮工程这一群众性治安防控工程中,视频云计算技术更是发挥了不可替代的作用。本文将从视频云计算技术的…...

keepalived的技术原理及其在负载均衡场景中的应用
keepalived的技术原理及其在负载均衡场景中的应用 深入探讨Keepalived及其在负载均衡场景中的应用1. **Keepalived概述**2. **Keepalived的技术原理**2.1 **VRRP协议**2.2 **健康检查机制**2.3 **脚本管理** 3. **Keepalived与LVS的结合应用**3.1 **LVS优缺点** 4. **Nginx与HA…...

树的重心 by江河湖海
引入 重心是什么? 想象你有一个由线悬挂的秋千,秋千的两端坐着两个人,如果这两个人坐在秋千的重心上,秋千就会保持平衡。在树的结构中,重心就是那个让所有节点到它那里的“距离”(可以理解为线的长度)总和最小的点。 重心为什么最多只有两个? 假设树的重心有两个,…...

MySQL存储过程深入指南
MySQL存储过程深入指南 存储过程是MySQL中一个强大的功能,能够显著提升数据库操作的效率和灵活性。本文将全面介绍存储过程的概念、语法、使用方法及最佳实践,帮助读者熟练掌握存储过程的使用。 1. 什么是存储过程? 存储过程(Stored Procedure)是预先编译并存储在数据库…...

牛客算法小题
目录 牛客.求和编辑 牛客.abb 牛客.合并k个有序链表 牛客.滑雪(暴力->递归->记忆化搜索) 牛客.旋转字符串 牛客.求和 我没想到是dfs,另外我的dfs能力确实也不强,另外难度大的是他的那个输出 import java.util.Scanne…...

小米SU7销量超特斯拉,新车明年上半年发布
小米 SU7,一款国内新能源车品牌纯血新势力旗下首款轿车,上市短短 4 个月卖出超 4 万台,月均销量过万。 该说不说,这放在整个新能源汽车工业史上也足以称得上是一件小刀喇拍屁股,让人开了眼的事儿。 就在本月初&#x…...

基于Java语言的光伏监控系统+光伏发电预测+光伏项目+光伏运维+光伏储能项目
基于Java语言的光伏监控系统光伏发电预测光伏项目光伏运维光伏储能项目 介绍 基于Java语言的光伏监控系统光伏发电系统光伏软件系统光伏监控系统源码光伏发电系统源码 基于Java语言的光伏监控系统光伏发电预测光伏项目光伏运维光伏储能项目 安装教程...

unity json 处理
1. c#对象 -> json public class Item {public int id;public int num;public Item(int id, int num){this.id id;this.num num;} } public class PlayerInfo {public string name;public int atk;public int def;public float moveSpeed;public double roundSpeed;publi…...

如何使用DataGear零编码快速制作MQTT物联网实时数据看板
DataGear是一个开源免费的数据可视化分析平台,企业版在开源版基础上开发,新增了诸多企业级特性,包括:MySQL及更多部署数据库支持、MQTT/WebSocket/Redis/MongoDB数据集、OAuth2.0/CAS/JWT/LDAP统一登录支持、前后端敏感信息加密传…...

Mysql查询日志
Mysql查询日志 Mysql查询日志默认是关闭状态的。 mysql> show variables like %general_log%; --------------------------------------- | Variable_name | Value | --------------------------------------- | general_log | OFF …...

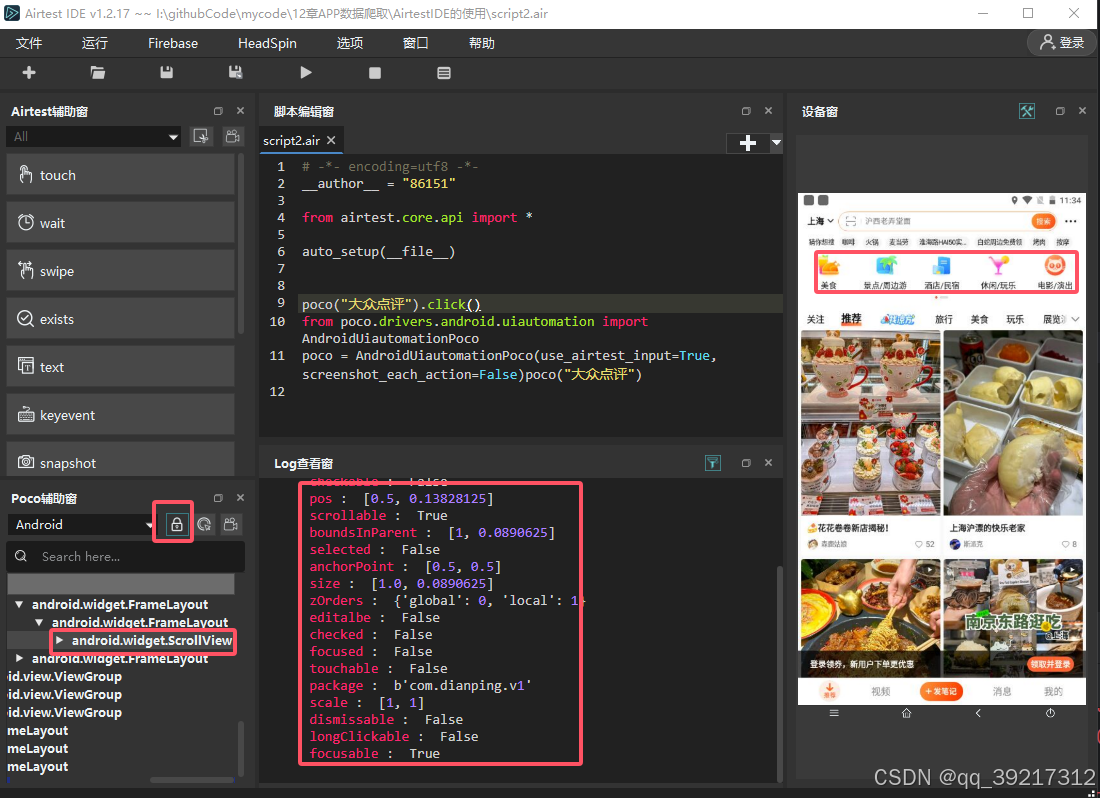
Airtest 的使用
Airtest 介绍 Airtest Project 是网易游戏推出的一款自动化测试框架,其项目由以下几个部分构成 Airtest : 一个跨平台的,基于图像识别的 UI 自动化测试框架,适用于游戏和 App , 支持 Windows, Android 和 iOS 平台,…...

Android更改包名和签名
一、更改包名 1、包名——鼠标右键——Refactor——Rename 修改自己想更改的包名和选择更改范围后点击Refactor就可以了 2.手动修改app的build.gradle文件中的applicationId(改成和我们之前修改的包名相同) 3.修改AndroidManifest.xml文件中的packag…...

tortoisegit下载及其使用流程
下载 官方下载链接:Download – TortoiseGit – Windows Shell Interface to Git 选择适合自己的电脑位数的版本:一般64的兼容32的 按照就不介绍了怎么开心怎么来,本篇暂时为了支持一位粉丝的疑惑 安装的话没有特殊配置暂不介绍,…...

Anrdoir 13 关于设置静态IP后,突然断电,在上电开机卡动画
bug描述:设置静态IP成功后,机器突然断电,然后在上电开机,发现机器一直卡在开机动画,无法成功进入桌面 第一时间抓取日志分析,Log如下: 08-13 11:26:42.455 2803 2803 I EthernetServiceImpl: Starting Ethernet service 08-13 11:26:42.457 2803 2924 D ConnectivityServ…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
