Vue、react父子组件生命周期
Vue 的父子组件生命周期
以下分为三部分,加载渲染阶段——更新阶段——销毁阶段,我们来一一介绍:
1、加载渲染阶段
在加载渲染阶段,一定得等子组件挂载完毕后,父组件才能挂载完毕,所以父组件的 mounted 在最后。
beforeCreate(父组件)
created(父组件)
beforeMount(父组件)
beforeCreate(子组件)
created(子组件)
beforeMount(子组件)
Mounted(子组件)
Mounted(父组件)
2、更新阶段
当父子组件有数据传递时,才有这个更新阶段执行顺序的比较。
beforeUpdate(父组件)
beforeUpdate(子组件)
updated(子组件)
updated(父组件)
3、销毁阶段
beforeDestroy(父组件)
beforeDestroy(子组件)
destroyed(子组件)
destroyed(父组件)
React 的父子组件生命周期
1、挂载阶段:
父组件:constructor()
父组件:static getDerivedStateFromProps()
父组件:render()
子组件:constructor()
子组件:static getDerivedStateFromProps()
子组件:render()
子组件:componentDidMount()
父组件:componentDidMount()
2、更新阶段:
父组件:static getDerivedStateFromProps()
父组件:shouldComponentUpdate()
父组件:render()
子组件:static getDerivedStateFromProps()
子组件:shouldComponentUpdate()
子组件:render()
子组件:getSnapshotBeforeUpdate()
父组件:getSnapshotBeforeUpdate()
子组件:componentDidUpdate()
父组件:componentDidUpdate()
3、卸载阶段:
子组件:componentWillUnmount()
父组件:componentWillUnmount()
Vue3.0 的生命周期
所有生命周期钩子的this上下文都是绑定至实例的。
1、beforeCreate:在实例初始化之后、进行数据帧听和事件/侦听器的配置之前同步调用。
2、created:实例创建完成,主要包括数据帧听、计算属性、方法、事件/侦听器,(注意:由于挂在阶段还未开始,因此$el还不可用)。
3、beforeMount:挂在之前调用,render函数首次调用。
4、mounted:实例挂在完成后调用,(注意,mounted不会保证所有子组件都已挂载完成,可以使用$nextTick())。
5、beforeUpdate:数据发生改变之后,DOM被更新之前调用。
6、updated:在数据更改导致的虚拟DOM重新渲染和更新完毕之后调用(注意,updated不会保证所有子组件都已挂载完成,可以使用$nextTick())。
7、activated:被keep-alive缓存的组件激活时 调用。
8、deactivated:被keep-alive缓存的组件失活时调用。
9、beforeUnmount:在组件实例卸载之前调用。
10、unmounted:组件实例卸载之后调用(注意,实例所有指令都被解绑,所有侦听器都被移除,所有子组件实例都被卸载)。
11、errorCaptured:在捕获一个来自后代组件的错误时被调用(可以返回false可以阻止该错误继续向上传播。)。
12、renderTracked:跟踪虚拟DOM重新渲染时调用,可用来查看哪个操作跟踪了组件及该操作的目标对象和键。
13、renderTriggered:当虚拟DOM重新渲染被触发时调用,用来监听什么操作触发了重新渲染以及该操作的目标对象和键。
其实一般情况下用的最多的就是组件创建期间的一些声明周期钩子,比如:created、mounted、beforeUnmount(Vue 2.x版本中是beforeDestroy)等。
补充点:setup作为组合式API入口点,其调用时间是在创建组件实例时,在初始 prop 解析之后立即调用。在生命周期方面,它是在beforeCreate钩子之前调用的。
选项式API的生命周期选项与组合式API之间的映射
beforeCreate -> 使用 setup();
created -> 使用 setup();
beforeMount -> onBeforeMount;
mounted -> onMounted ;
beforeUpdate -> onBeforeUpdate;
updated -> onUpdated;
activated -> onActivated;
deactivated -> onDeactivated;
beforeUnmount -> onBeforeUnmount;
unmounted -> onUnmounted;
errorCaptured -> onErrorCaptured;
renderTracked -> onRenderTracked;
renderTriggered -> onRenderTriggered
相关文章:

Vue、react父子组件生命周期
Vue 的父子组件生命周期 以下分为三部分,加载渲染阶段——更新阶段——销毁阶段,我们来一一介绍: 1、加载渲染阶段 在加载渲染阶段,一定得等子组件挂载完毕后,父组件才能挂载完毕,所以父组件的 mounted 在…...

HTML 基础要素解析
目录 HTML 初步认识 纯文本文件介绍 纯文本文件与其它文件的区别 Html介绍 HTML 骨架 文档类型(!DOCTYPE)声明 介绍 常用的 DOCTYPE 声明 meta标签 字符集 关键字和页面描述 HTML 初步认识 纯文本文件介绍 纯文本文件指的是仅包含文本内容&am…...

开源的向量数据库Milvus
Milvus是一款开源的向量数据库,专为处理向量搜索任务而设计,尤其擅长处理大规模向量数据的相似度检索。 官网地址:https://milvus.io/ 以下是关于Milvus的详细介绍: 一、基本概念 向量数据库:Milvus是一款云原生向量…...

设计模式-工厂方法
“对象创建”模式 通过“对象创建”模式绕开new,来避免对象创建(new)过程中所导致的紧耦合(依赖具体类),从而支持对象创建的稳定。它是接口抽象之后的第一步工作。典型模式 Factory MethodAbstract Factory…...

Flask SQLALchemy 的使用
Flask SQLALchemy 的使用 安装 Flask-SQLAlchemy配置 Flask-SQLAlchemy定义模型创建数据库和表插入和查询数据更新和删除数据迁移数据库总结Flask-SQLAlchemy 是一个 Flask 扩展,它简化了 Flask 应用中 SQLAlchemy 的使用。SQLAlchemy 是一个强大的 SQL 工具包和对象关系映射(…...
:MSF完美升级及目录结构深度解读)
Metasploit漏洞利用系列(一):MSF完美升级及目录结构深度解读
在信息安全领域,MetasploitFramework(MSF)是一个无处不在的工具,它集合了大量的渗透测试和漏洞利用模块,帮助安全专家识别和利用系统中的弱点。本文将深入探讨如何对Metasploit进行完美升级,以及对其核心目…...
)
C/C++|经典代码题(动态资源的双重释放与「按值传递、按引用传递、智能指针的使用」)
以下代码中你能看出其存在什么问题?如何修复,能给出几种方法?分别在什么场景下用哪种方法。 #include <iostream>class Buffer {public:Buffer() { std::cout << "Buffer created" << std::endl; }~Buffer() { s…...

西北乱跑娃 -- linux使用笔记
1.后台运行每天一个日志文件 nohup python3.8 manage.py >> $(date %Y-%m-%d).log 2>&1 &2.目录操作: ls:列出目录内容。cd:改变当前工作目录。pwd:显示当前工作目录的路径。mkdir:创建新目录。rmd…...

Kubectl基础命令使用
一.Kubectl 基础命令 格式: kubectl [command] [TYPE] [NAME] [FLAGS] kubectl 是 Kubernetes 的命令行工具,用于管理 Kubernetes 集群。以下是一些常用的 kubectl 命令及其选项: 常用命令 获取资源 列出所有资源类型(Pods、De…...

推荐编译器插件:Fitten Code 更快更好的AI助手
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

ArcGIS Pro基础:状态栏显示栏的比例尺设置和经纬度位置
上图所示,界面下方最左侧是显示的比例尺,可以进行选择设置,也可以进行自定义设置 上图所示,可以手动录入比例尺,同时也可以对比例尺设置别名,比如【实验1】作为特定比例尺的标记 如上图所示,可以…...

微前端架构入门
什么是微前端? 定义 微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。 微前端是一种架构风格,它允许将一个复杂的大前端应用拆分成多个可以独立开发、部署的小型前端应用。这些小型前端应用通常被称为“子应用”或者“微前端应用…...

[LitCTF 2023]导弹迷踪
页面源码底部有多个js,查看浏览 查看ksrc/game.js发现flag...
并安装 TensorRT-8.6.1.6、cuda_11.6、cudnn)
win10安装wsl2(ubuntu20.04)并安装 TensorRT-8.6.1.6、cuda_11.6、cudnn
参考博客: 1. CUDA】如何在 windows 上安装 Ollama 3 open webui (docker WSL 2 ubuntu nvidia-container):https://blog.csdn.net/smileyan9/article/details/140391667 2. 在 Windows 10 上 安装 W…...

信息搜集--敏感文件Banner
免责声明:本文仅做分享参考... 目录 git安装: git目录结构: 敏感目录泄露 1-git泄露 (1)常规git泄露 scrabble工具 (2)git回滚 (3)git分支 GitHacker工具 (4)git泄露的其他利用 .git重定向问题 2-SVN泄露 dvcs-ripper工具 3-小结 dirsearch目录扫描工具 敏感备…...

Qt 学习第六天:页面布局
如何设计页面? 有个类似沙盒模式的玩法,Qt Widget Designer可以更好的帮助我们设计页面 点击.ui文件进入 右上方可以看到四种常见的布局: 四种布局 (一)水平布局horizontalLayout:QHBoxLayout H 是 hori…...

利用队列收集单双击和长按按键
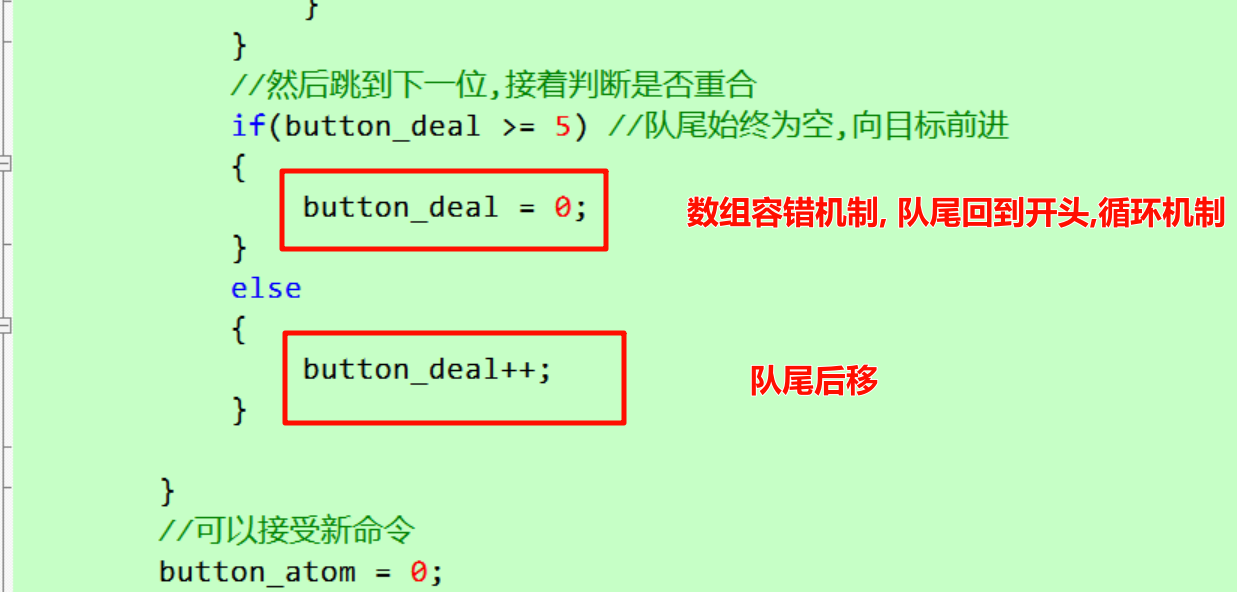
利用队列收集单双击和长按按键 引言 当我们仅仅通过在while循环里面进行判断按键类型的标志位, 然后进行操作的时候, 我们的最小例程很小, 所以能够实时的检测到按键,从而触发实验现象. 假如我们此时进入了一个事件处理函数呢 ? 并且这个这个函数的操作是不可被打断的, 如果此…...

AI工作流:低代码时代的革新者,重塑手机问答类应用生态
在这个数字化迅猛发展的时代,低代码技术正以惊人的速度改变着我们的生活方式。作为低代码人群的先锋,AI工作流技术正在以前所未有的方式,赋予非技术人群实现梦想的能力 🔥能用AI-低代码传送门:https://www.nyai.chat …...

配置MySQL主从,配置MySQL主主 +keeplive高可用
在大数据-Hadoop体系中 配置MySQL主主keeplive高可用 注意:这个是我两年前的word文档,可以当作参考文档有个思路参考一下,但是里面可能有些地方有误 另外 :关于一些企业级实战技术可以参考这篇mysql 物理备份 MySQL 全量备份 增量备份 差异…...

第5节:Elasticsearch核心概念
我的后端学习笔记大纲 我的ElasticSearch学习大纲 1.Lucene和Elasticsearch的关系: 1.Lucene:最先进、功能最强大的搜索库,直接基于lucene开发,非常复杂,api复杂2.Elasticsearch:基于lucene,封装了许多luc…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...
