【node.js】基础之修改文件
node.js 基础(一)
node.js是什么?

上面这句话的意思就是:Node.js 是一个开源的,跨平台的javascript运行环境。通俗的说就是一个应用程序或者说是一个软件,可以运行javascript。
Node.js的作用:
-
开发服务器应用。 将数据返回给用户。
-
开发工具类应用: webpack,vite,babel,提高开发效率。
-
开发桌面端应用: vscode,Figma,Postman 。他们是借助electron开发的,electron是通过node.js开发的。
Node.js 下载地址:
上链接:https://nodejs.org/en/download。
Node.js初体验:
运行一个JS文件:
命令: node xxxx
Node.js注意事项
浏览器中的javascript:

Node.js中的javascript:

由上图我们可以发现node的API实际上是没有包含BOM , DOM ,AJAX, STORAGE等的。但是由两个共同的API,console和定时器。所以node是不能操作BOM和DOM的。
node的顶级对象:global ,相当于js中的window
gloab: 顶级对象
gloabThis: 顶级指向对象 是ES2020指向顶级对象
global和globalThis 两个是相等的。
// BOM
console.log(window)// DOM
console.log(navigator)
console.log(history)console.log(location)// 定时器和console是可以用的// node的顶级对象是global , globalThis 相当于js环境的window对象。
console.log(global)
console.log(globalThis) //ES2020指向顶级对象console.log(global === globalThis)Buffer
JavaScript 语言自身只有字符串数据类型,没有二进制数据类型。
但在处理像TCP流或文件流时,必须使用到二进制数据。因此在 Node.js中,定义了一个 Buffer 类,该类用来创建一个专门存放二进制数据的缓存区。
Buffer 大小固定不能调整,性能较好,可以直接对计算机内存进行操作
Buffer 实例一般用于表示编码字符的序列,比如 UTF-8 、 UCS2 、 Base64 、或十六进制编码的数据。 通过使用显式的字符编码,就可以在 Buffer 实例与普通的 JavaScript 字符串之间进行相互转换。
目前支持的字符串编码包括:
- ascii - 仅支持 7 位 ASCII 数据。如果设置去掉高位的话,这种编码是非常快的。
- utf8 - 多字节编码的 Unicode 字符。许多网页和其他文档格式都使用 UTF-8 。
- utf16le - 2 或 4 个字节,小字节序编码的 Unicode 字符。支持代理对(U+10000 至 U+10FFFF)。
- ucs2 - utf16le 的别名。
- base64 - Base64 编码。
- latin1 - 一种把 Buffer 编码成一字节编码的字符串的方式。
- binary - latin1 的别名。
- hex - 将每个字节编码为两个十六进制字符。
创建Buffer类
- Buffer.alloc(size[, fill[, encoding]]): 返回一个指定大小的 Buffer 实例,如果没有设置 fill,则默认填满 0
- Buffer.allocUnsafe(size): 返回一个指定大小的 Buffer 实例,但是它不会被初始化,所以它可能包含敏感的数据
- Buffer.allocUnsafeSlow(size)
- Buffer.from(array): 返回一个被 array 的值初始化的新的 Buffer 实例(传入的 array 的元素只能是数字,不然就会自动被 0 覆盖)
- Buffer.from(arrayBuffer[, byteOffset[, length]]): 返回一个新建的与给定的 ArrayBuffer 共享同一内存的 Buffer。
- Buffer.from(buffer): 复制传入的 Buffer 实例的数据,并返回一个新的 Buffer 实例
- Buffer.from(string[, encoding]): 返回一个被 string 的值初始化的新的 Buffer 实例
// 创建一个长度为 10、且用 0 填充的 Buffer。
// const buf1 = Buffer.alloc(10);
// console.log("buf1", buf1)// 创建一个长度为 10、且用 0x1 填充的 Buffer。
// const buf2 = Buffer.alloc(10, 1);
// console.log("buf2", buf2)// 创建一个长度为 10、且未初始化的 Buffer。
// 这个方法比调用 Buffer.alloc() 更快,
// 但返回的 Buffer 实例可能包含旧数据,
// 因此需要使用 fill() 或 write() 重写。
// const buf3 = Buffer.allocUnsafe(10);
// console.log("buf3", buf3)// 打印出来的值每次都不一样
// const buf77 = Buffer.allocUnsafe(10000);
// console.log("buf77", buf77)// 创建一个包含 [0x1, 0x2, 0x3] 的 Buffer。
// const buf4 = Buffer.from([1, 2, 3]);
// console.log("buf4", buf4)// 创建一个包含 UTF-8 字节 [0x74, 0xc3, 0xa9, 0x73, 0x74] 的 Buffer。
// const buf5 = Buffer.from('tést');// 创建一个包含 Latin-1 字节 [0x74, 0xe9, 0x73, 0x74] 的 Buffer。
// const buf6 = Buffer.from('tést', 'latin1');
读写Buffer
语法: buf.write(string[, offset[, length]][, encoding])
参数描述如下:
- string - 写入缓冲区的字符串。
- offset - 缓冲区开始写入的索引值,默认为 0 。
- length - 写入的字节数,默认为 buffer.length
- encoding - 使用的编码。默认为 ‘utf8’ 。
示例:writeBuffer.js
fs模块
可以实现与硬盘的交互,例如文件的创建、删除、重命名、移动,还有文件内容的写入、读取及文件夹的相关操作。
文件写入异步
fs.writeFile(file, data[, options], callback)
参数
参数使用说明如下:
- file - 文件名。
- data - 待写入的数据。
- options - 选项设置(可选)。
- callback - 回调函数。
返回值: undefined
文件写入同步
fs.readFileSync('input.text')
// 需求1:创建一个文件,写入内容: 下班了吗?const fs = require('fs');// fs.writeFile('./哈哈.txt', '下班了吗?', err => {
// if(err){
// console.log('写入失败')
// return
// }// console.log('写入成功')
// });// console.log(111111)
// 上述为异步线程// 同步线程
// fs.writeFileSync("./同步哈哈.txt", "hhhhhhhhh");// console.log(1111)// 需求2:在哈哈文件里,再写入一段话,还没有下班// fs.appendFile("./哈哈.txt", "\r\n还没下班", err => {// if(err){
// console.log('写入失败')
// return
// }// console.log('写入成功')
// })// fs.appendFileSync("./哈哈.txt", "\r\n我也还没有下班")// 使用wirtFile追加写入fs.writeFile('./哈哈.txt', '\r\n什么时候下班呀????', {flag: 'a'}, err => {if(err){console.log('写入失败')return}console.log('写入成功')
});// 增加配置项// fs.writeFile('./哈哈.txt', '\r\n到底什么时候下班呀?', {flag: 'a'},err => {
// if(err){
// console.log('写入失败')
// return
// }// console.log('写入成功')
// });

什么时候需要追加写入呢?
写入程序日志时,记录用户访问时间等。
fs流式写入
流式写入式一种将数据分批次写入文件的操作方式。
与文件写入相比,流式写入的主要区别在于数据处理的方式和速度。在流式写入操作中,数据不需要一次性存储在内存中,而是逐步写入磁盘。这种方式可以在处理大量数据时减少内存的占用,从而使程序更加稳定。流式写入还可以实现边读边写的操作,即当数据量非常大时,可以逐步地读取数据,然后将其立即写入文件,这样可以在处理数据时避免数据过多而导致程序崩溃。
语法:
fs.createWriteStream(path[, options])
writeFile与createWriteStream的区别。
writeFile单次写入,写入之后立马关闭通道,适合写入频次较少的操作。
createWriteStream适合于频次较多的操作,createWriteStream创建一个通道之后,写入一次之后,不会关闭通道,减少了打开关闭文件的次数,在close之前可以持续的写入。
使用createWriteStream追加内容怎么处理呢?
文件写入应用场景
文件写入在计算机中是一个非常常见的操作,下面的场景都用到了文件写入
- 下载文件
- 安装文件
- 保存程序日志,如git
- 编辑器保存文件
- 视频录制
当需要持久化保存数据的时候,要想到文件写入
文件读取
顾名思义就是通过程序从文件中取出数据,有一下几种方法

// 读取观书有感txt文件,并在控制台输出
const fs = require('fs')// 1、异步读取
// fs.readFile('./观书有感.txt',(err, data)=>{
// if(err){
// console.log("读取失败")
// return
// }
// console.log(data.toString()) //读取出来的数据是个buffer
// })// 2、同步读取
// let data = fs.readFileSync("./观书有感.txt")
// console.log(data.toString())// 3、流式读取// const rs = fs.createReadStream("./haha.mp4");
// rs.on("data", chunk => {
// console.log(chunk.length) // 65536 => 64KB
// })// // // 4、end 读取完成 可选事件
// rs.on("end", () => {
// console.log("读取完成")
// })应用场景
- 电脑开机
- 程序运行
- 编辑器打开文件
- 查看图片
- 播放视频
- git查看日志
- 上传文件
- 查看聊天记录

流式读取,一段一段的读取。
区别:
readFile: 一次读取所有所有内容。异步
readFileSync: 一次读取所有内容。同步
createReadStream: 分段读取
练习: 复制一个mp4文件。
// 复制一个haha.mp4const fs = require('fs')
const process = require('process')
// 步骤都是先读取,再写入// 同步写入
// let data = fs.readFileSync("./haha.mp4")// const ws = fs.writeFileSync("./haha1.mp4", data)
// console.log(process.memoryUsage()) // 43
// 流式操作
// 创建读取流对象
const rs = fs.createReadStream("./haha.mp4")
//创建写入流对象
const ws = fs.createWriteStream("./haha3.mp4")rs.on('data', chunk => {// console.log(chunk)ws.write(chunk);
})rs.on('end', ()=>{console.log(process.memoryUsage()) //35
})// 快速写法
// rs.pipe(ws); //复制文件的意思/*** 总结:* 第二种方式写入占用资源会少一些,第二种只占64KB,理想状态下。* 实际读取速度会快于写入速度。* rss 整个占用内存的大小*/// 案例
// const process = require("process") https://cloud.baidu.com/article/3285980文件移动与重命名
fs.rename(oldPath, newPath, callback)fs.renameSync(oldPath, newPath)
// 重命名观书有感txt
const fs = require('fs')// 文件重命名
// fs.rename("./观书有感.txt", "./观书无感.txt", err => {
// if(err){
// console.log("操作失败")
// return
// }// console.log("操作成功")
// })// 还可以用来做文件移动
fs.rename("./观书无感.txt", ".././观书无感.txt", err => {if(err){console.log("操作失败")return}console.log("操作成功")
})
// 同步同理文件删除

const fs = require('fs')// 把观书无感删除// 方法一 同步方法 unlinkSync
// fs.unlink("../观书无感.txt", err=>{
// if(err){
// console.log("操作失败")
// return
// }// console.log("操作成功")
// })// 方法二 rm 方法 14.4 rmSync
// fs.rm("./观书有感.txt", err=>{
// if(err){
// console.log("操作失败")
// return
// }// console.log("操作成功")
// })文件夹操作
创建文件夹:mkdir/mkdirSync
读取文件夹:readdir/readdirSync
删除文件夹: rmdir/rmdirSync
const fs = require('fs')// 创建一个文件夹
// fs.mkdir("./hello", err => {
// if(err){
// console.log("操作失败")
// return
// }// console.log("操作成功")
// });// 递归创建 a/c/b recursive: true 递归创建
// fs.mkdir("./a/c/b", {recursive: true}, err => {
// if(err){
// console.log("操作失败")
// return
// }// console.log("操作成功")
// });// 文件夹读取// fs.readdir("./fs",(err, data)=>{
// if(err){
// console.log("操作失败")
// return
// }// console.log(data)
// })// 删除文件夹
// fs.rmdir("./hello",err=>{
// if(err){
// console.log("操作失败")
// return
// }// console.log("操作成功")
// })
// 递归删除
// fs.rmdir("./a",err=>{
// if(err){
// console.log("操作失败", err)
// return
// }// console.log("操作成功")
// })fs.rmdir("./a", {recursive: true}, err=>{if(err){console.log("操作失败", err)return}console.log("操作成功")
})查看资源状态
使用stat或者statSync来查看资源的详细信息

const fs = require("fs")fs.stat("./fs/haha.mp4", (err, data)=>{if(err){console.log("操作失败")return}// console.log("操作成功", data)console.log("isFile", data.isFile()) //判断是否是一个文件console.log("isDirectory", data.isDirectory()) //判断是否是一个文件夹
})fs练习,批量重命名
const fs = require('fs');fs.mkdirSync("./fs1") const files = fs.readdir("./fs", (err, data)=>{if(err){console.log("读取失败")return}// console.log(data)data.forEach((item,index)=>{console.log(item, index)let oldpath = "./fs/" + itemlet fileData = fs.readFileSync(oldpath)let rename = item.split(".")let newNma = rename[0] + 1 + "." + rename[1]fs.writeFileSync("./fs1/" + newNma, fileData)})
})相关文章:

【node.js】基础之修改文件
node.js 基础(一) node.js是什么? 上面这句话的意思就是:Node.js 是一个开源的,跨平台的javascript运行环境。通俗的说就是一个应用程序或者说是一个软件,可以运行javascript。 Node.js的作用: 开发服务器应用。 将数…...

Notepad++回车不自动补全
问题 使用Notepad时,按回车经常自动补全,但我们希望回车进行换行,而不是自动补全,而且自动补全使用Tab进行补全足够了。下文介绍设置方法。 设置方法 打开Notepad,进入设置 - 首选项 - 自动完成,在插入选…...

CSS线性渐变拼接,一个完整的渐变容器(div),要拆分成多个渐变容器(div),并且保持渐变效果一致
1 需求 一个有渐变背景的div,需要替换成多个渐变背景div拼接,渐变效果需要保持一致(不通过一个大的div渐变,其他子的div绝对定位其上并且背景透明来解决) 2 分析 主要工作: 计算完整div背景线性渐变时的…...

【60天备战软考高级系统架构设计师——第十天:软件设计与架构综合练习】
经过前十天的学习,我们已经了解了软件工程生命周期模型、需求分析与管理方法,以及软件设计与架构的核心内容。为了巩固这些知识点,今天我们将进行一个综合练习。 前十天学习内容回顾 第1-3天:软件工程概述 学习了软件生命周期模…...

2024.8.15(python管理mysql、Mycat实现读写分离)
一、python管理mysql 1、搭建主mysql [rootmysql57 ~]# tar -xf mysql-5.7.44-linux-glibc2.12-x86_64.tar.gz [rootmysql57 ~]# cp -r mysql-5.7.44-linux-glibc2.12-x86_64 /usr/local/mysql [rootmysql57 ~]# rm -rf /etc/my.cnf [rootmysql57 ~]# mkdir /usr/local/mysql…...

CMU 10423 Generative AI:lec2
文章目录 1 概述2 部分摘录2.1 噪声信道模型(Noisy Channel Models)主要内容:公式解释:应用举例: 2.2 n-Gram模型1. 什么是n-Gram模型2. 早期的n-Gram模型3. Google n-Gram项目4. 模型规模与训练数据5. n-Gram模型的局…...

恋爱相亲交友系统源码原生源码可二次开发APP 小程序 H5,web全适配
直播互动:平台设有专门的直播间,允许房间主人与其他异性用户通过视频连线的方式进行一对一互动。语音视频交流:异性用户可以发起语音或视频通话,以增进了解和交流。群组聊天:用户能够创建群聊,邀请自己关注…...

OceanBase 4.x 存储引擎解析:如何让历史库场景成本降低50%+
据国际数据公司(IDC)的报告显示,预计到2025年,全球范围内每天将产生高达180ZB的庞大数据量,这一趋势预示着企业将面临着更加严峻的海量数据处理挑战。随着数据日渐庞大,一些存储系统会出现诸如存储空间扩展…...

js 如何写构造函数 ,构造函数和普通函数有什么区别
在 JavaScript 中,构造函数是一种特殊的函数,用于初始化一个新创建的对象。构造函数通常用来创建具有相似属性和方法的对象实例。构造函数的主要特点是在调用时使用 new 关键字,这样就会创建一个新对象,并将其原型设置为构造函数的…...

MySQL-进阶篇-锁(全局锁、表级锁、行级锁)
文章目录 1. 锁概述2. 全局锁2.1 介绍2.2 数据备份2.3 使用全局锁造成的问题 3. 表级锁3.1 表锁3.1.1 语法3.1.2 读锁3.1.3 写锁3.1.4 读锁和写锁的区别 3.2 元数据锁(Meta Data Lock,MDL)3.3 意向锁3.3.1 案例引入3.3.2 意向锁的分类 4. 行级…...
多种实现方式及最优比较)
c++懒汉式单例模式(Singleton)多种实现方式及最优比较
前言 关于C懒汉式单例模式的写法,大家都很熟悉。早期的设计模式中有代码示例。比如: class Singleton {private: static Singleton *instance;public: static Singleton *getInstance() {if (NULL instance)instance new Singleton();return instanc…...

Gartner《2024中国安全技术成熟度曲线》AI安全助手代表性产品:开发者安全助手D10
海云安关注到,近日,国际权威研究机构Gartner发布了《2024中国安全技术成熟度曲线》(Hype Cycle for Security in China,2024)报告。 在此次报告中,安全技术成熟度曲线将安全周期划分为技术萌芽期(Innovation Trigger)…...

奇安信椒图--服务器安全管理系统(云锁)
奇安信椒图–服务器安全管理系统(云锁) 椒图 奇安信服务器安全管理系统是一款符合Gartner定义的CWPP(云工作负载保护平台)标准、EDR(终端检测与响应)、EPP终端保护平台(终端保护平台ÿ…...

pointer-events,添加水印的一个小小点
场景:平平无奇一个水印图,这类功能实现:就是覆盖在整个可视div后,又加了一个div(使用定位canvas画一个水印图充当背景),可时我好奇的是,我使用控制台,选择对应的元素时&a…...

微服务--认识微服务
微服务架构的演变 1. 单体架构(Monolithic) 阶段描述:在单体应用时代,整个应用程序被设计为一个项目,并在一个进程内运行。这种架构方式开发简单,便于集中管理,但随着应用的复杂化,…...

【docker】docker 镜像仓库的管理
Docker 仓库( Docker Registry ) 是用于存储和分发 Docker 镜像的集中式存储库。 它就像是一个大型的镜像仓库,开发者可以将自己创建的 Docker 镜像推送到仓库中,也可以从仓库中拉取所需的镜像。 Docker 仓库可以分为公共仓…...

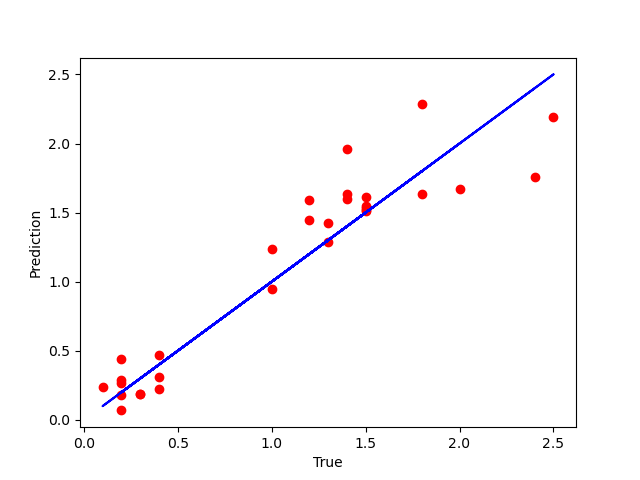
第L2周:机器学习-线性回归
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 目标: 学习简单线性回归模型和多元线性回归模型通过代码实现:通过鸢尾花花瓣长度预测花瓣宽度 具体实现: (一&…...

SpringMVC拦截器深度解析与实战
引言 Spring MVC作为Spring框架的核心模块之一,主要用于构建Web应用程序和RESTful服务。在Spring MVC中,拦截器(Interceptor)是一种强大的机制,它允许开发者在请求处理流程的特定点插入自定义代码,实现诸如…...

直线上最多的点数
优质博文:IT-BLOG-CN 题目 给你一个数组points,其中points[i] [xi, yi]表示X-Y平面上的一个点。求最多有多少个点在同一条直线上。 示例 1: 输入:points [[1,1],[2,2],[3,3]] 输出:3 示例 2: 输入&am…...

经济管理专业数据库介绍
本文介绍了四个经济管理专业数据库:国研网全文数据库、EPS数据平台、中经网、Emerald全文期刊库(管理学)。 一、国研网全文数据库 国研网是国务院发展研究中心主管、北京国研网信息有限公司承办的大型经济类专业网站。国研网教育版”是国研…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
