elementUI table 给表头添加气泡显示(鼠标悬浮显示注释)
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释)
- 前言:
- 文档显示:(使用插槽,我看看到底是怎么个事儿)
- 文档代码:
- 修改后的效果:
- 页面效果:
前言:
公司出现这样的需求,产品要求给表格的表头部分字段添加解释说明,让用户知道这个字段的详细含义。之前倒是没有遇到过类似的问题,并不清楚怎么添加,于是去看element UI 组件文档。
element UI 文档
文档显示:(使用插槽,我看看到底是怎么个事儿)
文档代码:
<template><el-table :data="filterTableData" style="width: 100%"><el-table-column label="Date" prop="date" /><el-table-column label="Name" prop="name" /><el-table-column align="right"><template #header> //利用具名插槽,对表头进行自定义<el-input v-model="search" size="small" placeholder="Type to search" /></template><template #default="scope"> <el-button size="small" @click="handleEdit(scope.$index, scope.row)">Edit</el-button><el-buttonsize="small"type="danger"@click="handleDelete(scope.$index, scope.row)">Delete</el-button></template></el-table-column></el-table>
</template><script lang="ts" setup>
import { computed, ref } from 'vue'interface User {date: stringname: stringaddress: string
}const search = ref('')
const filterTableData = computed(() =>tableData.filter((data) =>!search.value ||data.name.toLowerCase().includes(search.value.toLowerCase()))
)
const handleEdit = (index: number, row: User) => {console.log(index, row)
}
const handleDelete = (index: number, row: User) => {console.log(index, row)
}const tableData: User[] = [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'John',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Morgan',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Jessy',address: 'No. 189, Grove St, Los Angeles',},
]
</script>修改后的效果:
<template><el-table :data="filterTableData" style="width: 100%"><el-table-column prop="department" align="center" label="标**值"><template #header><span>标**值</span><!-- 使用气泡组件展示注释内容--><el-tooltip class="box-item" effect="dark" content="超出标**值时达到相关等级" placement="top-start"><el-icon><InfoFilled /></el-icon></el-tooltip></template></el-table-column></el-table>
</template>
页面效果:
相关文章:

elementUI table 给表头添加气泡显示(鼠标悬浮显示注释)
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释) 前言:文档显示:(使用插槽,我看看到底是怎么个事儿)文档代码:修改后的效果:页面效果: 前言: 公司出现…...

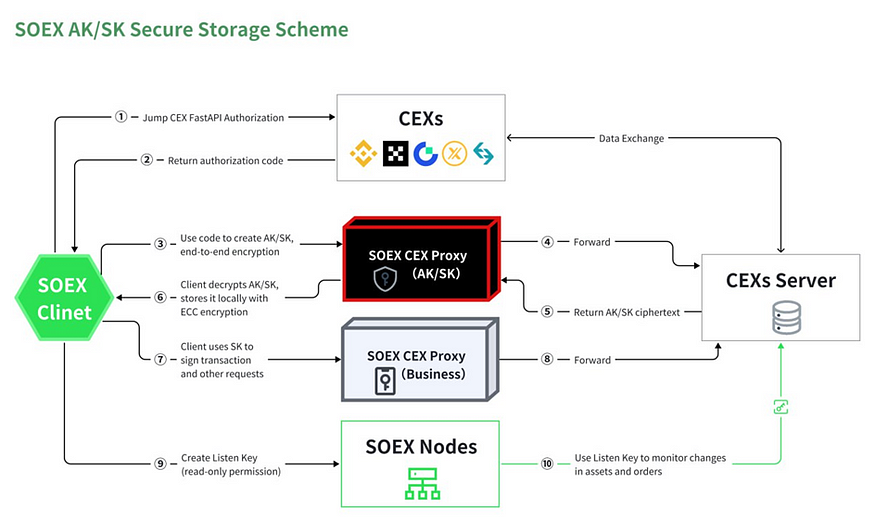
Web3社交新经济,与 SOEX 实现无缝交易的高级安全性
出于充分的理由,安全性是交易中至关重要的考虑因素。每个人都应该确保自己的资金在交易时是安全的。由于 SOEX 充当您与交易所的最佳连接,因此必须强调的是,该系统不会引发任何安全问题。 &a…...

Python和MATLAB(Java)及Arduino和Raspberry Pi(树莓派)点扩展函数导图
🎯要点 反卷积显微镜图像算法微珠图像获取显微镜分辨率基于像素、小形状、高斯混合等全视野建模基于探测器像素经验建模荧光成像算法模型傅里叶方法计算矢量点扩展函数模型天文空间成像重建二维高斯拟合天体图像伽马射线能量和视场中心偏移角标量矢量模型盲解卷积和…...

使用isolation: isolate声明隔离混合模式
在CSS中,isolation 属性与混合模式(如 mix-blend-mode 和 background-blend-mode)并不直接相关,但它确实可以影响元素如何与其他元素进行渲染,尤其是在涉及到堆叠上下文(stacking contexts)和复…...

93. UE5 GAS RPG 应用负面效果表现
在上一篇文章里,我们实现了添加负面效果GE,并且在添加GE时,也会给角色应用一个负面效果标签作为标识。在这一篇里,我们将通过负面效果标签标识,应用角色身上展现对应的负面效果的表现。 我们将在这篇文章里添加一个自定…...

TCP 和 UDP 区别
UDP UDP(用户数据报协议,User Datagram Protocol)是一种无连接的网络传输协议,提供了简单的消息传送服务。UDP位于传输层,允许应用程序向其他主机发送封装在IP数据报中的消息,而无需先建立连接。由于UDP不…...

免费2024柜台租赁经营合同范本模板下载分享
今天看到这个合同范本都拿来卖钱,我直接分享出来2024年最新的范本模板随便下,免费的 柜台租赁经营合同GF—2013—0603.docx: https://url51.ctfile.com/f/20096151-1353625109-4285d2?p1605 (访问密码: 1605) 柜台租赁经营合同GF—2013—0603.pdf: https://url51.ctfile.com/…...

模型和算力看板:Compute DashBoard
AGI 之路 AGI(通用人工智能)是整个计算机科学的圣杯,算力的增长和模型能力的提升(算法和数据)缺一不可。作为一个新质生产力,构建一个合理的评价体系是常用的方法论。针对模型和算力的评价,有类…...

Python加载 TorchScript 格式的 ResNet18 模型分类该模型进行预测并输出预测的类别和置信度
首先加载预训练的 ResNet18 模型。将模型设置为评估模式,以确保特定层(如 Dropout 和 BatchNorm)在评估时具有确定性的行为。创建一个形状为 (1, 3, 224, 224) 的随机张量作为示例输入。使用 torch.jit.trace 函数追踪模型在给定示例输入上的…...

学习笔记--MybatisPlus
官网:MyBatis-Plus 🚀 为简化开发而生 快速入门 入门案例 引入MybatisPlus的起步依赖 定义Mapper 问题: MybatisPlus中Invalid bound statement (not found): com.itheima.mp.mapper.UserMapper.insert 一定要指定实体类!&am…...

【机器学习】XGBoost的用法和参数解释
一、XGBoost的用法 流程: 代码案例: 二、XGBoost的几大参数 1、一般参数,用于集成算法本身 ①n_estimators 集成算法通过在数据上构建多个弱 评估器,汇总所有弱评估器的建模结果,以获取比单个模型更好的回归或分类…...

Vivado 约束
步骤5:保存约束 约束管理是设计流程的重要一步,Vivado设计套件 为您提供了在现有约束文件中添加新约束、覆盖的灵活性 现有约束,或创建新的约束文件以跟踪设计更改或完成 缺少约束。 您为设计创建了一些定时异常,但这些异常仅存在…...

如何在Excel中创建一个VBA宏,并设置一个按钮来执行这个宏
下面是一个详细的步骤指南 步骤1:创建VBA宏 1. 打开Excel并按 Alt F11 打开VBA编辑器。 2. 在VBA编辑器中,选择 Insert > Module 来插入一个新的模块。 3. 将以下代码粘贴到模块中: vba Sub CreateNewSheet() 声明一个工作表对象Dim …...

H3C SR-MPLS通过OSPF通告SID配置
首先在配置前理解几个基本概念 Prefix SID配置 统一分配和配置(全局规划)loopback和prefix sidPrefix SIDSRGB Base(16000)index Adj SID自动生成 对应SR节点间的互联链路SR节点本地标识,从设备本地Segment池中动态…...

JS面试真题 part2
JS面试真题 part2 6、typeof 与 instanceof 区别7、JavaScript原型,原型链?有什么特点8、说说你对作用域链的理解9、谈谈this对象的理解10、说说new操作符具体干了什么 6、typeof 与 instanceof 区别 自己回答: typeof:用来判断数…...

python 下载excel 添加水印
Python 在 Excel 中添加水印 https://zhuanlan.zhihu.com/p/499239298 生成图片 from PIL import Image, ImageDraw, ImageFont import numpy as np import matplotlib.pyplot as plt# 创建一个新的白色图片 img Image.new(RGB, (200, 100), color(255, 255, 255))# 指定中…...

CosyVoice:开源强大的 AI 语音合成工具
在当今科技飞速发展的时代,AI 语音合成技术正逐渐改变着我们的生活。今天,就为大家介绍一款卓越的语音合成工具——CosyVoice。 一、安装步骤 克隆和安装: 克隆仓库:git clone --recursive https://github.com/FunAudioLLM/Cos…...

【靶场】Pikachu—XSS Cross-Site Scripting(前五关)
🏘️个人主页: 点燃银河尽头的篝火(●’◡’●) 如果文章有帮到你的话记得点赞👍收藏💗支持一下哦 【靶场】Pikachu—XSS Cross-Site Scripting(前五关) 第一关 反射型xss(get)第二关 反射型xss(post)第三关…...

Dance with Compiler - EP2
今天来熟悉汇编指令。 基本指令特点 str: store value to memory ldr: load value from memory stp: store register value to stack ldp: load stack value to register 更新寄存器的操作,一般结果寄存器是左操作数。 写内存的操作(str)&…...

微博视频无水印下载的方法
在如今的数字时代,社交媒体平台如微博已经成为人们分享日常生活、获取新闻和娱乐内容的重要渠道。我们时常会在刷微博时看到一些有趣的视频图片,或是名人的访谈,或是搞笑的短片,有时甚至是一些珍贵的历史资料。这些视频不仅内容丰…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

