element-ui打包之后图标不显示,woff、ttf加载404
1、bug 起因
昨天在 vue 项目中编写 element-ui 的树形结构的表格,发现项目中无法生效,定位问题之后发现项目使用的 element-ui 的版本是 2.4.11 。看了官方最新版本是 2.15.14,然后得知 2.4.11 版本是不支持表格树形结构的。于是决定升级 element-ui 的版本,方便后续的开发。
升级之后本地简单的过了一遍系统功能,并没有发现有什么不妥,于是就部署到公司的蓝鲸环境。然而早上却收到同事的报障,说是测试环境的下拉框不能够正常显示,我看了一下,样式如下:

于是开始排查原因,F12 之后看到图标的 content 值:

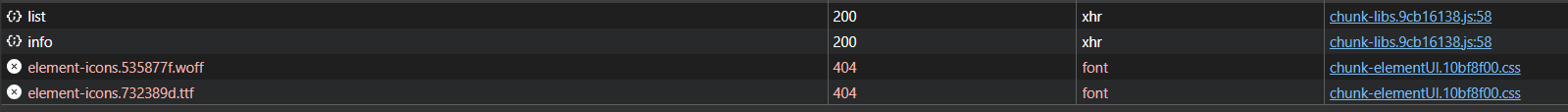
并没有出现乱码,也就排除了乱码的可能性了。于是继续排查问题,发现刷新系统页面的时候,有两个请求是 404.

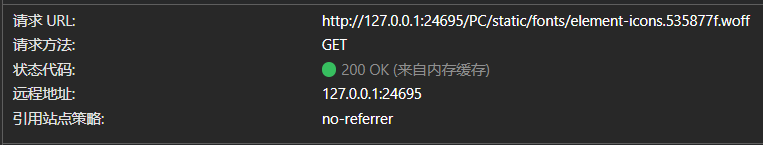
查看请求 URL:

然后再查看我本地正常情况下的请求 URL:

可以看到,测试环境下的 URL 明显比我本地正常请求的 URL 多了 /static/css/,查看前端工程 /build/webpack.base.conf.js文件可以发现,woff 和 ttf 这些字体会经由 url-loader 处理后在 static/fonts 目录下生成相应的文件。
2、打包前端工程
由于测试环境每次都要部署才能看到效果太过麻烦了,于是模拟测试环境的打包过程,将项目打包到本地,然后配置 nginx 配置文件使之能够正常访问,操作步骤如下:
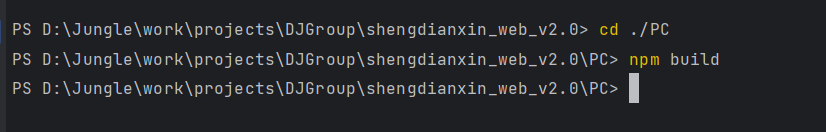
- 进入 PC 路径,执行打包命令:

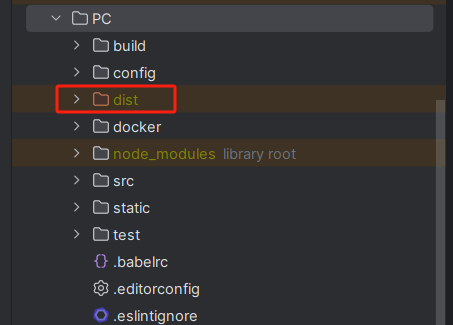
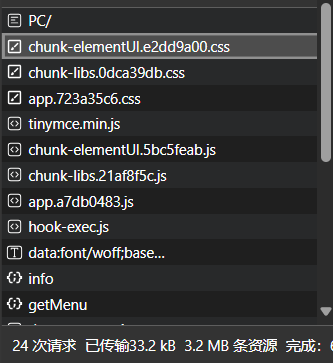
- 打包完成之后在 PC 目录下可以看到 dist 文件,这个文件就是打包的结果:

- 打包文件所在目录,将里面的内容拷贝到 ngxin 下的 html 目录下:
D:\Jungle\work\env\nginx-1.17.2-dev\html

- 修改 ng 配置,使之能够转发请求(不同 ng 转发原理的自行百度,这里只是贴出部分转发配置):
server {listen 24695;server_name localhost;# 访问本地PC前端location / {root html; # 访问根目录 nginx-1.17.2-dev/html/PCindex index.html; # 入口文件,可以接受index、index.html、index.htm文件}}
- 之后访问:localhost:24695/PC 即可访问到打包后的服务
3、庖丁解牛,小菜一碟
再回顾一次我们的问题:
实际应该通过 /static/fonts/** 路径来获取字体图标,而实际却是请求 /static/css/static/fonts/**,自然报 404 错误。
3.1、为什么我们实际请求的路径是:/static/css/static/fonts/**呢?
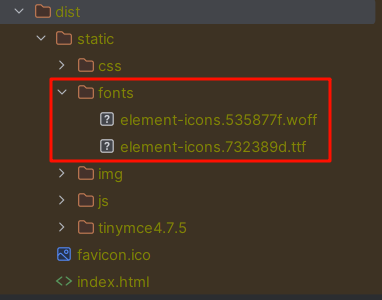
让我们来看一下打包工程之后的文件目录结构:

可以看到,渲染的小图标和字体样式存放在 fonts 中,正确的加载路径自然是 /static/fonts/**。那为什么会多了 /static/css 呢?
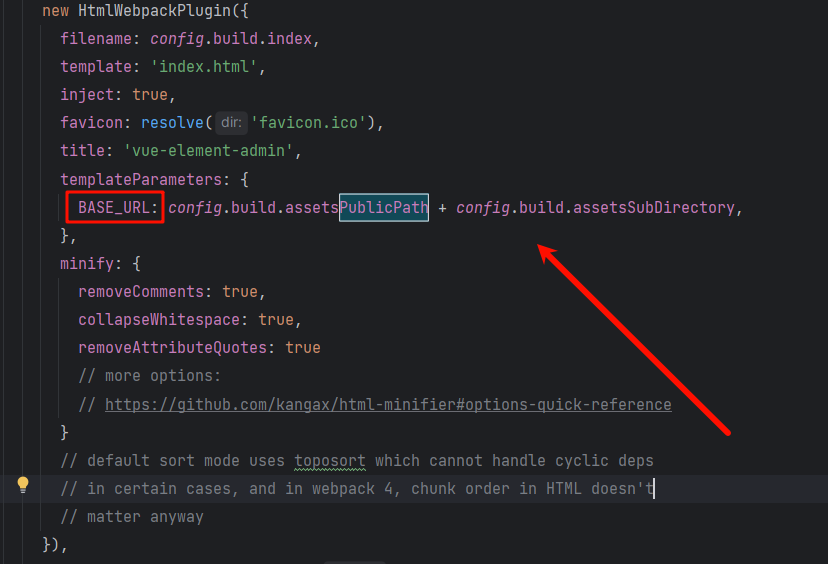
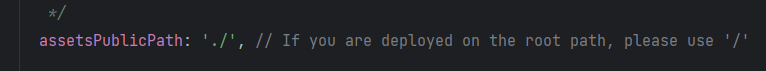
进入webpack.prod.conf.js(prod 是我本次打包的环境,可能你的项目是叫 dev,sit 等等,这里需要找到对应的文件)



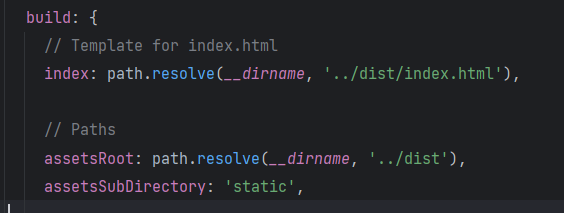
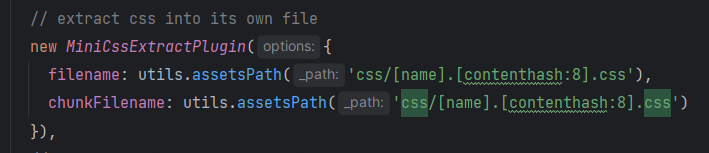
这个 BASE_URL 是样式渲染的根目录,通过拼接可以看出来,BASE_URL = ‘/static’,也就是说,在渲染样式的时候,定位到 /static 目录下。让我们在 webpack.prod.conf.js继续往下,可以看到:

可以看到构建的文件路径是以 css/(文件名)/.css 开头的。因此在渲染样式的时候,扫描的文件路径是:/static/css/[name].[contenthash:8].css。而在 element-ui-2.15.14 版本下,系统还会加载 font 目录下的两个文件,由于我所在项目配置问题,所以扫描的路径是基于当前路径/static/css,所以拼接之后得到:/static/css/static/fonts/**,这也就解释了为什么正确请求的路径是/static/fonts/**,而实际发起的却是/static/css/static/fonts/**了。
3.2、如何解决
在我的打包目录下:/build/utils.js中,有这样一段代码:
// generate loader string to be used with extract text plugin
function generateLoaders(loader, loaderOptions) {const loaders = []// Extract CSS when that option is specified// (which is the case during production build)if (options.extract) {loaders.push(MiniCssExtractPlugin.loader)} else {loaders.push('vue-style-loader')}loaders.push(cssLoader)if (options.usePostCSS) {loaders.push(postcssLoader)}if (loader) {loaders.push({loader: loader + '-loader',options: Object.assign({}, loaderOptions, {sourceMap: options.sourceMap})})}return loaders
}
只需要添加 publicPath: "../../"即可
// generate loader string to be used with extract text plugin
function generateLoaders(loader, loaderOptions) {const loaders = []// Extract CSS when that option is specified// (which is the case during production build)if (options.extract) {loaders.push({loader: MiniCssExtractPlugin.loader,options: {publicPath: '../../' // 调整资源路径,确保从正确的目录加载字体}})} else {loaders.push('vue-style-loader')}loaders.push(cssLoader)if (options.usePostCSS) {loaders.push(postcssLoader)}if (loader) {loaders.push({loader: loader + '-loader',options: Object.assign({}, loaderOptions, {sourceMap: options.sourceMap})})}return loaders
}
publicPath设置为'../../',webpack 会将所有资源的路径相对调整到父目录。例如原本资源拼接的目录为/static/css/static/fonts/ 将会变成../../static/fonts/。因此才能够正确加载我们的文件。
3.3、为什么升级之前没问题呢?
针对这个问题,我对比了刷新系统时,资源的请求:

发现在 element-ui-2.4.11 版本下,资源并没有去请求 /static/fonts/ 下的文件。只加载了 css 文件(这一点我不清楚为什么,可能是 element-ui 的机制问题??有知道的请评论区告诉我)。所以在老版本下,即使不指定 publicPath: '../../' ,页面渲染也完全没有问题。
加上publicPath: '../../'之后,重新打包

可以看到问题解决了。
参考文章:
https://github.com/vuejs-templates/webpack/issues/166
Vue.js - 解决部署到服务器后Element UI图标不显示问题(404错误)_element-icons.ttf和woff乱码-CSDN博客
vue-elementui-admin项目 woff,tff字体 404处理_element .woff 404-CSDN博客
相关文章:

element-ui打包之后图标不显示,woff、ttf加载404
1、bug 起因 昨天在 vue 项目中编写 element-ui 的树形结构的表格,发现项目中无法生效,定位问题之后发现项目使用的 element-ui 的版本是 2.4.11 。看了官方最新版本是 2.15.14,然后得知 2.4.11 版本是不支持表格树形结构的。于是决定升级 el…...

探究零工市场小程序如何改变传统兼职模式
近年来,零工市场小程序正逐渐改变传统的兼职模式,为求职者和雇主提供了一个更为高效、便捷的平台。本文将深入探讨零工市场小程序如何影响传统兼职模式,以及它带来的优势和挑战。 一、背景与挑战 传统的兼职市场往往存在信息不对称的问题&am…...
MySQL数据库安装(详细)—>Mariadb的安装(day21)
该网盘链接有效期为7天,有需要评论区扣我: 通过网盘分享的文件:mariadb-10.3.7-winx64.msi 链接: https://pan.baidu.com/s/1-r_w3NuP8amhIEedmTkWsQ?pwd2ua7 提取码: 2ua7 1 双击打开安装软件 本次安装的是mariaDB,双击打开mar…...

微信小程序实践案例
参考视频: https://www.bilibili.com/video/BV1834y1676P/?p36&spm_id_frompageDriver&vd_sourceb604c19516c17da30b6b1abb6c4e7ec0 前期准备 1、新建三个页面 "pages": ["pages/home/home","pages/message/message",&quo…...

DataLoader使用
文章目录 一、认识dataloader二、DataLoader整合数据集三、使用DataLoader展示图片方法四、去除结尾不满足batch_size设值图片的展示 一、认识dataloader DataLoader 用于封装数据集,并提供批量加载数据的迭代器。它支持自动打乱数据、多线程数据加载等功能。datas…...

CSS学习11--版心和布局流程以及几种分布的例子
版心和布局流程 一、版心二、布局流程三、一列固定宽度且居中四、两列左窄右宽五、通栏平均分布型 一、版心 版心:是指网页主题内容所在的区域。一般在浏览器窗口水平居中位置,常见的宽度值为960px、980px、1000px、1200px等。 二、布局流程 为了提高…...

NetSuite AI 图生代码
去年的ChatGPT热潮期间,我们写过一篇文章说GTP辅助编程的事。 NetSuite GPT的辅助编程实践_如何打开netsuite: html script notes的视图-CSDN博客文章浏览阅读2.2k次,点赞4次,收藏3次。作为GPT综合症的一种表现,我们今朝来探究下…...

Java - BigDecimal计算中位数
日常开发中,如果使用数据库来直接查询一组数据的中位数,就比较简单,直接使用对应的函数就可以了,例如: SUBSTRING_INDEX(SUBSTRING_INDEX(GROUP_CONCAT(目标列名 ORDER BY 目标列名),,,Count(1)/2),,,-1) AS 目标列名_…...

Tensorflow2如何读取自制数据集并训练模型?-- Tensorflow自学笔记13
一. 如何自制数据集? 1. 目录结构 以下是自制数据集-手写数字集, 保存在目录 mnist_image_label 下 2. 数据存储格式 2.1. 目录mnist_train_jpeg_60000 下存放的是 60000张用于测试的手写数字 如 : 0_5.jpg, 表示编号为0,标签为5的图片 6_1.jpg, 表示…...

JVM系列(七) -对象的内存分配流程
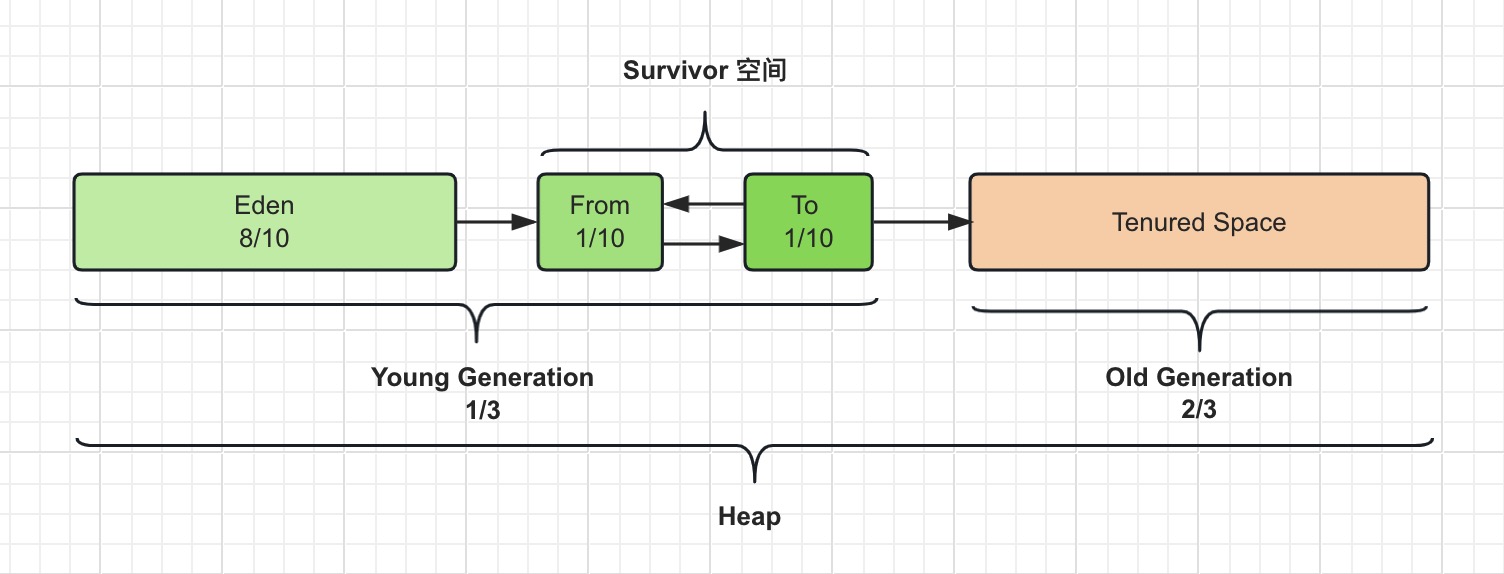
一、摘要 在之前的文章中,我们介绍了类加载的过程、JVM 内存布局和对象的创建过程相关的知识。 本篇综合之前的知识,重点介绍一下对象的内存分配流程。 二、对象的内存分配原则 在之前的 JVM 内存结构布局的文章中,我们介绍到了 Java 堆的内存布局,由 年轻代 (Young Ge…...

Apache Ignite 在处理大规模数据时有哪些优势和局限性?
Apache Ignite 在处理大规模数据时的优势和局限性可以从以下几个方面进行分析: 优势 高性能:Ignite 利用内存计算的优势,实现了极高的读写性能,通过分布式架构,它可以将数据分散到多个节点上,从而实现了并…...
怎么利用NodeJS发送视频短信
随着5G时代的来临,企业的数字化转型步伐日益加快,视频短信作为新兴的数字营销工具,正逐步展现出其大的潜力。视频群发短信以其独特的形式和内容,将图片、文字、视频、声音融为一体,为用户带来全新的直观感受࿰…...

WebAPI(三)、 DOM 日期对象Date;获取事件戳;根据节点关系查找节点
文章目录 DOM1. 日期对象(1)、日期对象方法(2)、时间戳(3)、下课倒计时 2. 节点操作(1)、 查找节点(根据节点关系找)(2)、 增加节点:创建create、追加append、克隆clone(3)、 删除节点remove DOM 1. 日期对象 日期对象就是用来表示时间的对…...

012.Oracle-索引
我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈 入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈 虚 拟 环 境 搭 建 :👉&…...

SSL 证书 | 免费获取与自动续期全攻略
前言 随着互联网的不断发展,网站的安全性越来越受到人们的关注。 SSL证书 作为一种保障网站安全的重要手段,已经成为了许多网站的必备配置。 以前阿里云每个账号能生成二十个期限 1 年的免费 SSL 证书,一直用,还挺香࿰…...
)
达梦数据库管理员常用SQL(一)
达梦数据库管理员常用SQL(一) 数据库基本信息数据库参数信息表空间信息日志文件信息进程和线程信息会话连接信息SQL执行信息等待事件信息事务和锁信息数据库基本信息 --查询数据库内部版本号 select id_code; select build_version from v$instance; select * from v$versi…...
OKHttpClient使用详细教程)
HttpUtils工具类(三)OKHttpClient使用详细教程
OkHttpClient 是一个由 Square 公司开发的 HTTP 客户端库,用于在 Android 和 Java 应用中进行网络请求。它支持同步和异步请求、连接池、超时设置、拦截器等功能,适合用于高性能网络请求,特别是在需要处理复杂的网络操作时。 一、OKHttpClien…...

重生奇迹MU老大哥剑士职业宝刀未老
重生奇迹MU中,老大哥剑士职业一直以来备受玩家们的喜爱。这个职业不仅拥有强大的攻击力、防御力和战斗技巧,而且还能够通过使用各种宝刀来增强自身的战斗能力。即便经过了多年的沉淀,老大哥剑士依然是一名宝刀未老的男人,仍然能够…...

关于Netty详细介绍,Netty原理架构解析
Netty 是什么 1)Netty 是 JBoss 开源项目,是异步的、基于事件驱动的网络应用框架,它以高性能、高并发著称。所谓基于事件驱动,说得简单点就是 Netty 会根据客户端事件(连接、读、写等)做出响应,…...

在Unity环境中使用UTF-8编码
为什么要讨论这个问题 为了避免乱码和更好的跨平台 我刚开始开发时是使用VS开发,Unity自身默认使用UTF-8 without BOM格式,但是在Unity中创建一个脚本,使用VS打开,VS自身默认使用GB2312(它应该是对应了你电脑的window版本默认选取了国标编码,或者是因为一些其他的原因)读取脚本…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
