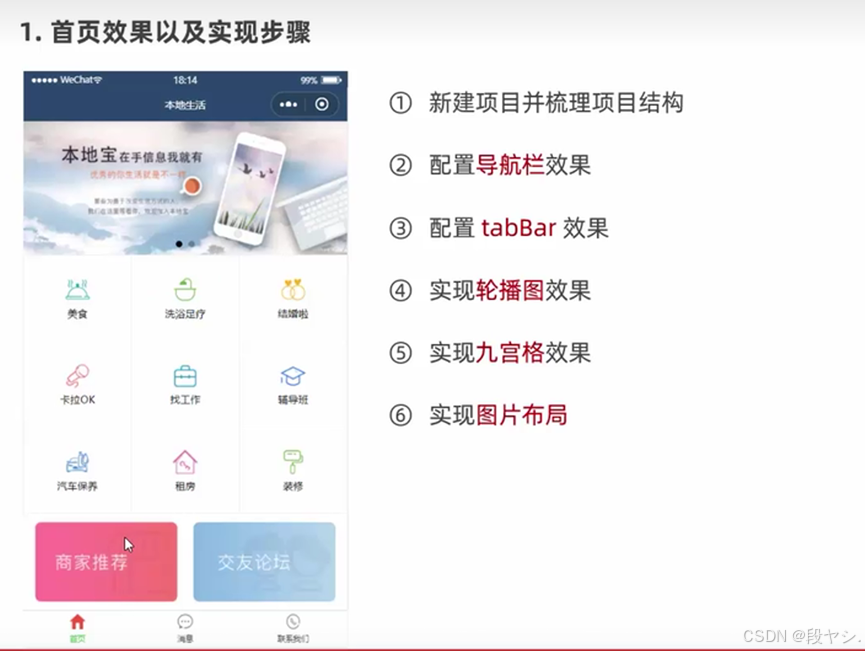
微信小程序实践案例
参考视频:
https://www.bilibili.com/video/BV1834y1676P/?p=36&spm_id_from=pageDriver&vd_source=b604c19516c17da30b6b1abb6c4e7ec0

前期准备
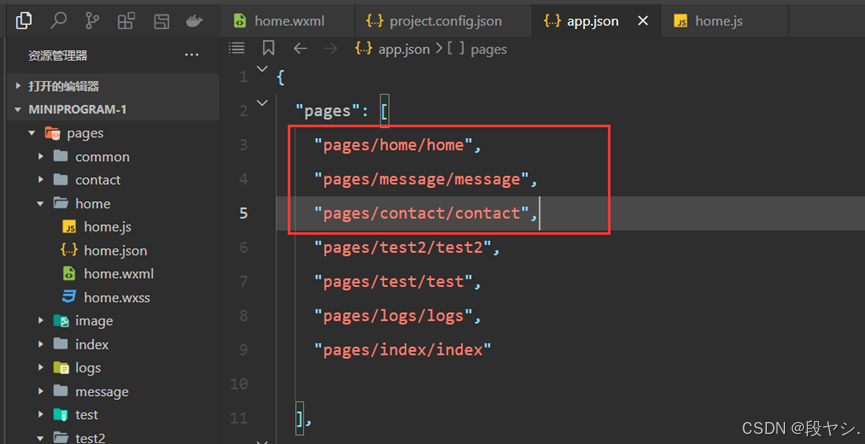
1、新建三个页面
"pages": ["pages/home/home","pages/message/message","pages/contact/contact"],
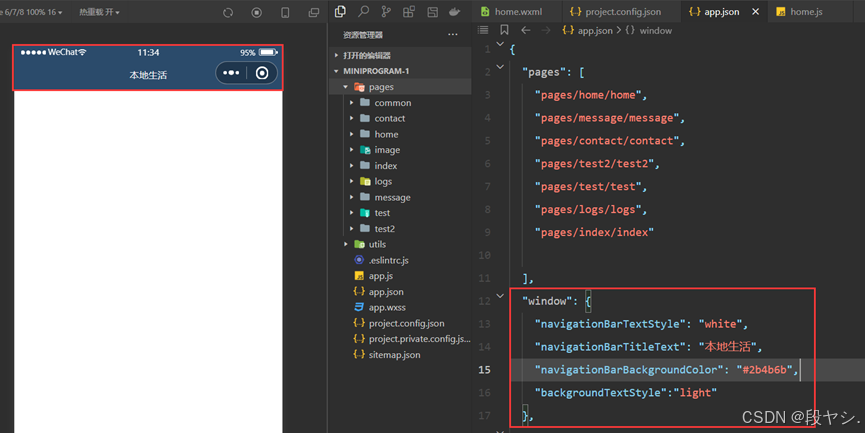
2、导航栏设置
"window": {"backgroundTextStyle":"light","navigationBarTextStyle": "white","navigationBarTitleText": "本地生活","navigationBarBackgroundColor": "#2b4b6b"},
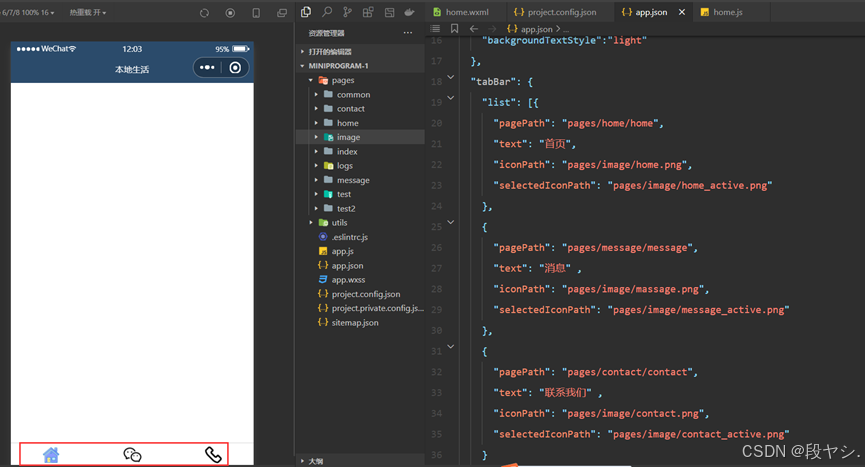
一、tabBar设置
阿里巴巴图标库:https://www.iconfinder.com/
大部分不用登录,免费获取。

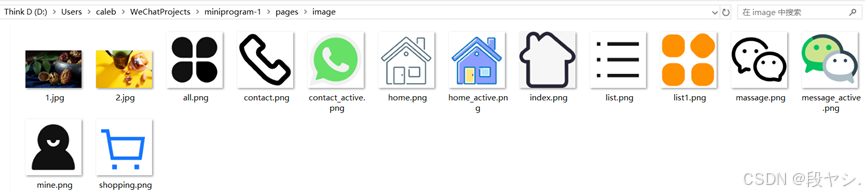
"tabBar": {"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "pages/image/home.png","selectedIconPath": "pages/image/home_active.png"},{"pagePath": "pages/message/message","text": "消息" ,"iconPath": "pages/image/massage.png","selectedIconPath": "pages/image/message_active.png"},{"pagePath": "pages/contact/contact","text": "联系我们" ,"iconPath": "pages/image/contact.png","selectedIconPath": "pages/image/contact_active.png"}]},

二、实现轮播图
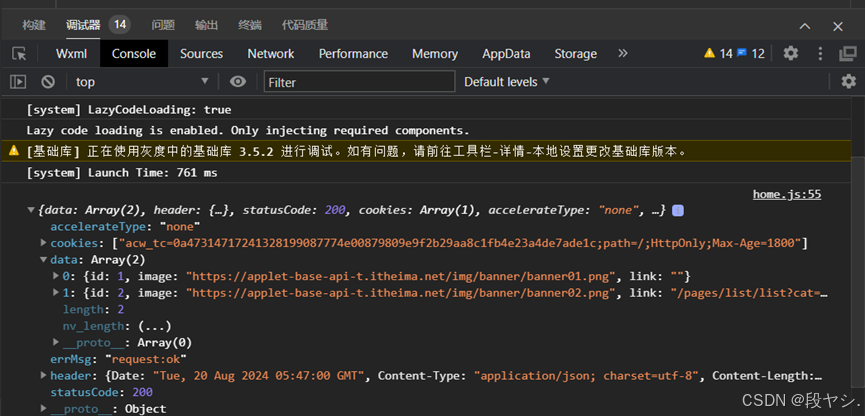
1、获取轮播图数据列表的接口
https://applet-base-api-t.itheima.net/slides
data: {//存放数据轮播图的数组swiperList: []},//获取轮播图数据的方法getSwiperList(){wx.request({url: 'https://applet-base-api-t.itheima.net/slides',method: 'GET',success: (res) =>{console.log(res)}})},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getSwiperList()},
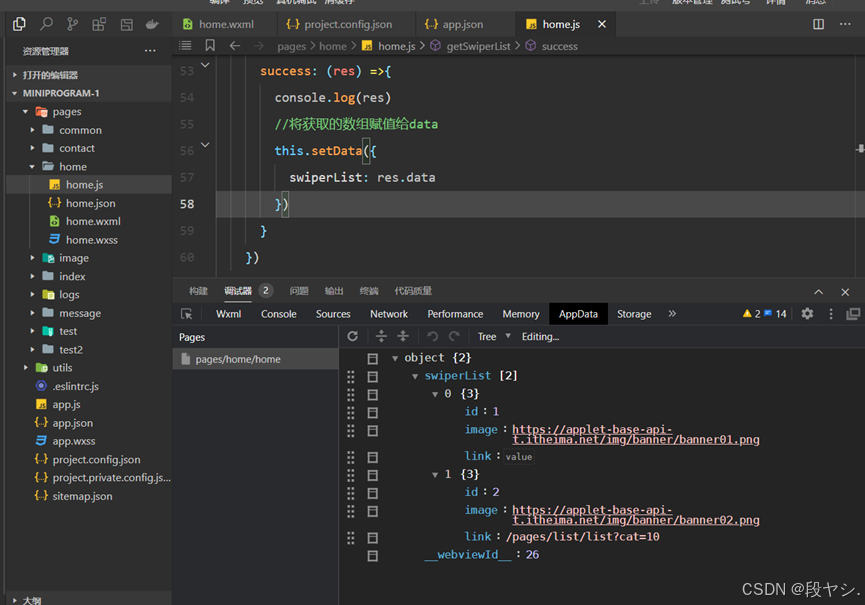
2、将获取的数据赋值给data
//将获取的数组赋值给datathis.setData({swiperList: res.data})

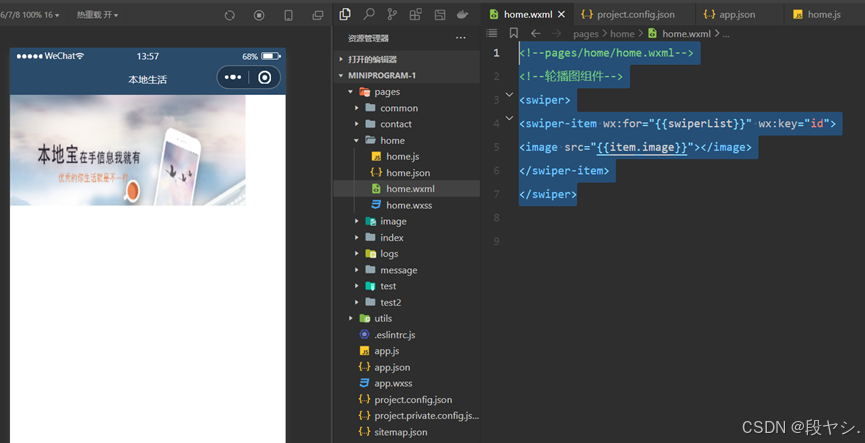
3、渲染到页面
<!--pages/home/home.wxml-->
<!--轮播图组件-->
<swiper>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}"></image>
</swiper-item>
</swiper>

4、美化样式
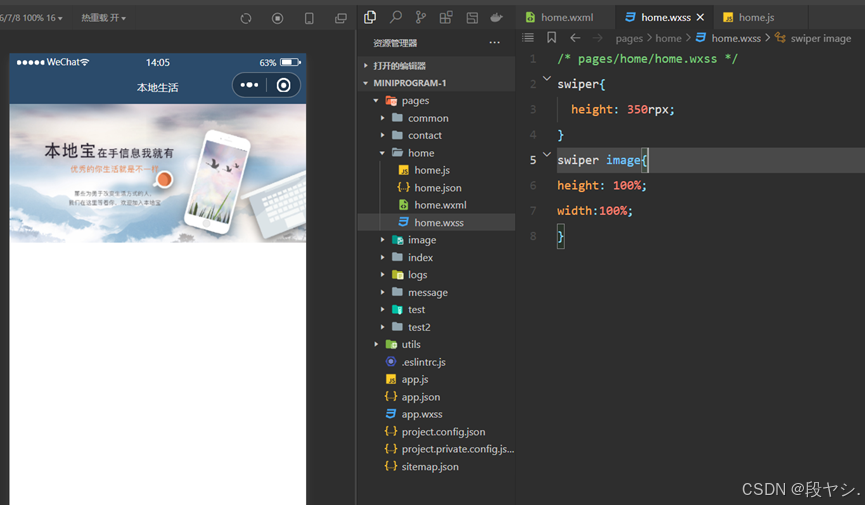
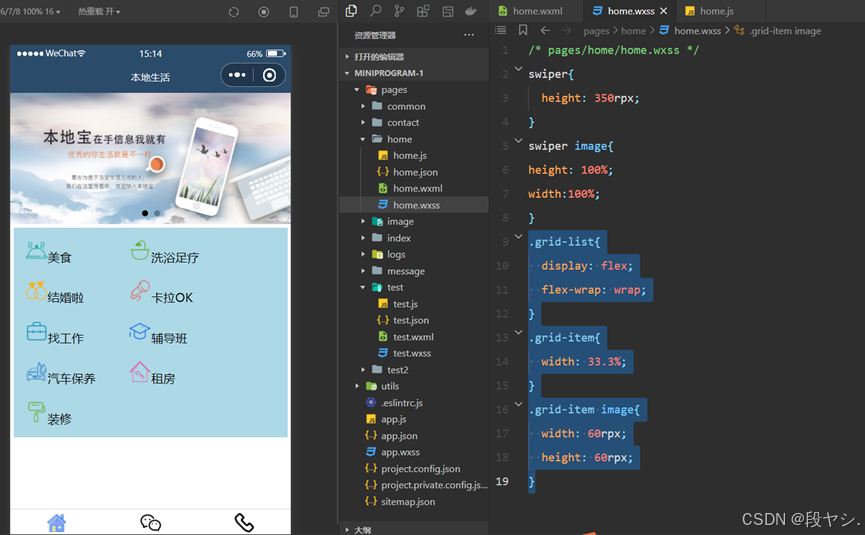
/* pages/home/home.wxss */
swiper{height: 350rpx;
}
swiper image{
height: 100%;
width:100%;
}

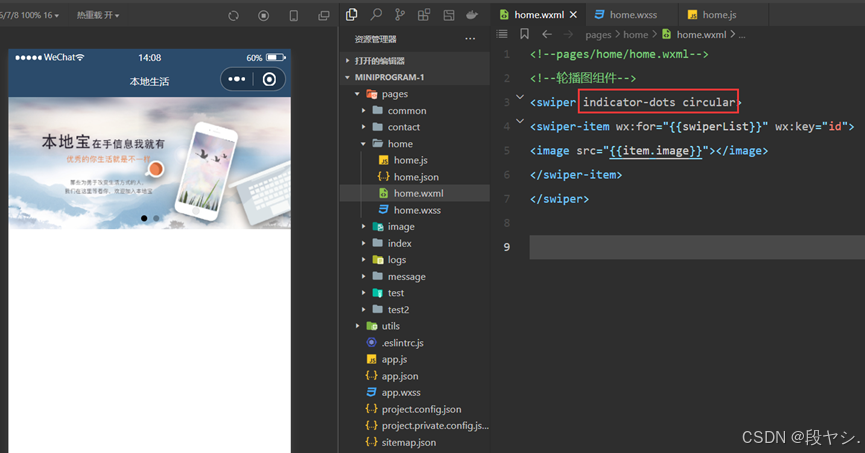
5、添加小圆点(indicator-dots)和衔接滚动(circular)

三、实现九宫格
1、获取九宫格数据
https://applet-base-api-t.itheima.net/categories
写法跟实现轮播图的一样。
/*** 页面的初始数据*/data: {//存放九宫格数据的数组gridList: []},
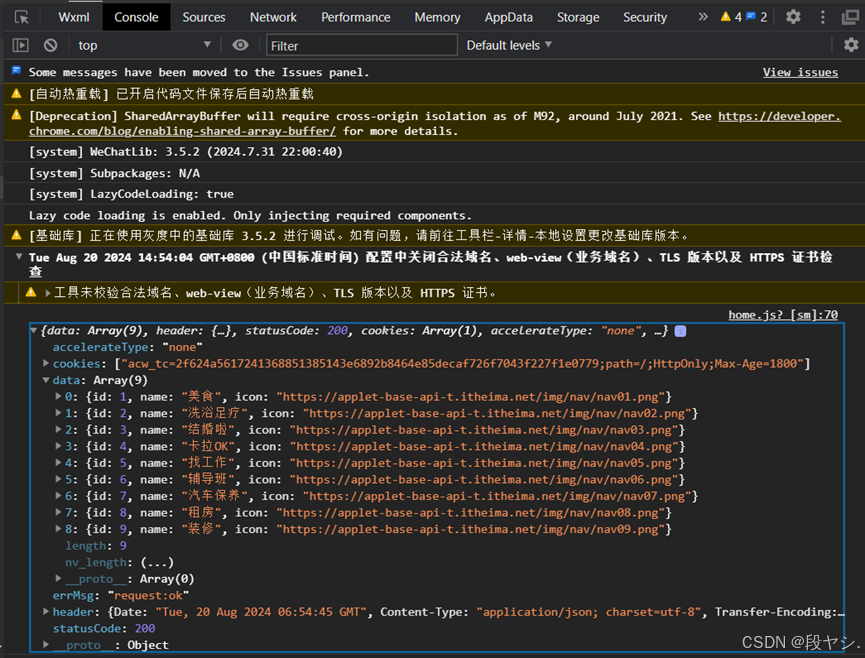
//获取九宫格数据的方法getGridList(){wx.request({url: 'https://applet-base-api-t.itheima.net/categories',method: 'GET',success: (res) =>{console.log(res)
//将获取的数据存放到data中this.setData({gridList: res.data})}})},
/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getGridList()},

2、渲染页面
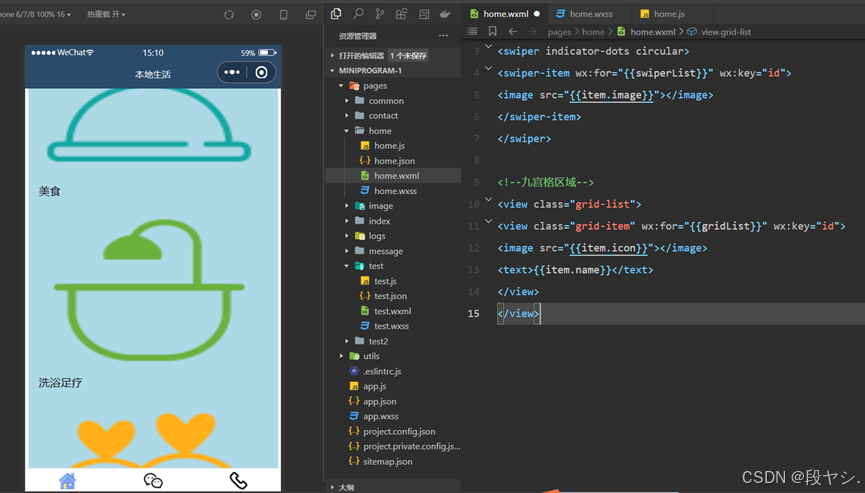
<!--九宫格区域-->
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</view>
</view>

3、美化样式
.grid-list{display: flex;flex-wrap: wrap;
}
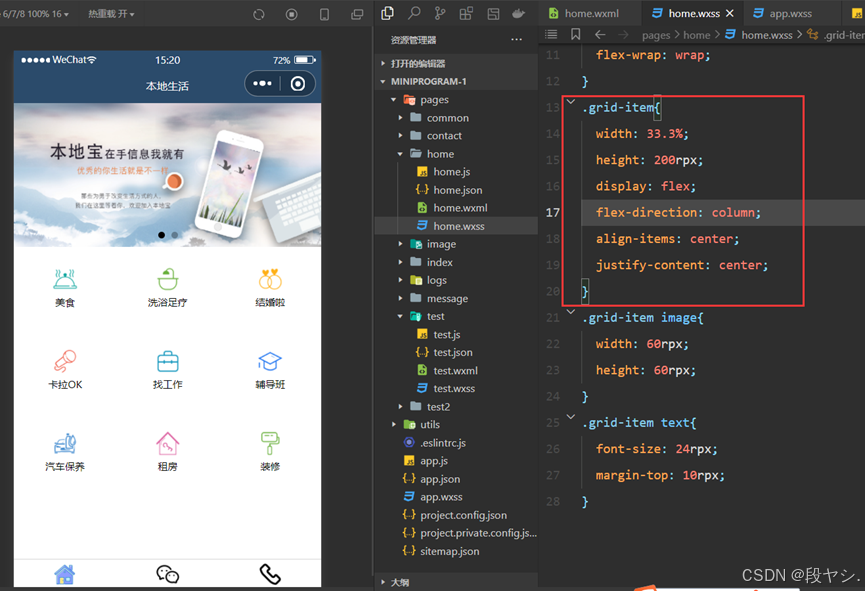
.grid-item{width: 33.3%;
}
.grid-item image{width: 60rpx;height: 60rpx;
}

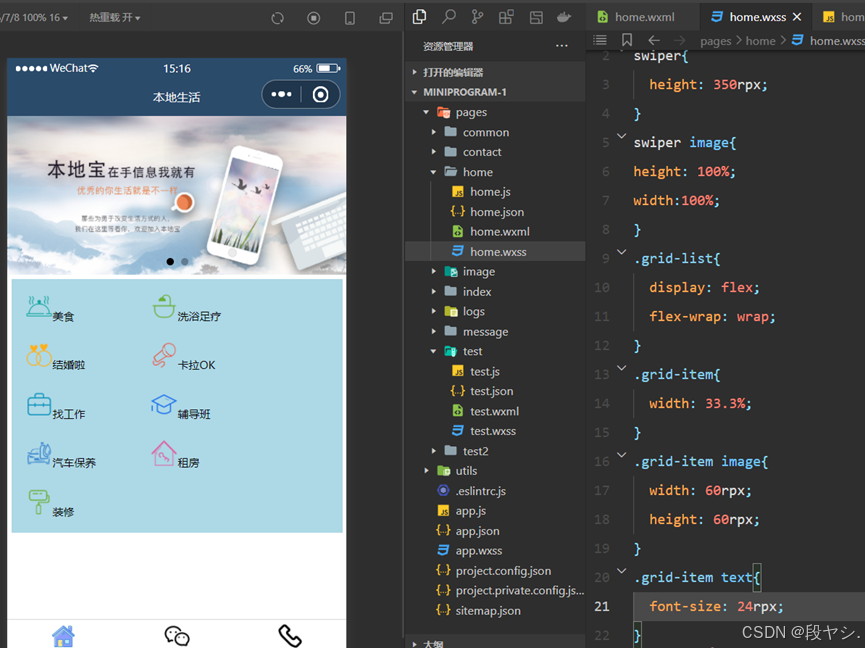
给字添加样式:
.grid-item text{font-size: 24rpx;margin-top: 10rpx;}
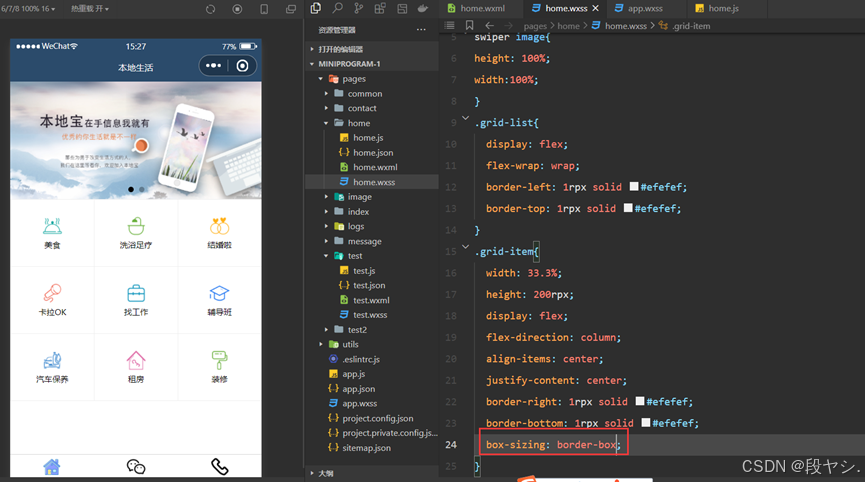
图片布局:

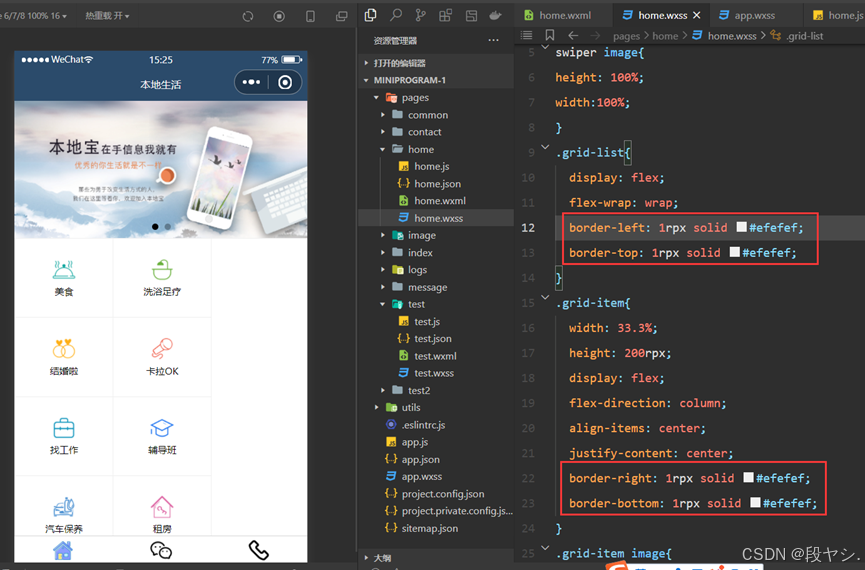
添加浅色分隔框:

变成九宫格:
box-sizing: border-box;
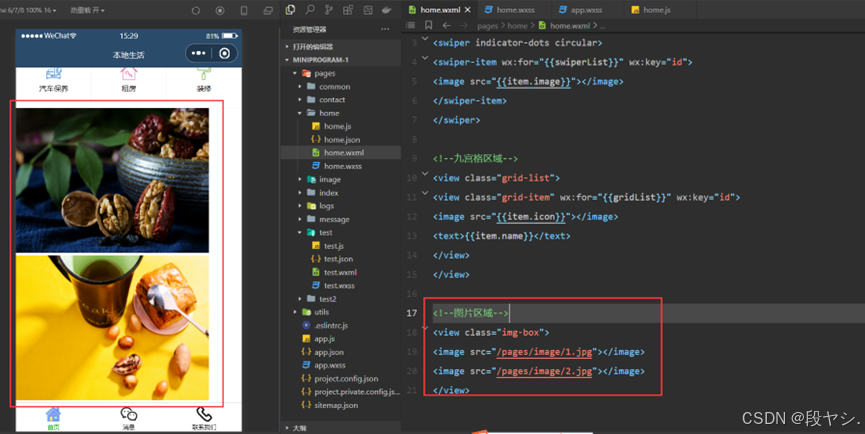
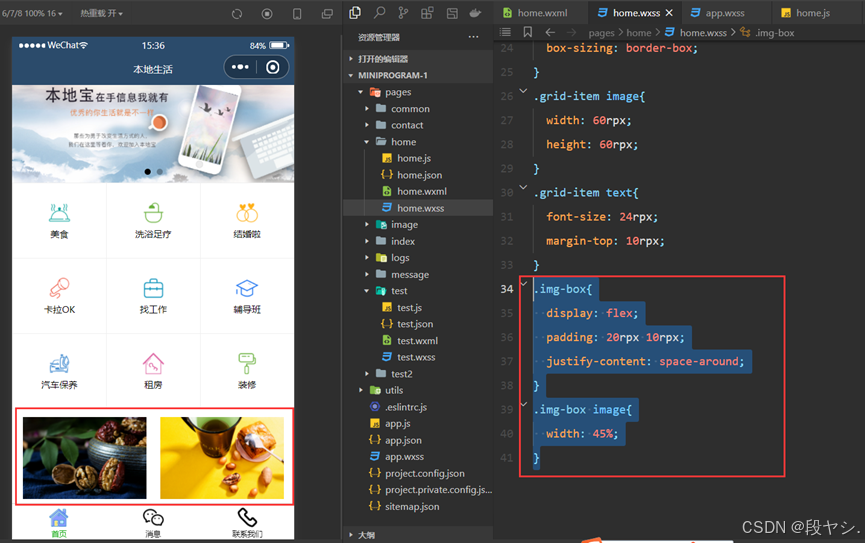
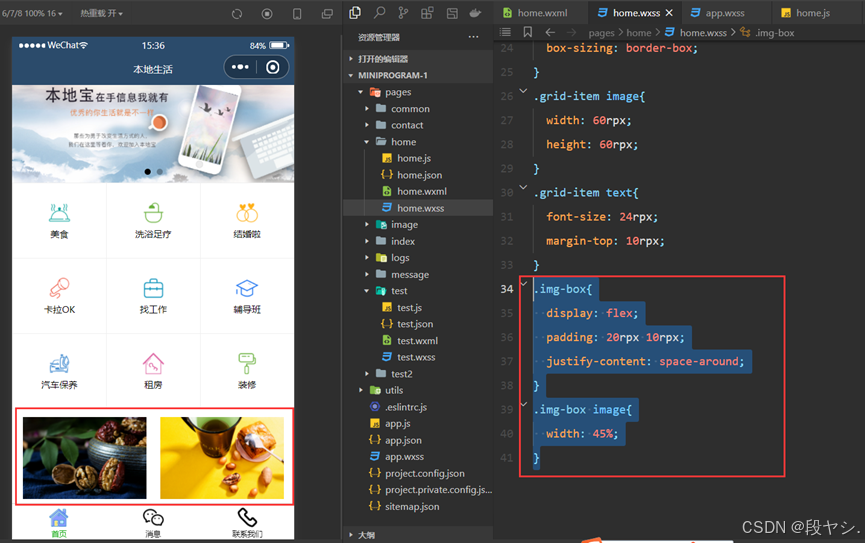
四、图片区域
1、渲染页面
<!--图片区域--><view class="img-box"><image src="/pages/image/1.jpg"></image><image src="/pages/image/2.jpg"></image></view>
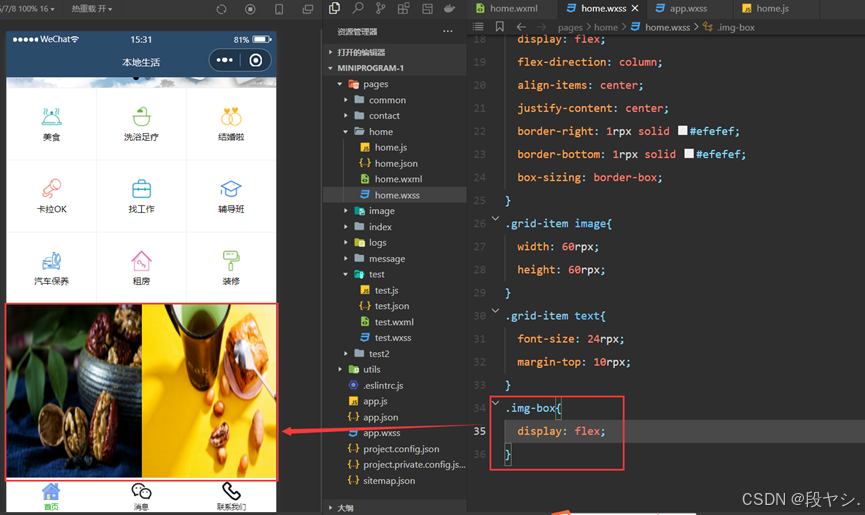
2、美化样式
.img-box{display: flex;
}

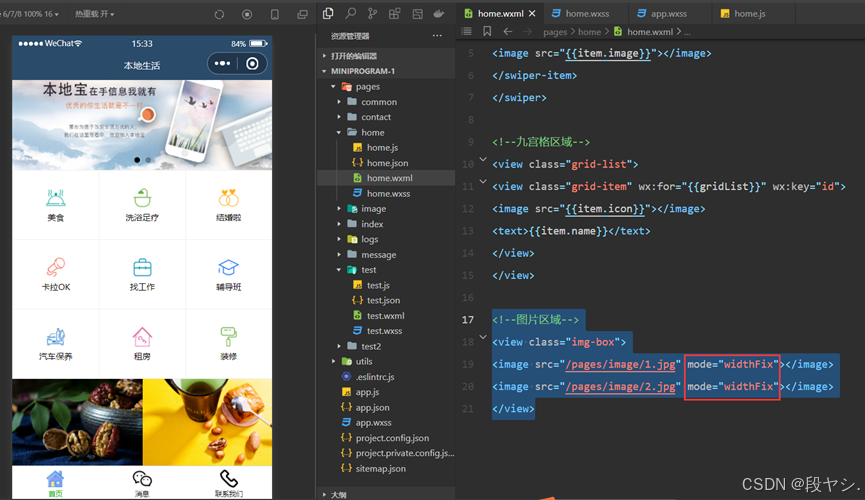
3、调整图片
(1)修改xml页面
宽度不变,变高度
<!--图片区域-->
<view class="img-box">
<image src="/pages/image/1.jpg" mode="widthFix"></image>
<image src="/pages/image/2.jpg" mode="widthFix"></image>
</view>

(2)图片样式
.img-box{display: flex;padding: 20rpx 10rpx;justify-content: space-around;
}
.img-box image{width: 45%;
}

相关文章:

微信小程序实践案例
参考视频: https://www.bilibili.com/video/BV1834y1676P/?p36&spm_id_frompageDriver&vd_sourceb604c19516c17da30b6b1abb6c4e7ec0 前期准备 1、新建三个页面 "pages": ["pages/home/home","pages/message/message",&quo…...

DataLoader使用
文章目录 一、认识dataloader二、DataLoader整合数据集三、使用DataLoader展示图片方法四、去除结尾不满足batch_size设值图片的展示 一、认识dataloader DataLoader 用于封装数据集,并提供批量加载数据的迭代器。它支持自动打乱数据、多线程数据加载等功能。datas…...

CSS学习11--版心和布局流程以及几种分布的例子
版心和布局流程 一、版心二、布局流程三、一列固定宽度且居中四、两列左窄右宽五、通栏平均分布型 一、版心 版心:是指网页主题内容所在的区域。一般在浏览器窗口水平居中位置,常见的宽度值为960px、980px、1000px、1200px等。 二、布局流程 为了提高…...

NetSuite AI 图生代码
去年的ChatGPT热潮期间,我们写过一篇文章说GTP辅助编程的事。 NetSuite GPT的辅助编程实践_如何打开netsuite: html script notes的视图-CSDN博客文章浏览阅读2.2k次,点赞4次,收藏3次。作为GPT综合症的一种表现,我们今朝来探究下…...

Java - BigDecimal计算中位数
日常开发中,如果使用数据库来直接查询一组数据的中位数,就比较简单,直接使用对应的函数就可以了,例如: SUBSTRING_INDEX(SUBSTRING_INDEX(GROUP_CONCAT(目标列名 ORDER BY 目标列名),,,Count(1)/2),,,-1) AS 目标列名_…...

Tensorflow2如何读取自制数据集并训练模型?-- Tensorflow自学笔记13
一. 如何自制数据集? 1. 目录结构 以下是自制数据集-手写数字集, 保存在目录 mnist_image_label 下 2. 数据存储格式 2.1. 目录mnist_train_jpeg_60000 下存放的是 60000张用于测试的手写数字 如 : 0_5.jpg, 表示编号为0,标签为5的图片 6_1.jpg, 表示…...

JVM系列(七) -对象的内存分配流程
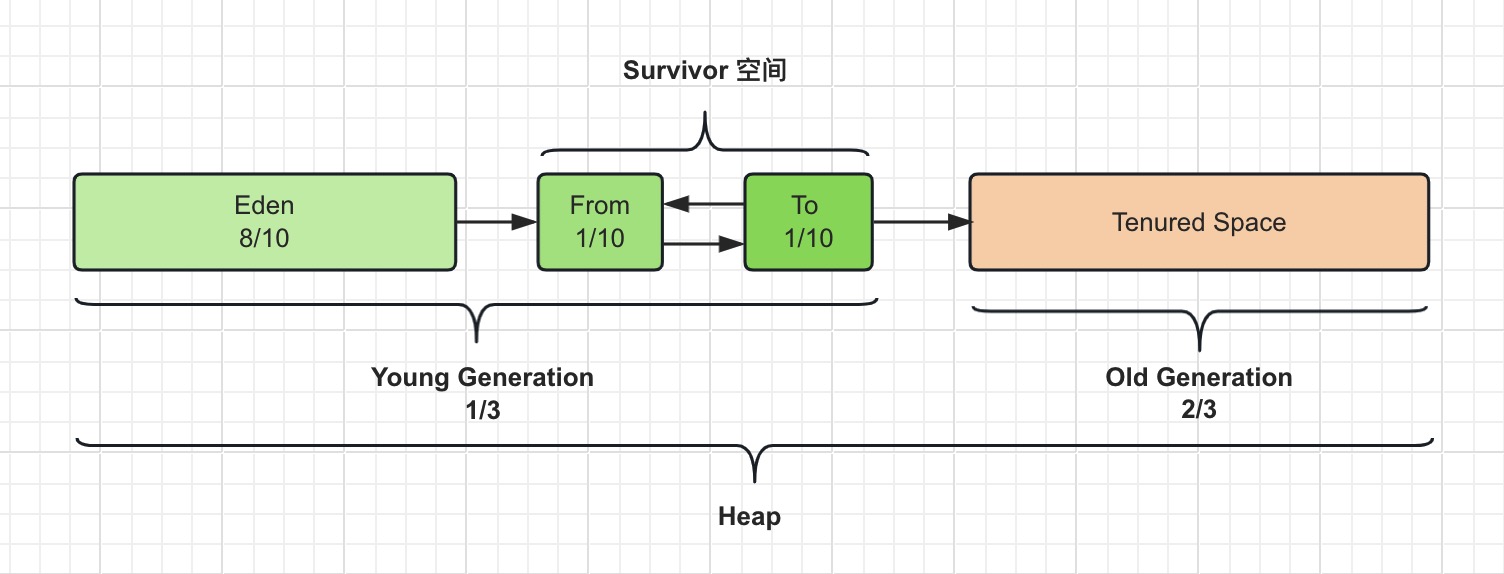
一、摘要 在之前的文章中,我们介绍了类加载的过程、JVM 内存布局和对象的创建过程相关的知识。 本篇综合之前的知识,重点介绍一下对象的内存分配流程。 二、对象的内存分配原则 在之前的 JVM 内存结构布局的文章中,我们介绍到了 Java 堆的内存布局,由 年轻代 (Young Ge…...

Apache Ignite 在处理大规模数据时有哪些优势和局限性?
Apache Ignite 在处理大规模数据时的优势和局限性可以从以下几个方面进行分析: 优势 高性能:Ignite 利用内存计算的优势,实现了极高的读写性能,通过分布式架构,它可以将数据分散到多个节点上,从而实现了并…...
怎么利用NodeJS发送视频短信
随着5G时代的来临,企业的数字化转型步伐日益加快,视频短信作为新兴的数字营销工具,正逐步展现出其大的潜力。视频群发短信以其独特的形式和内容,将图片、文字、视频、声音融为一体,为用户带来全新的直观感受࿰…...

WebAPI(三)、 DOM 日期对象Date;获取事件戳;根据节点关系查找节点
文章目录 DOM1. 日期对象(1)、日期对象方法(2)、时间戳(3)、下课倒计时 2. 节点操作(1)、 查找节点(根据节点关系找)(2)、 增加节点:创建create、追加append、克隆clone(3)、 删除节点remove DOM 1. 日期对象 日期对象就是用来表示时间的对…...

012.Oracle-索引
我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈 入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈 虚 拟 环 境 搭 建 :👉&…...

SSL 证书 | 免费获取与自动续期全攻略
前言 随着互联网的不断发展,网站的安全性越来越受到人们的关注。 SSL证书 作为一种保障网站安全的重要手段,已经成为了许多网站的必备配置。 以前阿里云每个账号能生成二十个期限 1 年的免费 SSL 证书,一直用,还挺香࿰…...
)
达梦数据库管理员常用SQL(一)
达梦数据库管理员常用SQL(一) 数据库基本信息数据库参数信息表空间信息日志文件信息进程和线程信息会话连接信息SQL执行信息等待事件信息事务和锁信息数据库基本信息 --查询数据库内部版本号 select id_code; select build_version from v$instance; select * from v$versi…...
OKHttpClient使用详细教程)
HttpUtils工具类(三)OKHttpClient使用详细教程
OkHttpClient 是一个由 Square 公司开发的 HTTP 客户端库,用于在 Android 和 Java 应用中进行网络请求。它支持同步和异步请求、连接池、超时设置、拦截器等功能,适合用于高性能网络请求,特别是在需要处理复杂的网络操作时。 一、OKHttpClien…...

重生奇迹MU老大哥剑士职业宝刀未老
重生奇迹MU中,老大哥剑士职业一直以来备受玩家们的喜爱。这个职业不仅拥有强大的攻击力、防御力和战斗技巧,而且还能够通过使用各种宝刀来增强自身的战斗能力。即便经过了多年的沉淀,老大哥剑士依然是一名宝刀未老的男人,仍然能够…...

关于Netty详细介绍,Netty原理架构解析
Netty 是什么 1)Netty 是 JBoss 开源项目,是异步的、基于事件驱动的网络应用框架,它以高性能、高并发著称。所谓基于事件驱动,说得简单点就是 Netty 会根据客户端事件(连接、读、写等)做出响应,…...

在Unity环境中使用UTF-8编码
为什么要讨论这个问题 为了避免乱码和更好的跨平台 我刚开始开发时是使用VS开发,Unity自身默认使用UTF-8 without BOM格式,但是在Unity中创建一个脚本,使用VS打开,VS自身默认使用GB2312(它应该是对应了你电脑的window版本默认选取了国标编码,或者是因为一些其他的原因)读取脚本…...

零工市场小程序:自由职业者的日常工具
零工市场小程序多功能且便捷,提供了前所未有的灵活性和工作效率。这类小程序不仅改变了自由职业者的工作方式,也重塑了劳动力市场的格局。 一、零工市场小程序的特点 即时匹配:利用先进的数据算法,零工市场小程序能够快速匹配自由…...

【Http 每日一问,访问服务端的鉴权Token放在header还是cookie更合适?】
结论先行: token静态的,不变的,放在header里面。 典型场景 ,每次访问时需要带个静态token请求服务端,向服务端表明是谁请求,此时token也可以认为是个固定的access-key。token动态的,会失效&…...

vue2+ueditor集成秀米编辑器
一、百度富文本编辑器 1.首先下载 百度富文本编辑器 下载地址:GitHub - fex-team/ueditor: rich text 富文本编辑器 2.把下载好的文件整理好 放在图片目录下 3. 安装插件vue-ueditor-wrap npm install vue-ueditor-wrap 4.在你所需要展示的页面 引入vue-uedito…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
