SSM+Ajax实现广告系统
文章目录
- 1.案例需求
- 2.编程思路
- 3.案例源码(这里只给出新增部分的Handler和ajax部分,需要详情的可以私信我)
- 4.小结
1.案例需求
使用SSM+Ajax实现广告系统,包括登录、查询所有、搜索、新增、删除、修改等功能,具体实现的效果图如下:

2.编程思路
- 登录:
-
前端处理
- 使用jQuery的$.ajax方法,在用户点击提交按钮时(阻止表单的默认提交行为),向服务器发送POST请求。请求的URL设置为"login.action",这是Spring MVC中@RequestMapping注解映射的URL。通过data属性将表单中的数据(用户名和密码)以JSON格式发送给服务器。在success回调函数中处理服务器返回的响应数据。
-
后端处理
- 使用@RequestMapping(“login.action”)注解定义处理登录请求的URL。login方法接收前端发送的用户名(advTitle)、密码,以及用于响应的ResponseVO对象和HttpSession对象。调用服务层(advService)的login方法验证用户名和密码。根据验证结果设置ResponseVO对象的code和message属性,并将验证成功的用户信息存入HttpSession中以便后续使用。将ResponseVO对象作为方法的返回值,Spring MVC会自动将其序列化为JSON格式返回给前端。
-
- 查询:
- 前端处理
- 页面加载时,通过AJAX请求selectCategoryName接口获取所有广告分类的名称,并使用JavaScript动态生成下拉列表()的选项。这样用户就可以在下拉列表中选择广告分类,作为查询条件之一。页面加载后,可能还需要执行一次初始查询,以展示默认的广告信息列表。这可以通过另一个AJAX请求queryInfos.action(不带任何查询参数或使用默认参数)来实现。查询结果通过addRow函数动态添加到表格中。提供一个查询按钮(#btn)或表单提交事件,用于在用户输入查询条件(如广告标题、分类ID)后触发查询操作。点击查询按钮时,阻止表单的默认提交行为,并通过AJAX请求queryInfos.action接口,将查询条件(advTitle和categoryId)作为请求参数发送。接收响应数据后,根据状态码(code)判断查询是否成功,并更新页面内容:如果查询成功,则清空表格并重新添加查询结果;如果查询失败,则显示错误信息。
- 后端处理
- 在后端,通过@RequestMapping注解定义了两个查询接口:queryAdvInfos用于根据广告标题(advTitle)和分类ID(categoryId)查询广告信息,queryAdvCategoryNames用于查询所有广告分类的名称。queryAdvInfos方法接收两个参数(advTitle和categoryId),并使用这些参数构建一个查询条件对象(AdvVo),然后调用服务层(advService)的queryAdvsInfo方法执行查询,最后根据查询结果构建响应数据并返回。queryAdvCategoryNames方法直接调用服务层(advCategoryService)的queryAllCategoryNames方法查询所有广告分类的名称,并将结果构建为响应数据返回。对于查询结果,后端使用Map<String, Object>来构建响应数据,其中可能包含状态码(code)、消息信息(INFO或错误信息)、以及查询结果列表(如advInfo_List或advCategoryName_List)。
- 前端处理
- 新增:
- 前端分析
- 通过AJAX请求selectCategoryName接口获取广告分类列表,并动态添加到分类选择器中。设置默认过期时间:页面加载时计算下个月的今天作为默认过期时间,并设置到相应的输入框中。使用event.preventDefault()阻止表单的默认提交行为,改为通过AJAX异步提交。创建一个FormData对象,将表单字段和文件数据添加到其中。通过AJAX将FormData对象发送到add.action接口。设置processData和contentType为false,因为FormData对象会自动处理这些设置。根据后端返回的数据显示操作结果,如果添加成功则跳转到广告列表页面。
- 后端处理
- 使用@RequestMapping(“/add.action”)注解定义了一个处理广告添加的HTTP POST请求接口。通过@ResponseBody注解表明该接口返回的数据会直接写入HTTP响应体(body)中,而不是解析为跳转路径或视图名称。接收多个参数,包括HttpServletRequest、MultipartFile(用于文件上传)、广告标题、分类ID、过期时间、广告内容、备注和密码。特别注意MultipartFile用于处理文件上传,其他参数则是普通的表单数据。对过期时间expiredTime进行非空和格式校验,确保用户输入了有效的日期字符串。创建一个临时文件来存储上传的文件,避免直接处理原始输入流可能带来的问题。将上传的文件内容复制到临时文件中,并从临时文件复制到服务器的两个不同位置(可能用于备份或不同的访问路径)。最后,删除临时文件以释放资源。将接收到的数据封装到AdvInfo对象中。调用advService.add(advInfo)方法将广告信息保存到数据库或持久化存储中。根据操作结果返回相应的状态码和信息。
- 前端分析
- 删除:
- 前端处理:
- 使用 this.id 获取广告ID,并将其存储在localStorage中,发起一个AJAX POST请求到 “delete.action” URL,携带要删除的广告ID(advId)。在AJAX请求成功后,清空表格体(#myTbody)和消息区域(#msg),并显示服务器返回的消息。如果服务器返回的 code 为200(表示删除成功),则尝试重定向到 “adsList.html” 页面。
- 后端处理:
- 接收 advId 和 responseVO 作为参数。调用 advService.deleteAdvById(advId) 来执行删除操作,并根据返回的结果设置 responseVO 的 code 和 message 属性。返回 responseVO 对象。
- 前端处理:
- 修改:
- 前端处理:
- 通过 localStorage.getItem(“advId”) 获取要修改的广告的ID。使用AJAX请求到 /queryAdvById.action,传递广告ID作为参数。在AJAX请求的 success 回调中,将返回的广告信息填充到表单的相应字段中。对于下拉选择框,需要遍历选项并设置选中的值。监听修改按钮的点击事件,阻止表单的默认提交行为。使用 FormData 对象收集表单数据,包括文件上传。发起AJAX POST请求到 /update.action,发送 FormData 对象。设置 processData 和 contentType 为 false,以允许发送文件。在AJAX请求的 success 回调中,根据返回的数据显示消息,并在成功时重定向到广告列表页面。
- 后端处理:
- 使用 @RequestMapping(“/update.action”) 注解的方法接收来自前端的POST请求。方法参数包括 HttpServletRequest、MultipartFile(用于文件上传)、以及其他表单字段。从请求中提取广告ID、标题、类别ID、过期时间、内容、备注、密码和文件等参数。对过期时间进行解析,并处理可能的 ParseException 和 NullPointerException。将上传的文件先保存到临时文件中。定义两个目标路径,并将文件从临时文件复制到这两个位置。更新广告对象中的图片路径。删除临时文件。创建一个 AdvInfo 对象,并设置其属性。调用服务层方法 advService.update(advInfo) 来更新数据库中的广告信息。根据服务层方法的返回值,构造一个包含状态码和消息的 Map 对象。使用 @ResponseBody 注解将 Map 对象转换为JSON格式,并发送给前端。
- 前端处理:
3.案例源码(这里只给出新增部分的Handler和ajax部分,需要详情的可以私信我)
Handler类:
@Resource(name = "advServiceImpl")private AdvService advService;@Resource(name = "advCategoryServiceImpl")private AdvCategoryService advCategoryService;@RequestMapping("/add.action")@ResponseBodypublic Map<String,Object> add(HttpServletRequest request, MultipartFile uploadFile,String advTitle, Integer categoryId, String expiredTime, String advContent, String remark,String password) throws IOException, ParseException {Map<String,Object> map = new HashMap<>();AdvInfo advInfo = new AdvInfo();advInfo.setAdvTitle(advTitle);advInfo.setCategoryId(categoryId);advInfo.setAdvContent(advContent);advInfo.setRemark(remark);advInfo.setPassword(password);SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd");Date time =null;if (expiredTime == null || expiredTime.isEmpty()) {throw new IllegalArgumentException("expiredTime cannot be null or empty");}try {time = dateFormat.parse(expiredTime);} catch (ParseException e) {throw new RuntimeException(e);}advInfo.setExpiredTime(time);// 获取Web应用程序的根目录的绝对路径String realPath = request.getSession().getServletContext().getRealPath("");// 创建临时文件File tempFile = null;try {tempFile = File.createTempFile("upload", ".tmp");} catch (IOException e) {// 处理异常情况e.printStackTrace();}// 将上传的文件传输到临时文件try {uploadFile.transferTo(tempFile);} catch (IOException e) {// 处理异常情况e.printStackTrace();}// 设置图片信息String originalFilename = uploadFile.getOriginalFilename();advInfo.setImg("images\\" + originalFilename);// 定义两个不同的目标路径String path1 = realPath + File.separator + "images" + File.separator + originalFilename;String path2 = "D:" + File.separator +"SoftWare" + File.separator +"fs" + File.separator +"case" + File.separator +"Ajax-advSystem" + File.separator +"Ajax-advSystem" + File.separator +"src" + File.separator +"main" + File.separator +"webapp" + File.separator +"images"+File.separator + originalFilename;// 从临时文件复制到第一个位置try {FileUtils.copyFile(tempFile, new File(path1));} catch (IOException e) {// 处理异常情况e.printStackTrace();}// 从临时文件复制到第二个位置try {FileUtils.copyFile(tempFile, new File(path2));} catch (IOException e) {// 处理异常情况e.printStackTrace();}// 删除临时文件if (tempFile != null && tempFile.exists()) {tempFile.delete();}int result = advService.add(advInfo);if (result > 0) {map.put("code",200);map.put("INFO", "添加广告成功");} else {map.put("code",100);map.put("INFO", "添加广告失败");}return map;}
ajax:
$(function () {//获取id为empdeptno的元素var objselect = document.getElementById("categoryId");$.ajax({url: "selectCategoryName",type: "post",success: function (data) {for (var i = 0; i < data.advCategoryName_List.length; i++) {var advCategoryName = data.advCategoryName_List[i];objselect.add(new Option(advCategoryName.categoryName, advCategoryName.categoryId));}},dataType:"json"});});$(function () {// 设置过期时间为下个月的今天var today = new Date();today.setMonth(today.getMonth() + 1); // 设置为下个月var expiryDate = today.getFullYear() + '-' +('0' + (today.getMonth() + 1)).slice(-2) + '-' +('0' + today.getDate()).slice(-2); // 格式化为 YYYY-MM-DD// 设置输入框的值$("#expiredTime").val(expiryDate);$("#btn").click(function (event) {event.preventDefault();//阻止表单的默认提交行为var formdata = new FormData();formdata.append("advTitle",$("#advTitle").val());formdata.append("categoryId",$("#categoryId").val());formdata.append("expiredTime",$("#expiredTime").val());formdata.append("advContent",$("#advContent").val());formdata.append("remark",$("#remark").val());formdata.append("password",$("#password").val());formdata.append("uploadFile",document.getElementById("file").files[0]);$.ajax({url: "add.action",type: "post",data:formdata,processData:false,//发送二进制大数据contentType:false,success: function (data) {$("#mess").html(data.INFO);if (data.code == 200) {window.location.href = "http://localhost:8080/Ajax_advSystem/adsList.html";}},dataType: "json"});});});
4.小结
- SSM是指Spring、SpringMVC和MyBatis这三个框架的集合,它们通常一起使用来构建Java Web应用程序。Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- SSM框架的重点知识:
- Spring框架:控制反转(IoC)和依赖注入(DI): 理解如何通过Spring容器管理对象的生命周期和依赖关系。
- 面向切面编程(AOP): 掌握如何在运行时将横切关注点织入到应用程序中。
- 事务管理: 理解Spring对事务的支持,包括声明式事务管理。
- 数据访问: 熟悉Spring的数据访问策略,包括JdbcTemplate和事务管理。
- SpringMVC框架:
- MVC架构: 理解模型(Model)、视图(View)和控制器(Controller)的概念和它们在Spring MVC中的实现。
- 请求处理: 掌握如何通过@Controller和@RequestMapping注解来处理HTTP请求。
- 数据绑定和验证: 理解如何将请求参数绑定到Java对象,并进行数据验证。
- 视图解析: 熟悉如何配置视图解析器以及如何返回视图。
- MyBatis框架:
- SQL映射: 理解MyBatis如何将SQL语句映射到Java方法上。
- 配置和映射文件: 掌握MyBatis配置文件和映射文件的编写。
- 动态SQL: 学会使用MyBatis的动态SQL功能来编写灵活的SQL语句。
- 插件开发: 了解如何通过MyBatis插件来扩展或增强MyBatis的功能。
- Ajax的重点知识:
- XMLHttpRequest对象:创建和使用XMLHttpRequest对象来发送异步请求。
- 异步请求:理解Ajax的工作原理,包括如何发送请求、处理响应以及更新网页的某部分。
- 数据格式:熟悉JSON和XML等数据格式,并掌握如何在Ajax中发送和接收这些格式的数据。
- 事件处理:掌握如何在JavaScript中处理事件,如按钮点击事件,触发Ajax请求。
相关文章:

SSM+Ajax实现广告系统
文章目录 1.案例需求2.编程思路3.案例源码(这里只给出新增部分的Handler和ajax部分,需要详情的可以私信我)4.小结 1.案例需求 使用SSMAjax实现广告系统,包括登录、查询所有、搜索、新增、删除、修改等功能,具体实现的效果图如下:…...
---UI 结构及与service互动)
项目实战 ---- 商用落地视频搜索系统(6)---UI 结构及与service互动
目录 背景 技术问题 描述 Jinja2 概述 特性 问题解决手段 问题1 问题2 问题3 代码实现 前端代码 python代码 解释 页面展示 home 上传视频 搜索视频 背景 通过1-5 我们已经搭建好完整的后台功能,service,及准备与UI 交互的路由及接口。下面就是UI 部分的搭…...

双头BFS
牛客月赛100 D题,过了80%数据,调了一下午。。。烦死了。。。 还是没调试出来,别人的代码用5维的距离的更新有滞后性,要在遍历之前要去重。。。 #include<bits/stdc.h> using namespace std; const int N2e310; char g[N][…...

使用Spring Boot拦截器实现时间戳校验以防止接口被恶意刷
使用Spring Boot拦截器实现时间戳校验以防止接口被恶意刷 在开发Web应用程序时,接口被恶意刷请求(例如DDoS攻击或暴力破解)是一个常见的安全问题。为了提高接口的安全性,我们可以在服务端实现时间戳校验,以确保请求的…...
第10讲 后端2
主要目标:理解滑动窗口法、位姿图优化、带IMU紧耦合的优化、掌握g2o位姿图。 第9讲介绍了以为BA为主的图优化。BA能精确优化每个相机位姿与特征点位置。不过在更大的场景中,大量特征点的存在会严重降低计算效率,导致计算量越来越大࿰…...

统计学习方法与实战——统计学习方法概论
统计学习方法概论 文章目录 统计学习方法概论前言章节目录导读 实现统计学习方法的步骤统计学习方法三要素模型模型是什么? 策略损失函数与风险函数常用损失函数ERM与SRM 算法 模型评估与模型选择过拟合与模型选择 正则化与交叉验证泛化能力生成模型与判别模型生成方法判别方法…...

人体红外传感器简介
人体红外传感器的工作原理是利用热释电效应,将人体发出的特定波长的红外线转化为电信号,从而实现对人体的检测和感知。 具体来说,人体红外传感器主要由滤光片、热释电探测元和前置放大器组成。滤光片的作用是使特定波长的红外辐…...

【JAVA入门】Day35 - 方法引用
【JAVA入门】Day35 - 方法引用 文章目录 【JAVA入门】Day35 - 方法引用一、方法引用的分类1.引用静态方法2.引用成员方法2.1 引用其他类的成员方法2.2 引用本类和父类的成员方法2.3 引用构造方法2.4 使用类名引用成员方法2.5 引用数组的构造方法 二、方法引用的例题 方法引用就…...

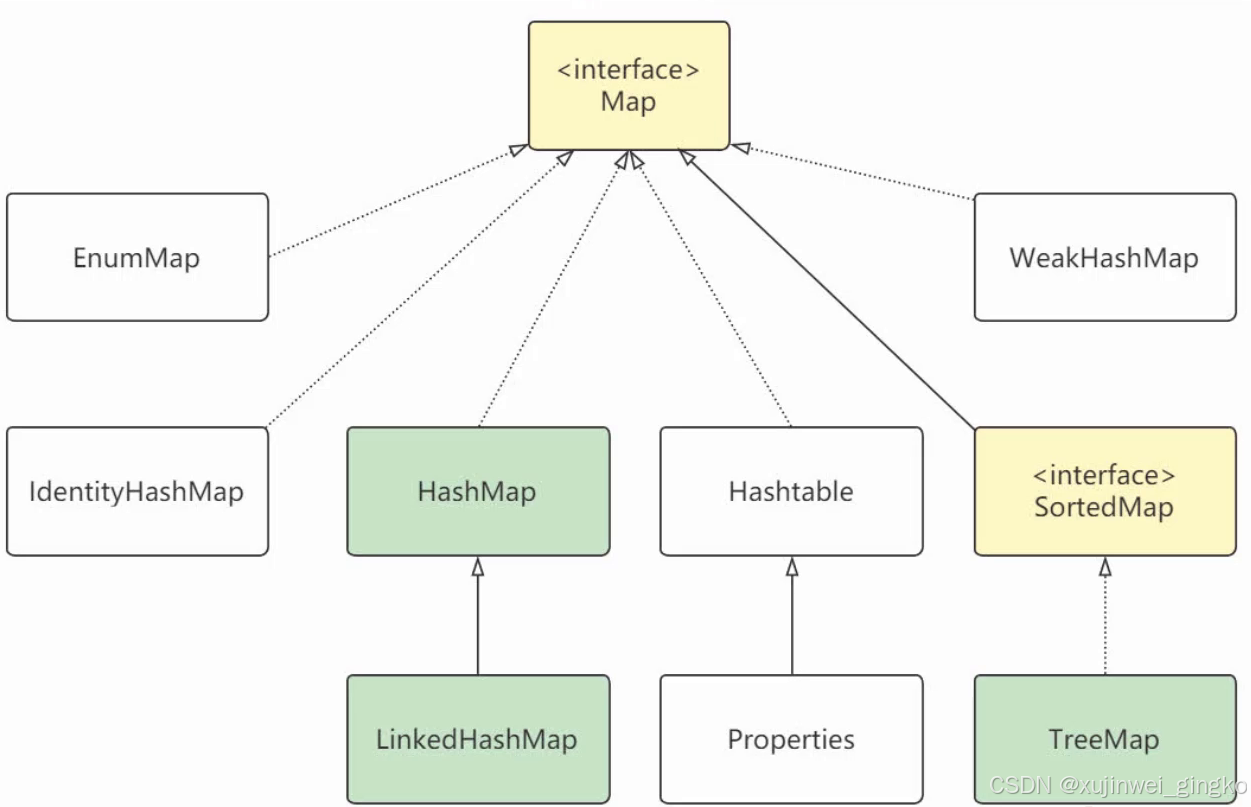
集合及映射
1、集合类图 1)ArrayList与LinkedList 区别 LinkedList 实现了双向队列的接口,对于数据的插入速度较快,只需要修改前后的指向即可;ArrayList对于特定位置插入数据,需要移动特定位置后面的数据,有额外开销 …...

软考基础知识之计算机网络
目录 前言 网络架构与协议 网络互联模型 1、OSI/RM 各层的功能 2、TCP/IP 结构模型 常见的网络协议 1、应用层协议 2、传输层协议 3、网络层协议 IPv6 前言 从古代的驿站、 八百里快马, 到近代的电报、 电话, 人类对于通信的追求从未间断&…...

云手机怎样简化海外社媒平台运营
随着越来越多的卖家希望拓展海外市场,运营TikTok、Facebook等社交媒体平台已经成为吸引流量和促进销售的重要手段。然而,在管理海外社媒账号的过程中,许多人会面临网络连接的问题。这时,使用一款高效便捷的云手机工具就显得尤为便…...

创业者必读!选择拍卖源码还是自建开发,哪种方案更安全?
在当今数字化时代,拍卖平台作为一种独特的电子商务模式,正逐渐成为人们关注的焦点。随着互联网技术的发展,网络安全问题变得越来越突出。如何保障用户数据安全,防止信息泄露及攻击事件的发生,已经成为拍卖软件开发者面…...

Spring Cloud Gateway整合基于STOMP协议的WebSocket实战及遇到问题解决
本实例介绍了Spring Cloud Gateway整合基于STOMP协议的WebSocket的实现。开发了聊天功能,和用户在线状态。解决了协议gateway整合websocket出现的问题 技术点 Spring Cloud GatewayNacosWebSocketSTOMPWebSocket与STOMP协议详解 1. WebSocket WebSocket 是一种通信协议,提…...

软考高级:系统架构设计师——软件架构设计 Chapter 笔记
软考高级:系统架构设计师——软件架构设计 1 软件架构设计—基本概念架构所处的位置架构发展历程架构的“41”视图例题 架构描述语言(ADL)例题 2软件架构设计—架构风格数据流风格调用/返回 风格独立构件风格虚拟机风格仓库风格(以…...

PageHelper组件 实现前端分页查询功能
Hi~!这里是一颗小谷粒,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~💥💥个人主页:一颗小谷粒💥💥所属专栏:Web前端开发 💥💥博主…...

线性回归与逻辑回归在模型参数优化上的比较
概述 线性回归和逻辑回归是两种基础且广泛应用的预测模型。尽管它们在很多方面有相似之处,如都使用梯度下降算法来优化模型参数,但在优化目标和方法上存在一些关键差异。本文将探讨这两种模型在参数优化上的差异,并提供相应的代码示例。 线…...

JavaWeb JavaScript 10.日程管理 第一期
自我消耗,敏感是我, 明媚是我, 我横跳在不同的情绪中 —— 24.8.31 一、登录页及校验 1.校验账号格式 // 校验账号格式function checkUsername(){// 定义正则表达式表示字符串规则var usernameReg /^[a-zA-Z0-9]{5,10}$/;// 获取用户名输入…...

redis为什么快
春内存访问,相比数据库访问磁盘要快单线程,避免上下文切换带来的cpu开销渐进式Rehash。减少阻塞网络模型多路复用,reactor模型 常用基本数据类型 5个基本数据类型2个高级数据结构(bitmaps、hyperlog) redis高级功能…...
 部署SpringBoot3.0)
十分钟学会Kubernetes(K8S) 部署SpringBoot3.0
1、十分钟学会Kubernetes(K8S) 部署SpringBoot3.0 本课程以 Java 后端开发的视角,带着大家从零基础入门 k8s 实战,掌握企业级容器化管理平台的各种实战应用,以及 Prometheus 监控告警、ELK 日志收集、DevOps 等众多实战课程内容,大…...

顺序表的插入与删除
一.插入:插入前先移动后面的元素 1.图解: 在b和d之间插入c,此时就需要把d,e,f都向后移一位,腾出一个位置后插入c。 2.代码实现: #include<stdio.h> #define MaxSize 10 //定义最大长度…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
