JavaWeb JavaScript 10.日程管理 第一期
自我消耗,敏感是我,
明媚是我,
我横跳在不同的情绪中
—— 24.8.31
一、登录页及校验
1.校验账号格式
// 校验账号格式function checkUsername(){// 定义正则表达式表示字符串规则var usernameReg = /^[a-zA-Z0-9]{5,10}$/;// 获取用户名输入框的值var usernameInput = document.getElementById("usernameInput");var username = usernameInput.value;// 获取提示信息元素var usernameMsg = document.getElementById("usernameMsg");// 判断用户名是否符合规则if(usernameReg.test(username)){// 符合规则,返回true,在页面上提示OKusernameMsg.innerText = "OK";return true;}else{// 不符合规则,显示提示信息usernameMsg.innerText = "用户名必须为5-10位字母、数字或下划线";// 格式有误时,返回false,阻止表单提交return false;}}2.校验密码格式
// 校验密码是否符合规则的函数function checkUserPwd(){// 定义正则表达式表示字符串规则var userPwdReg = /^[0-9]{6}$/;// 获取密码输入框的值var userPwdInput = document.getElementById("userPwdInput");var userPwd = userPwdInput.value;// 获得格式提示的框var userPwdMsg = document.getElementById("userPwdMsg");// 判断密码是否符合规则if(userPwdReg.test(userPwd)){// 符合规则,显示提示信息userPwdMsg.innerText = "OK";return true;}else{// 不符合规则,显示提示信息userPwdMsg.innerText = "用户名密码格式有误,密码必须是六位数字";return false;}}3.检验表单函数
// 校验表单函数function checkForm(){var flag1 = checkUsername();var flag2 = checkUserPwd();// 如果两个函数都返回true,说明格式都正确,可以提交表单return flag1 && flag2;}4.CSS样式
<style>.ht{text-align: center;color: cadetblue;font-family: 幼圆;}.tab{width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{border: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width:60px;background-color: antiquewhite;}#usernameMsg , #userPwdMsg {color: gold}.buttonContainer{text-align: center;}</style>5.JavaScript代码
<script>// 校验账号格式function checkUsername(){// 定义正则表达式表示字符串规则var usernameReg = /^[a-zA-Z0-9]{5,10}$/;// 获取用户名输入框的值var usernameInput = document.getElementById("usernameInput");var username = usernameInput.value;// 获取提示信息元素var usernameMsg = document.getElementById("usernameMsg");// 判断用户名是否符合规则if(usernameReg.test(username)){// 符合规则,返回true,在页面上提示OKusernameMsg.innerText = "OK";return true;}else{// 不符合规则,显示提示信息usernameMsg.innerText = "用户名必须为5-10位字母、数字或下划线";// 格式有误时,返回false,阻止表单提交return false;}}// 校验密码是否符合规则的函数function checkUserPwd(){// 定义正则表达式表示字符串规则var userPwdReg = /^[0-9]{6}$/;// 获取密码输入框的值var userPwdInput = document.getElementById("userPwdInput");var userPwd = userPwdInput.value;// 获得格式提示的框var userPwdMsg = document.getElementById("userPwdMsg");// 判断密码是否符合规则if(userPwdReg.test(userPwd)){// 符合规则,显示提示信息userPwdMsg.innerText = "OK";return true;}else{// 不符合规则,显示提示信息userPwdMsg.innerText = "用户名密码格式有误,密码必须是六位数字";return false;}}// 校验表单函数function checkForm(){var flag1 = checkUsername();var flag2 = checkUserPwd();// 如果两个函数都返回true,说明格式都正确,可以提交表单return flag1 && flag2;}</script>6.整体代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.ht{text-align: center;color: cadetblue;font-family: 幼圆;}.tab{width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{border: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width:60px;background-color: antiquewhite;}#usernameMsg , #userPwdMsg {color: gold}.buttonContainer{text-align: center;}</style><script>// 校验账号格式function checkUsername(){// 定义正则表达式表示字符串规则var usernameReg = /^[a-zA-Z0-9]{5,10}$/;// 获取用户名输入框的值var usernameInput = document.getElementById("usernameInput");var username = usernameInput.value;// 获取提示信息元素var usernameMsg = document.getElementById("usernameMsg");// 判断用户名是否符合规则if(usernameReg.test(username)){// 符合规则,返回true,在页面上提示OKusernameMsg.innerText = "OK";return true;}else{// 不符合规则,显示提示信息usernameMsg.innerText = "用户名必须为5-10位字母、数字或下划线";// 格式有误时,返回false,阻止表单提交return false;}}// 校验密码是否符合规则的函数function checkUserPwd(){// 定义正则表达式表示字符串规则var userPwdReg = /^[0-9]{6}$/;// 获取密码输入框的值var userPwdInput = document.getElementById("userPwdInput");var userPwd = userPwdInput.value;// 获得格式提示的框var userPwdMsg = document.getElementById("userPwdMsg");// 判断密码是否符合规则if(userPwdReg.test(userPwd)){// 符合规则,显示提示信息userPwdMsg.innerText = "OK";return true;}else{// 不符合规则,显示提示信息userPwdMsg.innerText = "用户名密码格式有误,密码必须是六位数字";return false;}}// 校验表单函数function checkForm(){var flag1 = checkUsername();var flag2 = checkUserPwd();// 如果两个函数都返回true,说明格式都正确,可以提交表单return flag1 && flag2;}</script>
</head>
<body><h1 class="ht">欢迎使用日程管理系统</h1><h3 class="ht">请登录</h3><form method="post" action="/user/login" onsubmit="return checkForm()"><table class="tab" cellspacing="0px"><tr class="ltr"><td>请输入账号</td><td><input class="ipt" type="text" id="usernameInput" name="username" onblur="checkUsername()"><span id="usernameMsg" class="=msg"></span></td></tr><tr class="ltr"><td>请输入密码</td><td><input class="ipt" type="password" name="userPwd" id="userPwdInput" onblur="checkUserPwd()"><span id="userPwdMsg"></span></td></tr><tr class="ltr"><td colspan="2" class="buttonContainer"><input class="btn1" type="submit" value="登录"><input class="btn1" type="reset" value="重置"><button class="btn1"><a href="regist.html">去注册</a></button></td></tr></table></form>
</body>
</html>7.效果展示

二、注册页及校验
1.校验账号格式
// 验证账号格式function checkUsername(){var usernameReg = /^[a-zA-Z0-9]{5,10}$/;var usernameInput = document.getElementById("usernameInput") ;var username = usernameInput.value;var usernameMsg = document.getElementById("usernameMsg");if(!usernameReg.test(username)){usernameMsg.innerText = "账号格式不正确";return false;}else{usernameMsg.innerText = "OK";return true;}}2.校验密码格式
// 验证密码格式function checkUserPwd(){var userPwdReg = /^\d{6}$/;// 获取密码输入框的值var userPwdInput = document.getElementById("userPwdInput")var userPwd = userPwdInput.value;// 获取密码提示信息var userPwdMsg = document.getElementById("userPwdMsg");if(!userPwdReg.test(userPwd)){userPwdMsg.innerText = "账号格式不正确";return false;}else{// 符合规则,打印提示信息userPwdMsg.innerText = "OK";return true;}}3.校验确认密码格式
// 验证确认密码function checkReUserPwd(){// 密码格式验证var userPwdReg = /^\d{6}$/;// 再次输入的密码var reUserPwdInput = document.getElementById("reUserPwdInput")var reUserPwd = reUserPwdInput.value;var reUserPwdMsg = document.getElementById("reUserPwdMsg");if(!userPwdReg.test(reUserPwd)){reUserPwdMsg.innerText = "密码格式不正确";return false;}// 获得上次输入的密码var userPwdInput = document.getElementById("userPwdInput")var userPwd = userPwdInput.value;// 判断两次输入的密码是否一致if(reUserPwd != userPwd){reUserPwdMsg.innerText = "两次输入的密码不一致";return false;}else{reUserPwdMsg.innerText = "OK";return true;}}4.验证表单函数
// 验证表单函数function checkForm(){var flag1 = checkUsername();var flag2 = checkUserPwd();var flag3 = checkReUserPwd();return flag1 && flag2 && flag3;}5.CSS样式
<style>.ht{text-align: center;color:cadetblue;font-family: 幼圆;}.tab{width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{bottom: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width: 60px;background: antiquewhite;}.msg{color: gold;}.buttonContainer{text-align: center;}</style>6.JavaScript代码
<script>// 验证账号格式function checkUsername(){var usernameReg = /^[a-zA-Z0-9]{5,10}$/;var usernameInput = document.getElementById("usernameInput") ;var username = usernameInput.value;var usernameMsg = document.getElementById("usernameMsg");if(!usernameReg.test(username)){usernameMsg.innerText = "账号格式不正确";return false;}else{usernameMsg.innerText = "OK";return true;}}// 验证密码格式function checkUserPwd(){var userPwdReg = /^\d{6}$/;// 获取密码输入框的值var userPwdInput = document.getElementById("userPwdInput")var userPwd = userPwdInput.value;// 获取密码提示信息var userPwdMsg = document.getElementById("userPwdMsg");if(!userPwdReg.test(userPwd)){userPwdMsg.innerText = "账号格式不正确";return false;}else{// 符合规则,打印提示信息userPwdMsg.innerText = "OK";return true;}}// 验证确认密码function checkReUserPwd(){// 密码格式验证var userPwdReg = /^\d{6}$/;// 再次输入的密码var reUserPwdInput = document.getElementById("reUserPwdInput")var reUserPwd = reUserPwdInput.value;var reUserPwdMsg = document.getElementById("reUserPwdMsg");if(!userPwdReg.test(reUserPwd)){reUserPwdMsg.innerText = "密码格式不正确";return false;}// 获得上次输入的密码var userPwdInput = document.getElementById("userPwdInput")var userPwd = userPwdInput.value;// 判断两次输入的密码是否一致if(reUserPwd != userPwd){reUserPwdMsg.innerText = "两次输入的密码不一致";return false;}else{reUserPwdMsg.innerText = "OK";return true;}}// 验证表单函数function checkForm(){var flag1 = checkUsername();var flag2 = checkUserPwd();var flag3 = checkReUserPwd();return flag1 && flag2 && flag3;}</script>7.整体代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.ht{text-align: center;color:cadetblue;font-family: 幼圆;}.tab{width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{bottom: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width: 60px;background: antiquewhite;}.msg{color: gold;}.buttonContainer{text-align: center;}</style><script>// 验证账号格式function checkUsername(){var usernameReg = /^[a-zA-Z0-9]{5,10}$/;var usernameInput = document.getElementById("usernameInput") ;var username = usernameInput.value;var usernameMsg = document.getElementById("usernameMsg");if(!usernameReg.test(username)){usernameMsg.innerText = "账号格式不正确";return false;}else{usernameMsg.innerText = "OK";return true;}}// 验证密码格式function checkUserPwd(){var userPwdReg = /^\d{6}$/;// 获取密码输入框的值var userPwdInput = document.getElementById("userPwdInput")var userPwd = userPwdInput.value;// 获取密码提示信息var userPwdMsg = document.getElementById("userPwdMsg");if(!userPwdReg.test(userPwd)){userPwdMsg.innerText = "账号格式不正确";return false;}else{// 符合规则,打印提示信息userPwdMsg.innerText = "OK";return true;}}// 验证确认密码function checkReUserPwd(){// 密码格式验证var userPwdReg = /^\d{6}$/;// 再次输入的密码var reUserPwdInput = document.getElementById("reUserPwdInput")var reUserPwd = reUserPwdInput.value;var reUserPwdMsg = document.getElementById("reUserPwdMsg");if(!userPwdReg.test(reUserPwd)){reUserPwdMsg.innerText = "密码格式不正确";return false;}// 获得上次输入的密码var userPwdInput = document.getElementById("userPwdInput")var userPwd = userPwdInput.value;// 判断两次输入的密码是否一致if(reUserPwd != userPwd){reUserPwdMsg.innerText = "两次输入的密码不一致";return false;}else{reUserPwdMsg.innerText = "OK";return true;}}// 验证表单函数function checkForm(){var flag1 = checkUsername();var flag2 = checkUserPwd();var flag3 = checkReUserPwd();return flag1 && flag2 && flag3;}</script>
</head>
<body><h1 class="ht">欢迎使用日程管理系统</h1><h3 class="ht">请注册</h3><form method="post" action="/user/regist" onsubmit="return checkForm()"><table class="tab" cellspacing="0px"><tr class="ltr"><td>请输入账号</td><td><input class="ipt" type="text" name="username" id="usernameInput" onblur="checkUsername()"><span id="usernameMsg" class="msg"></span></td></tr><tr class="ltr"><td>请输入密码</td><td><input class="ipt" type="password" name="userPwd" id="userPwdInput" onblur="checkUserPwd()"><span id="userPwdMsg" class="msg"></span></td></tr><tr class="ltr"><td>确认密码</td><td><input type="password" class="ipt" id="reUserPwdInput" onblur="checkReUserPwd()"><span id="reUserPwdMsg" class="msg"></span></td></tr><tr class="ltr"><td colspan="2" class="buttonContainer"><input type="submit" class="btn1" value="注册"><input type="reset" class="btn1" value="重置"><button class="btn1"><a href="login.html">去登陆</a></button></td></tr></table></form>
</body>
</html>8.效果展示


相关文章:

JavaWeb JavaScript 10.日程管理 第一期
自我消耗,敏感是我, 明媚是我, 我横跳在不同的情绪中 —— 24.8.31 一、登录页及校验 1.校验账号格式 // 校验账号格式function checkUsername(){// 定义正则表达式表示字符串规则var usernameReg /^[a-zA-Z0-9]{5,10}$/;// 获取用户名输入…...

redis为什么快
春内存访问,相比数据库访问磁盘要快单线程,避免上下文切换带来的cpu开销渐进式Rehash。减少阻塞网络模型多路复用,reactor模型 常用基本数据类型 5个基本数据类型2个高级数据结构(bitmaps、hyperlog) redis高级功能…...
 部署SpringBoot3.0)
十分钟学会Kubernetes(K8S) 部署SpringBoot3.0
1、十分钟学会Kubernetes(K8S) 部署SpringBoot3.0 本课程以 Java 后端开发的视角,带着大家从零基础入门 k8s 实战,掌握企业级容器化管理平台的各种实战应用,以及 Prometheus 监控告警、ELK 日志收集、DevOps 等众多实战课程内容,大…...

顺序表的插入与删除
一.插入:插入前先移动后面的元素 1.图解: 在b和d之间插入c,此时就需要把d,e,f都向后移一位,腾出一个位置后插入c。 2.代码实现: #include<stdio.h> #define MaxSize 10 //定义最大长度…...

FFMPEG -- 音频开发
1:前言 在进行音频开发之前需要先知道一些基础知识,一些有必要的指导的概念。 1.1 声音的产生、获取和转换 声音的产生的本质是靠震动,声音的传播需要借助媒介,比如空气、液体、固体等媒介。在自然界中声音的可视化为音波的形式&…...
翻译)
lxml官方入门教程(The lxml.etree Tutorial)翻译
lxml官方入门教程(The lxml.etree Tutorial)翻译 说明: 首次发表日期:2024-09-05官方教程链接: https://lxml.de/tutorial.html使用KIMI和豆包机翻水平有限,如有错误请不吝指出 这是一个关于使用lxml.et…...

string详解
Golang详解string 文章目录 Golang详解stringGolang中为什么string是只读的?stirng和[]byte的转化原理[]byte转string一定需要内存拷贝吗?字符串拼接性能测试 Golang中为什么string是只读的? 在Go语言中,string其实就是一个结构体…...

基于约束大于规范的想法,封装缓存组件
架构?何谓架构?好像并没有一个准确的概念。以前我觉得架构就是搭出一套完美的框架,可以让其他开发人员减少不必要的代码开发量;可以完美地实现高内聚低耦合的准则;可以尽可能地实现用最少的硬件资源,实现最高的程序效率…...

自动化测试面试真题(附答案)
一、编程语法题 1 、 python 有哪些数据类型 python 数据类型有很多,基本数据类型有整型(数字)、字符串、元组、列表、字典和布尔类型等 2 、怎么将两个字典合并 调用字典的 update 方法,合并 2 个字典。 3 、 json.l python …...

云原生架构概念
云原生架构概念 云原生架构(Cloud Native Architechtrue)作为一种现代软件开发的革新力量,正在逐渐改变企业构建、部署和管理应用程序的方式。它的核心优势在于支持微服务架构,使得应用程序能够分解为独立、松耦合的服务…...

85、 探针
一、pod的进阶 pod的进阶: 1.1、pod的生命周期当中的状态: 1、Running运行中,pod已经分配到节点上且pod内的容器正常运行。正常状态(ready 1/1)。 2、complete:完成之后退出,容器内的返回码…...

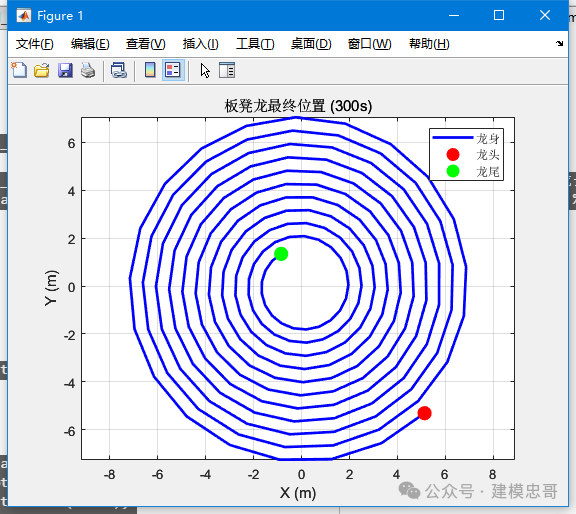
2024全国大学省数学建模竞赛A题-原创参考论文(部分+第一问代码)
一问题重述 1.1 问题背景 "板凳龙",又称"盘龙",是浙闽地区的传统地方民俗文化活动。这种独特的表演艺术形式融合了中国传统龙舞的精髓和地方特色,展现了人们对美好生活的向往和对传统文化的传承。 在板凳龙表演中&am…...

在VScode上写网页(html)
一、首先点进VScode,下载3个插件。 VScode安装:VScode 教程 | 菜鸟教程 二、新建 HTML 文件 作者运行的代码来自:http://t.csdnimg.cn/vIAQi 把代码复制粘贴进去,然后点击文件→另存为→选择html格式。 三、运行代码...

C#中LINQ的Cast<T>与OfType<T>
在C#中,Cast() 方法是LINQ(Language Integrated Query)的一部分,它位于 System.Linq 命名空间中。这个方法用于将 IEnumerable 集合(或任何实现了 IEnumerable 接口的集合)的元素转换为指定类型 T 的集合。…...

小阿轩yx-Kubernertes日志收集
小阿轩yx-Kubernertes日志收集 前言 在 Kubernetes 集群中如何通过不同的技术栈收集容器的日志,包括程序直接输出到控制台日志、自定义文件日志等 有哪些日志需要收集 日志收集与分析很重要,为了更加方便的处理异常 简单总结一些比较重要的需要收集…...

0to1使用Redis实现“登录验证”次数限制
1 引言 系统为了避免密码遭到暴力破解,通常情况下需要在登录时,限制用户验证账号密码的次数,当达到一定的验证次数后,在一段时间内锁定该账号,不再验证。本章将用几行代码实现该功能,完整代码链接在文章最…...

ARM----时钟
时钟频率可以是由晶振提供的,我们需要高频率,但是外部接高的晶振会不稳定,所有使用PLL(锁相环)来放大频率。接下来就让我们学习用外部晶振提供的频率来配置时钟频率。 一.时钟源的选择 在这里我们选择外部晶振作为时钟…...

NISP 一级 —— 考证笔记合集
该笔记为导航目录,在接下来一段事件内,我会每天发布我关于考取该证书的相关笔记。 当更新完成后,此条注释会被删除。 第一章 信息安全概述 1.1 信息与信息安全1.2 信息安全威胁1.3 信息安全发展阶段与形式1.4 信息安全保障1.5 信息系统安全保…...

C++三位状态比较排序
数组相同元素个数及按序 void 交换3个数升(int& A, int& B, int& C, bool& k) {int J 0;if (B > A&&A > C)J C, C B, B A, A J, k true;//231else if (C > A&&A > B)J A, A B, B J, k true;//213else if (A > B&a…...

麒麟系统安装GPU驱动
1.nvidia 1.1显卡驱动 本机显卡型号:nvidia rtx 3090 1.1.1下载驱动 打开 https://www.nvidia.cn/geforce/drivers/ 也可以直接使用下面这个地址下载 https://www.nvidia.com/download/driverResults.aspx/205464/en-us/ 1.1.3安装驱动 右击,为run文件添加可…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

