WPF 常用控件
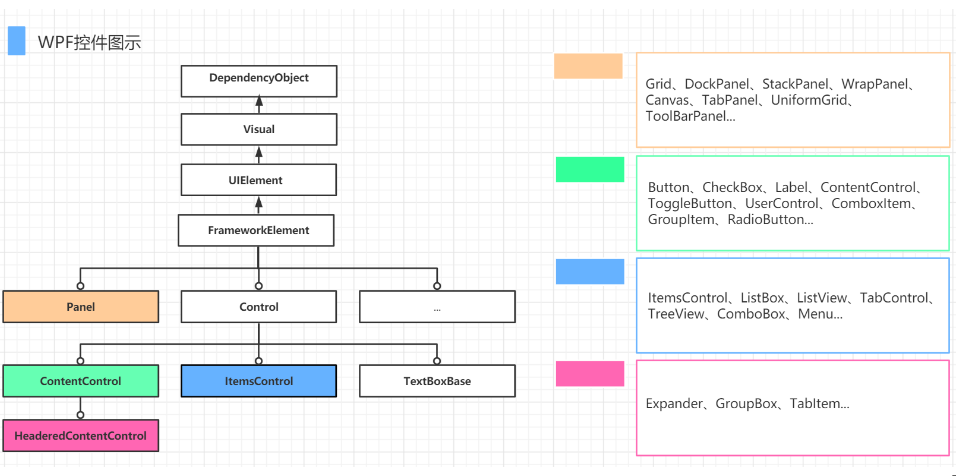
WPF六种常用控件:布局控件、内容控件、带标题内容控件、条目控件、带标题条目控件和特殊内容控件(如:TextBox,TextBlock,Image等)。

实例链接:WPF常用控件实例
Window(窗体)
Winodw窗体派生自ContentControl,有一个Content属性,里面可以放一个任意控件。Window常用属性:Icon设置窗体的图标,ShowInTaskbar 是否在任务栏项目窗体图标,WindowState 窗口显示方式,WindowStyle窗体类型,WindowStartupLocation窗体显示位置,ResizeMode窗体条件。日常开发中最常用的是,去掉原生的Window边框,实现自定义背景且圆角带阴影的窗体,Xaml代码如下:
<Window x:Class="WpfControlDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfControlDemo"mc:Ignorable="d"Width="800" Height="400"Title="MainWindow" WindowStyle="None" WindowStartupLocation="CenterScreen" AllowsTransparency="True" Background="Transparent"MouseLeftButtonDown="Window_MouseLeftButtonDown" ><Grid><Border CornerRadius="15" Background="White" Margin="15"><Border.Effect><DropShadowEffect Color="Gray" ShadowDepth="0" BlurRadius="5"></DropShadowEffect></Border.Effect></Border></Grid>
</Window>鼠标按住窗体拖动,后台代码如下:
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e){this.DragMove();//允许鼠标拖动窗体}Border (边框)
通过于布局元素一起使用,只能包含单个控件,可以设置圆角(CornerRadius),边框(BorderBrush:边框颜色,BorderThickness:边框线条粗细)和效果(effect)等。

<Border Width="100" Height="100" CornerRadius="10,10,0,0" BorderBrush="Blue" BorderThickness="2"><Border.Effect><DropShadowEffect Color="Orange" ShadowDepth="0" BlurRadius="5"></DropShadowEffect></Border.Effect></Border>Button(按键)
按键有常用属性Content(标签显示),Click(点击事件),Command(绑定命令),IsDefault(用户按下Enter键,相当于点击该按键),IsCancel(用户按下Esc键,相当于点击该按键)。
<Button Content="按键" Width="100" Height="30" IsDefault="True" Click="Button_Click" Grid.Row="1"/>ReapButton(重复按键)
作用是当用户鼠标左键按住该按钮时,会一直触发点击事件,主要应用于一些播放器的快进等功能。
常用属性 | 描述 |
Delay | 表示从用户按下鼠标左键到开始重复发送Click事件的延迟时间(毫秒) |
Interval | 按键持续按下左键,,每次发送Click事件的时间间隔(毫秒 |
<RepeatButton Delay="100" Interval="1000" Click="repButton_Click"/>TextBox(文本框,用于用户文字输入)
常用属性 | 描述 |
Text | 文本内容 |
TextWrapping | 文本是否自动换行,默认一行显示 |
TextAlignment | 文本对齐方式 |
<TextBox Width="100" Height="30" Grid.Column="1" TextWrapping="Wrap" TextAlignment="Center" Text="设置TextWrapping后超出文字会换行"/>PasswordBox(密码框,可隐藏用户输入)
常用属性 | 描述 |
Password | 密码文本信息 |
PasswordChar | 密码字符,默认是圆点 |
VerticalContentAlignment & HorizontalContentAlignment | 设置内部密码文本的对齐方式 |
RichTextBox
RichTextBox 控件允许您查看和编辑文本、段落、图像、表格和其他富文本格式的内容,展现文本内容丰富,对System.Windows.Documents.FlowDocument对象进行丰富操作的编辑控件。
常用属性 | 描述 |
Document | 获取或设置RichTextBox的SystemWindows.Documents.FlowDocument表示的内容 |
IsDocumentEnabled | 用户是否可以交互(RichTextBox中的UIElement和 ContentElement中的对象),false用户将无法操作文档内容进行交互 |
Selection | 当前选定内容 |
TextBlock(轻量级的文本控件)
轻量级的文本控件,多用于一些简短的标题或文字,或者成为内容控件的子元素作为文本呈现用,不可编辑,属性与TextBox相似,超出文本显示省略号可以设置TextTrimming="CharacterEllipsis"。
<TextBlock x:Name="txtb" Width="100" TextTrimming="CharacterEllipsis" Text="超长文本显示省略号"/>RadioButton(单选框)
常用属性 | 描述 |
Content | 显示内容 |
GroupName | 组名,这个在使用中需要注意,如果多个RadioButton设置了同一个组名,那么它们之间是互斥的,只有一个能被选中,不同组的不互斥 |
IsChecked | 是否选中的状态 |
<StackPanel ><RadioButton IsChecked="True" Content="男" GroupName="sex" Grid.Row="2" /><RadioButton Content="女" GroupName="sex" Grid.Row="2" />
</StackPanel>CheckBox(多选框)
常用属性 | 描述 |
Content | 显示内容 |
IsThreeState | 确定控件是否支持两个或三个状态,默认为false,支持三个状态 |
IsChecked | 是否选中的状态 |
<StackPanel Orientation="Horizontal" Height="40"><CheckBox Content="羽毛球" Margin="5" IsChecked="True"></CheckBox><CheckBox Content="足球" Margin="5" IsThreeState="True"></CheckBox><CheckBox Content="篮球" Margin="5"></CheckBox>
</StackPanel>Image(图片控件)
用于展示图片,主要属性就是Source(图片资源路径)。图片路径请参考:WPF 调用图片路径,或资源图片
<Image Height="100" Width="100" Source="1.png" Stretch="Uniform"/>ComboBox(组合框)
组合框是一组带有下拉列表的选择控件,通过单击控件上的箭头可显示或隐藏下拉列表。
常用属性 | 描述 |
IsDropDownOpen | 获取或设置组合框下拉列表是否展开 |
IsEditable | 获取或设置启用或禁用编辑文本框中文本的 ComboBox |
IsReadOnly | 获取或设置所选内容只读不可编辑 |
ListBox(列表控件)
ListBox 是一个 ItemsControl,这意味着它可以包含任何类型的对象的集合。
<ListBox Grid.Row="2" Grid.Column="1" Width="80" Height="100"><ListBoxItem><StackPanel Orientation="Horizontal"><TextBlock Text="1" VerticalAlignment="Center" Margin="0,0,10,0"/><Button Width="40" Height="20" Content="ok"/></StackPanel></ListBoxItem><ListBoxItem><StackPanel Orientation="Horizontal"><TextBlock Text="2" VerticalAlignment="Center" Margin="0,0,10,0"/><Button Width="40" Height="20" Content="ok"/></StackPanel></ListBoxItem>
</ListBox>ListView
ListView 控件是派生自 ListBox 的 ItemsControl 控件。 通常,该控件的项为数据集合的成员,并且表示为 ListViewItem 对象。 ListViewItem 是一个 ContentControl 且只能包含单个子元素。 但是,该子元素可以是任何视觉元素。若要为 ListView 控件的内容指定视图模式,请设置 View 属性。WPF提供的一个视图模式为 GridView,可在具有可自定义列的表格中显示数据项集合。
<Window.Resources><ObjectDataProvider x:Key="EmployeeInfoDataSource" ObjectType="{x:Type ds:EmployeeInfoDataSource}"/>
</Window.Resources>
<Grid><ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}" Grid.Column="2" Grid.RowSpan="2" Width="200" Height="200"><ListView.View><GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information"><GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/><GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100"><GridViewColumnHeader>Last Name<GridViewColumnHeader.ContextMenu><ContextMenu Name="LastNameCM"><MenuItem Header="Ascending" /><MenuItem Header="Descending" /></ContextMenu></GridViewColumnHeader.ContextMenu></GridViewColumnHeader></GridViewColumn><GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/></GridView></ListView.View></ListView>
</Grid> public class EmployeeInfoData{public string FirstName { get; set; }public string LastName { get; set; }public string EmployeeNumber { get; set; }}public class EmployeeInfoDataSource:ObservableCollection<EmployeeInfoData>{public EmployeeInfoDataSource(){Add(new EmployeeInfoData{FirstName = "Xue",LastName = "Xiao",EmployeeNumber = "101"});Add(new EmployeeInfoData{FirstName = "Qiang",LastName = "Xiao",EmployeeNumber = "102"});Add(new EmployeeInfoData{FirstName = "Ming",LastName = "Xiao",EmployeeNumber = "103"});}}GridView(列绑定控件)
GridView视图模式是ListView控件的视图模式中的一种。GridView及其辅助类能让你在表中来查看集合中的数据项,且可以通过表头来进行交互(表头是个按钮,可以给它加各种交互功能,如排序)。ListView是ListBox派生类,而GridView是ViewBase的派生类,ListView的View属性是一个ViewBase类型的对象,所以,GridView可以作为ListView的View来使用而不能作为独立的控件来使用。
布局控件请参考:WPF布局元素
其他控件:
Menu:菜单控件
GroupBox:分组框
Expander:伸展控件
Lable:标签控件 等...
WPF除了这些基础控件外,还支持用户定义控件:用户控件UserConrol(多个控件组合),CustomerControl自定义控件(改造或者新建控件),通过模板,样式,触发器,能创建丰富多彩的控件。
本文参考:https://blog.csdn.net/qq_39847278/article/details/127652570
实例链接:WPF常用控件实例
相关文章:

WPF 常用控件
WPF六种常用控件:布局控件、内容控件、带标题内容控件、条目控件、带标题条目控件和特殊内容控件(如:TextBox,TextBlock,Image等)。实例链接:WPF常用控件实例Window(窗体)Winodw窗体派生自ContentControl,有一个Content属性,里面可…...

河南工程学院蓝桥培训(2.21)
1,金币 461. 金币 - AcWing题库 #include <iostream> using namespace std; int n,a,ans,s; int main(){cin>>n;while(n--){if(a0)as;anss,a--;}cout<<ans;return 0; }...

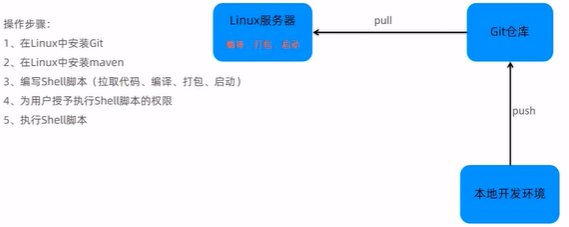
新人使用Git获取远程仓库项目
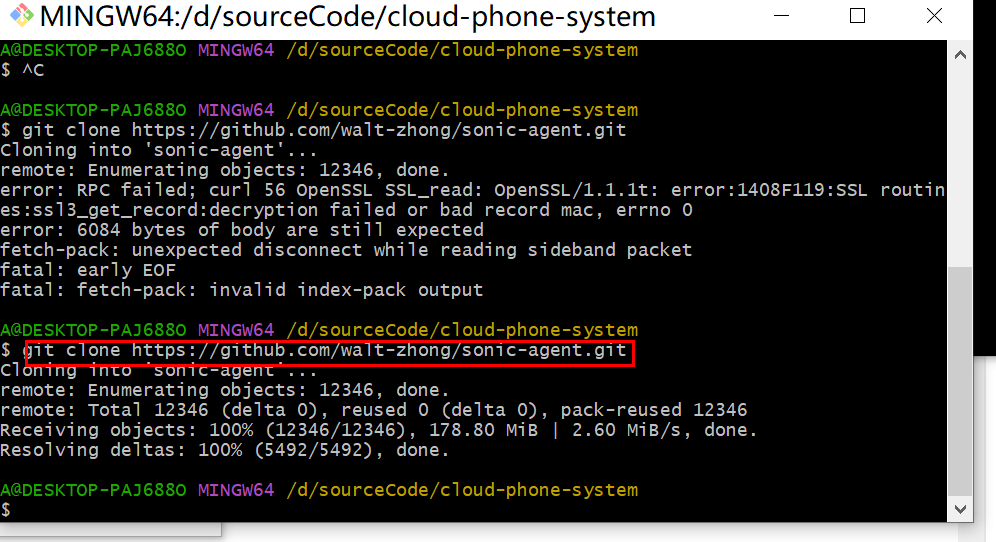
前言 这篇git技术篇非常的简单基础,写它的原因很简单,因为现在很多的年轻人都很浮躁,刚入门就想学最牛x的,看不起基础的一些技术,比如说git操作、Linux基础命令,编程基础啥的。我身边有很多这样的年轻人&a…...

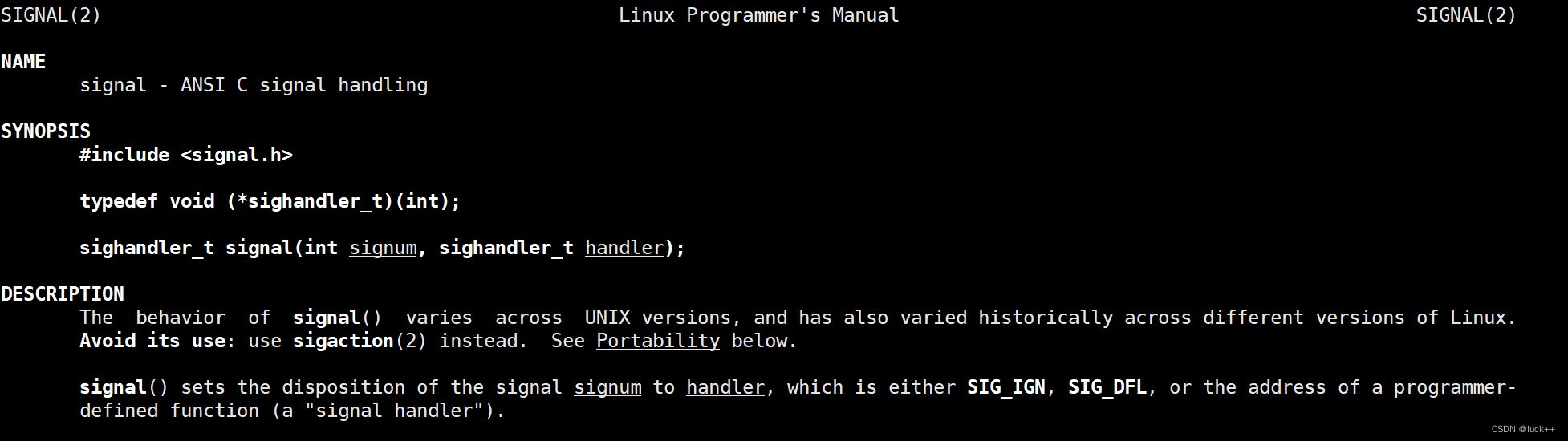
理解信号的
在日常生活中我们也经常面临许多的信号,手机通知、过红绿灯。。。这些信号在没有发生之前我们就知道这种信号产生我们需要干什么,那Linux里信号产生后,又怎么知道要做什么呢? -- 那当然是由程序员自己去设置啊 由于我们的用户空间…...

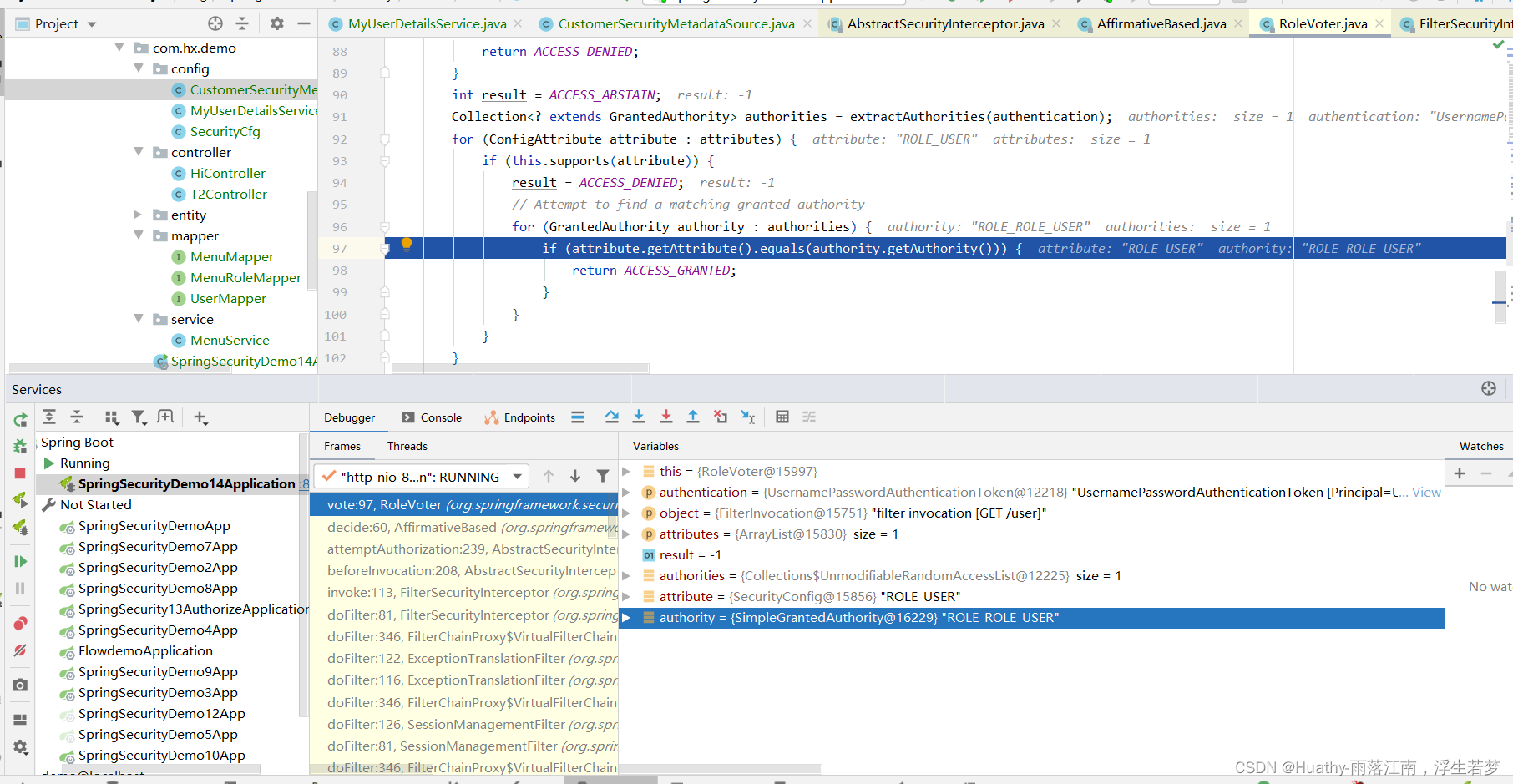
SpringSecurity学习(七)授权
授权 什么是权限管理 权限管理核心概念 SpringSecurity权限管理策略 基于URL地址的权限管理 基于方法的权限管理 一、权限管理 二、授权核心概念 在认证的过程成功之后会将当前用户登录信息保存到Authentication对象中,Authentication对象中有一个getAuthorities…...

【Vue3】模板语法
🏆今日学习目标:模板语法 😃创作者:颜颜yan_ ✨个人格言:生如芥子,心藏须弥 ⏰本期期数:第三期 🎉专栏系列:Vue3 文章目录前言声明响应式状态插值文本Attributeÿ…...

Linux基础
环境搭建:linux安装、远程连接常用命令:文件、目录、拷贝、移动、打包、压缩、文本编辑安装软件:文件上传、jdk、tomcat、mysql项目部署:Java应用、Python应用、日志查看、系统管理、用户权限Linux是一套免费使用、自由传播的操作…...

Spark-序列化、依赖关系、持久化
序列化 闭包检查 序列化方法和属性 依赖关系 RDD 血缘关系 RDD 窄依赖 RDD 宽依赖 RDD 任务划分 RDD 持久化 RDD Cache 缓存 RDD CheckPoint 检查点 缓存和检查点区别 序列化 闭包检查 从计算的角度, 算子以外的代码都是在 Driver 端执行, 算子里面的代码都是在 E…...

蓝桥杯刷题冲刺 | 倒计时16天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.青蛙跳杯子1.青蛙跳杯子 题目 链接: 青蛙跳杯子 - 蓝桥云课 (lanqiao.cn) X 星球的…...

Java设计模式-12 、建造者模式
建造者模式 (将一个 复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。) 建造者模式是一种创建型的模式,有一些对象的创建过程new 是很繁杂的。 什么时候去使用建造者模式 由上文可以得出在一些对象创建…...

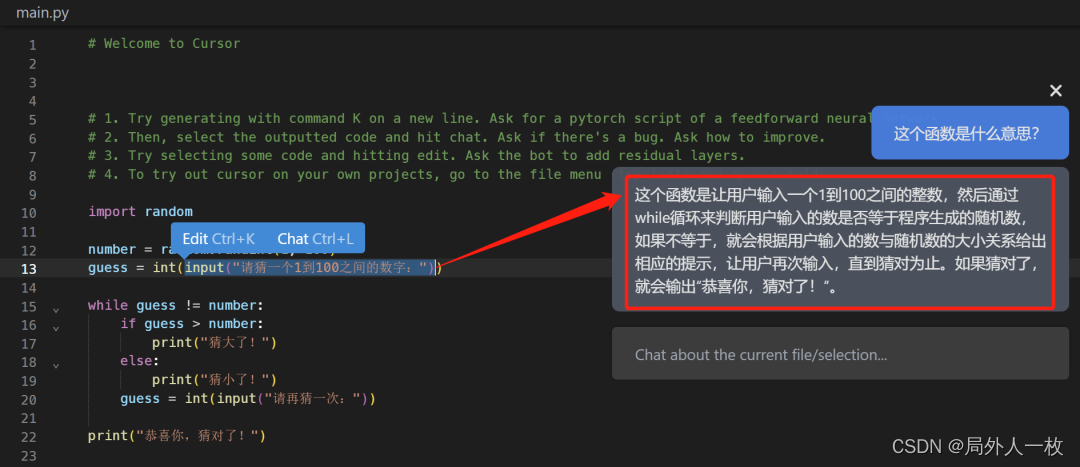
一款全新的基于GPT4的Python神器,关键还免费
chartgpt大火之后,随之而来的就是一大类衍生物了。 然后,今天要给大家介绍的是一款基于GPT4的新一代辅助编程神器——Cursor。 它最值得介绍的地方在于它免费,我们可以直接利用它来辅助我们编程,真正做到事半功倍。 注意&#…...

上岸整理:2023前端面试题-vue,小程序,js,css
前端: 今年疫情结束后,前端行情不好,竞争压力很大,现在整理下个人认为面试很频繁的前端问题。 正题:无分类,因为面试官的问题也是随机的 一、基础 1、浏览器常见的报错信息与含义 2、304与204的区别&am…...

Linux下LED设备驱动开发(LED灯实现闪烁)
文章目录一、配置连接说明二、更新设备树(1)将led灯引脚添加到pinctrl子系统(2)设备树中添加LDE灯的设备树节点(3)编译更新设备树三、驱动开发与测试(1)编写设备驱动代码(…...

JavaEE-多线程中wait和notify都有哪些区别?
更多内容请点击了解 本篇文章将详细讲述wait和notify的区别,请往下看 目录 更多内容请点击了解 文章目录 一、wait和notify概念 二、wait()方法详解 三、notify()方法详解 代码如下: 3.1notifyAll()详解 四、wait和sleep的对比 一、wait和notif…...

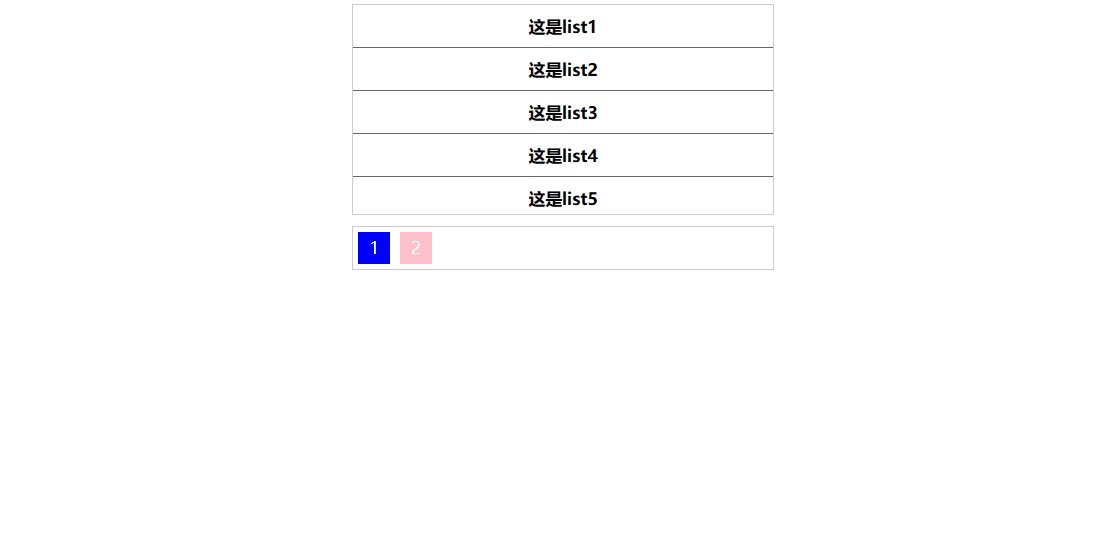
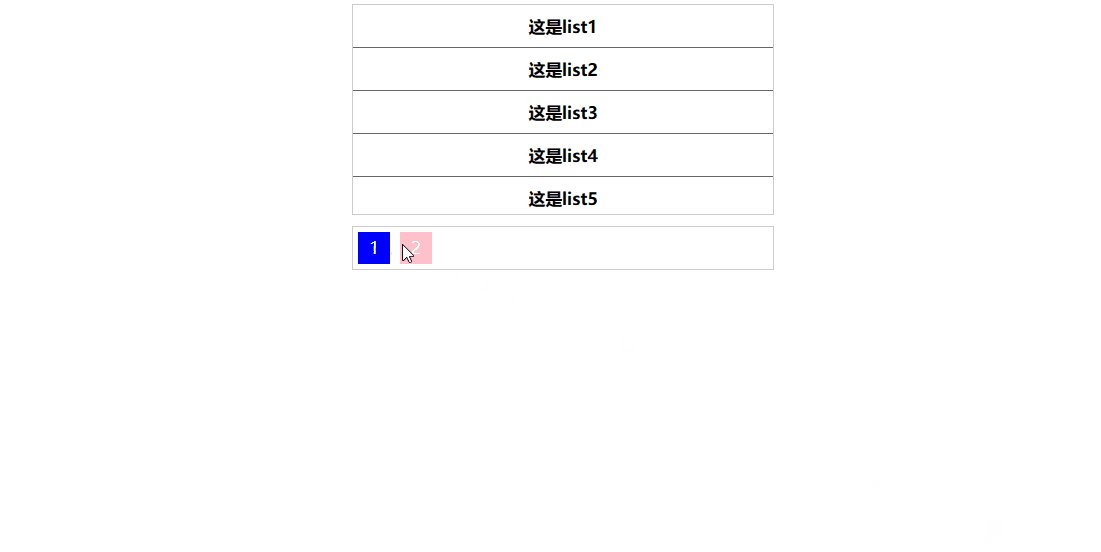
JavaScript实现列表分页(小白版)
组件用惯了,突然叫你用纯cssJavaScript写一个分页,顿时就慌了。久久没有接触js了,不知道咋写了。本文章也是借与参考做的一个demo案例,小白看了都会的那种。咱们就以ul列表为例进行分页: 首先模拟的数据列表是这样的&a…...

Python调用GPT3.5接口的最新方法
GPT3.5接口调用方法主要包括openai安装、api_requestor.py替换、接口调用、示例程序说明四个部分。 1 openai安装 Python openai库可直接通过pip install openai安装。如果已经安装openai,但是后续提示找不到ChatCompletion,那么请使用命令“pip instal…...

Java开发 - 拦截器初体验
目录 前言 拦截器 什么是拦截器 拦截器和过滤器 Spring MVC的拦截器 Mybatis的拦截器...

【数据仓库-7】-- 使用维度建模的一些缘由
维度建模是一种用于设计数据仓库和商业智能系统的方法。以下是选择维度建模的两类理由。 1.传统方法,有背书且可靠 易于理解和使用:维度建模使用直观的图形和术语,使得非技术人员也能够理解和使用数据仓库和商业智能系统。 快速开发和部署:维度建模是一种迭代开发方法,能…...

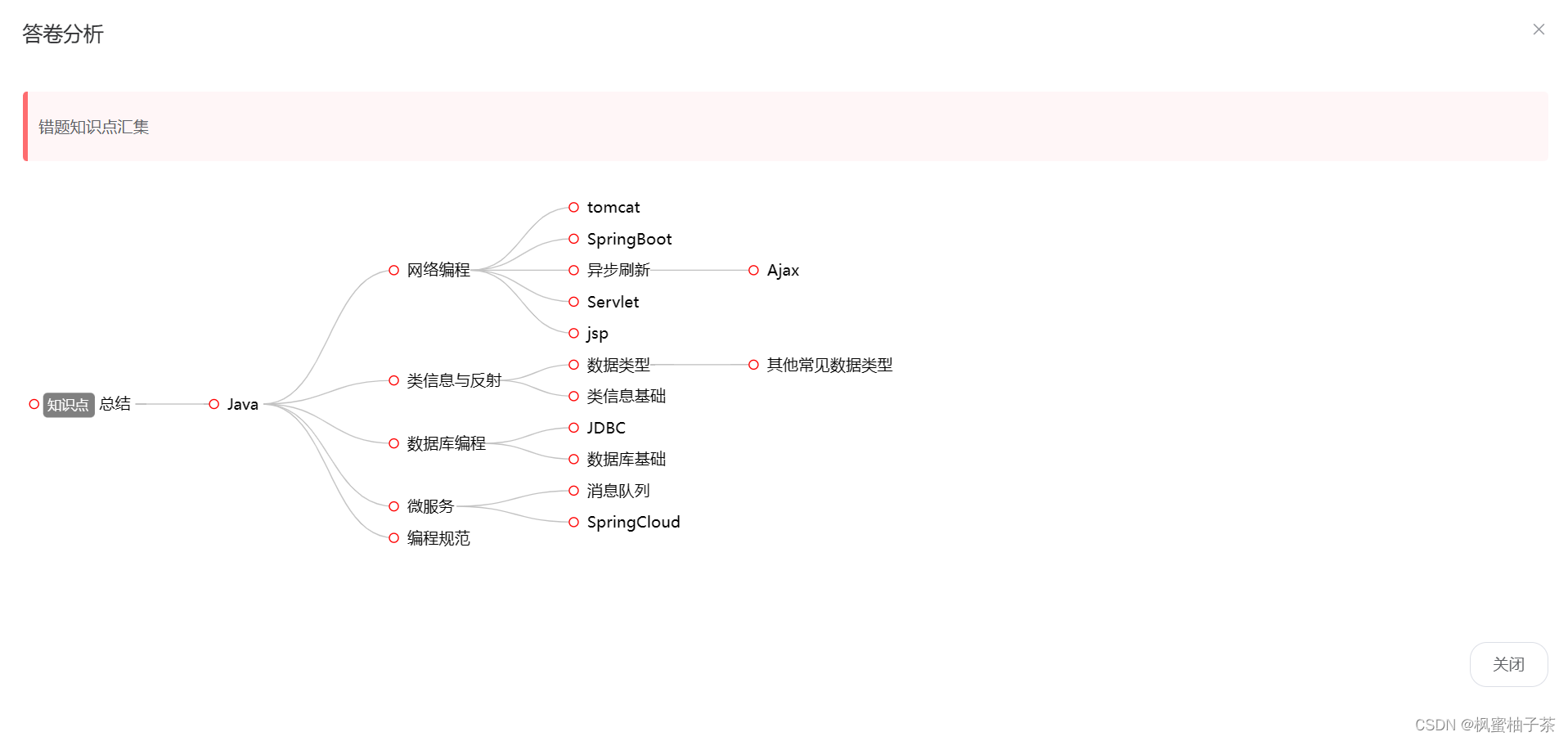
【开发实践】在线考试系统(一) 生成错题知识点的思维导图
一、需求分析设计 笔者开发了一个在线考试系统,导师提出一个需求:添加对考试错题相关知识点的总结。 在question表中关联知识点的编号,题目可能关联多个知识点。这里笔者的设计是,只关联一个知识点,便于维护。 下面是知…...

Java Web 实战 17 - 计算机网络之传输层协议(2)
大家好 , 这篇文章继续给大家讲解 TCP 协议当中的一些操作 , 比如 : 滑动窗口、流量控制、拥塞控制、延时应答、捎带应答、面向字节流这几个提升 TCP 效率的操作 . 我们还会给大家分析 TCP 连接出现异常的时候 , 该如何处理 . 最后会将 TCP 和 UDP 进行比较 上一篇文章的链接也…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
