【html】编辑器、基础、属性、标题、段落、格式化、 连接、头部、CSS、图像
目录
2.HTML编辑器
3.HTML基础
3.1 HTML标题
3.2 段落
4.HTML元素
4.1 元素语法
4.2 嵌套元素
4.3 HTML空元素
4.4 HTML提示,使用小写标签
5.HTML属性
5.1 属性实例
5.2 HTML 属性常用引用属性值
5.3 使用小写属性
5.4 HTML属性参考手册
6.HTML标题
6.1 HTML水平线
6.2 HTML 注释
7.HTML段落
7.1 段落折行
7.2 HTML输出 使用提醒
8.文本格式化
8.1 格式化标签
8.2 文本格式化标签
8.3 计算机输出标签
8.4 引文、引用及标签定义
9.HTML链接
9.1 超链接(链接)
9.2 链接语法
9.3 链接 target属性
9.4 链接 id属性
10.HTML头部
10.1 HTML
元素
10.2 HTML
元素
10.3 HTML
元素
10.4 HTML
元素
10.5 HTML
10.6 HTML 元素
10.7 HTML
10.8 HTML head 元素 总结
11.HTML CSS
11.1 如何使用CSS
11.2 内联样式
11.3 HTML样式实例 - 背景颜色
11.4 TML 样式实例 - 字体, 字体颜色 ,字体大小
11.5 HTML 样式实例 - 文本对齐方式
11.6 内部样式表
11.7 外部样式表
11.8 HTML 样式标签
11.9 已弃用的标签和属性
12. HTML图像
12.1 HTML 图像- 图像标签( )和源属性(Src)
12.2 HTML 图像- Alt属性
12.3 HTML 图像- 设置图像的高度与宽度
12.4 注意事项
12.5 总结
2.HTML编辑器
VS Code:https://code.visualstudio.com/
Sublime Text:http://www.sublimetext.com/
在线编辑器:https://www.jyshare.com/front-end/61/
3.HTML基础
3.1 HTML标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
3.2 段落
HTML 段落是通过标签 <p> 来定义的。
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
3.3 链接
HTML 链接是通过标签 <a> 来定义的,href 属性中指定链接的地址
<a href="https://www.runoob.com">这是一个链接</a>
3.4 HTML图像
HTML 图像是通过标签 <img> 来定义的.
实例
<img src="/images/logo.png" width="258" height="39" />
4.HTML元素
HTML 文档由 HTML 元素定义。 例如:
<开始标签>元素内容<结束标签>
<p>这是一个段落</p>
<a href="default.htm">这是一个链接</a>
<br> 换行
开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)。
4.1 元素语法
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些 HTML 元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数 HTML 元素可拥有属性
4.2 嵌套元素
大多数 HTML 元素可以嵌套(HTML 元素可以包含其他 HTML 元素)。
HTML 文档由相互嵌套的 HTML 元素构成。
4.3 HTML空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
4.4 HTML提示,使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
5.HTML属性
属性是 HTML 元素提供的附加信息。
属性总是以 name="value" 的形式写在标签内,name 是属性的名称,value 是属性的值。
HTML 元素可以设置属性
属性可以在元素中添加附加信息
属性一般描述于开始标签
属性总是以名称/值对的形式出现,比如:name="value"。
5.1 属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
实例
<a href="http://www.runoob.com">这是一个链接</a>
5.2 HTML 属性常用引用属性值
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
5.3 使用小写属性
属性和属性值对大小写不敏感。万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。新版本的 (X)HTML 要求使用小写属性。
5.4 HTML属性参考手册
完整版属性列表:https://www.runoob.com/tags/html-reference.html
适用于大多数HTML元素的属性:
属性 描述
class 为html元素定义一个或多个类名(classname)(类名从样式文件引入)
id 定义元素的唯一id
style 规定元素的行内样式(inline style)
title 描述了元素的额外信息 (作为工具条使用)
id: 给元素一个唯一的标识符,可以用于 CSS 选择器或 JavaScript 操作。
<div id="header">This is a header</div>
class: 给元素指定一个或多个类名,方便通过 CSS 或 JavaScript 操作。
<p class="text-muted">This is a paragraph.</p>
style: 直接为元素定义 CSS 样式。
<span style="color: red;">This text is red.</span>
href: 用于 <a> 标签,指定链接目标。
<a href="https://www.example.com">Visit Example</a>
src: 用于 <img> 和 <script> 标签,指定资源的路径。
<img src="image.jpg" alt="Description">
alt: 用于 <img> 标签,提供图片的替代文本。
<img src="logo.png" alt="Company Logo">
title: 提供关于元素的额外信息,通常在鼠标悬停时显示。
<button title="Click me">Submit</button>
name: 在 <input>, <form>, <select> 等表单元素中使用,定义元素的名称。
<input type="text" name="username">
value: 定义表单元素的值。
<input type="text" value="Default text">
target: 用于 <a> 标签,指定链接的打开方式(如 _blank 在新窗口中打开)。
<a href="https://www.example.com" target="_blank" rel="noopener">Open in new tab</a>
type: 指定表单元素的类型(如 text, password, submit)。
<input type="password" name="password">
placeholder: 为 <input> 和 <textarea> 提供一个占位符文本。
<input type="text" placeholder="Enter your name">
更多标准属性说明:https://www.runoob.com/tags/ref-standardattributes.html
6.HTML标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1> 定义最大的标题。 <h6> 定义最小的标题。
实例
<h1>这是一个标题。</h1>
<h2>这是一个标题。</h2>
<h3>这是一个标题。</h3>
浏览器会自动地在标题的前后添加空行
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
6.1 HTML水平线
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
实例
<p>这是一个段落。</p>
<hr>
6.2 HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
实例
<!-- 这是一个注释 -->
开始括号之后(左边的括号)需要紧跟一个叹号 ! (英文标点符号),结束括号之前(右边的括号)不需要,合理地使用注释可以对未来的代码编辑工作产生帮助。
7.HTML段落
段落是通过 <p> 标签定义的。浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
实例
<p>这是一个段落 </p>
<p>这是另一个段落</p>
7.1 段落折行
在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签:
实例:<p>这个<br>段落<br>演示了分行的效果</p>
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
7.2 HTML输出 使用提醒
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
8.文本格式化
8.1 格式化标签
HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
这些HTML标签被称为格式化标签
通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。
然而,这些标签的含义是不同的:
<b> 与<i> 定义粗体或斜体文本。
<strong> 或者 <em>意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果
8.2 文本格式化标签
<b> 定义粗体文本
<em> 定义着重文字
<i> 定义斜体字
<small> 定义小号字
<strong> 定义加重语气
<sub> 定义下标字
<sup> 定义上标字
<ins> 定义插入字
<del> 定义删除字
8.3 计算机输出标签
<code> 定义计算机代码
<kbd> 定义键盘码
<samp> 定义计算机代码样本
<var> 定义变量
<pre> 定义预格式文本
8.4 引文、引用及标签定义
<abbr> 定义缩写
<address> 定义地址
<bdo> 定义文字方向
<blockquote> 定义长的引用
<q> 定义短的引用语
<cite> 定义引用、引证
<dfn> 定义一个定义项目。
9.HTML链接
HTML 使用超级链接与网络上的另一个文档相连。
HTML中的链接是一种用于在不同网页之间导航的元素。
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联。
链接允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
9.1 超链接(链接)
HTML使用标签 <a> 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签 <a> 中使用了 href 属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
一个未访问过的链接显示为蓝色字体并带有下划线。
访问过的链接显示为紫色并带有下划线。
点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
9.2 链接语法
以下是 HTML 中创建链接的基本语法和属性:<a> 元素:创建链接的主要HTML元素是<a>(锚)元素。<a>元素具有以下属性:
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。
target(可选):指定链接如何在浏览器中打开。常见的值包括 _blank(在新标签或窗口中打开链接)和 _self(在当前标签或窗口中打开链接)。
title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。
rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
链接的 HTML 代码很简单,它类似这样:
<a href="url">链接文本</a>
href 属性描述了链接的目标。
实例:<a href="https://www.runoob.com/">访问菜鸟教程</a>
提示: "链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
文本链接:最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接,例如:
<a href="https://www.example.com">访问示例网站</a>
图像链接:您还可以使用图像作为链接。在这种情况下,<a> 元素包围着 <img> 元素。例如:
<a href="https://www.example.com">
<img src="example.jpg" alt="示例图片">
</a>
锚点链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。例如:
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>
下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
<a href="document.pdf" download>下载文档</a>
9.3 链接 target属性
用 target 属性,用于定义被链接的文档在何处显示
实例:在新窗口打开文档
<a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">访问菜鸟教程!</a>
9.4 链接 id属性
id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
实例
在HTML文档中插入ID:<a id="tips">有用的提示部分</a>
在HTML文档中创建一个链接到"有用的提示部分(id="tips")":<a href="#tips">访问有用的提示部分</a>
或者,从另一个页面创建一个链接到"有用的提示部分(id="tips")":<a href="https://www.runoob.com/html/html-links.html#tips">访问有用的提示部分</a>
10.HTML头部
10.1 HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
10.2 HTML <title> 元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必需的。
<title> 元素:
定义了浏览器工具栏的标题
当网页添加到收藏夹时,显示在收藏夹中的标题
显示在搜索引擎结果页面的标题
一个简单的 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head><body>
文档内容......
</body>
</html>10.3 HTML <base> 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
实例
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>
10.4 HTML <link> 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
实例
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
10.5 HTML <style> 元素
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
实例
<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>
10.6 HTML <meta> 元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域
实例:
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="描述内容">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
10.7 HTML <script> 元素
<script>标签用于加载脚本文件,如: JavaScript。
<script> 元素在以后的章节中会详细描述。
10.8 HTML head 元素 总结
标签 描述
<head> 定义了文档的信息
<title> 定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了HTML文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了HTML文档的样式文件
11.HTML CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。
11.1 如何使用CSS
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
内联样式- 在HTML元素中使用"style" 属性
内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS.
例如:<a href="http://www.runoob.com/" style="text-decoration:none;">访问 runoob.com!</a>
外部引用 - 使用外部 CSS 文件
最好的方式是通过外部引用CSS文件.
11.2 内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color:blue;margin-left:20px;">这是一个段落。</p>
11.3 HTML样式实例 - 背景颜色
背景色属性(background-color)定义一个元素的背景颜色:
实例
<body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>
尝试一下 »
早期背景色属性(background-color)是使用 bgcolor 属性定义。
11.4 TML 样式实例 - 字体, 字体颜色 ,字体大小
可以使用 font-family(字体),color(颜色),font-size(字体大小)属性来定义字体的样式:
实例
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
现在通常使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义文本样式,而不是使用<font>标签
11.5 HTML 样式实例 - 文本对齐方式
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:
实例
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>
文本对齐属性 text-align取代了旧标签 <center> 。
11.6 内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表:
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
11.7 外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
11.8 HTML 样式标签
标签 描述
<style> 定义文本样式
<link> 定义资源引用地址
11.9 已弃用的标签和属性
在HTML 4, 原来支持定义HTML元素样式的标签和属性已被弃用。这些标签将不支持新版本的HTML标签。
不建议使用的标签有: <font>, <center>, <strike>
不建议使用的属性: color 和 bgcolor.
12. HTML图像
12.1 HTML 图像- 图像标签( <img>)和源属性(Src)
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" alt="some_text">
URL 指存储图像的位置。如果名为 "pulpit.jpg" 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
12.2 HTML 图像- Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
12.3 HTML 图像- 设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228">
提示: 指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
12.4 注意事项
注意: 假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。
注意: 加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。
12.5 总结
<img> 定义图像
<map> 定义图像地图
<area> 定义图像地图中的可点击区域
相关文章:

【html】编辑器、基础、属性、标题、段落、格式化、 连接、头部、CSS、图像
目录 2.HTML编辑器 3.HTML基础 3.1 HTML标题 3.2 段落 4.HTML元素 4.1 元素语法 4.2 嵌套元素 4.3 HTML空元素 4.4 HTML提示,使用小写标签 5.HTML属性 5.1 属性实例 5.2 HTML 属性常用引用属性值 5.3 使用小写属性 5.4 HTML属性参考手册 6.HTML标题 6.1 HTML水…...

算法【洪水填充】
洪水填充是一种很简单的技巧,设置路径信息进行剪枝和统计,类似感染的过程。路径信息不撤销,来保证每一片的感染过程可以得到区分。看似是暴力递归过程,其实时间复杂度非常好,遍历次数和样本数量的规模一致。 下面通过…...

PostgreSQL的repmgr工具介绍
PostgreSQL的repmgr工具介绍 repmgr(Replication Manager)是一个专为 PostgreSQL 设计的开源工具,用于管理和监控 PostgreSQL 的流复制及实现高可用性。它提供了一组工具和实用程序,简化了 PostgreSQL 复制集群的配置、维护和故障…...

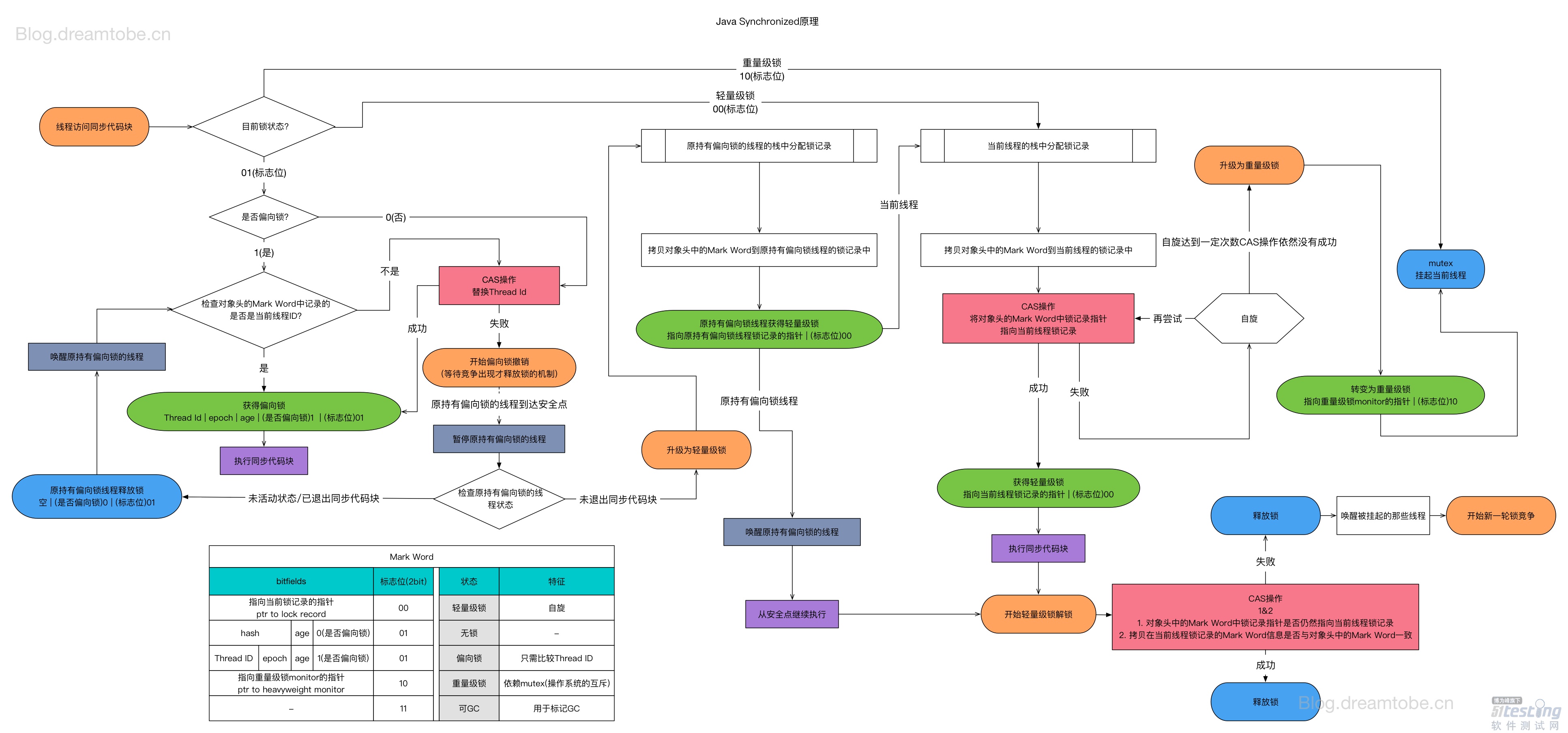
面试官:synchronized的锁升级过程是怎样的?
大家好,我是大明哥,一个专注「死磕 Java」系列创作的硬核程序员。 回答 在 JDK 1.6之前,synchronized 是一个重量级、效率比较低下的锁,但是在JDK 1.6后,JVM 为了提高锁的获取与释放效,,对 synchronized 进…...

Linux中的时间
1、date命令 参数作用参数作用参数作用%Y年xxxx%m月xx%d日xx%H小时(00~23)%M分钟(00~59)%S秒(00~59)%I小时(00~12)%t跳格[Tab键]%j今…...

用Boot写mybatis的增删改查
一、总览 项目结构: 图一 1、JavaBean文件 2、数据库操作 3、Java测试 4、SpringBoot启动类 5、SpringBoot数据库配置 二、配置数据库 在项目资源包中新建名为application.yml的文件,如图一。 建好文件我们就要开始写…...

电脑主机内存
在计算机的组成结构当中内存是非常重要的一部分,它用来存储程序和数据。对于计算机来说有了内存才能保证计算机的正常工作。 内部存储器就是我们所说的内存条,一般是用来即时存储数据。不做数据的长期保留。 外部存储器就是我们常说的固态或者硬盘。固态…...

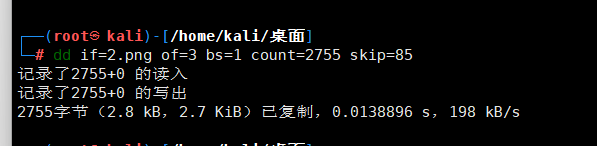
文件操作与隐写
一、文件类型的识别 1、文件头完好情况: (1)file命令 使用file命令识别:识别出file.doc为jpg类型 (2)winhex 通过winhex工具查看文件头类型,根据文件头部内容去判断文件的类型 eg:JPG类型 &a…...

SQLException: No Suitable Driver Found - 完美解决方法详解
🚨 SQLException: No Suitable Driver Found - 完美解决方法详解 🚨 **🚨 SQLException: No Suitable Driver Found - 完美解决方法详解 🚨****摘要 📝****引言 🎯****正文 📚****1. 问题概述 ❗…...

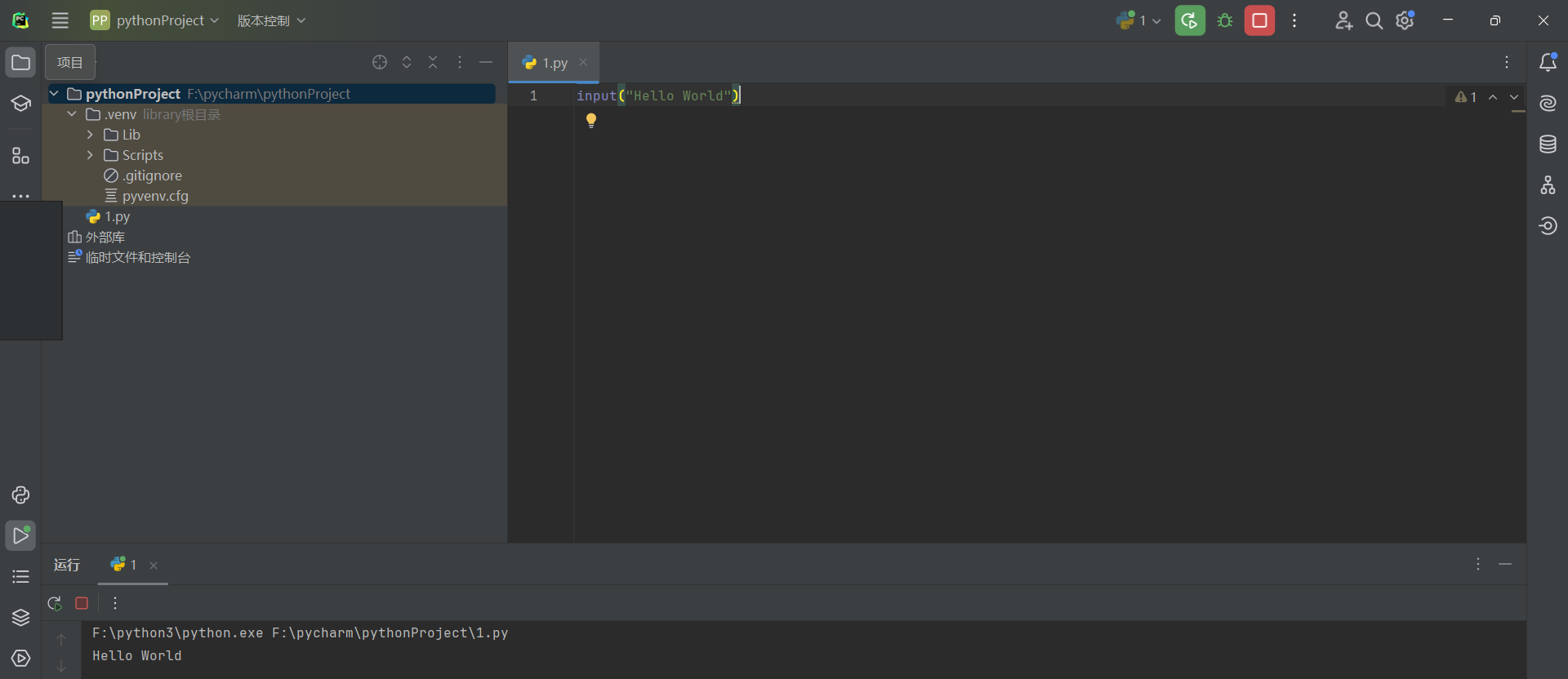
pycharm破解教程
下载pycharm https://www.jetbrains.com/pycharm/download/other.html 破解网站 https://hardbin.com/ipfs/bafybeih65no5dklpqfe346wyeiak6wzemv5d7z2ya7nssdgwdz4xrmdu6i/ 点击下载破解程序 安装pycharm 自己选择安装路径 安装完成后运行破解程序 等到Done图标出现 选择Ac…...

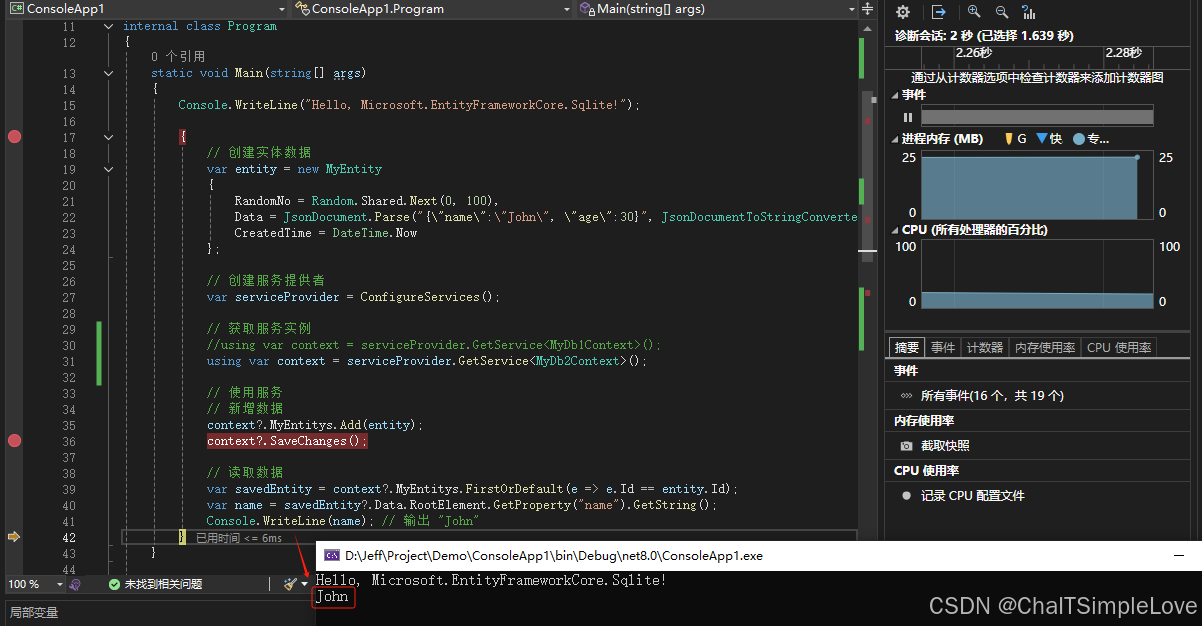
如何使用 ef core 的 code first(fluent api)模式实现自定义类型转换器?
如何使用 ef core 的 code first 模式实现自定义类型转换器 前言 1. 项目结构2. 实现步骤2.1 定义转换器2.1.1 DateTime 转换器2.1.2 JsonDocument 转换器 2.2 创建实体类并配置数据结构类型2.3 定义 Utility 工具类2.4 配置 DbContext2.4.1 使用 EF Core 配置 DbContext 的两种…...

MapSet之相关概念
系列文章: 1. 先导片--Map&Set之二叉搜索树 2. Map&Set之相关概念 目录 1.搜索 1.1 概念和场景 1.2 模型 2.Map的使用 2.1 关于Map的说明 2.2 关于Map.Entry的说明 2.3 Map的常用方法说明 3.Set的说明 3.1关于Set说明 3.2 常见方法说明 1.搜…...

【大数据】浅谈Pyecharts:数据可视化的强大工具
文章目录 一、引言二、Pyecharts是什么三、Pyecharts的发展历程四、如何使用Pyecharts1. 安装Pyecharts2. 创建图表(1)导入Pyecharts模块:(2)创建图表实例:(3)添加数据:&…...

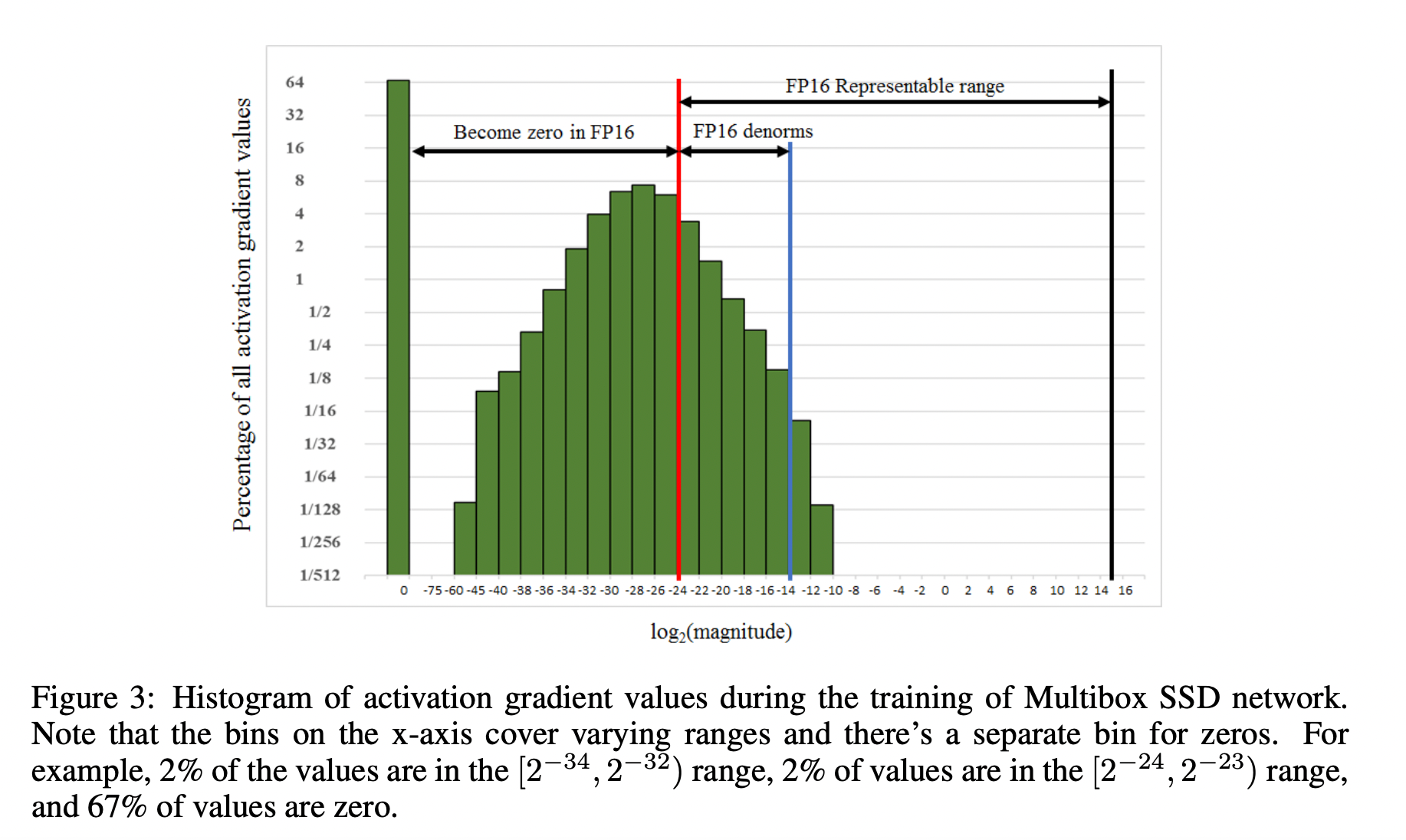
[深度学习][LLM]:浮点数怎么表示,什么是混合精度训练?
混合精度训练 混合精度训练1. 浮点表示法:[IEEE](https://zh.wikipedia.org/wiki/电气电子工程师协会)二进制浮点数算术标准(IEEE 754)1.1 浮点数剖析1.2 举例说明例子 1:例子 2: 1.3 浮点数比较1.4 浮点数的舍入 2. 混合精度训练2.1 为什么需…...

openssl双向认证自签名证书生成
编写配置文件openssl.cnf [ req ] distinguished_name req_distinguished_name req_extensions req_ext[ req_distinguished_name ] countryName Country Name (2 letter code) countryName_default US stateOrProvinceName State or Province Name…...

如何使用 Python 读取 Excel 文件:从零开始的超详细教程
“日出东海落西山 愁也一天 喜也一天 遇事不钻牛角尖” 文章目录 前言文章有误敬请斧正 不胜感恩!||Day03为什么要用 Python 读取 Excel 文件?准备工作:安装所需工具安装 Python安装 Pandas安装 openpyxl 使用 Pandas 读取 Excel 文件什么是 …...

仕考网:公务员笔试和面试哪个难?
公务员笔试和面试哪个难?二者之间考察的方向不同,难度也是不同的。 笔试部分因其广泛的知识点和有限的考试时间显得难度更高一些,在笔试环节中,考生需在有限的时间内应对各种问题,而且同时还要面对激烈的竞争,在众多…...
:时间优化)
C++知识点总结(55):时间优化
时间优化 一、调试方法1. 输出调试2. 构造样例 二、时间优化1. 前缀和1.1 概念1.2 例题Ⅰ 区间最多数码Ⅱ 双字母字符串Ⅲ Wandering...Ⅳ 数对数目 2. 排序例题选择排序过程 一、调试方法 1. 输出调试 cout 是一个强大的调试工具,可以帮助我们查看程序的状态和变…...
)
GitHub每日最火火火项目(9.7)
项目名称:polarsource / polar 项目介绍:polar 是一个开源的项目,它是 Lemon Squeezy 的替代方案,具有更优惠的价格。该项目旨在让开发者能够凭借自己的热情进行编码并获得报酬。通过使用 polar,开发者可以更轻松地实现…...

11Python的Pandas:可视化
Pandas本身并没有直接的可视化功能,但它与其他Python库(如Matplotlib和Seaborn)无缝集成,允许你快速创建各种图表和可视化。这里是一些使用Pandas数据进行可视化的常见方法: 1. 使用Matplotlib Pandas中的plot()方法…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
