点餐小程序实战教程03创建应用
目录
- 1 创建应用
- 2 第一部分侧边栏
- 3 第二部分页面功能区
- 4 第三部分大纲树
- 5 第四部分代码区
- 6 第五部分模式切换
- 7 第六部分编辑区域
- 8 第七部分组件区域
- 9 第八部分,发布区域
- 10 第九部分开发调试和高阶配置
- 总结
上一篇我们介绍了如何实现后端API,介绍了登录验证的方法。有了登录验证方法之后,就需要在小程序里调用。本篇我们介绍一下小程序如何调用后端API
1 创建应用
在微搭中,我们的小程序或者后台统称为应用。打开我们的控制台,点击应用,点击前往编辑器

选择从空白新建

默认会给我们创建一个首页

现在打开的这个我们叫做编辑器,可以理解为我们所有的开发动作都是在编辑器里完成的。日常主要的工作是组合组件,设置组件的属性、样式、事件。通过创建变量来给组件绑定各种属性。通过定义方法来完成事件的配置。
编辑器分成九个区域,每个区域有不同的功能

2 第一部分侧边栏
第一部分对应我们我的设计界面,应用切换界面,数据源界面,工作流界面,素材界面,应用配置界面。
设计界面就是我们目前看到的工作区,表示我们可以在这个界面进行开发
切换到第二个视图,表示我们的应用界面,可以创建应用,打开其他应用

切换到第三个视图,表示我们的数据源开发界面,这个部分你可以创建数据源,编写后端的API,这两块的内容我们在上一节已经讲解过了,如果不会可以再看一下第二节

切换到第四个视图,表示我们的工作流界面。这个是微搭的特色,区别于别的低代码产品。有一类的产品叫无代码,主要是用表单和工作流完成内部审核的工作,比如合同审批、请假申请。

微搭的工作流准确的讲叫逻辑编排,主要是把你后端的API通过可视化的方式进行搭建。通常我们会用两类,一类是微信支付,一类是公众号集成。不过这两类只有你是企业版才可以使用,我们本次课程就不涉及这一块的内容了。
切换到第五个视图,叫素材管理。主要是设计到我们的界面部分,设计师切好图之后,你可以把图片,图标存放到这个地方,后续在配置组件的背景就可以使用素材。

最后一部分就是我们的应用配置,主要查看应用发布的报错日志,比如小程序最大要求不超过2MB,如果你发布失败了,可以在这里看到报错信息。再一个就是正式发布之后需要提交微信侧审核,这里可以看到微信的审核记录,如果有退回的,可以看到退回原因。

除了和发布相关的,也可以设置应用的访问控制,比如你是否要启用登录,比如用户名密码登录或者手机号登录

3 第二部分页面功能区
第二个区域是和页面相关的,一般我们的小程序需要有一个框架的概念,比如底部的菜单栏。就可以在页面布局部分进行设置

设置好布局之后,页面就可以引用布局,就无需每个页面都设置一遍菜单栏
在页面列表里,我们可以创建、修改页面,我们的小程序是由页面组成的。有的还喜欢设置页面的分组,其实也不用那么麻烦,团队版限制页面数量不能超过20个,超过就超体积了,也用不着进行分类

4 第三部分大纲树
我们的页面开发其实就是不停的放入组件,组件和组件之间是有嵌套关系的,在大纲树里你就可以看到这种嵌套关系。日常如果需要调整上下级的可以在大纲树里进行设置

有时候搭建好了之后发现组件的数据没有正确显示,这个时候可以切换到状态数据,我们可以观测到变量的运行值

5 第四部分代码区
这个就是微搭的特点了,作为低代码工具是可以写代码的,在这个区域可以定义变量,也可以创建方法。

变量和方法也是微搭的难点。因为微搭是基于javascrpt做全栈开发,要求你会javascript的基本语法,熟悉es各个版本的语法。至少要熟练掌握es6,还有就是要熟悉nodejs的常见写法。
你对基本概念掌握的越扎实,写起代码来就越顺畅。这就和学英语是一个道理,单词都不学,上来就想用英语写出文章来是不切实际的。
6 第五部分模式切换

微搭支持三种模式的发布,分别是H5、小程序、PC。应用创建之后默认选中的是小程序,如果需要其他模式点击对应的图标即可。
那这几种模式分别是干什么用的呢?H5相当于通过二维码扫码之后在手机里边使用,当然你也可以在PC端通过微信浏览器打开,把浏览器缩小到手机的大小。
小程序是需要我们事先注册好小程序,认证并备案通过,发布后是在微信里使用的。
PC相当于我们的管理后台,需要使用电脑,在浏览器里打开。
具体使用哪种模式和你的应用场景息息相关
7 第六部分编辑区域

中间这个像手机一样的区域就是我们的画布了,可以从右侧拖入组件进来,还可以调整组件的顺序。有些人讽刺低代码就是个拖拉拽,没啥技术含量,其实你看我讲解这几篇也不是那么回事吧。有时候事情究竟是怎么一回事还得我们自己实践获得,道听途说往往都是假消息。
8 第七部分组件区域

这一部分就是一个低代码的关键点了,低代码开发是可视化开发,是依赖于组件库的组件搭建页面。我们日常学习就是要熟练掌握,什么样的需求,什么样的场景使用什么样的组件。
而组件配置是三件套,属性、样式、事件。这三个部分都是和我们的代码区域息息相关的。

9 第八部分,发布区域
当我们完成组件的配置之后,就需要验证我们软件的正确性,这个时候就需要点击我们发布区域的实时预览

上线之后,需要定位问题的,可以将数据切换到正式数据,就可以查看正式数据的问题

应用编写好之后,我们是分为预览版和正式版。预览版相当于是开发版本,只有你自己或者你邀请的体验者使用。正式版相当于我们线上的版本,拿到备案号通过微信审核,别人就可以在微信里通过应用名称搜索到你的应用了。
而且不同版本的数据是分开的,你在预览版本录入的数据并不会直接同步到正式版本里去
10 第九部分开发调试和高阶配置
低代码开发也是需要调试的,我们可以打开我们的开发调试工具,你在代码里写的调试信息就会在这个区域里显示

他是分为三个页签,elements相当于组件最后生成的源代码,如果要覆盖组件默认样式的,需要在源代码中找到会影响组件的样式类,在组件的样式部分通过覆盖样式实现。
console部分相当于是控制台,可以看到日志的输出和各类报错信息,通过报错信息来定位问题在哪
network相当于网络界面,可以看到我们的各类请求的返回数据,查看请求头。如果遇到复杂问题,可以查看一下接口的数据交互情况。
代码编辑器打开之后就可以看到我们各类生命周期方法

一般是和微信API相关的,比如我们的下拉刷新,如果要停止就需要在生命周期方法里追加,后续我们在相应的章节中进行讲解
如果需要获取用户授权的,可以在common文件加下的全局配置文件里进行配置

还有一个应用主题,我们可以设置我们小程序的整体风格

总结
本篇我们主要是介绍了应用的相关创建方法,以及各个部分可以做的内容。低代码工具也不是像一些人说的是一个玩具,他也是比较复杂的技术体系,各个部分都需要具备扎实的基础知识和实践的经验。用不了几年,低代码就会在应用开发市场占据不错的地位,到那个时候我们再回来看今天的各种评论,也就不攻自破了。
相关文章:

点餐小程序实战教程03创建应用
目录 1 创建应用2 第一部分侧边栏3 第二部分页面功能区4 第三部分大纲树5 第四部分代码区6 第五部分模式切换7 第六部分编辑区域8 第七部分组件区域9 第八部分,发布区域10 第九部分开发调试和高阶配置总结 上一篇我们介绍了如何实现后端API,介绍了登录验…...

鸿蒙自动化发布测试版本app
创建API客户端 API客户端是AppGallery Connect用于管理用户访问AppGallery Connect API的身份凭据,您可以给不同角色创建不同的API客户端,使不同角色可以访问对应权限的AppGallery Connect API。在访问某个API前,必须创建有权访问该API的API…...

力扣9.7
115.不同的子序列 题目 给你两个字符串 s 和 t ,统计并返回在 s 的 子序列 中 t 出现的个数,结果需要对 109 7 取模。 数据范围 1 < s.length, t.length < 1000s 和 t 由英文字母组成 分析 令dp[i][j]为s的前i个字符构成的子序列中为t的前j…...

GPU 带宽功耗优化
移动端GPU 的内存结构: 先简述移动端内存cache结构;上图的UMA结构 on-Chip memory 包括了 L1、L2 cache,非常关键的移动端的 Tiles 也是保存在 on-chip上还包括寄存器文件:提供给每个核心使用的极高速存储。 共享内存(…...

Linux Centos 7网络配置
本步骤基于Centos 7,使用的虚拟机是VMware Workstation Pro,最终可实现虚拟机与外网互通。如为其他发行版本的linux,可能会有差异。 1、检查外网访问状态 ping www.baidu.com 2、查看网卡配置信息 ip addr 3、配置网卡 cd /etc/sysconfig…...

第三天旅游线路规划
第三天:从贾登峪到禾木风景区,晚上住宿贾登峪; 从贾登峪到禾木风景区入口: 1、行程安排 根据上面的耗时情况,规划一天的行程安排如下: 1)早上9:00起床,吃完早饭&#…...

C++第四十七弹---深入理解异常机制:try, catch, throw全面解析
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1.C语言传统的处理错误的方式 2.C异常概念 3. 异常的使用 3.1 异常的抛出和捕获 3.2 异常的重新抛出 3.3 异常安全 3.4 异常规范 4.自定义…...

go 和 java 技术选型思考
背景: go和java我这边自身都在使用,感受比较深,java使用了有7年多,go也就是今年开始的,公司需要所以就学了使用,发现这两个语言都很好,需要根据场景选择,我写下我这边的看法。 关于…...

传统CV算法——边缘算子与图像金字塔算法介绍
边缘算子 图像梯度算子 - Sobel Sobel算子是一种用于边缘检测的图像梯度算子,它通过计算图像亮度的空间梯度来突出显示图像中的边缘。Sobel算子主要识别图像中亮度变化快的区域,这些区域通常对应于边缘。它是通过对图像进行水平和垂直方向的差分运算来…...

图像去噪算法性能比较与分析
在数字图像处理领域,去噪是一个重要且常见的任务。本文将介绍一种实验,通过MATLAB实现多种去噪算法,并比较它们的性能。实验中使用了包括中值滤波(MF)、自适应加权中值滤波(ACWMF)、差分同态算法…...

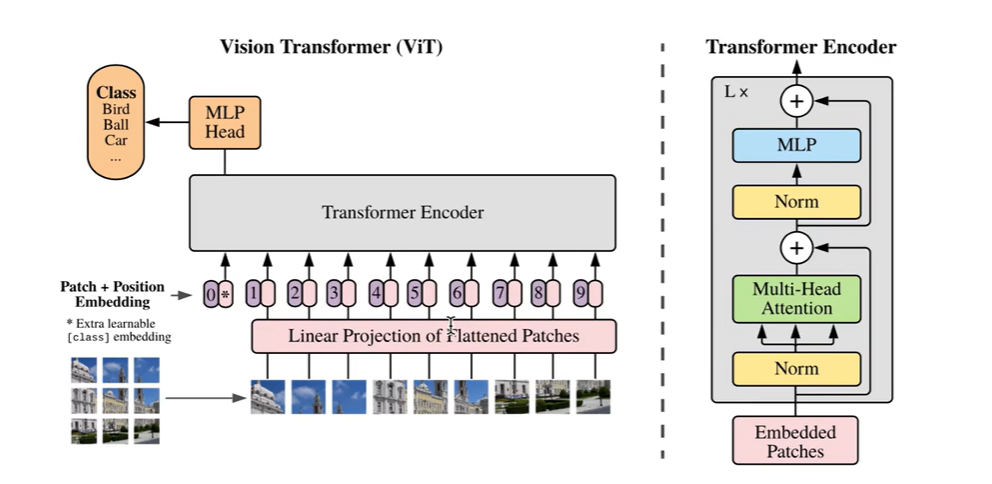
Vision Transformer(ViT)模型原理及PyTorch逐行实现
Vision Transformer(ViT)模型原理及PyTorch逐行实现 一、TRM模型结构 1.Encoder Position Embedding 注入位置信息Multi-head Self-attention 对各个位置的embedding融合(空间融合)LayerNorm & ResidualFeedforward Neural Network 对每个位置上单…...

828华为云征文 | Flexus X实例CPU、内存及磁盘性能实测与分析
引言 随着云计算的普及,企业对于云资源的需求日益增加,而选择一款性能强劲、稳定性高的云实例成为了关键。华为云Flexus X实例作为华为云最新推出的高性能实例,旨在为用户提供更强的计算能力和更高的网络带宽支持。最近华为云828 B2B企业节正…...
队列)
FreeRTOS学习笔记(六)队列
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、队列的基本内容1.1 队列的引入1.2 FreeRTOS 队列的功能与作用1.3 队列的结构体1.4 队列的使用流程 二、相关API详解2.1 xQueueCreate2.2 xQueueSend2.3 xQu…...

【Python篇】PyQt5 超详细教程——由入门到精通(中篇一)
文章目录 PyQt5入门级超详细教程前言第4部分:事件处理与信号槽机制4.1 什么是信号与槽?4.2 信号与槽的基本用法4.3 信号与槽的基础示例代码详解: 4.4 处理不同的信号代码详解: 4.5 自定义信号与槽代码详解: 4.6 信号槽…...

LinuxQt下的一些坑之一
我们在使用Qt开发时,经常会遇到Windows上应用正常,但到Linux嵌入式下就会出现莫名奇妙的问题。这篇文章就举例分析下: 1.QPushButton按钮外侧虚线框问题 Windows下QPushButton按钮设置样式正常,但到了Linux下就会有一个虚线边框。…...

Statement batch
我们可以看到 Statement 和 PreparedStatement 为我们提供的批次执行 sql 操作 JDBC 引入上述 batch 功能的主要目的,是加快对客户端SQL的执行和响应速度,并进而提高数据库整体并发度,而 jdbc batch 能够提高对客户端SQL的执行和响应速度,其…...

PPP 、PPPoE 浅析和配置示例
一、名词: PPP: Point to Point Protocol 点到点协议 LCP:Link Control Protocol 链路控制协议 NCP:Network Control Protocol 网络控制协议,对于上层协议的支持,N 可以为IPv4、IPv6…...

【Python机器学习】词向量推理——词向量
目录 面向向量的推理 使用词向量的更多原因 如何计算Word2vec表示 skip-gram方法 什么是softmax 神经网络如何学习向量表示 用线性代数检索词向量 连续词袋方法 skip-gram和CBOW:什么时候用哪种方法 word2vec计算技巧 高频2-gram 高频词条降采样 负采样…...
)
Python 语法糖:让编程更简单(续二)
Python 语法糖:让编程更简单(续) 10. Type hints Type hints 是 Python 中的一种语法糖,用于指定函数或变量的类型。例如: def greet(name: str) -> None:print(f"Hello, {name}!")这段代码将定义一个…...

6 - Shell编程之sed与awk编辑器
目录 一、sed 1.概述 2.sed命令格式 3.常用操作的语法演示 3.1 输出符合条件的文本 3.2 删除符合条件的文本 3.3 替换符合条件的文本 3.4 插入新行 二、awk 1.概述 2. awk命令格式 3.awk工作过程 4.awk内置变量 5.awk用法示例 5.1 按行输出文本 5.2 按字段输出文…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
