Flutter 进阶:绘制加载动画
绘制加载动画:由小圆组成的大圆
- 1. 定义 LoadingScreen 类
- 2. 实现 _LoadingScreenState 类
- 3. 定义 LoadingPainter 类
- 4. 总结
实现加载动画
我们需要定义两个类:LoadingScreen 和 LoadingPainter。LoadingScreen 负责控制动画的状态,而 LoadingPainter 则负责绘制动画。
效果展示视频地址:https://live.csdn.net/v/417383
资源文件下载地址:https://download.csdn.net/download/yang_6799/89639107
1. 定义 LoadingScreen 类
LoadingScreen 类是一个 StatefulWidget,它管理 AnimationController 和 Animation 对象。AnimationController 用于控制动画的播放,Animation 对象则表示动画的具体值。
import 'package:flutter/material.dart';
import 'dart:math';void main() => runApp(MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(home: LoadingScreen(),);}
}
以上代码定义了 MyApp 和 LoadingScreen 两个类,其中 MyApp 是应用的入口点,而 LoadingScreen 则是主要的动画屏幕。
2. 实现 _LoadingScreenState 类
在 LoadingScreen 类中,我们要实现 _LoadingScreenState,它是实际负责动画逻辑的地方。
class LoadingScreen extends StatefulWidget {@override_LoadingScreenState createState() => _LoadingScreenState();
}class _LoadingScreenState extends State<LoadingScreen>with SingleTickerProviderStateMixin {AnimationController? _controller;Animation<double>? _animation;@overridevoid initState() {super.initState();_controller = AnimationController(vsync: this,duration: Duration(seconds: 3),)..repeat();_animation = Tween<double>(begin: 0, end: 1).animate(_controller!);}@overridevoid dispose() {_controller?.dispose();super.dispose();}@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: Colors.white,body: Center(child: CustomPaint(painter: LoadingPainter(animation: _animation!),child: SizedBox(width: 200.0,height: 200.0,),),),);}
}
详解
- initState 方法:
- 初始化时创建 AnimationController 并设置动画持续时间为 3 秒。
- 调用 …repeat() 方法让动画重复播放。
- 使用 Tween 创建一个从 0 到 1 的动画,并与控制器关联。
- dispose 方法:
- 销毁控制器以释放资源。
- build 方法:
- 使用 CustomPaint 来绘制自定义内容,这里我们指定了 LoadingPainter 作为画笔,然后设置了一个 200x200 的 SizedBox 来容纳绘制内容。
3. 定义 LoadingPainter 类
LoadingPainter 类继承自 CustomPainter,负责实际绘制每个小圆。我们需要计算每个小圆的位置、大小和透明度,以便实现顺时针方向依次从小到大的动画效果。
class LoadingPainter extends CustomPainter {final Animation<double> animation;LoadingPainter({required this.animation}) : super(repaint: animation);@overridevoid paint(Canvas canvas, Size size) {double radius = size.width / 2;int circleCount = 12;double baseCircleRadius = 5.0;double maxCircleRadius = 15.0;Paint paint = Paint()..style = PaintingStyle.fill;for (int i = 0; i < circleCount; i++) {double angle = (i / circleCount) * 2 * pi;double x = radius + radius * cos(angle);double y = radius + radius * sin(angle);// 计算每个小圆在动画中的进度,并加入相位偏移double progress = (animation.value - i / circleCount) % 1;double scaleFactor = (sin(progress * 2 * pi) + 1) / 2;double currentRadius =baseCircleRadius + scaleFactor * (maxCircleRadius - baseCircleRadius);// 确保透明度不低于 0.3double opacity = 0.3 + 0.7 * scaleFactor;paint.color = Colors.blue.withOpacity(opacity);canvas.drawCircle(Offset(x, y), currentRadius, paint);}}@overridebool shouldRepaint(covariant CustomPainter oldDelegate) {return true;}
}
详解
- 构造函数:
- 接受一个 Animation 类型参数,并调用 super(repaint: animation) 以便在动画值改变时触发重绘。
- paint 方法:
- 初始化一些常量,包括大圆的半径、小圆的数量以及小圆的最小和最大半径。
- 使用 Paint 进行绘制配置。
- 遍历每个小圆,并根据其序号和当前动画进度计算位置和大小。
- 通过 sin 函数计算缩放因子 scaleFactor,并使用该因子调整小圆的半径和透明度。
- 最后,通过 canvas.drawCircle 在计算出的坐标处绘制每个小圆。
4. 总结
在这篇文章中,我们学习了如何使用 Flutter 创建一个加载动画。通过 AnimationController 和 CustomPainter,我们可以轻松地实现各种复杂的动画效果。这种加载动画不仅可以提升用户体验,还可以让您的应用看起来更加专业。
相关文章:

Flutter 进阶:绘制加载动画
绘制加载动画:由小圆组成的大圆 1. 定义 LoadingScreen 类2. 实现 _LoadingScreenState 类3. 定义 LoadingPainter 类4. 总结 实现加载动画 我们需要定义两个类:LoadingScreen 和 LoadingPainter。LoadingScreen 负责控制动画的状态,而 Load…...

【深度学习】梯度下降法
梯度就是导数,而梯度下降法就是一种通过求目标函数的导数来寻找目标函数最小化的方法。梯度下降目的是找到目标函数最小化时的取值所对应的自变量的值,目的是为了找自变量X。 最优化问题在机器学习中有非常重要的地位,很多机器学习算法最后都…...

基于机器学习的电商优惠券核销预测
1. 项目简介 随着移动互联网的快速发展,O2O(Online to Offline)模式已成为电商领域的一大亮点。优惠券作为一种有效的营销工具,被广泛应用于吸引新客户和激活老用户。然而,传统的随机投放方式往往效率低下,…...

PHP-FPM 远程代码执行漏洞(CVE-2019-11043)复现
启动环境 切换目录到vulhub/php/CVE-2019-11043下 查看端口 访问 安装漏洞利用工具 git clone https://github.com/neex/phuip-fpizdam.git 安装go语言 # 1、下载go,这里使用 go1.22.5 版本,可替换为最新版本 wget https://dl.google.com/go/go1.22.5.…...

Rust : 从事量化的生态现状与前景
Rust适不适合做量化工作? 一般地认为,目前大部分场景策略开发最佳是Python;策略交易和部署是C。但还是有人会问,Rust呢? 这个问题不太靠谱! 适不适合做一件事情,本身就是一件主观的事。即使是…...

Java项目——苍穹外卖(一)
Entity、DTO、VO Entity(实体) Entity 是表示数据库表的对象,通常对应数据库中的一行数据。它通常包含与数据库表对应的字段,并可能包含一些业务逻辑。 DTO(数据传输对象) 作用:DTO 是用于在…...

20240908 每日AI必读资讯
新AI编程工具爆火:手机2分钟创建一个APP! - AI初创公司Replit推出的智能体——Replit Agent。开发环境、编写代码、安装软件包、配置数据库、部署等等,统统自动化! - 操作方式也是极其简单,只需一个提出Prompt的动作…...

HNU-2023电路与电子学-实验3
写在前面: 本次实验是完成cpu设计的剩余部分,整体难度比上一次要小,细心完成就能顺利通过全部测评 一、实验目的 1.了解简易模型机的内部结构和工作原理。 2.分析模型机的功能,设计 8 重 3-1 多路复用器。 3.分析模型机的功能…...

html基础语法 看这一篇就够了!
HTML 一 概念 html:html 文件根标签 head:编写页面相关的属性 title:页面标题 body:页面内容展示信息 二 DOM 树: 所有的标签都是 html 的子标签 head 和 body 是兄弟标签,同一级别 head 和 title 为父子标签 1.第一个程序 <html><head>…...

【redis】redis的特性和主要应用场景
文章目录 redis 的特性在内存中存储数据可编程的扩展能力持久化集群高可用快 redis 的应用场景实时数据存储缓存消息队列 redis 的特性 redis 的一些特性(优点)成就了它 在内存中存储数据 In-memory data structures MySQL 主要是通过“表”的方式来…...

部署后端WebSocket服务到AWS云服务器
目录 1.创建AWS账户2.选择EC2实例3.配置EC2实例4.使用VSCode连接到EC2实例5.部署WebSocket服务6.配置域名和SSL(可选)7.监控和维护 1.创建AWS账户 如果你还没有AWS账户,你需要先在AWS官网注册一个。 2.选择EC2实例 登录到AWS管理控制台。搜…...

常见的集合
1、Collection 单列集合的根接口 遍历方法 Collection<String> c new ArrayList<>(); c.add("赵敏"); c.add("小昭"); c.add("素素"); c.add("灭绝"); System.out.println(c); //[赵敏, 小昭, 素素, 灭绝]//1、迭代器遍…...

Swift知识点---RxSwift学习
1. 什么是RxSwift RxSwift是Swift函数响应式编程的一个开源库,由Github的ReactiveX组织开发、维护 RxSwift的目的是:让数据/事件流 和 异步任务能够更方便的序列化处理,能够使用Swift进行响应式编程 RxSwift本质上还是观察者模式ÿ…...

驾驭不断发展的人工智能世界
从很多方面来看,历史似乎正在重演。许多企业正争相采用生成式人工智能 (Gen AI),就像它们争相采用云计算一样,原因也是一样的:效率、成本节约和竞争优势。 然而,与云一样,GenAI 仍是一项发展中的技术&…...
冒泡排序——基于Java的实现
简介 冒泡排序(Bubble Sort)是一种简单的排序算法,适用于小规模数据集。其基本思想是通过重复遍历待排序的数组,比较相邻的元素并交换它们的位置,以此将较大的元素逐步“冒泡”到数组的末尾。算法的名称源于其运行过程…...

Mendix 创客访谈录|Mendix赋能汽车零部件行业:重塑架构,加速实践与数字化转型
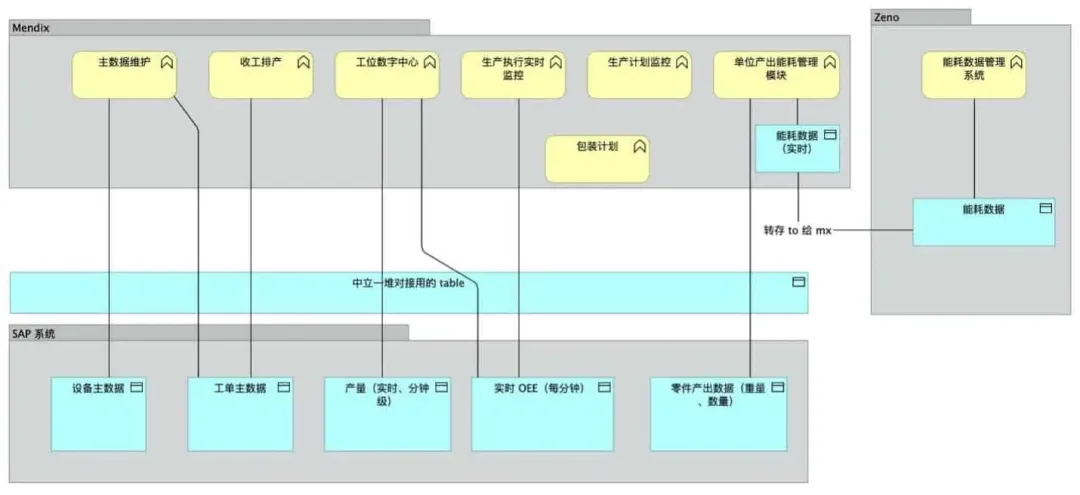
在当前快速发展的技术时代,汽车行业正经历着前所未有的数字化转型。全球领先的汽车零配件制造商面临着如何利用最新的数字技术优化其制造车间管理的挑战。从设备主数据管理到生产执行工单管理,再到实时监控产量及能耗,需要一个灵活、快速且高…...

船舶机械设备5G智能工厂物联数字孪生平台,推进制造业数字化转型
船舶机械设备5G智能工厂物联数字孪生平台,推进制造业数字化转型。在当今数字化浪潮推动下,船舶制造业正经历着前所未有的变革。为了应对市场的快速变化,提升生产效率,降低成本,并增强国际竞争力,船舶机械设…...

什么是jsonp请求
JSONP(JSON with Padding)是一种解决跨域请求问题的技术。它允许网页从不同的域名请求数据,而不受同源策略的限制。JSONP 通过动态创建 script 标签来实现跨域请求,因为 script 标签不受同源策略的限制。 一、工作原理 客户端&a…...

【C++】STL容器详解【上】
目录 一、STL基本概念 二、STL的六大组件 三、string容器常用操作 3.1 string 容器的基本概念 3.2 string 容器常用操作 3.2.1 string 构造函数 3.2.2 string基本赋值操作 3.2.3 string存取字符操作 3.2.4 string拼接字符操作 3.2.5 string查找和替换 3.2.6 string比…...

助贷行业的三大严峻挑战:贷款中介公司转型债务重组业务
大家是否察觉到一种趋势?现如今,众多贷款辅助服务机构与专注于债务再构的公司之间形成了紧密的“联动”。有的选择将获取的贷款需求转介给债务重组方,有的则直接下场,动用自身资本参与债务重组业务。这一现象背后,究竟…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
