上传及接收pdf文件,使用pdfbox读取pdf文件内容
前端上传pdf文件
html
<form class="layui-form"><div style="background-color: #ffffff" ><div style="padding: 30px"><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label"><label style="color: red">*</label>编号:</label><div class="layui-input-inline"><input type="text" class="layui-input" name="orderNo" id="orderNo" ></div></div></div><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label "><label style="color: red">*</label>上传文件:</label><div class="layui-inline layui-input-inline"><input type="file" name="printFile" id="printFile"></div></div></div><div class="layui-form-item"><div class="layui-input-block"><button type="button" class="layui-btn layui-btn-sm" id="save-button" onclick="save()">提交</button></div></div></div></div>
</form>
js
function save(){var formData = new FormData();formData.appen("orderNo",$("#orderNo").val())var files = document.getElementById('printFile');if(files.files && files.files.length > 1){formData.append('file',files.files[0])}else{layer.msg("文件不能为空");return false;}formData.append('file',files.files[0])console.log("formData",formData)var url = ""HSoft.postMultipartForm(url), formData,function(res){console.log(res)if ("200" == res.code) {layer.msg(res.data);setTimeout(function(){layer.closeAll('loading');},1000)} else {layer.msg("提交失败",res.msg);}});
}this.postMultipartForm = function(url,formData,fn,errorCallback){$.ajax({type: "POST",url: url,data: formData,/***必须false才会自动加上正确的Content-Type*/contentType: false,/*** 必须false才会避开jQuery对 formdata 的默认处理* XMLHttpRequest会对 formdata 进行正确的处理*/processData: false,error: function (XHR, textStatus, errorThrown) {console.log("XHR=" + XHR + "\ntextStatus=" + textStatus + "\nerrorThrown=" + errorThrown);if (errorCallback && typeof errorCallback == "function") {errorCallback({});}},success: function (data, textStatus) {if (fn && typeof fn == "function") {fn(data);}}});
};后台接收文件
安装pdfbox依赖
<dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.27</version>
</dependency>
controller
@PostMapping("/uploadFile")
@ApiOperation("上传文件")
@ResponseBody
public CommonResult<String> uploadFile(@RequestParam("file") MultipartFile file, HttpServletRequest request){DataRespVO respVO = orderService.uploadFile(file,request);if(Objects.equals(respVO.getCode(), 200)){return CommonResult.success(respVO.getMessage());}return CommonResult.error(respVO.getCode(), respVO.getMessage());
}
service
@Override
public DataRespVO uploadFile(MultipartFile file, HttpServletRequest request) {MultipartHttpServletRequest params=((MultipartHttpServletRequest) request);String orderNo = params.getParameter("orderNo ");if(HSoft.isEmpty(orderNo )){return new DataRespVO(ErrorCodeConstants.ORDER_NO_IS_EMPTY);}PDDocument document = null;try{// 读取标签文件内容String fileName = file.getOriginalFilename();document = PDDocument.load(file.getInputStream());int pageSize = document.getNumberOfPages();String text = "";// 一页一页读取for (int i = 0; i < pageSize; i++) {// 文本内容PDFTextStripper stripper = new PDFTextStripper();// 设置按顺序输出stripper.setSortByPosition(true);stripper.setStartPage(i + 1);stripper.setEndPage(i + 1);text = stripper.getText(document);System.out.println(text.trim());}}catch (Exception e){log.error(e.getMessage(),e);return new DataRespVO((new ErrorCode(10000001,"数据更新失败,"+e.getMessage())));} finally {try {if (document != null) {document.close();}} catch (IOException e) {log.error(e.getMessage(),e);return new DataRespVO((new ErrorCode(10000001,"数据更新失败,"+e.getMessage())));}}return new DataRespVO(ErrorCodeConstants.UPDATE_OK);
}
相关文章:

上传及接收pdf文件,使用pdfbox读取pdf文件内容
前端上传pdf文件 html <form class"layui-form"><div style"background-color: #ffffff" ><div style"padding: 30px"><div class"layui-form-item"><div class"layui-inline"><label c…...

第一个搭建SpringBoot项目(连接mysql)
首先新建项目找到Spring Initializr 我使用的URL是https://start.spring.io这里最低的JDK版本是17,而且当网速不好的时候可能会显示超时,这里可以选用阿里云的镜像https://start.aliyun.com可以更快一些但是里面还是有一些区别的 我们这里选择Java语言&a…...

docker部署rabbitMQ 单机版
获取rabbit镜像:我们选择带有“mangement”的版本(包含web管理页面); docker pull rabbitmq:management 创建并运行容器: docker run -d --name rabbitmq -p 5677:5672 -p 15677:15672 rabbitmq:management --name:…...

PDF 全文多语言 AI 摘要 API 数据接口
PDF 全文多语言 AI 摘要 API 数据接口 PDF / 文本摘要 AI 生成 PDF 文档摘要 AI 处理 / 智能摘要。 1. 产品功能 支持多语言摘要生成;支持 formdata 格式 PDF 文件流传参;快速处理大文件;基于 AI 模型,持续迭代优化;…...

《信息系统安全》课程实验指导
第1关:实验一:古典密码算法---代换技术 任务描述 本关任务:了解古典密码体制技术中的代换技术,并编程实现代换密码的加解密功能。 注意所有明文字符为26个小写字母,也就是说字母表为26个小写字母。 相关知识 为了完…...

Accelerated Soft Error Testing 介绍
加速软错误测试(Accelerated Soft Error Testing, ASET)是一种评估半导体器件或集成电路(ICs)在高辐射环境中发生软错误率(Soft Error Rate, SER)的方法。这种测试方法通过模拟或加速软错误的发生,以便在较短时间内评估器件的可靠性。软错误指的是那些不会对硬件本身造成…...

Redis缓存常用的读写策略
缓存常用的读写策略 缓存与DB的数据不一致问题,大多数都是指DB的数据已经修改,而缓存中的数据还是旧数据的情况。 旁路缓存模式 对于读操作:基本上所有模式都是先尝试从缓存中读,没有的话再去DB读取,然后写到缓存中…...

9月产品更新 | 超10项功能升级,快来看看你的需求上线了吗?
Smartbi用户可以在官网(PC端下载),更新后便可以使用相关功能,也可以在官网体验中心体验相关功能。 接下来,我们一起来看看都有哪些亮点功能更新吧。 ▎插件商城 Smartbi麦粉社区的应用市场新增了“插件”模块…...

ARP协议工作原理析解 (详细抓包分析过程)
目录 1. ARP 协议 2. 工作原理 3. ARP 协议报文格式 4. ARP 缓存的查看和修改 5. tcpdump 抓包分析 ARP 协议工作原理 5.1 搭建 2 台虚拟机 5.2 在主机 192.168.0.155 打开一个shell命令行开启抓包监听 5.3 在主机 192.168.0.155 打开另一个shell命令行 telnet 192.168.…...

axure动态面板
最近转管理岗了,作为项目负责人,需要常常与客户交流沟通,这时候画原型的能力就是不可或缺的本领之一了,关于axure可能很多it行业者都不是很陌生,简单的功能呢大家就自行去摸索,我们这次从动态面板开始讲起。…...

[论文笔记]Making Large Language Models A Better Foundation For Dense Retrieval
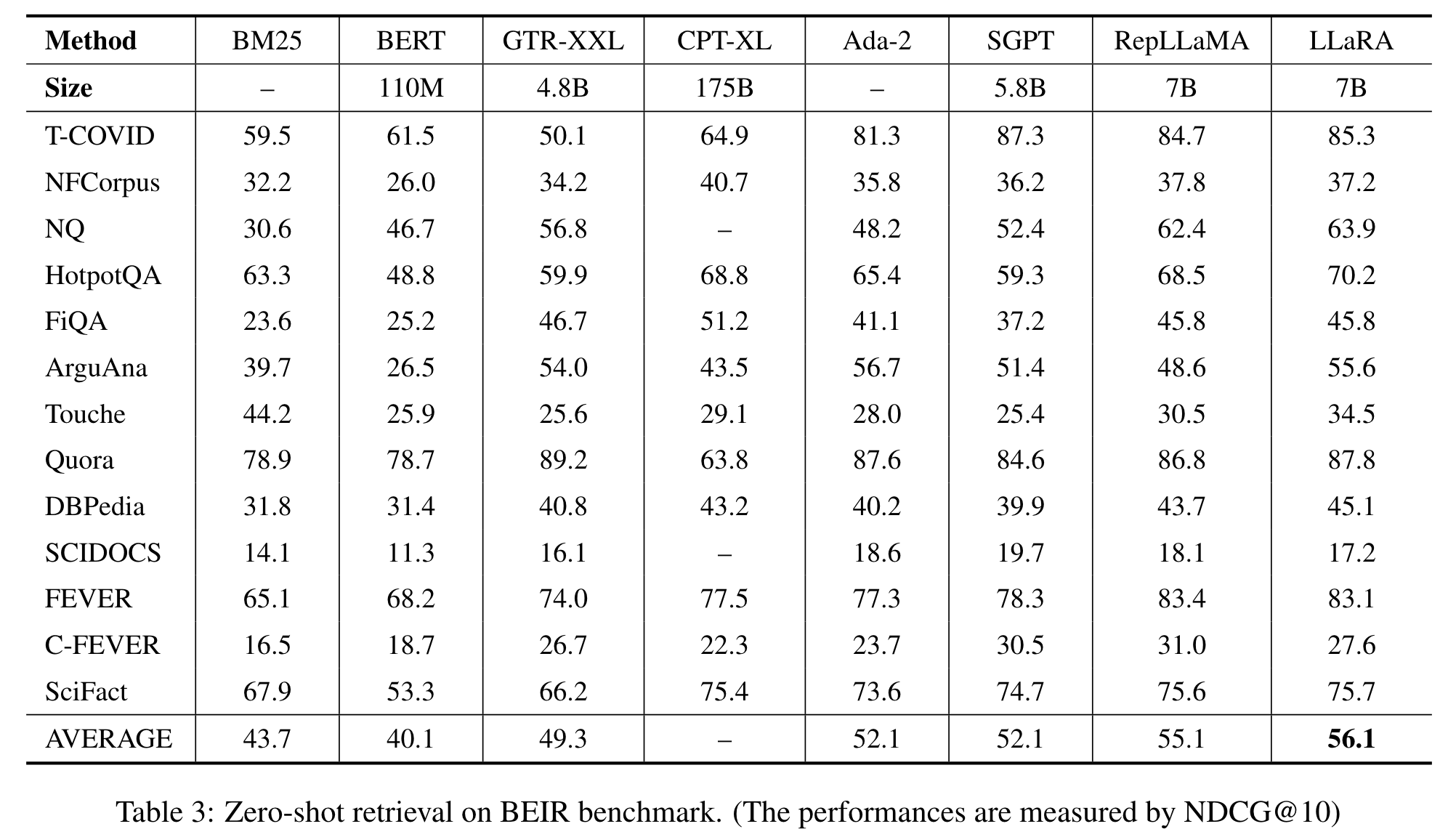
引言 今天带来北京智源研究院(BAAI)团队带来的一篇关于如何微调LLM变成密集检索器的论文笔记——Making Large Language Models A Better Foundation For Dense Retrieval。 为了简单,下文中以翻译的口吻记录,比如替换"作者"为"我们&quo…...

Linux平台屏幕|摄像头采集并实现RTMP推送两种技术方案探究
技术背景 随着国产化操作系统的推进,市场对国产化操作系统下的生态构建,需求越来越迫切,特别是音视频这块,今天我们讨论的是如何在linux平台实现屏幕|摄像头采集,并推送至RTMP服务。 我们知道,Linux平台&…...

梧桐数据库|中秋节活动·抽奖领取大闸蟹
有话说 众所周不知,我的工作就是做一个国产的数据库产品—中国移动梧桐数据库(简称WuTongDB)。 近期我们举办了一次小活动,来提升梧桐数据库的搜索量和知名度,欢迎大家来参加,免费抽奖领取大闸蟹哦~~~ 具…...

Python怎么发送邮件:基础步骤与详细教程?
Python怎么发送邮件带附件?怎么使用Python发送邮件? 无论是工作中的通知、报告,还是生活中的问候、邀请,电子邮件都扮演着不可或缺的角色。那么,Python怎么发送邮件呢?AokSend将详细介绍Python发送邮件的基…...

[译] 大模型推理的极限:理论分析、数学建模与 CPU/GPU 实测(2024)
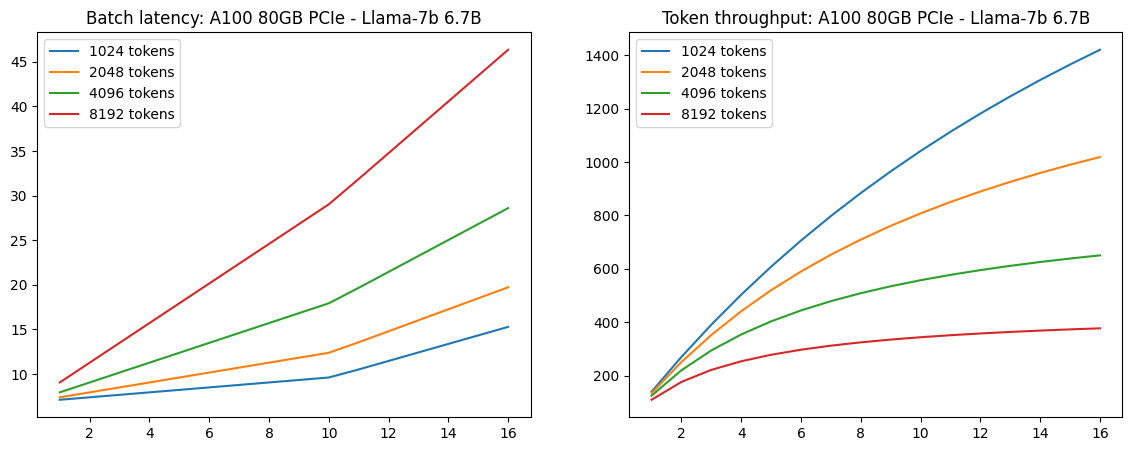
译者序 本文翻译自 2024 年的一篇文章: LLM inference speed of light, 分析了大模型推理的速度瓶颈及量化评估方式,并给出了一些实测数据(我们在国产模型上的实测结果也大体吻合), 对理解大模型推理内部工…...

vue3 响应式 API:readonly() 与 shallowReadonly()
readonly() readonly()是一个用于创建只读代理对象的函数。它接受一个对象 (不论是响应式还是普通的) 或是一个 ref,返回一个原值的只读代理。 类型 function readonly<T extends object>(target: T ): DeepReadonly<UnwrapNestedRefs<T>>以下…...

迁移学习与知识蒸馏对比
应用场景不同 迁移学习:通常用于不同但相关的任务之间的知识迁移。特别是当目标任务的数据量不足时,可以从一个已经在大规模数据上训练好的模型中获取有用的特征或参数。典型场景包括计算机视觉任务,比如你在ImageNet上训练了一个ResNet&…...

【Java-反射】
什么是反射? JAVA反射机制是在运行状态中,创建任意一个类,能获取这个类的所有属性和方法;对于任意一个对象,都能够调用它的任意一个方法和属性;这种动态获取的信息以及动态调用对象的方法的功能称为java语言…...

移动UI设计要求越来越高,最为设计师应如何迎头赶上
一、引言 在当今数字化高速发展的时代,移动设备已经成为人们生活中不可或缺的一部分。随着科技的不断进步和用户需求的日益增长,移动 UI 设计的要求也越来越高。作为移动 UI 设计师,我们面临着巨大的挑战,需要不断提升自己的能力…...

大数据-121 - Flink Time Watermark 详解 附带示例详解
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...
