js的书写位置和css的书写位置的区别?为什么要这样写?
JavaScript 和 CSS 的书写位置有以下区别:
-
CSS 通常写在
<style>标签中,或者在外部样式表文件中(<link rel="stylesheet" href="styles.css">)。CSS 主要用于控制页面的视觉样式和布局,通常在 HTML 文件的<head>部分引入,以确保在页面渲染时样式已经加载完毕,从而避免样式闪烁。 -
JavaScript 通常写在
<script>标签中,或者在外部脚本文件中(<script src="script.js"></script>)。JavaScript 用于添加页面的动态行为和交互。一般建议将 JavaScript 放在 HTML 文件的末尾(</body>标签之前),以确保在执行脚本时页面的 DOM 元素已经加载完毕,从而避免脚本执行时无法找到需要操作的元素。
这种分离方式有助于优化加载速度和页面渲染性能,使得 HTML、CSS 和 JavaScript 各司其职,各自处理不同的任务。
相关文章:

js的书写位置和css的书写位置的区别?为什么要这样写?
JavaScript 和 CSS 的书写位置有以下区别: CSS 通常写在 <style> 标签中,或者在外部样式表文件中(<link rel"stylesheet" href"styles.css">)。CSS 主要用于控制页面的视觉样式和布局,…...

Python一些可能用的到的函数系列132 ORM-sqlalchemy连clickhouse
说明 继续ORM的转换 通过ORM,可以: 1 用几乎一样的方式来操作不同的数据库2 可以提供One的处理模式 内容 同步方式 这种方式更简单,适合处理小批量任务。这种操作严格来说,不是严格的One,而是MiniBatch,…...

华为 HCIP-Datacom H12-821 题库 (12)
有需要题库的可以看主页置顶 V群进行学习交流 1.设备使能 BGP 自动聚合功能后,可将 10.1.1.1/24 和 10.2.1.1/24路由聚合成以下哪一项? A、10.2.1.0/24 B、10.0.0.0/14 C、10.0.0.0/8 D、10.1.1.0/24 答案:C 解析: 暂无解析 2.关…...
)
pointpillar部署-TensorRT实现(三)
模型后处理 __global__ void postprocess_kernal(const float *cls_input,float *box_input,const float *dir_cls_input,float *anchors,float *anchor_bottom_heights,float *bndbox_output,int *object_counter,const float min_x_range,const float max_x_range,const flo…...

Java学习中,为什么会混淆类方法和实例方法,应该怎么办?
在Java学习过程中,初学者经常会混淆类方法(静态方法)和实例方法。这种混淆源于它们之间的概念和使用方式具有一定的相似性,但却在本质上存在较大的区别。理解并掌握两者的区别和应用场景,是掌握Java面向对象编程思想的…...

【人工智能学习笔记】4_3 深度学习基础之循环神经网络
循环神经网络(Recurrent Neural Network, RNN) 是一类以序列(sequence)数据为输入,在序列的演进方向进行递归(recursion)且所有节点(循环单元)按链式连接的递归神经网络(recursive neural network),循环神经网络具有短期记忆能力 RNN核心思想 RNN的结构 一个典型…...

解锁生活密码,AI答案之书解决复杂难题
本文由 ChatMoney团队出品 介绍说明 “答案之书智能体”是您贴心的智慧伙伴,随时准备为您解答生活中的种种困惑。无论您在工作中遭遇瓶颈,还是在情感世界里迷失方向,亦或是对个人成长感到迷茫,它都能倾听您的心声,并给…...
)
Android Radio2.0——公告监听设置(四)
上一篇文章我们介绍了广播公告的注册及监听设置,这里我们来看一下广播公告添加监听的调用流程。 一、添加公告监听 1、RadioManager 源码位置:/frameworks/base/core/java/android/hardware/radio/RadioManager.java /*** 添加新的公告侦听器* @param enabledAnnouncemen…...

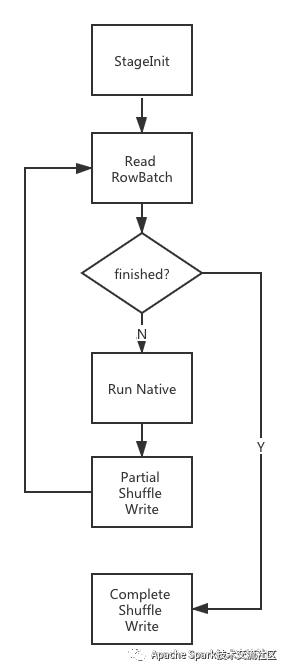
EMR Spark-SQL性能极致优化揭秘 Native Codegen Framework
作者:周克勇,花名一锤,阿里巴巴计算平台事业部EMR团队技术专家,大数据领域技术爱好者,对Spark有浓厚兴趣和一定的了解,目前主要专注于EMR产品中开源计算引擎的优化工作。 背景和动机 SparkSQL多年来的性能…...
(如何重复调用同一个路由实现页面的重新加载))
【VUE】实现当前页面刷新,刷新当前页面的两个方法(如何在一个页面写一个方法提供给全局其他地方调用)(如何重复调用同一个路由实现页面的重新加载)
实现前端某个页面刷新,非F5整个系统刷新,只刷新内容部分,按具体需求可以采用一下两个方式实现 方法一:路由快速切换实现页面重新加载 特点:只刷新页面而不是整个系统,样式会重新加载 本质:如何…...

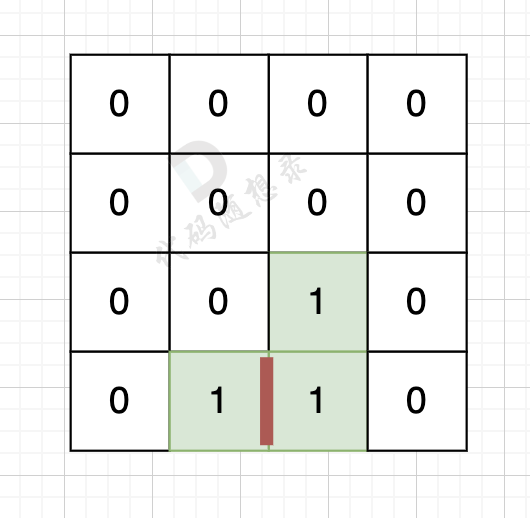
【科研小小白】灰度化处理、阈值、反色、二值化、边缘检测;平滑;梯度计算;双阈值检测;非极大值抑制
什么是灰度化处理? 灰度化处理是将彩色图像转换为灰度图像的过程。在彩色图像中,每个像素通常由红(R)、绿(G)、蓝(B)三个通道组成。每个通道的取值范围通常在0到255之间。通过灰度化…...

数字经济时代,零售企业如何实现以消费者为中心的数字化转型?
在数字经济时代,零售企业正面临着前所未有的挑战与机遇。随着消费者行为的数字化和多样化,传统的零售模式已难以满足市场需求。为了在激烈的市场竞争中立于不败之地,零售企业必须实现以消费者为中心的数字化转型。这一转型不仅仅是技术的升级…...

微积分复习笔记 Calculus Volume 1 - 1.5 Exponential and Logarithmic Functions
1.5 Exponential and Logarithmic Functions - Calculus Volume 1 | OpenStax...

代码随想录 刷题记录-24 图论 (1)理论基础 、深搜与广搜
一、理论基础 参考: 图论理论基础 深度优先搜索理论基础 广度优先搜索理论基础 dfs dfs搜索可一个方向,并需要回溯,所以用递归的方式来实现是最方便的。 有递归的地方就有回溯,例如如下代码: void dfs(参数) {…...

MyBatis 缓存机制详解:原理、应用与优化策略
一、MyBatis 缓存概述 1.1 什么是缓存? 缓存是一种提高系统性能的技术,通过将常用的数据保存在内存中,减少对底层数据源(如数据库)的访问次数,从而加快数据读取速度。 在 MyBatis 中,缓存的主要目的是通过存储查询结果,减少对数据库的直接查询次数,提升系统性能。 …...

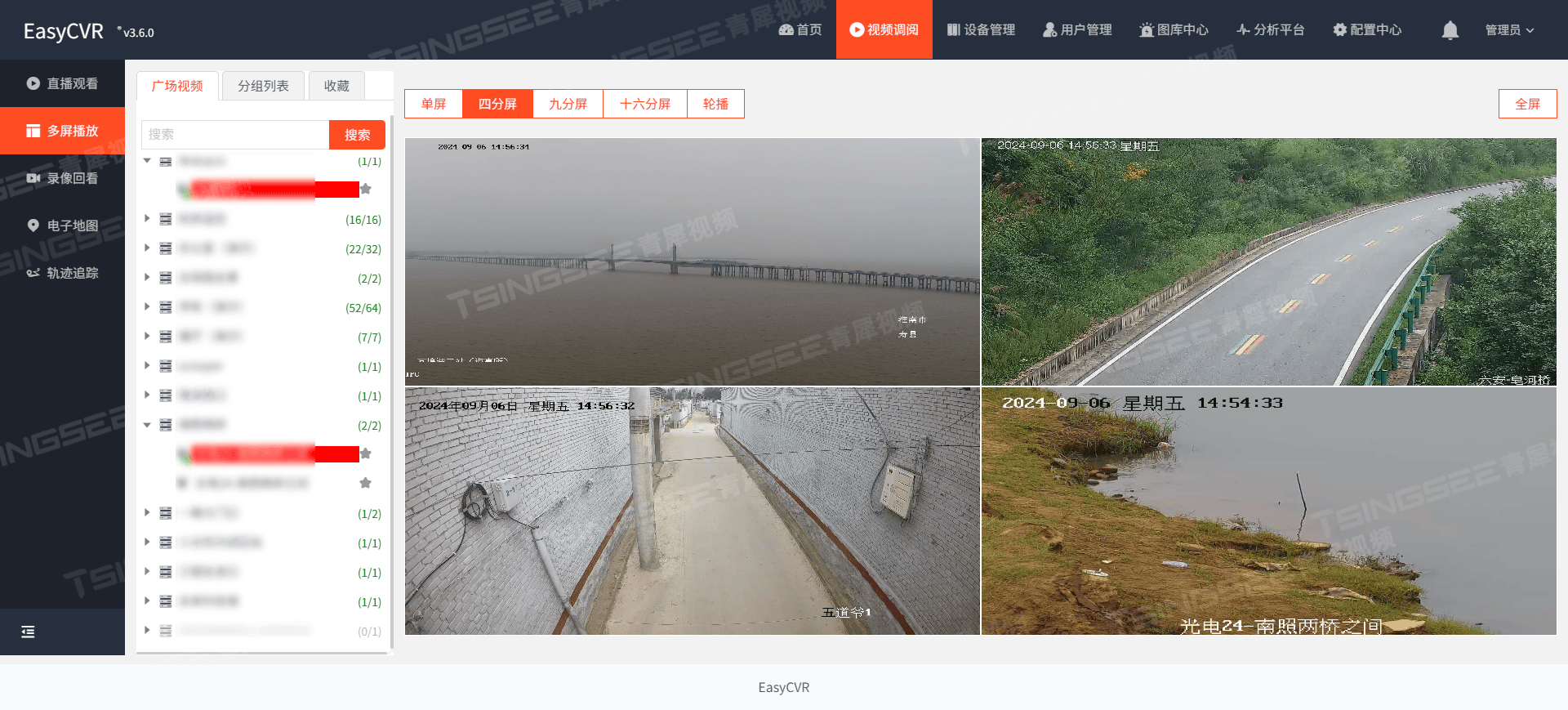
跨越技术壁垒:EasyCVR为何选择支持FMP4格式,重塑视频汇聚平台标准
随着物联网、大数据、云计算等技术的飞速发展,视频监控系统已经从传统的安防监控扩展到智慧城市、智能交通、工业制造等多个领域。视频流格式作为视频数据传输与存储的基础,其兼容性与效率直接影响到整个视频监控系统的性能。 在众多视频流格式中&#…...

美团OC感想
OC感想 晚上十点拿到美团意向了 到家事业部。,日常实习没过,暑期实习没过,秋招终于意向了,晚上十点发的,整整激动到一点才睡着,不仅因为这是秋招的第一个意向,更因为这是我一直心心念念想去的地…...

搜维尔科技:AcuMap - 针灸模拟VR训练解决方案
AcuMap第一个针灸VR训练解决方案。全面且医学上准确的人体映射,其中 14 条经络和 361 个穴位以 3D 形式可视化。您还可以在虚拟人体模型上模拟针刺。主要特点 - 可视化 14 条经络及其分支 - 基于 4 个主要类别的 361 个穴位:五行、危险穴位、补邪和特殊穴…...

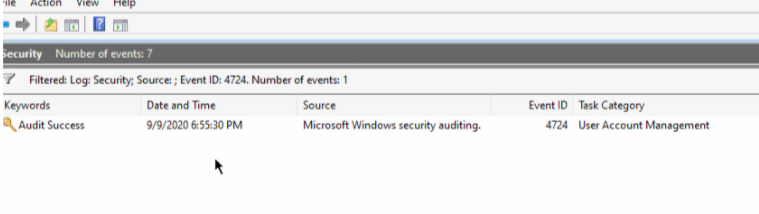
WEB渗透权限维持篇-禁用Windows事件日志
往期文章WEB渗透权限维持篇-DLL注入\劫持-CSDN博客 WEB渗透权限维持篇-CLR-Injection-CSDN博客 WEB渗透权限维持篇-计划任务-CSDN博客 WEB渗透权限维持篇-DLL注入-修改内存中的PE头-CSDN博客 WEB渗透权限维持篇-DLL注入-进程挖空(MitreT1055.012)-CSDN博客 WEB渗透权限维…...

【设计模式】Template Method伪代码
1. 不好的代码 1.1 lib.cpp class Library{ public:void Step1(){//...}void Step3(){//...}void Step5(){//...} };1.2 app.cpp class Application{ public:bool Step2(){//...}void Step4(){//...} };int main() {Library lib();Application app();lib.Step1();if(app.Ste…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...
