vue axios 如何读取项目下的json文件
在 Vue 项目中,使用 axios 读取本地的 JSON 文件可以通过将 JSON 文件放置在 public 目录中,然后通过 axios 发起请求读取。
步骤:
-
将 JSON 文件放置在
public目录下:- Vue 项目中的
public目录是静态资源目录,项目编译后这些文件可以通过 URL 直接访问。 - 将你的 JSON 文件,比如
data.json,放在public目录中。
- Vue 项目中的
-
使用
axios读取 JSON 文件:- 在你的 Vue 组件中,通过
axios发起 GET 请求来读取 JSON 文件。
- 在你的 Vue 组件中,通过
示例:
假设你有一个 data.json 文件,内容如下:
{"name": "John Doe","age": 30,"email": "johndoe@example.com"
}
将这个文件放在 public/data.json 目录下。
然后在 Vue 组件中,使用 axios 读取文件:
<template><div><h1>User Info</h1><p>Name: {{ userInfo.name }}</p><p>Age: {{ userInfo.age }}</p><p>Email: {{ userInfo.email }}</p></div>
</template><script>
import axios from 'axios';export default {data() {return {userInfo: {}};},mounted() {this.fetchUserData();},methods: {fetchUserData() {// 读取 public 目录下的 data.json 文件axios.get('/data.json').then(response => {this.userInfo = response.data;}).catch(error => {console.error('Error fetching the JSON file:', error);});}}
};
</script>
解释:
- 文件路径:因为
public目录中的文件会映射到根目录,访问public/data.json相当于请求/data.json。 axios.get('/data.json'):这是对项目根目录下的data.json文件发起 GET 请求的方式。
注意事项:
- 开发环境与生产环境:在开发环境下,Vue 开发服务器会将
public目录的内容映射为静态文件路径。在生产环境中,构建后的静态文件也会放置在根目录中。 - 文件位置:确保 JSON 文件位于
public文件夹中,否则无法通过 URL 直接访问项目文件。
相关文章:

vue axios 如何读取项目下的json文件
在 Vue 项目中,使用 axios 读取本地的 JSON 文件可以通过将 JSON 文件放置在 public 目录中,然后通过 axios 发起请求读取。 步骤: 将 JSON 文件放置在 public 目录下: Vue 项目中的 public 目录是静态资源目录,项目编…...

燃气涡轮发动机性能仿真程序GSP12.0.4.2使用经验(二):使用GSP建立PG9351FA燃气轮机性能仿真模型
目录 一、PG9351FA燃气轮机简介及热力循环参数二、基于GSP的性能仿真模型设置环境参数设置进气道参数设置压气机参数设置燃烧室参数设置透平(涡轮)参数设置转子负载参数燃油流量外部控制 三、仿真结果四、其它 一、PG9351FA燃气轮机简介及热力循环参数 …...

迟滞比较器/施密特触发器
功能 从下面原理图像看来,只有在达到上下阈值才会出现输出电平的转换,这样防止信号的杂波跳变。而且每次的阈值是随着输出而变化的,当输出高时,阈值如下图中,V_PV_N V_R*( RF/(R1RF) )VH*( R1/(R1RF) );当输出低时&a…...

LeetCode_sql_day22(1112.每位学生的最高成绩)
描述:1112.每位学生的最高成绩 表:Enrollments ------------------------ | Column Name | Type | ------------------------ | student_id | int | | course_id | int | | grade | int | ------------------------ (st…...

OFDM信号PARP的CCDF图
文章目录 引言代码代码疑难解答参考文献 引言 本书主要参考了文献1,但实际上该书中符号和表述的错误非常多(只能说棒子是这样的);同时因为发表时间的关系,很多MATLAB代码进行了更新,原书提供的代码已经无法…...

LeetCode之高频SQL50题
查询 1757. 可回收且低脂的产品 584. 寻找用户推荐人 595. 大的国家 1148. 文章浏览 I 1683. 无效的推文 连接 1378. 使用唯一标识码替换员工ID 1068. 产品销售分析 I 1581. 进店却未进行过交易的顾客 197. 上升的温度 1661. 每台机器的进程平均运行时间 577. 员工…...

echarts多组堆叠柱状图
一、效果图 二、代码实现 1、创建容器 <el-card class"box-card"><div slot"header" class"clearfix"><span>课堂学习</span></div><div id"class-learning" style"height: 360px">&l…...

打造安心宠物乐园:EasyCVR平台赋能猫咖/宠物店的智能视频监控解决方案
随着宠物经济的蓬勃发展,宠物店与猫咖等场所对顾客体验、宠物安全及健康管理的需求日益提升。然而,如何确保这些场所的安全与秩序,同时提升顾客体验,成为了经营者们关注的焦点。引入高效、智能的视频监控方案,不仅能够…...

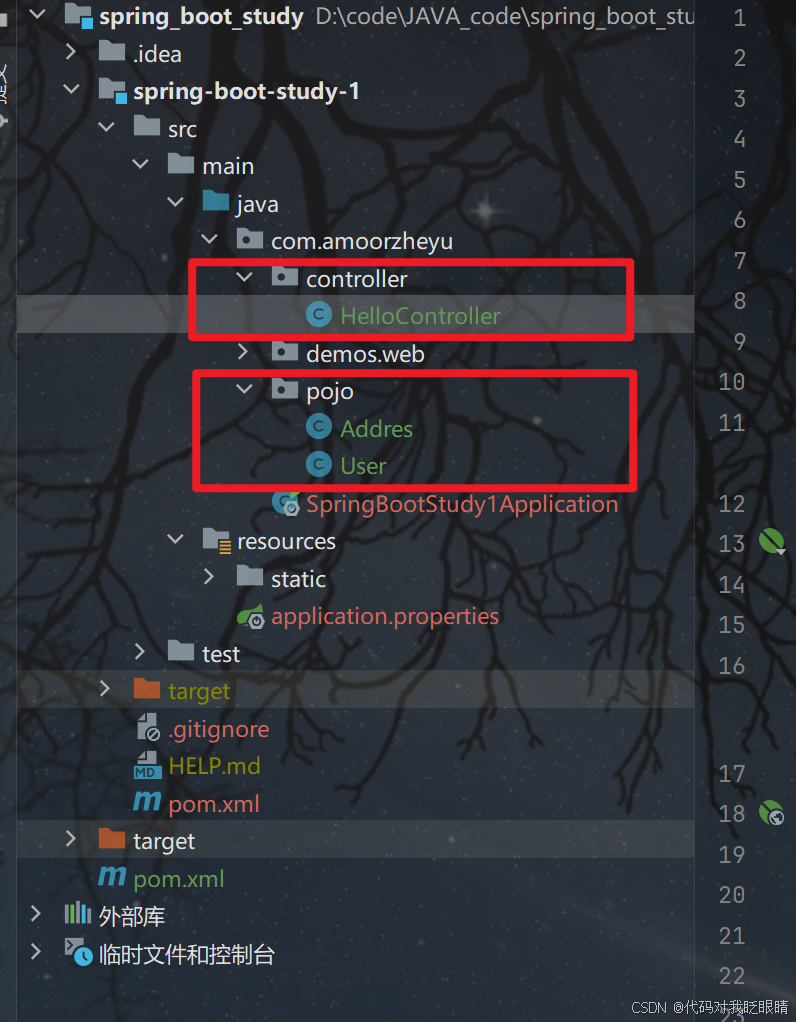
springboot请求传参常用模板
注释很详细,直接上代码 项目结构 源码 HelloController package com.amoorzheyu.controller;import com.amoorzheyu.pojo.User; import org.springframework.format.annotation.DateTimeFormat; import org.springframework.web.bind.annotation.*;import java.ti…...

HTML/CSS/JS学习笔记 Day4(HTML--C3 表格)
跟着该视频学习,记录笔记:【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)css3移动端前端视频教程】https://www.bilibili.com/video/BV14J4114768?p12&vd_source04ee94ad3f2168d7d5252c857a2bf358 Day4 内容梳理:…...

WPF中创建横向的ListView
在WPF中,要创建横向的ListView,您可以通过设置ItemsControl的ItemsPanel来改变其项的排列方向。以下是一个简单的示例,展示了如何将ListView的项横向排列: 在这个例子中,WrapPanel用于横向排列其子元素,而…...

A表和B表公共元素产生链表C
设A和B是两个单链表(带头节点),其中元素递增有序。设计一个算法从A到B的公共元素产的C表(交集),要求不破坏A,B的节点。 思想:依次比较A,B表中的元素,相同时&…...

Rust运算符
【图书介绍】《Rust编程与项目实战》-CSDN博客 《Rust编程与项目实战》(朱文伟,李建英)【摘要 书评 试读】- 京东图书 (jd.com) https://blog.csdn.net/brucexia/category_12779443.html 前面已经学习了变量和常量,本节开始对它们进行操作,…...

Oracle rman 没有0级时1级备份和0级大小一样,可以用来做恢复 resetlogs后也可以
文档说了 full backup 不能 用于后续的level 1,没说level 1没有level 0 是不是level 1就是level 0? 1级备份变0级的原因 及 Enabling Change Tracking生效没有-CSDN博客 这个文档说明1级备份时没有找到0级就是0级备份,可以用来完整恢复的。…...

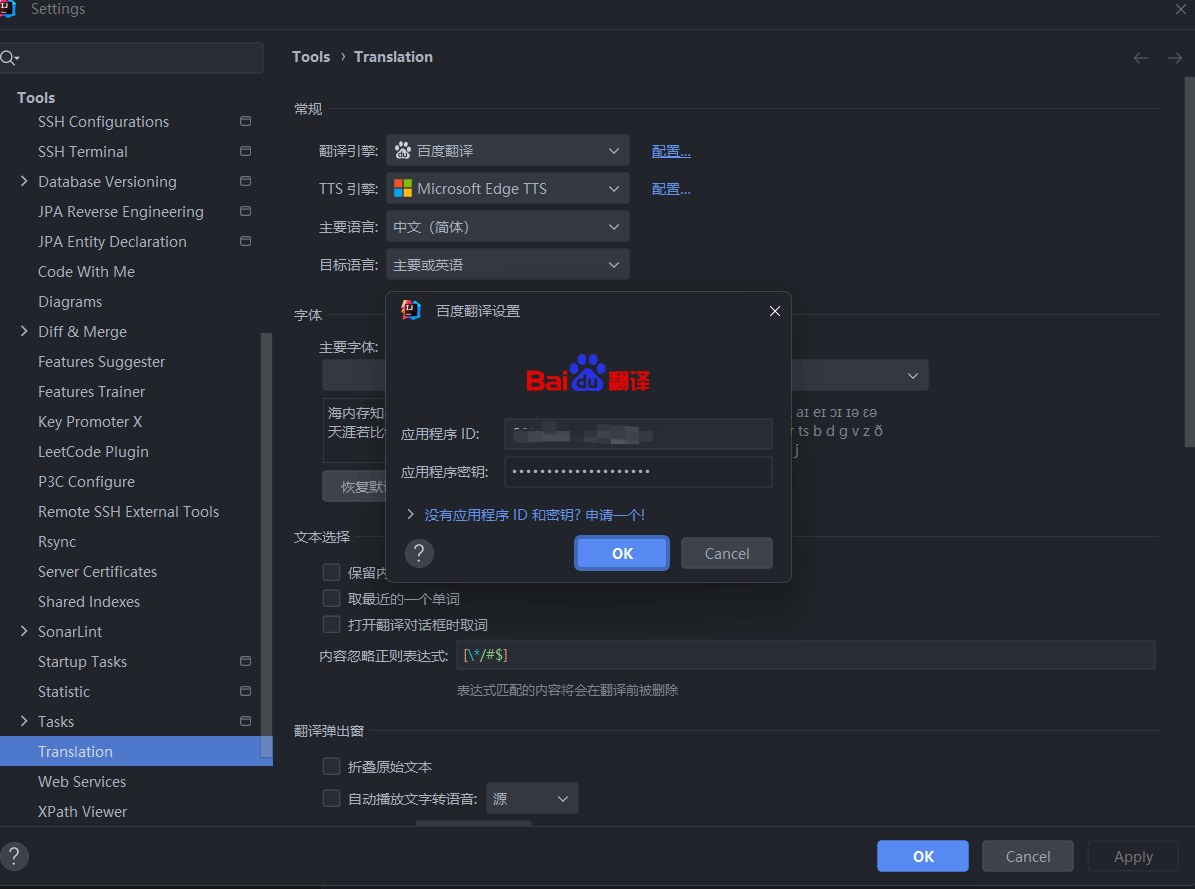
idea中配置Translation插件完成翻译功能
文章目录 idea下载插件配置有道云阿里云百度翻译开放平台 idea下载插件 idea中安装Translation插件 使用方法:右下角选择翻译引擎,鼠标选中想翻译的部分,右键翻译即可 之前一直用的微软的翻译,不需要配置,但是最近微软…...

如何看待:低代码开发平台的兴起无需经验?
在当今快速发展的技术时代,软件开发的需求日益增长,而专业开发人员的数量却远远跟不上需求的步伐。为了解决这一矛盾,低代码开发平台应运而生,它通过提供可视化的开发环境和拖拽式的编程方式,使得没有编程经验的用户也…...

OpenCV-轮廓检测
文章目录 一、简介1. 意义2.具体步骤 二、代码实现三、总结 一、简介 1. 意义 在OpenCV中,轮廓检测是图像处理中一个非常重要的环节,它允许我们识别图像中的形状。这个过程通常涉及几个步骤:读取图像、转换为灰度图、应用阈值处理ÿ…...

vue页面使用自定义字体
一、准备好字体文件 一般字体问价格式为 .tff,可以去包图网等等网站去下载,好看的太多了!!! 下载下来就是单个的 .tff文件,下载下来后可以进行重命名,但是不要改变他的后缀名,我把他…...
)
C++——list常见函数的使用和模拟实现(2)
在list的上一篇博客里实现了list基本的初始化、插入数据、删除数据的基本功能,这些功能的实现方式只是在原先链表的实现里加入了模版而已,但是list作为一个容器,它还有一个基础的东西——迭代器。list的迭代器和之前实现的string和vector很大…...

C 标准库 - `<float.h>`
C 标准库 - <float.h> 概述 <float.h> 是 C 标准库中的一个头文件,它定义了与浮点数类型相关的宏。这些宏提供了关于浮点数的属性信息,如精度、最小和最大值、以及舍入误差等。这个头文件对于需要精确控制浮点数行为的程序非常有用&#x…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
